Как использовать изображения SVG в Beaver Builder
Опубликовано: 2023-02-05Beaver Builder — это плагин WordPress, который позволяет создавать собственные страницы и записи с помощью интерфейса перетаскивания. Одной из особенностей Beaver Builder является возможность загружать и использовать изображения SVG. Изображения SVG — это векторные изображения, которые можно масштабировать до любого размера без потери качества. Они идеально подходят для использования в адаптивном веб-дизайне и могут быть легко отредактированы с помощью программного обеспечения для редактирования векторной графики, такого как Adobe Illustrator . Beaver Builder позволяет загружать изображения SVG и использовать их на своих страницах и в сообщениях. Вы также можете использовать встроенный редактор изображений для обрезки, изменения размера и поворота изображений.
Стоит ли использовать тему Beaver Builder?

С другой стороны, полная функциональность создания темы является отдельной покупкой. неограниченное количество сайтов стоит 147 долларов за Beaver Themer. Кроме того, его необходимо использовать вместе с премиум-версией Beaver Builder. Вы не можете использовать Beaver Themer с бесплатной версией Beaver Builder на WordPress.org.
Вы можете использовать тему для создания веб-сайта, который выглядит так, как будто он принадлежит цифровой эпохе. Шаблон можно использовать для изменения макета одного типа страницы на вашем сайте. Если вы используете конструктор страниц, вам, естественно, потребуется индивидуальная тема. Несколько бесплатных и премиальных тем Beaver Builder были разработаны специально для нашего плагина конструктора страниц . Astra Astra — популярная тема с множеством готовых сайтов. Его легко настроить благодаря минималистичному дизайну и простой компоновке. Astra, как и Beaver Builder, позволяет создавать страницы.
Кроме того, он хорошо работает с другими плагинами, такими как WooCommerce, что делает его отличным выбором для сайтов электронной коммерции. Известно, что использование GeneratePress быстрое и простое. Дизайн этого веб-сайта выполнен в минималистском стиле, что упрощает создание визуально привлекательного и оптимизированного веб-сайта. Вы можете получить Page Builder Framework бесплатно или перейти на премиальную тему за 58 долларов в год. С OceanWP вы можете создать веб-сайт, адаптированный к вашим конкретным требованиям, при этом сократив время загрузки. Шрифты Google или расширенные настройки типографики можно использовать для разных частей вашего веб-сайта.
Четыре способа использования Beaver Builder для улучшения SEO
Если вы хотите улучшить SEO своего веб-сайта, Beaver Builder — отличный вариант. Эта программа проста в использовании, и ее можно использовать для создания высококачественного контента, который улучшит рейтинг вашего сайта в поисковых системах.
В этой статье я покажу вам четыре способа использования Beaver Builder для улучшения результатов поиска. Вы можете использовать SEO-функции Beaver Builder для улучшения содержания вашего веб-сайта. Beaver Builder включает в себя инструменты для улучшения рейтинга вашего сайта в поисковых системах.
Используя инструменты социальных сетей Beaver Builder, вы можете расширить охват своего веб-сайта. С помощью Beaver Builder вы можете увеличить посещаемость своего веб-сайта и трафик с помощью различных инструментов социальных сетей.
Чтобы отслеживать, что делает ваш сайт, используйте функции отслеживания Beaver Builder. Функции отслеживания Beaver Builder упрощают отслеживание производительности вашего сайта и внесение необходимых изменений.
Используя функции отчетности Beaver Builder, вы можете получить более подробное представление о том, как работает ваш веб-сайт. Beaver Builder включает в себя ряд функций отчетности, которые позволяют вам следить за прогрессом вашего веб-сайта и вносить изменения по мере необходимости.
Для чего используется Beaver Builder?
Раздел содержимого сайта можно настроить с помощью Beaver Builder. Вы должны использовать Beaver Themer или внести изменения в тему или разделы на своем сайте, если хотите изменить верхний, нижний колонтитул или боковую панель.
В дополнение к отображению области содержимого в формате WYSIWYG, Beaver Builder предоставляет внешний макет и конструктор стилей. Целью этого плагина является добавление различных макетов с помощью плагина Beaver Builder. Вы можете указать, какие страницы в макетах Themer будут видеть пользователи и как их просматривать. Гибкость создания шаблона макета или пустой страницы позволяет легко изменять и добавлять модули содержимого в сложные строки и столбцы. макеты на средних и малых устройствах Единственный способ использовать Beaver Builder — это создавать страницы WordPress. Вы можете сохранять строки и модули по всему миру, что упрощает внесение изменений в одном месте. Тема Beaver Builder может быть настроена в соответствии с потребностями различных тематических областей на странице.

