Как продавать товары в WooCommerce (5 простых способов)
Опубликовано: 2022-10-26Вы ищете способы продавать товары в своем магазине WooCommerce?
Допродажи — отличный способ увеличить продажи и заработать больше денег. Вы можете побудить клиентов приобрести более дорогую версию вашего продукта.
В этой статье мы покажем вам, как продавать товары в WooCommerce.

Зачем продавать товары в WooCommerce?
Допродажи — это метод продаж, который вы можете использовать, чтобы побудить покупателей покупать более дорогой продукт вместо того, который уже есть в их корзине.
Эти продукты представляют большую ценность для ваших клиентов, поскольку они имеют более высокое качество, включают больше функций и более прибыльны для вашего бизнеса.
Например, покупатель добавляет в корзину кроссовки. Вы можете предложить им более качественную походную обувь, более удобную, прочную и универсальную. Точно так же, если вы продаете программное обеспечение или плагины в своем магазине WooCommerce, вы можете предлагать клиентам обновления и дополнения.
Поскольку дополнительные продажи убеждают клиентов покупать более дорогой продукт, вы можете увеличить среднюю стоимость заказа и увеличить доход своего интернет-магазина. Это также помогает увеличить видимость продуктов, которые не покупаются часто.
Тем не менее, давайте посмотрим, как вы можете продавать товары в WooCommerce. Мы рассмотрим несколько методов, поэтому вы можете щелкнуть ссылки ниже, чтобы перейти к нужному разделу:
Добавление продуктов Upsell в WooCommerce
В WooCommerce вы можете связать разные продукты и показать их как дополнительные продажи на странице продукта.
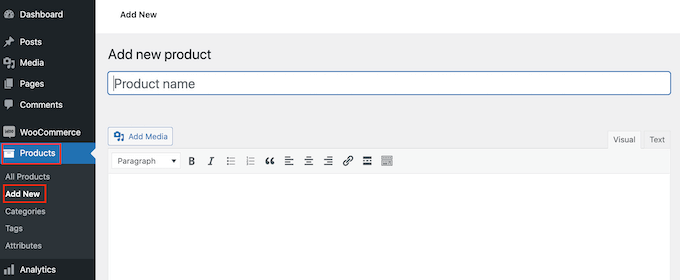
Для начала вам нужно перейти в « Продукты» «Добавить новый» на панели управления WordPress. Вы также можете редактировать существующий продукт.

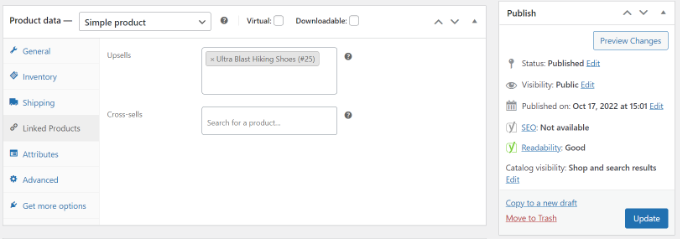
Затем вы можете прокрутить вниз до раздела «Данные о продукте» и щелкнуть вкладку «Связанные продукты».
Здесь вы сможете добавлять различные продукты в разделе «Допродажа». Просто введите имя и найдите продукт, который вы хотите продать.

Идите вперед и обновите страницу продукта.
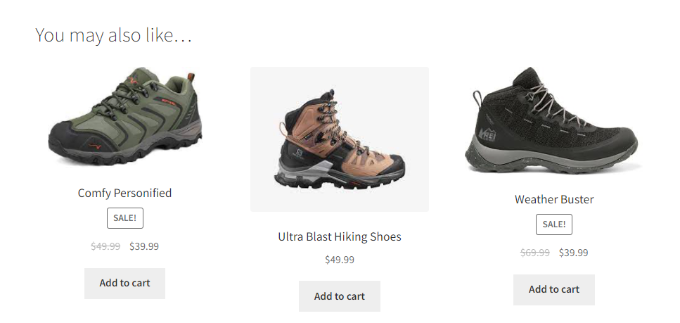
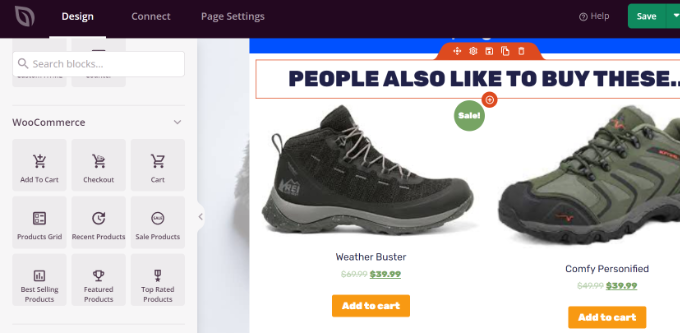
Теперь вы можете зайти в свой магазин WooCommerce и просмотреть товары с допродажей в разделе «Вам также может понравиться».

