Как использовать бесплатный полноэкранный редактор Distraction в WordPress
Опубликовано: 2023-10-03Хотите использовать полноэкранный редактор WordPress, не отвлекающий от вас внимание?
WordPress поставляется с разработанным бесплатным режимом для писателей, не отвлекающим внимание. Этот элемент скрывает ненужные компоненты и предоставляет вам полноэкранный холст для создания письменного контента.
В этой статье мы покажем вам, как быстро использовать полноэкранный редактор WordPress, не отвлекающий внимания.

Зачем использовать абсолютно бесплатный полноэкранный редактор Distraction в WordPress?
Создание сообщений в блоге — это художественная процедура, требующая глубины и сосредоточенности. Тем не менее, многие писатели отвлекаются на экранные аспекты рабочего интерфейса WordPress, такие как кнопки, столбцы, панели инструментов и многое другое.
При создании публикации на своем веб-сайте WordPress вы можете использовать стандартные режимы «бесплатно», «выделение» и «полноэкранный режим» в редакторе блоков, чтобы получить абсолютно свободный и понятный интерфейс создания.

Применение этих атрибутов может помочь вам сосредоточиться на творчестве и повысить производительность, устранив такие помехи, как панель блоков, меню блоков, боковая панель администратора WordPress и многое другое.
Для вас, как автора, это может сделать систему крафта намного более приятной и успокаивающей.
Тем не менее, давайте посмотрим, как очень легко использовать полноэкранный редактор WordPress, не отвлекающий внимания. Мы рассмотрим подходы как для блочного, так и для традиционного редактора, и вы можете использовать быстрые гиперссылки ниже, чтобы перейти к подходу, который вы хотите использовать:
Как использовать абсолютно бесплатный полноэкранный редактор Distraction в редакторе блоков WordPress
Если вы используете редактор блоков WordPress для публикации своих сообщений, вы можете быстро перейти на метод «не отвлекаясь», открыв новую или существующую отправку в редакторе.
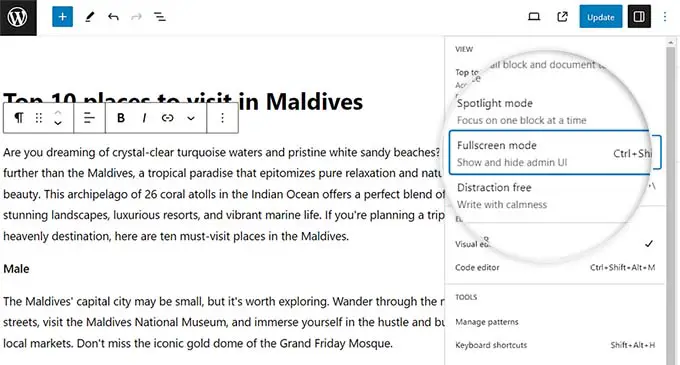
Оказавшись там, просто нажмите на значок из трех точек в правом верхнем углу экрана.
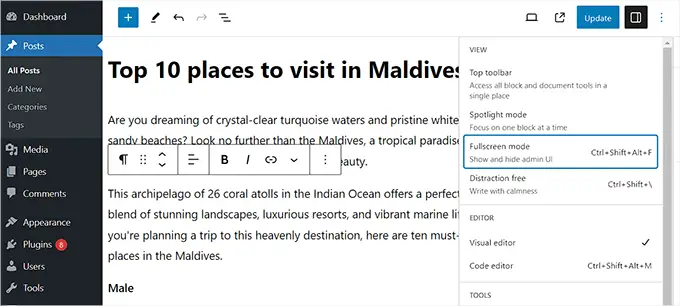
Откроется подсказка, в которой вы увидите, что полноэкранный режим в настоящее время включен по умолчанию.

Если вы снимите этот флажок, боковая панель администратора WordPress будет отображаться на оставшейся стороне редактора контента.
С другой стороны, мы предлагаем оставить это место как есть.

