Как использовать шорткоды в виджетах боковой панели (3 способа)
Опубликовано: 2023-08-04Создание боковой панели на вашем веб-сайте — отличный способ отображать элементы на всех ваших веб-страницах. Шорткоды WordPress позволяют вам это сделать. Однако, если вы новичок в CMS, возможно, вы не знаете, как использовать шорткоды в виджетах боковой панели.
Хорошей новостью является то, что этот процесс относительно прост. Более того, вы можете выбрать один из нескольких подходов в зависимости от настроек вашего сайта и ваших личных предпочтений. Например, вы можете использовать редактор сайта или просто включить шорткод во всех своих виджетах.
Краткое введение в шорткоды WordPress
Перво-наперво: если вы новичок в WordPress, вам может быть интересно, что такое шорткоды. Короче говоря, шорткоды WordPress — это небольшие фрагменты кода, которые обозначаются скобками, например [this one] . Они существуют начиная с версии WordPress 2.5 [1] .
Начиная с версии WordPress 4.9, вы можете добавлять эти короткие коды практически в любое место вашего сайта, включая записи, страницы и пользовательские типы сообщений. Шорткоды могут выполнять множество различных функций и создавать множество различных элементов дизайна, таких как подписи, галереи и многое другое.
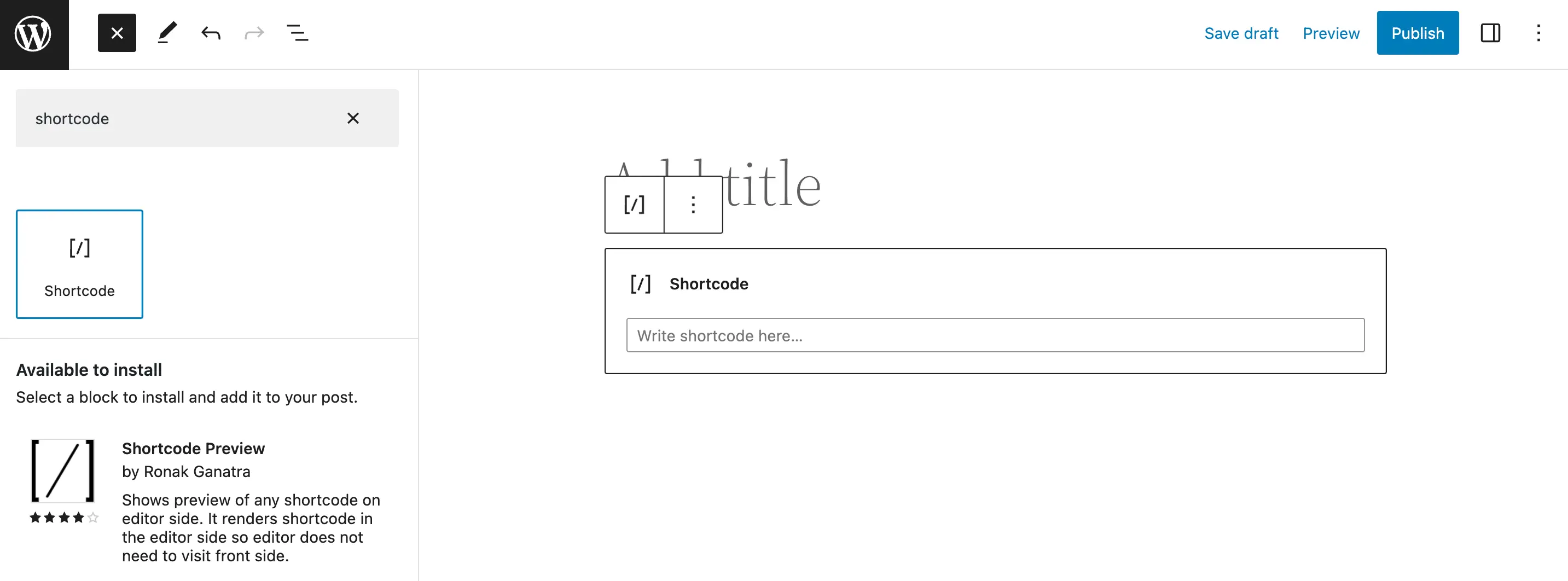
Большинство версий WordPress имеют множество встроенных шорткодов, но вы также можете использовать плагины для шорткодов, чтобы получить еще больше. В редакторе блоков вы можете просто использовать блок шорткода:

Или вы можете добавить их вручную в классическом редакторе.
Однако, если вы хотите использовать шорткоды в виджетах боковой панели, все не так просто. Кроме того, то, как вы это сделаете, будет зависеть как от вашей темы, так и от версии WordPress. Но не волнуйтесь, позже в этом посте мы покажем вам три способа сделать это!
Итак, зачем использовать шорткоды WordPress в виджетах боковой панели? Прежде чем ответить на этот вопрос, давайте кратко поговорим о виджетах.
По сути, виджеты WordPress — это модули, которые позволяют добавлять на ваш сайт уникальные и часто интерактивные функции. Вы можете включить эти виджеты в различные глобальные области виджетов, такие как боковая панель, верхний и нижний колонтитул.
