Как использовать шорткоды в ваших темах WordPress
Опубликовано: 2023-06-13Вы хотите использовать шорткоды в своей теме WordPress?
Обычно вы будете использовать шорткоды внутри областей контента, таких как сообщения, страницы или виджеты боковой панели. Однако иногда вы можете захотеть добавить шорткод в свою тему WordPress.
В этой статье мы покажем вам, как легко добавить любой шорткод в вашу тему WordPress.

Зачем использовать шорткоды в ваших темах WordPress?
Шорткоды позволяют добавлять на ваш веб-сайт всевозможные функции, включая галереи изображений, формы, каналы социальных сетей и многое другое.
WordPress поставляется с несколькими встроенными шорткодами, но есть также множество популярных плагинов WordPress, которые добавляют шорткоды на ваш сайт.
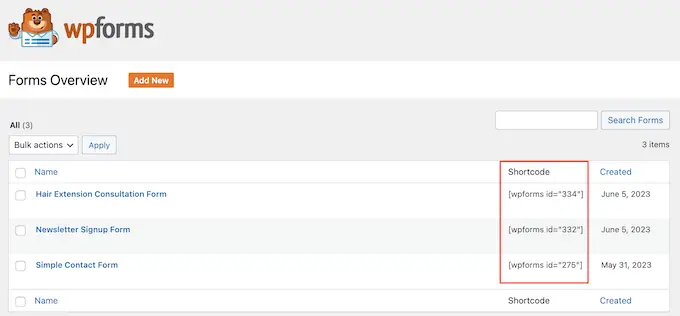
Например, WPForms имеет простые в использовании блоки, но также предоставляет шорткоды, чтобы вы могли добавлять формы в другие области вашего сайта.

В большинстве случаев вы будете добавлять шорткоды внутри областей контента, таких как сообщения и страницы.
Чтобы узнать больше, ознакомьтесь с нашим полным руководством о том, как добавить шорткод в WordPress.

Однако иногда вы можете захотеть использовать шорткод внутри файлов темы WordPress.
Это позволяет вам добавлять динамические элементы в области, которые вы не можете редактировать с помощью стандартного редактора сообщений WordPress, например, на страницу 404. Это также простой способ использовать один и тот же шорткод на нескольких страницах.
Например, вы можете добавить шорткод в шаблон Страницы или Публикации вашей темы.
Имея это в виду, давайте посмотрим, как вы можете использовать шорткоды в своей теме WordPress. Просто используйте быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
- Способ 1: использование полнофункционального редактора (только темы блоков)
- Способ 2: редактирование файлов вашей темы WordPress (работает с любой темой WordPress)
- Способ 3: создание собственной темы WordPress (полностью настраиваемой)
Способ 1: использование полнофункционального редактора (только темы блоков)
Самый простой способ использовать шорткоды в вашей теме WordPress — использовать полноценный редактор сайта. Это позволяет вам добавить блок шорткода в любую часть вашего сайта.
Однако этот метод работает только с блочными темами, такими как Hestia Pro. Если вы не используете тему с поддержкой блоков, вам нужно будет использовать другой метод.
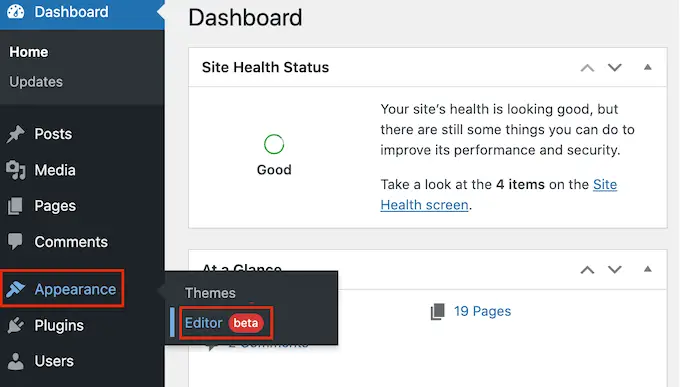
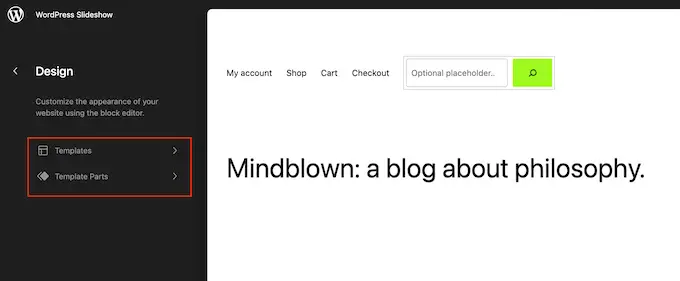
Чтобы начать, перейдите в Темы » Редактор на панели управления WordPress.

