Как использовать Elementor: подробное руководство для начинающих [2022]
Опубликовано: 2022-09-07Хотите узнать, как использовать Elementor для вашего следующего проекта по разработке веб-сайта?
Разработка и настройка собственного сайта. Кажется устрашающим, не так ли?
Ну, не больше! Создание и настройка веб-сайтов проще, чем когда-либо, с помощью WordPress и компоновщиков страниц.
В дополнение к предоставлению бесплатной платформы для присутствия в Интернете, WordPress также предлагает ряд конструкторов страниц, которые упрощают разработку и настройку структуры веб-сайта с минимальными усилиями.
Итак, сегодня мы поговорим об одном из самых популярных конструкторов страниц: Elementor.
В этом подробном руководстве мы постараемся охватить все, что касается бесплатной версии Elementor, от процесса установки до полезных приемов и советов.
Если вы только начали использовать Elementor, это руководство поможет вам лучше понять структуру и рабочие функции конструктора страниц Elementor.
Итак, без лишних слов, давайте копать!
Что такое Элементор?

Elementor — один из самых популярных конструкторов страниц WordPress с визуальным перетаскиванием. Он предлагает расширенные мультинаборные инструменты для создания красивых веб-сайтов самым простым способом.
Он поставляется с несколькими вариантами стилей и предоставляет основу для создания веб-сайтов, позволяющую легко создавать креативные и потрясающие веб-сайты.
Прямо сейчас Elementor впечатляюще поддерживает более 10 миллионов сайтов .
Почему Элементор популярен?
Вам может быть интересно, почему Elementor так популярен и что делает его таким особенным.
Проще говоря, Elementor позволяет создавать веб-сайты WordPress, просто упорядочивая блоки контента — без добавления кода!
Одной из самых полезных и впечатляющих функций является редактирование внешнего интерфейса, которое позволяет вам вносить живые изменения на свой веб-сайт, не путаясь между редактором и режимом предварительного просмотра.
Почему вы должны использовать Elementor
Чтобы использовать и работать с Elementor, вам не нужно быть экспертом по программированию или профессиональным веб-разработчиком. Elementor предоставляет десятки расширенных виджетов, которые вы можете перетаскивать и настраивать, не полагаясь на помощь разработчиков.
Elementor поставляется как с бесплатной, так и с профессиональной версиями, и если вы новичок или только начали заниматься веб-дизайном, я предлагаю вам сначала поиграть с бесплатной версией Elementor.
Бесплатная версия включает в себя множество функций, которые позволяют легко начать процесс проектирования веб-сайтов и создавать безупречно работающие веб-сайты.
Элементор бесплатный?
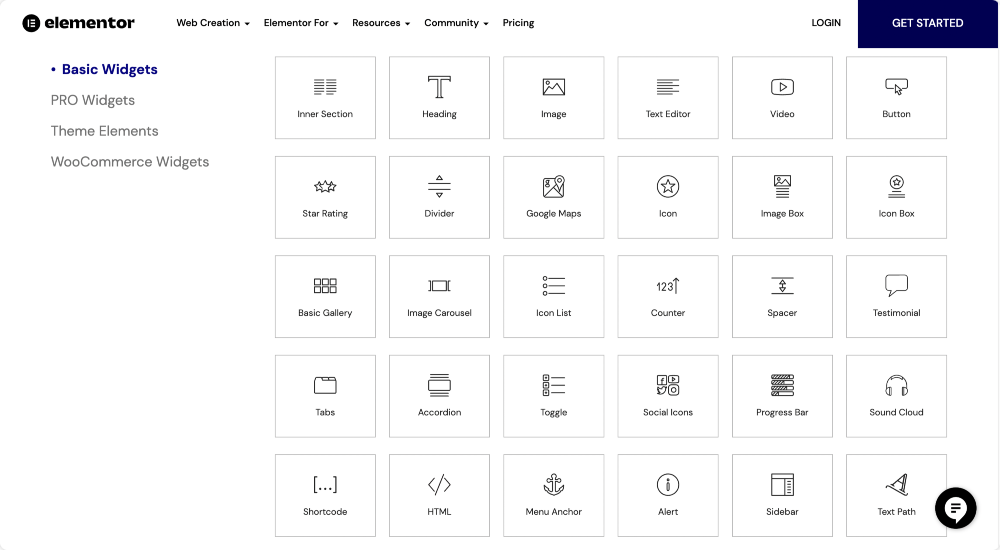
Elementor предлагает как бесплатные, так и платные планы подписки. Бесплатная версия предоставляет более 40 бесплатных виджетов с отличными вариантами дизайна и инновационными функциями. Эти виджеты можно использовать для создания контента, например кнопок, заголовков , отзывов, индикаторов выполнения и многого другого.

Нажмите здесь, чтобы просмотреть полный список виджетов Elementor.
Помимо виджетов контента, бесплатная версия Elementor также включает в себя библиотеку шаблонов , которая предоставляет впечатляющие предварительно разработанные шаблоны полных страниц и разделов. Вы можете использовать шаблоны для создания красивых веб-страниц.
Как использовать Элементор?
Нет никаких сомнений в том, что Elementor удобен и прост в использовании, но вам обязательно понадобится некоторое руководство, когда вы впервые начнете его использовать.
Итак, давайте начнем с установки и активации бесплатной версии Elementor.
Как установить и активировать бесплатную версию Elementor
Как и другие плагины WordPress, установка Elementor относительно проста и понятна. Вы можете установить Elementor через официальный сайт или прямо с панели управления WordPress.
Я предполагаю, что у вас уже есть сайт WordPress, поэтому давайте посмотрим, как вы можете установить Elementor прямо из панели управления WordPress.
Установка Elementor через панель управления WordPress
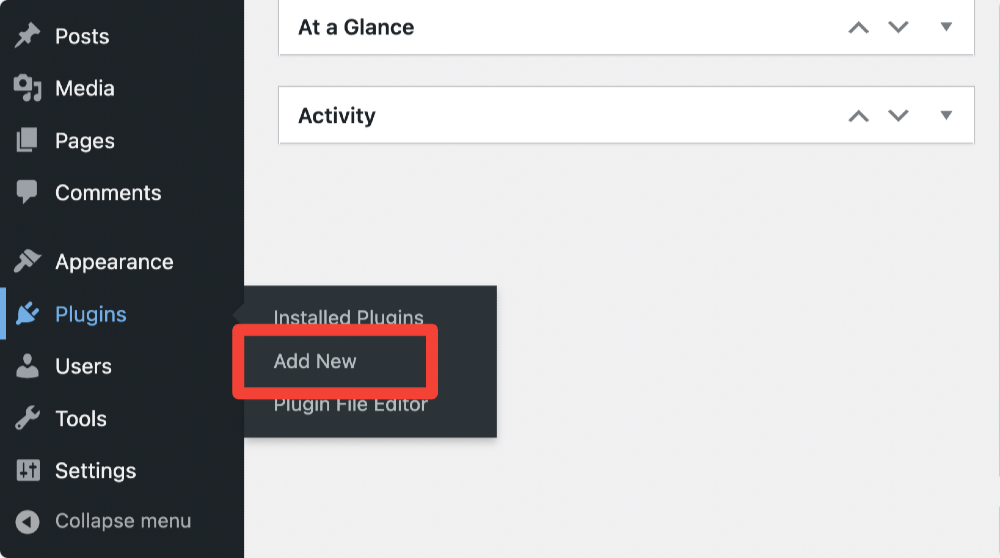
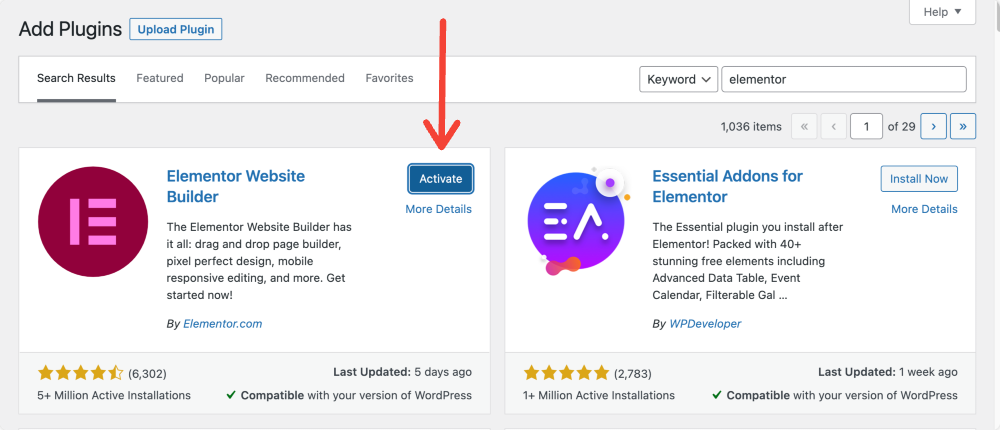
- Сначала перейдите на панель инструментов WordPress и нажмите «Плагины » >> « Добавить новый».

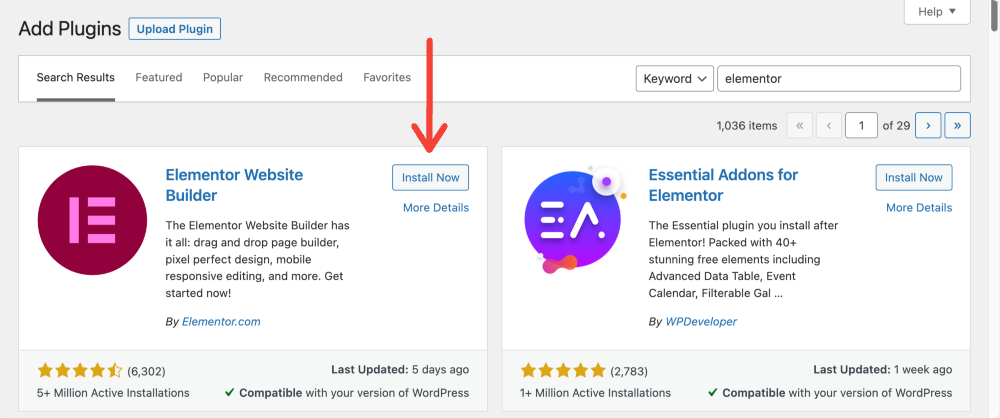
- Теперь найдите Elementor и нажмите « Установить».

- После завершения процесса установки нажмите « Активировать».

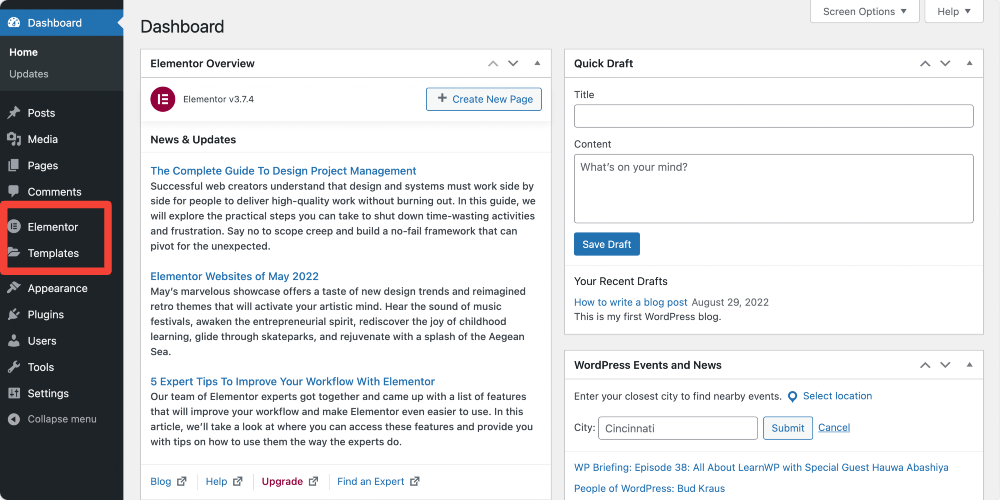
Вот как выглядит ваша панель инструментов WordPress после установки и активации бесплатной версии Elementor.

Теперь, когда вы успешно установили и активировали Elementor на своем веб-сайте WordPress, давайте начнем разбираться с некоторыми основными настройками и функциями конструктора страниц Elementor.
Понимание основных параметров Elementor
Elementor предоставляет вам возможность воплотить ваши дизайнерские замыслы в реальность. Благодаря внешнему редактированию и функции перетаскивания вы можете легко создать любой веб-сайт.
Но прежде чем мы перейдем к основной части, давайте обсудим некоторые основы настроек внешнего и внутреннего интерфейса Elementor.
Во-первых, давайте взглянем на настройки бэкэнда Elementor.
Настройки серверной части Elementor
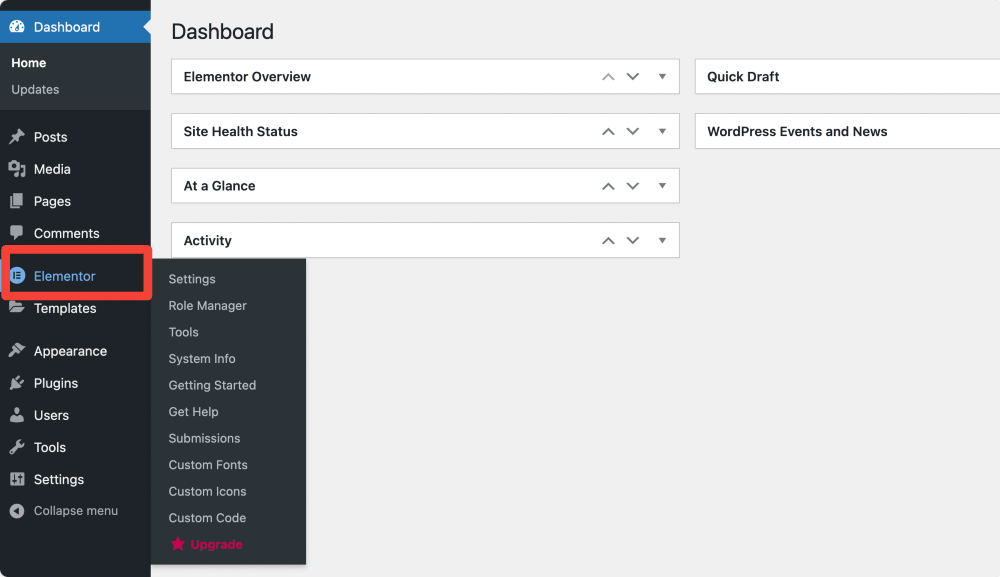
Чтобы просмотреть настройки бэкэнда Elementor. Щелкните значок Elementor на левой панели панели инструментов WordPress, и по умолчанию откроется страница настроек Elementor.

