Как использовать иконочные шрифты в редакторе статей WordPress (без кода)
Опубликовано: 2023-04-05Вы хотите использовать иконочные шрифты в редакторе сообщений WordPress?
Иконочные шрифты позволяют быстро использовать визуальные эффекты и символы в текстовом контенте. Они легкие и не будут уменьшать ваш веб-сайт, и их можно легко масштабировать до любого размера и стилизовать, как любой другой текстовый шрифт.
В этом отчете мы покажем вам, как легко использовать иконочные шрифты в редакторе публикаций WordPress без написания HTML-кода.

Мы ясно покажем вам различные методы, каждый из которых использует немного другой метод, чем другой. Вы можете выбрать 1, который лучше всего подходит для вас.
Система 1. Включение шрифтов значков в редактор статей WordPress с использованием значков JVM Wealthy Textual content.
Эту систему рекомендуется использовать на любом сайте WordPress. Он прост в использовании и без проблем работает с редактором блоков.
Изначально вы хотите установить и активировать плагин JVM Wealthy Text Icons. Для получения дополнительной информации см. наше пошаговое руководство по установке плагина WordPress.
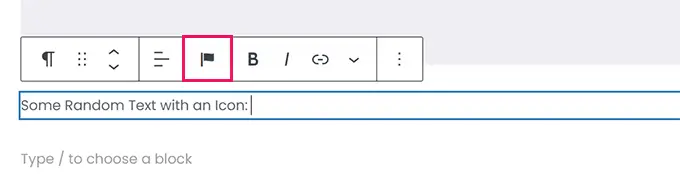
При активации вы можете просто отредактировать статью или страницу WordPress или создать новую. В редакторе сообщений добавьте новый блок абзаца, и вы увидите новый значок флага на панели инструментов блока.

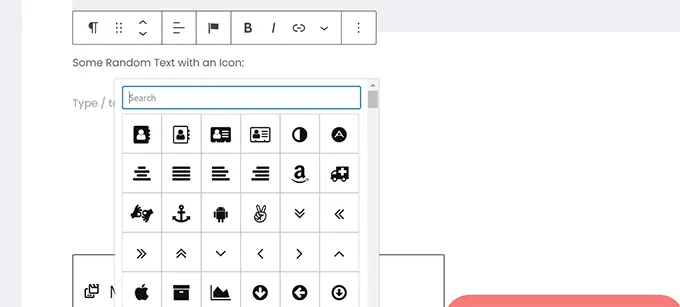
Нажав на нее, вы увидите всплывающее окно со значками, из которых можно выбрать. Он работает с использованием стандартных шрифтов значков Font Amazing по умолчанию.
Вы можете использовать исследование, чтобы отобразить значок, или просто прокрутить вниз, чтобы найти нужный значок, а затем щелкнуть, чтобы добавить его.

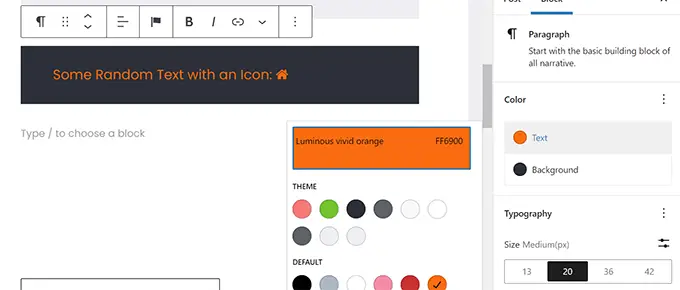
Одно из преимуществ использования иконочных шрифтов заключается в том, что вы можете использовать CSS для их стилизации.
Тем не менее, поскольку вы ранее использовали редактор блоков, вы можете использовать встроенное цветовое оборудование для моделирования значков.

Плагин позволит вам использовать иконочные шрифты в большинстве текстовых блоков, таких как абзац, запись, кнопка, столбцы, сделка и многое другое.
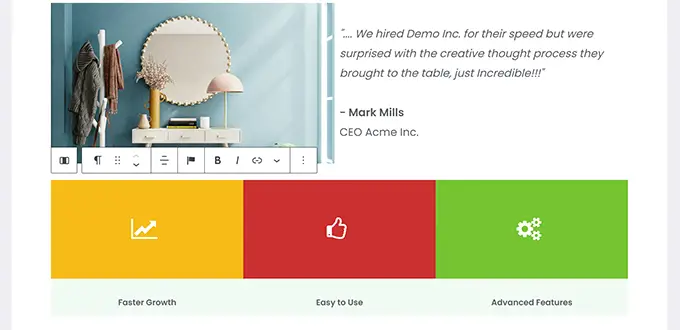
Вот иллюстрация использования иконочных шрифтов и блочных решений для стиля 3 столбца.

