Как легко загрузить шрифт в WordPress
Опубликовано: 2022-05-05Изучение того, как загрузить шрифт в WordPress, может вас ошеломить. Чтобы снять это бремя с ваших плеч, здесь мы покажем вам полное руководство по добавлению любого типа шрифта, цвета и других элементов на ваш веб-сайт WordPress.
Цель этой записи в блоге — обсудить различные типы хороших шрифтов и то, как WordPress позволяет настроить ваш веб-сайт для добавления пользовательских шрифтов. В следующем разделе мы обсудим последствия изменения шрифта для вашего веб-сайта. Мы покажем вам, как найти лучший шрифт для вашего веб-сайта, если вы не знаете, какой выбрать.
Вы сможете использовать шрифт на своем веб-сайте, в своем блоге и в дизайне своего веб-сайта после того, как полностью прочитаете эту статью.
Что нужно знать перед загрузкой нового шрифта WordPress
Получите хороший шрифт для вашего сайта WordPress
Есть много соображений, которые следует учитывать при выборе шрифта для вашего сайта WordPress. Вы можете найти онлайн-шрифты, выполнив поиск в Google. Но вы должны иметь в виду, что он должен не только выглядеть красиво, вы также должны убедиться, что он удобочитаем и может быть включен в ваш веб-сайт.
Чтобы решить, какой тип шрифта использовать на вашем веб-сайте, сначала определите, на каком веб-сайте вы будете продавать. Шрифт, который вы выбираете для своего веб-сайта, должен соответствовать вашему бизнесу, если вы продаете его впервые.
Найти человека, который продает этот шрифт, и спросить его, как его можно использовать на веб-сайте, — это следующий шаг, когда у вас есть хорошее представление о том, какой шрифт использовать. Вы можете попросить их помочь найти лучший шрифт для вашего сайта WordPress.
Шрифт вашего сайта — выбор правильного
При выборе нового шрифта обязательно учитывайте культурный контекст, в котором будет использоваться ваш веб-сайт. Вы не должны использовать шрифт, который не подходит для вашего веб-сайта в других частях мира.
Кроме того, убедитесь, что шрифт широко распространен в Интернете, чтобы люди, которым он нужен, могли его найти. И последнее, но не менее важное: шрифт не должен быть слишком маленьким или слишком большим, чтобы уведомление отображалось в нижнем колонтитуле вашего сайта.
Кроме того, если вы ищете бесплатные шрифты, вы можете найти их в поисковой системе Google. Есть много бесплатных веб-сайтов, которые вы можете использовать, помните, что эти шрифты WordPress не отличаются высоким качеством. Мы рекомендуем использовать шрифты Google и шрифты Adobe.
Получите идеальную подгонку для вашего сайта WordPress
Когда вы добавляете новый шрифт на свой веб-сайт, это должен быть тип шрифта, который легко использовать на вашем веб-сайте. Мы не можем разрешить использование неразрешенных шрифтов на вашем веб-сайте.
Лучший способ узнать это — обратиться в компанию, создавшую шрифт. Они узнают, разрешено это или нет. Если он не принят, вы должны создать новый шрифт и использовать те, которые разрешены на вашем сайте.
Используйте разные шрифты для каждого типа веб-сайта
Когда вы используете новый шрифт в первый раз, может быть трудно решить, какой шрифт использовать. Вот почему мы составили руководство, которое поможет вам в процессе загрузки шрифта в WordPress.
Мы обсудим различные типы шрифтов, значение каждого из них и как выбрать правильный для вашего веб-сайта. После загрузки вашего шрифта мы поможем вам создать пользовательскую страницу для вашего шрифта. Это будет включать всю информацию, такую как цвета, текст и дизайн, которые вам нужны, чтобы ваш сайт работал хорошо.
Как загрузить шрифт в WordPress
Добавляя новый шрифт на свой сайт WordPress, вы начинаете с нуля. Вам нужно будет узнать, как использовать различные типы шрифтов в WordPress, какие файлы помещать в нижний колонтитул и так далее.
