Как использовать изображение SVG в качестве фонового изображения в CSS
Опубликовано: 2023-03-01SVG — отличный способ добавить изображения на ваши веб-страницы. Вы можете использовать их для добавления иллюстраций, логотипов и даже фоновых изображений. В этой статье мы покажем вам, как использовать изображение SVG в качестве фонового изображения в CSS. Во-первых, вам нужно найти изображение SVG, которое вы хотите использовать. Есть несколько сайтов, которые предлагают бесплатные изображения SVG, например, The Noun Project и Open Clip Art. Как только вы нашли изображение, вам нужно скачать его и сохранить на свой компьютер. Далее откройте изображение в текстовом редакторе и скопируйте код. Затем откройте файл CSS и вставьте в него код. Наконец, добавьте в файл следующий код CSS: body { background-image: url("image.svg"); } Замените «image.svg» именем вашего файла изображения SVG. Вот и все! Теперь вы можете использовать изображение SVG в качестве фонового изображения в CSS.
Шаги ниже проведут вас через процесс создания svagets с помощью CSS (фоновые изображения). Если вы хотите создать фоновое изображение CSS, вы можете использовать один из двух методов. Крайне важно определить путь к файлу или файловую систему. Если вы добавите файл SVG к свойству background-image, вы можете сделать изображение более приятным. Одним из преимуществ является то, что это чрезвычайно полезно. CSS используется для стилизации их как фона SVG. Свойства фона CSS используются для определения внешнего вида страницы.
В этой статье мы рассмотрим, как вставить SVG в фоновое изображение свойства CSS . Используя этот метод, эффекты слоев не могут быть достигнуты со слоями контейнеров div. Все связанные свойства фона и тот факт, что вы можете накладывать фоны, делают это приложение чрезвычайно привлекательным. Мне кажется, что что-то подобное можно реализовать в реальном приложении.
Из-за своей двумерной природы формат файла изображения SVG был создан для веб-графики. Он также имеет большую библиотеку функций анимации, прозрачности, градиента и прозрачности, что упрощает масштабирование и поддержание качества.
Поскольку фон SVG обрабатывается так же, как и любое другое изображение, его нельзя изменить каким-либо образом, например, цвет заливки.
Могу ли я использовать Svg в качестве фонового изображения Css?

При использовании CSS вы также можете использовать изображение SVG в качестве фонового изображения, похожее на PNG, JPG или GIF. Это плавная езда из-за ее адаптивности и резкости. При желании вы можете выполнять любую задачу, которую может выполнять растровая графика, например, повторять.
Это формат файла, который позволяет создавать как анимированные, так и прозрачные файлы. Несмотря на ограниченное использование, это отличный выбор для продвинутой графики из-за его низкой стоимости.
Как установить ширину и высоту элемента Svg
Чтобы справиться с этим, есть несколько вариантов. Это так же просто, как установить высоту и ширину кода в CSS перед его масштабированием. Asvg имеет высоту 100x и ширину 200x. Вы можете использовать этот метод для определения высоты и ширины независимо от того, какой CSS вы используете. Вы также можете использовать внешний файл CSS. Вы сможете указать ширину и высоту файла CSS, а также включить код SVG с тегом *link. Вы можете сохранить высоту и ширину отдельно от кода SVG, используя высоту svg *width *%C2%A2%A2%A2%A2%A2%A22 (авто). Если вы выберете один из этих вариантов, вы должны следить за соотношением сторон. Если ширина или высота по умолчанию слишком малы, SVG будет уменьшен, чтобы соответствовать новому размеру. Если вы установите высоту или ширину меньше значения по умолчанию, масштаб SVG будет увеличен.
Есть ли у Svgs фон?
На этот вопрос нет однозначного ответа, поскольку он зависит от реализации SVG. В некоторых случаях фон SVG может быть определен в коде, а в других — нет. Однако обычно рекомендуется, чтобы в SVG не определялся фон, так как это может вызвать проблемы с отображением изображения.
Векторная графика является масштабируемой, тогда как файлы Photoshop отображают свои пиксели по мере увеличения. При экспорте из Photoshop в SVG (который может содержать растровые изображения) необходимо обеспечить прозрачный фон, если он есть в Photoshop. Если фон вашего svg белый, вам может понадобиться использовать полноразмерный *rect width width100%%%22 height*100%%22 fill%22 white/> или что-то подобное. Чтобы избавиться от фона, вот несколько приемов.
Вы можете установить для заливки значение none на вашем прямоугольнике. Необходимо полностью удалить персонажа.
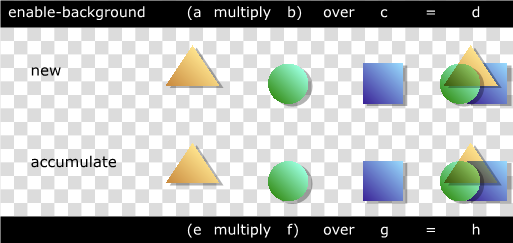
Разница между включенным фоном и отсутствием фона
Если вы хотите, чтобы фоновое изображение было включено и накапливалось, используйте ключевое слово inherit:
Включен голый фон… Использование ключевого слова no-background временно отключает накопление фонового изображения и перезаписывает текущее изображение, что именно то, что вам нужно.