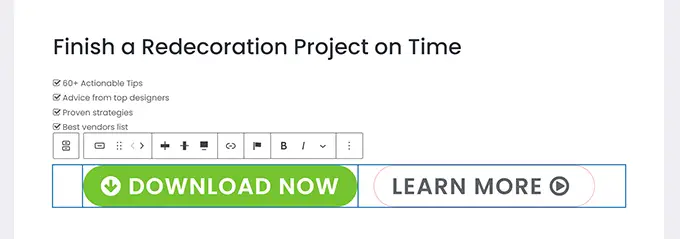
Еще один удобный пример использования иконочных шрифтов — это кнопки.
На этот раз мы используем встроенные шрифты значков вместе с текстом для двух кнопок.

Не стесняйтесь использовать оборудование редактора блоков, такое как выравнивание текста, оттенки, интервалы и многое другое, чтобы получить максимальную отдачу от шрифтов значков.
Стратегия 2. Включите шрифты значков в редактор отправки WordPress с помощью Font Awesome
Этот метод включает в себя увеличение шорткодов в редакторе рецензий для отображения шрифтов экранных значков. Вы можете использовать эту технику, если не хотите постоянно использовать иконочные шрифты в своих постах и веб-страницах WordPress.
Первоначально вам необходимо установить и активировать плагин Font Amazing. Чтобы узнать больше, ознакомьтесь с нашей пошаговой информацией о том, как настроить плагин WordPress.
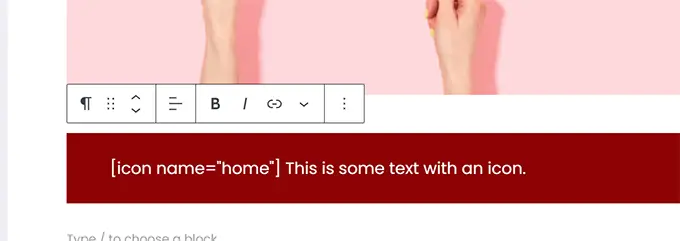
После активации вы можете отредактировать сообщение или страницу в WordPress и использовать шорткод, чтобы добавить значок шрифта.

Перечисленный здесь параметр имени является идентификацией шрифта, используемого Font Brilliant. Вы можете найти полный контрольный список на веб-странице шпаргалки Font Brilliant.
В это время вы можете предварительно просмотреть свою статью или страницу веб-сайта, чтобы увидеть, как значок будет выглядеть на веб-сайте, поскольку он не будет отображаться в виде значка в редакторе блоков.
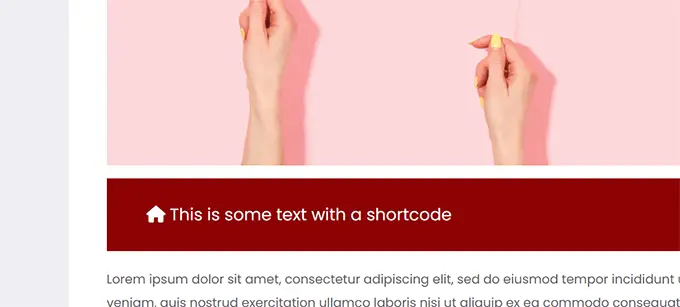
Вот так это выглядело на нашем сайте проверки.

