Как использовать плагин WordPress на HTML-сайте
Опубликовано: 2022-09-05Предположим, вам нужна статья о том, как использовать плагины WordPress на веб-сайте HTML: WordPress — это система управления контентом (CMS), которая позволяет пользователям создавать веб-сайт или блог с помощью простого интерфейса. Одним из преимуществ WordPress является широкий спектр плагинов, доступных для расширения функциональности сайта WordPress. Хотя WordPress является популярной CMS для создания веб-сайта с нуля, ее также можно использовать для создания веб-сайта на основе существующего веб-сайта HTML. Чтобы использовать плагин WordPress на веб-сайте HTML, первым шагом является установка WordPress CMS на веб-сервере. После установки WordPress следующим шагом будет установка нужных плагинов. После установки плагина (плагинов) последний шаг — интегрировать плагин (ы) в веб-сайт HTML. Существует несколько различных способов установки WordPress на веб-сервер. Самый распространенный способ — использовать хостинг-провайдера, который предлагает установку WordPress в один клик. Самый простой способ интегрировать плагин WordPress в веб-сайт HTML — использовать плагин, который предоставляет шорткод. Шорткод — это небольшой фрагмент кода, который можно использовать для вставки плагина WordPress в запись или на страницу. Например, плагин WordPress SEO by Yoast предоставляет шорткод, который можно использовать для вставки карты сайта в запись или на страницу. Другой способ интегрировать плагин WordPress в веб-сайт HTML — использовать виджет. Виджеты — это небольшие блоки кода, которые можно использовать для добавления содержимого или функций на боковую панель или в другую область сайта WordPress. Например, плагин WordPress SEO by Yoast предоставляет виджет, который можно использовать для добавления карты сайта на боковую панель. Интеграция плагина WordPress в веб-сайт HTML может быть немного сложнее, чем использование шорткода или виджета. Однако есть несколько способов, которые могут облегчить этот процесс. Один из способов — использовать плагин, предоставляющий HTML-редактор. Этот тип плагина позволит использовать редактор WordPress на HTML-сайте. Другой метод, который можно использовать для интеграции плагина WordPress в веб-сайт HTML, — это использование плагина WordPress, который предоставляет файловый менеджер. Этот тип
Если ваш веб-сайт был создан с помощью WordPress, установка плагина — лучший способ помочь вашему бизнесу расти. По данным веб-сайта, на WordPress.org доступно в общей сложности 36 375 плагинов. Как мы покажем вам, как вы сможете установить хороший плагин на свой сайт. Вы должны начать искать плагин на замену, если ваш плагин умирает. Выбор плагинов, которые протестированы и совместимы, всегда является хорошей идеей, потому что это указывает на то, что плагины обновлены. Если дате последнего обновления больше года, очень вероятно, что плагин мертв. Панель инструментов WordPress можно использовать для установки плагинов WordPress двумя способами. Вы можете выбрать плагин, который хотите использовать, выполнив поиск и выбрав его в раскрывающемся меню. Чтобы активировать плагины, просто загрузите ZIP-файл, содержащий их, и нажмите «Активировать».
Для начала войдите в свою панель управления WordPress и перейдите на страницу или запись, которую хотите изменить. Шаг 2: Нажмите на блок, который вы хотите отредактировать, и появится меню. С правой стороны есть три точки. Выбрав «Редактировать как HTML», вы можете добавить свой код.
Как получить доступ к HTML-коду моего веб-сайта WordPress?
 Кредит: веб-сайтsetup.org
Кредит: веб-сайтsetup.orgПредполагая, что у вас есть веб-сайт WordPress: чтобы получить доступ к HTML-коду вашего веб-сайта WordPress, вам необходимо войти в свою учетную запись WordPress и перейти в раздел «Внешний вид». В разделе «Внешний вид» вы увидите опцию «Редактор». Нажмите «Редактор», и вы сможете получить доступ к HTML-коду своего веб-сайта и отредактировать его.