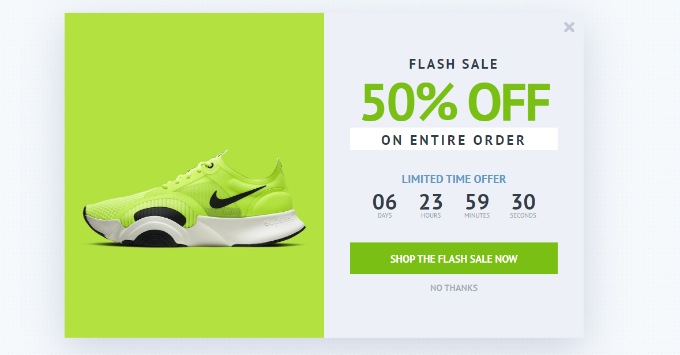
Отличный способ увеличить продажи ваших продуктов — отобразить всплывающее окно с лайтбоксом в вашем магазине WooCommerce. Это может мгновенно привлечь внимание ваших пользователей и помочь увеличить продажи.
Вы можете предлагать скидки или предложения с ограниченным сроком действия на дорогостоящие товары. Кроме того, вы можете показывать его на определенных страницах, когда пользователь проводит определенное время на странице или собирается покинуть ваш магазин.

Лучший способ создать всплывающее окно для дополнительных продаж WooCommerce — использовать OptinMonster. Это лучший плагин для всплывающих окон WordPress и программное обеспечение для генерации лидов на рынке.
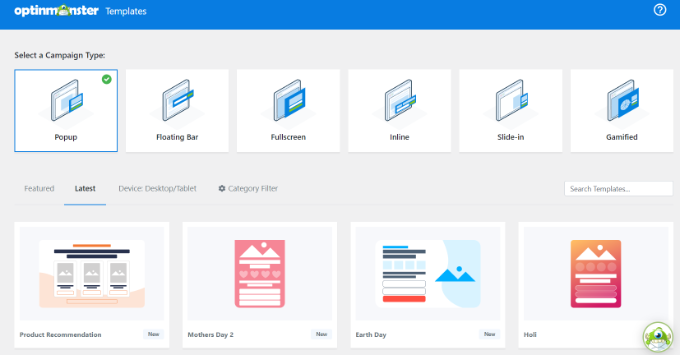
Вы можете выбрать один из нескольких готовых шаблонов всплывающих окон и типов кампаний.

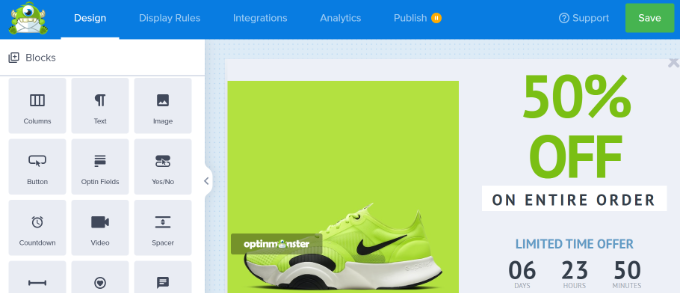
Кроме того, вы можете использовать конструктор кампаний с перетаскиванием, чтобы настроить всплывающее окно для дополнительных продаж.
Вы можете редактировать разные блоки, в том числе уже существующие в шаблоне.