По умолчанию в полнофункциональном редакторе сайта отображается домашний шаблон вашей темы, но вы можете добавить шорткоды к любому шаблону или его части, например к верхнему или нижнему колонтитулу.
Чтобы увидеть все доступные параметры, просто выберите «Шаблоны» или «Части шаблона».

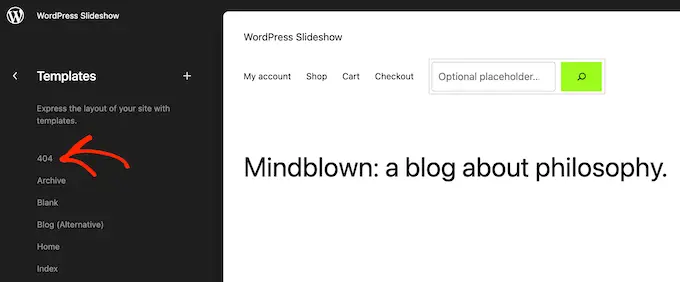
Теперь вы можете нажать на шаблон или часть шаблона, которую хотите отредактировать.
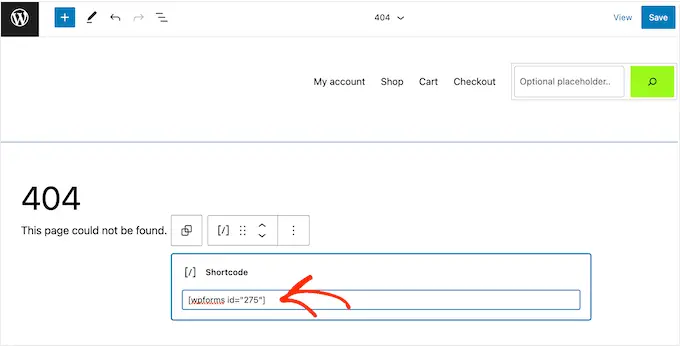
В качестве примера мы добавим шорткод в шаблон страницы 404, но шаги будут одинаковыми независимо от того, какой шаблон вы выберете.

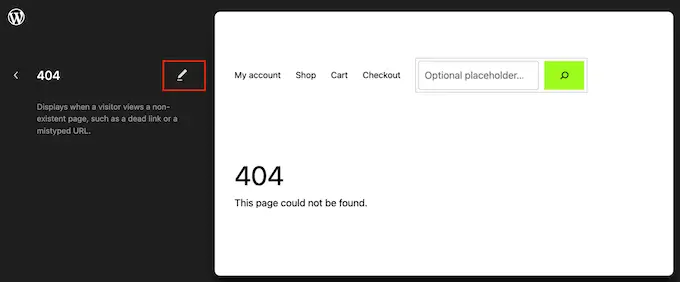
WordPress теперь будет отображать предварительный просмотр шаблона или части шаблона.
Чтобы добавить шорткод, нажмите на маленький значок карандаша.

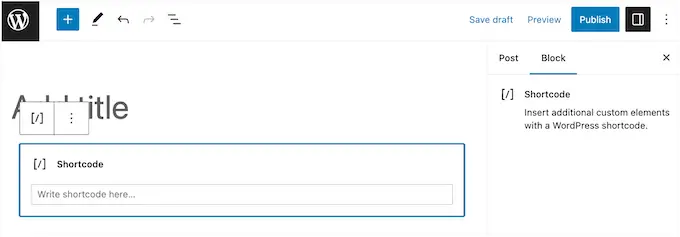
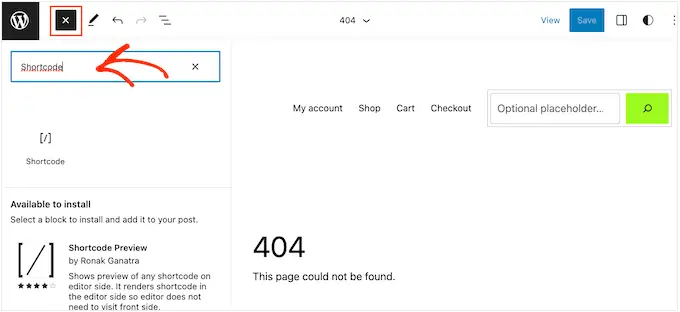
Сделав это, нажмите на синий значок «+» в верхнем левом углу.
В строке поиска вам нужно ввести «Шорткод».

