Как использовать Использовать Svg вместо Jpg
Опубликовано: 2022-12-16Когда дело доходит до создания изображений для Интернета, вы можете использовать два основных формата: JPEG и SVG. JPEG отлично подходит для фотографий и изображений с большим количеством цветов, а SVG идеально подходит для штриховой графики, логотипов и значков. Вот краткий обзор различий между JPEG и SVG: JPEG: – Лучше всего подходит для фотографий и изображений с большим количеством цветов – Формат файла с потерями, что означает некоторую потерю качества при сохранении изображения – Маленький размер файла SVG: – Лучше всего для строки изображения, логотипы и значки — Формат файла основан на векторе, что означает, что его можно масштабировать до любого размера без потери качества — Большой размер файла Теперь, когда вы знаете основы, давайте посмотрим, когда и как использовать каждый формат. Когда использовать JPEG JPEG лучше всего подходит для фотографий и изображений с большим количеством цветов. Формат файла с потерями, то есть некоторое качество теряется при сохранении изображения, но размер файла небольшой. Если у вас есть фотография или изображение с большим количеством цветов, лучше всего использовать формат JPEG. Размер файла будет небольшим, а качество изображения будет хорошим. Когда использовать SVG SVG лучше всего подходит для штриховой графики, логотипов и значков. Формат файла векторный, то есть его можно масштабировать до любого размера без потери качества. Размер файла больше, чем у JPEG, но качество лучше. Если у вас есть изображение, которое нужно масштабировать до большого размера, лучше всего использовать формат SVG. Размер файла будет больше, но качество будет лучше.
Это графический метод, который позволяет создавать масштабируемую векторную графику (SVG). Расширяемый язык разметки (XML) — это формат изображения, который позволяет создавать векторную графику. Изображение можно использовать различными способами в CSS и HTML. В этом уроке мы рассмотрим шесть различных методов. Изображение в файле sva можно использовать в качестве фонового изображения для строки CSS. Изображение добавляется с помощью тега <img> в качестве элемента HTML. На этот раз мы используем CSS, что упрощает настройку кода.
HTML и объектные элементы также можно использовать для вставки изображения на веб-сайт. Масштабируемая векторная графика (SVG) поддерживается всеми браузерами, которые включают функцию >object>. Элемент HTML — это еще один способ использования изображения в HTML и CSS с использованием следующего синтаксиса: '>embed src=happy.svg' />. Поскольку в современных браузерах отсутствует поддержка подключаемых модулей браузера, использование HTMLembed, как правило, не является хорошей идеей.
Масштабируемую графику также можно конвертировать из PNG или других растровых форматов, но результаты не всегда впечатляют. Поскольку он включает в себя анимацию и прозрачность, SVG является универсальным форматом файлов, который можно использовать для создания различных форматов. Он не так широко используется, как более стандартные форматы, такие как PNG, а это означает, что старые браузеры и устройства также не поддерживают его.
Несмотря на свою мощь, SVG не может заменить любой другой формат изображения. Несмотря на то, что некоторые изображения требуют большой глубины цвета, большинство из них должны быть в формате JPG или PNG , чтобы работать как svega. При использовании со сложными иллюстрациями, такими как графики, диаграммы или логотипы компаний, это также полезно.
Можно ли использовать Jpeg для Svg?

Illustrator можно использовать для создания анимированных изображений путем преобразования файлов JPEG в файлы SVG. Процесс относительно прост и может быть выполнен за считанные минуты. Чтобы сохранить файл JPEG , вы можете сначала открыть его в Illustrator и выбрать «Сохранить как». Диалоговое окно «Сохранение как» можно использовать для выбора «SVG» и сохранения данных.
Когда я должен использовать Svg против Jpeg?

Он состоит из двух типов изображений: JPEG и SVG. Алгоритм сжатия JPEG имеет потери, поэтому изображения могут потерять некоторые данные, тогда как алгоритм сжатия SVG представляет собой текстовый формат изображения, который использует математические структуры для представления изображения и обладает высокой масштабируемостью.
Существует несколько преимуществ и недостатков использования формата изображения SVG вместо PNG. Это векторный формат, поэтому вы можете использовать его практически с любым типом изображения, будь то фотография или нет. Формат PNG или Portable Network Graphics используется в Интернете для обеспечения более прозрачного формата, чем JPG. Объединенная группа экспертов по фотографии, или JPG, считается наиболее известным форматом изображений. Изображение JPEG можно сжать до одной трети исходного размера, повернув его со степенью сжатия от 0 до 100 процентов. Формат JPG используется для хранения большого количества цветов на изображениях, фотографиях и других носителях.
Файл изображения можно загрузить с помощью файла SVG, поскольку он не требует загрузки какого-либо HTTP-запроса. Поскольку нет необходимости ждать загрузки изображения, файлы SVG загружаются намного быстрее. Файл HTML является легким, поскольку для загрузки изображения не требуется HTTP-запрос.