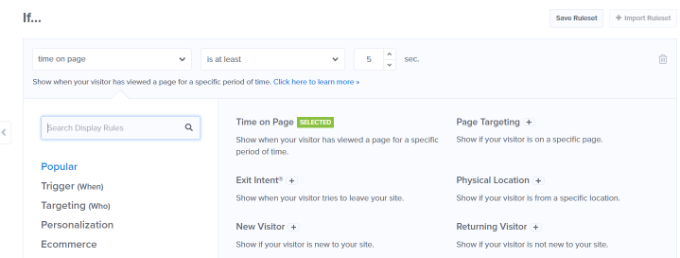
После настройки всплывающего окна вы можете перейти на вкладку правил отображения и настроить, когда вы хотите показывать его своим клиентам.
OptinMonster предлагает мощные опции, в том числе технологию Exit Intent. Это позволяет показывать вашу кампанию как раз в тот момент, когда пользователь собирается покинуть ваш сайт. Кроме того, существует множество вариантов отображения, связанных с электронной коммерцией.
Например, вы можете отображать свою кампанию, когда посетитель просматривает определенный продукт в вашем магазине WooCommerce или добавляет определенное количество товаров в корзину.

Для получения более подробной информации вы можете посмотреть наше руководство о том, как создать всплывающее окно WooCommerce для увеличения продаж.
Предлагайте дополнительные продажи в один клик на странице оформления заказа
Еще один способ увеличить продажи в WooCommerce — демонстрировать свои продукты на разных этапах пути клиента.
Например, вы можете отображать дорогие товары на странице оформления заказа и позволять пользователям мгновенно добавлять их в корзину перед размещением заказа. Это поможет вам оптимизировать воронку продаж, увеличить продажи и увеличить доход.
Самый простой способ продавать товары во время оформления заказа — использовать FunnelKit, ранее известный как WooFunnels. Это лучший плагин для воронки продаж и автоматизации WordPress, который предлагает возможность допродажи в один клик, которую вы можете добавить на свою страницу оформления заказа.
Во-первых, вам нужно установить и активировать плагин Funnel Builder Pro. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
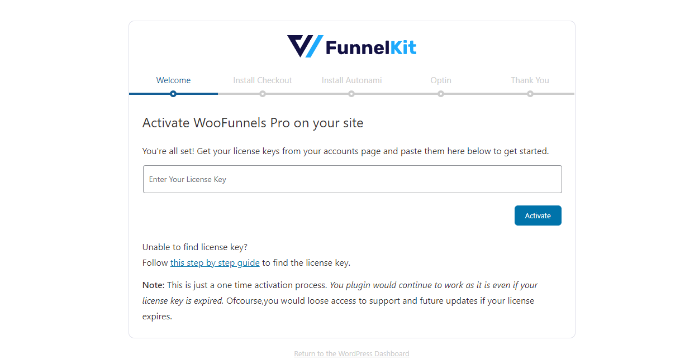
После активации вы увидите мастер установки FunnelKit. Вы можете начать с ввода лицензионного ключа и следуя инструкциям на экране, чтобы настроить плагин.

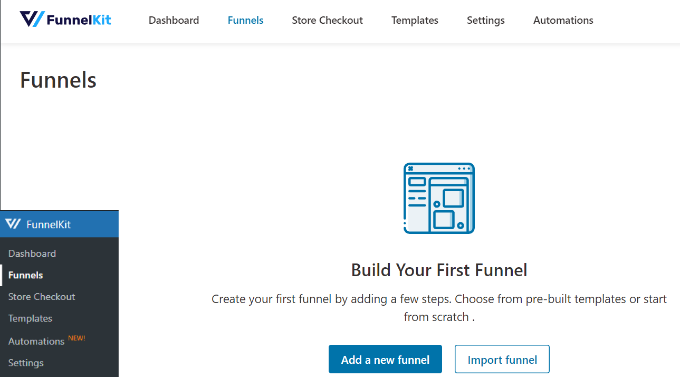
После того, как плагин настроен, вы можете перейти к FunnelKit » Воронки с панели управления WordPress.
После этого просто нажмите кнопку «Добавить новую воронку».