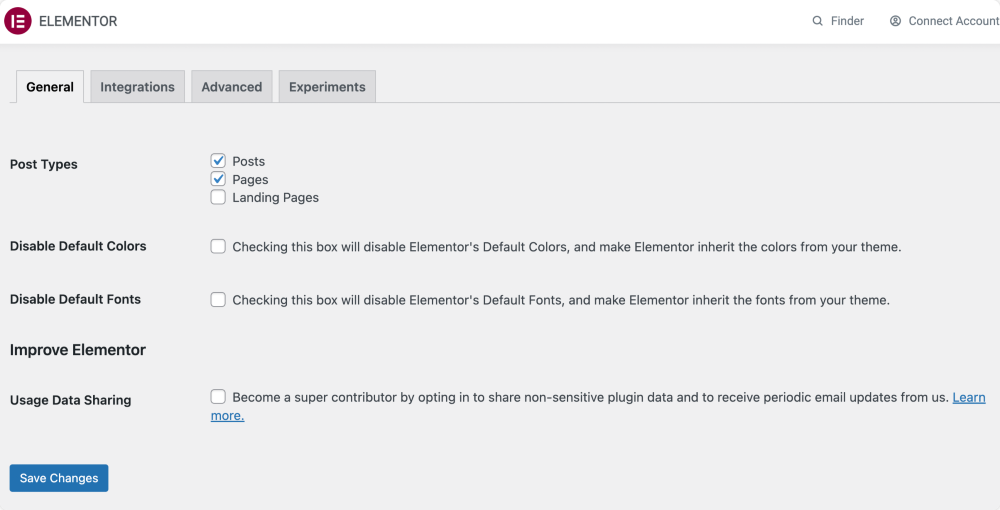
Страница настроек Elementor состоит из 4 вкладок « Общие », « Интеграции», «Дополнительно» и « Эксперимент».
Вкладка «Общие»

На вкладке «Общие» вы можете:
- Установите, какие типы сообщений, т. е. сообщения или страницы , будут доступны для редактирования в Elementor.
- Отключите цвета Elementor по умолчанию и разрешите Elementor наследовать цвета вашей темы.
- Отключите шрифты Elementor по умолчанию и разрешите Elementor наследовать шрифты из вашей темы.
Интеграции
На этой вкладке вы найдете варианты интеграции ключей API различных инструментов для их интеграции с Elementor.
Например, вы найдете варианты добавления ключа API Google, токена Instagram и ключей Captcha.
Поскольку вы начинаете работу с Elementor, я предлагаю вам не изменять настройки вкладок «Дополнительно» и «Эксперименты» и оставить их такими, какие они есть.
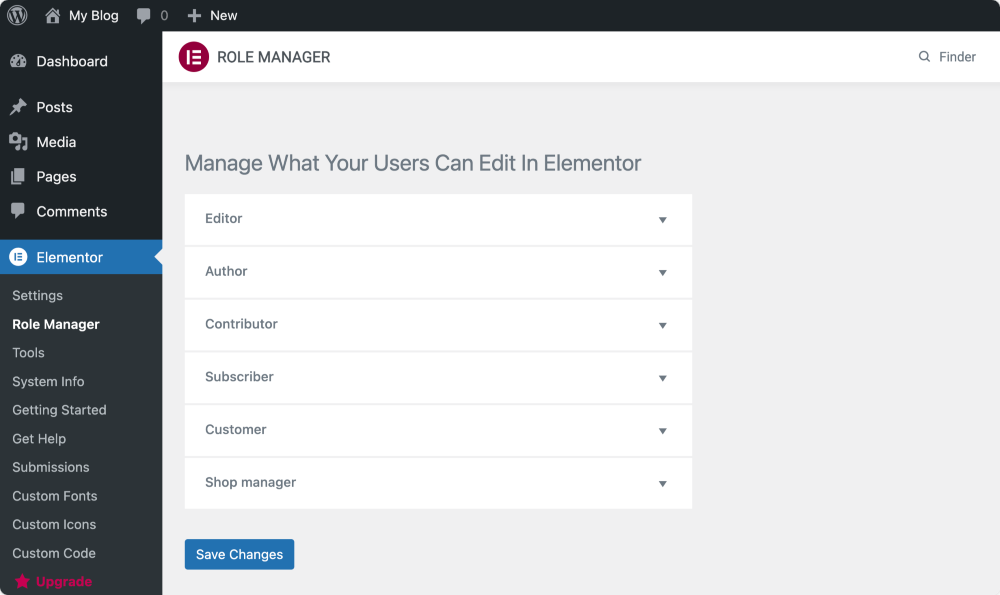
Менеджер ролей

Менеджер ролей — это расширенная функция Elementor, которая позволяет назначать разные права доступа для каждой роли пользователя.
В бесплатной версии Elementor вы можете запретить определенным ролям пользователей доступ к редактору Elementor.
Вы можете назначить разрешения для этих ролей по умолчанию:
Редактор — может публиковать и управлять своими и чужими сообщениями.
Автор — может публиковать и управлять своими сообщениями
Участник — может управлять своими сообщениями, но не может их публиковать.
Подписчик — может управлять только своим профилем.
Как вы можете управлять ролями в Elementor?
Перейдите в свой бэкэнд WordPress и нажмите Elementor > Менеджер ролей.
Здесь вы увидите список ролей пользователей. Щелкните раскрывающееся меню, и вы увидите варианты разрешений для каждой роли.
- Нет доступа к редактору — это полностью ограничивает доступ пользователя к редактору Elementor.
Поскольку мы говорим о бесплатной версии Elementor, эта информация о внутренних настройках Elementor может подойти вам. Давайте теперь рассмотрим настройки внешнего интерфейса Elementor.
Внешний интерфейс Elementor
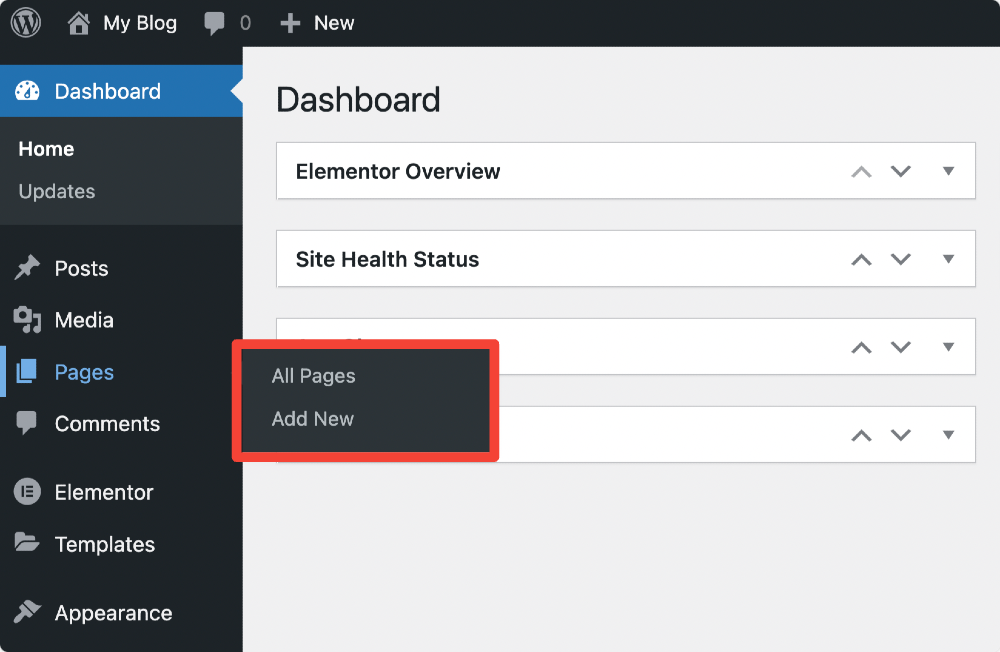
Чтобы узнать об интерфейсе Elementor, сначала нам нужно создать новую страницу в WordPress и отредактировать ее с помощью Elementor.
- Перейдите на панель инструментов WordPress и слева нажмите « Страницы» > «Добавить новую».

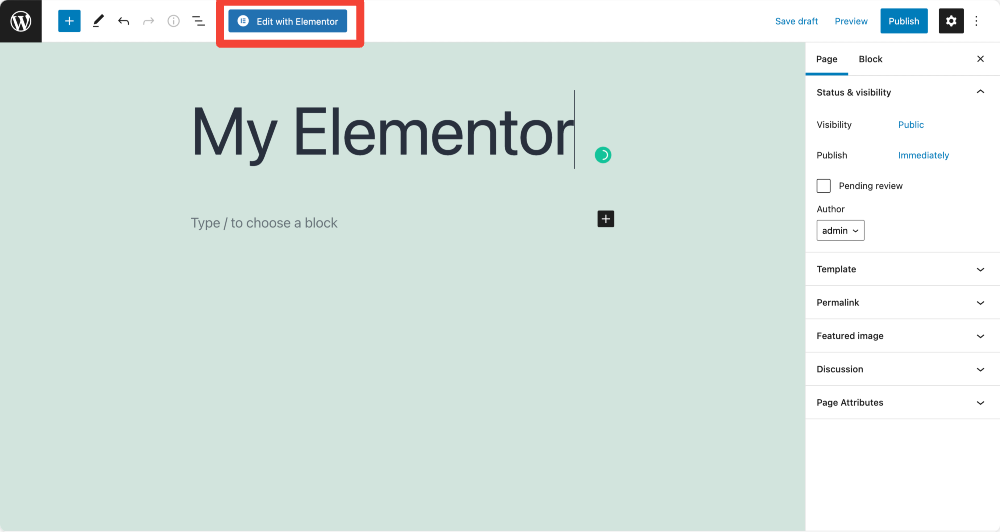
- На следующей странице добавьте заголовок страницы и нажмите «Редактировать с помощью Elementor », чтобы войти в конструктор сайтов Elementor.

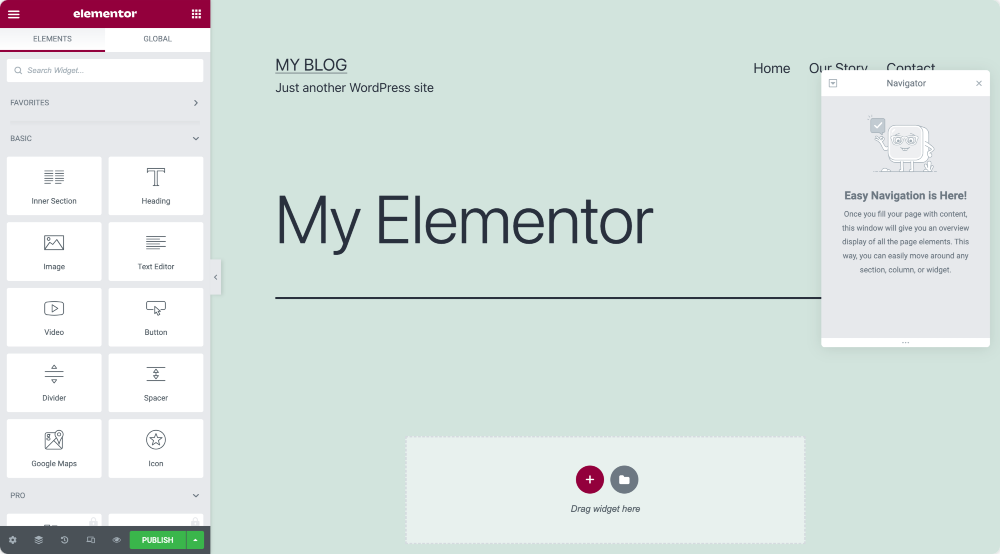
- Вот так выглядит панель Elementor.

Разделы, столбцы и виджеты
Редактор Elementor в основном состоит из трех основных строительных блоков: разделов, столбцов и виджетов.
- Разделы — это самые большие строительные блоки, куда вы можете добавлять группы столбцов и виджетов.
- Столбцы — это отдельные сегменты, содержащие виджеты.
- Виджеты — это отдельные элементы.
Чтобы создать страницу с помощью Elementor, вам нужно объединить эти три блока. Кроме того, вы получаете полный контроль над внешним видом каждого из них.
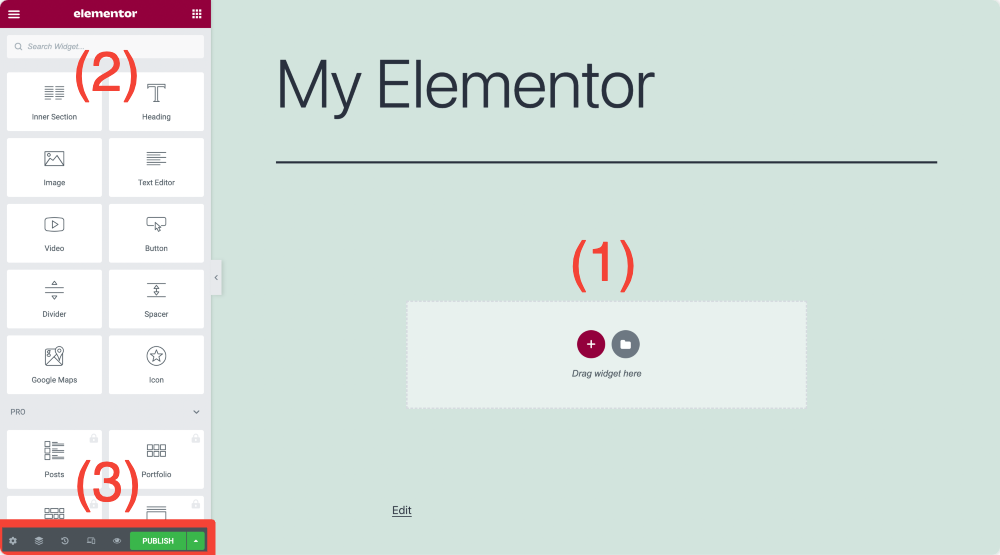
Обзор панели Elementor

Область контента – (1)
Здесь вы можете добавлять разделы, выбирать структуру, перетаскивать виджеты и приступать к разработке макета страницы. Если вы не хотите суетиться с процессом разработки страницы с нуля, вы можете просто добавить предварительно разработанный раздел и полностраничные шаблоны.
Подробнее о шаблонах я расскажу в разделе « Работа с шаблонами Elementor ».
Элементы/виджеты – (2)
Это строительные блоки, или, можно сказать, небольшие элементы, которые мы можем комбинировать и настраивать для оформления наших страниц.
Настройки – (3)
Вы можете обновлять, отменять изменения и предварительно просматривать дизайн страницы на разных устройствах.
Давайте подробно разберемся с настройками разделов, столбцов и виджетов.
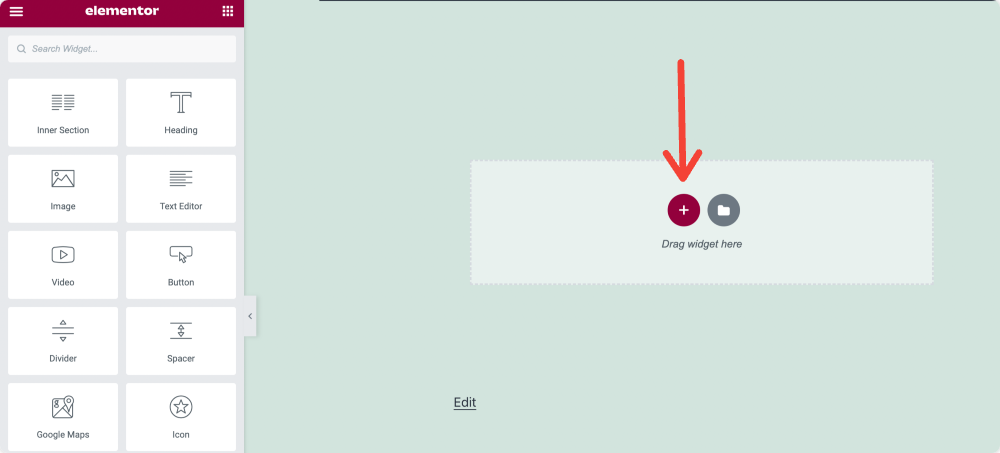
Создание вашего первого раздела в Elementor
- Щелкните значок «+» в области содержимого Elementor, чтобы создать раздел.

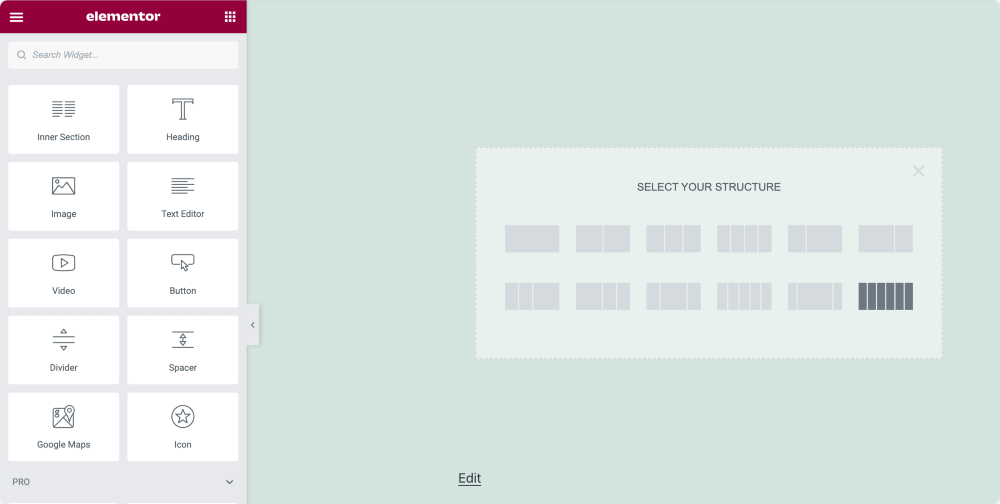
- Выберите структуру страницы.

Обзор раздела
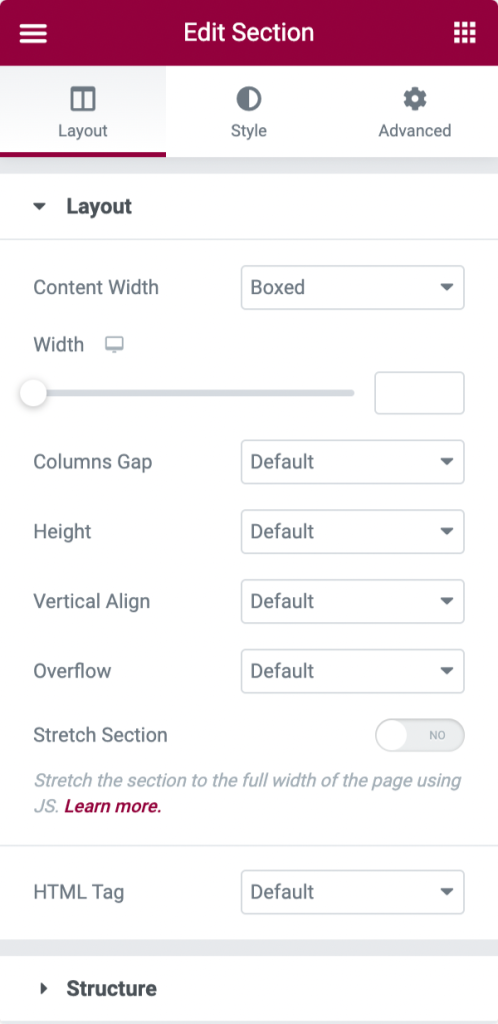
После создания раздела первой страницы вы сможете увидеть три вкладки: «Макет», «Стиль » и « Дополнительно » в левой части панели Elementor.
Эти вкладки дают вам полный контроль над свойствами редактирования вашего раздела. Вы можете настроить высоту раздела, ширину, установить цвет фона и многое другое.
Давайте узнаем больше о вкладках разделов:
Вкладка «Макет» раздела Elementor
Вы можете установить макет раздела страницы на вкладке «Макет», изменив несколько заданных параметров.