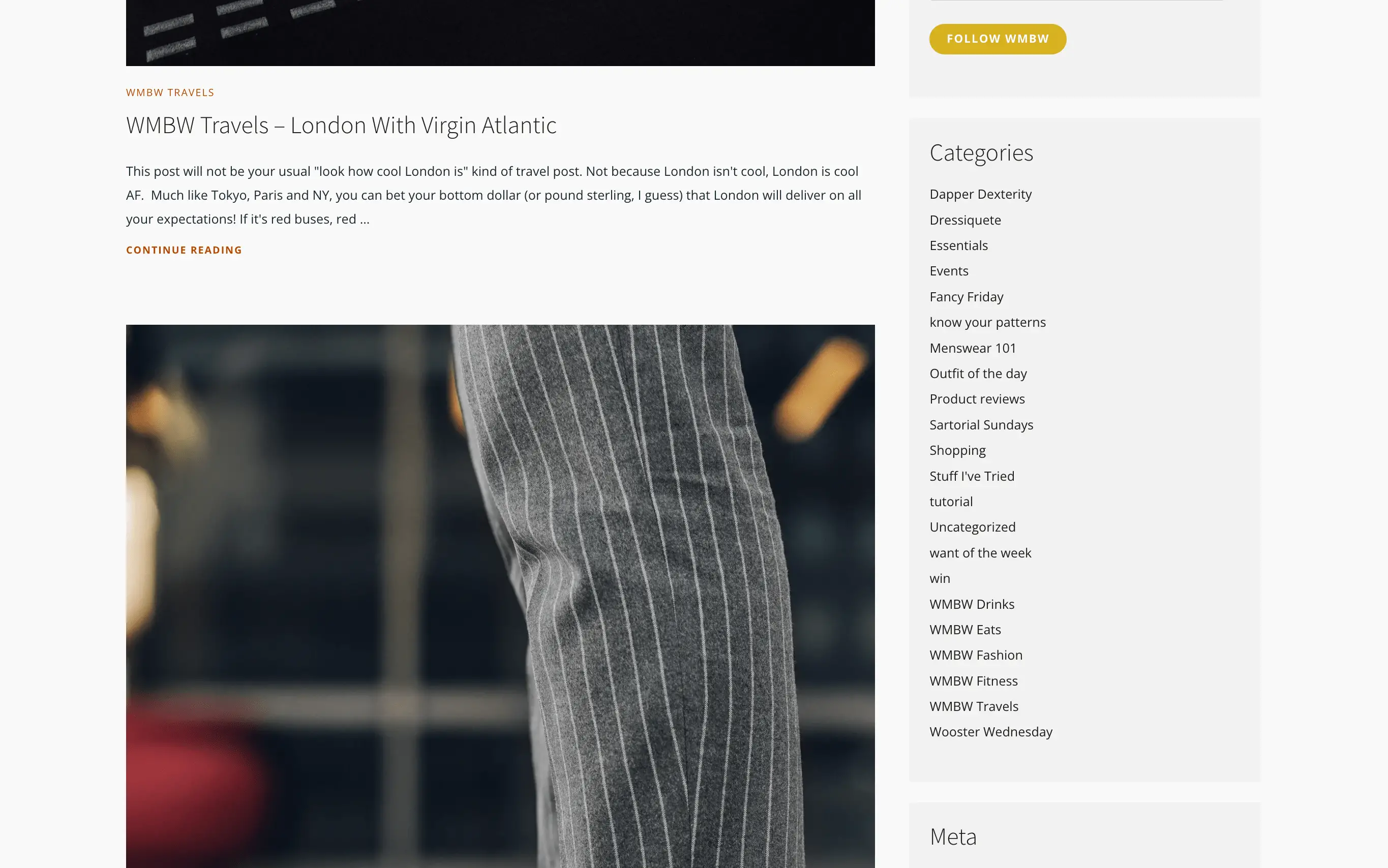
Это означает, что вы можете одним махом добавлять функции, которые появляются на каждой странице вашего сайта. Например, вы можете использовать виджеты, чтобы добавить панель поиска, список категорий или список последних сообщений:

Однако имейте в виду, что вам не обязательно создавать боковую панель для всего сайта. Вы также можете просто разместить его во всех сообщениях своего блога или в определенных местах, например на домашней странице.
Существует множество бесплатных виджетов боковой панели для добавления динамических элементов, таких как ленты социальных сетей, карты Google и календари событий. Затем, когда вы добавите шорткоды в область виджетов боковой панели, возможности станут практически безграничными!
Как использовать шорткоды в виджетах боковой панели
Теперь мы покажем вам три способа использования шорткодов в виджетах боковой панели!
- Использование редактора сайта
- С виджетом WordPress Shortcode
- Использование специального кода для включения коротких кодов в заголовках виджетов
1. Использование редактора сайта (только темы блокировки)
Если вы используете блочную тему, такую как Raft, Neve FSE или Twenty Twenty-Two, вы сможете использовать полнофункциональный редактор WordPress (FSE). Это позволяет вам изменять элементы всего сайта (например, боковую панель) с помощью блоков. Поскольку существует блок шорткода, этот процесс очень прост.
Чтобы начать, перейдите в «Внешний вид» > «Темы» > «Редактор» . Откроется редактор сайта, в котором вы сможете получить доступ к меню для шаблонов и частей шаблонов :

Выберите шаблон или часть, в которую вы хотите добавить боковую панель.
