Как использовать изображения SVG на вашем сайте
Опубликовано: 2023-01-04Если вы хотите использовать изображение SVG на своем веб-сайте, есть три возможных способа сделать это. Во-первых, вы можете встроить код SVG прямо в свой HTML-код . Во-вторых, вы можете использовать тег для ссылки на файл SVG, который хранится на вашем веб-сайте. Наконец, вы можете использовать свойство CSS background-image для ссылки на файл SVG, который хранится на другом веб-сайте.
Графику можно отображать в контейнере с помощью тега svg>. Графические изображения можно рисовать различными способами, включая контуры, прямоугольники, круги и текст. В нашем руководстве по SVG мы рассмотрим некоторые основные концепции SVG .
Свойства и значения CSS в SVG отличаются от свойств и значений других типов. Некоторые из них напоминают свойства CSS для HTML.
Существует метод использования SVG в CSS через URI данных, но он доступен только в браузерах на базе webkit, не требующих кодирования. encodeURIComponent() будет кодировать SVG и работать независимо от того, где он закодирован. Такие XML-файлы следует использовать для корректной работы SVG. Вы сможете добавить его автоматически, если он не существует.
Просмотр файлов SVG возможен в любом современном веб-браузере. Chrome, Edge, Firefox и Safari — это лишь некоторые из браузеров. Самый простой способ открыть SVG — использовать ваш любимый браузер, затем выбрать «Файл» > «Открыть», затем выбрать SVG, который вы хотите открыть. Когда вы нажмете на нее, она появится в вашем браузере.
Можете ли вы встроить Svg прямо в HTML?

Да, вы можете встроить SVG прямо в HTML. Это можно сделать с помощью тега. Тег позволяет встраивать содержимое SVG непосредственно в HTML-код. Это можно использовать для создания простых иллюстраций или сложной графики.
Вам все еще нужен тег <object> в современных браузерах? Каковы их плюсы и минусы? Помечайте и встраивайте шрифты с помощью технологии Nano. Если возможно, вы можете сжать SVG, используя статическое сжатие и перетаскивая Brotli. В результате количество изображений на наших веб-сайтах вызовет проблемы с отображением, которые нелегко обнаружить. В результате принятый нами метод встраивания позволит поисковым системам изображений отображать наши изображения. При встраивании SVG в HTML используйте файл HTML.
Если вам нужна интерактивность, используйте тег <object> в файлах изображений. Если вы не кэшируете свои изображения, использование тега orlt;img> приведет к двойной загрузке. Поскольку SVG — это прежде всего DOM, вы можете легко управлять зависимостями, используя внешние CSS, шрифты и сценарии. Поскольку идентификаторы и классы остаются инкапсулированными в файле, поддерживать изображения SVG с помощью тегов объектов несложно. Для встраивания важно убедиться, что все идентификаторы и классы уникальны. Если вам требуются динамические изменения SVG на основе взаимодействия с пользователем, у вас не должно возникнуть проблем с этим. В большинстве случаев встроенный SVG не рекомендуется, но мы рекомендуем загружать страницы до их загрузки. Iframe сложно поддерживать, он не отображается в поисковых системах и неэффективен в SEO.
В долгосрочной перспективе хорошей новостью является то, что теперь SVG можно использовать непосредственно в HTML5 без каких-либо плагинов. В результате создавать графику и значки очень просто, потому что они полностью отделены от плагинов и сторонних приложений. Использование sva — отличный способ создать красивую, отточенную графику в HTML5. Используя его, вы можете создавать невероятную графику на любом веб-сайте, включая значки, логотипы и другие логотипы. Чтобы использовать sva в HTML5, вам нужно всего лишь выполнить несколько простых шагов. Крайне важно включить тег SVG в ваш HTML-документ , прежде чем вы начнете. Также необходимо указать ширину и высоту изображения. Наконец, вы можете включить любые необходимые атрибуты в тег SVG. Вы можете узнать больше о SVG, если вы никогда не использовали его раньше, просмотрев некоторые из лучших руководств в Интернете. В этом уроке вы узнаете, как использовать sva в HTML5 и как создавать потрясающую графику.
Svg: будущее веб-дизайна
Поскольку их можно встраивать в HTML, SVG можно кэшировать, редактировать с помощью CSS и индексировать для большей доступности.
SVG можно преобразовать в HTML, а затем загрузить.
Это доказательство концепции, но также и доказательство концепции для будущего использования.
Является ли Svg частью HTML?

Элемент Asvg в своей самой простой форме представляет собой контейнер, определяющий новую систему координат и окно просмотра. Он может быть встроен в документ HTML или SVG в качестве внешнего элемента или может быть встроен в файл .sva в качестве внутреннего элемента. Атрибут xmlns требуется только для внешнего элемента svg документов SVG.
Что такое HTML? Тим Бернерс-Ли изобрел HTML, текстовый язык, используемый для создания веб-страниц. Ваш сайт можно просматривать с помощью одного из браузеров (IE, Safari, Chrome, Firefox или другого), и вы можете легко создать текстовый редактор с нуля. Что такое Segway Gate? Это сокращение для структуры и формы веб-сайта. Помимо текста и растровых изображений можно использовать масштабируемую векторную графику (SVG). Можно создавать содержимое на основе XML, добавлять текст и встраивать изображения в текст.

