Как использовать Illustrator для дизайна SVG: подробное руководство
Опубликовано: 2022-11-25Если вы хотите создавать потрясающие SVG-дизайны, вам необходимо ознакомиться с Illustrator. Это подробное руководство покажет вам все, что вам нужно знать об использовании Illustrator для проектов SVG, в том числе о том, как создавать основные фигуры, добавлять текст и применять цвета и эффекты. SVG (Scalable Vector Graphics) — это формат векторного изображения , обеспечивающий высокое качество и масштабируемость. В отличие от других форматов изображений, изображения SVG можно масштабировать без потери качества. Это делает их идеальными для использования в адаптивном веб-дизайне, где изображения необходимо изменять в соответствии с размерами экрана. Illustrator — редактор векторной графики, широко используемый для создания SVG-проектов. Он предлагает широкий спектр функций и инструментов, которые упрощают создание сложных дизайнов. В этом руководстве мы покажем вам, как использовать Illustrator для создания проектов SVG. Мы рассмотрим следующие темы: Создание основных фигур Добавление текста Применение цвета и эффектов Экспорт вашего дизайна в виде файла SVG Приступим!
Можете ли вы создать SVG в Illustrator?
Перейдите в меню «Файл» > «Сохранить как», а затем на следующую страницу. Он будет сохранен на вашем компьютере, и вы сможете изменить его имя. Вы можете выбрать метод извлечения файла SVG, нажав кнопку «Формат». После этого вы можете сохранить его.
В этом уроке мы рассмотрим, как создать файл svg. Это приложение Adobe Illustrator, которое позволяет создавать векторную графику. Они основаны на коде, поэтому их можно масштабировать без потери качества из-за того, что они не состоят из пикселей. Это особенно полезно для создания значков или других графических элементов, которые будут отображаться на адаптивных веб-сайтах. Изображение, которое вы хотите использовать для .svg, должно быть тем, которое будет преобразовано в код для него. Чтобы получить более чистый код и файл меньшего размера, рекомендуется упростить изображение. На монтажной области не должно быть фона или других фигур, и за ней не должно быть ничего. При изменении стиля измените внутренний CSS и шрифт на HTML и CSS3 соответственно. Вполне возможно, что если вы не конвертируете свой шрифт в контуры, он будет искажен.
Adobe Illustrator — это программный инструмент для графического дизайна, который можно использовать для создания логотипов, кнопок и иллюстраций. Существует множество причин, по которым вам следует сохранить файл SVG в Illustrator. Возможно, файл потребуется сохранить в другой программе для использования с программой веб-дизайна. Кроме того, формат файла SVG является более масштабируемым, чем другие типы графических файлов, а это означает, что его можно увеличивать или уменьшать без потери качества. В Illustrator сохраните как файл sva, выбрав «Сохранить как» в меню «Файл», а затем тип SVG. Следуя этим шагам, вы можете быть уверены в самых надежных настройках экспорта. Перед именем файла должна стоять буква. «Файл SVG (рекомендуется).svg» сохранит файл как SVG и добавит к нему расширение .svg. «Файл SVG (альтернативный).svg» преобразует файл в SVG и добавляет к нему расширение .zip «br». В «SVG File.PDF» вы сможете сохранить файл в формате PDF. Размер файла показан ниже. При загрузке файла сохраните его в «Файл SVG (рекомендуется).svg», что позволит сохранить его до максимального размера 10 МБ. Когда выбран «Файл SVG (Alternate.svg)», он сохранит файл до максимального размера 2 МБ. Если вы сохраните файл как «SVG File.PDF», он будет сжат до максимального размера 10 МБ. Здесь присутствует высокий уровень качества. Вы должны сохранить файл как «Файл SVG (рекомендуется).svg». Невозможно добиться наилучшего качества. Вы можете сохранить файл как «Файл SVG (альтернативный).svg», если хотите, и он будет сохранен в лучшем качестве. «SVG File.PDF» сохранит файл в наилучшем для пользователя качестве.
Adobe Illustrator для векторного редактирования Svg
Adobe Illustrator — отличный выбор, если вам нужен инструмент для создания и редактирования файлов SVG . Design Toolbox — это мощная программа для векторной графики, которая позволяет создавать и изменять изображения.