Как редактировать HTML в WordPress
Когда вы используете классический редактор WordPress, вы можете легко редактировать HTML в текстовом представлении. Вы также можете просмотреть текстовое представление, отредактировав или добавив сообщение в блоге. Если вы используете классический редактор, вы увидите HTML-код своей статьи на вкладке «Текст». После этого вы можете изменить HTML-код содержимого. Как получить html-код из wordpress? Если у вас есть доступ к редактору, вы заметите, что в WordPress нет файлов HTML, а это означает, что все страницы worpress построены на PHP, поэтому вы не увидите многих, если у вас нет доступа. в файлы HTML. В этой статье также будут рассмотрены js и . Как я могу редактировать HTML-код в wordpress? настроить различные разделы вашего сайта WordPress Новый редактор блоков и классический редактор упрощают редактирование отдельного HTML-кода в сообщениях или на страницах. Если вы хотите внести изменения в исходный код вашей темы WordPress, используйте дочернюю тему. HTML можно легко редактировать в текстовом представлении с помощью классического редактора WordPress.
Можете ли вы напрямую редактировать Html в WordPress?
 1 кредит
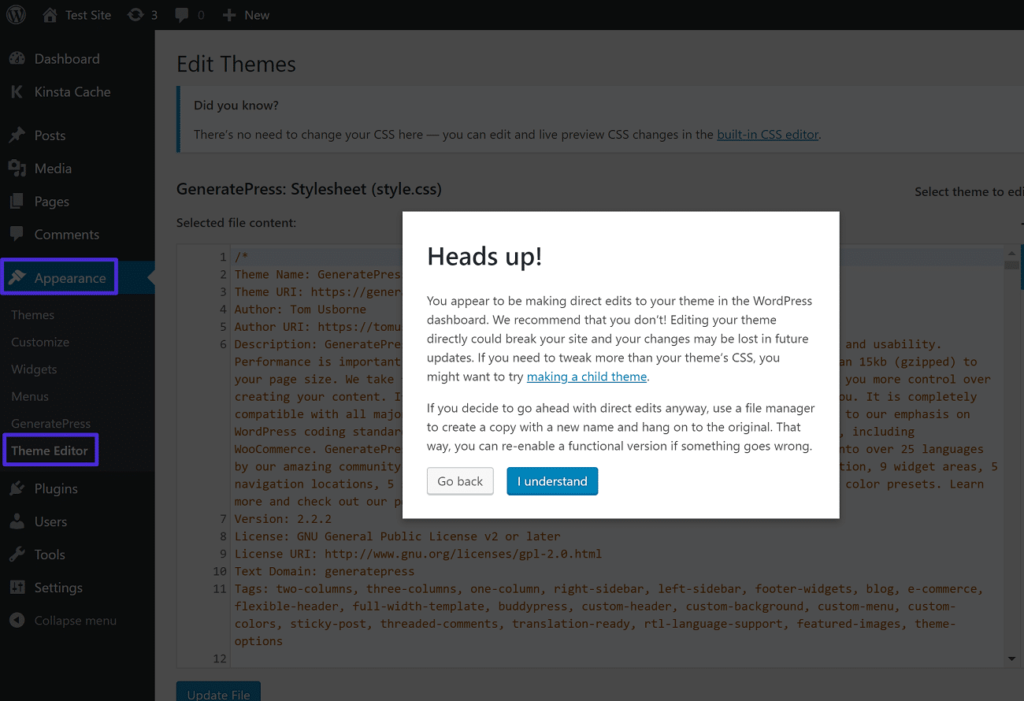
1 кредитНет, вы не можете напрямую редактировать HTML в WordPress. Однако вы можете отредактировать свою тему или создать дочернюю тему, чтобы внести изменения в HTML. Если вам нужно внести изменения в HTML в WordPress, мы рекомендуем вам создать дочернюю тему.
Изучив, как редактировать HTML в WordPress, вы легко освоите его. Обладая правильными знаниями о редактировании кода, вы сможете более эффективно устранять неполадки и настраивать проблемы. Хотя в большинстве случаев допустимо оставлять исходный код WordPress в покое, может наступить время, когда вам придется его обновить. Если вы хотите отредактировать исходный код WordPress, вам потребуется текстовый редактор, такой как «Блокнот», «Текст для Mac» или «Блокнот++». Также потребуется FTP-клиент, такой как FileZilla или Google Chrome. Чтобы редактировать HTML, вы должны сначала выбрать целевой виджет, затем внести изменения и сохранить его. Тема WordPress имеет особый внешний вид, за исключением цвета и шрифта.