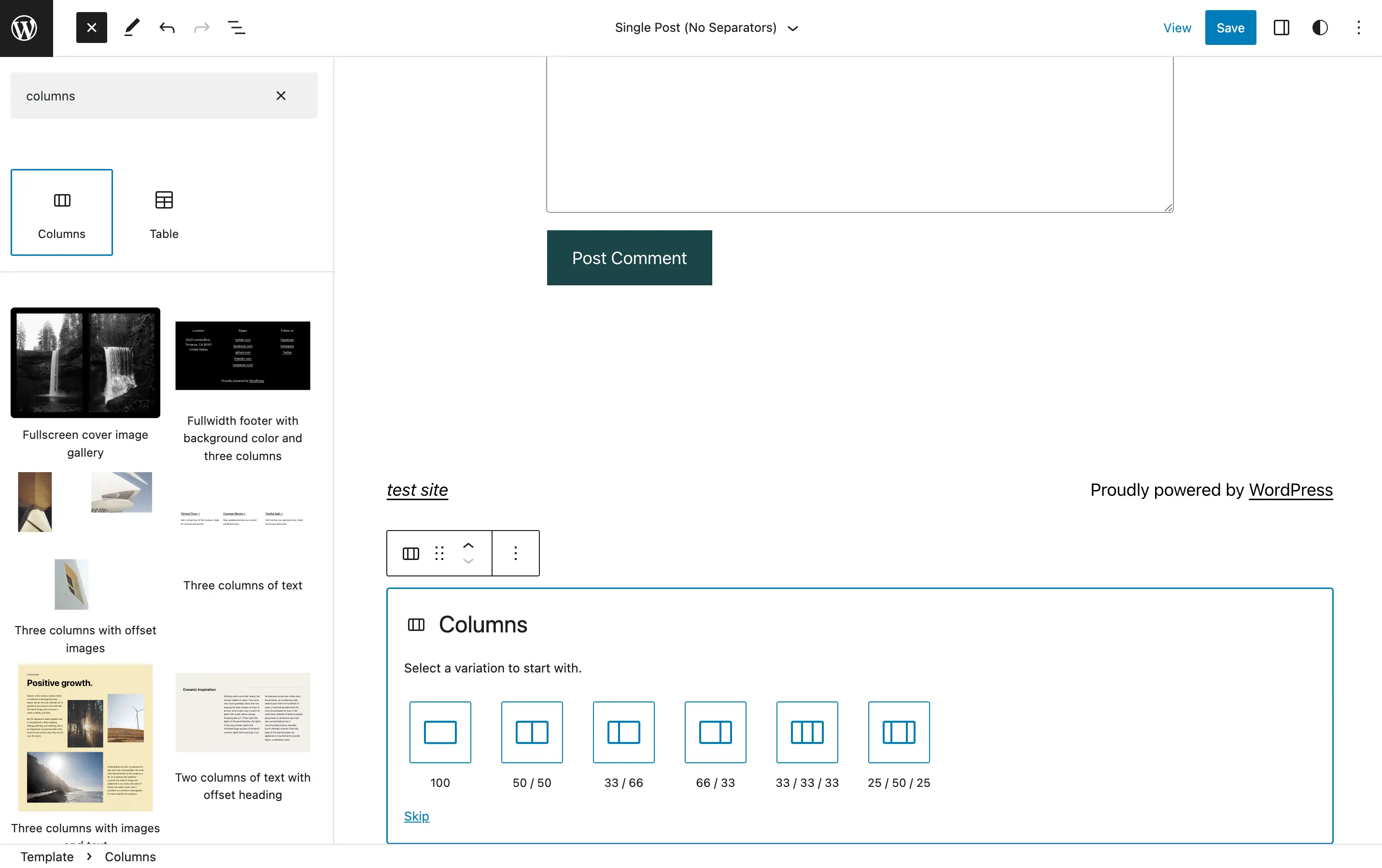
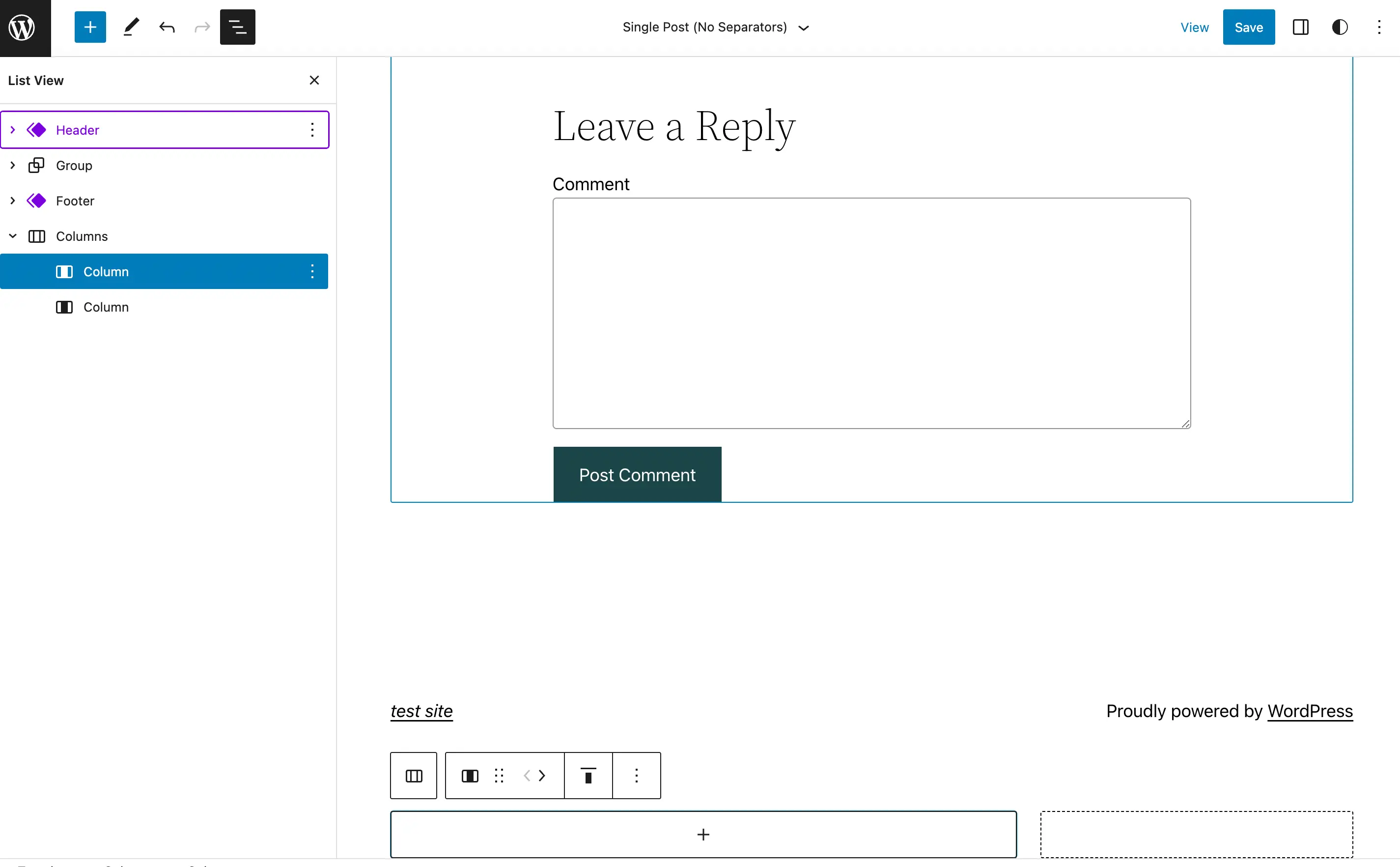
Если в вашей теме ее еще нет, вам нужно создать боковую панель, добавив блок «Столбцы». По умолчанию блок появится внизу страницы:

Выберите вариант для своей боковой панели. Мы выберем вариант 66/33 для правой боковой панели.
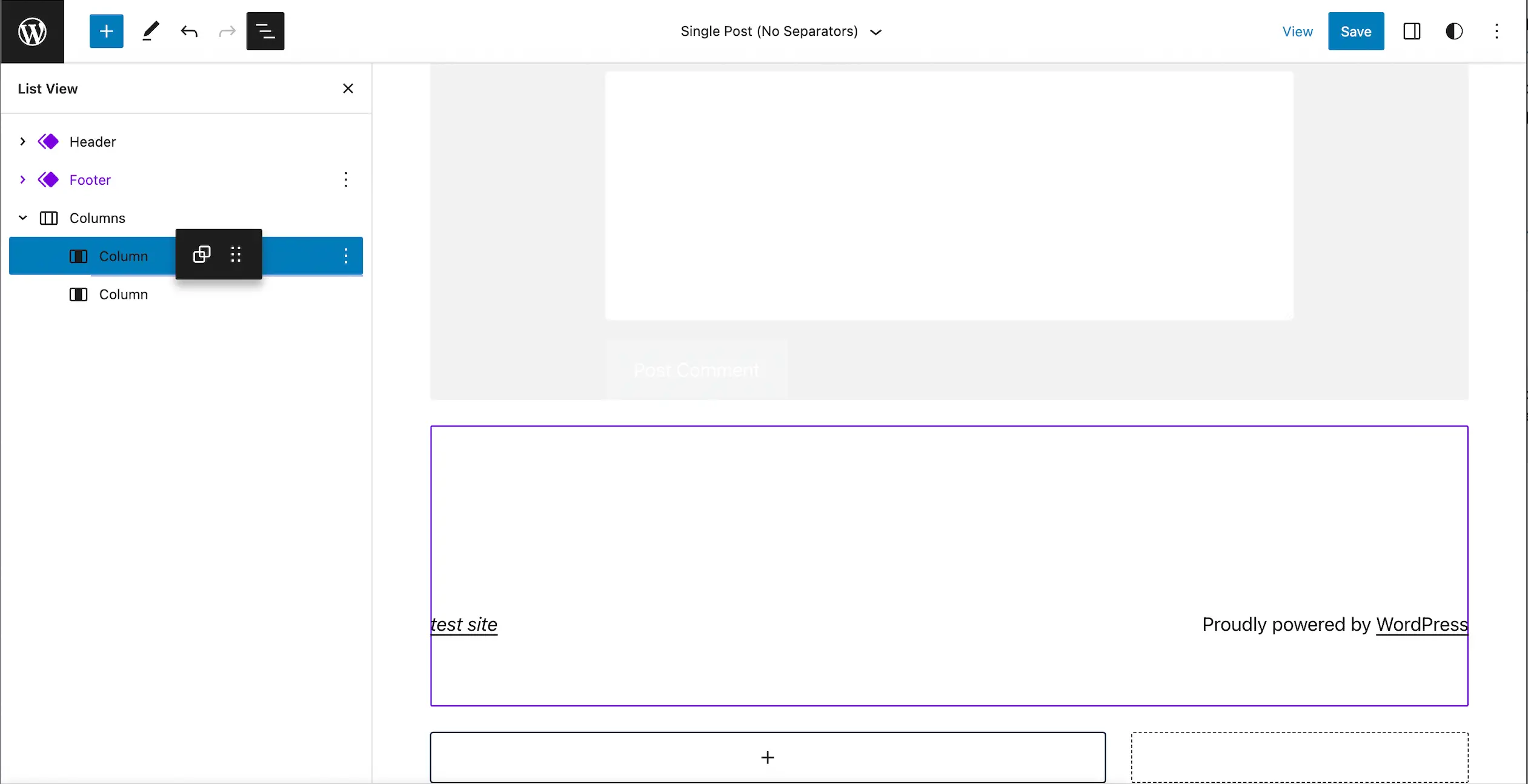
Затем, чтобы переместить любой контент в левую часть, откройте представление списка :

Перетащите основной контент в столбец слева. Это оставит вашу правую боковую панель пустой:

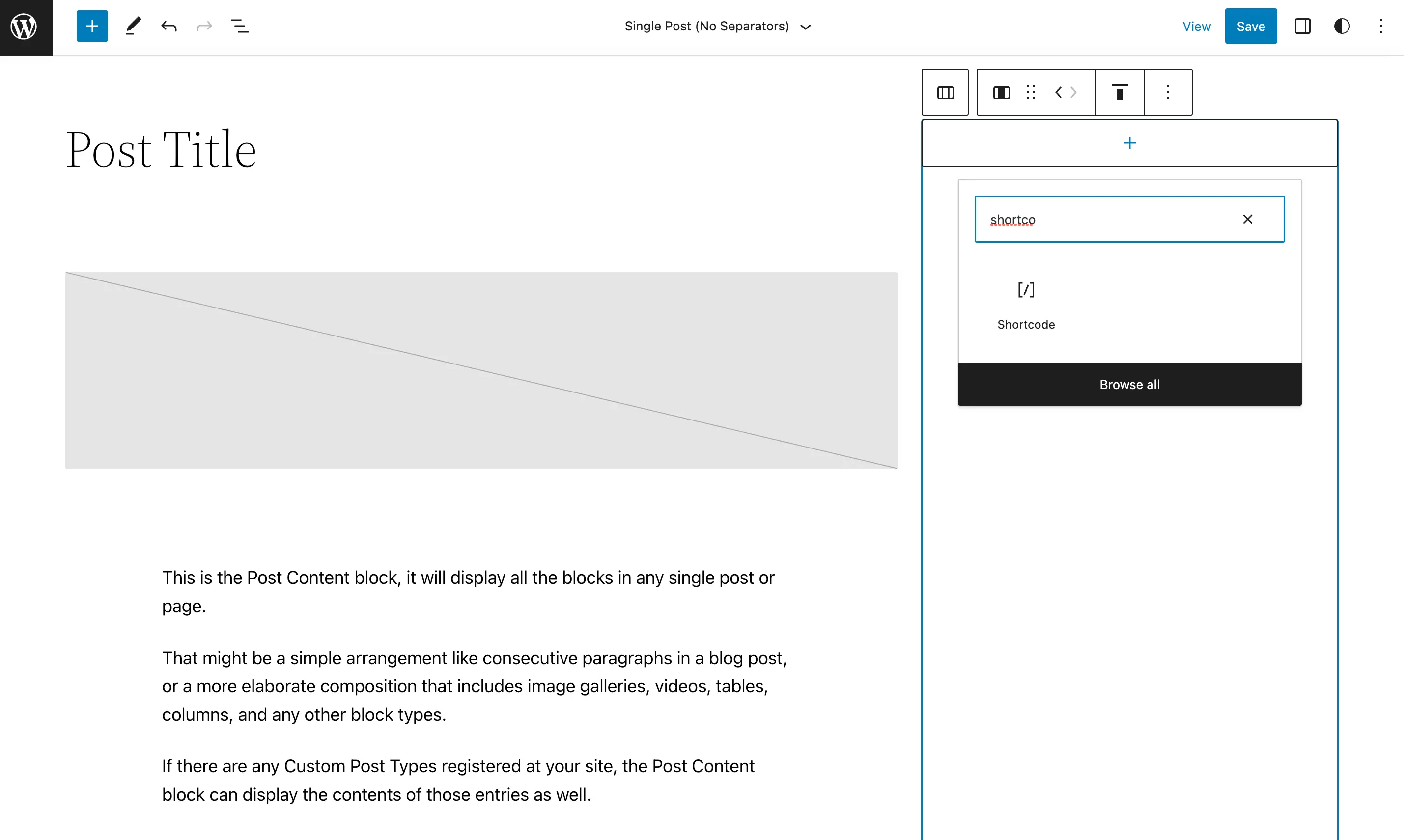
Наконец, найдите блок шорткода и добавьте его на новую боковую панель:

Затем добавьте любые уникальные короткие коды, которые вам нравятся, и нажмите «Сохранить» , когда закончите.

