Как использовать расширенные сниппеты в WordPress
Опубликовано: 2022-12-02Хотите добавить расширенные фрагменты на свой сайт WordPress?
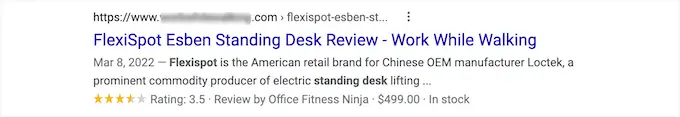
Расширенные сниппеты позволяют вам иметь настраиваемые списки поиска для специального контента, такого как обзоры, рецепты, события и многое другое. Эти поисковые списки будут выделяться и помогут привлечь больше трафика на ваш сайт.
В этой статье мы покажем вам, как шаг за шагом добавлять расширенные сниппеты на ваш сайт WordPress.

Зачем использовать расширенные сниппеты на вашем сайте WordPress?
Расширенные фрагменты используют так называемую разметку схемы, чтобы предоставить поисковым системам дополнительную информацию о вашем контенте.
Боты поисковых систем используют эти данные для отображения дополнительной информации о ваших постах и страницах в результатах поиска.

Это помогает сделать ваши сообщения и страницы более заметными в результатах поиска, что может улучшить ваш органический рейтинг кликов и помочь вам увеличить трафик вашего блога.
Это также помогает вам повысить авторитет в своей нише, так как ваш сайт становится более заметным в поиске.
Расширенные сниппеты предназначены не только для обзорных сайтов или рецептов. Вы можете использовать расширенные сниппеты для событий, продуктов, людей, видео, музыки, приложений, статей, сообщений в блогах и многого другого.
Примечание . Важно знать, что добавление микроразметки на ваш веб-сайт не гарантирует, что Google отобразит ее. Google может отказаться от некоторых поисковых запросов. Однако добавление разметки схемы помогает Google понять ваш контент и повышает вероятность отображения расширенных фрагментов.
При этом давайте покажем вам, как добавить расширенные фрагменты в WordPress. Просто используйте быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
Способ 1. Добавление расширенных сниппетов в WordPress с помощью плагина WordPress
Самый простой способ добавить расширенные фрагменты в WordPress — использовать плагин AIOSEO. Это лучший SEO-плагин WordPress на рынке, который используется более чем на 3 миллионах веб-сайтов.

Это поможет вам легко оптимизировать ваш сайт для поисковых систем без необходимости нанимать эксперта по SEO. Кроме того, вы можете настроить расширенные сниппеты на своем сайте в пару кликов.
Примечание. Вам понадобится профессиональная версия AIOSEO, поскольку она включает в себя функциональность разметки схемы и другие функции, такие как карты сайта XML, менеджер перенаправления и многое другое. Существует бесплатная версия плагина, которую вы можете использовать для начала работы.
Первое, что вам нужно сделать, это установить и активировать плагин AIOSEO. Для получения более подробной информации см. наше руководство для начинающих о том, как установить плагин WordPress.
После активации вы сразу же попадете в мастер настройки AIOSEO. Вам нужно нажать кнопку «Начать».

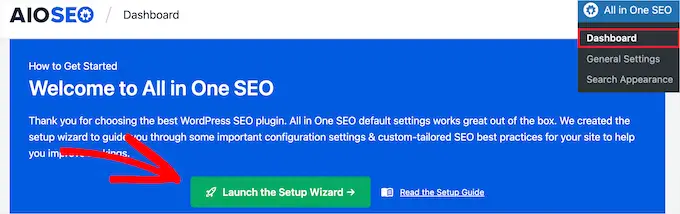
Если мастер настройки не появляется сразу, просто перейдите в All in One SEO » Dashboard .
Отсюда вы можете нажать кнопку «Запустить мастер установки». Это проведет вас через этапы настройки плагина для вашего сайта.

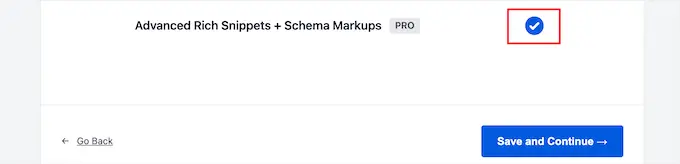
По мере прохождения мастера настройки вам потребуется активировать надстройку «Расширенные расширенные фрагменты + разметка схемы».
Просто установите флажок, чтобы он стал синим, затем нажмите кнопку «Сохранить и продолжить».

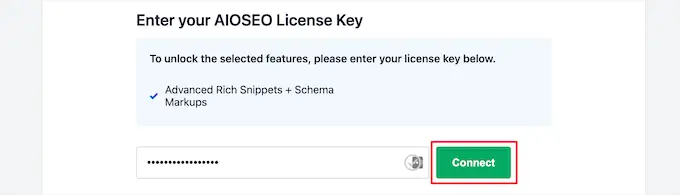
На последнем экране вам нужно ввести лицензионный ключ, а затем нажать кнопку «Подключиться».
Вы можете найти эту информацию на странице своей учетной записи на веб-сайте AIOSEO.

