Как использовать файлы масштабируемой векторной графики (SVG) в Sketch
Опубликовано: 2023-02-13Если вы веб-дизайнер или дизайнер приложений, вам может быть интересно, можно ли использовать файлы масштабируемой векторной графики (SVG) в Sketch. Короткий ответ: да! В этой статье мы покажем вам, как добавлять файлы SVG в ваши проекты Sketch. SVG — отличный выбор для добавления значков и другой векторной графики в ваши проекты Sketch. Основное преимущество использования файла SVG заключается в том, что его можно масштабировать до любого размера без потери качества. Это идеально подходит для адаптивного веб-дизайна, где вам нужно убедиться, что ваши значки выглядят четко на экранах разных размеров. Еще одно преимущество использования файлов SVG заключается в том, что их можно анимировать. Это может добавить дополнительный уровень интерактивности в ваши проекты. Чтобы добавить файл SVG в свой дизайн Sketch , просто перетащите его на холст. Затем вы можете использовать встроенные векторные инструменты для редактирования файла по мере необходимости. Итак, вот оно! Теперь вы можете добавлять файлы масштабируемой векторной графики (SVG) в проекты Sketch.
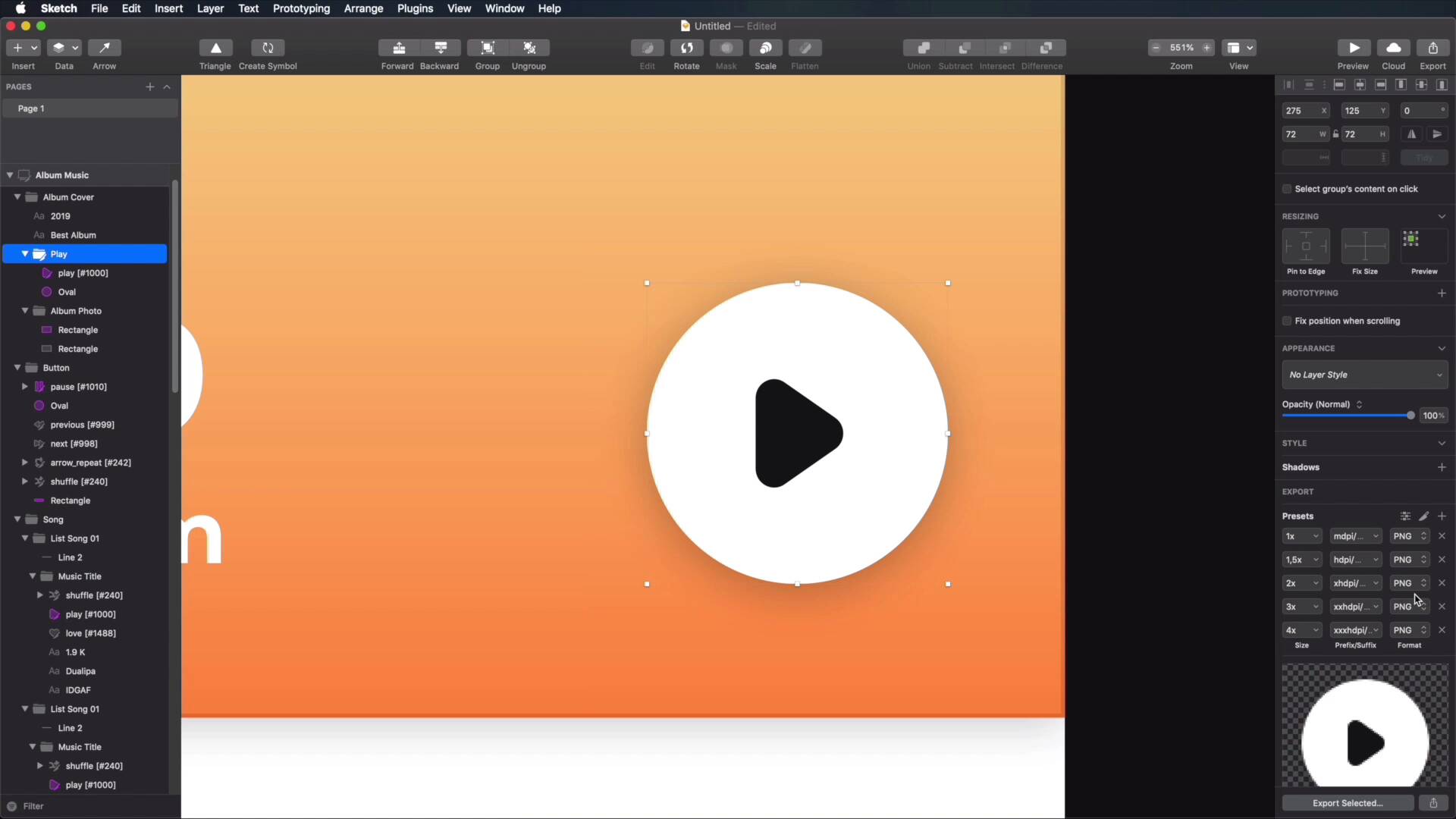
Откройте файл эскиза и выберите слой, несколько слоев или монтажную область, затем нажмите «Экспорт» в правом нижнем углу экрана. Вы должны установить формат SVG в раскрывающемся списке «Формат». Можно изменить размер разрешения и выбрать вариант экспорта (Экспортировать слои или Экспортировать [имя монтажной области]).
