Как использовать скриптовые шрифты в файлах SVG
Опубликовано: 2022-12-28Если вы хотите добавить изюминку в свои файлы svg, один из способов сделать это — использовать скриптовые шрифты. В этой статье мы покажем вам, как использовать скриптовые шрифты в файлах svg, чтобы вы могли добавить индивидуальности своим проектам. Есть несколько моментов, о которых следует помнить при использовании скриптовых шрифтов в файлах svg. Во-первых, убедитесь, что шрифт, который вы используете, разборчив при маленьком размере. Во-вторых, избегайте использования слишком большого количества разных шрифтов в одном дизайне — придерживайтесь одного или двух максимум. Наконец, помните, что рукописные шрифты могут добавить вашему дизайну нотку элегантности или веселья, поэтому используйте их с осторожностью. Теперь, когда вы знаете основы, давайте начнем!
Все наши продукты являются цифровыми и могут быть загружены прямо со страницы «Моя учетная запись». Пожалуйста, проверьте свою корзину еще раз, потому что в настоящее время она пуста. Доллар за одного, 3 доллара за троих, 5 долларов за десять, 10 долларов за пятнадцать и более. Есть пачка 3D бумаги.
Как встроить шрифты в Svg?

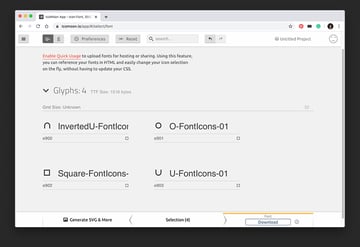
Чтобы встроить шрифты в файл SVG , вам сначала нужно создать элемент и указать шрифт, который вы хотите использовать. Затем внутри этого элемента вам нужно создать элемент для каждого символа, который вы хотите отобразить. Каждый символ должен иметь атрибуты ax и y, чтобы указать его позицию, и атрибут font-size, чтобы указать размер шрифта.
Мы используем шрифт под названием «мегаполис» как часть нашего фирменного стиля, но файлы .svg используются для просмотра контента внешними пользователями (у которых нет доступа). Пожалуйста, разрешите установку фирменного шрифта (например, PostScript). По словам людей, которые его используют, шрифтом по умолчанию является Times New Roman. Это не результат встроенных шрифтов Inkscape. Чтобы переустановить шрифт, вам понадобится второй компьютер, на котором он еще не установлен. Если файл svg не работает, откройте его в браузере или в ориг-теге. Эту программу можно выполнять разными способами.
Я вставил исходный формат двух файлов, которые я разместил здесь. В своей самой простой форме это влечет за собой работу с компьютером, на котором установлен шрифт. Если вы хотите изменить семейство шрифтов или стиль линии, сделайте это.
Может ли Svg иметь шрифт?

Важно отметить, что шрифты SVG доступны только для пользователей Android и Safari. Firefox прекратил поддержку этой функции в Chrome 38 (и Opera 25) и теперь фокусируется на WOFF. Другие инструменты, такие как Batik и части Inkscape, поддерживают встроенный шрифт.
Это тип масштабируемой векторной графики (SVG). Нет необходимости в этом приложении, чтобы предоставить веб-решение для векторной графики. При создании шрифта SVG будет расширение файла, которое будет преобразовано в XML, и расширение файла, которое будет преобразовано в HTML. У вас есть три варианта, если вы хотите, чтобы текст отображался в любом средстве просмотра SVG. Вместо шрифтов TTF/EOT/OTF вы можете использовать объявление CSS @Font-face для указания шрифтов SVG. Одним из основных недостатков является то, что нет возможности выделить шрифты. Если ваш контент имеет небольшой размер шрифта, вы можете подумать об использовании альтернативной технологии шрифтов.
Nano: лучший способ включить шрифты в графику Svg
Вы можете использовать SVG для создания текстовой графики. Когда вы сканируете nano SVG, он ищет и вставляет только уже установленные шрифты, избавляя вас от необходимости включать или исключать определенные типы шрифтов. Из-за разнообразия цветов и шаблонов градиентов, доступных в шрифтах OpenType-SVG, они также известны как « цветные шрифты ». В результате текстовая графика выглядит насыщенной и детализированной при создании в этих программах. Вы можете использовать текст SVG в любом веб-проекте или приложении, потому что он легко доступен.

Как связать шрифт скрипта с пространством дизайна Cricut?