Возможно, если вы хотите сохранить макет темы, но изменить шрифт, WordPress потребуется обновить. Вы можете редактировать эти документы с помощью редактора кода WordPress или FTP-клиента. Мы рекомендуем использовать FTP-клиент для редактирования исходного кода WordPress. Это опасно и может поставить под угрозу ваш сайт при неправильном обращении. Вот как это делается, если вы считаете, что у вас есть набор навыков и доверяете своим способностям. Прежде чем начать, вы должны рассмотреть свои цели, инструменты и количество времени, которое у вас есть.
Как изменить файл шаблона WordPress
Первый шаг — найти и сохранить файл шаблона на сервере, а затем изменить его с помощью текстового редактора. Для внесения изменений, которые окажут существенное влияние на сайт, необходимо включить строку в заголовок файла. Например, если вы используете Google Analytics в своей теме, вам нужно добавить расширение *. php_enqueue_script('Google Analytics');?
Плагин Xyz HTML для WordPress
 Кредит: Динамический привод
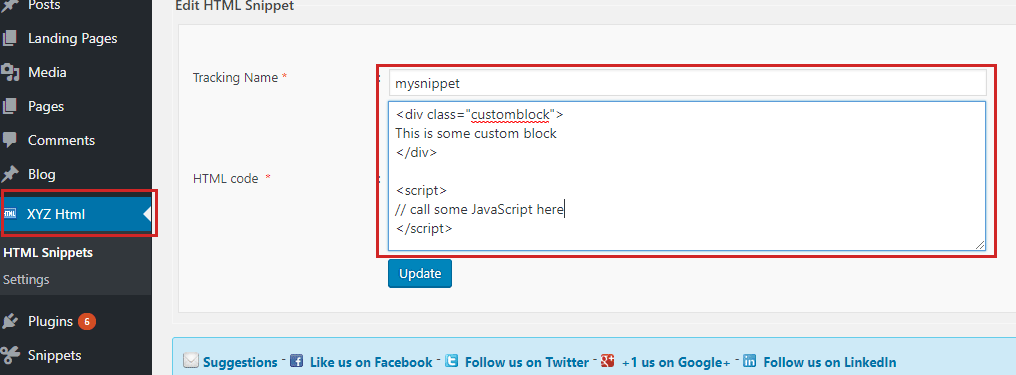
Кредит: Динамический приводНе существует такой вещи, как плагин XYZ HTML для WordPress. Тем не менее, существует множество плагинов, которые позволяют вам легко добавлять собственный HTML-код на ваш сайт WordPress. Например, плагин Insert HTML Snippet позволяет добавлять HTML-код к любому сообщению или странице на вашем сайте. Просто установите плагин, а затем вставьте свой HTML-код в редактор постов или страниц.
HTML на сайт WordPress
Веб-сайты Html to WordPress — отличный способ быстро и легко запустить веб-сайт. WordPress — это система управления контентом, которая очень удобна для пользователя, что делает ее отличным вариантом для тех, кто не знаком с программированием или дизайном веб-сайтов. Существует несколько способов конвертировать веб-сайт HTML в веб-сайт WordPress, но наиболее распространенным методом является использование темы WordPress. Это даст вам базовый веб-сайт, на который вы затем сможете добавить свой собственный контент. Если вы хотите больше контролировать дизайн своего веб-сайта, вы можете использовать плагин WordPress или нанять разработчика WordPress, чтобы он создал для вас собственный веб-сайт.
Какой сайт лучше Html или WordPress?
Если нет обновлений, регулярных изменений или какого-либо нового контента, HTML — это то, что вам нужно, потому что он сделает ваш сайт быстрее. Если вы хотите развивать свой бизнес-сайт и поддерживать его в актуальном состоянии, WordPress — лучшая платформа для использования.