Когда появится нужный блок, перетащите его на шаблон темы.
Теперь вы можете вставить или ввести шорткод, который хотите использовать.

После этого продолжайте и нажмите кнопку «Сохранить».
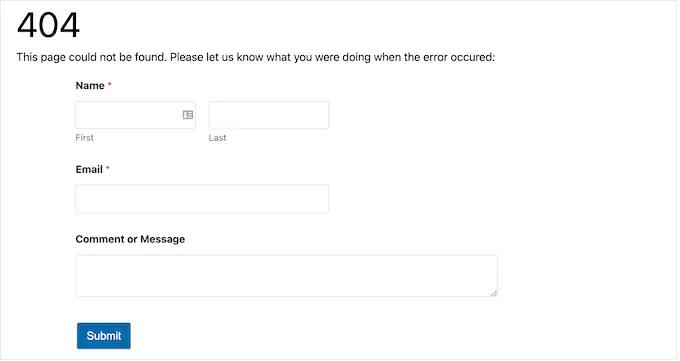
Теперь просто зайдите в свой блог WordPress, чтобы увидеть шорткод в действии.

Способ 2: редактирование файлов вашей темы WordPress (работает с любой темой WordPress)
Вы также можете добавить шорткоды в свою тему WordPress, отредактировав файлы темы. Этот метод более продвинутый, но он работает с любой темой WordPress.
Если вы еще не добавляли код на свой сайт, ознакомьтесь с нашим пошаговым руководством о том, как копировать и вставлять код в WordPress.
Вы можете напрямую изменять отдельные файлы темы, но это затрудняет обновление вашей темы WordPress без потери настроек. По этой причине мы рекомендуем переопределить файлы темы, создав дочернюю тему.
Если вы создаете пользовательскую тему, вы можете добавить или изменить код в существующих файлах темы.
При редактировании файлов темы вы не можете добавить шорткод в том же формате, который вы используете со стандартными областями содержимого. Вместо того, чтобы видеть вывод шорткода, вы увидите сам шорткод на экране.
Это происходит потому, что WordPress не выполняет шорткоды внутри файлов шаблонов темы. Вместо этого вам нужно будет явно указать WordPress запустить шорткод с помощью функции do_shortcode .
Для получения дополнительной информации см. наше руководство о том, как легко добавить собственный код.
Вот пример кода, который вы добавите в файлы темы WordPress:
echo do_shortcode('[gallery]');
Просто замените «галерея» шорткодом, который вы хотите использовать.
Если вы не знаете, куда добавить шорткод, ознакомьтесь с нашим руководством для начинающих по иерархии шаблонов WordPress.
Если вы добавляете шорткод с дополнительными параметрами, фрагмент кода также немного изменится.
Представьте, что вы создали контактную форму с помощью WPForms. В этом случае вам нужно будет использовать стандартный шорткод WPForms плюс идентификатор формы:
echo do_shortcode("[wpforms id='92']");
Устранение неполадок: что делать, если do_shortcode не работает
Иногда вы можете добавить шорткод в файл темы, но вывод кода не отображается на вашем веб-сайте WordPress. Обычно это означает, что шорткод зависит от плагина WordPress или другого кода на вашем сайте.
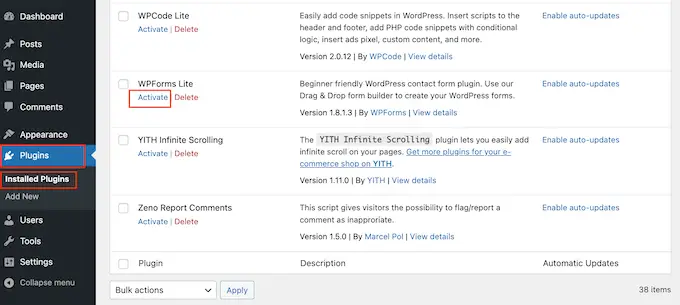
Если функция do_shortcode не работает, убедитесь, что плагин, предоставляющий шорткод, установлен и активирован, перейдя в «Плагины» »Установленные плагины .
На следующем изображении WPForms установлен, но деактивирован, поэтому код echo do_shortcode не будет работать.