Помните: как только вы доработаете этот дизайн, он будет реализован во всех существующих и будущих публикациях, использующих этот шаблон.
2. С помощью виджета WordPress Shortcode.
Если вы еще не переключились на блокировку тем и редактора сайта, вы можете использовать виджет WordPress Shortcode в своем блочном редакторе виджетов.
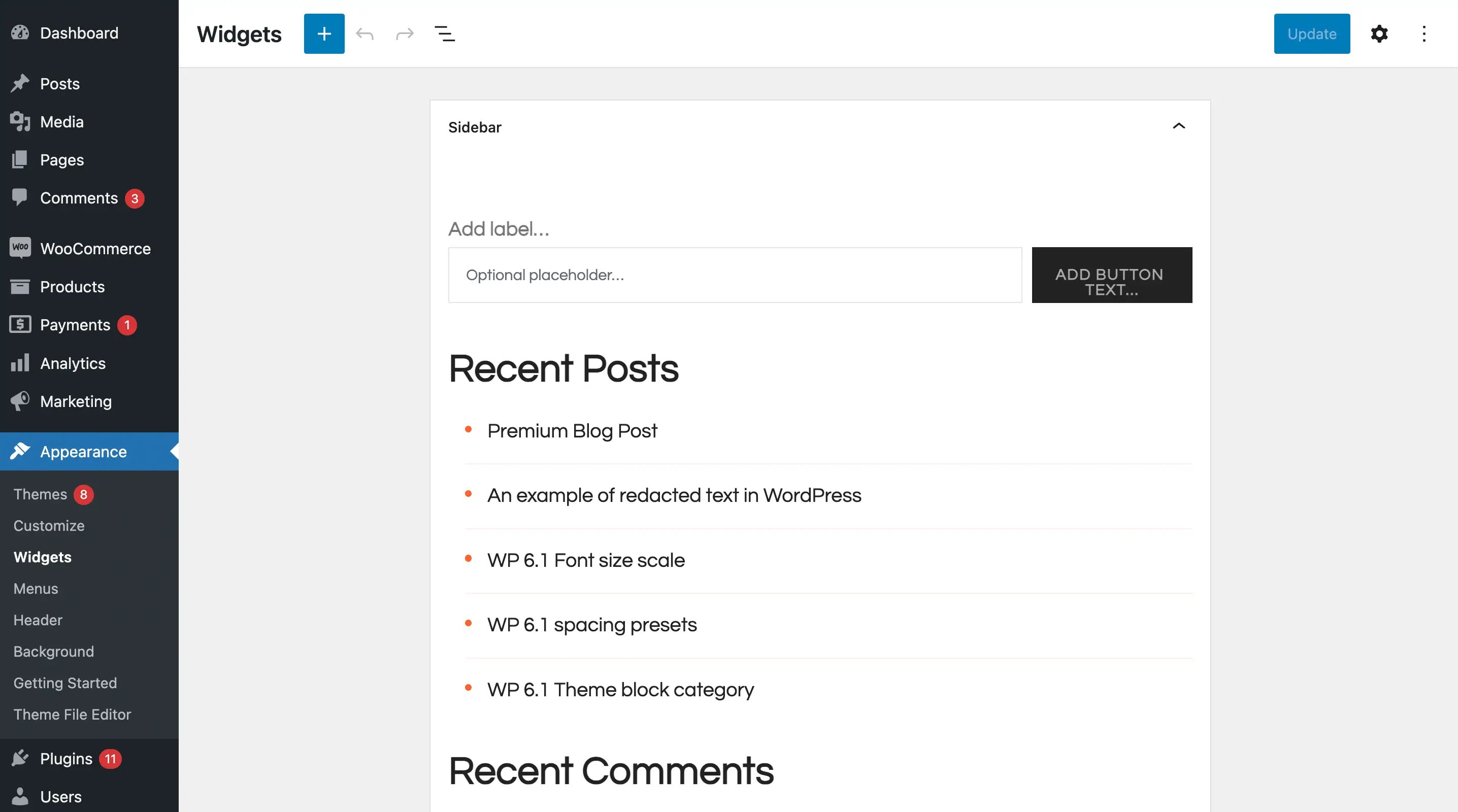