Если у вас нет фона, используйте *br. Если вы хотите, чтобы фоновое изображение добавлялось в качестве наложения, используйте ключевое слово наложения: *br*, чтобы отключить процесс накопления изображения. Когда я нажимаю на наложение, для него будет установлено значение false…
В чем разница между включенным фоном и без фона?
Различие между enable-background и no-background заключается в том, что enable-background позволяет увеличивать фоновое изображение, а no-background — нет.
Что такое Svg Enable Background?

Фон с поддержкой SVG — это фон, который можно использовать в качестве фона для элемента HTML. Это делается путем установки свойства background-image элемента в файл SVG.
Самое замечательное в Svg — это то, что вы можете изменить цвет фона
Если вы используете sva, вам не нужно устанавливать цвет. Атрибут штриха позволяет выбрать любой цвет фона. Атрибут заливки используется для окрашивания контура вокруг фигур.
Можете ли вы стилизовать Svg с помощью Css?
Поскольку свойства SVG могут быть оформлены с помощью CSS как атрибуты представления или таблицы стилей, это означает, что псевдоклассы CSS, такие как :hover или :active, также могут быть оформлены с помощью CSS. Новый SVG 2 включает больше атрибутов презентации, которые можно использовать для стилизации изображений.
Некоторые проблемы возникают при добавлении значков или любых других элементов SVG или изображений с помощью элемента <use>. Эта статья предоставит вам обзор некоторых из различных методов обхода ограничений стиля, введенных предпочтениями пользователя. Четыре основных элемента документа SVG — это его структура, ссылочный код и определение. При создании шаблона определяйте элементы с помощью свойства thedefs(). Чтобы на шаблон можно было ссылаться в другом месте документа, он должен быть организован в группы элементов. Если вы используете элемент use с существующими элементами, вы можете реплицировать уже скопированные элементы, что позволяет копировать и вставлять элементы в графическом редакторе. Что такое теневой дом?
Есть ли способ проверить этот суб-ДОКУМЕНТ, чтобы заглянуть в его внутреннюю работу? Ответ находится внутри элемента <use>, который является клоном самого себя. Содержимое теневого DOM можно просмотреть с помощью инструментов разработчика Chrome. Для этого включите проверку теневого DOM на вкладке «Общие» панели «Настройки», щелкнув значок шестеренки в правом верхнем углу. Теневой DOM похож на обычный DOM с точки зрения его свойств, но отличается тем, как он взаимодействует с CSS и JavaScript, когда речь идет об основном документе. Потомка пути *> можно избежать, нацелившись на его цель. Поскольку обычные селекторы CSS не могут получить доступ к теневой модели DOM, мы должны использовать селекторы CSS.

Ниже приведено сокращение для определения свойства CSS для элемента в атрибутах презентации. В результате именно из-за своей природы они вносят менее ожидаемый вклад в каскад стилей. Эти атрибуты представления являются низкоуровневыми таблицами стилей, которые легко делегируются любому другому определению стиля. Только унаследованные стили каскада стилей имеют мощные атрибуты представления. Стили, производные от элемента, будут передаваться из поколения в поколение точно так же, как и стили, производные от элемента. В любом другом объявлении стиля атрибуты представления не затрагиваются. Этого можно добиться, определив объявление внешнего стиля, что приведет к избыточному объявлению атрибута представления.
Это упрощается с помощью ключевого слова CSS inherit. Взгляните на следующий пример, где у значка мороженого есть один контур, с помощью которого мы хотим, чтобы цвет заливки менялся для различных ситуаций. Свойство CSS content all может быть очень полезным, даже если это крайняя мера. Это объявление будет наследовать свойства элемента от своих предков по существу. Это можно сделать во всех браузерах, поддерживающих свойство all (дополнительную информацию см. в описании свойства). Используя переменную CSS currentColor, мы можем указать два разных цвета для каждого элемента, а не один. Этот метод предназначен для применения как свойств заливки, так и цвета и, таким образом, позволяет этим цветам каскадно переходить в содержимое контейнера за счет переменной природы текущего цвета.
Используя переменную currentColor, мы удостоверимся, что каждой капле на переднем плане присвоено другое значение цвета, как указано в свойстве color. Это отличный способ использовать двухцветные логотипы. Амелия Беллами-Ройдс впервые обсудила эту концепцию в блоге Codepen чуть более года назад. Используя переменные CSS, вы можете стилизовать содержимое презентации, не заставляя браузер переопределять какие-либо значения атрибутов презентации. Переменные — это объекты, которые создаются авторами или пользователями веб-страницы для хранения определенных значений. Эти переменные, в отличие от переменных препроцессора CSS (таких как Sass), более гибкие и могут делать больше вещей, чем переменная препроцессора не может. Как видите, количество копий изображения, которое вы можете иметь, не ограничено, и каждое использование может привести к другому набору цветов и теме.