- Параметры макета
- Ширина содержимого: вы можете установить для ширины содержимого значение «В штучной упаковке» или «Полная ширина». Если вы выберете тип ширины содержимого «В штучной упаковке», вы можете использовать ползунок, чтобы установить ширину раздела.
- Зазор между столбцами : как следует из названия, отсюда вы можете установить зазор между столбцами.
- Высота: определите высоту столбца с помощью этого параметра. Вы можете выбрать один из доступных вариантов высоты: «По умолчанию», «По размеру экрана» и «Минимальная высота». Если вы выбрали минимальную высоту, используйте ползунок, чтобы установить высоту секции.
- Вертикальное выравнивание: установите вертикальное выравнивание содержимого раздела.
- Переполнение: выберите способ обработки содержимого, выходящего за пределы контейнера. Параметр по умолчанию разрешает переполнение. Выберите Скрытый, чтобы скрыть лишнее содержимое.
- Растянуть раздел: если вы хотите отобразить раздел на всю ширину страницы, включите этот параметр.
- HTML-тег: здесь вы можете установить HTML-тег для своего раздела. Elementor предоставляет различные типы HTML-тегов, которые вы можете выбрать.
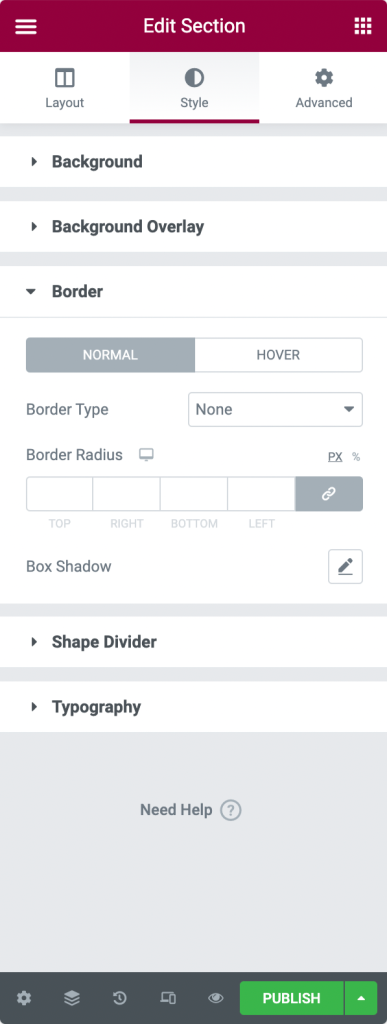
Вкладка «Стиль» раздела Elementor
Вкладка «Стиль» — вторая вкладка вашего раздела. Отсюда вы можете настроить несколько параметров стиля в соответствии с вашими предпочтениями.

- Параметры стиля
- Фон: выберите классический фон, градиент, видео или слайд-шоу.
- Наложение фона: выберите «Классический» или «Градиент».
- Граница: здесь вы можете установить свой тип границы, определить радиус границы и добавить тень блока.
- Разделитель формы: выберите стиль разделителя формы, цвет, ширину, высоту и т. д.
- Типографика: установите цвета типографики для раздела.
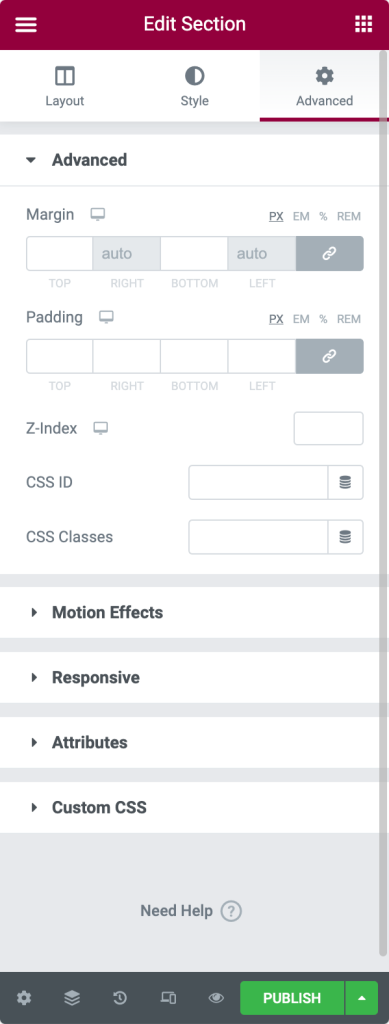
Расширенная вкладка раздела Elementor
На вкладке «Дополнительно» вы найдете параметры для определения дополнительных параметров, таких как поля, отступы, эффекты движения и т. д.

- Расширенные опции
- Поля: Здесь вы можете установить поля для вашего раздела.
- Отступ: Установите отступ для раздела.
- Z-Index: Z-Index помогает вам указать порядок элементов на вашей странице.
- Идентификатор CSS: определите идентификатор CSS для вашего раздела.
- Классы CSS : добавьте классы CSS для своего раздела.
- Эффекты движения: добавьте эффекты движения к элементам страницы.
- Адаптивные параметры
- Обратный порядок столбцов: включите этот параметр, чтобы изменить порядок столбцов как на планшете, так и на мобильном телефоне.
- Видимость: показать или скрыть раздел на рабочем столе, планшете или мобильном телефоне.
- Атрибуты: этот параметр позволяет добавлять настраиваемые атрибуты к любому элементу. Но эта функция недоступна в бесплатной версии Elementor.
- Пользовательский CSS: отсюда вы можете добавить любой пользовательский CSS к любому виджету, но это также недоступно в бесплатной версии.
Обзор столбца
Как и разделы, столбцы также состоят из трех вкладок: « Макет», «Стиль» и « Дополнительно».
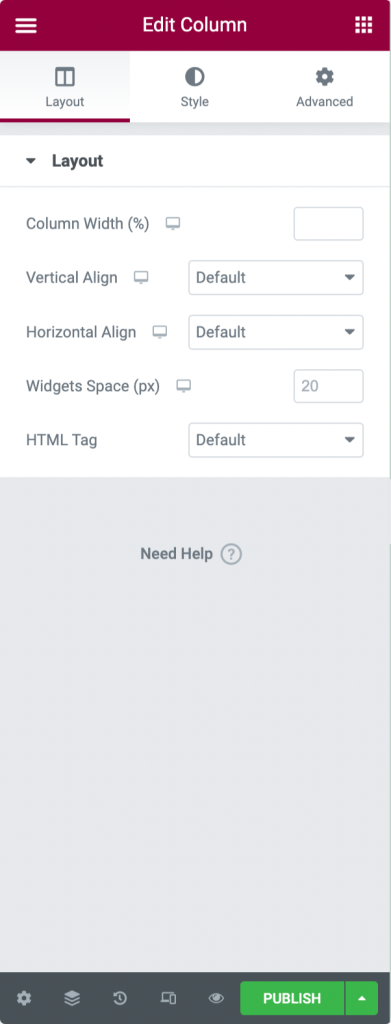
Вкладка «Макет» столбца Elementor
- Параметры макета

- Ширина столбца: используйте этот параметр, чтобы определить ширину столбца.
- Выравнивание по вертикали: здесь вы можете установить вертикальное выравнивание содержимого столбца.
- Горизонтальное выравнивание: этот параметр позволяет выравнивать встроенные виджеты в одной строке по горизонтали.
- Пространство для виджетов: отрегулируйте расстояние между встроенными виджетами.
- HTML-тег: установите HTML-тег для столбца.
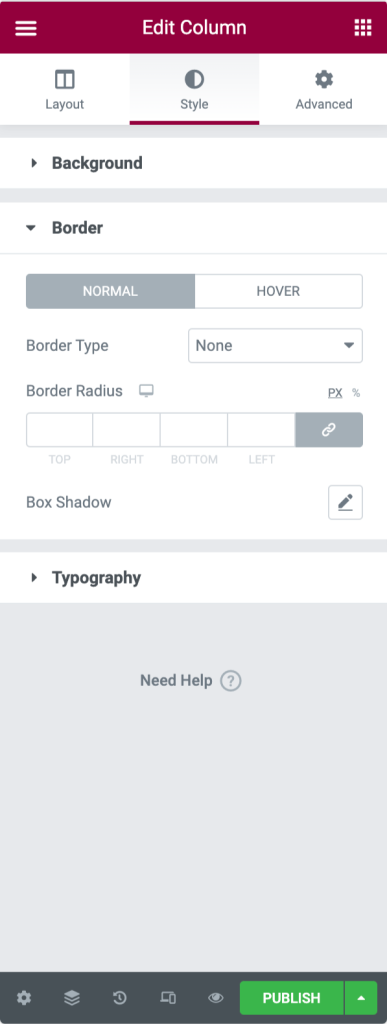
Вкладка «Стиль» столбца Elementor
- Параметры стиля

- Фон: выберите классический фон, градиент или слайд-шоу.
- Граница: установите тип границы, определите радиус границы и добавьте тень блока.
- Типографика: установите цвета типографики для столбца.
Расширенная вкладка столбца Elementor

- Расширенные опции
- Поля: здесь вы можете установить поля для вашего столбца.
- Отступ: Установите отступ для столбца.
- Z-Index: Z-Index помогает вам указать порядок элементов на вашей странице.
- Эффекты движения: выберите анимацию из раскрывающегося меню.
- Адаптивные параметры : показать или скрыть столбец на рабочем столе, планшете или мобильном телефоне.
- Атрибуты: добавьте пользовательские атрибуты к любому элементу. Но эта функция недоступна в бесплатной версии Elementor.
- Пользовательский CSS: добавьте любой пользовательский CSS в любой виджет, но это недоступно в бесплатной версии.
Обзор виджета Elementor
Чтобы узнать и получить представление о настройках виджета Elementor, сначала мы добавим виджет на нашу страницу.
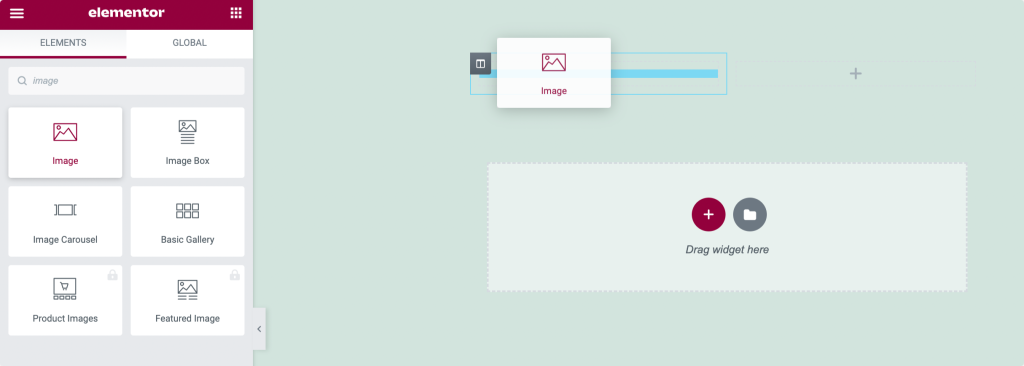
- Перетащите виджет с левой панели в столбец.

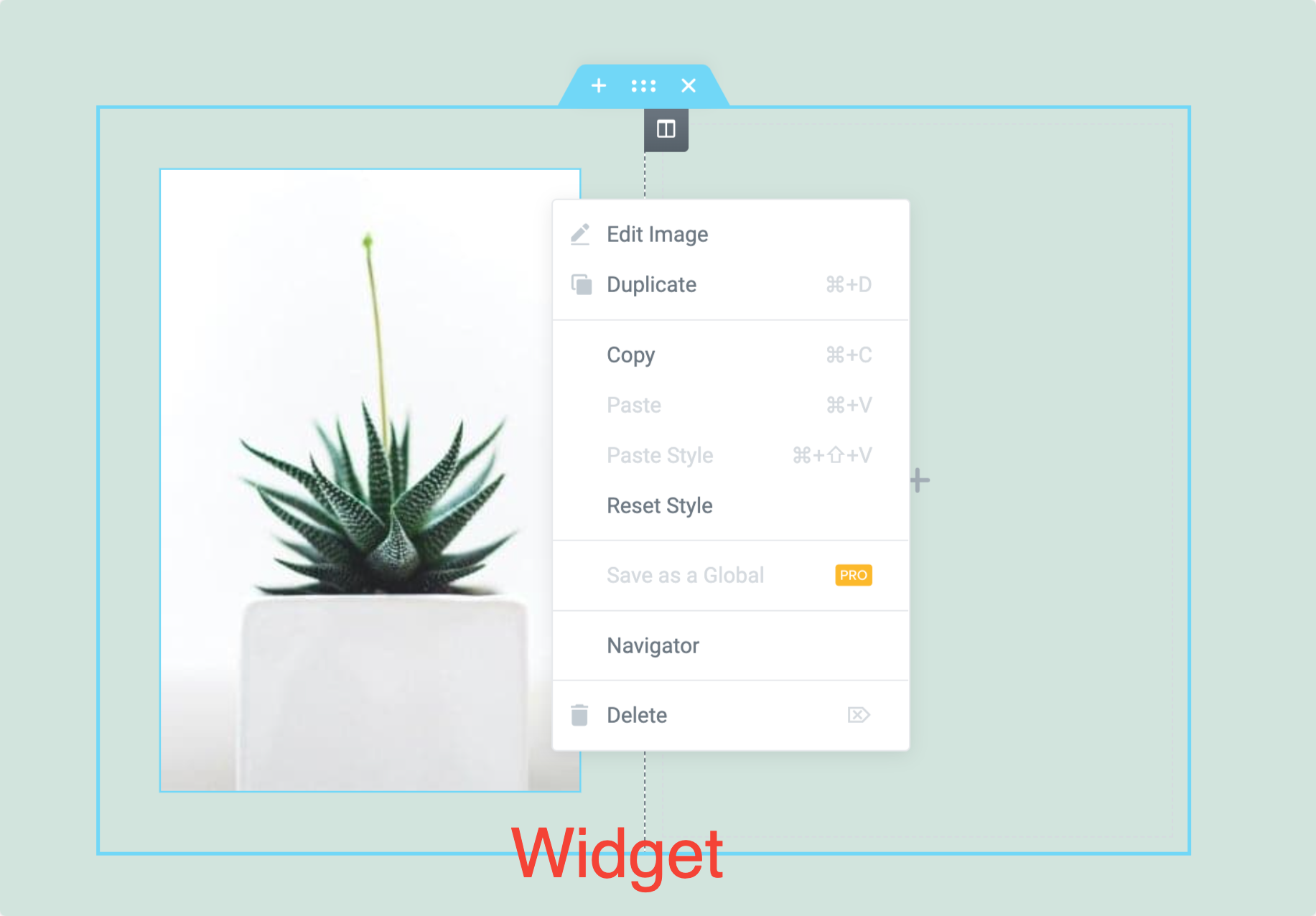
- Теперь, чтобы отредактировать виджет, щелкните значок ✏️.