Вы также можете проверить, доступен ли вам шорткод, добавив функцию shortcode_exists() в ваш файл index.php.
В следующем фрагменте мы проверяем, доступен ли фрагмент WPForms для использования на нашем веб-сайте:
if ( shortcode_exists( 'wpforms' ))
echo do_shortcode("[[wpforms id='147']]");
Если вы по-прежнему не видите вывод шорткода на своем веб-сайте, попробуйте очистить кеш WordPress, так как вы можете видеть устаревшую версию своего сайта.
Способ 3: создание собственной темы WordPress (полностью настраиваемой)
Другой вариант — создать собственную тему WordPress. Это более продвинутый метод, но он позволяет вам добавлять столько шорткодов, сколько вы хотите, в любую область вашей темы WordPress. Вы также можете внести другие изменения, чтобы создать тему с именно теми функциями и дизайном, которые вам нужны.
Раньше вам нужно было следовать сложным руководствам по WordPress и писать код для создания пользовательской темы WordPress. Однако теперь с помощью SeedProd можно создать пользовательскую тему, не написав ни одной строки кода.
SeedProd — лучший конструктор страниц WordPress, а также поставляется с конструктором тем. Это позволяет создавать собственные темы с помощью перетаскивания.

Пошаговые инструкции см. в нашем руководстве по созданию пользовательской темы WordPress (без кода).
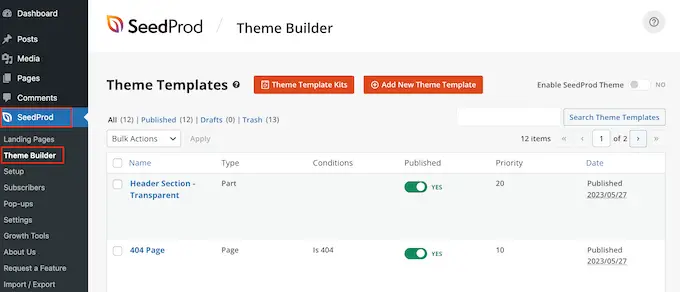
После создания темы вы можете добавить шорткоды в любую часть вашего веб-сайта WordPress, перейдя в SeedProd »Theme Builder .

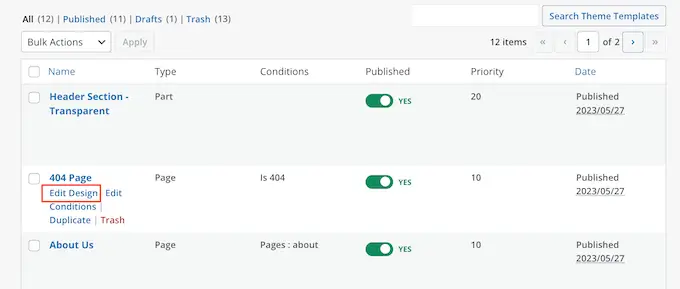
Здесь найдите шаблон, в котором вы хотите использовать шорткод.
Затем просто наведите указатель мыши на этот шаблон и нажмите «Редактировать дизайн», когда он появится.

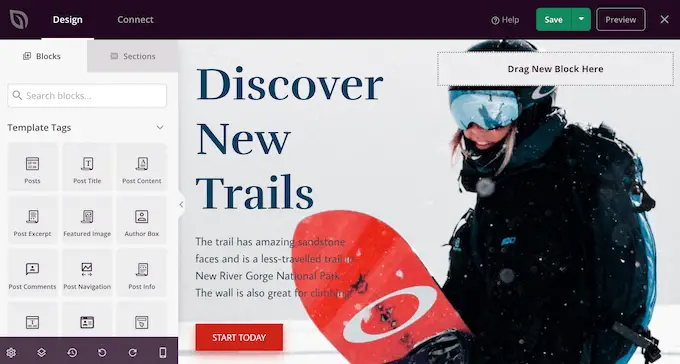
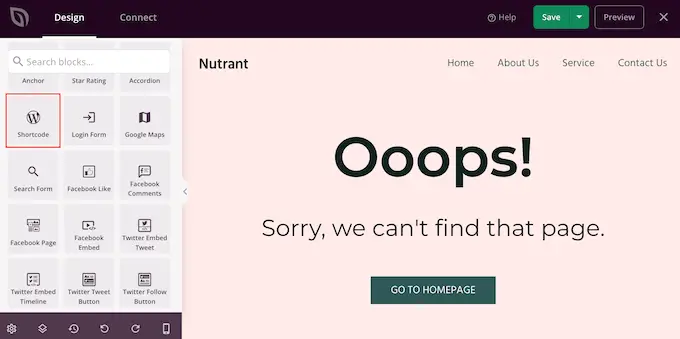
Это откроет шаблон в конструкторе перетаскивания страниц SeedProd.
В левом меню прокрутите до раздела «Дополнительно». Здесь найдите блок Shortcode и перетащите его на свой макет.