Для получения более подробной информации см. наше окончательное руководство о том, как правильно настроить AIOSEO для WordPress.
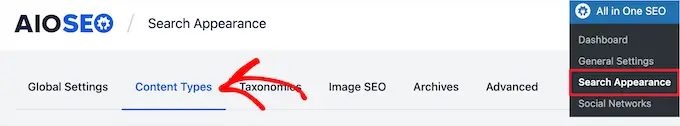
После этого вы можете перейти к AIOSEO » Внешний вид поиска в панели администратора WordPress, а затем щелкнуть вкладку «Типы контента».

Затем вы можете установить тип разметки схемы для своих сообщений и страниц.
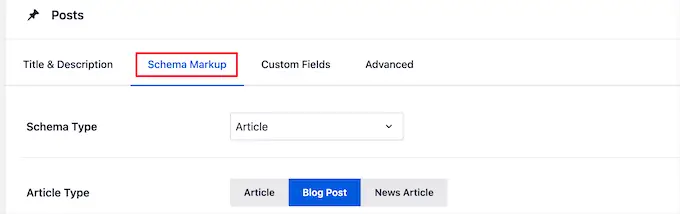
Просто щелкните пункт меню «Разметка схемы», затем вы можете выбрать тип схемы из раскрывающегося списка.
Вы сможете увидеть различные типы контента, которые вы можете создать с помощью плагина. Список включает:
- Курс
- Продукт
- Рецепт
- Программное обеспечение/приложение
- часто задаваемые вопросы
- страница в Интернете
- Профиль
- Статья
Нажав на любой тип контента, вы увидите поля, которые будут доступны.

Эти настройки будут настройками по умолчанию при добавлении новой записи в блоге. Однако вы также можете изменить их для отдельных сообщений.
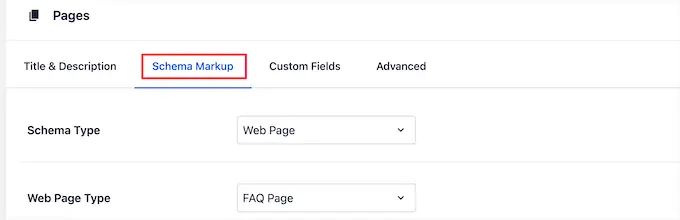
Ниже разметки схемы публикации вы также можете управлять схемой по умолчанию для своих страниц.
Просто выберите «Тип схемы» в раскрывающемся списке. Затем у вас будут дополнительные параметры для выбранного типа схемы.

Когда вы закончите вносить изменения, нажмите кнопку «Сохранить изменения», прежде чем покинуть страницу.
Добавление информации Rich Snippet к вашим сообщениям и страницам
Теперь вы можете добавлять информацию о схеме к своим отдельным сообщениям и страницам, чтобы они отображались с уникальными расширенными фрагментами в результатах поиска.
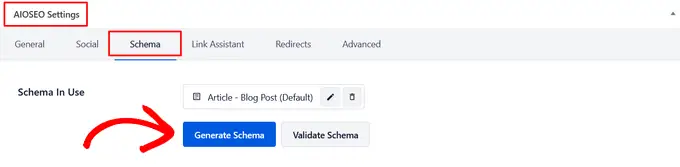
Для этого просто откройте сообщение в блоге и прокрутите вниз под редактором сообщений. Здесь вы увидите мета-поле под названием «Настройки AIOSEO».
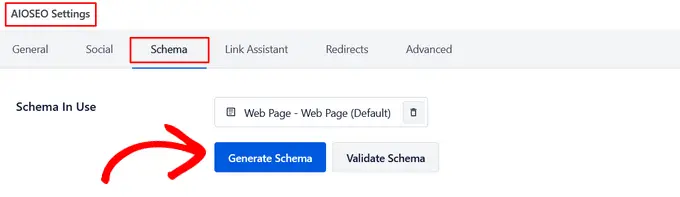
Вам нужно щелкнуть вкладку «Схема», а затем нажать кнопку «Создать схему».