Здесь мы начнем с простого виджета: Elementor Image Widget .
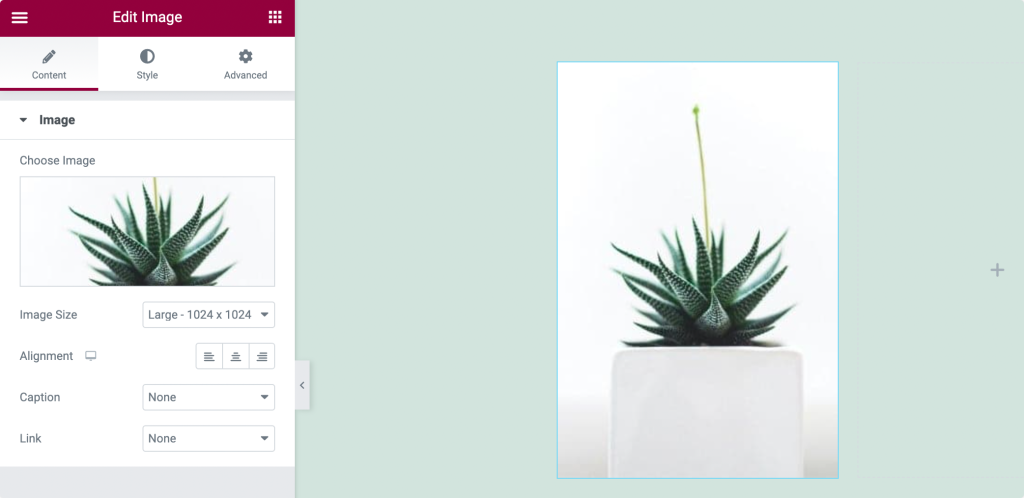
Вы можете добавить предпочитаемое изображение в виджет и настроить его в соответствии со своими предпочтениями. Помните, что у каждого виджета разные настройки в зависимости от его рабочего процесса.
Подобно разделам и столбцам, каждый виджет Elementor имеет три основные вкладки: «Содержимое», «Стиль » и « Дополнительно »; Я подробно объясню свойства каждой вкладки.
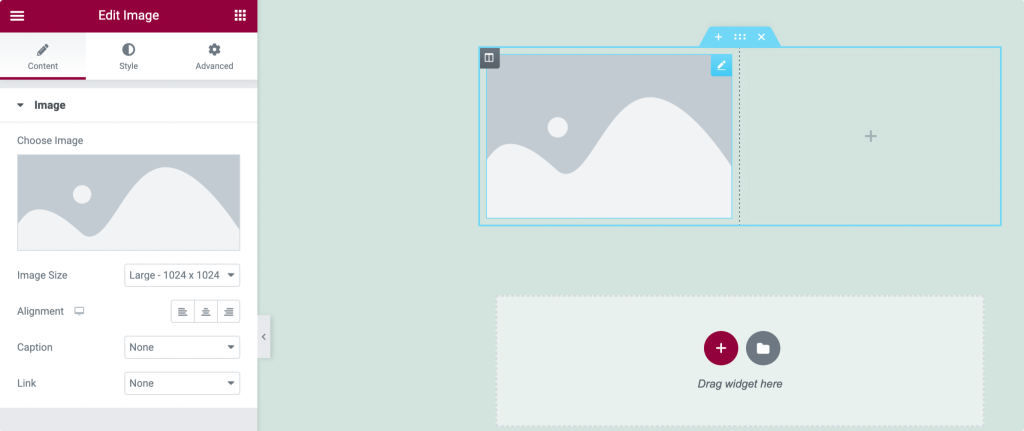
Вкладка «Содержимое» виджета Elementor

Вкладка Content позволяет вам установить содержимое вашего виджета. Контент может быть в любой форме: текст, изображение или видео.
Таким образом, для виджета изображения изображение работает как содержимое. Вы можете добавить любое изображение по вашему выбору, установить его размер, определить его выравнивание и добавить подпись на вкладке содержимого.
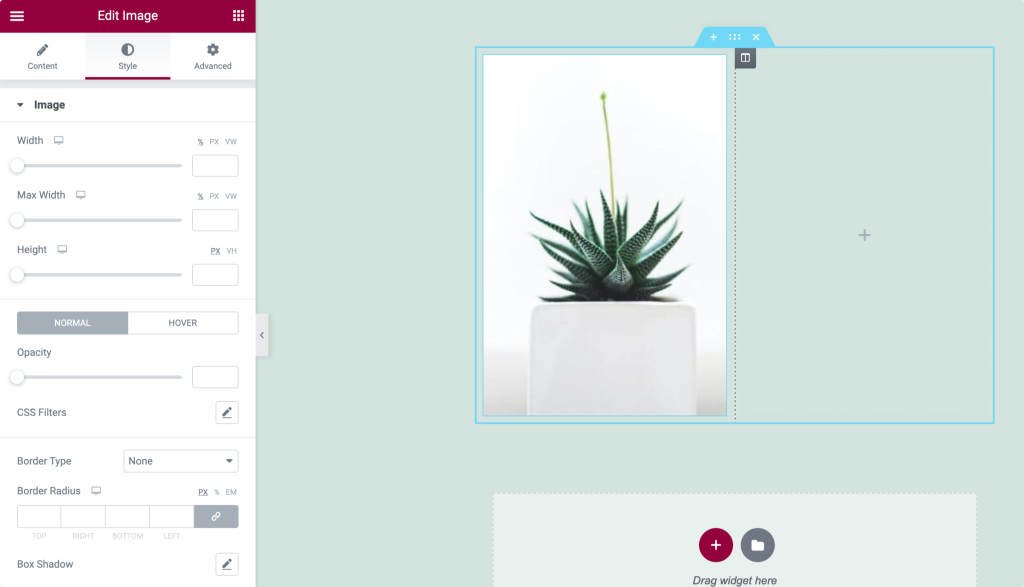
Вкладка «Стиль» виджета Elementor

Вкладка «Стиль» — это вкладка, на которой вы создаете, настраиваете и добавляете стили к виджету. Опять же, свойства стиля различны для каждого виджета.
Для виджета изображения вы можете установить ширину и высоту изображения. Добавьте границу и радиус границы. Кроме того, чтобы сделать его более привлекательным, вы можете затенить его.
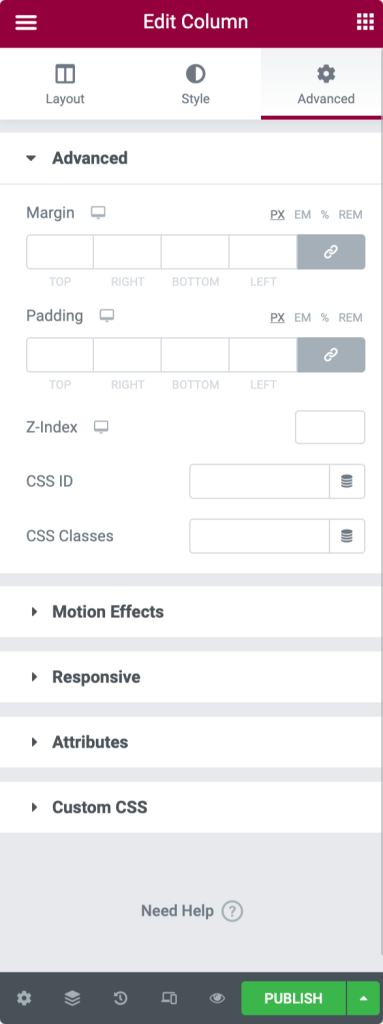
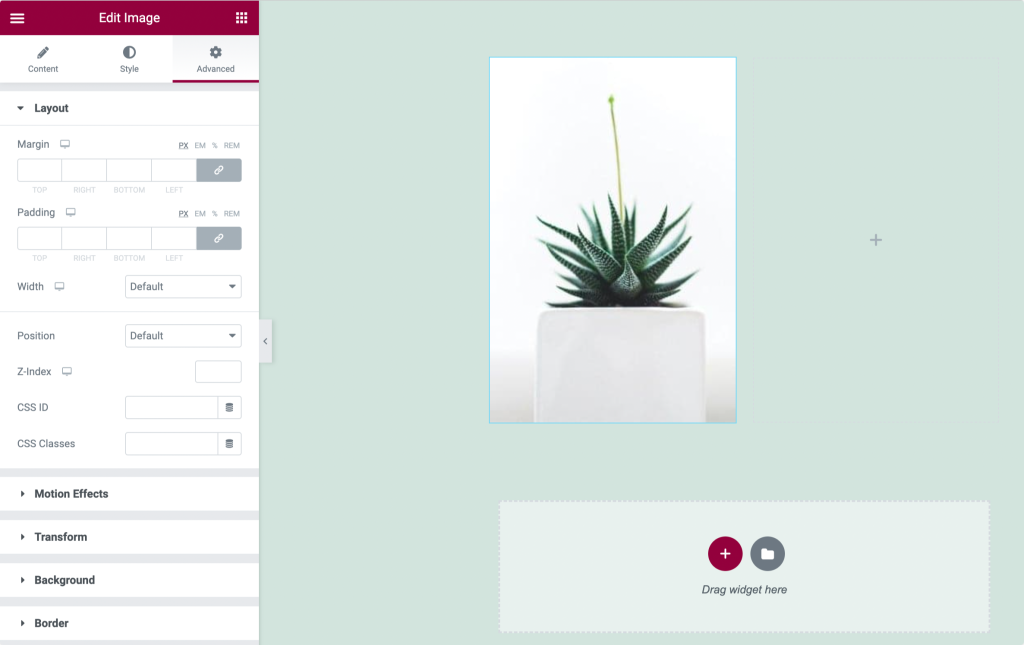
Расширенная вкладка виджета Elementor

Вы можете добавить поля и отступы к виджету на вкладке «Дополнительно». Вы можете добавить эффекты движения и фон, определить позиционирование и сделать ваш виджет адаптивным для всех типов устройств.

Надеюсь, вы полностью поняли настройки и свойства разделов, столбцов и виджетов .
Мы переходим к следующему шагу, то есть к созданию страницы с помощью Elementor.
Создайте свою первую страницу с Elementor
Как мы уже знаем, Elementor имеет три основных строительных блока: разделы, столбцы и виджеты.
Разделы — это самые большие строительные блоки, которые содержат группу столбцов. Столбцы располагаются внутри разделов, а виджеты размещаются внутри столбцов.
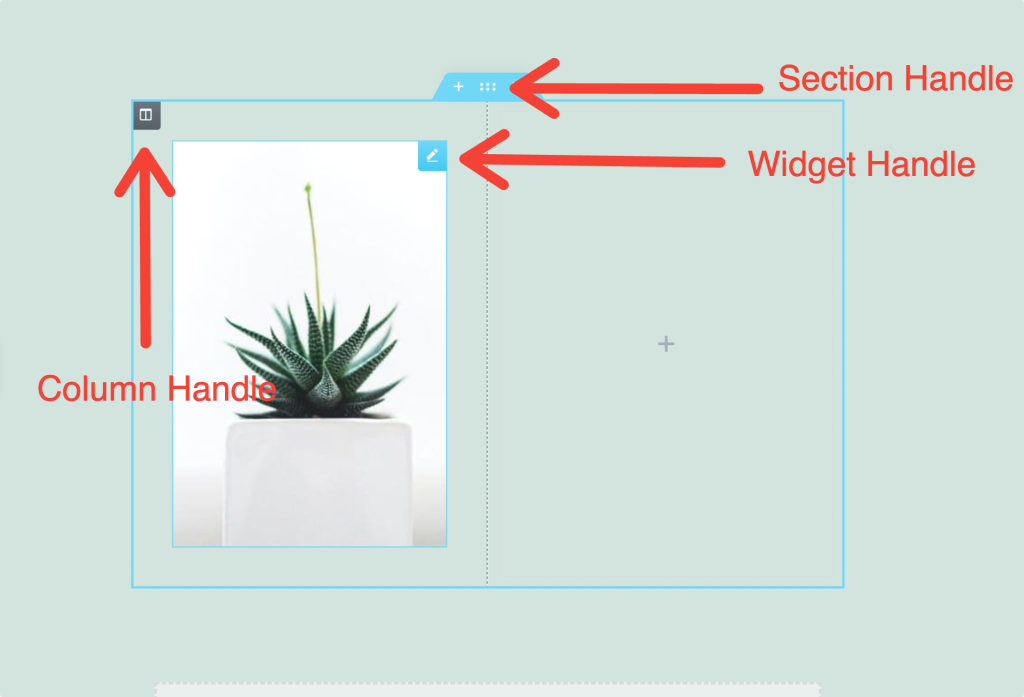
Используя ручки, вы можете легко управлять настройками разделов, столбцов и виджетов .

Теперь, чтобы создать страницу, во-первых, нам нужен новый раздел для нашей страницы.
Создать новый раздел
- Чтобы добавить новый раздел, нажмите значок «+» .
- Теперь выберите структуру столбцов.
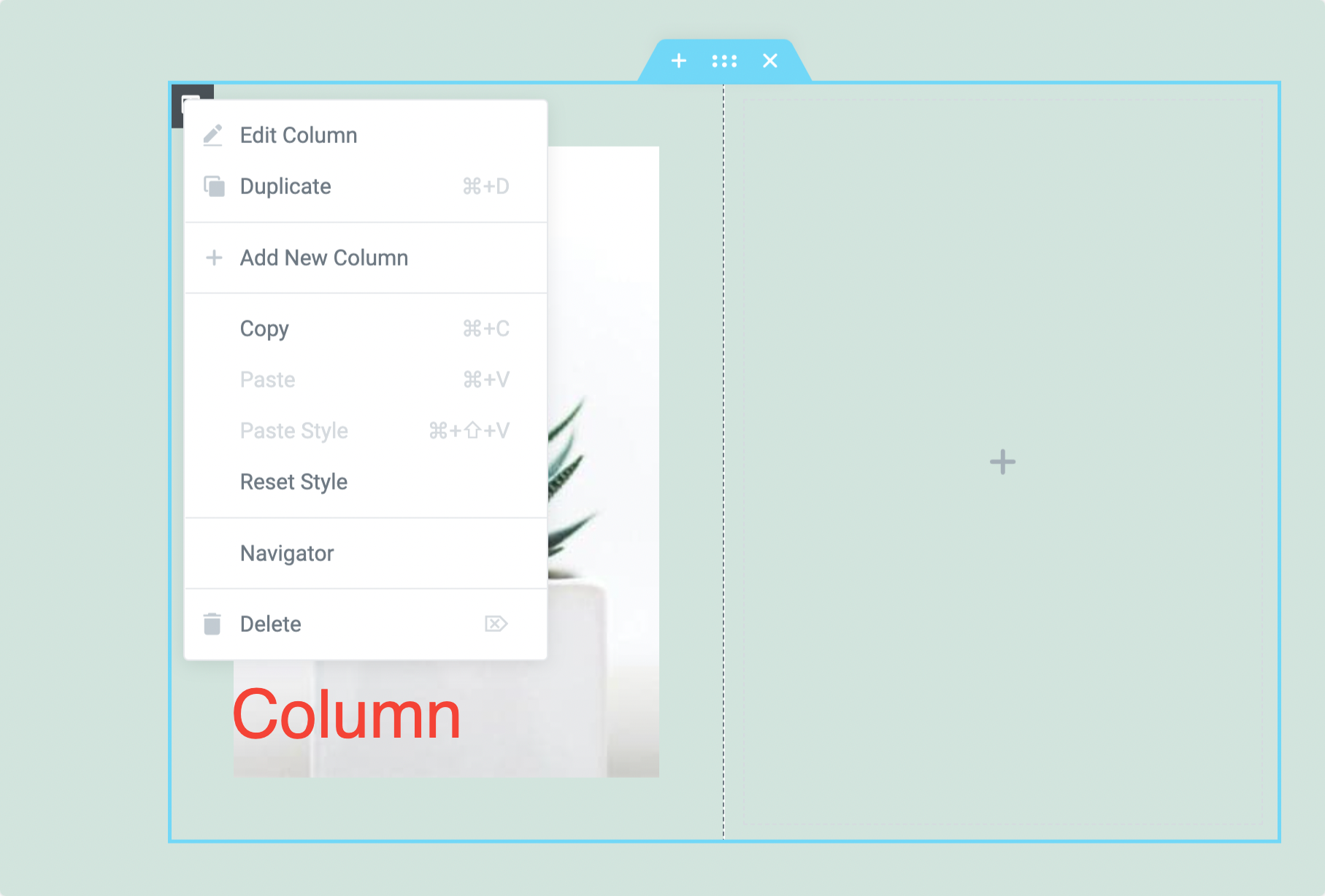
- Щелкните правой кнопкой мыши, чтобы изменить, дублировать, удалить и другие параметры.
Настройки столбца
- Щелкните ручку столбца, чтобы установить ширину столбца.
- Чтобы добавить больше столбцов, щелкните правой кнопкой мыши> Добавить новый столбец.
- Перетащите виджеты в свои столбцы
Вставить виджет
- Вставьте виджеты внутри столбцов.
- Нажмите на значок ✏️ справа, чтобы увидеть настройки виджетов.
- Вы можете установить ширину виджета по ширине столбца.
Редактирование с помощью Elementor
Чтобы отредактировать раздел, столбец или виджет, просто щелкните правой кнопкой мыши их дескриптор.



