Как использовать Svg Importer и Affinity Designer
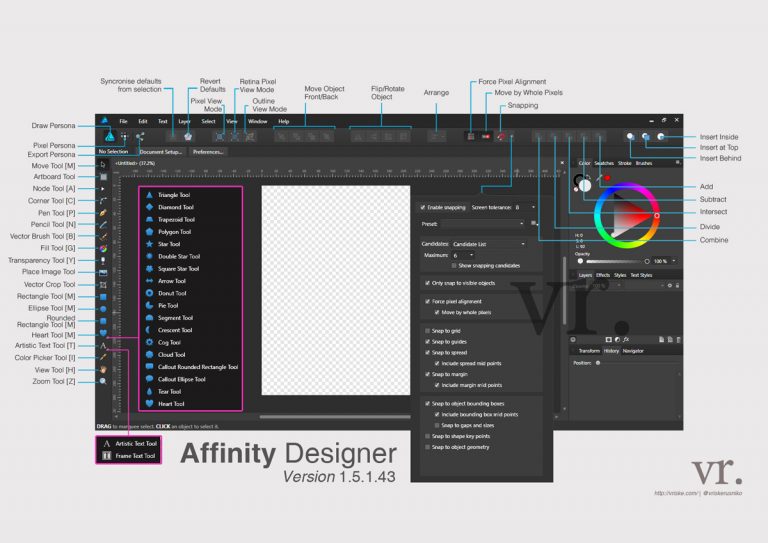
Опубликовано: 2022-12-15SVG, или масштабируемая векторная графика, — это формат файла, который позволяет использовать векторные изображения. Это означает, что изображение можно увеличивать или уменьшать без потери качества. Это делает его идеальным для использования в адаптивном дизайне, где одно и то же изображение можно использовать в разных размерах. Affinity Designer — это программа векторного дизайна, которую можно использовать для создания файлов SVG . Он предлагает широкий спектр функций и относительно прост в использовании. В этом руководстве мы рассмотрим, как использовать средство импорта SVG и как создать файл SVG в Affinity Designer.
В этом видео я покажу вам, как импортировать и редактировать файлы SVG с помощью Affinity Designer. В этом руководстве вы можете импортировать и редактировать встроенные векторные файлы . Содержимое документа встроено во встроенный слой Affinity. Невозможно изменить свойства файла без предварительного переноса отдельных слоев. Перейдите к пункту «Файл», чтобы перейти к моменту, когда вам нужно импортировать файл SVG в Affinity Designer. Теперь с помощью инструмента «Выбор» вы можете выбрать файл из встроенного слоя и поместить его на холст. При этом все отдельные компоненты документа будут выпущены в свои отдельные слои.
Теперь их можно редактировать так же, как если бы они были любым другим векторным объектом. Несмотря на то, что использование Affinity Designer неэффективно по сравнению с другими приложениями для редактирования векторов, все же можно импортировать и редактировать векторные файлы, выполнив несколько шагов. Сначала этот процесс может показаться неприятным, но по мере того, как вы изучаете шаги, он становится менее неприятным. Пожалуйста, оставьте комментарий, если у вас есть какие-либо вопросы или если какая-либо из этих инструкций не соответствует контексту.
Поддерживает ли Affinity файлы Svg?

Я не уверен, поддерживает ли affinity файлы svg, но я думаю, что вы, вероятно, могли бы преобразовать их в другой тип файлов, который он поддерживает.
В Affinity Designer вы можете создавать и редактировать файлы масштабируемой векторной графики (SVG), а также создавать и редактировать файлы масштабируемой векторной графики (SVG). Формат VECTOR состоит из линий, кривых и фигур в векторной графике. В этом уроке мы будем использовать фигуры для создания простой звезды. В этом уроке мы будем использовать инструмент «Треугольник» как часть меню «Фигуры» слева. Первый шаг — скопировать и вставить файл SVG. Следующим шагом является изменение положения и размера SVG. Составной путь должен быть сформирован на третьем шаге.
