Как использовать явную ширину и высоту для элементов изображения
Опубликовано: 2023-05-30Визуальные элементы, такие как изображения, могут сделать содержимое вашего веб-сайта более привлекательным. Однако, если их размеры настроены неправильно, они могут принести больше вреда, чем пользы. Изучение того, как использовать явную ширину и высоту для элементов изображения, необходимо для поддержания производительности вашего сайта наряду с его эстетикой.
Для начала онлайн-инструменты, такие как PageSpeed Insights, могут помочь вам идентифицировать изображения с отсутствующими размерами. Затем вы можете либо добавить эти атрибуты вручную, либо использовать плагин для упрощения процесса.
Зачем вам нужно добавлять явную ширину и высоту к элементам изображения
Каждое изображение, добавляемое на ваш сайт, должно иметь определенную ширину и высоту. Если эти атрибуты отсутствуют, браузеру придется «угадывать» пространство, необходимое для отображения каждого изображения, пока он загружает соответствующую страницу.
В результате различные элементы могут перемещаться по странице до тех пор, пока браузер не завершит изменение размера и рендеринг изображений. Эти изменения макета могут сделать ваш сайт менее профессиональным, а также негативно повлиять на взаимодействие с пользователем.
Например, если элементы на вашей странице перемещаются, пользователи могут случайно щелкнуть не те элементы. Это также мешает посетителям перемещаться по вашему сайту и быстро находить то, что они ищут.
Более того, кумулятивное смещение макета (CLS) является одним из ключевых показателей Google Core Web Vitals. Он измеряет движение контента по мере загрузки вашей страницы. Высокий показатель CLS указывает на то, что пользователи часто меняют макет при посещении вашего сайта, что может негативно сказаться на рейтинге ваших страниц.
Чтобы решить эту проблему, вам нужно явно указать ширину и высоту элементов изображения. Это помогает браузеру определить точное количество места, которое необходимо выделить для ваших медиафайлов.
Наряду с уменьшением количества сдвигов макета эта простая практика может помочь свести к минимуму «работу в основном потоке». Этот термин относится к задачам, которые должен выполнять браузер при загрузке страницы. Если браузеру необходимо вычислить размеры ваших изображений, это увеличит его рабочую нагрузку и приведет к замедлению времени загрузки.
Поэтому, определяя размеры ваших изображений, вы устраните любые догадки (и дополнительные задачи) для браузера. Это поможет ему загружать ваш контент быстрее и эффективнее, что приведет к более плавному взаимодействию с пользователем.
Как использовать явную ширину и высоту изображений в WordPress
Теперь давайте посмотрим, как использовать явную ширину и высоту для элементов изображения в WordPress. В следующих двух шагах мы покажем вам, как добавить недостающие размеры к вашим изображениям.
Шаг 1. Найдите изображения с отсутствующими размерами.
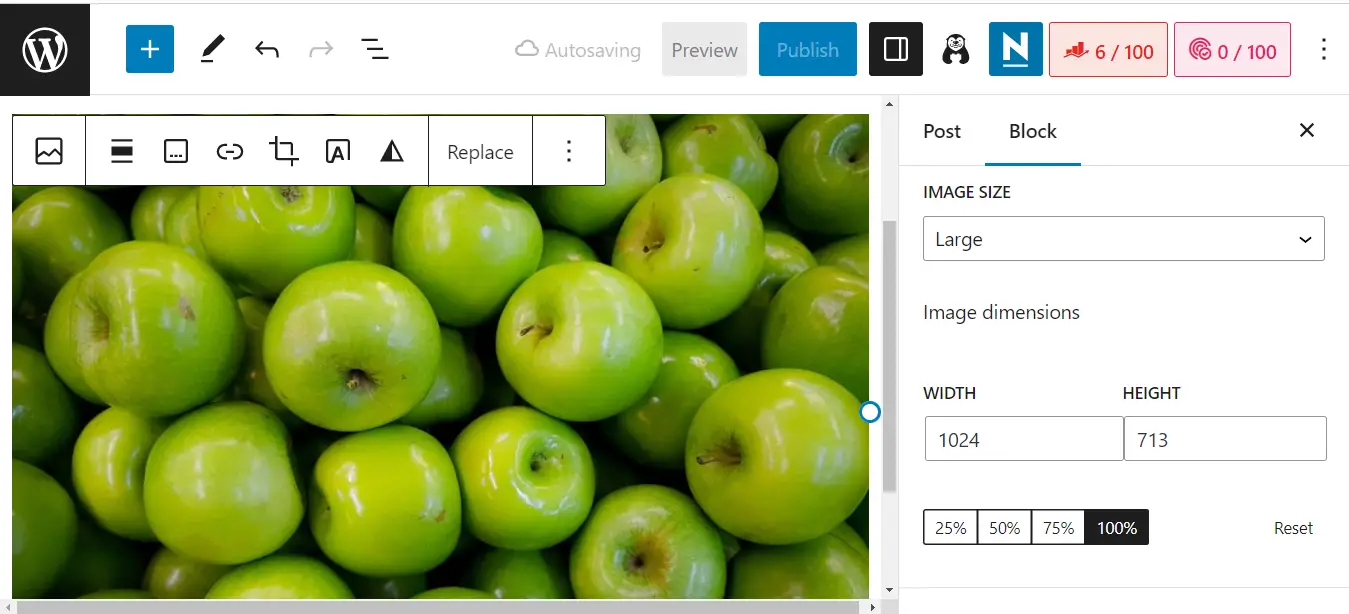
Во-первых, вам нужно выяснить, какие изображения на вашем сайте не имеют размеров. Как правило, каждому изображению, которое вы загружаете через медиатеку WordPress или редактор блоков, автоматически назначаются атрибуты ширины и высоты:

Однако, если вы добавили изображения с помощью кода или компоновщика страниц, у них могут отсутствовать размеры. Вы также можете столкнуться с этой проблемой при переносе своего сайта на WordPress с другой платформы (например, Wix).
К счастью, эти изображения очень легко идентифицировать. Первый шаг — запустить тест производительности с помощью PageSpeed Insights:

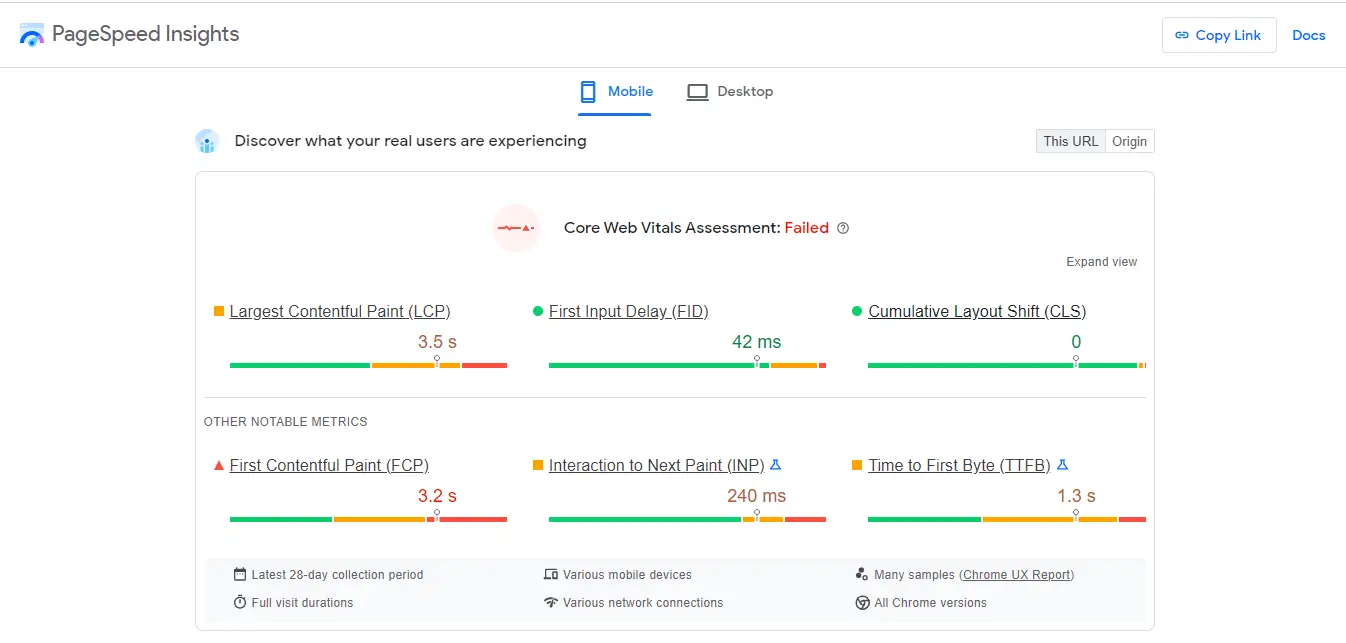
Введите URL-адрес вашего сайта и нажмите «Анализ» . Вы получите отчет о основных веб-показателях вашего сайта, который включает оценку совокупных изменений макета:

В идеале вы должны стремиться к зеленому баллу в каждой области. Однако, даже если вы получите хорошую оценку CLS, вам все равно может понадобиться использовать явную ширину и высоту для элементов изображения в нескольких местах.
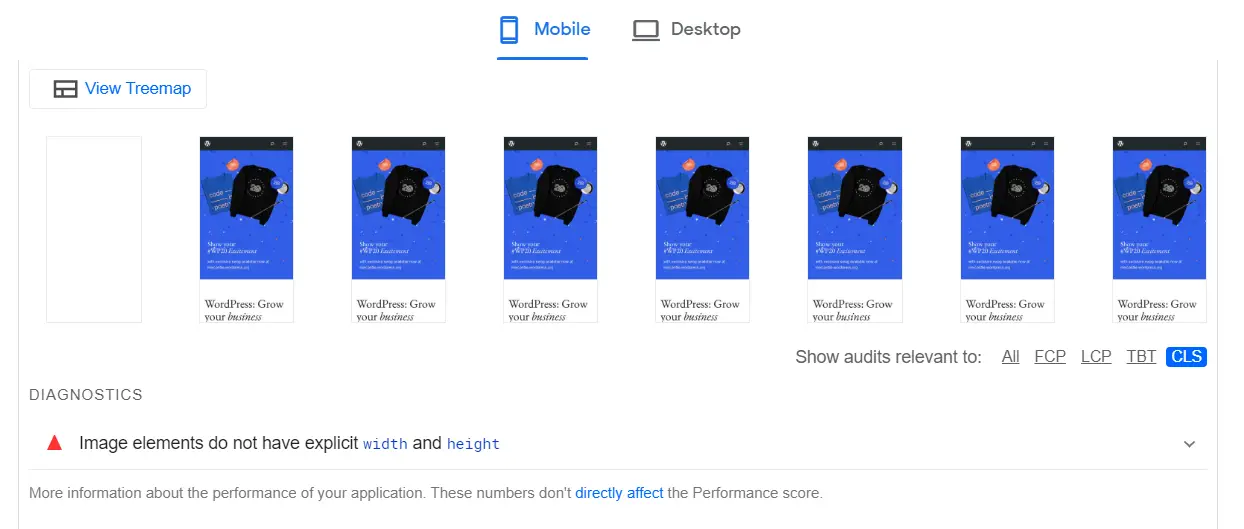
Чтобы узнать, так ли это, прокрутите вниз до аудитов и выберите вкладку CLS . Этот раздел покажет вам, есть ли на вашей странице изображения с недостающими размерами:

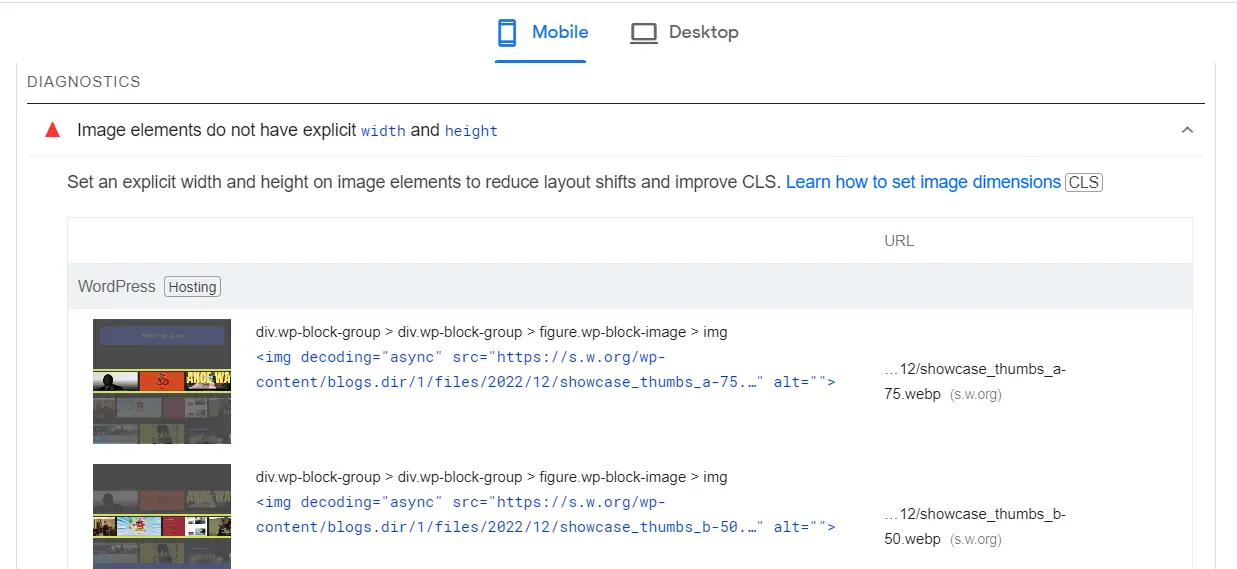
Если вы нажмете Элементы изображения не имеют явной ширины и высоты , вы даже увидите, какие конкретные изображения необходимо исправить:

Вы можете щелкнуть соответствующие URL-адреса, чтобы более подробно рассмотреть каждое изображение.
Шаг 2. Добавьте размеры изображения вручную или с помощью плагина.
Далее рассмотрим два способа явного использования ширины и высоты элементов изображения. Если вы создали свой сайт (или его части) с помощью кода, вы можете сделать это вручную.
Сначала перейдите на страницу или раздел вашего сайта, содержащий изображение с отсутствующими значениями. Затем найдите изображение и укажите его атрибуты ширины и высоты.
Например, код HMTL для вашего файла изображения будет выглядеть примерно так:

<img src="https://themeisle.com/blog/use-explicit-width-and-height-on-image-elements/chocolatecake.jpg" width="640" height="360" alt="Chocolate Cake.">
Если у вас есть несколько изображений с отсутствующими размерами или вы просто хотите ускорить процесс и избежать ошибок, вы можете использовать плагин оптимизации, такой как WP Rocket, чтобы сэкономить время. Этот инструмент может сделать всю работу за вас.
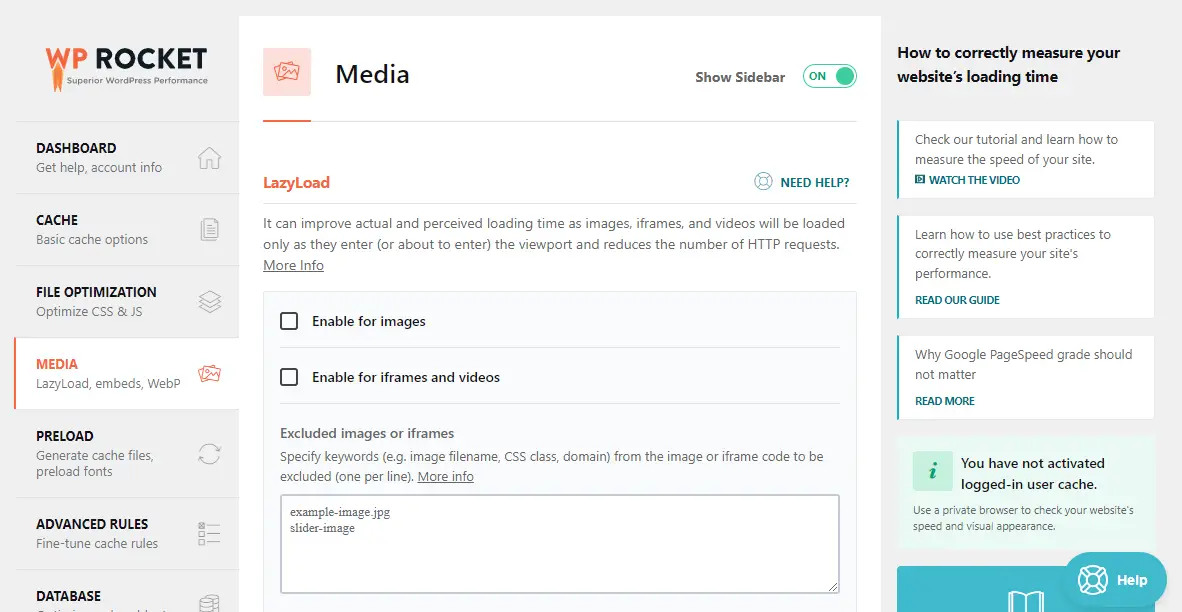
После того, как вы установили и активировали плагин на своем сайте, перейдите в «Настройки» > «WP Rocket» и выберите вкладку «Медиа» :

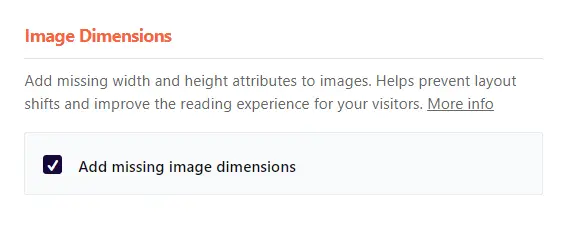
Затем прокрутите страницу вниз и установите флажок « Добавить отсутствующие размеры изображения »:

Наконец, нажмите Сохранить изменения . WP Rocket просканирует HTML-код вашего сайта, чтобы найти изображения, у которых отсутствуют атрибуты width и height . Затем он извлечет размеры изображения с помощью PHP-функции getimagesize и добавит атрибуты, используя эти значения.
Другие рекомендации по добавлению изображений в WordPress
Стоит отметить, что существует множество других способов оптимизации изображений WordPress. Например, вы также можете начать изменять размер изображений, чтобы еще больше повысить производительность вашего сайта.
Конечно, требуется много работы, чтобы изменить размер или сжать каждое изображение, которое вы загружаете в WordPress. К счастью, существует множество плагинов, которые справятся с этой задачей за вас.
Например, Optimole может масштабировать ваши изображения сразу после их загрузки. Он также выбирает правильные размеры изображений для отображения в зависимости от браузера и устройства каждого посетителя:

Кроме того, сервис полностью облачный. Это означает, что он не увеличивает нагрузку на ваш сервер и помогает вам сэкономить место для хранения.
Заключение
Изображения без атрибутов ширины и высоты могут привести к большим изменениям макета при загрузке вашего сайта. Это означает, что элементы будут перемещаться по странице до тех пор, пока браузер не определит правильные размеры для всего. Это может привести к замедлению загрузки и ухудшению пользовательского опыта.
Напомним, вот как легко добавить отсутствующие атрибуты к вашим изображениям:
- Запустите тест PageSpeed Insights, чтобы определить изображения с отсутствующими значениями.
- Добавьте размеры ширины и высоты вручную или с помощью плагина, такого как WP Rocket.
У вас есть вопросы о том, как использовать явную ширину и высоту для элементов изображения? Дайте нам знать в комментариях ниже!