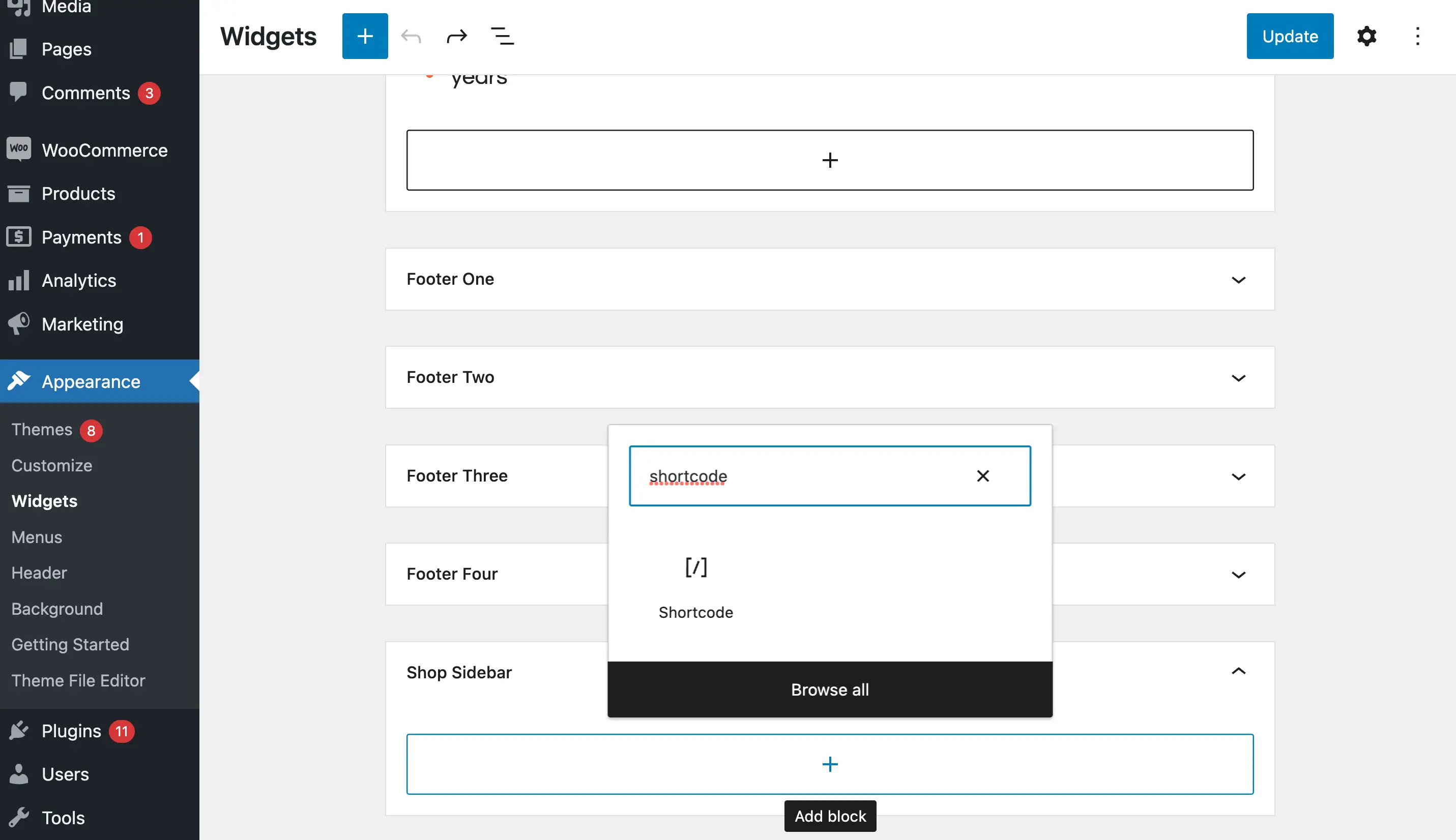
Для этого просто перейдите в «Внешний вид» > «Виджеты» :

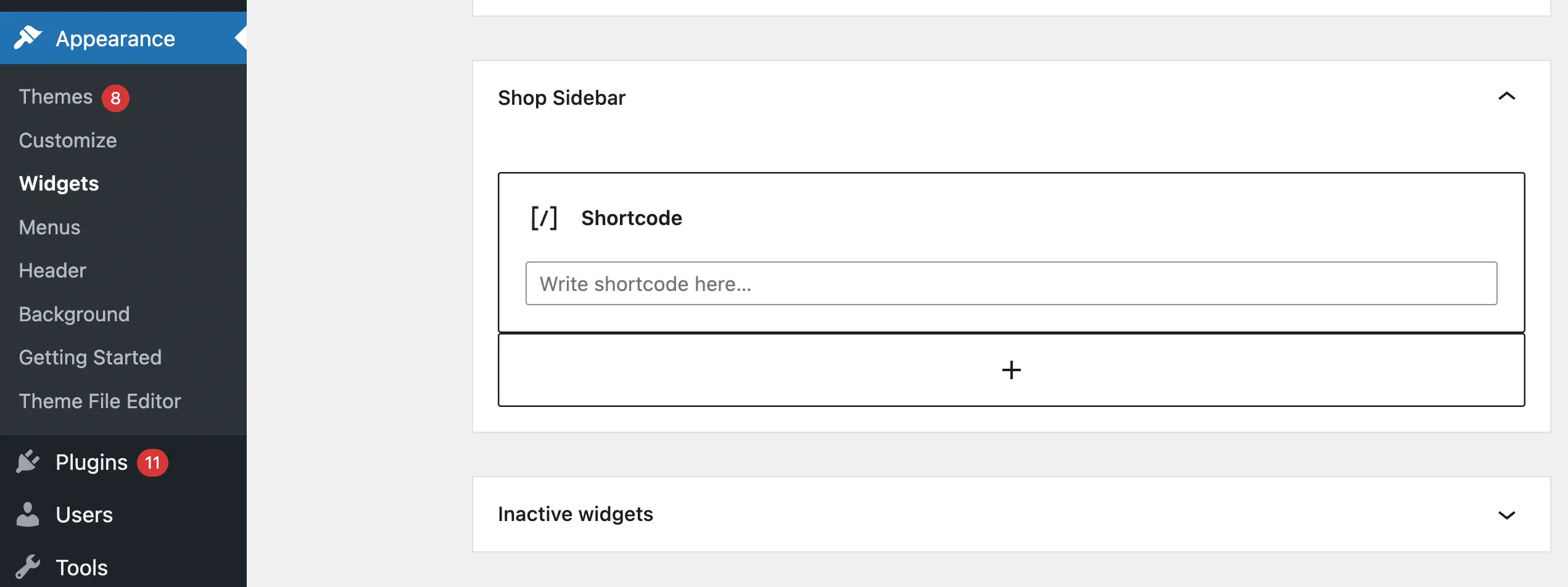
Затем, если ваша активная тема уже имеет боковую панель, выберите ее. Нажмите на символ плюса (+) и найдите виджет блока Shortcode :

После этого вы можете написать любой шорткод, который захотите:

Это так просто!