Четвертый шаг — продублировать слои и повернуть их. Первый шаг — выбрать слои, а затем использовать Intersect для создания нового объекта. Шаг 2 повторяется для каждого из выбранных вами слоев. Третий шаг — выбрать предустановленный SVG (для экспорта), а затем нажать «Экспорт». Теперь вы можете использовать дизайн в своем следующем проекте.
Как импортировать стили в Affinity Designer?

Выберите импорт из меню гамбургеров (гамбургер голодного человека) в правом верхнем углу окна образцов или стилей. Он импортируется как палитра приложения для образцов, но вы можете оставить его локальным. Процесс импорта завершается после того, как вы выбрали файл, который хотите импортировать.
Это доступная, но мощная альтернатива Adobe CC, доступная на новой вкладке. Панель «Эффекты» можно использовать для применения неразрушающих эффектов к векторным объектам. Стили можно использовать для достижения конкретной цели, фиксируя шаги, необходимые для ее достижения. Их можно сохранить в шаблоне для повторного использования в будущем. Стили позволяют избавить себя от необходимости переделывать существующий эффект, создавая уже готовый шаблон. У вас есть возможность импортировать или экспортировать стили. Когда вы щелкнете параметр импорта в меню параметров (где вы создали стиль), появится окно Finder.
После импорта данных разверните монтажные области, щелкнув по ним. Каждая монтажная область будет разделена на несколько слоев, каждый из которых представляет собой отдельный этап процесса проектирования. Слои можно переименовывать, удалять или перемещать, а также их можно перемещать с помощью функции перемещения монтажной области.
Конструктор используется для создания фигур и путей в дополнение к фигурам и путям. Можно создавать кривые, линии и круги, а также прямоугольники, квадраты и другие основные формы с помощью инструментов «Путь» и «Форма». Инструмент «Переход» можно использовать для объединения фигур и контуров в дополнение к их смешиванию.
После того, как вы закончите свой дизайн, вы можете экспортировать его, если он вас устраивает. Выберите «Экспорт» в меню «Файл» после нажатия кнопки «Файл» на вкладке «Работа». Существует несколько вариантов экспорта вашей работы, включая файлы JPEG, PNG, GIF и TIFF.
Когда вы закончите экспортировать свою работу, вы можете либо сохранить ее на свой компьютер, либо поделиться ею с другими. Выберите «Сохранить как», чтобы сохранить работу на свой компьютер в меню «Файл». У вас есть возможность сохранить свою работу в формате JPEG, PNG, GIF или TIFF, в зависимости от ваших предпочтений.
Как только вы закончите сохранять свою работу, вы сможете поделиться ею с другими. В меню «Файл» нажмите кнопку «Поделиться», затем нажмите кнопку «Работа». Вы можете отправить свою работу прямо со своего адреса электронной почты, использовать каналы социальных сетей, чтобы поделиться ею, или сохранить ее в службе обмена файлами, такой как Dropbox.
Как создать SVG-файл в Affinity Designer

После нажатия «Файл» выберите «Экспорт» в левой части экрана. Если вы решите экспортировать файл, он будет отображаться в другом формате. В Affinity Designer есть несколько форматов файлов на выбор. Выберите формат файла SVG для экспорта, затем нажмите кнопку Preset SVG (чтобы экспортировать его).
Как сохранить Affinity Designer в виде векторного файла?
Нажав «Файл», вы можете экспортировать файл. В диалоговом окне вы найдете список всех типов файлов, которые вы можете экспортировать в формате PDF. Чтобы сохранить свойства вектора, мы рекомендуем экспортировать файл печати в формате PDF.
Affinity Designer Импорт Svg Ipad

Дизайнеры могут импортировать файлы SVG в Affinity Designer на iPad, что позволяет редактировать их на ходу. Это можно сделать, открыв приложение, нажав кнопку «+» в верхнем левом углу и выбрав «Импорт». Затем просто выберите файл, где бы он ни был сохранен на iPad.