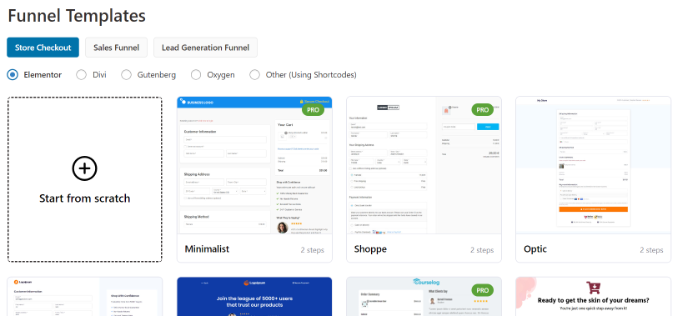
FunnelKit предлагает различные шаблоны воронок для вашего магазина WooCommerce, включая оформление заказа в магазине, воронку продаж и воронку генерации потенциальных клиентов.
Идите вперед и выберите шаблон для вашего интернет-магазина. В этом уроке мы будем использовать шаблон оформления заказа в магазине Optic.

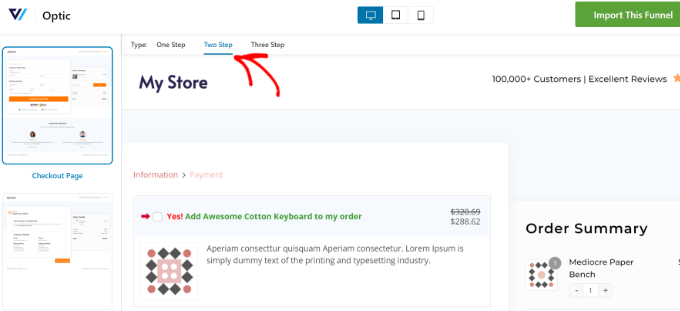
Затем вы можете предварительно просмотреть шаблон и выбрать, хотите ли вы одноэтапную, двухэтапную или трехэтапную воронку. Разница между ними в том, что вы можете показывать разные этапы оформления заказа на других страницах.
Например, при одноэтапной оплате вся информация отображается на одной странице. С другой стороны, трехэтапная проверка будет отображать основную информацию, детали доставки и оплаты на нескольких страницах.
После этого нажмите кнопку «Импортировать эту воронку» вверху.

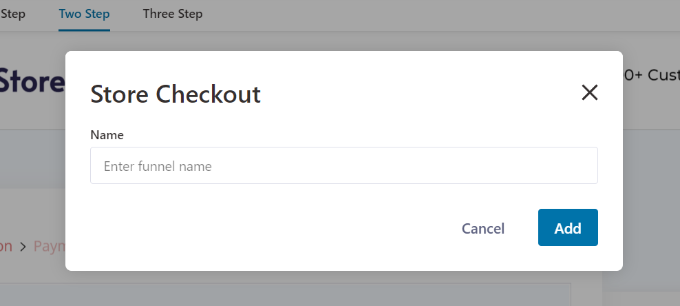
Затем откроется всплывающее окно, в котором вам нужно будет ввести имя для вашей воронки.
Нажмите кнопку «Добавить».

FunnelKit теперь импортирует шаблон.
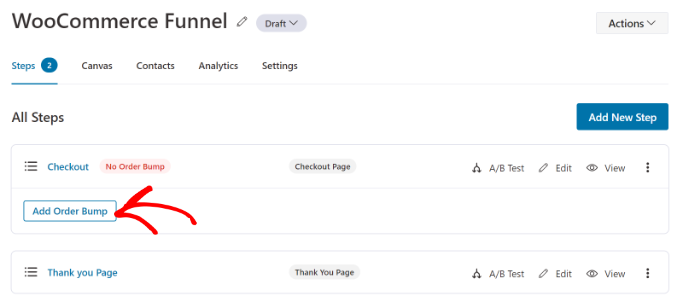
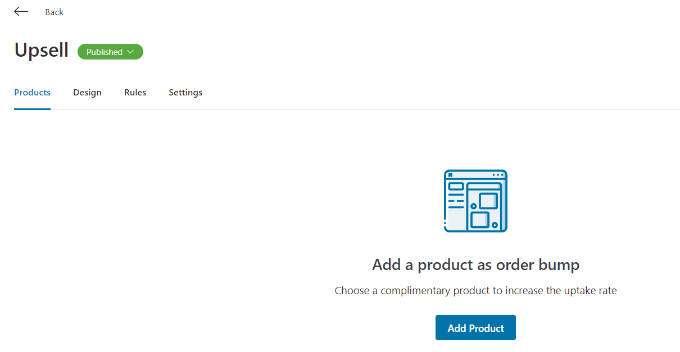
На следующем экране вы увидите разные страницы воронки. Вы можете редактировать каждую из этих страниц и добавлять дополнительные шаги.
Чтобы добавить опцию допродажи в один клик, просто нажмите кнопку «Добавить увеличение заказа» под этапом «Оформить заказ».