Вы можете увидеть параметры редактирования, доступные в разделах, столбцах и виджетах. Все эти опции довольно просты в использовании. Используя эти параметры, вы можете легко копировать/вставлять стиль элементов, сбрасывать стиль , а также дублировать и удалять контент .
Настройка макета страницы Elementor
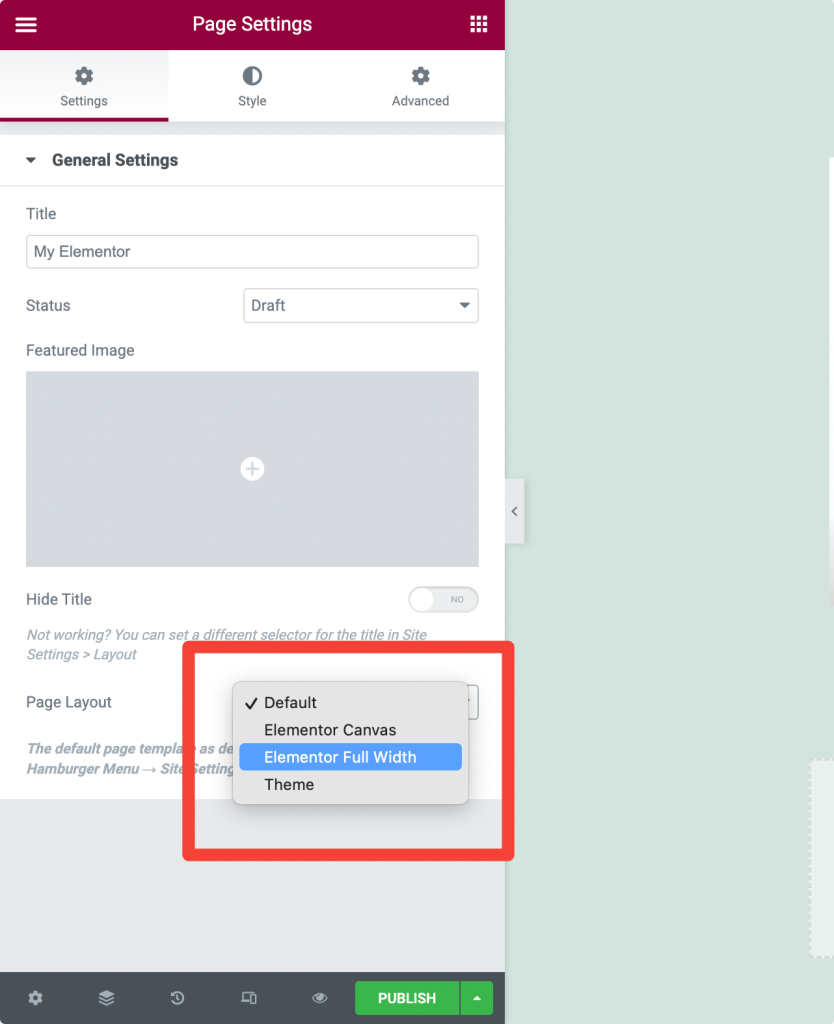
Макет страницы — это параметр, который помогает вам контролировать, как страницы могут выглядеть во внешнем интерфейсе. Elementor предоставляет несколько вариантов макета страницы для настройки макета вашей страницы. В Elementor доступны три разных макета страницы:
- Макет по умолчанию: Макет по умолчанию извлекает детали из темы и содержит макет страницы вашей темы.
- Elementor Canvas: макет Elementor Canvas позволяет вам создавать свою страницу с чистого холста. Он исключает все элементы темы, такие как верхний и нижний колонтитулы или боковые панели.
- Elementor Full Width: макет Elementor Full-Width делает ваш контент полной ширины . Он включает в себя верхний и нижний колонтитулы.
Использование полноширинного макета страницы Elementor
Макет страницы полной ширины Elementor позволяет вам переопределить ширину страницы по умолчанию и использовать дизайн полной ширины в любой теме.
Давайте проверим, как вы можете использовать полноширинный шаблон Elementor:
- Создайте новую страницу и отредактируйте с помощью Elementor.
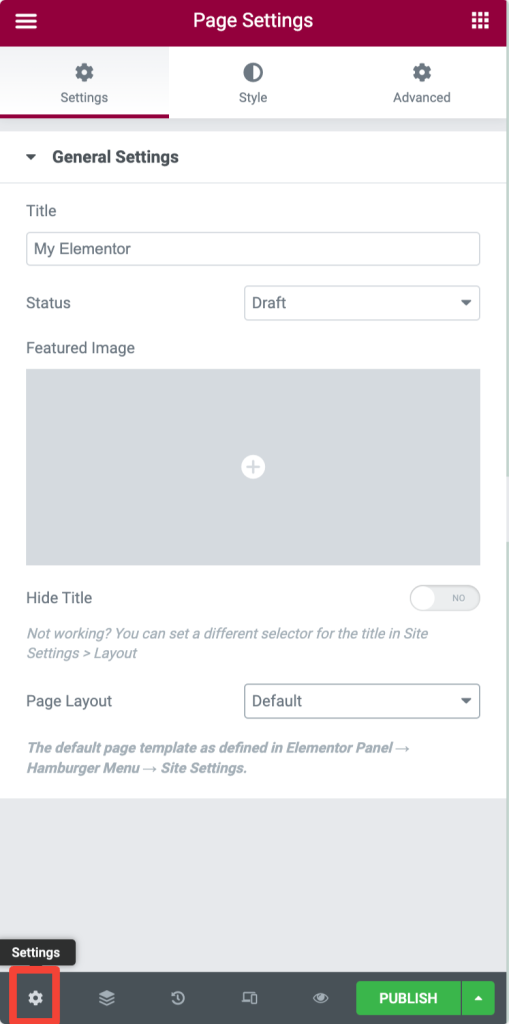
- Нажмите на значок ⚙️ в левом нижнем углу.

- Теперь в разделе « Макет страницы » выберите Elementor Full-Width.

Вы можете увидеть полноразмерный дизайн страницы с верхним, нижним колонтитулом, боковыми панелями и полноразмерным контейнером по умолчанию.
Использование макета страницы Elementor Canvas
Если вам нужна пустая страница без верхнего, нижнего колонтитула или любых других элементов страницы, вы можете установить Elementor Canvas Layout для своего макета страницы.
Шаблоны холста отлично подходят для создания определенных страниц, таких как целевые страницы, страницы, которые скоро появятся, страницы режима обслуживания и т. д.
Настройка макета страницы Canvas:
- Создайте новую страницу и отредактируйте с помощью Elementor.
- Нажмите на значок ⚙️ в левом нижнем углу.
- В разделе «Макет страницы» выберите Elementor Canvas.

Сохранить страницу Elementor как черновик
Если вы не хотите публиковать свою страницу немедленно, вы также можете сохранить свою страницу как черновик в Elementor. Чтобы сохранить страницу как черновик:
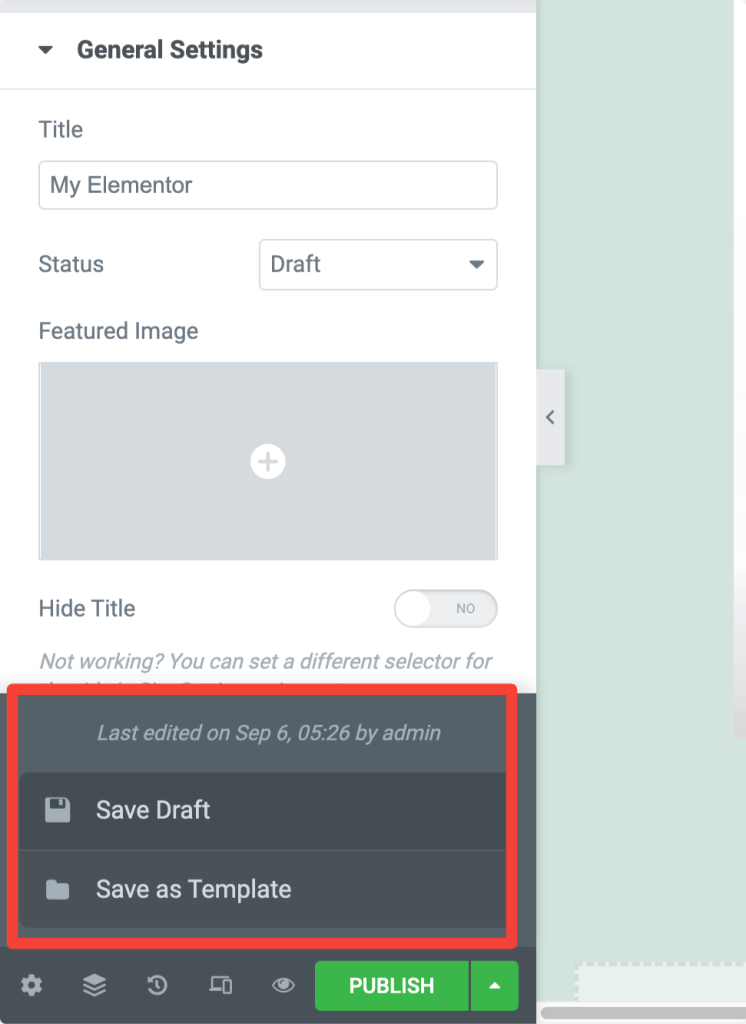
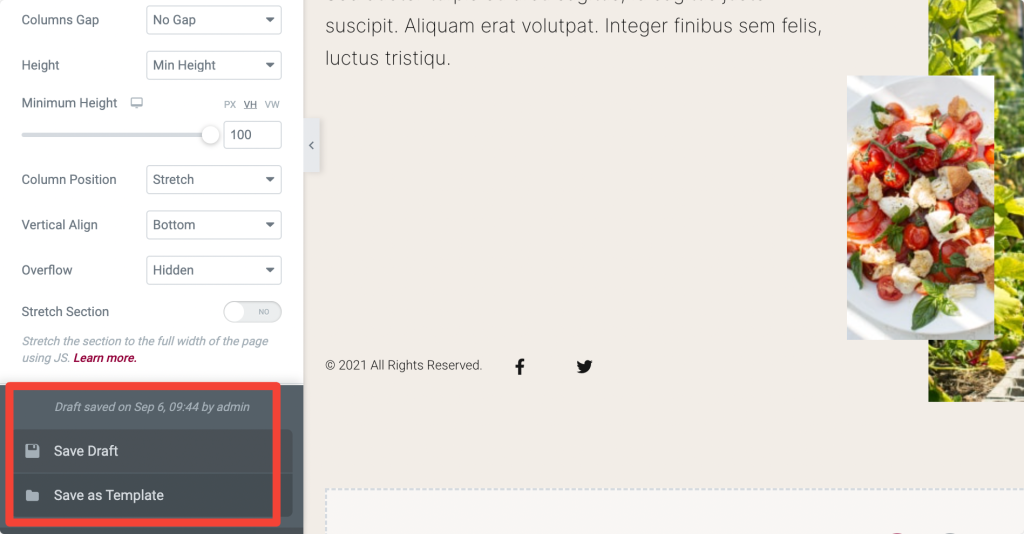
- Сначала откройте страницу с помощью редактора Elementor. Щелкните значок стрелки вверх в левом нижнем углу страницы и выберите параметр « Сохранить как черновик ».

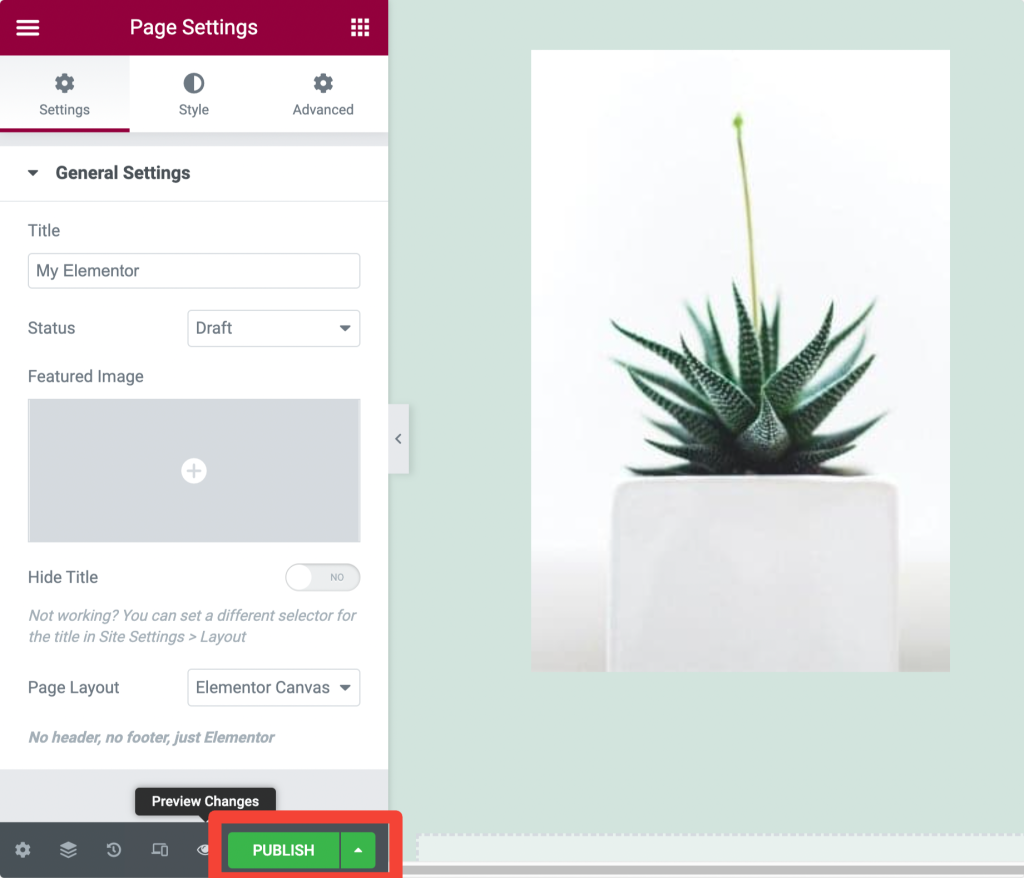
Предварительный просмотр и публикация страницы в Elementor
- Чтобы просмотреть свою страницу, нажмите значок 👁️ в левом нижнем углу.

- Если дизайн вашей страницы хорош, нажмите зеленую кнопку « Опубликовать ».

- Нажмите «Посмотреть», чтобы просмотреть опубликованную страницу.
Отзывчивый дизайн/редактирование с Elementor
Если вы разрабатываете веб-сайт, вы просто не можете игнорировать адаптивные свойства веб-страниц. Они должны идеально выглядеть на каждом типе устройства, будь то маленькое устройство, такое как мобильный телефон, или большой экран, такой как ноутбук.
Используя конструктор страниц Elementor, вам не нужно слишком беспокоиться об адаптивности ваших страниц. Elementor включает расширенные адаптивные элементы управления для каждого виджета, раздела и столбца.
Вам просто нужно изменить настройки в соответствии с типом устройства, и вы сделали красивую веб-страницу.
Давайте посмотрим, как мы можем сделать наши веб-страницы идеальными на любом типе устройства:
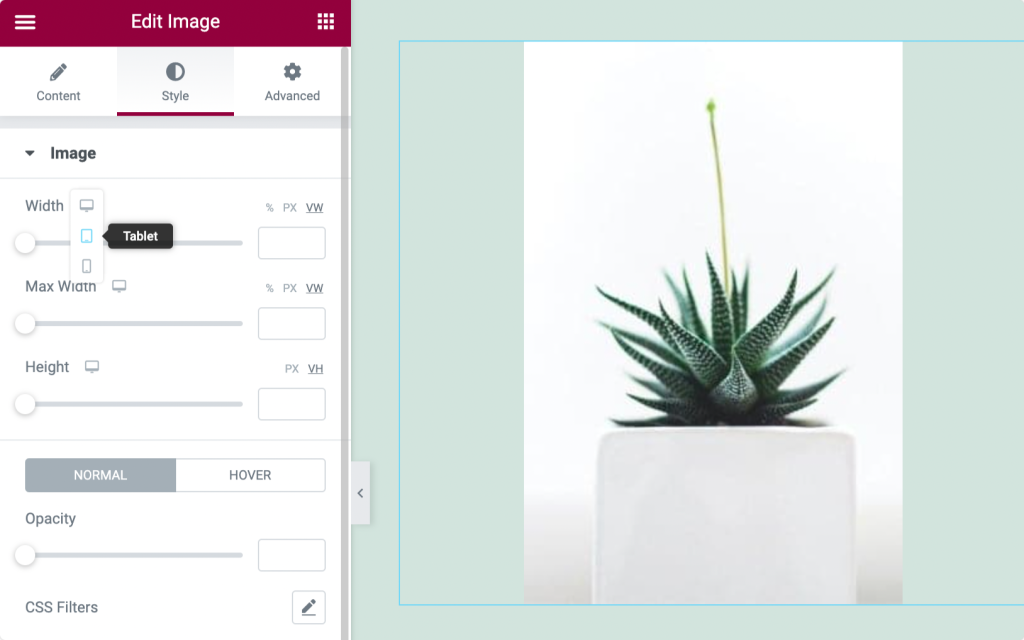
Адаптивное управление в настройках виджета
- Перейдите на вкладку «Стиль» вашего виджета и найдите значок области просмотра 🖥️ .
- Теперь щелкните значок конкретного устройства и настройте параметры в соответствии с типом устройства.

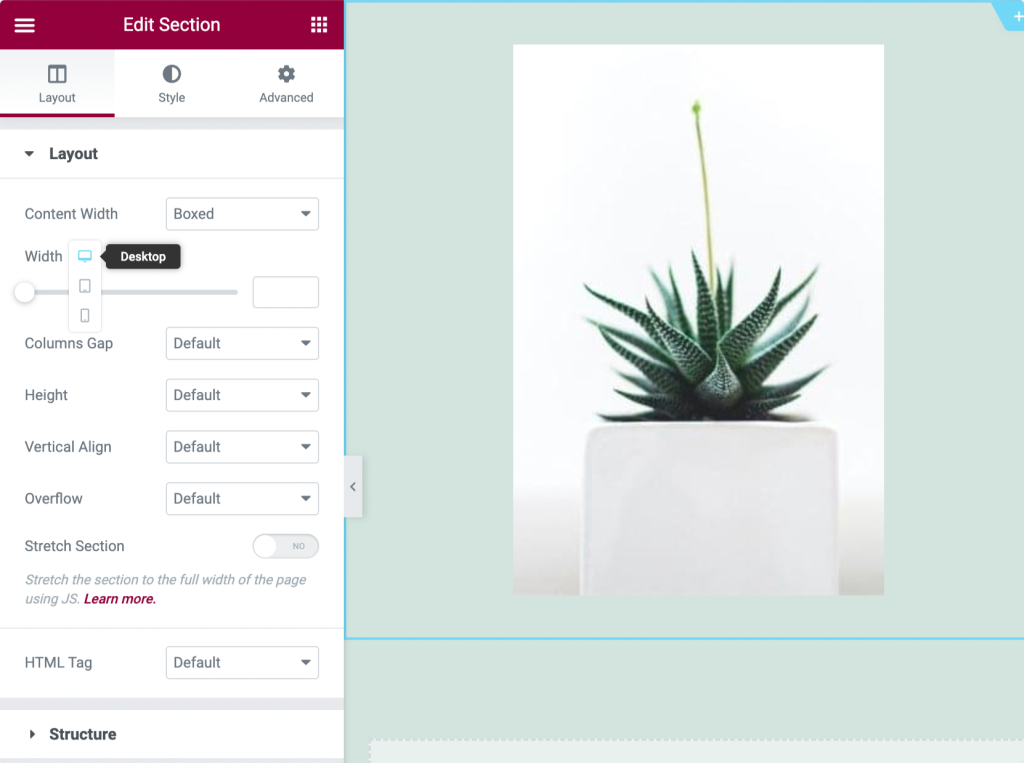
Отзывчивые элементы управления для разделов
- Перейдите на вкладку «Макет» вашего раздела.
- Теперь отрегулируйте ширину для вашего типа устройства.