Вы можете использовать шорткод внутри абзаца и встроить его в другой текстовый контент. Вы также можете включить его в свой собственный, используя блок «Шорткод».
Однако использование блока «Шорткод» не даст вам возможностей оформления, которые вы получите с другими блоками текстового содержимого.
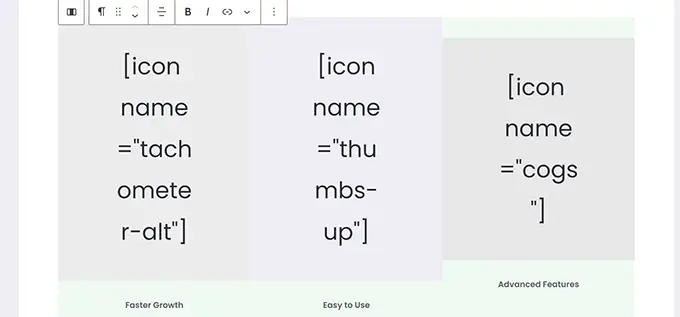
Вы также можете увеличить шорткод внутри столбцов, чтобы создать строку параметров.

Это было бы немного сложнее, так как вы не сможете увидеть истинные изображения, а высота столбцов будет изменяться в редакторе.
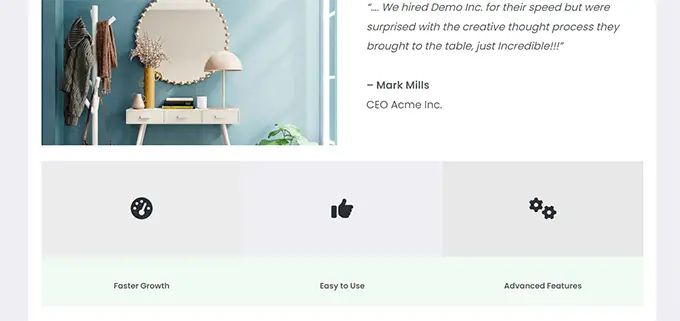
Вот как это выглядело на нашем контрольном интернет-сайте. Столбцы имеют одинаковую высоту, даже если они не в редакторе.

Вам, вероятно, придется несколько раз просматривать свою работу в новой вкладке браузера, чтобы увидеть, как она будет выглядеть для пользователей.

Процесс 3. Работа со шрифтами значков с помощью конструкторов веб-страниц WordPress
Этот процесс отлично подходит, если вы создаете лендинг или разрабатываете свой интернет-сайт с помощью конструктора сайтов WordPress, такого как SeedProd.
SeedProd — лучший конструктор страниц WordPress на современном рынке. Это позволяет вам удобно создавать потрясающие целевые интернет-страницы или макетировать весь веб-сайт.

Во-первых, вы хотите настроить и активировать плагин SeedProd. Для получения более подробной информации см. Наше пошаговое руководство по установке плагина WordPress.
При активации вам будет предложено ввести жизненно важную лицензию на плагин. Вы можете найти эту информацию и факты под своей учетной записью на веб-странице SeedProd.

Вскоре после того, как вы введете свою лицензию и нажмете «Подтвердить Crucial», вы сможете приступить к работе на своей целевой странице.
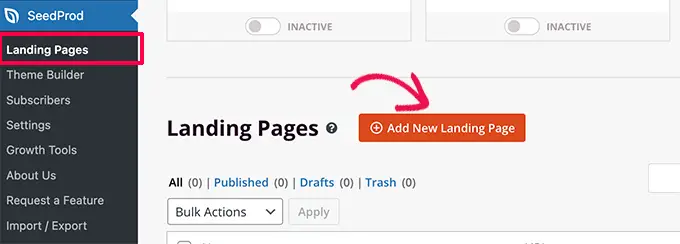
В основном перейдите на страницу SeedProd » Целевые веб-страницы и нажмите кнопку «Добавить новую целевую страницу».

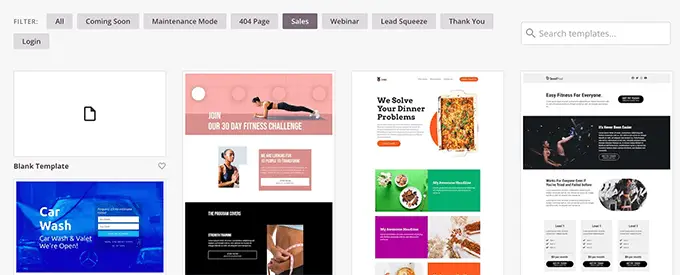
После этого вам будет предложено выбрать шаблон для вашего посадочного сайта.
SeedProd поставляется с множеством прекрасных стилей, которые вы можете использовать в качестве начального положения, или вы можете начать с пустого шаблона и стилизовать все, что вам нужно.