Почему Svg — лучший вариант для изображений с высоким разрешением
Когда дело доходит до разрешения изображения и размера файла, SVG, несомненно, является победителем. Хотя файлы JPEG и PNG по-прежнему можно использовать, файлы sVG — лучший вариант для высококачественной графики и фотографий, которым не нужны четкие линии или текст.
Когда я должен использовать Svg, Png или Jpg?

Несмотря на свой размер, файлы JPG могут содержать миллионы цветов и представляют собой гораздо меньшие файлы, чем обычные фотографии, но их лучше всего использовать, когда на изображении нет четких линий или текста. Для фотографий с четкими линиями или текстом (например, графиками) сохраните изображение в формате PNG и попробуйте использовать то же количество цветов, что и ваш текст. Простые штриховые рисунки, логотипы и значки можно преобразовать в sva, если они используют PNG.
Каждый формат изображения имеет свои преимущества и недостатки. Кроме того, зная, когда его использовать, вы можете улучшить качество своих изображений и повысить производительность своего веб-сайта. Поскольку он работает практически в любой ситуации, JPG является наиболее часто используемым форматом среди всех нас. PNG кажется более нечетким, чем другие форматы, такие как GIF, и размер его файла может быть больше, чем GIF или другие форматы. GIF можно использовать для создания различных изображений, требующих прозрачности, включая плоские цвета и анимацию. Формат файла PNG является универсальным и может использоваться для различных целей, включая мемы, логотипы, рисунки и фотографии. Это более точно, чем файл JPG, чтобы показать детали изображения.

Вы можете дважды подумать, прежде чем экспортировать все эти PNG-изображения в веб-галерею. При использовании в веб-графике это простой графический движок, позволяющий отображать плоские значки, иллюстрации и логотипы. Градиенты отлично смотрятся на фотографиях и в графике. Цель этих изображений состоит в том, чтобы иметь меньшие размеры файлов, и они должны быть прозрачными. На изображениях слишком много деталей. Вы используете приложения или платформы, которые его не поддерживают.
Должен ли я использовать изображение или Svg?
Файлы JPEG, PNG и GIF являются масштабируемыми и не будут отображать идеально до пикселя при любом разрешении, тогда как масштабируемая векторная графика (SVG) обрабатывается при любом разрешении. Поскольку это векторные изображения , размеры файлов SVG обычно намного меньше, чем у растровых изображений.
Иконки должны быть в формате SVG или PNG?
Поскольку это векторные изображения, они обеспечивают более высокое качество изображения и могут масштабироваться до любого размера. Однако большинство браузеров поддерживают PNG. Лучше всего использовать файлы PNG, если вы используете Internet Explorer 8 или более позднюю версию и вам не нужно использовать какие-либо другие браузеры.
Как использовать Svg в качестве изображения?
Изображения SVG являются векторными изображениями, что означает, что их можно масштабировать до любого размера без потери качества. Это делает их идеальными для использования в Интернете, где часто требуется изменять размер изображений, чтобы они соответствовали разным размерам экрана. Чтобы использовать изображение SVG в качестве изображения, просто используйте тег и укажите на файл SVG.
Adobe Illustrator позволяет использовать тот же формат изображения, что и PNG или JPG: масштабируемая векторная графика (SVG). В результате у него есть собственный набор настроек браузера для iOS, Android и IE 8 и более ранних версий. Изображение, которое можно использовать в качестве фонового изображения, почти идентично изображению, которое можно использовать в качестве img. Если вы не поддерживаете HTML no-svg, вы добавляете имя класса в HTML-элемент элемента. Элементы, составляющие ваш дизайн, можно настроить с помощью CSS, как и любой другой элемент HTML. Кроме того, вы можете дать им имена классов и определенные свойства, которые позволят им взаимодействовать с ними. Чтобы использовать внешнюю таблицу стилей, вы должны включить элемент <style> внутрь самого файла SVG.
Когда это включено в HTML, страница будет отображаться без попытки рендеринга. URL-адреса данных могут сэкономить вам деньги и время, поскольку они содержат именно те данные, которые вам нужны. Инструмент преобразования для этого доступен на Mobilefish.com. Base64, вероятно, не лучший вариант. Во многом это связано с его родным форматом. Он сжимается лучше, чем base64, и повторяется гораздо чаще, чем base64. grunticon принимает как папку, так и файл. Вы можете отформатировать файлы .sva/.png, которые обычно представляют собой значки, которые вы нарисовали в приложении, таком как Adobe Illustrator, и вставить их в свой файл CSS. Существует три формата файлов: URL-адреса данных, uls данных и обычные изображения PNG .