Однако имейте в виду, что вы также можете отключить блочные виджеты, чтобы использовать классические виджеты, если вы этого предпочитаете.
3. Использование специального кода для включения шорткодов в заголовках виджетов.
Если вы заинтересованы в более специализированной функциональности и хотите, чтобы шорткоды работали не только в теле виджетов, но и в заголовках, вам необходимо настроить для этого собственное решение. Однако сделать это по-прежнему довольно легко!
Начните с резервной копии вашего сайта (на случай, если что-то пойдет не так).
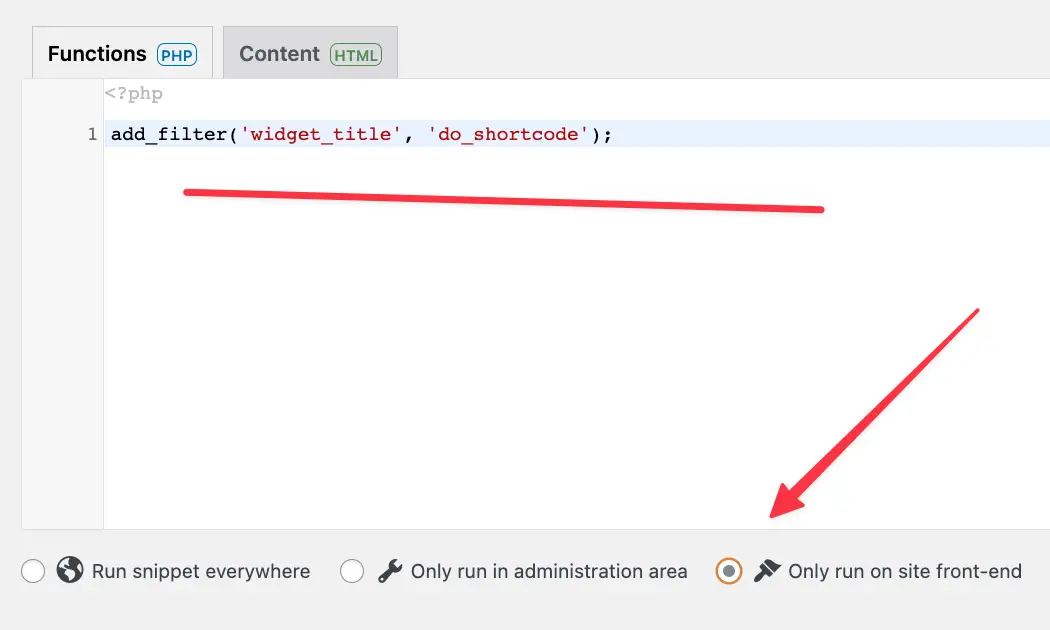
Затем установите плагин Code Snippets и создайте новый фрагмент PHP. Поместите этот код в тело фрагмента:
add_filter('widget_title', 'do_shortcode');
Настройте новый фрагмент для работы во внешнем интерфейсе сайта:

Сохраните новый фрагмент.
Это позволит использовать шорткоды не только в виджетах, но и в их заголовках!
Заключение
Если вы хотите, чтобы определенные элементы дизайна отображались на всех ваших веб-страницах, использование боковой панели — фантастическая стратегия. Однако, если у вас нет навыков веб-дизайна, вы можете не знать, как это сделать.
К счастью, с помощью WordPress вы можете использовать шорткоды в виджетах боковой панели, чтобы создавать множество уникальных элементов, таких как каналы социальных сетей, формы регистрации и многое другое. Кроме того, есть несколько способов использования этих коротких кодов. Если вы используете блочную тему, просто используйте полнофункциональный редактор сайта. В противном случае попробуйте виджет WordPress Shortcode или просто включите короткие коды во всех виджетах.
Есть ли у вас вопросы о том, как использовать шорткоды в виджетах боковой панели? Дайте нам знать в комментариях ниже!