Как использовать файлы Svg в Illustrator?

Чтобы использовать файл SVG в Illustrator, просто откройте файл в программе. Если вы используете последнюю версию Illustrator, вы увидите изображение на холсте. Если вы используете более старую версию, изображение появится на панели «Слои». Дважды щелкните слой, чтобы открыть диалоговое окно «Параметры слоя», и выберите «Пересечение» в раскрывающемся меню «Режим наложения».
Это векторный графический формат, в котором объекты и пути описываются текстом. Файл SVG можно импортировать с помощью Illustrator, открыв его. Кроме того, вы можете использовать сочетание клавиш Ctrl-I (Mac) или Cmd-I (Windows). В разделе «Параметры» диалогового окна «Преобразовать в векторную графику» вы найдете следующие параметры: Масштаб векторной графики показан ниже. Вращение векторной графики — это метод определения ее вращения. Есть два способа указать поворот: градусы и пиксели. Файл был назван в честь буквы. Имя файла .svg, который будет преобразован в файл Adobe Illustrator.
Множество применений файлов Svg
Также можно редактировать файлы SVG в редакторе векторной графики, таком как Adobe Illustrator или Inkscape, чтобы изображение выглядело лучше. Вы можете использовать файл svg для добавления текста, фигур и элементов градиента. Файл SVG также можно экспортировать как растровое изображение, которое можно использовать для создания веб-приложений или приложений для печати.
Как сделать SVG с нуля в Illustrator?
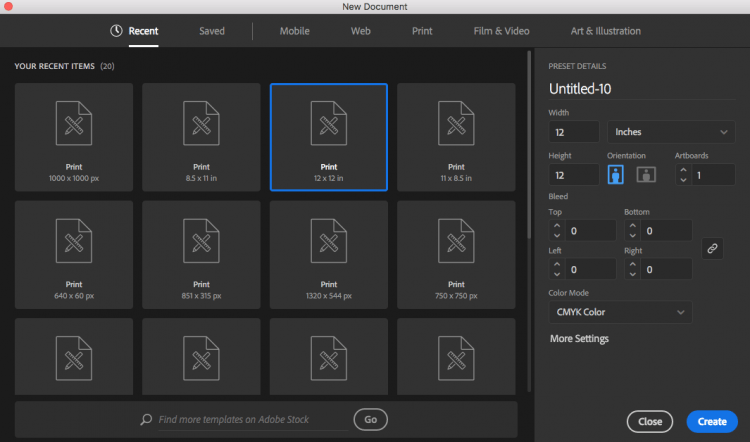
На этот вопрос не существует универсального ответа, так как лучший способ создать файл SVG с нуля в Adobe Illustrator зависит от проекта. Тем не менее, некоторые советы о том, как создать файл SVG с нуля в Adobe Illustrator, включают: начните с создания нового документа, используйте инструмент «Перо», чтобы нарисовать свой дизайн, добавьте любые цвета или эффекты, которые вы хотите, а затем сохраните файл как SVG.

XML используется для создания файла масштабируемой векторной графики (SVG). Вы можете напрямую или программно создавать и редактировать файл SVG с помощью инструментов JavaScript для создания файлов сценариев. Если у вас нет доступа к Illustrator или Sketch, Inkscape — отличный вариант. Более подробную информацию о создании файлов SVG можно найти в разделе ниже. Текст файла SVG можно создать с помощью кнопки кода SVG . Он виден в текстовом редакторе по умолчанию всякий раз, когда он открыт. Этот инструмент можно использовать, чтобы увидеть, как будет выглядеть ваш окончательный файл, или скопировать и вставить текст из него.
Декларация XML и комментарии должны быть удалены из верхней части файла. При использовании CSS или JavaScript для анимации или оформления фигур лучше всего организовать их в группы, чтобы их можно было стилизовать или анимировать вместе. Весь артборд (белый фон) в Illustrator почти наверняка не будет заполнен вашим дизайном. Прежде чем сохранить рисунок, убедитесь, что монтажная область совпадает с изображением.
Какая программа Adobe лучше всего подходит для Svg?