Плагины Beaver Builder и Beaver Themer полностью совместимы с этим фреймворком. Тема Beaver Builder позволяет указать некоторые макеты по умолчанию для Beaver Builder. Если он включен, боковая панель будет отображаться на каждой странице архива и публикации, а также на любой отдельной странице. Если у вас нет стороннего плагина или кода, невозможно настроить виджеты боковой панели для отдельных сообщений или страниц.
Дополнения для Beaver Builder Окончательный стандарт дополнений. The Ultimate Addons for Beaver Builder — Standard — это самый полный и экономичный доступный плагин. Вы можете купить его прямо из репозитория WordPress за 29,99 долларов США. Он предоставляет все функции, которые предоставляет облегченная версия, а также новые. Это очень мощное дополнение, которое позволяет вам создавать собственные верхние и нижние колонтитулы, архивные страницы, страницы 404 и другие шаблоны страниц на вашем веб-сайте, используя интерфейс перетаскивания Page Builder. Для этого вам понадобятся некоторые знания PHP, которые вам нужно будет отредактировать. The Ultimate Addons for Beaver Builder — Lite — это менее дорогая версия оригинального плагина. Он доступен для бесплатной загрузки из репозитория WordPress. В отличие от оригинального плагина, облегченная версия включает в себя несколько пользовательских модулей. The Ultimate Addons for Beaver Builder — стандартный плагин, самый полный и дорогой на рынке.
Как добавить формы в Beaver Builder?

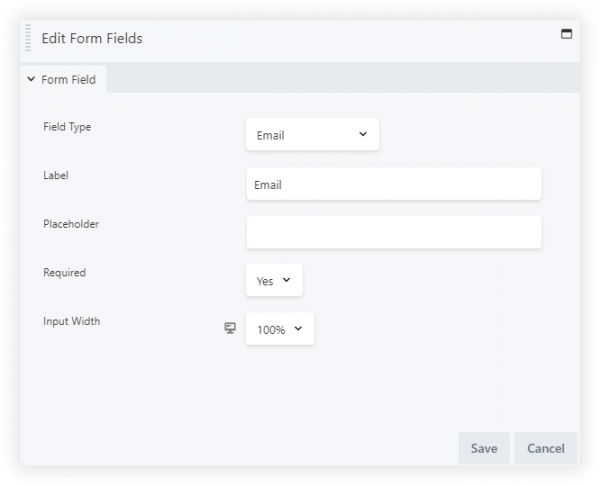
В Beaver Builder формы добавляются путем создания нового модуля формы. Для этого нажмите на значок «+» в интерфейсе Beaver Builder , затем выберите модуль «Форма» из списка доступных модулей. После добавления модуля формы вы сможете добавить свои поля формы, нажав кнопку «Добавить поле формы». Появится всплывающее окно, в котором вы можете выбрать тип поля формы, которое хотите добавить. После того, как вы добавили все поля формы, вы можете нажать кнопку «Обновить», чтобы сохранить изменения.
Этот плагин позволяет создавать красивые веб-страницы для любой темы WordPress с возможностью их создания с помощью Beaver Builder. Наш конструктор форм WordPress поставляется с множеством шаблонов, а также бесконечным количеством вариантов приложений. Как использовать Ninja Forms на веб-сайте WordPress? Доступ к меню можно получить, наведя курсор на Ninja Forms. Перейдите в меню стилей. В этой настройке вы сможете внести любые необходимые изменения стиля в форму WordPress. Ознакомьтесь с нашими руководствами, чтобы получить дополнительные советы по стилю форм WordPress. Как сделать градиентные кнопки отправки для вашей формы WordPress и как стилизовать ваши формы WordPress (простые примеры).
Обновите свой Beaver Builder для нового модуля формы
Если Beaver Builder включен, а форма, которую вы хотите добавить, не отображается в модуле, возможно, это ошибка самой последней версии Beaver Builder. Модуль был недавно обновлен и в настоящее время несовместим со старыми версиями Beaver Builder.
Работает ли Beaver Builder с WordPress?
Вы можете использовать Beaver Builder в любой теме WordPress. Тема, которую вы выбираете для своего веб-сайта WordPress, определяет внешний вид верхнего, нижнего колонтитула и боковой панели вашего сайта.
Если вы не знакомы с Гутенбергом, вы можете проверить это. Несмотря на свою относительную безвестность в мире WordPress, этот мощный редактор блоков быстро завоевал популярность. Если вы используете плагин Beaver Builder, вам не нужно беспокоиться об использовании Gutenberg. Плагин Beaver Builder также включает редактор блоков, отличный от Gutenberg. Поскольку вы можете выбрать любой редактор, который вы хотите, независимо от того, какой редактор вы выберете, он останется неизменным. Создавать макеты контента с помощью плагина Beaver Builder очень просто. Для этого не требуется тема Beaver Builder или тема Beaver Themer. Эта программа упрощает работу для всех, кто хочет создавать макеты без дополнительных инструкций.
Поддержка Beaver Builder Svg
Beaver Builder поддерживает изображения и значки SVG, что означает, что вы можете легко добавлять их на свои страницы и в сообщения. Вам не нужно беспокоиться о размерах файлов или проблемах совместимости, поскольку Beaver Builder автоматически оптимизирует ваши изображения SVG для Интернета. Кроме того, вы можете управлять цветом, размером и положением ваших изображений SVG с помощью простого в использовании интерфейса Beaver Builder.
SVG-файл
Файл SVG представляет собой файл масштабируемой векторной графики. Файлы SVG — это текстовые файлы с набором XML-кода, описывающего, как должно выглядеть изображение. XML — это язык, который используется для описания данных.