Показать/скрыть разделы/столбцы в зависимости от устройства (настольный компьютер, планшет, мобильный телефон)
Если вы хотите скрыть определенный раздел, столбец или виджет на определенном устройстве, вы можете легко сделать это с помощью Elementor.
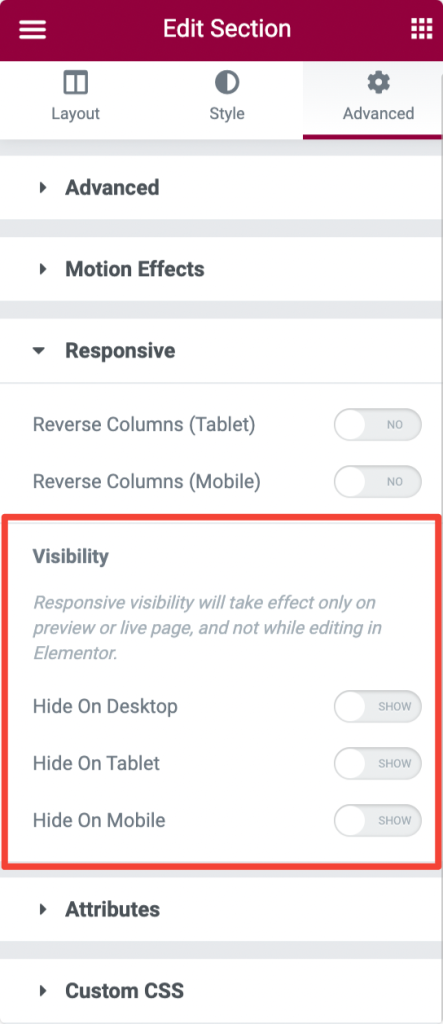
- Перейдите на вкладку «Дополнительно» вашего раздела, столбца или виджета.
- Теперь найдите вариант Отзывчивый.
- Здесь вы можете увидеть три варианта: «Скрыть на рабочем столе», «Скрыть на мобильном телефоне » и «Скрыть на планшете», включив эти параметры в соответствии с вашими предпочтениями.

Как использовать библиотеку шаблонов Elementor
Одной из замечательных и наиболее полезных функций Elementor является библиотека шаблонов Elementor.
Эта библиотека включает в себя множество предварительно разработанных полностраничных шаблонов и шаблонов разделов, которые помогут вам приступить к работе над вашим первым проектом.
Elementor не только дает нам гибкость импорта и экспорта шаблонов, но также упрощает повторное использование и сохранение одного и того же шаблона для многих проектов.
В этом разделе объясняется все о шаблонах Elementor, от использования бесплатных шаблонов Elementor до функции импорта/экспорта.
Использование бесплатных шаблонов Elementor
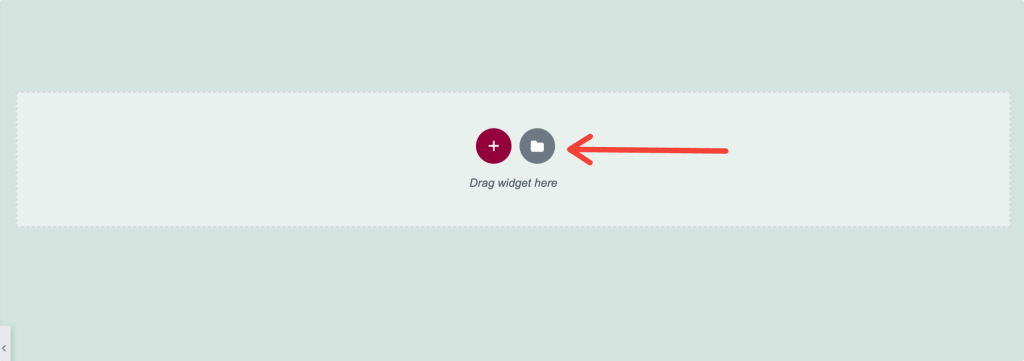
- Чтобы получить доступ к шаблонам Elementor, нажмите значок 📁 в редакторе Elementor.

- После нажатия на значок появится новое окно с вкладками Блоки, Страницы и Мои шаблоны .

- Блоки — это шаблоны разделов , страницы — это полностраничные шаблоны , а мои шаблоны — это шаблоны, сохраненные пользователем.
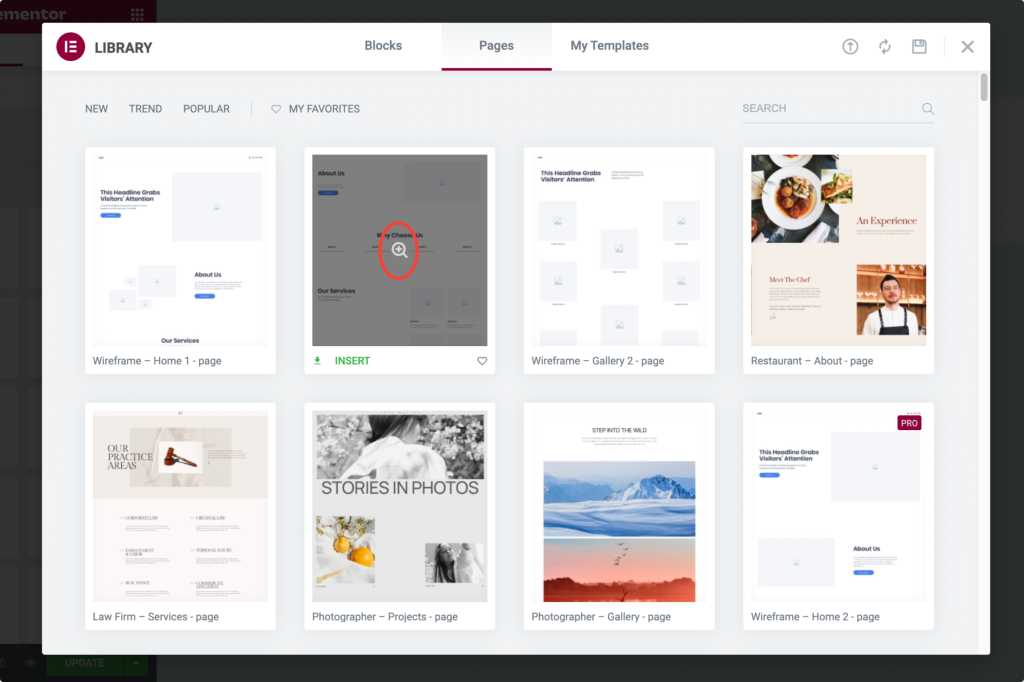
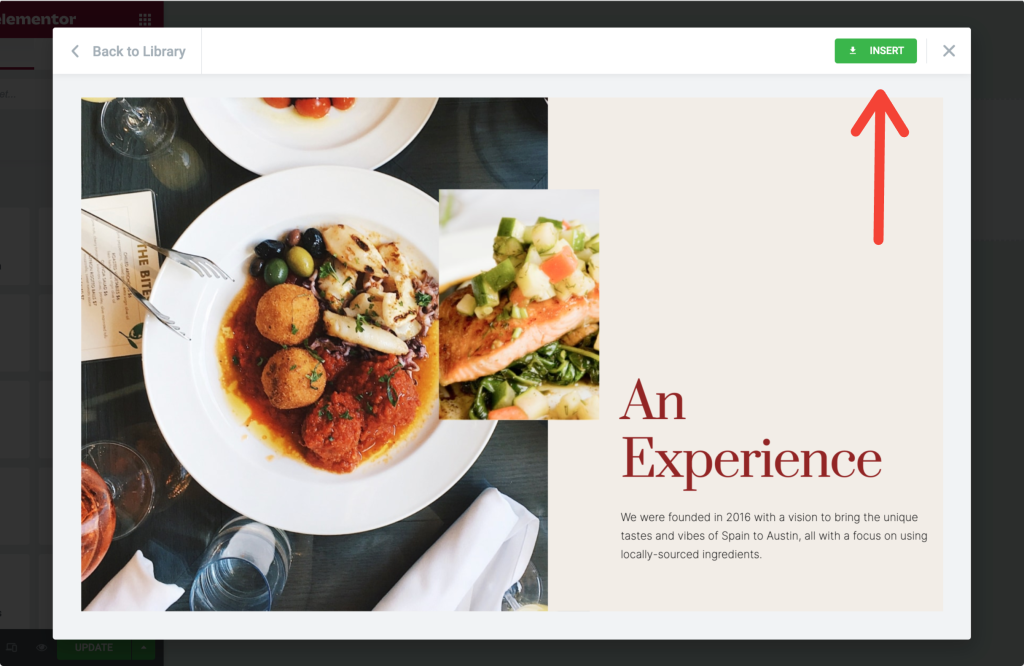
- Щелкните значок увеличительного стекла , чтобы просмотреть шаблон.

- Нажмите « Вставить» , чтобы добавить выбранный шаблон.

Если вы впервые используете Elementor, для использования шаблонов из библиотеки шаблонов необходимо пройти двухэтапный процесс регистрации.
После завершения процесса шаблон автоматически загружается на вашу веб-страницу.
Сохранить раздел как шаблон в Elementor
Включая функциональность при сохранении целой страницы в качестве шаблона, Elementor дает нам возможность сохранять один раздел в качестве шаблона.
Допустим, вы создали раздел контактов на своей странице и хотите, чтобы такой же раздел был на каждой странице вашего сайта.
Вместо того, чтобы создавать этот раздел контактов на каждой странице, вы можете просто сохранить раздел в качестве шаблона и использовать его на каждой странице веб-сайта.
Давайте посмотрим, как можно сохранить раздел в качестве шаблона:
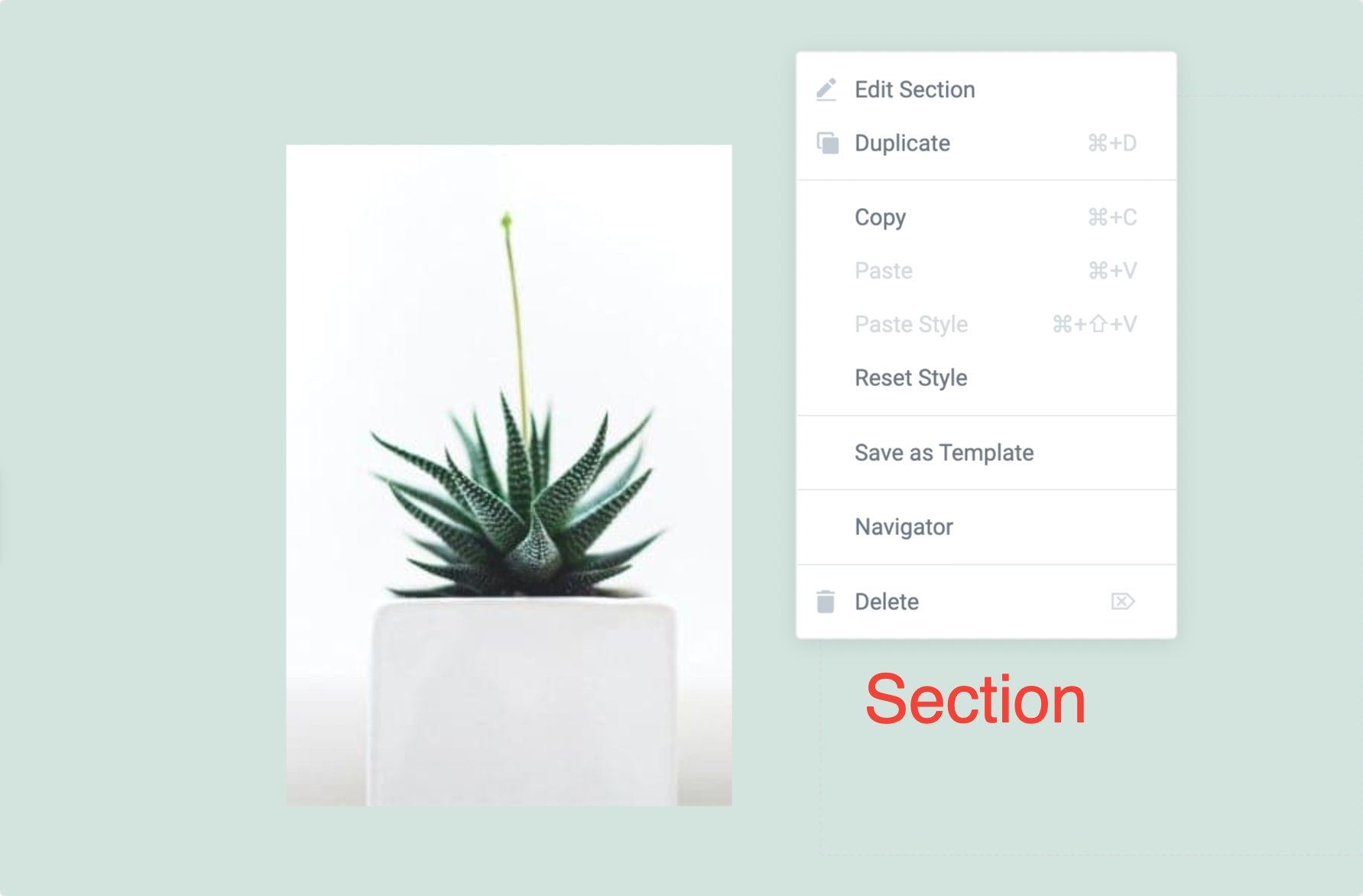
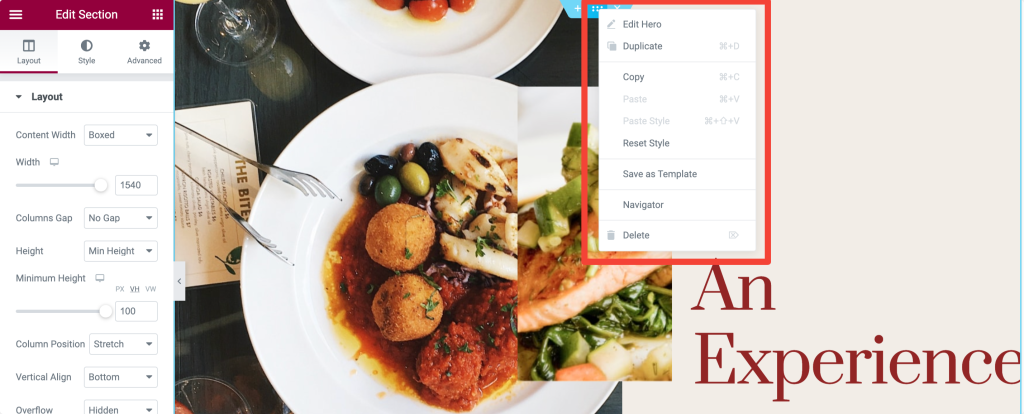
- Чтобы сохранить раздел в качестве шаблона , выберите раздел, который вы хотите сохранить, и щелкните правой кнопкой мыши раздел « Редактировать раздел».