Для этого урока мы будем использовать предварительно разработанный шаблон. Просто нажмите на шаблон, чтобы выбрать его и продолжить.
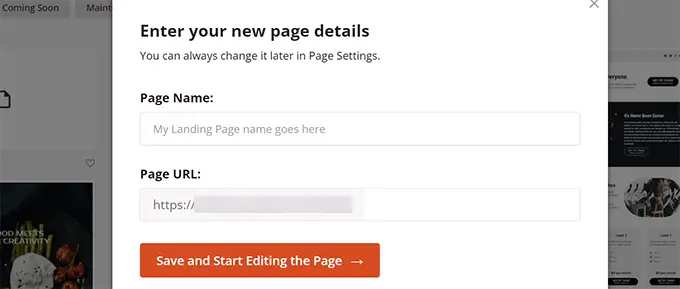
В ближайшее время вам будет предложено указать заголовок для целевой страницы веб-сайта и выбрать URL-адрес.

Сразу после входа в них нажмите кнопку «Сохранить и начать улучшение страницы», чтобы продолжить.
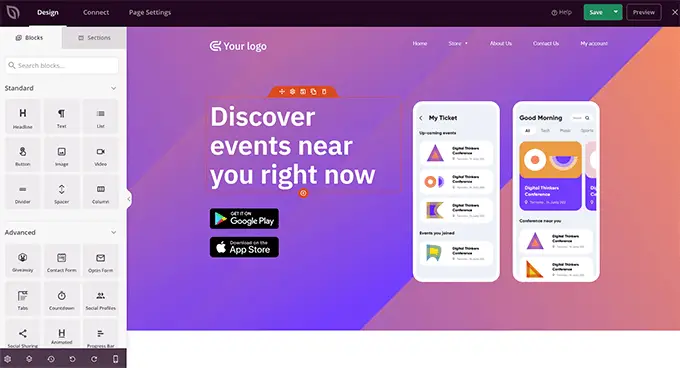
Теперь SeedProd запустит интерфейс конструктора веб-сайтов. Это ресурс дизайна и стиля с возможностью перетаскивания, где вы можете просто расположить и щелкнуть любой продукт, чтобы отредактировать его.

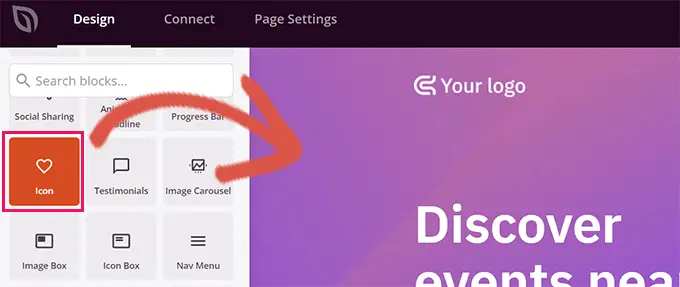
Вы также можете перетаскивать блоки из левого столбца, чтобы добавлять новые функции в макет.
Ради этого урока мы, вероятно, включим блок Icon.

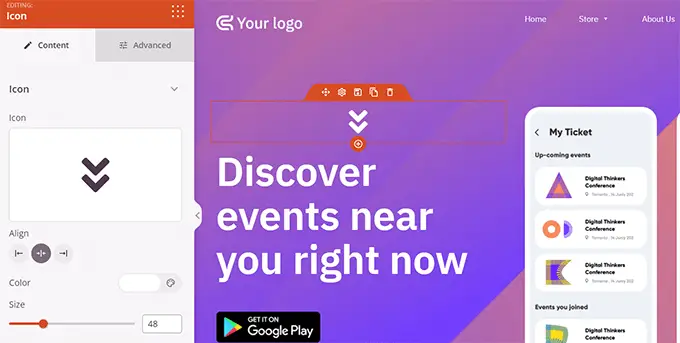
После того, как вы включили блок, вы можете щелкнуть, чтобы отредактировать его дома.
Оставшийся столбец изменится, чтобы отобразить выбор для блока значков. Вы можете щелкнуть в области «Значок» для остальных и выбрать характерное изображение значка или изменить цвет и стиль.