В случае с импортированным файлом SVG SketchUp нельзя назвать «твердым». Это произведение искусства представляет собой 2D-формат, поэтому его можно разделить на несколько ребер или ребер и граней. Замкнутый 3D-объем, заключенный в две грани, где каждое ребро соединено с двумя гранями, в соответствии со стандартами SketchUp.
Как импортировать иконку в Sketch?

Простой импорт значков из ваших папок или использование собственных значков — это все, что требуется с помощью плагина Sketch Icons . Cmd Shift I также является сочетанием клавиш для этой функции. После того, как вы выбрали библиотеку цветов, вам нужно заполнить монтажную область и импортировать значки.
Prototy pr выпустил новый набор скетчей. Менее чем за 5 минут вы можете быстро и легко создать библиотеку динамических иконок с помощью Sketch. С момента появления вложенных символов и библиотек эскизов мы значительно улучшили рабочий процесс. Мы создали плагин значка Sketch, чтобы автоматизировать шаги, связанные с работой с линиями, что позволит вам не тратить время на эти утомительные задачи. В Icons 4 теперь можно перетаскивать значки прямо на рисунок. Если вы хотите использовать символы для каждой из ваших иконок, вы должны импортировать их вручную. Вы также можете использовать сочетание клавиш Cmd Shift M, чтобы заменить или обновить значки вашей библиотеки.
Как создать файл значка Svg?

Чтобы создать файл значка SVG , вам понадобится программа для редактирования векторов, такая как Adobe Illustrator, Inkscape или Sketch. После того, как вы откроете свою программу, вам нужно будет создать новый документ. Первый шаг — создать базовую форму. Для этого примера мы создадим квадрат. Затем вам нужно будет добавить любые детали или украшения к вашему значку. Когда вы будете довольны своим дизайном, вам нужно будет экспортировать файл в формате SVG.
Используя масштабируемую векторную графику (SVG), вы можете сделать снимок из своего кода. Вместо того, чтобы рисовать пикселями, вы можете рисовать с помощью координат, используя язык XML в формате. Три преимущества использования SVG — это совместимость, простота использования и внешний вид.
На данный момент вокруг SVG много шума. Это понятно. В SVG нет потери качества, потому что это векторный формат графического изображения, который можно увеличивать или уменьшать. Это идеально подходит для веб-страниц, а также других графических дисплеев. Когда вы создаете документ HTML, код SVG будет вставлен в его основную часть. Использование изображений SVG в качестве основы для собственного графического дизайна — еще один вариант. Ни для кого не секрет, что SVG имеет широкий спектр применений, так что следите за ним.
Почему файл Svg не рекомендуется для логотипа?
Поскольку SVG — это векторный формат, он не может хорошо работать с изображениями с большим количеством мелких деталей и текстур, таких как фотографии. В отличие от другой графики, логотипы, значки и другая плоская графика, которую легко создать, лучше всего подходит для использования SVG. Кроме того, поскольку большинство современных браузеров поддерживают SVG, старые версии браузера могут не поддерживать его.