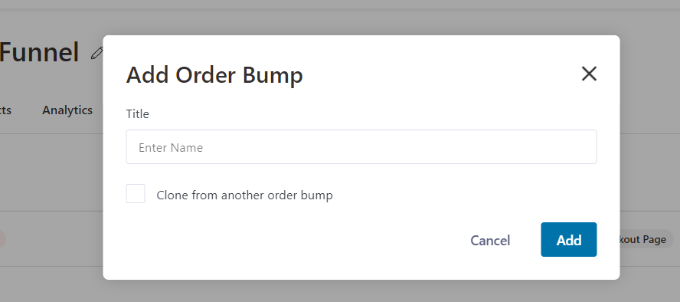
После этого откроется всплывающее окно.
Идите вперед и введите имя для вашего заказа Bump и нажмите кнопку «Добавить».

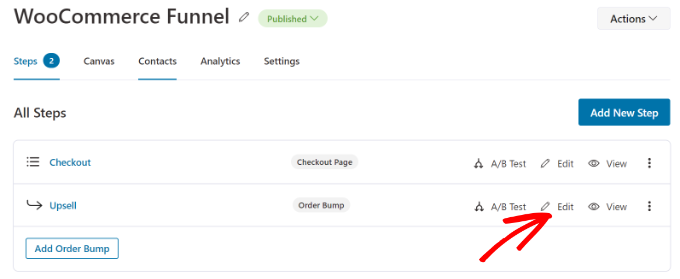
Теперь вы должны увидеть свой заказ Bump в качестве подэтапа на странице оформления заказа.

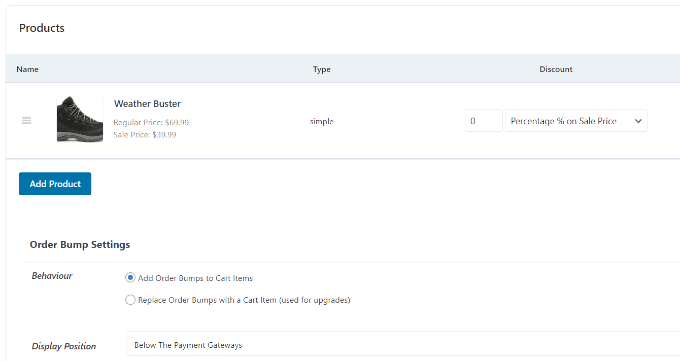
Чтобы добавить продукты для дополнительных продаж, вы можете отредактировать страницу увеличения заказа.

Затем вам нужно будет добавить товары, которые вы хотите показать при оформлении заказа.
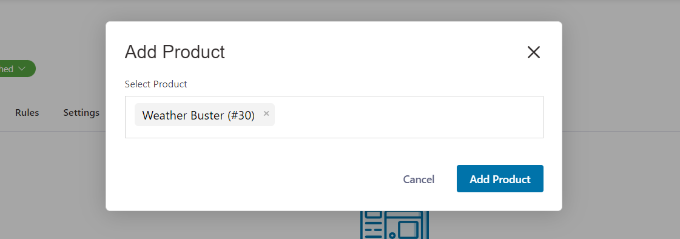
Просто нажмите кнопку «Добавить продукт», чтобы продолжить.

После этого откроется всплывающее окно для добавления ваших товаров.
Вы можете выполнить поиск продуктов, а затем нажать кнопку «Добавить продукт».

Вы также можете изменить поведение и положение товаров, которые вы хотите продать, на странице оформления заказа. Например, плагин позволяет отображать товары с допродажей под платежными шлюзами, над или под сводкой заказа, внутри мини-корзины или над формой оформления заказа.