Serif's Affinity Designer от Serif — это кроссплатформенная программа для графического дизайна, которая поддерживает настольные компьютеры и iPad. Affinity Designer в Photoshop работает как с растровыми, так и с векторными кистями, как и Adobe Fresco. Вам не придется беспокоиться об оплате ежемесячной подписки, если вы купите приложение для iPad за 22 доллара в App Store. Файлы можно сохранять непосредственно на iCloud Drive с помощью Affinity Designer. Оба приложения могут редактировать файлы Photoshop, но Affinity Designer лучше обрабатывает векторные файлы. Поскольку продукты Affinity совместимы с разными платформами, вы можете использовать их на компьютерах iPad Pro, Air, Mac или Windows. Каждый режим имеет свой набор инструментов и функций.
Пиксельные персонажи находятся в центре внимания Пиксельных персонажей Affinity Designer . Когда Pixel Persona активирован, вы можете использовать широкий спектр кистей для создания растровой графики. Используя инструмент формы, вы можете создавать пончики, облака-выноски, шестеренки и другие объекты. При использовании инструмента «Выделение заливкой» вы можете применить цвет на основе цветов вашего документа. В Affinity Designer выбор кисти зависит от назначенного вам образа. Хотя приложение напрямую конкурирует с Photoshop и Procreate, оно больше похоже на конкурента. С более чем 200 кистями на выбор в категориях от базовых до продвинутых, у вас никогда не закончатся варианты.
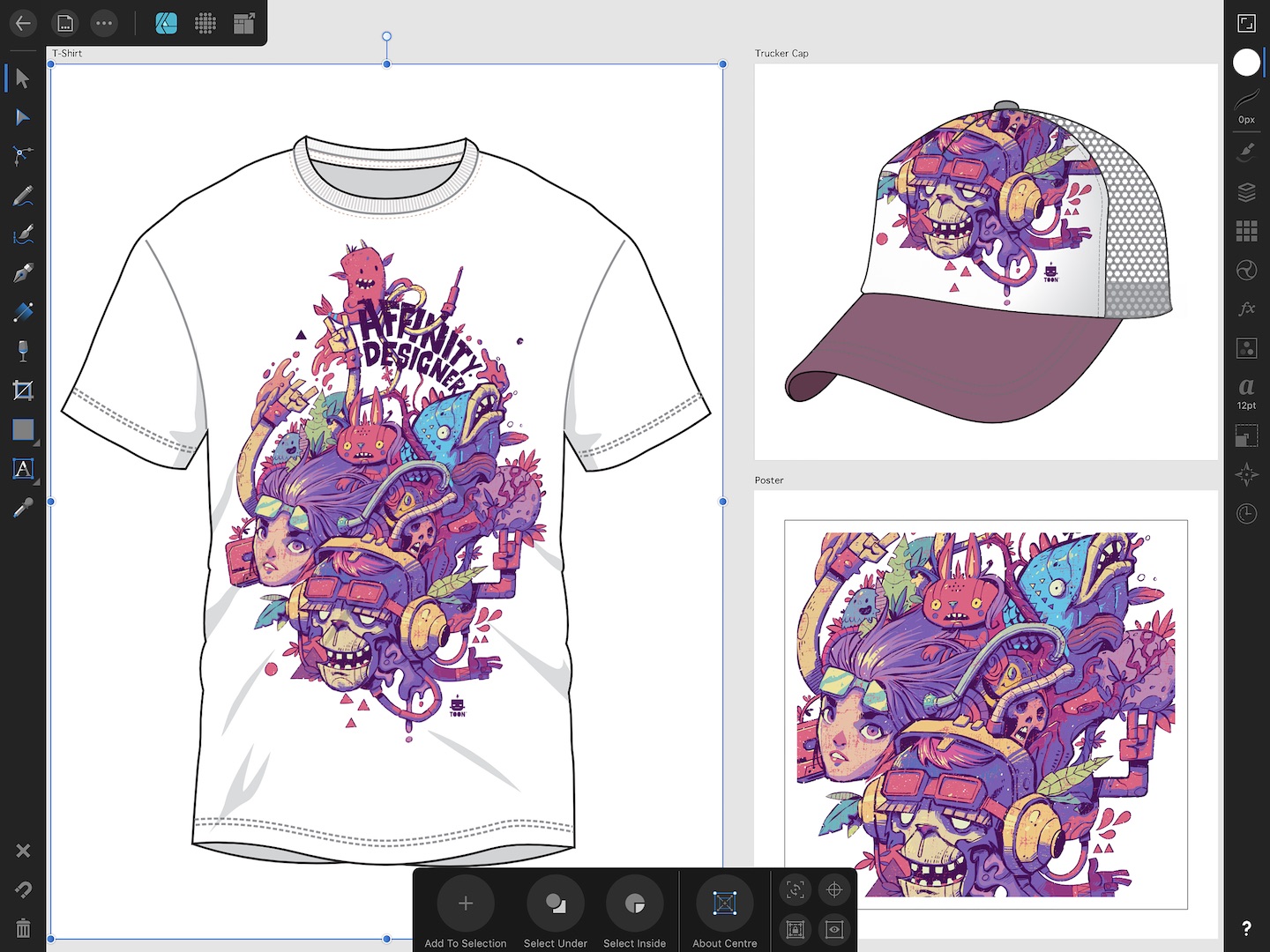
Вы также можете перетаскивать элементы iOS в документ с помощью приложения для iOS. В Asset Studio вы можете найти встроенные элементы пользовательского интерфейса, которые можно использовать для веб-дизайна и дизайна продуктов, а Affinity Designer можно использовать для различных областей творчества. Создать макет элементов iOS просто с помощью перетаскивания. Форма также может быть использована для создания быстрой маски для вашей фотографии, которая добавит забавный вид. При использовании Affinity Designer для отображения текста можно использовать два инструмента. Художественный текст можно использовать для управления шрифтом, используя его уникальный масштаб и стиль. Текст фрейма позволяет автоматически заполнять все фреймы текстом-заполнителем, придавая макету более профессиональный вид.