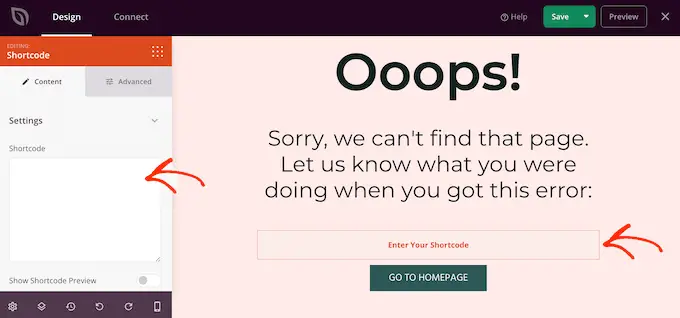
В режиме предварительного просмотра просто нажмите, чтобы выбрать блок шорткода.
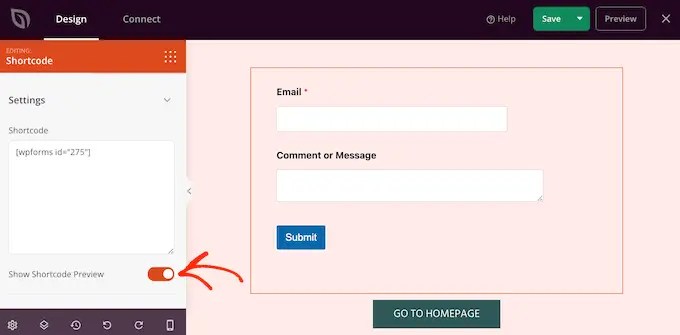
Теперь вы можете добавить свой шорткод в поле «Шорткод».

По умолчанию SeedProd не показывает вывод шорткода в предварительном просмотре в реальном времени.
Чтобы увидеть свой шорткод в действии, нажмите на переключатель «Показать параметр шорткода».

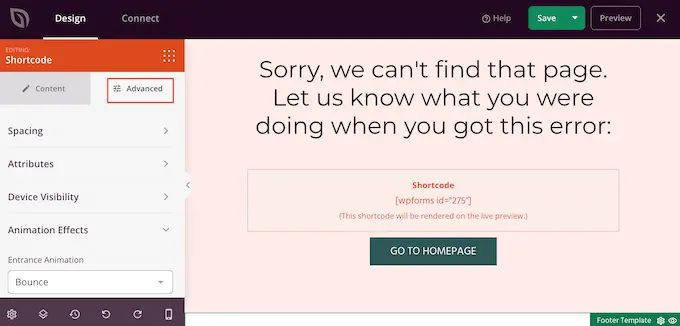
После этого вы можете добавить некоторые стили к выводу шорткода, выбрав вкладку «Дополнительно».
Здесь вы можете изменить интервал, добавить пользовательский CSS и даже добавить эффекты анимации CSS.

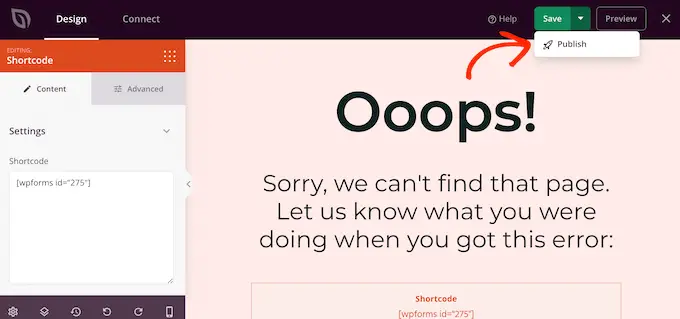
Когда вы довольны тем, как выглядит страница, просто нажмите кнопку «Сохранить».
После этого выберите «Опубликовать», чтобы активировать шорткод.

Теперь вы можете посетить свой веб-сайт, чтобы увидеть пользовательский шорткод в действии.
Мы надеемся, что это руководство помогло вам научиться использовать шорткоды в ваших темах WordPress. Вы также можете ознакомиться с нашим руководством о том, как создать целевую страницу в WordPress, и нашими экспертами, выбравшими лучшие плагины для социальных сетей для WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Сообщение «Как использовать шорткоды в ваших темах WordPress» впервые появилось на WPBeginner.

