Как использовать шорткоды в виджетах боковой панели WordPress
Опубликовано: 2023-05-24Хотите узнать, как использовать шорткоды в виджетах боковой панели WordPress?
Вы можете включать шорткоды на любую веб-страницу или в рецензию, используя блок шорткодов. Однако, если вы хотите использовать аналогичный код на всем своем сайте, возможно, будет намного проще вставить его в виджет боковой панели.
В этом отчете мы покажем вам, как использовать шорткоды на боковой панели WordPress.

Шорткоды позволяют вам добавлять лучшие статьи и возможности на ваш веб-сайт, включая типы, таблицы, случайные ставки и многое другое. WordPress поставляется со многими встроенными шорткодами, но некоторые плагины также увеличивают свои собственные шорткоды.
Вы можете добавить шорткоды на любой сайт или статью, используя редактор WordPress и встроенный блок шорткодов. Тем не менее, если вы хотите использовать шорткод на всем веб-сайте, часто имеет смысл вставить его на боковую панель.
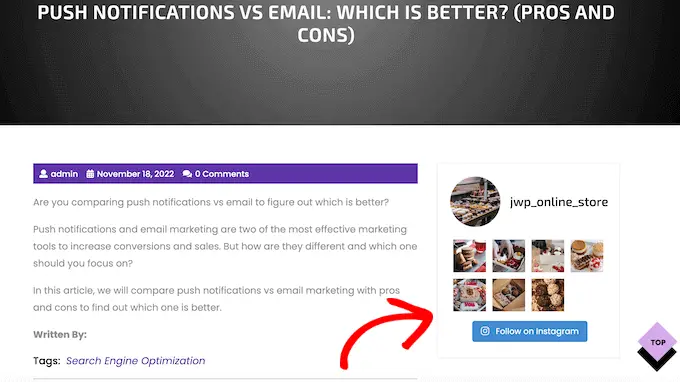
Например, вы можете отображать фотографии из Instagram на боковой панели WordPress, используя шорткод, предоставленный Smash Balloon Instagram Feed.

Затем этот материал будет отображаться на вашем полном веб-сайте WordPress, поэтому вам не нужно включать его почти на каждую страницу и отправлять вручную. Это может помочь вам сэкономить массу времени и тяжелой работы, а также поможет сохранить структуру вашего сайта стабильной.
Имея это в виду, давайте рассмотрим несколько уникальных подходов к включению и использованию шорткодов в виджетах боковой панели WordPress. В основном используйте краткие гиперссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
Большинство бесплатных и платных тем WordPress имеют боковые панели с готовыми виджетами. Имея это в виду, вы часто можете просто добавить виджет Shortcode на боковую панель вашего сайта.
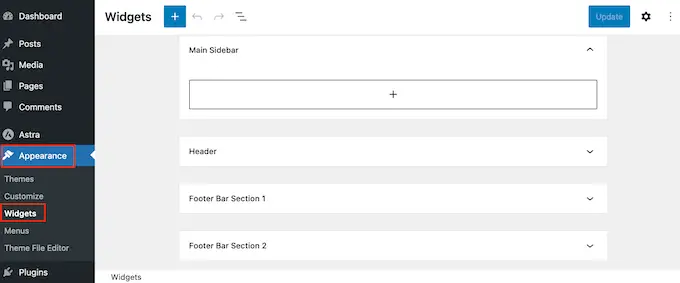
Сначала перейдите в раздел «Виджеты» на панели инструментов . Ниже вы увидите все различные области, в которые вы можете включать виджеты в WordPress, такие как боковая панель.

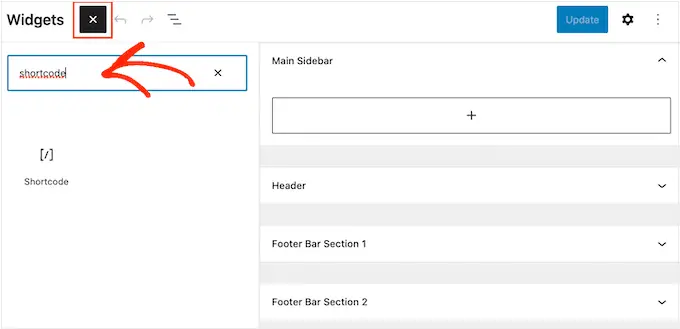
Просто нажмите кнопку «+» и начните вводить «Шорткод».
Когда появится правильный блок, перетащите его на боковую панель WordPress.