Этот инструмент может быть полезен, когда вам нужно изменить внешний вид логотипа различными способами в зависимости от контекста или других подобных контекстов. Несмотря на то, что вам это может не понадобиться или не понадобиться, вы все равно можете использовать эти переменные со свойствами заливки и цвета. Значение переменной, которая не может загрузить свое определенное значение, будет возвращено к исходному цвету в разметке. У вас будет отдельная цветовая тема для каждого экземпляра, если вы определите набор значений переменных в CSS. Каскад CSS позволяет упростить оформление содержимого раздела >use>. Когда мы используем переменные CSS, мы можем настроить графику в нашей теневой модели DOM в соответствии с нашими индивидуальными требованиями. В настоящее время он доступен только в Firefox, но вы можете проголосовать за него и в других браузерах. Возможно, в будущем мы даже сможем стилизовать контент, используя переменные CSS в качестве параметров SVG , поскольку дискуссии об использовании переменных CSS в качестве параметров продолжаются.
Пользовательские значки — одно из наиболее распространенных применений SVG. С помощью инструментов градиента и заливки вы можете создавать сложные значки, которые одновременно привлекательны визуально и универсальны.
Пользовательские анимации также являются популярным использованием SVG. Вы можете легко создавать анимацию, которая будет визуально привлекательной и функциональной, определяя и интерполируя ключевые кадры.
Поскольку в CSS есть набор фильтров, которые можно использовать для создания определенных эффектов, встроенные фильтры в SVG более универсальны и позволяют создавать гораздо более сложные эффекты, которые можно создавать очень привлекательным способом.
Используя мощный инструмент SVG, вы можете легко создавать пользовательские значки, анимацию и эффекты, чтобы ваши веб-страницы выглядели более привлекательными и удобными для пользователя.
Svg: добавление таблиц стилей
Таблицы стилей можно добавлять к содержимому с помощью элемента SVG style>. Это особенно полезная функция для настройки вывода SVG для различных браузеров или устройств. Справочник по элементу SVG style> также полезен для получения дополнительной информации об элементе.
Svg как фоновое изображение Css
Изображения SVG можно использовать в качестве фоновых изображений в CSS. Это можно сделать, используя свойство background-image и указав URL-адрес изображения SVG. Затем изображение SVG будет использоваться в качестве фонового изображения для элемента.
Фоновое изображение Svg не отображается
Если ваше фоновое изображение SVG не отображается, скорее всего, вы используете неправильный синтаксис. Фоновые изображения следует задавать с помощью свойства CSS background-image, а не элемента.
Изображения в формате SVG можно использовать в качестве фоновых изображений в CSS так же, как PNG, JPG и GIF. Он объяснит, как разрешить фоновое изображение css с примерами. Есть ошибка, которую нужно устранить. Формат SVG Chrome больше не поддерживается из-за старого формата тегов. В результате мне пришла в голову идея отображать SVG-изображение в Chrome с помощью файла . Масштабируемая векторная графика (SVG) — это сокращение от векторной графики. Он используется для создания векторной графики для Интернета. SVG можно встроить с помощью элемента HTML, если он указан как элемент в атрибуте src. Если ваш SVG не имеет собственного соотношения сторон, вы должны включить атрибут высоты или ширины (или оба).
Это может быть связано с тем, что ваш сервер обслуживает файл с неверным содержимым, например imgsrc="image.svg" или CSS background-image, а браузер не отображает его; однако, если файл связан правильно и все выглядит правильно, это может быть связано с тем, что если у вашего SVG-файла прозрачный фон, вы не сможете увидеть изображение, потому что браузеры не поддерживают этот тип файла. Установка для обводки значения none приведет к нулевой непрозрачности обводки, а установка ее на единицу приведет к нулевой непрозрачности обводки. Кроме того, вы не указываете значение заливки для элемента 'rect', который по умолчанию имеет черный цвет.
CSS фоновое изображение
Фоновое изображение CSS — это изображение, размещаемое на веб-странице с помощью свойства фона CSS . Фоновое изображение размещается на странице за содержимым и не отображается до тех пор, пока страница не будет прокручена.
При использовании свойства background-image элементу назначается одно или несколько фоновых изображений. Фон элемента состоит из общего размера элемента (включая отступы и границы), а не его поля. В случае, если изображение недоступно, всегда предпочтительнее использовать цвет фона. Вот еще несколько примеров того, как попробовать это самостоятельно. Сделайте героя из множества фоновых свойств. Первое изображение можно использовать только один раз (без повторения), а второе можно повторять. Массив изображения с радиальным градиентом (три цвета) в качестве элемента фонового элемента (div). Когда линейный градиент повторяется, используется функция Repeating-Linear-Gradient().
Как установить фоновое изображение в HTML
Свойство CSS background-image можно использовать для установки фонового изображения в HTML. Используя это свойство, вы можете создать одно или несколько фоновых изображений для элемента. Вы можете использовать свойство background-image CSS, чтобы установить URL-адрес изображения в HTML, или вы можете использовать background-image свойства. Свойство background-origin CSS можно использовать для определения происхождения изображения. Значение свойства background-image определяется URL-адресом изображения, URL-адресом background-origin или значением background-repeat.