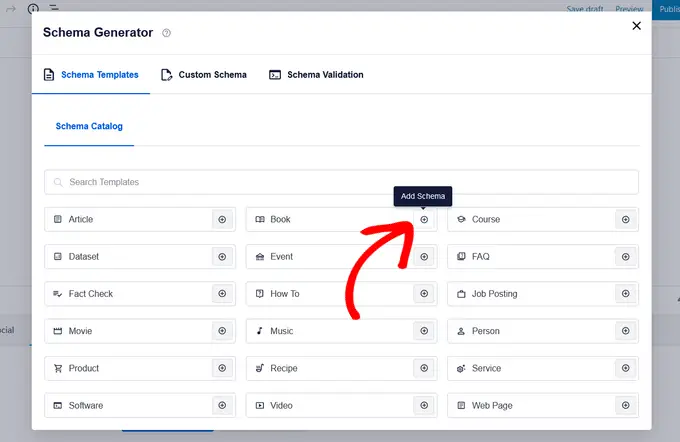
Это откроет каталог схем. Просто нажмите кнопку «Добавить схему» рядом с типом схемы, которую вы хотите добавить.

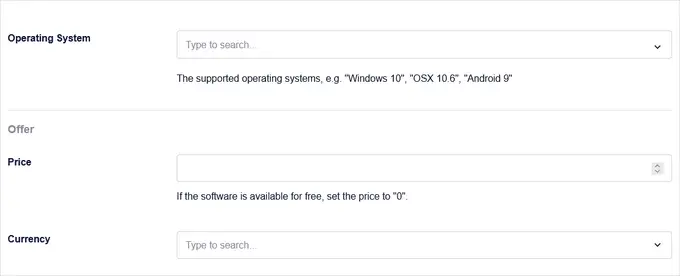
Теперь будут доступны различные поля для заполнения в зависимости от выбранного вами варианта. Например, тип схемы «Программное обеспечение» включает поля для имени, операционной системы, цены, описания, обзора и т. д.

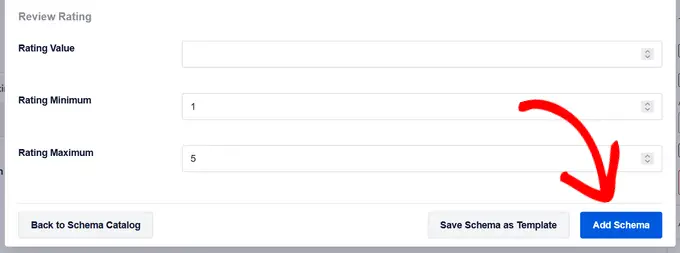
Когда вы закончите, нажмите кнопку «Добавить схему». Не забудьте нажать «Обновить» или «Опубликовать» в сообщении, чтобы также сохранить изменения.

Добавление разметки схемы к отдельным страницам WordPress аналогично. Вам нужно открыть страницу, которую вы хотите отредактировать, а затем прокрутить вниз до мета-поля «Настройки AIOSEO» под редактором страниц.

Затем щелкните пункт меню «Схема», нажмите кнопку «Создать схему» и выберите тип схемы страницы из каталога схем.