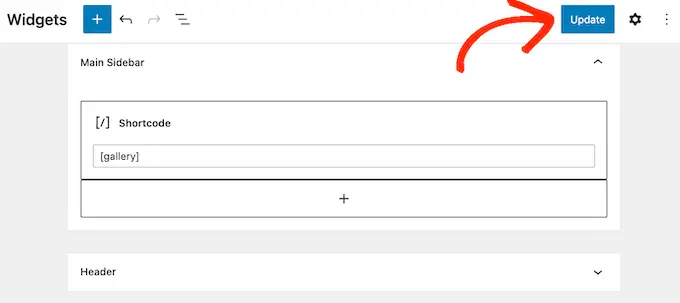
Теперь вы можете включить свой шорткод в блок.
Когда вы закончите, не забудьте нажать «Обновить», чтобы изменения остались.

Теперь вы можете проверить свой блог или сайт WordPress, чтобы увидеть шорткод в действии.
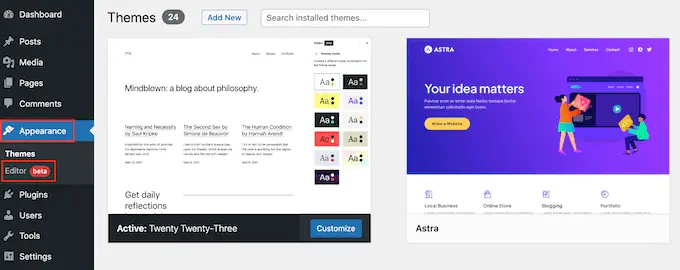
Если вы используете блочную тему, вы можете добавить шорткод на боковую панель, используя полноценный редактор веб-сайтов. В панели управления WordPress перейдите в раздел Темы » Редактор .

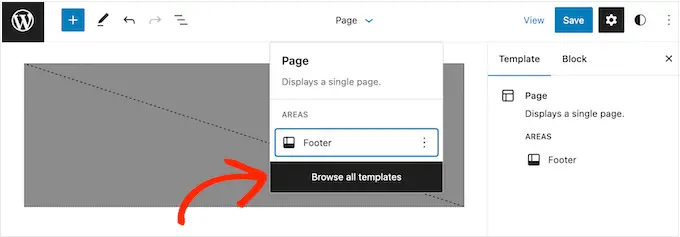
Откроется редактор всего веб-сайта с уже выбранным одним из шаблонов вашей темы.
Если вы хотите включить шорткод в особый шаблон, нажмите стрелку на панели инструментов и выберите «Просмотреть все шаблоны».

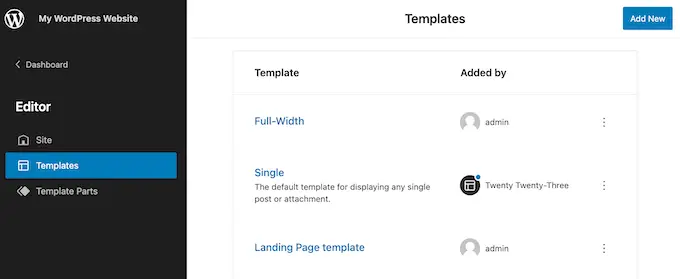
Теперь вы увидите все различные шаблоны, составляющие вашу тему.
Найдите только шаблон, в который вы хотите добавить шорткод, и щелкните по нему.

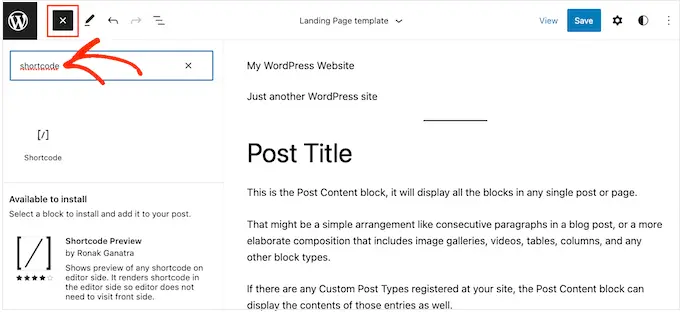
Сразу после этого нажмите кнопку «+» и начните вводить «Шорткод».
Когда появится нужный виджет, просто перетащите его на боковую панель темы.