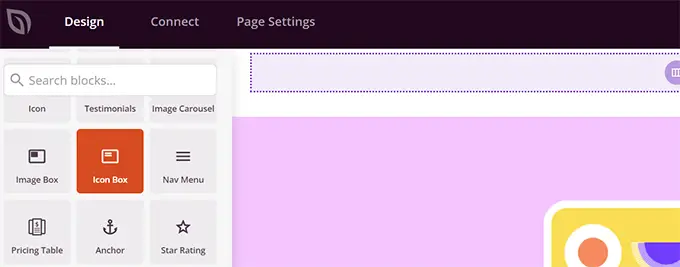
Дополнительным способом использования значков в SeedProd является добавление блока «Ящик значков».
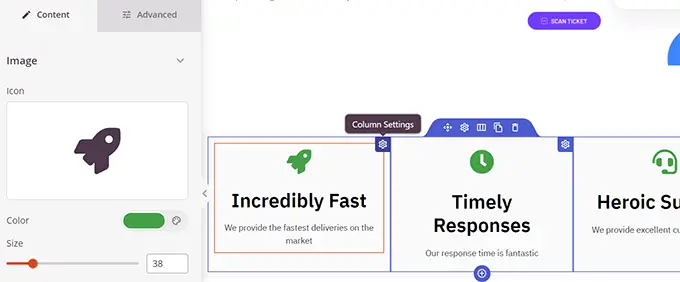
Разница между этим и блоком «Значок», который мы использовали ранее, заключается в том, что «Ящик значка» позволяет вам увеличивать текстовое содержимое вместе с выбранным значком.
Это один из наиболее распространенных способов использования значков при отображении вариантов товаров, компаний и других товаров.

Вы можете расположить поле значка внутри столбцов, выбрать оттенки и изменить размер значка по своему вкусу.
Кроме того, вы также можете структурировать сопровождающий текстовый контент, работая с панелью инструментов форматирования SeedProd.

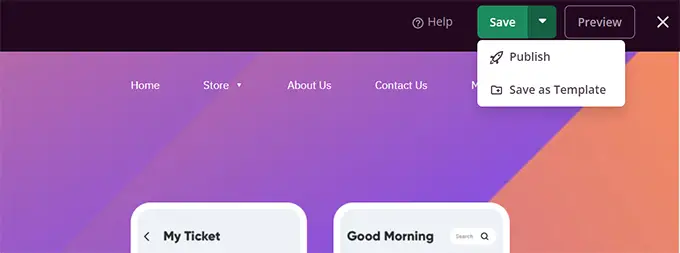
Когда вы завершите изменение своей веб-страницы, не забудьте нажать кнопку «Сохранить» в верхнем подходящем углу экрана.
Если у вас все готово, вы можете нажать «Опубликовать», чтобы веб-страница задержалась, или вы можете нажать «Предварительный просмотр», чтобы убедиться, что она выглядит так, как вы хотите.

Вы также можете нажать «Сохранить как шаблон», чтобы повторно использовать эту структуру с SeedProd в других частях вашего интернет-сайта.
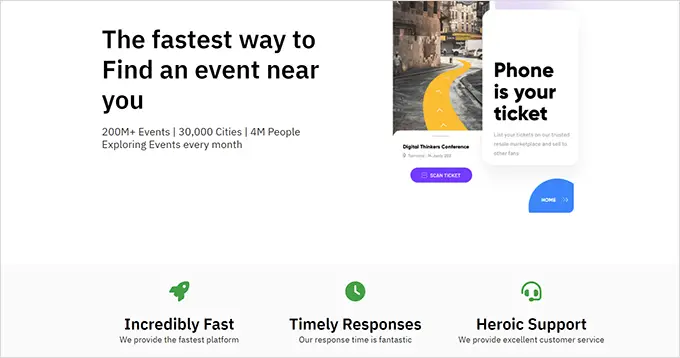
Вот как выглядели иконочные шрифты на нашем тестовом сайте.

Мы надеемся, что эта статья помогла вам понять, как использовать иконочные шрифты в редакторе сообщений WordPress без создания HTML-кода. Вы также можете ознакомиться с нашим руководством по эффективности WordPress, чтобы улучшить скорость вашего сайта, или с лучшими плагинами целевой страницы для WordPress.
Если вам понравилась эта статья, не забудьте подписаться на наш канал YouTube для онлайн-видеоруководств по WordPress. Вы также можете найти нас в Twitter и Facebook.