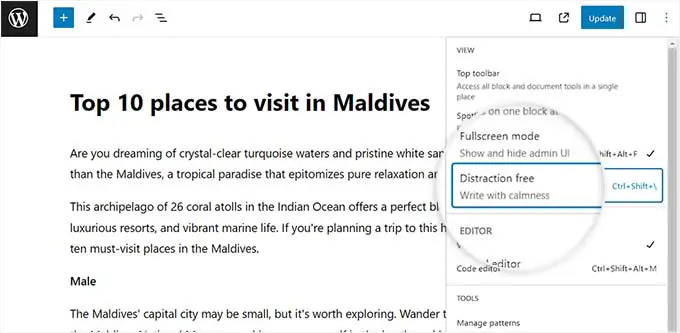
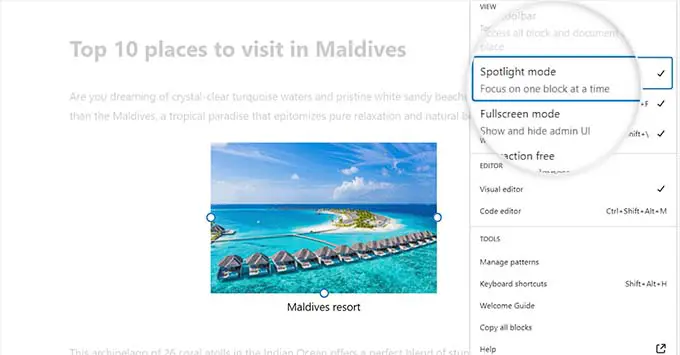
Вы также можете помочь полностью избавиться от отвлекающих факторов, нажав на три точки вверху.
В будущем протестируйте опцию «Без отвлечений» в раскрывающемся меню.

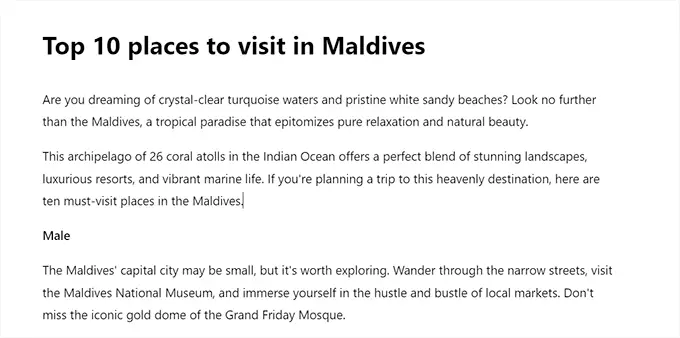
В тот момент, когда вы это сделаете, параметры панели блоков справа и параметры меню блоков слева мгновенно исчезнут с дисплея.
Теперь у вас будет совершенно чистый холст, чтобы приступить к написанию рецензии.

Когда вы завершили работу и хотите полностью избавиться от отвлекающих факторов, вы также можете сделать это, просто наведя указатель мыши на верхнюю точку.
Это отобразит меню в верхней части редактора блоков, где вы можете щелкнуть значок в несколько точек, чтобы открыть раскрывающееся меню. Затем снимите флажок «Не отвлекаться».
Теперь, когда вы узнали, как включить полноэкранный режим и режимы без отвлекающих факторов в редакторе WordPress Gutenberg, пришло время активировать метод Highlight.
В этом режиме выделяется только последний блок, над которым вы работаете, и затемняются все остальные блоки. Это позволяет вам легко целиться в один конкретный блок за раз.
Чтобы активировать режим Spotlight, просто щелкните значок в несколько точек в наиболее подходящем углу дисплея и выберите опцию «Режим Spotlight».

После этого на мониторе будет выделен только тот блок, над которым вы сейчас работаете, а остальные в квалификации исчезнут.
Например, если вы создаете статью на веб-сайте и в это время добавляете несколько скриншотов или фотографий, то на дисплее будет выделен только блок «Изображение», а блоки «Абзац» исчезнут.


Теперь вы можете публиковать статьи в блоге, не отвлекаясь, в редакторе блоков WordPress.
Однако имейте в виду, что есть панель инструментов, которую вы все равно увидите на мониторе в бесплатном режиме. Эта панель инструментов позволяет вам добавлять новые блоки, отменять улучшения и отображать структуру вашей короткой статьи.

После завершения не забудьте просто нажать кнопку «Опубликовать» или «Обновить», чтобы сохранить настройки.
Теперь настроенные вами абсолютно свободные от отвлечения настройки будут автоматически применяться ко всем публикациям и веб-страницам, которые вы редактируете в редакторе блоков.
Как использовать бесплатный полноэкранный редактор Distraction в базовом редакторе WordPress
Если вы уже применяете предыдущий классический редактор WordPress, то вы можете использовать эту стратегию для активации абсолютно бесплатного полноэкранного редактора.
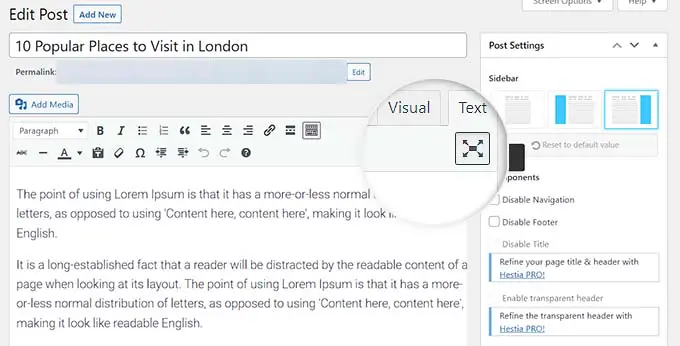
Для этого просто откройте новую или существующую статью по своему вкусу в традиционном редакторе.
Затем нажмите кнопку «Режим производства без отвлечения внимания» в строке меню.