Независимо от того, насколько вы знакомы с цифровым маркетингом, важно начать как можно раньше и проявлять инициативу, чтобы заложить прочную основу.

Для добавления шрифтов можно использовать 3 следующих метода:
# 1 Установите плагины WordPress
Плагины WordPress могут помочь вам добавить собственные шрифты на ваш сайт без каких-либо технических навыков или навыков кодирования. Вы можете использовать плагин Easy Google Fonts . Ему доверяют более 300 тысяч пользователей от полюса до полюса, что делает его одним из самых популярных плагинов шрифтов для сайтов WordPress.
Плагин предлагает вам более 600+ шрифтов Google на выбор для вставки на ваш сайт. Вы также можете видеть изменения шрифта на вашем сайте в режиме реального времени.
Чтобы установить и начать использовать плагин, вам необходимо:
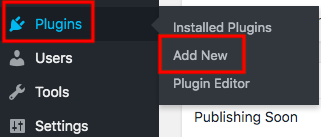
- В разделе плагинов на панели инструментов нажмите « Добавить новый » в разделе « Плагины » в меню администратора.

- Найдите плагин Easy Google Fonts в поле ключевого слова.
- Нажмите «Установить сейчас» и активируйте.
- Откройте «Настройки» > «Простые шрифты Google» и выберите свой шрифт.
# 2 Настройка вашей темы WordPress
Если вы разбираетесь в технологиях, попробуйте сделать пользовательские шрифты частью своего веб-сайта вручную, настроив тему. Это требует, чтобы вы загрузили свой шрифт в свою учетную запись хостинга и отредактировали файл CSS вашей темы.
- Загрузите нужный шрифт на свой компьютер и сожмите папку в ZIP-файл.
- Загрузите файл шрифта в каталог wp-content/themes/your-theme/fonts.
- Войдите в панель администратора WordPress и откройте «Внешний вид» > «Редактор тем».
- Добавьте приведенный ниже код в файл style.css.
@шрифт-лицо { семейство шрифтов: Aguafina Script-Regular; источник: URL-адрес (http://test-site.com/wp-content/themes/twentynineteen/fonts/AguafinaScript-Regular.ttf); вес шрифта: нормальный; }
- Нажмите кнопку «Обновить файл», и все готово.
# 3 Используйте встроенные шаблоны WordPress
По словам экспертов, вы можете добавить эти шаблоны в файлы header.php вашего веб-сайта, скопировав код из тех библиотек шрифтов, которые есть в большинстве стандартных тем.
Используйте шрифт определенного периода времени
Когда вы используете шрифт определенного периода времени для своего веб-сайта, важно иметь возможность загружать шрифт на всех устройствах. Это потому, что пользователи обращаются к странице, когда она имеет правильный размер, цвет и структуру.
Если вы используете шрифт определенного периода времени для веб-сайта, который не соответствует другому, пользователь не будет привлечен. Поэтому важно иметь шрифт, который работает со всеми типами устройств, будь то маленький экран или большой экран. экран.
Например, если ваш веб-сайт ориентирован на бизнес в США, вы можете использовать название компании или местонахождение компании в качестве шрифта периода времени. Однако, если вы ориентируетесь на иностранных пользователей, вы можете выбрать другое местоположение или имя.
Загрузить шрифт в WordPress стало проще
WordPress — это большой рынок, и многие люди считают, что лучший способ занять место на веб-платформе WordPress.com — это использовать определенное семейство шрифтов. Независимо от того, ищете ли вы шрифт для веб-сайта или просто что-то, что можно добавить к своему внешнему виду, изучение того, как использовать семейство шрифтов WordPress.com, — это хорошее начало.
Остались вопросы о том, как загрузить новый шрифт в WordPress? Просто напишите строку в разделе комментариев, чтобы сообщить нам.