Существует несколько различных способов, которыми вы можете связать скриптовый шрифт с Cricut Design Space. Один из способов — загрузить шрифт на свой компьютер, а затем загрузить его в Design Space. Другой способ — использовать облачный сервис шрифтов, такой как Google Fonts или Adobe Fonts . Установив шрифт, вы можете выбрать его в раскрывающемся меню в Design Space.
В Design Space доступна новая функция Kerning. Набранный вами шрифт автоматически подключается к определенному сценарию, если вы печатаете его с определенной скоростью. Если вы хотите использовать керненый шрифт, снимите флажок «Только керненые шрифты». Как только ваше слово будет выстроено, обведите его рамкой, а затем снова сгруппируйте. После выбора WELD (в правом нижнем углу) появится одиночное изображение слова. Чтобы сделать выбор шрифтов и их сопряжение быстрее и проще, я создал Краткое справочное руководство для печати по шрифтам Cricut.
Как вырезать скриптовый шрифт в Cricut?
Существует несколько различных способов вырезания рукописного шрифта в Cricut. Один из способов — использовать инструмент «Перо», чтобы обвести буквы. Другой способ — использовать функцию печати, а затем обрезки. Это позволит вам распечатать шрифт на принтере, а затем вырезать его с помощью Cricut.
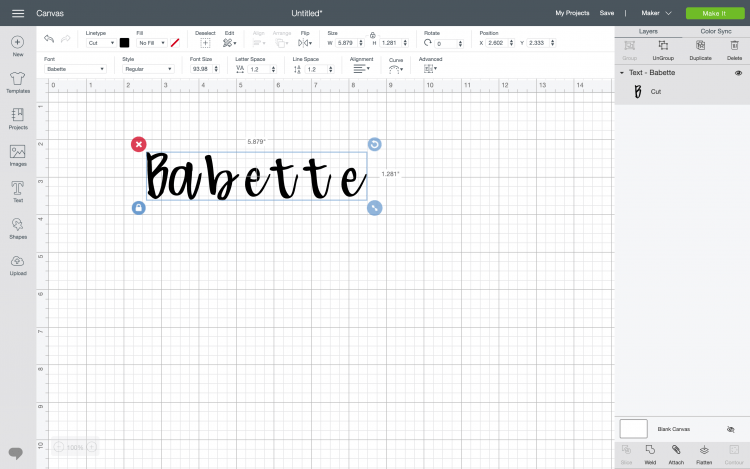
Первый шаг — убедиться, что ваши скриптовые шрифты имеют правильный размер в Cricut Design Space, прежде чем соединять их, чтобы их можно было разрезать на один кусок. Межбуквенный и междустрочный интервалы по умолчанию для шрифтов равны 1,2. Большинство шрифтов, в большинстве случаев, слишком большие. Используя инструмент Letter Spacing, мы можем лучше соединить наши буквы. Рекомендуется, чтобы шрифты имели межстрочный интервал 1,2 с чем-то. Используя инструмент Line Spacing, мы можем легче связать наши линии вместе. Единственный способ включить функцию группировки по строкам — это если в одном текстовом поле содержится более одной строки текста.
С помощью следующего набора инструментов вы сможете вносить еще более детальные изменения в свои шрифты. Weld — это машина, которая позволяет разрезать ваш текст на отдельные части, а не на отдельные буквы, с помощью сварочной горелки. Чтобы помочь вам с равномерным интервалом или выравниванием букв, используйте инструменты выравнивания на панели инструментов редактирования. Сделайте свои проекты быстрее и профессиональнее, включив в свой Cricut больше инструментов.
Cricut: как расположить и вырезать текст
Чтобы просмотреть курсивный текст, перейдите к правой стороне и нажмите на него. Теперь цвет будет белым. Буквы будут вырезаны Cricut, как только текст станет полностью белым.
Это так же просто, как расположить текст по желанию по форме, которую вы выбрали для своего проекта. Убедитесь, что текст полностью выровнен по центру, чтобы избежать порезов. На панели «Слои» отобразится Flatten, если выбрать «Все» в нижней части панели «Слои».
Вы можете изменить шрифт, стиль, размер шрифта, расстояние между буквами, междустрочный интервал и т. д. на панели редактирования в верхней части холста (Windows/Mac) или с помощью инструмента «Редактировать» в нижней части холста (iOS/Mac). Андроид).