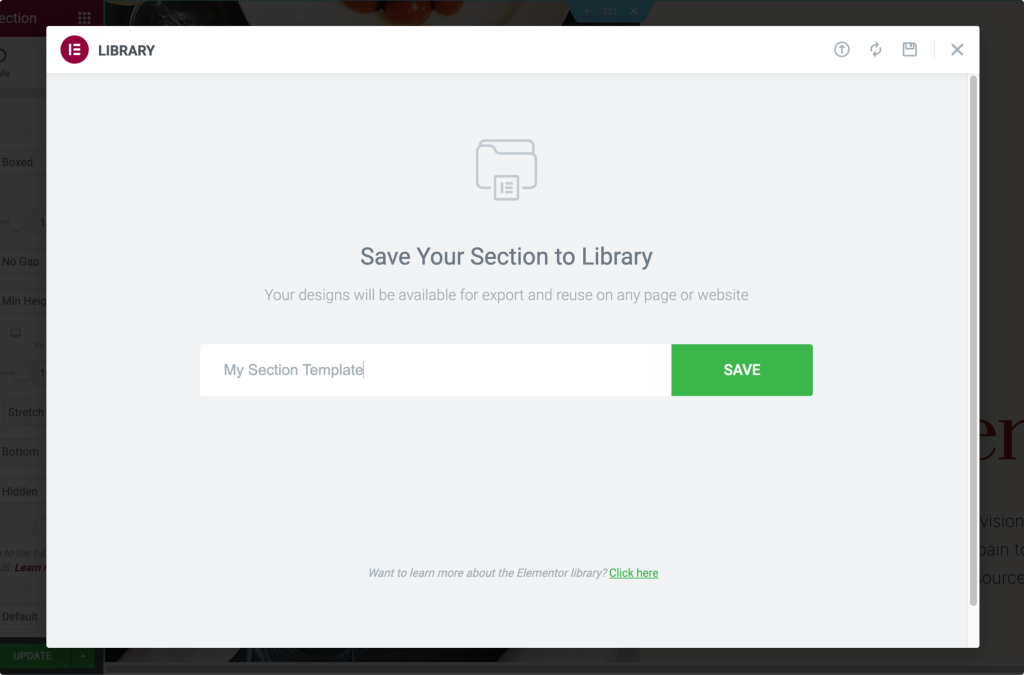
- После нажатия на раздел появляется меню с несколькими вариантами; выберите параметр «Сохранить как шаблон ». Дайте вашему шаблону правильное имя и сохраните его.

Сохранить страницу как шаблон в Elementor
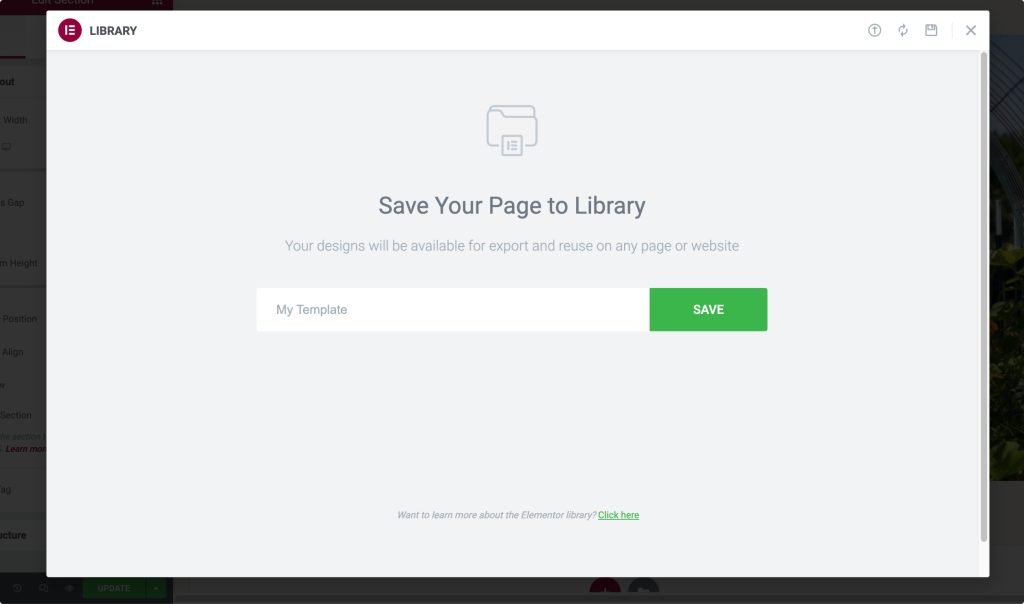
- Сначала откройте страницу с помощью редактора Elementor. Нажмите на значок со стрелкой вверх в левом нижнем углу страницы и выберите опцию «Сохранить как шаблон» .

- После выбора опции появляется новое окно; дайте имя вашему шаблону и сохраните.

Экспорт шаблонов Elementor
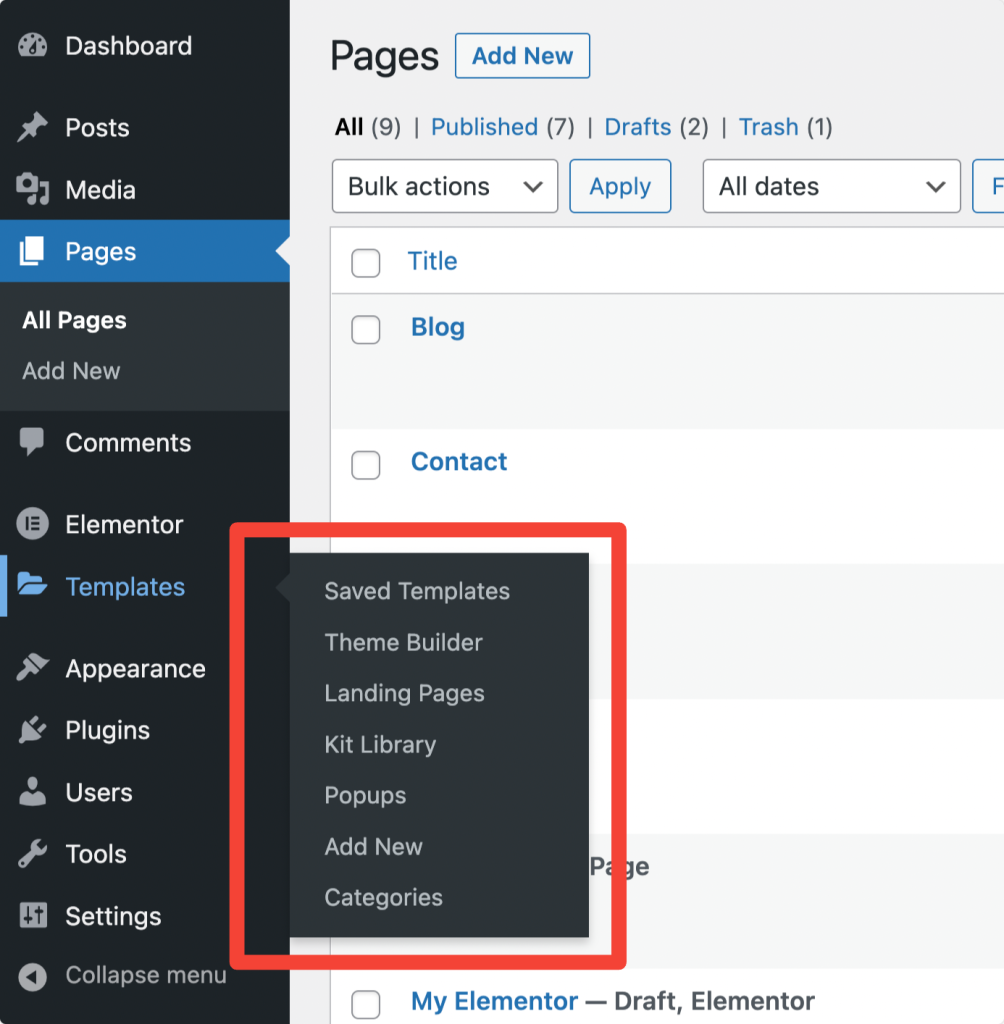
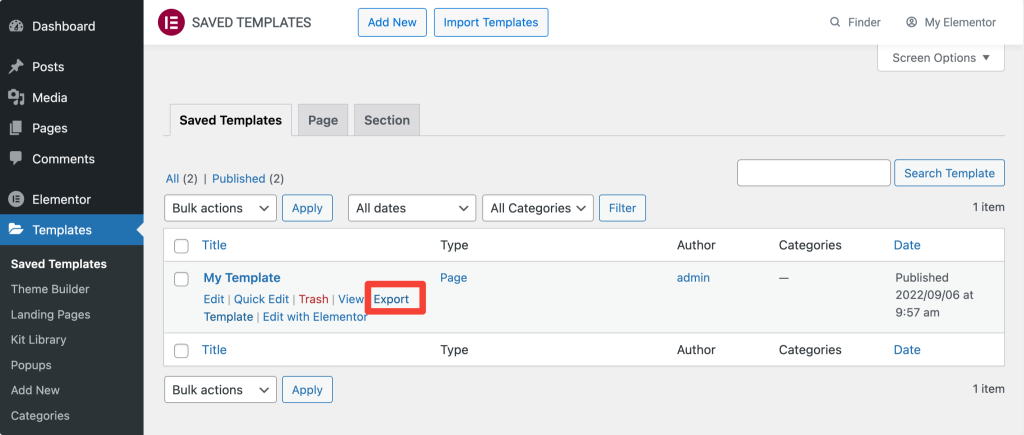
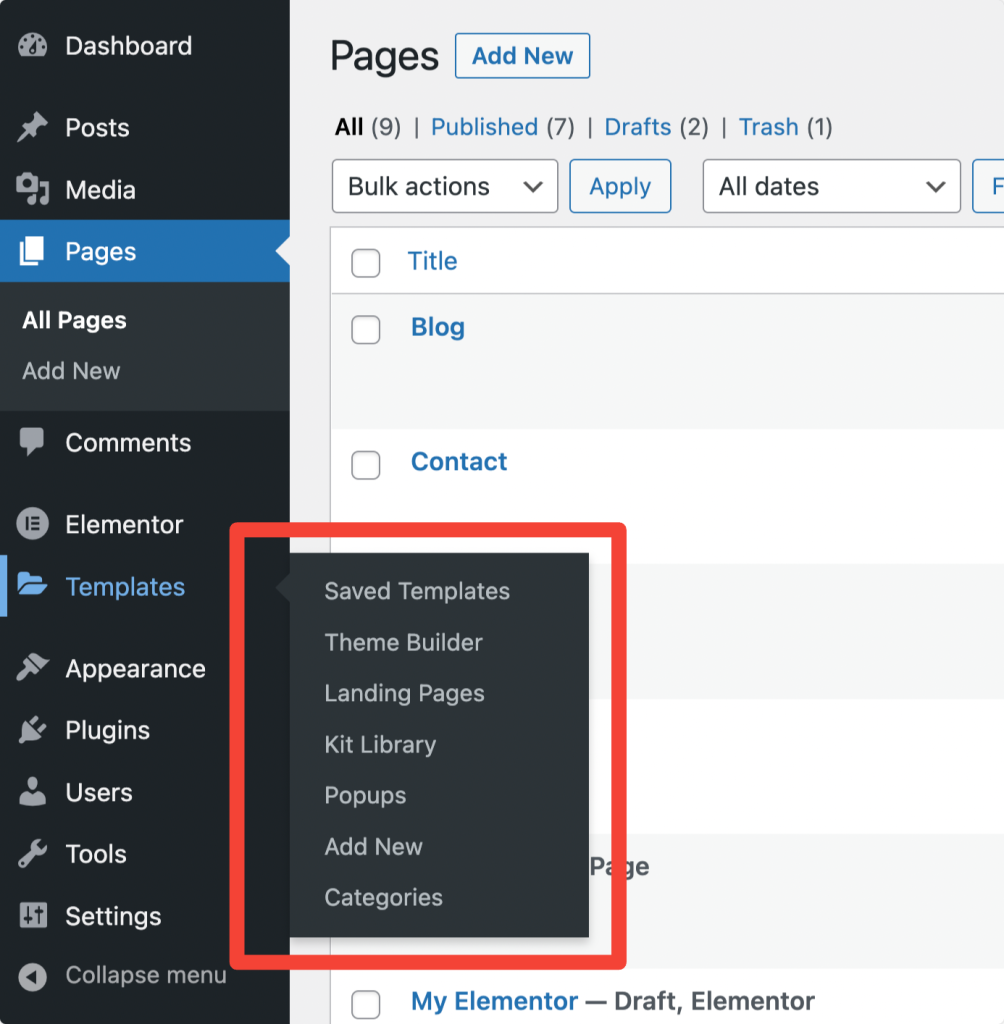
- Вы можете экспортировать шаблоны из панели управления WordPress. Для экспорта шаблонов откройте панель инструментов WordPress>>Шаблоны>>Сохраненный шаблон.

- Выберите шаблон и нажмите «Экспорт шаблона» .

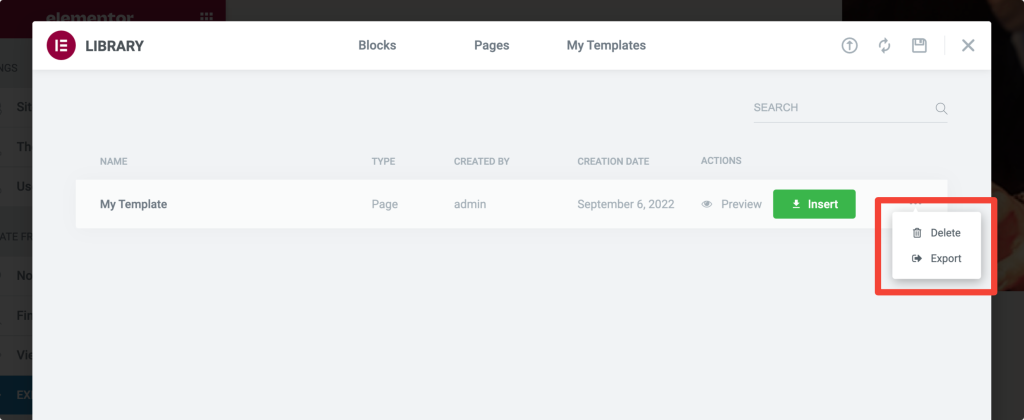
- Вы также можете экспортировать шаблон из библиотеки Elementor. Откройте библиотеку Elementor и перейдите на вкладку « Мой шаблон ». В разделе «Мои шаблоны» нажмите на 3 точки справа и нажмите « Экспорт».

В обоих методах ваш файл шаблона будет сохранен в формате JSON .
Импорт шаблонов Elementor
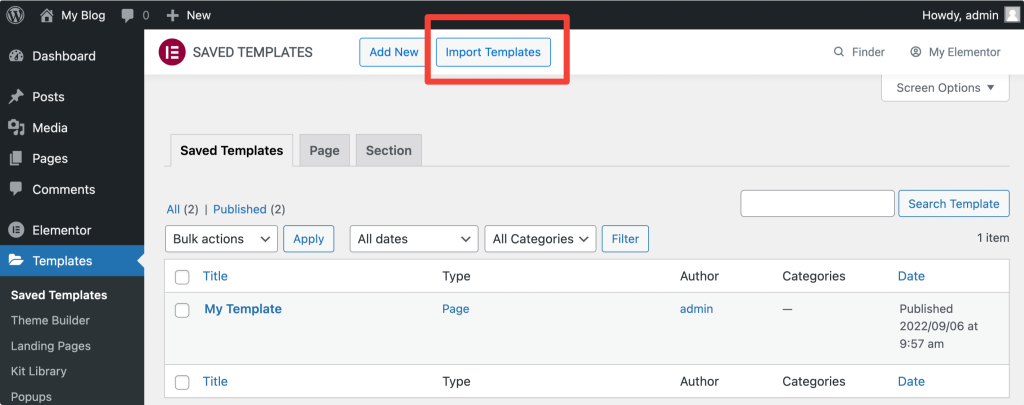
- Чтобы импортировать шаблон Elementor, сначала откройте панель инструментов WordPress>>Шаблоны>>Сохраненные шаблоны.

- В верхней части страницы выберите параметр « Импорт шаблонов».

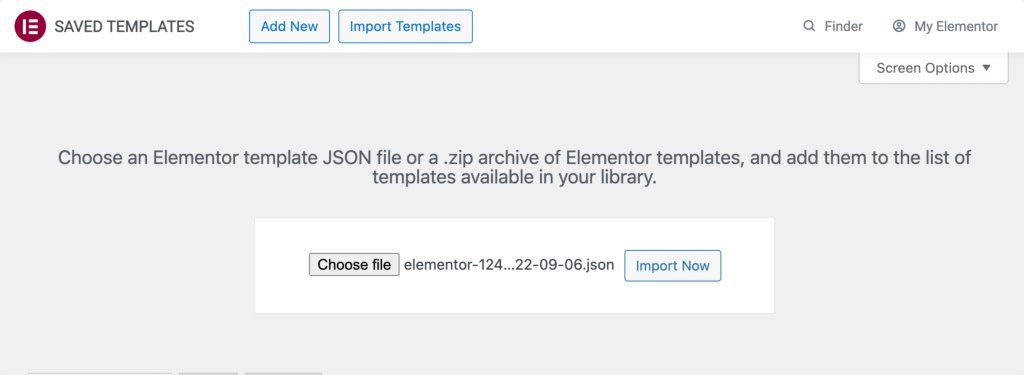
- Загрузите файл формата JSON и нажмите кнопку « Импортировать сейчас» .