Также возможен импорт ваших собственных шрифтов, а также любых шрифтов, которые вы можете использовать в других приложениях. Вы можете включить доступ к iCloud для своей программы, выбрав меню «Настройки» и сделав его непосредственно доступным для вашей учетной записи iCloud. Affinity Designer можно использовать на любой платформе, включая Windows, MacOS и iPad. Файлы PSD можно импортировать и обрабатывать в приложении, добавляя еще больше функциональности и диапазона. Поскольку возможности Affinity Designer настолько широки, пользователям может быть сложно ориентироваться или полностью реализовать его потенциал. С каталогом видеоуроков легко ориентироваться любому новичку. Добавляя сопротивление экрану, вы можете улучшить свои навыки рисования и ведения заметок с помощью Paperlike.

Affinity Designer Заполнить Svg
SVG заливки Affinity Designer — это формат файла векторной графики, который можно редактировать в Affinity Designer. Его можно использовать для создания логотипов, иллюстраций и другой графики.
Параметры экспорта Svg Affinity Designer
Параметры экспорта SVG в Affinity Designer позволяют настроить вывод файла SVG при экспорте дизайна. Вы можете включить или исключить определенные элементы, такие как слои, группы или монтажные области. Вы также можете указать размер, формат и другие параметры экспортируемого файла.
Масштабируемая векторная графика, или сокращенно SVG, представляет собой тип графического файла, который можно использовать для создания двумерных изображений. Используя Affinity Designer, вы можете создавать собственные проекты SVG и экспортировать их в файлы других форматов, например . JPG. Лучшие функции для вырезанных файлов являются результатом гибкости SVG и легкости, с которой их можно редактировать и открывать в других программах. Если вы завершили свой дизайн и хотите экспортировать его, нажмите «Файл», а затем «Экспорт». Вы сможете выбрать тип файла в окне настроек экспорта. Выберите SVG (для экспорта) в меню Preset, а затем нажмите More... Панель для просмотра расположена в правом верхнем углу этой страницы. Левая панель содержит параметры экспорта SVG Affinity Designer по умолчанию, а правая панель содержит рекомендуемые параметры экспорта.