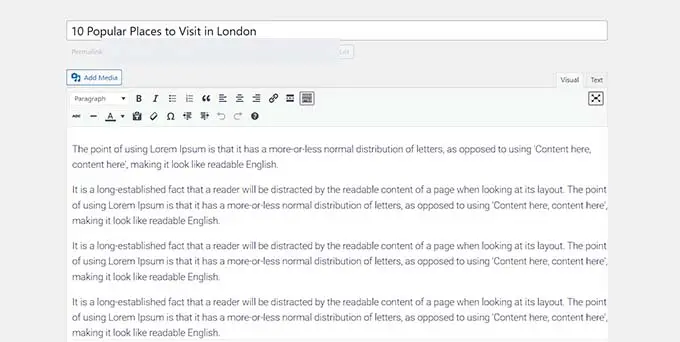
WordPress теперь преобразует дисплей в удобный полноэкранный редактор.
Полноэкранный редактор имеет минималистичный макет. Он имеет строку меню в верхней части экрана с решениями для форматирования текстового контента и даже позволяет легко переключаться между видимым и текстовым редакторами.

Несмотря на это, в полноэкранном редакторе нет кнопки «Опубликовать» или метаконтейнеров упаковки для выбора классов и тегов.
Как только вы закончите, вы можете удобно выйти из режима, не отвлекаясь, наведя указатель мыши на левую или соответствующую грань экрана.
При этом все скрытые параметры и панель управления WordPress станут заметными.
Теперь просто нажмите кнопку «Обновить» или «Опубликовать», чтобы сохранить настроенные конфигурации.

Рекомендации по вознаграждению за применение редактора блоков WordPress
Помимо включения метода, позволяющего полностью не отвлекаться, вы также можете использовать некоторые другие возможности редактора блоков, чтобы повысить свою производительность.
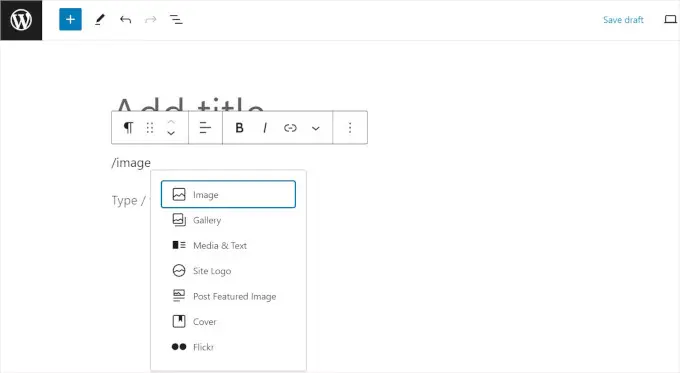
Вы можете использовать сочетания клавиш, чтобы ускорить получение информации. Например, просто введите / в редактор письменного контента, соответствующий названию блока, который вы хотите использовать.
Затем редактор блоков представит вам блоки, которые вы сможете вставить прямо в свой письменный контент, щелкнув по ним.

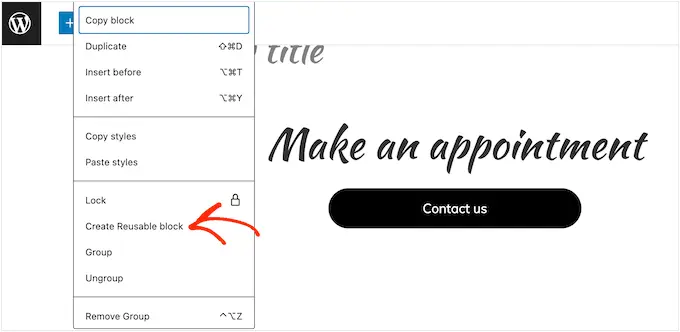
Вы также можете использовать элемент повторно используемых блоков, чтобы сохранить любой блок контента и повторно использовать его в других сообщениях и веб-страницах вашего сайта.
Это может сэкономить вам много времени и усилий.

Чтобы стать профессиональным специалистом в применении редактора блоков, вы можете просмотреть наше полное руководство по Гутенбергу.
Мы надеемся, что эта публикация помогла вам изучить, как использовать совершенно бесплатный полноэкранный редактор в WordPress. Возможно, вы также захотите ознакомиться с нашим руководством для начинающих о том, как решать проблемы с грамматикой и орфографией в WordPress, а также с подборкой наших специалистов идеальных плагинов блоков Гутенберга для WordPress.
Если вам понравилась эта статья, обязательно подпишитесь на наш канал YouTube с обучающими видео по WordPress. Вы также можете найти нас в Twitter и Facebook.