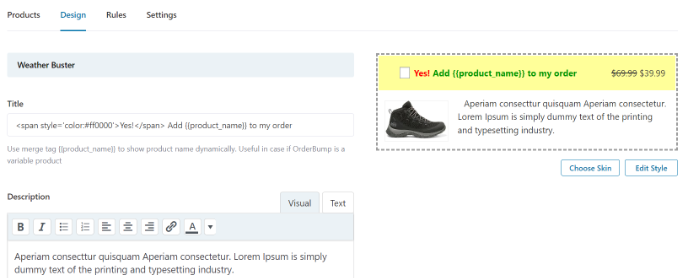
FunnelKit также предлагает варианты изменения дизайна вашего заказа.
Просто переключитесь на вкладку «Дизайн», чтобы отредактировать заголовок, описание и стиль. Существуют различные скины на выбор и дополнительные параметры для дальнейшей настройки каждого скина.

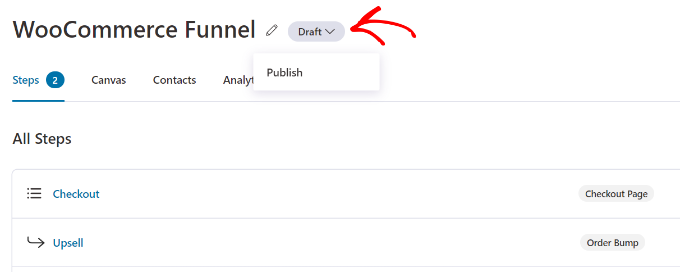
Когда вы закончите, вернитесь на панель управления Store Checkout в FunnelKit.
Затем щелкните раскрывающееся меню рядом с заголовком оформления заказа в магазине и измените статус на « Опубликовать ».

Теперь ваша дополнительная продажа в один клик будет активна в вашем магазине WooCommerce. Теперь вы можете посетить свой интернет-магазин, чтобы увидеть его в действии.
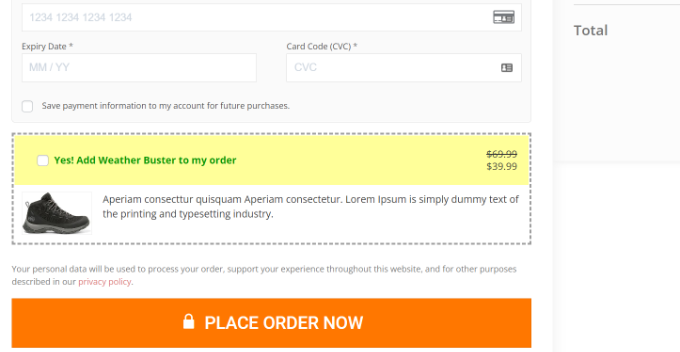
Например, наше предложение допродажи появляется после платежного шлюза на странице оформления заказа. Клиенты могут добавить товар в свой заказ одним щелчком мыши.

Допродажа продуктов на пользовательской странице благодарности WooCommerce
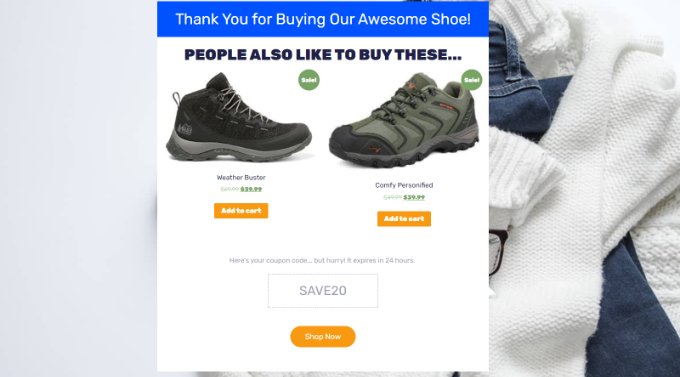
Помимо отображения продуктов во время оформления заказа, вы можете создать собственную страницу благодарности и продавать товары в своем магазине WooCommerce.
Многие владельцы веб-сайтов WordPress могут думать о странице благодарности как о небольшой части своего магазина электронной коммерции, но она может оказать огромное влияние на ваши продажи. Это дает вам возможность порекомендовать более ценные товары, предложить купон на скидку и увеличить продажи.