Теперь вы можете вставить свой шорткод в виджет. Когда вы будете довольны своими изменениями, нажмите «Сохранить», чтобы сохранить шорткод.
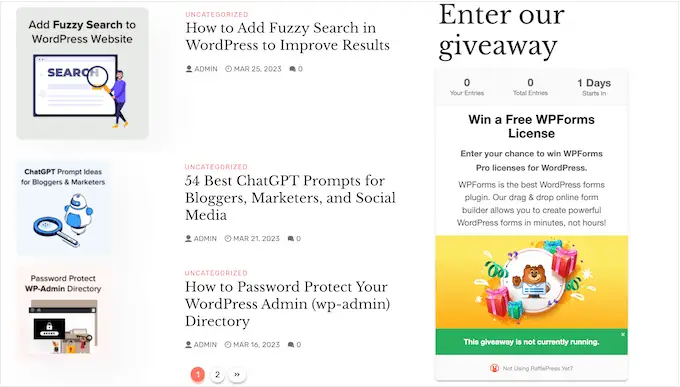
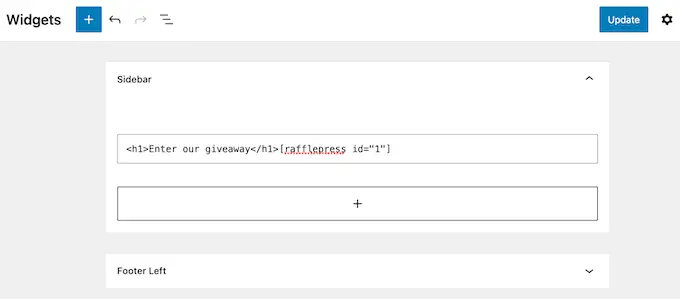
Иногда вы можете захотеть отобразить другой письменный контент вместе с шорткодом. Например, RafflePress может вставить конкурс или раздачу на вашу боковую панель, используя шорткод. Чтобы привлечь к конкурсу еще больше внимания, вы можете представить заголовок выше, чем у конкурентов.

Вместо того, чтобы создавать отдельные блоки шорткода и заголовка, вы можете просто вставить шорткод и текстовое содержимое в HTML-блок Tailor made. Это поможет вам организовать отдельный контент в удобном формате. Вы также можете создать блок, используя HTML, чтобы вы могли контролировать, как он выглядит на боковой панели.
HTML-блок Tailor made по умолчанию не поддерживает шорткоды, но вы можете легко изменить это, внедрив собственный код в WordPress. Внедрив этот код, вы можете использовать шорткоды в любом HTML-блоке, созданном пользователем, на вашем веб-сайте WordPress в целом.
Обычно вы найдете руководства с рекомендациями по включению пользовательского кода в файл functions.php вашего сайта. Тем не менее, это не рекомендуется, так как любые ошибки в коде могут привести к типичным сбоям WordPress или даже полностью сломать ваш интернет-сайт.

В который прибывает WPcode.
Этот абсолютно бесплатный плагин помогает легко добавлять персонализированные CSS, PHP, HTML и многое другое в WordPress, не подвергая риску ваш веб-сайт. Более того, он будет поставляться с библиотекой готовых фрагментов, которые включают код, позволяющий использовать короткие коды в текстовых виджетах.
Для начала вам нужно будет установить и активировать WPCode. Для получения дополнительной информации и фактов вы можете ознакомиться с нашим пошаговым руководством по установке плагина WordPress.
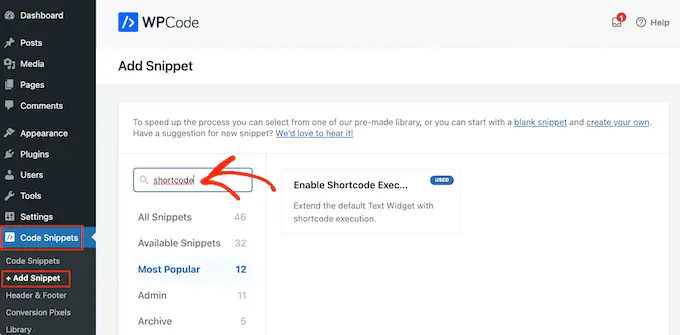
Вскоре после этого перейдите в раздел «Фрагменты кода» — «Добавить фрагмент» на панели инструментов WordPress. Теперь вы можете начать вводить «короткий код».