В HTML5 есть много функций, недоступных в SVG, таких как встраивание форм и видео, но это можно сделать как внешний объект. SVG — это текстовый файл со ссылками на изображения и другие страницы. Эта известная библиотека D3.js использовалась в самых разных инновационных приложениях. Вы можете просмотреть впечатляющий пример SVG-анимации , щелкнув и перетащив узлы (щелкните и перетащите узлы). Форматы файлов PDF подробно обсуждаются в разделе технических сообщений нашего руководства для разработчиков.
Растровые изображения, как и изображения JPEG, состоят из серии изображений, каждый из которых имеет размер в пикселях. Графические растровые изображения обычно содержат ряд байтов, так же как изображения PNG содержат ряд элементов изображения. При использовании растровой графики в изображении SVG учитываются характеристики изображения. Когда растровая графика представляет собой файл PNG, изображение PNG будет называться файлом sva. Если растровая графика представляет собой файл JPEG, изображение SVG будет файлом JPEG. Элемент image>, кроме того, что он является отличным инструментом для создания изображений sva, также может использоваться для генерации HTML. Он поддерживает широкий спектр растровой графики, такой как PNG, JPEG, GIF и JPEG2000. Элемент изображения также можно использовать для встраивания массивов байтов, которые представляют собой растровые изображения, хранящиеся в массиве байтов. Если вы ищете простой способ включения изображений в свои документы, попробуйте использовать элемент *image*. встраивайте изображения из различных источников, включая файлы PNG, JPEG, GIF и HTML4.
Почему Svg не отображается в HTML?

Существует несколько возможных причин, по которым файл SVG может не отображаться при отображении в документе HTML. Это может быть связано с ошибкой в коде, неправильными путями к файлам или неподдерживаемыми форматами файлов. Если вы уверены, что код правильный и пути к файлам действительны, то, скорее всего, используемый вами браузер не поддерживает файлы SVG. Попробуйте использовать другой браузер или открыть файл в другой программе.
Разработчикам, дизайнерам и программистам всех уровней квалификации предлагается участвовать в сообществе Treehouse Community. Сегодня мы с гордостью отмечаем достижения тысяч наших студентов и выпускников. В течение первых семи дней новые студенты могут зарегистрироваться в бесплатной пробной версии Treehouse. Вы можете иметь доступ к сообществу, которое поддерживает вас и предоставляет вам тысячи часов контента. Элемент object очень прост в использовании в большинстве браузеров. Если вы хотите, чтобы изображение вело себя как изображение, вам может потребоваться установить явное поле, если вы центрируете его таким образом: margin: 0 auto; и вам может потребоваться настроить отображение div на встроенное, если вы хотите, чтобы он был центрирован так, как вы хотите. Это не решает проблему или вы уже сделали это, не могли бы вы вставить код, который вы использовали для размещения svg?
Хорошо ли использовать Svg в HTML?
Есть плюсы и минусы использования SVG в HTML. Некоторые преимущества включают возможность масштабировать изображение до любого размера без потери качества, доступ к определенным функциям, недоступным для других форматов изображений, и возможность создавать анимацию. Однако некоторые недостатки включают отсутствие некоторых функций, доступных с другими форматами изображений, и размер файла может быть больше, чем у других форматов изображений.
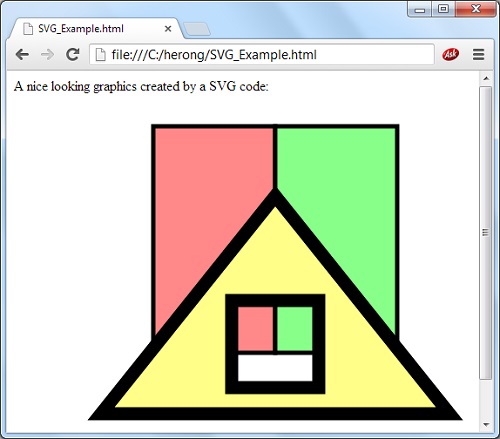
Элементы SVG определяют систему координат изображения и область просмотра. Масштабируемая векторная графика (SVG) — это тип формата изображения, в котором используются векторные данные. В изображении SVG нет уникальных пикселей, как в изображениях других типов. Вместо использования векторных данных он использует метод DDS для создания изображений с любым разрешением. Вы можете использовать элемент >rect> элемента HTML для рисования прямоугольника. Звезда создается с использованием стиля SVG, который используется для тега многоугольника. Используя линейный градиент, вы можете создать логотип в формате SVG.
Поскольку файлы меньше по размеру, вы можете быстрее загружать изображения на свой веб-сайт с помощью sva. Разрешение графики в SVG не влияет на их внешний вид. В результате они могут использоваться широким спектром устройств и браузеров. При изменении размера файла он преобразуется в изображение JPEG или PNG с пикселизацией. Вместо того, чтобы запрашивать HTTP-соединение для загрузки файла изображения, это делает встроенный SVG. В результате ваш сайт станет более отзывчивым.
Изображение SVG можно масштабировать до ЛЮБОГО размера, и оно идеально подходит для изображений высокого качества. Формат файла, выбранный человеком, может зависеть от размера файла, например, добавление изображений на ваш веб-сайт для увеличения скорости его загрузки.
Поскольку они прозрачны, PNG и s vo vo являются отличным выбором для использования в онлайн-графике и логотипах. Стоит отметить, что файлы PNG являются отличным выбором для растрового прозрачного файла. Если вы работаете с пикселями и прозрачностью, PNG — лучший выбор, чем SVG.
PNG — лучшая альтернатива прозрачности по сравнению с SVG, который является хорошим выбором для изображений с прозрачностью.