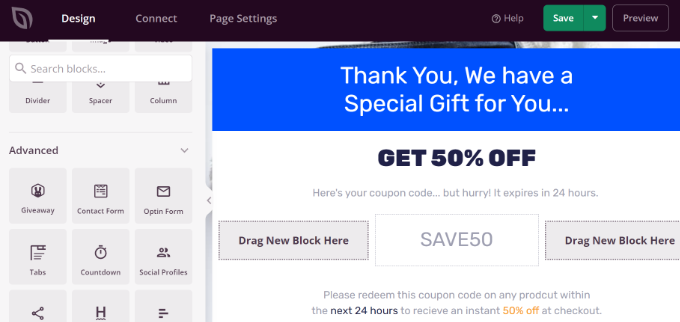
С SeedProd вы можете легко создать пользовательскую страницу благодарности WooCommere. Это лучший конструктор сайтов и плагин для целевых страниц для WordPress.
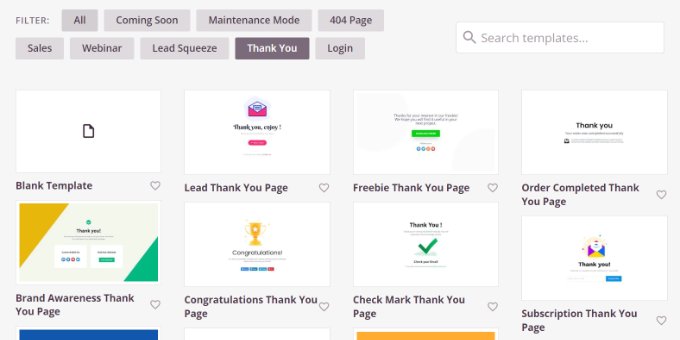
Плагин предлагает различные готовые шаблоны страниц и множество параметров настройки.

Вы можете использовать конструктор страниц с перетаскиванием, чтобы настроить страницу благодарности.
Например, есть блоки для добавления текста, изображений, кнопок, контактных форм, таймеров обратного отсчета, социальных профилей и многого другого. Кроме того, вы можете контролировать и редактировать каждый элемент вашего шаблона.

Самое приятное то, что SeedProd также предлагает блоки WooCommerce.
Вы можете добавить сетку продуктов или просто добавить свои самые продаваемые, последние, избранные или самые популярные продукты на страницу благодарности.

Пошаговые инструкции см. в нашем руководстве по созданию пользовательской страницы благодарности WooCommerce.
Автоматически добавлять товары в корзину с помощью купона
Знаете ли вы, что вы можете продавать товары, автоматически добавляя их в корзину покупателя? Например, когда клиент покупает товаров на сумму более 200 долларов, вы можете подарить ему бесплатный подарочный пакет.
С помощью плагина Advanced Coupons вы можете настроить персонализированные купоны в WooCommerce и автоматически добавлять товары в корзину при применении купона.
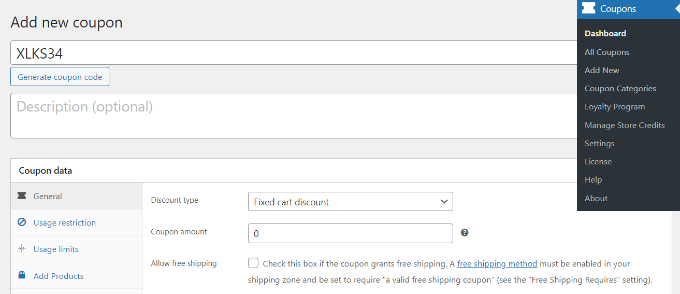
Вам понадобится как минимум план Advanced Coupon Growth, чтобы добавлять товары с помощью купонов. После того, как вы настроили плагин, перейдите в « Купоны» «Добавить новый» на панели управления WordPress.