Почему WordPress — лучшая система управления контентом
Миллионы людей по всему миру используют WordPress, бесплатную систему управления контентом с открытым исходным кодом. Этот инструмент прост в использовании и настройке, позволяя вам создавать веб-сайты, которые выглядят и чувствуют себя как ваши. Существует множество доступных плагинов, которые помогут вам сделать ваш сайт WordPress еще лучше, поэтому для создания веб-сайта не нужно быть программистом.

Как включить HTML в WordPress?
Чтобы открыть текстовое окно, перейдите в правый верхний угол панели редактора сообщений. HTML можно добавить с помощью этого метода. Вернитесь в предыдущий визуальный режим, чтобы увидеть результаты HTML.
Редактирование сообщений и статей с помощью Classic Edito
Можно изменить HTML-код сообщения или новой статьи в классическом редакторе, щелкнув вкладку «Текст» в верхней части сообщения или статьи, а затем щелкнув ссылку «Редактировать как HTML» на панели инструментов. Для этого нажмите кнопку «Редактировать HTML» на панели инструментов в текстовом представлении (это та же кнопка, что и «Копировать как HTML».
В любом случае HTML-код можно редактировать, нажав кнопку «Редактировать HTML» в правом верхнем углу экрана. В дополнение к основным тегам есть несколько более специфических тегов WordPress (например, тег *article*). Редактор WordPress также можно использовать для добавления метаданных к вашим сообщениям и статьям, таких как заголовок, описание и ключевые слова.
Интеграция HTML-страницы в WordPress
Чтобы интегрировать HTML-страницу в WordPress, вам необходимо выполнить следующие действия: 1. Скопируйте HTML-код своей страницы. 2. Вставьте код в новый пост или страницу WordPress. 3. Переключитесь на редактор HTML. 4. Вставьте код в редактор HTML. 5. Опубликуйте или обновите свой пост или страницу.
Плагин HTML-редактора WordPress
Доступно несколько различных плагинов для HTML-редактора WordPress, каждый из которых имеет собственный набор функций и возможностей. Некоторые из наиболее популярных плагинов включают TinyMCE Advanced, WP HTML Editor Pro и Advanced WordPress Editor. Каждый плагин имеет свои сильные и слабые стороны, поэтому важно выбрать тот, который наилучшим образом соответствует вашим потребностям.
Сайты WordPress должны иметь плагины редактора HTML, чтобы быть визуально и визуально привлекательными. Ниже приведены наши десять лучших рекомендаций по лучшим HTML-редакторам для сайтов WordPress. Вы можете легко создавать и редактировать эти плагины редактора или настраивать стиль и контент своего веб- сайта WordPress , используя их. Пользовательские кнопки можно добавить в визуальный редактор WordPress или HTML-редактор с помощью плагина Visual Editor Custom Button. С помощью этого плагина HTML Editor вы можете легко добавлять блоки виджетов в область виджетов. Есть функция, с помощью которой можно создавать красивые виджеты без использования кода. С помощью этого плагина визуального редактора HTML вы можете легко добавлять или редактировать элементы в свои сообщения и страницы. Расширенные функции этого плагина делают его отличным выбором для создания веб-страниц в формате HTML. Просто загрузите свой контент на страницу WordPress и используйте крошечный редактор WordPress MCe, который используется по умолчанию во всех сообщениях и страницах WordPress.
Можете ли вы редактировать HTML в WordPress?
Редактор WordPress имеет два варианта редактирования HTML: вы можете редактировать HTML только блока с помощью «Редактировать как HTML», когда вы нажимаете на него на панели инструментов для каждого блока (многоточие или три точки).
Какой HTML-редактор использует WordPress?
В WordPress есть два типа редакторов: визуальный и HTML. Поскольку два редактора расположены рядом, вы можете легко переключаться между визуальным редактором и редактором HTML в классическом редакторе. Однако недавно выпущенный редактор Gutenberg отличается в этом отношении от предыдущего редактора.
Плагин преобразования HTML в WordPress
Доступно несколько различных плагинов для конвертации html в wordpress. Некоторые из них бесплатны, а другие платные. Каждый из них имеет свои особенности и преимущества. Однако все эти плагины служат одной цели — помочь вам преобразовать ваш статический HTML-сайт в сайт WordPress. Это полезно, если вы хотите перенести свой сайт с одной платформы на другую или если вы просто хотите обновить свой сайт без необходимости переделывать все с нуля.