Когда появится, наведите указатель мыши на соответствующий фрагмент: «Включить выполнение шорткода в текстовых виджетах».
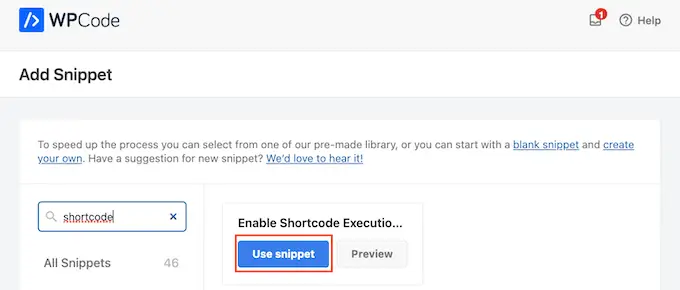
Затем вы можете пойти заранее и нажать «Использовать фрагмент».

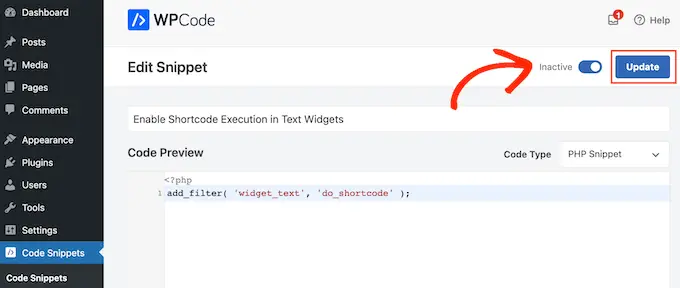
Это откроет фрагмент в редакторе WPCode. WPCode настраивает конфигурации фрагментов для вас, поэтому вы можете просто щелкнуть переключатель «Неактивно», чтобы он стал синим.
После этого нажмите «Обновить», чтобы активировать фрагмент.

Теперь вы можете вставить шорткод в любой виджет с текстовым содержимым.
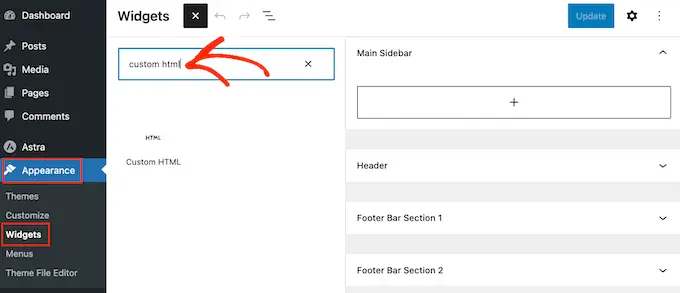
Просто зайдите в Общий вид » Виджеты и введите «Пользовательский HTML» в строку поиска.

Когда появится нужный блок, перетащите его на боковую панель вашего сайта.
Закончив с этим, вы можете включить свой HTML и шорткод в блок.