Экспорт графики в формате SVGS в Affinity Designe
Графика, логотипы и другой визуальный контент создаются с помощью Affinity Designer. Благодаря добавлению в его программное обеспечение широкого спектра форматов файлов вы можете легко экспортировать свою работу в различные форматы.
Формат файла можно выбрать из списка параметров, а затем можно выбрать параметр Preset SVG (для экспорта). Затем вы можете выбрать местоположение файла после этого.
Конвертировать Png в Svg Affinity Designer
Существует несколько различных способов преобразования файла PNG в SVG в Affinity Designer. Первый способ — использовать функцию «Экспорт». Перейдите в «Файл»> «Экспорт» и выберите «SVG» из списка доступных форматов. Второй способ — воспользоваться функцией «Сохранить как». Перейдите в «Файл»> «Сохранить как» и выберите «SVG» из списка доступных форматов. Третий способ – воспользоваться функцией «Копировать». Перейдите в «Правка»> «Копировать», затем перейдите в «Файл»> «Создать из буфера обмена» и выберите «SVG» из списка доступных форматов.
Средство просмотра Inkscape PNG to SVG автоматически преобразует любой файл PNG в формат файла .sva при его открытии. В Inkscape можно легко преобразовать файл PNG в векторный файл . Перейдите в меню «Путь» и выберите параметр «Трассировка растрового изображения», чтобы преобразовать это изображение в векторный формат. Сложное изображение можно отследить вручную с помощью инструмента Безье, а не с помощью параметра «Трассировка растрового изображения», поскольку это было бы невозможно с простым изображением. Когда вы перемещаете трассируемое изображение, оно будет почти идентично нашему логотипу изображения. Мы проследили наше изображение в векторном формате. Когда я рисую фигуру и помещаю ее под этот векторный логотип, я вижу, что фон обеих фигур прозрачен.
Когда вы нажимаете на изображение логотипа, он выбирает цвет из области, где вы нажали. Есть три варианта этого плоского цвета, каждый со своим градиентом. На панели «Заливка и обводка» теперь я могу удалить обводку.
Adobe Express Converter — отличный способ конвертировать изображения в векто
Преобразование PNG в SVG отлично подходит для графического дизайна или веб-графики, а бесплатный конвертер Adobe Express прост в использовании. Если вы собираетесь использовать изображения в Affinity Designer, вам потребуется программа для создания векторов, чтобы преобразовать их в вектор.
близость фото Svg
Affinity Photo — это профессиональное программное обеспечение для редактирования фотографий, поддерживающее формат файлов SVG. С помощью Affinity Photo вы можете создавать и редактировать фотографии в высоком качестве. Кроме того, Affinity Photo также поддерживает другие популярные форматы файлов, такие как JPEG, PNG и TIFF.
Родственный дизайнер
Affinity Designer — это приложение для векторного рисования и дизайна для Mac, iPad и Windows. Он используется как творческими профессионалами, так и любителями, и имеет интуитивно понятный интерфейс и мощные инструменты. Если вы разрабатываете логотипы, иллюстрации, веб-графику или что-то еще, Affinity Designer — отличный выбор.
Это решение для графического дизайна и взаимодействия с пользователем (UX), которое помогает предприятиям создавать концепт-арт, логотипы, значки, дизайн пользовательского интерфейса, печатные проекты и макеты. Веб-дизайнеры могут использовать его для создания градиентов, настроек, эффектов, преобразований и редактирования кривых в режиме реального времени. Используя векторные инструменты , сотрудники могут добавлять контуры, абстрактные формы и смещенные пути к своим проектам с помощью пользовательских перьев, узлов, кистей и карандашей. Использование Affinity Designer — это фантастический, недорогой и ценный инструмент, который каждый пользователь должен иметь в своем наборе инструментов. Много лет я работал с такими инструментами Adobe Suite, как Illustrator. Аренда этих инструментов стоила мне более 600 долларов в год. Теперь я могу выполнять все свои старые задачи Adobe Illustrator за небольшую часть стоимости, которую они стоили раньше.