Затем вы можете ввести код купона вверху или нажать кнопку «Создать код купона», чтобы автоматически создать случайный код.
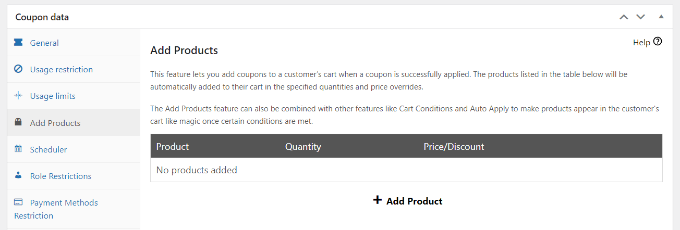
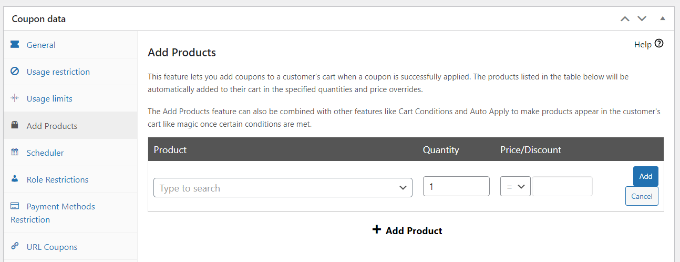
После этого прокрутите вниз до раздела «Данные купона» и перейдите на вкладку «Добавить продукты».

Отсюда вы можете искать продукт, который вы хотите автоматически добавить в корзину при применении кода купона.
Также есть возможность установить количество заказа и добавить цену или скидку на выбранный продукт.

После того, как вы выбрали продукт, нажмите кнопку «Добавить».
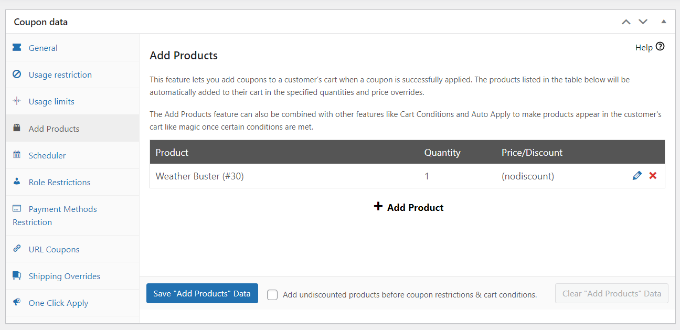
Вы должны увидеть свой продукт в разделе «Добавить продукты». Не забудьте нажать кнопку «Сохранить данные о добавлении товаров».

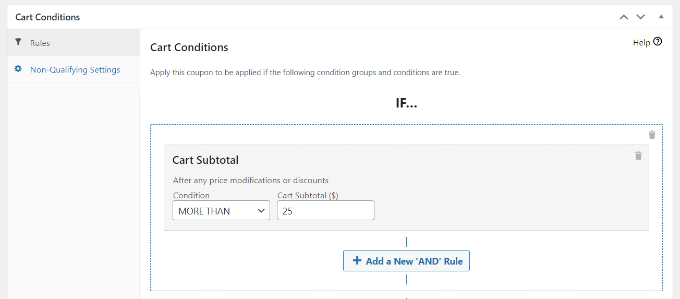
Кроме того, Advanced Coupon также позволяет вам настраивать условия корзины.
Таким образом, вы можете настроить правила применения кода купона. Например, код купона будет работать только в том случае, если количество или промежуточная сумма в корзине превышает определенную сумму, или покупатель добавляет товары из определенной категории.

После настройки этих условий вы можете опубликовать свой код купона.
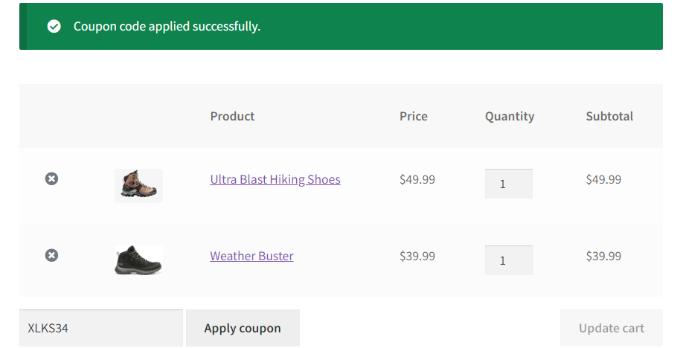
Теперь ваш продукт будет автоматически добавляться в корзину всякий раз, когда покупатель вводит купон на скидку при оформлении заказа.

Для получения более подробной информации см. наше руководство по автоматическому применению купонов в WooCommerce.
Мы надеемся, что эта статья помогла вам научиться продавать товары в WooCommerce. Вы также можете ознакомиться с нашим руководством о лучших плагинах WooCommerce и о том, как повысить производительность WooCommerce.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