Многие люди предпочитают Adobe Illustrator, редактор векторной графики, совместимый с Photoshop, для создания и редактирования файлов SVG, потому что Photoshop — это редактор растровой графики.
Inkscape, среда проектирования с открытым исходным кодом, предоставляет технологию векторного рисования с передовыми функциями. До приобретения Adobe Macromedia компания была самым активным сторонником SVG. Проект Batik построен на Java и включает почти все функции, изначально запланированные для версии 1.2, включая почти всю поддержку SVG 1.1. ImageMagick, как инструмент обработки изображений из командной строки, хорошо известен. Поскольку формат файла svg разработан для современных браузеров, он включает самые последние функции, такие как маскирование, обрезка, шаблоны, полные градиенты и группы. И xfig, и gnuplot, два хорошо известных графических инструмента, имеют возможность экспорта в формате SVG. JSXGraph поддерживает VCML, SVG и холст, поэтому графики можно просматривать в Интернете.
Какая программа работает с файлами SVG?
Chrome, Firefox, IE и Opera, среди других популярных браузеров, позволяют отображать изображения SVG. В дополнение к основным текстовым редакторам и графическим редакторам высокого класса, таким как CorelDRAW, файлы SVG можно загрузить из Интернета.
SVG-файл
Файл SVG — это графический файл, в котором используется формат двумерной векторной графики. Формат широко используется в Интернете из-за компактного размера файла и поддержки анимации и интерактивности.
Изображение может отлично выглядеть независимо от его размера, если оно создано для использования формата SVG . Они оптимизированы для поисковых систем, часто меньше других форматов и могут динамически анимироваться. В этом руководстве объясняется, что это за файлы, как их использовать и что с ними делать после создания SVG. Поскольку разрешение звездных изображений фиксировано, увеличение их размера делает их менее эффективными. Точки и линии хранятся в векторно-графических форматах, где изображения хранятся в виде набора точек. Для написания этих форматов используется язык разметки XML. XML-код изображения определяет его размеры, формы, цвета и текст.
Поскольку XML-код настолько прост для понимания, его также можно использовать веб-сайтами и веб-приложениями для создания HTML и других типов содержимого. SVG можно увеличить или уменьшить до любого размера без потери качества. Размер изображения или тип отображения не имеет значения, потому что они всегда выглядят одинаково. Поскольку он не имеет полной детализации растровых изображений, он создается с использованием SVG. Они дают дизайнерам и разработчикам полный контроль над тем, как они выглядят. Формат файла представляет собой стандартный формат веб-графики, разработанный Консорциумом World Wide Web. Текстовые файлы, как и XML-код, определяются в XML-файле, поэтому программисты могут быстро его понять.
Другими словами, объединяя возможности CSS и JavaScript обоих, вы можете динамически изменять внешний вид sva vis. Многие различные приложения могут использовать векторную графику больших размеров. Вы можете создавать с ними в графическом редакторе, потому что они универсальны, интерактивны и просты в использовании. У каждой программы всегда есть некоторые ограничения, а также кривая обучения. Прежде чем выбрать бесплатный или платный план, вам следует попробовать некоторые варианты и понять, на что похожи инструменты.
Что такое SVG-файл?
.sva вариант № Он удобен в Интернете и позволяет загружать файлы масштабируемой векторной графики (SVG). Векторные файлы , в отличие от растровых файлов на основе пикселей, таких как JPEG, хранят изображения с использованием математических формул, основанных на точках и линиях на сетке.
Является ли файл Svg таким же, как Png?
PNG, несмотря на их способность работать с чрезвычайно высокими разрешениями, не являются бесконечно гибкими. С другой стороны, векторный файл построен вокруг математической сети линий, точек, форм и алгоритмов. Благодаря их разрешению их можно увеличить до любого размера, не теряя при этом своего очарования.
Svg лучше, чем Png?
Создание векторных изображений так же просто, как нажатие одной кнопки. Если у вас есть изображение высокого качества, вы должны использовать PNG. Из-за своей масштабируемости и легкости деградации SVG лучше подходят для веб-дизайна с поддержкой Retina, поэтому они являются предпочтительной технологией.