Различные параметры будут отображаться в зависимости от типа выбранной схемы.
Как и выше, когда вы закончите, вам нужно нажать кнопку «Добавить схему» и нажать «Обновить» или «Опубликовать» на странице, чтобы ваши изменения вступили в силу.
Добавление расширенной информации в сниппет не изменит внешний вид вашего блога WordPress. Однако вы будете предоставлять ботам поисковых систем дополнительные данные для отображения вместе с вашими сообщениями и страницами в результатах поиска.
Способ 2. Добавление расширенных сниппетов путем добавления кода в WordPress
Еще один способ добавить расширенные фрагменты в WordPress — добавить код в WordPress. Если вы еще этого не сделали, посмотрите наше руководство о том, как копировать и вставлять код в WordPress.
Расширенные сниппеты или разметка структурированных данных могут быть записаны в три разных словаря. Это словари микроданных, RDFa и JSON-LD. Вы можете использовать любой из них на своем сайте. Тем не менее, большинство новичков считают, что RDFa более удобен для начинающих.
Вот пример страницы о пользователе в WordPress. Обычно текст страницы выглядит примерно так:
John Smith
<img src="johnsmith.jpg" alt="Photo of John Smith"/>
Support Technician
342 Acme Inc.
101 Washington Avenue
Eagleton IN 98052
(425) 123-4567
<a href="mailto:[email protected]">[email protected]</a>
Website:
<a href="http://www.example.com">example.com</a>
Это можно легко преобразовать с помощью расширенных фрагментов.
Если вы знакомы с HTML, то вам будет легко понять следующий пример:
<div vocab="http://schema.org/" typeof="Person">
<span property="name">John Smith</span>
<img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/>
<span property="jobTitle">Support Technician</span>
<div property="address" typeof="PostalAddress">
<span property="streetAddress">
342 Acme Inc.
101 Washington Avenue
</span>
<span property="addressLocality">Eagleton</span>,
<span property="addressRegion">IN</span>
<span property="postalCode">46818</span>
</div>
<span property="telephone">(425) 123-4567</span>
<a href="mailto:[email protected]" property="email">[email protected]</a>
Website
<a href="http://example.com" property="url">example.com</a>
</div>
Для каждого типа контента необходимо определить некоторые специальные свойства.
Schema.org — это организация, которая помогает поддерживать стандарт для различных типов контента. Вы найдете обширную документацию с примерами для каждого типа содержимого схемы на их веб-сайте.
Вот еще один пример рецепта с расширенными сниппетами.
<div vocab="http://schema.org/" typeof="Recipe">
<span property="name">Mom's World Famous Banana Bread</span>
By <span property="author">John Smith</span>,
<img property="image" src="bananabread.jpg"
alt="Banana bread on a plate" />
<span property="description">This classic banana bread recipe comes
from my mom -- the walnuts add a nice texture and flavor to the banana
bread.</span>
Prep Time: <meta property="prepTime" content="PT15M">15 minutes
Cook time: <meta property="cookTime" content="PT1H">1 hour
Yield: <span property="recipeYield">1 loaf</span>
Ingredients:
- <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span>
- <span property="recipeIngredient">1 egg</span>
- <span property="recipeIngredient">3/4 cup of sugar</span>
...
Instructions:
<span property="recipeInstructions">
Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add
the flour last. Pour the mixture into a loaf pan and bake for one hour.
</span>
</div>
Если вы вручную добавляете расширенные фрагменты в свои записи WordPress, вам нужно будет вручную добавить HTML в WordPress. Для получения более подробной информации см. наше руководство для начинающих о том, как редактировать HTML в редакторе кода WordPress.
Вам также может понадобиться обратиться к ресурсу Google для разработчиков по структурированным данным, чтобы понять, какие свойства необходимы для каждого типа контента.
Тестирование расширенных сниппетов и разметки схемы
Если вы добавляете расширенные фрагменты вручную, вам необходимо убедиться, что вы правильно добавили структурированные данные на свой веб-сайт WordPress.
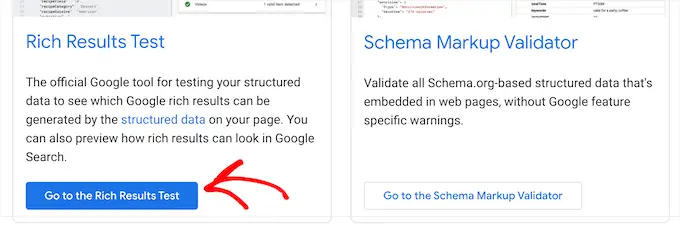
Чтобы проверить свои расширенные фрагменты, просто перейдите к инструменту тестирования структурированных данных Google. Затем есть два разных теста, которые вы можете запустить для проверки своих структурированных данных.
Сначала нажмите кнопку «Перейти к тесту расширенных результатов». Это позволит увидеть, какие расширенные результаты могут быть получены для вашей страницы.

Затем введите URL своей страницы или публикации в поле.
Затем нажмите кнопку «Проверить URL».

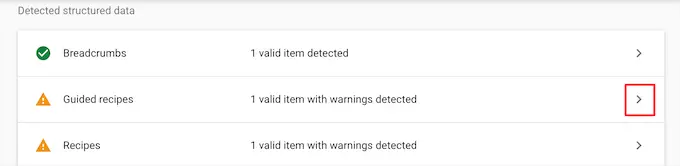
Это автоматически сгенерирует отчет, чтобы увидеть, какие функции расширенных результатов могут отображаться, когда эта страница или сообщение указаны в результатах поиска.
Это даст вам любые ошибки или предупреждения, чтобы вы могли улучшить свои структурированные данные. Вы можете щелкнуть стрелку раскрывающегося списка рядом с любым предупреждением, и вы получите подробные инструкции о том, как это исправить.

Затем вы можете протестировать разметку схемы, вернувшись на страницу инструментов тестирования структурированных данных Google.
Затем нажмите кнопку «Перейти к средству проверки разметки схемы».

Затем введите URL-адрес или фрагмент кода во всплывающем окне «Проверьте структурированные данные».
Затем нажмите кнопку «Выполнить тест».

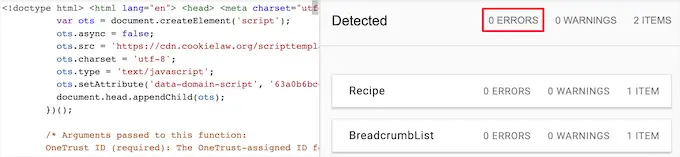
Инструмент автоматически проанализирует ваш код на наличие ошибок.
Вы хотите увидеть 0 ошибок в правой части страницы.

Мы надеемся, что эта статья помогла вам узнать, как использовать расширенные сниппеты на вашем сайте WordPress. Вы также можете ознакомиться с нашим руководством о том, как выбрать лучшего регистратора доменных имен, и нашим экспертным выбором лучшего программного обеспечения для чат-ботов с искусственным интеллектом для вашего веб-сайта.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