Почему вы должны использовать изображения Svg
Форматы изображений, такие как SVG, могут использоваться для различных целей. Изображения могут отображаться в браузерах с помощью элементов HTML или CSS. Когда я не должен использовать svg? Из-за своей векторной природы он не подходит для изображений с большим количеством мелких деталей и текстур, таких как фотографии. Он лучше всего подходит для логотипов, значков и другой плоской графики, для которой требуется меньше цветов и форм. Однако большинство современных браузеров поддерживают SVG, а старые — нет. Как вы конвертируете svg в jpg? CloudConvert — это бесплатный сервис, который онлайн конвертирует и растрирует векторные файлы. Помимо прочего, мы поддерживаем файлы sva, pdf и ems. Вы можете контролировать разрешение, качество и размер файла с помощью параметров.
SVG против JPG
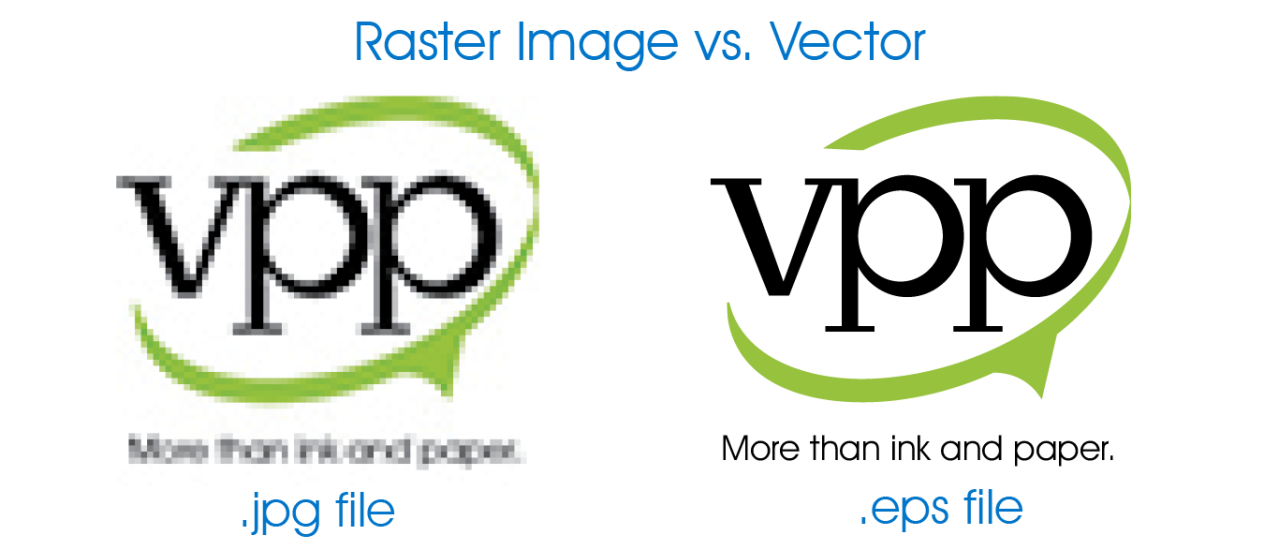
Когда дело доходит до векторных изображений, файлы svg превосходят файлы jpg . Файлы Jpg состоят из пикселей, а файлы svg — из путей. Это означает, что когда вы масштабируете изображение svg, оно всегда будет выглядеть четким и четким, в то время как изображение jpg начнет выглядеть нечетким и пиксельным.
Масштабируемая векторная графика (SVG) — это технология, которая позволяет XML представлять изображения и их элементы, такие как объекты, рисунки и рисунки. Можно использовать как сжатые, так и растянутые изображения, чтобы гарантировать неизменное качество изображения. Формат файла PDF можно использовать для создания электронного изображения текста или текста и графики. Объединенная группа экспертов по фотографии разработала JPEG и JPG в качестве фотографических форматов. Изображение сжато и имеет небольшой размер при преобразовании в файл JPG. PNG, открытый формат файла, является альтернативой GIF. Этот формат обеспечивает более высокое качество графики, а также обеспечивает сжатие и более широкий диапазон цветов без потери деталей.
Svg лучше, чем Jpeg?
Это формат, основанный на сжатии, который можно использовать с любым разрешением и размером, в отличие от JPEG, GIF и PNG, которые являются растровыми форматами. Причина этого в том, что SVG рисуется из математически заданных форм и кривых, а не из одного типа данных. SVG может быть анимированным, прозрачным и может иметь различные комбинации цветов или градиентов.
Множество преимуществ SVG
Создание векторных изображений в формате SVG — отличный способ сделать их масштабируемыми без потери качества. Благодаря этому SVG является отличным форматом для создания графики для веб-страниц, брошюр и других печатных материалов. Кроме того, формат файлов SVG можно использовать для создания логотипов, значков и других графических элементов, которые можно включать в электронные документы. Из-за независимой природы HTML5 его можно использовать для создания графики для любого разрешения и размера экрана.