Affinity Designer — это приложение для редактирования векторной графики, в котором отсутствуют некоторые из наиболее фундаментальных инструментов. В отличие от других форм данных, векторные данные могут быть искажены любым образом (включая перспективу) и не могут быть вырезаны ножом. Когда вы конвертируете кривые в кривые, вы получаете до смешного бесполезные результаты, включая Offset Path, которого не существует. Я считаю, что принял лучшее решение о рабочем процессе в своей жизни. В этом инструменте для дизайна макетов есть все, что мне нужно для создания красивого макета. Мой переход был намного быстрее, чем ожидалось, и занял всего несколько минут, а не часов. В результате Affinity Designer и Illustrator предоставляют одни и те же инструменты и функции по сопоставимой цене.
ON1 предлагает пять плагинов для Affinity Photo, каждый со своим собственным набором функций: ON1 NoNoise AI 2021, ON1 Effects 2021, ON1 Resize 2021, ON1 Portrait AI 2021 и ON1 HDR 2021. Вы можете купить их по отдельности за 70,63 евро или как пакет за 151,36 евро. Плагины ON1 — отличный выбор, если вы только начинаете редактировать фотографии. Программы очень удобны в использовании и позволяют выполнять широкий спектр задач, которые было бы трудно или невозможно выполнить с помощью только Affinity Photo. Если вы графический дизайнер, которому требуется дополнительная мощность в рабочем процессе Affinity Photo , плагины ON1 — отличный вариант. Возможность делать то, что обычно невозможно без Affinity Photo, — вот что отличает эти программы от Affinity Photo.
Affinity Designer: отличный дизайнерский набор для начинающих
Дизайнеры, художники-графики и другие творческие профессионалы могут использовать Affinity Designer — комплексный дизайнерский пакет, доступный по цене и мощный. Это отличный первый выбор для начинающих, он имеет те же функции и стиль, что и Adobe Illustrator, который является более дорогой альтернативой.
Учебное пособие по логотипу Affinity Designer
Разработка логотипа может показаться сложной задачей, но с помощью Affinity Designer это может быть легко и весело! Этот урок покажет вам, как использовать программное обеспечение для создания простого, но стильного логотипа. Сначала вам нужно открыть Affinity Designer и создать новый документ. Затем вы захотите выбрать базовую форму для использования в качестве логотипа. В этом примере мы будем использовать круг. Далее вам нужно добавить текст к вашему логотипу. Вы можете ввести название своей компании или использовать простой слоган. Когда вы будете довольны своим текстом, вам нужно будет добавить цвет к вашему логотипу. Вы можете использовать сплошной цвет или добавить градиент. Наконец, вам нужно будет экспортировать свой логотип, чтобы его можно было использовать на вашем веб-сайте или визитных карточках.
В этом учебном пособии по созданию логотипа Affinity Designer я покажу вам, как создать дизайн логотипа в виде значка, выполнив всего несколько простых шагов. На знамени имя изображено над головой оленя. У вас есть возможность заменить эту голову оленя любым другим элементом, который вы хотите, или вы можете персонализировать его с помощью любого другого элемента, который вы хотите. Если вы собираетесь использовать упомянутую выше графику оленя, вы должны сначала открыть ее в отдельном окне, чтобы можно было удалить кривые из встроенного документа. Наконец, в нашем учебном пособии по логотипу Affinity Designer мы будем использовать смещения для создания отрицательного пространства по всему дизайну, а затем раскрашиваем его по своему усмотрению. Как только вы закончите, сделайте копию. Если вы хотите экспортировать готовый дизайн логотипа в различные форматы, вы можете узнать, как это сделать, в моем руководстве по пакетному экспорту графики из Affinity Designer. С его помощью можно создавать реалистичные макеты логотипов.
Affinity Designer: отличная альтернатива Adobe Illustrator
Adobe Illustrator — отличный инструмент для создания векторной графики. Если вы ищете менее дорогую альтернативу, Affinity Designer — отличный выбор. Это программное обеспечение для графического дизайна простое в использовании, имеет широкий спектр функций и подходит как для начинающих, так и для опытных графических дизайнеров.