Как только вы импортируете файл, вы увидите его в списке шаблонов и сможете использовать в любом макете.
Элементор Советы и рекомендации
В этом разделе я поделюсь советами и рекомендациями, которые помогут вам улучшить рабочий процесс с Elementor.
Как включить режим обслуживания / скоро появится в Elementor
Если ваш веб-сайт находится в стадии разработки, с помощью Elementor вы можете отображать посетителям настраиваемую страницу режима обслуживания и отправлять правильный HTTP-ответ поисковым системам.
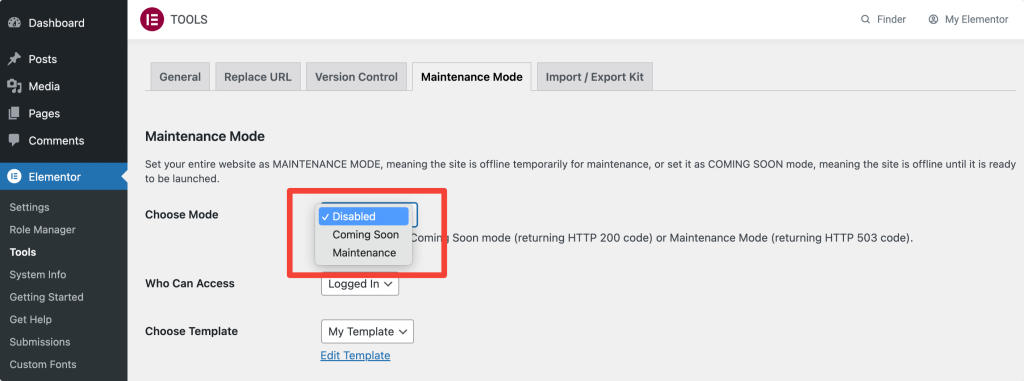
Чтобы включить режим обслуживания:
- Перейдите на панель инструментов WordPress, нажмите Elementor > Инструменты.
- Выберите между «Скоро» и « Режим обслуживания».
- Выберите Шаблон.
- Сохранить изменения.

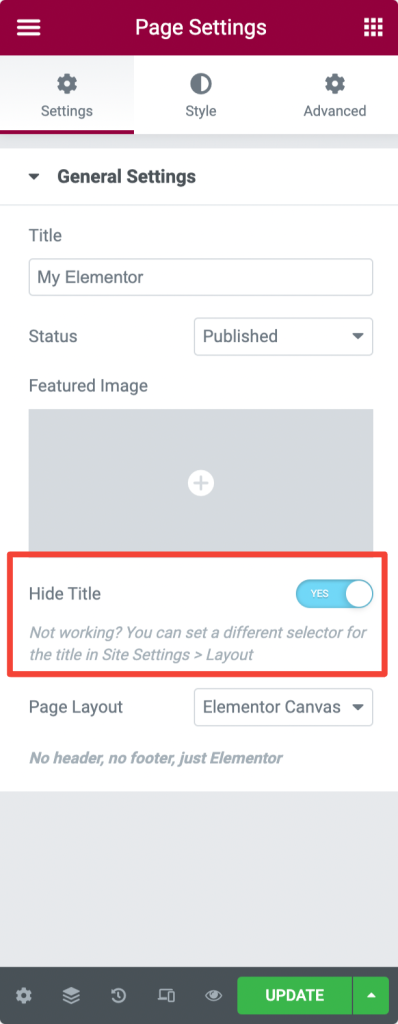
Как скрыть заголовок страницы в Elementor
Щелкните правой кнопкой мыши значок настроек ⚙️ в левом нижнем углу страницы и включите параметр «Скрыть заголовок» , чтобы скрыть заголовок страницы.

Как дублировать столбец или раздел в Elementor
Щелкните правой кнопкой мыши столбец или раздел и нажмите «Дублировать».
Как создать раздел полной ширины с несколькими столбцами в Elementor
Нажмите «Настройки раздела» и включите параметр «Растянуть раздел» на вкладке макета.
Как добавить избранное изображение с помощью Elementor
Вы также можете напрямую установить избранные изображения для своих сообщений и страниц из редактора Elementor.
- Нажмите на значок настроек ⚙️ в левом нижнем углу страницы.
- Теперь найдите опцию «Избранное изображение » и установите свое изображение.
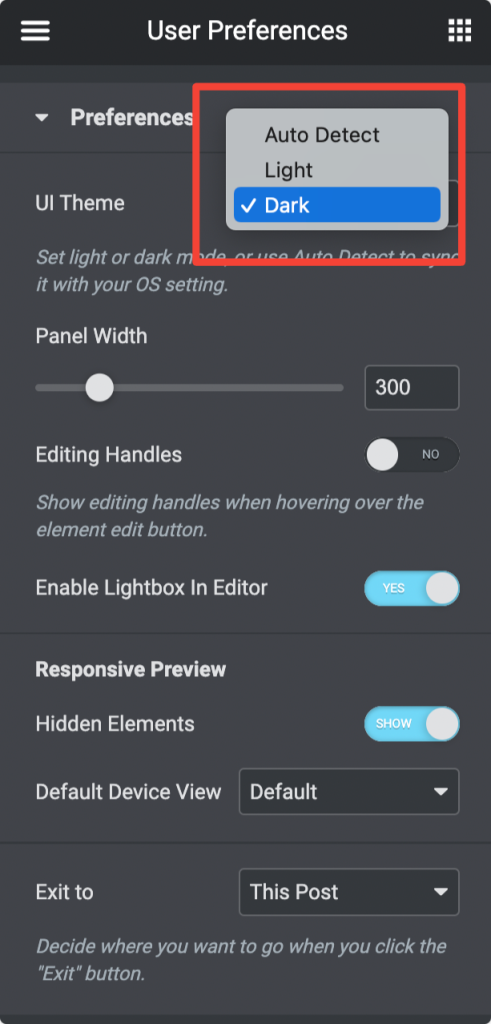
Как включить темный режим в Elementor
Elementor позволяет вам установить светлый или темный режим темы пользовательского интерфейса , или вы можете использовать параметр автоматического обнаружения, чтобы синхронизировать его с настройкой вашей ОС.
Чтобы изменить режим:
- Перейдите в Панель виджетов Elementor > Меню гамбургера > Пользовательские настройки > Тема пользовательского интерфейса.
- Выберите «Автоопределение», «Светлый» или «Темный» в соответствии с вашими предпочтениями.

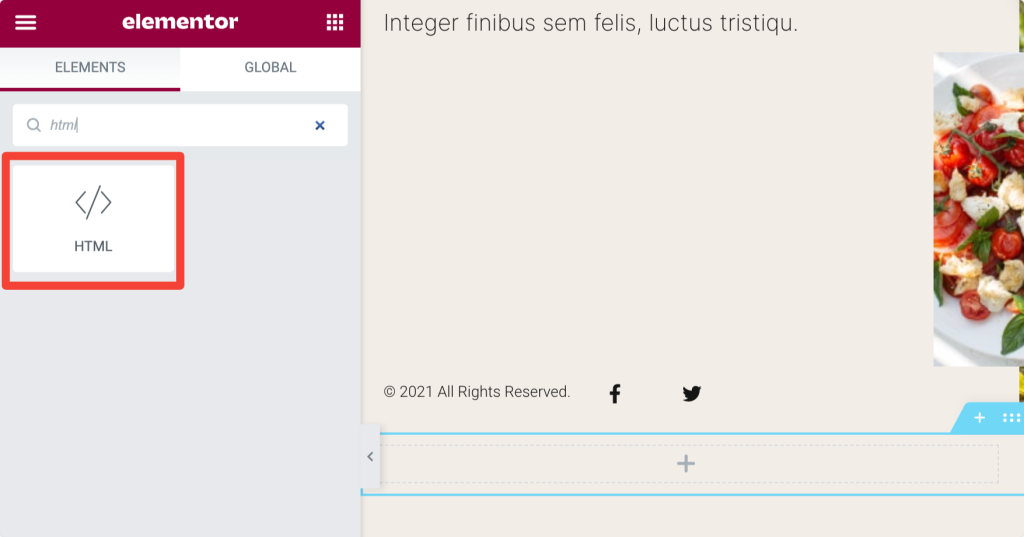
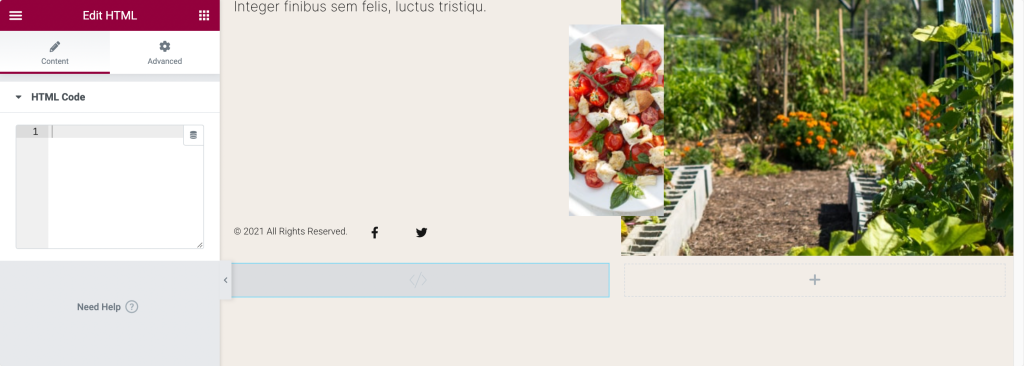
Как добавить пользовательский CSS с помощью Elementor Free
Поскольку мы используем бесплатную версию Elementor, ее функция Custom CSS не поддерживается. Не беспокойтесь. У меня есть для тебя трюк. С помощью этого трюка вы можете легко добавить любой пользовательский CSS на свою страницу.
- Найдите элементы HTML в области виджетов Elementor.

- Перетащите элемент HTML и нажмите «Изменить». Добавьте свой код CSS и обновите страницу.

Как установить тему Elementor Hello
Веб-сайты WordPress состоят из трех основных компонентов: плагинов, шаблонов и тем.
Теперь, когда вы знаете полный рабочий процесс бесплатной версии Elementor и функциональность шаблона.
Давайте посмотрим, как вы можете установить и настроить тему Hello от Elementor.
Установка темы Elementor Hello
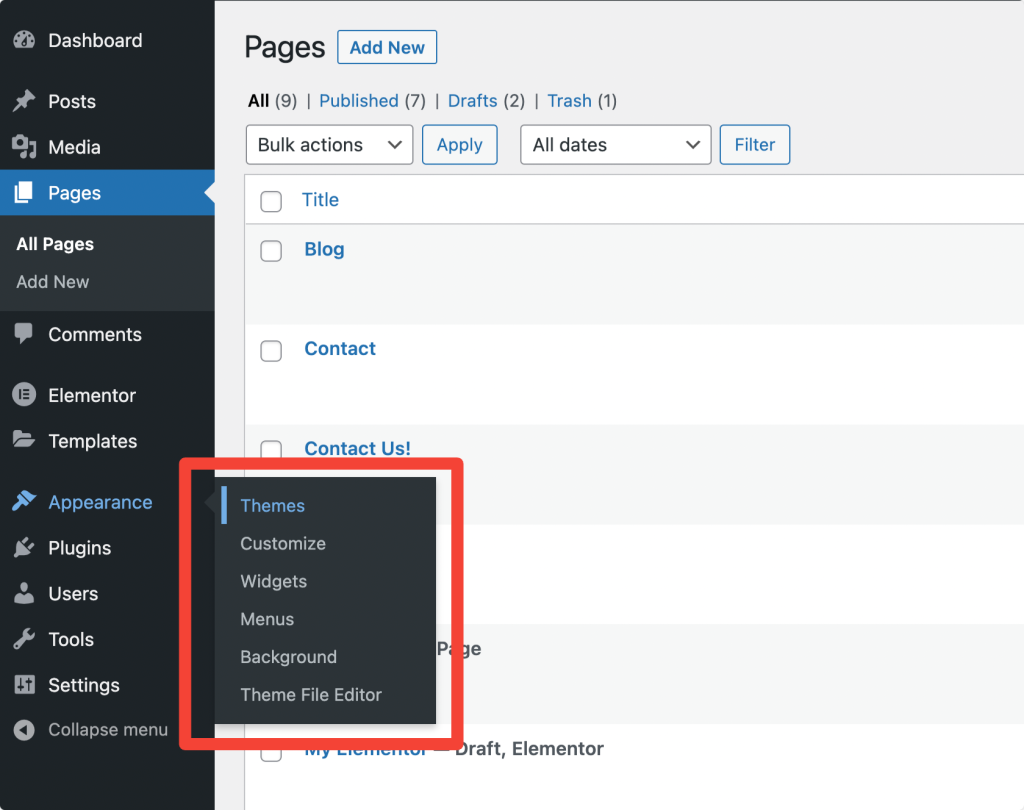
- Перейдите в панель управления WordPress > Внешний вид > Темы.

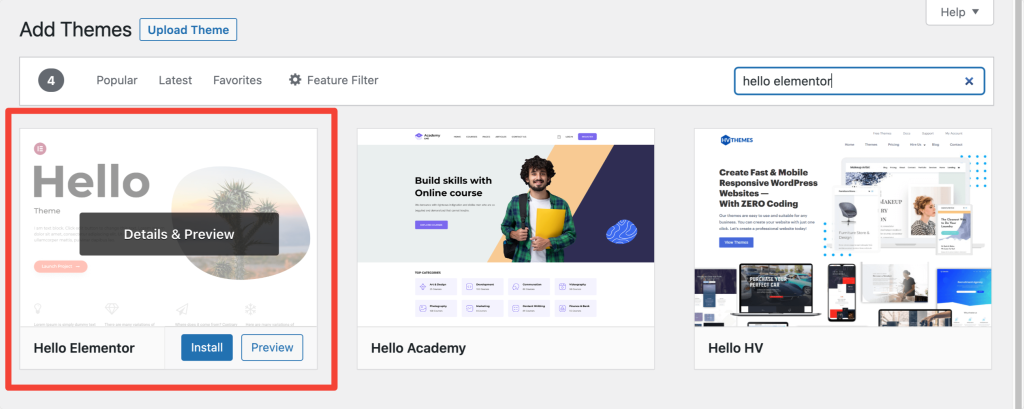
- На следующем экране нажмите « Добавить новый » и выполните поиск «Hello Elementor».

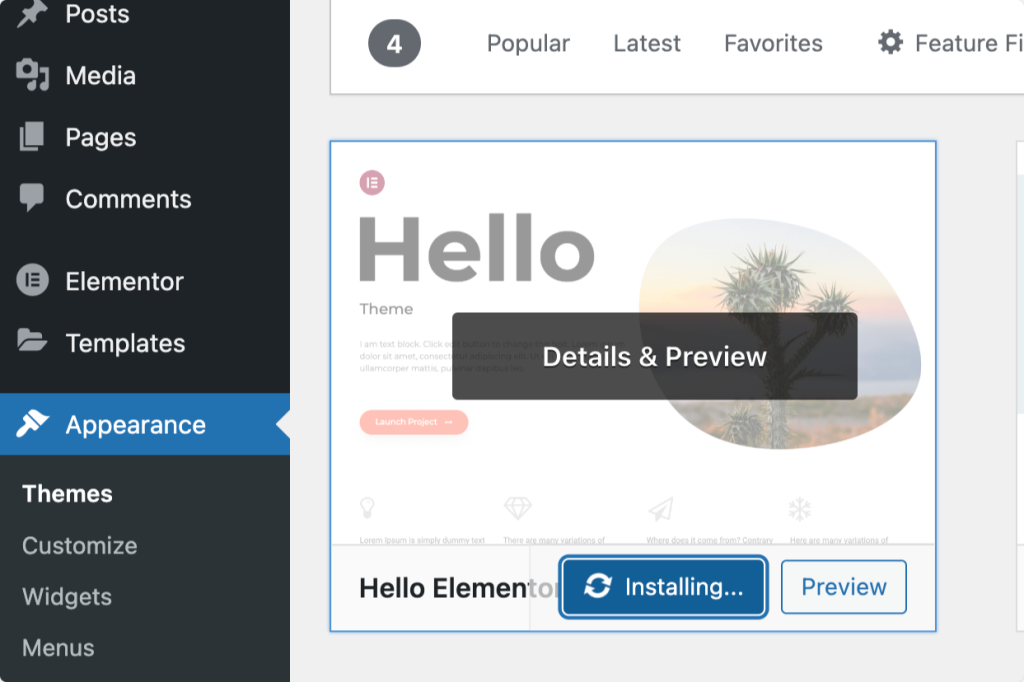
- Установите и активируйте тему Elementor Hello.

Следующее чтение: ошибки Elementor и как их исправить
Мы надеемся, что это руководство поможет вам начать работу и лучше понять Elementor.
Чтобы узнать больше о конструкторе страниц Elementor, вы можете ознакомиться с нашими популярными руководствами:
- Ошибки Elementor и как их исправить
- Лучший хостинг WordPress для Elementor
- Окончательный список лучших бесплатных учебных ресурсов Elementor
Если вы найдете этот список полезным, поделитесь им и оставьте комментарий ниже, если у вас есть дополнительные вопросы!
Кроме того, если вы ищете быстро загружаемые и креативные дополнения для Elementor, ознакомьтесь с надстройками PowerPack для Elementor. PowerPack поставляется с более чем 80 мощными и творчески разработанными виджетами, которые помогут вам создавать красивые сайты WordPress с помощью компоновщика страниц Elementor.
Нажмите здесь, чтобы получить PowerPack сейчас!