Когда вы будете удовлетворены тем, как установлен виджет, нажмите «Обновить».
Теперь, если вы зайдете на свой веб-сайт, вы увидите, что шорткод и адаптированный HTML-код оживают.
Часто задаваемые вопросы: Работа с шорткодами в виджетах боковой панели WordPress
Независимо от того, какую тему вы используете, вы должны быть готовы добавить шорткоды на боковую панель, используя один из способов, описанных выше. С другой стороны, если вам нужна дополнительная помощь, вот некоторые из наиболее часто задаваемых мыслей о добавлении шорткодов на боковую панель.
Как изменить положение виджета боковой панели?
Расположение боковой панели управляется вашей темой WordPress. Если вас не устраивает положение боковой панели, вы можете изменить ее, используя параметры концепции.
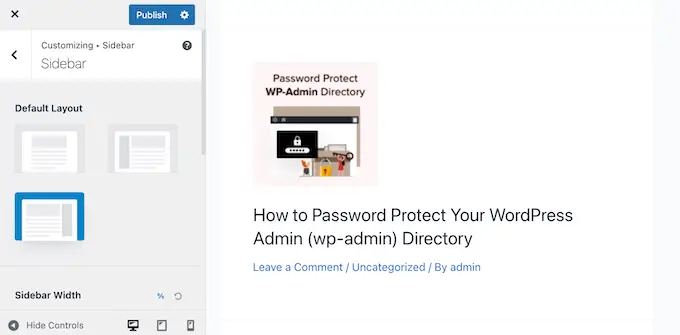
Многие из идеальных тем WordPress позволяют выбирать между различными макетами. Обычно это включает в себя демонстрацию боковой панели на разных сторонах экрана.
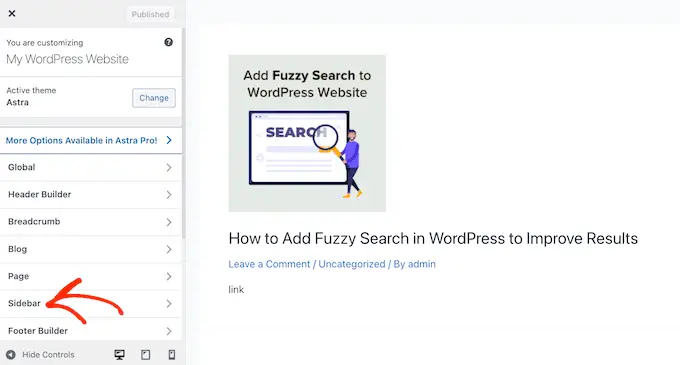
Чтобы узнать, имеет ли ваша тема уникальные макеты боковой панели, перейдите в раздел Внешний вид » Персонализация на панели инструментов WordPress. Ниже отображаются любые конфигурации с пометкой «Боковая панель» или аналогичной.

Просто нажмите на этот вариант и найдите любые конфигурации, которые позволяют вам изменить место, где боковая панель появляется на вашем веб-сайте.
Например, на следующем изображении показаны конфигурации боковой панели в теме Astra WordPress.

Сразу после внесения изменений нажмите кнопку «Опубликовать», чтобы новый макет боковой панели заработал.
Если вы не можете изменить положение боковой панели с помощью встроенных настроек, другое решение — создать небольшую тему WordPress.
Как увеличить боковую панель в моей теме WordPress?
Если у вашей концепции нет боковой панели, вы можете создать дочернюю концепцию, а затем добавить боковую панель с кодом.
Если вам неудобно писать код, вы также можете создать индивидуальную концепцию WordPress с помощью плагина, такого как SeedProd. Вы можете использовать этот известный плагин для создания веб-страниц, чтобы структурировать свою собственную концепцию и боковую панель, используя простой редактор с перетаскиванием.
Пошаговые инструкции см. в нашем руководстве о том, как разработать индивидуальную тему WordPress без кода.
Как использовать отдельный шорткод для каждой отдельной публикации или сайта?
Иногда вы можете захотеть использовать уникальные шорткоды для некоторых ваших сообщений и веб-страниц. Например, вы можете разместить наиболее популярные посты на своем архивном сайте и отобразить экранную рекламу на своей домашней странице.
Чтобы понять гораздо больше, вам следует ознакомиться с нашим руководством о том, как отображать различные боковые панели для каждой записи и веб-страницы в WordPress.
Мы надеемся, что эта статья помогла вам научиться быстро добавлять шорткоды в виджеты боковой панели WordPress. Вы также можете ознакомиться с нашим руководством о том, как создать целевую веб-страницу с помощью WordPress, или с нашим профессиональным подбором лучших плагинов для социальных сетей.
Если вы предпочитаете этот отчет, не забудьте подписаться на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Fb.