Как создать файл значка Svg?
Метод создания значков SVG может быть ручным или автоматизированным. В последнем варианте почти не используется код. Программа векторных изображений позволяет рисовать значки на виртуальной чертежной доске, используя различные формы, цвета и манипулируя контурами. Затем, после экспорта вашего вместе с вашим.
Можно ли использовать файлы Svg в качестве значков?
Из-за своей способности быть векторной графикой значок векторной графики, также известный как масштабируемая векторная графика, является отличным выбором для использования на вашем веб-сайте. Размер векторной графики не ограничен, поэтому ее можно масштабировать до любого размера. Поскольку файлы небольшие и хорошо сжимаются, они не замедлят работу вашего сайта.
Что такое файл .sketch?

Файлы .sketch — это файлы векторного рисования, используемые приложением Sketch — программным обеспечением для векторного рисования и анимации для MacOS. Файлы .sketch могут содержать несколько страниц и монтажных областей и могут быть экспортированы в различные форматы, включая PDF, SVG и PNG.
Для Windows нет другого варианта, кроме Sketch. Icons8 Lunacy — это автономная программа просмотра Windows, которая позволяет вам просматривать файлы Sketch. Этот инструмент был создан без каких-либо предварительных знаний о форматах файлов эскизов . Нам пришлось настроить Sketch за 40 минут, потребляя 90% процессорного времени. Онлайн-редактор векторов, а также инструмент для совместной работы доступны в Lunacy. С помощью плагина Sketch вы можете импортировать файлы Sketch в Mockplus и мгновенно просматривать их, а также получать отзывы и отзывы. Участник может использовать эту услугу всего за 12 долларов за проект, а два проекта бесплатны.
Sketch — мощная программа для векторного графического дизайна от Adobe.
Adobe Sketch — программа для векторного графического дизайна.
Как экспортировать символы из Sketch?
Символы можно экспортировать так же, как они экспортируются в монтажных областях. После того, как вы выбрали символ или несколько символов (которые обычно отображаются на странице «Символы» в Sketch), нажмите «Управление» > «Команда E», чтобы начать процесс экспорта.
Символы упрощают повторное использование значков в вашем дизайне. Ассеты можно экспортировать из символов в Sketch в Zeplin в удобном для поиска формате. Чтобы экспортировать весь слой символов или подслой, отметьте его как экспортируемый либо как весь слой, либо как подслой. Когда вы отмечаете приложение, Zeplin сгенерирует необходимые активы на основе выбранной вами платформы и плотности. Экспортируемые символы имеют то же имя, что и Zeplin в Sketch, где они и называются. Выбрав эту опцию в меню рабочего стола Zeplin, вы сможете сохранить полное имя. Для всех интеграций, специфичных для Zeplin, должно быть унифицированное имя символа. Другие символы могут быть установлены как переопределения, если вложенных символов не существует.
Эскиз в Svg онлайн
Есть много веб-сайтов, которые предлагают онлайн-преобразование эскиза в svg. Однако не все они бесплатны. Самым популярным бесплатным веб-сайтом, предлагающим это преобразование, является www.sketchtosvg.com.
Это простой, бесплатный и простой в использовании инструмент для создания SVG, который можно использовать в любом браузере. Стоит отметить, что с помощью SVGator вы можете бесплатно создавать и экспортировать неограниченное количество файлов static.svg . Начать использовать программу просто, не загружая ее. Вы можете получить доступ к своим онлайн-аккаунтам в любом месте, где есть подключение к Интернету. Вы можете использовать эффекты градиента и фильтра, а также эффекты градиента и градиента, текстовые маски или любое количество других эффектов. Высококачественная векторная графика в кристально чистом формате, которая сделает ваш сайт более привлекательным для пользователей на всех устройствах.
Преобразовать эскиз в SVG
Чтобы экспортировать ваши элементы в формате SVG, перейдите к «Сделать экспортируемым» в правом нижнем углу интерфейса эскиза и выберите тип формата, который вы хотите экспортировать, затем нажмите «Экспортировать выбранное». Если вы не знаете, что это за файл, перейдите в меню «Файл» и выберите имя и место назначения.