Как создать страницу в плагине WordPress
Чтобы создать новую страницу в WordPress, вам нужно сначала создать новый файл в каталоге вашего плагина. Это можно сделать с помощью текстового редактора, например Notepad++. После того, как вы создали новый файл, вам нужно будет добавить следующий код в начало файла: /* Имя плагина: My Plugin URI плагина: http://example.com/my-plugin Описание: Это мой плагин Автор: John Doe Версия: 1.0 */ ? > После того, как вы добавили приведенный выше код в начало нового файла, вам нужно будет сохранить файл и загрузить его в каталог плагинов WordPress. После загрузки файла вам нужно будет активировать плагин на странице плагинов WordPress . После активации плагина вам нужно будет зайти в панель администратора WordPress и нажать на ссылку «Страницы». Отсюда вы сможете создать новую страницу для вашего плагина.
Как использовать плагины WordPress без WordPress
Плагин WordPress может быть установлен в другой системе, отличной от WordPress. Большинство плагинов разработаны специально для WordPress, но если код хорошо написан, некоторые аспекты кода WordPress могут быть заменены, чтобы он был универсально совместимым или адаптированным к платформе, на которой вы собираетесь его использовать.
Плагин — это компонент WordPress, который можно использовать для добавления функций или расширения функциональности платформы. С помощью плагинов вы можете настроить WordPress, не заморачиваясь изменением базового кода. Чтобы перенести свои плагины за пределы WordPress, вы должны быть знакомы с языком кодирования. В настоящее время более 75 миллионов веб-сайтов используют систему управления контентом WordPress (CMS). Поскольку система предназначена для нетехнических блоггеров, она является одной из самых популярных систем CMS. Плагин может содержать один файл PHP или несколько файлов PHP. Если вы хотите проверить совместимость плагина в WordPress, вы можете сделать это либо до его использования, либо после его тестирования.
Другой вариант — загрузить код плагина, который используется для преобразования PHP-скрипта в HTML. Можно использовать функциональность WordPress вне WordPress при правильном понимании и применении плагинов. Более подробная информация о конкретных кодах, необходимых для использования этих плагинов на основе WordPress вне WordPress, доступна здесь. Узнайте, как использовать плагины WordPress 11997, посетив https://www.bluehost.com/blog/WordPress/how-to-use-WordPress-plugins-11997.html.
Используйте плагины WordPress
Плагины WordPress — отличный способ добавить функциональности вашему сайту без необходимости изучать программирование. Существуют плагины почти для всего, от интеграции с социальными сетями до электронной коммерции. Хотя есть несколько бесплатных плагинов, большинство лучших плагинов премиум-класса, то есть за них нужно платить. Тем не менее, они, как правило, очень доступны и стоят вложений.
Эти инструменты (по сути, PHP-скрипты) используются для добавления функциональности в программное обеспечение WordPress и предназначены для интеграции с ним. У вас есть два варианта доступа и установки плагинов (загрузок) в вашей системе блогов WordPress: либо непосредственно со страницы плагинов, либо с помощью протокола передачи файлов (FTP) для загрузки в соответствующую папку. Плагины WordPress можно устанавливать без необходимости их FTP, используя каталог WordPress. Если вы собираетесь загрузить файл на свой компьютер, рекомендуется сохранить его в виде zip-файла. Прежде чем вы сможете использовать плагин, его необходимо активировать. Использование плагинов WordPress может сделать ваш блог более привлекательным в Интернете. Это может быть сложный процесс настройки, но вы должны дождаться активации плагина, прежде чем продолжить. Устанавливайте плагины только от проверенных поставщиков и обновляйте их, как только выходит новая версия.
Новые плагины для персонального плана WordPress.com
Для пользователей WordPress.com очевидно, что они могут добавлять новые плагины в свой персональный план. С другой стороны, бизнес-план необходим, если вы собираетесь устанавливать плагины с WordPress.com. Кроме того, если щелкнуть правой кнопкой мыши страницу и выбрать «Проверить», откроется список плагинов, используемых на этой странице. Таблицу стилей и файлы плагинов можно найти в разделе WP-Content.
