Как использовать WPBakery Page Builder для создания пользовательских страниц WordPress
Опубликовано: 2022-09-11Если вы хотите использовать WPBakery Page Builder для создания пользовательских страниц WordPress, вам сначала необходимо установить и активировать плагин. Сделав это, вы можете создать новую страницу или публикацию и нажать кнопку «Добавить WPBakery Page Builder», чтобы запустить интерфейс конструктора. Чтобы добавить элемент на свою страницу, просто нажмите кнопку «Добавить элемент» и выберите элемент, который хотите добавить, из списка. После того, как вы добавили элемент, вы можете настроить его, нажав кнопку «Редактировать». Когда вы закончите создание своей страницы, просто нажмите кнопку «Опубликовать», чтобы сохранить изменения.
Эта тема стандартно поставляется с поддержкой плагина Visual Composer, а также плагина под названием Visual Composer Extension. Убедитесь, что плагин WPBakery Page Builder включен. Установка и активация этого плагина необходимы, как указано в инструкциях по установке плагина ниже, потому что он не включен в тему (по уважительным причинам). На приведенных ниже снимках экрана видно, насколько просто использовать Visual Composer, и особых объяснений не требуется. Вы можете добавить элемент страницы, нажав на него. Элементы страницы можно настраивать различными способами. Доступно несколько вариантов настройки, включая цвета, шрифты, поля и изображения.
WPBakery Page Builder — самый многофункциональный конструктор страниц с функцией перетаскивания на рынке, а также один из самых популярных когда-либо созданных плагинов WordPress. В нашем премиум-классе вы сможете создать веб-сайт, блог, портфолио или даже портал, вообще ничего не кодируя.
WPBakery не предоставляет бесплатную лицензию. Если вы ищете бесплатную альтернативу, мы рекомендуем попробовать наш новый продукт Visual Composer — конструктор веб-сайтов WordPress с возможностью перетаскивания, который включает в себя готовые к использованию элементы контента, шаблоны и расширенные параметры дизайна.
Что такое Wpbakery Page Builder в WordPress?
 Кредит: www.inkthemes.com
Кредит: www.inkthemes.comWPBakery Page Builder — это плагин WordPress, который позволяет создавать собственные страницы и записи с помощью перетаскивания. Это визуальный редактор, который позволяет вам увидеть, как будет выглядеть ваша страница, когда вы будете добавлять элементы и вносить изменения. Вы можете добавить текст, изображения, кнопки, видео и многое другое. WPBakery Page Builder — отличный способ создать собственный контент для вашего сайта WordPress.
Bakery Page Builder в настоящее время доступен для бесплатной загрузки. Вы можете получить доступ к внешнему редактору (встроенному редактору) или внутреннему редактору в любое время, имея на это право. Имея два доступных типа редакторов, вы можете выбрать вид, который вы предпочитаете, из любой темы WordPress. Чтобы ваше мобильное устройство или планшет могли пользоваться вашим веб-сайтом так же, как и вы, адаптивный предварительный просмотр предоставляется бесплатно. WPBakery Page Builder — это самый популярный на сегодняшний день на рынке плагин для создания внешнего и внутреннего интерфейса с поддержкой перетаскивания, поддерживающий более 2000 веб-сайтов. Эта конфигурация включает в себя только файлы javascript, используемые страницей, поэтому нет лишнего трафика и скорости. Купите сейчас с целью мгновенной загрузки.
Веб-сайты WordPress на базе WPBakery Page Builder за последние годы выросли в количестве и сложности, достигнув более 2 000 000 по всему миру. Он имеет одну из самых привлекательных функций среди всех плагинов конструктора страниц для авторов тем WordPress. Используйте этот плагин, чтобы взглянуть на несколько примеров того, что возможно.
Wpbakery Page Builder: отличный плагин для быстрого и простого создания контента на сайте
С WPBakery Page Builder вы можете создавать контент веб-сайта простым и эффективным способом. Он имеет простой интерфейс, который хорошо работает с встроенным редактированием, а также растущим числом плагинов. Если вы ищете более сложный плагин с большим количеством функций, Elementor — отличный выбор.
Как установить Wpbakery Page Builder в WordPress
 Кредит: helpcenter.qodeinteractive.com
Кредит: helpcenter.qodeinteractive.comЧтобы установить WPBakery Page Builder, необходимо сначала приобрести и загрузить плагин с веб- сайта WPBakery . Получив файл плагина, вы можете установить его на свой сайт WordPress, войдя в свою панель управления WordPress и перейдя в раздел «Плагины». Нажмите кнопку «Добавить новый», а затем нажмите кнопку «Загрузить плагин». Выберите файл плагина WPBakery Page Builder на своем компьютере и нажмите кнопку «Установить сейчас». После установки плагина его необходимо активировать. Вы можете сделать это, нажав ссылку «Активировать плагин» на странице плагина.
Конструктор страниц Wpbakery не работает
 1 кредит
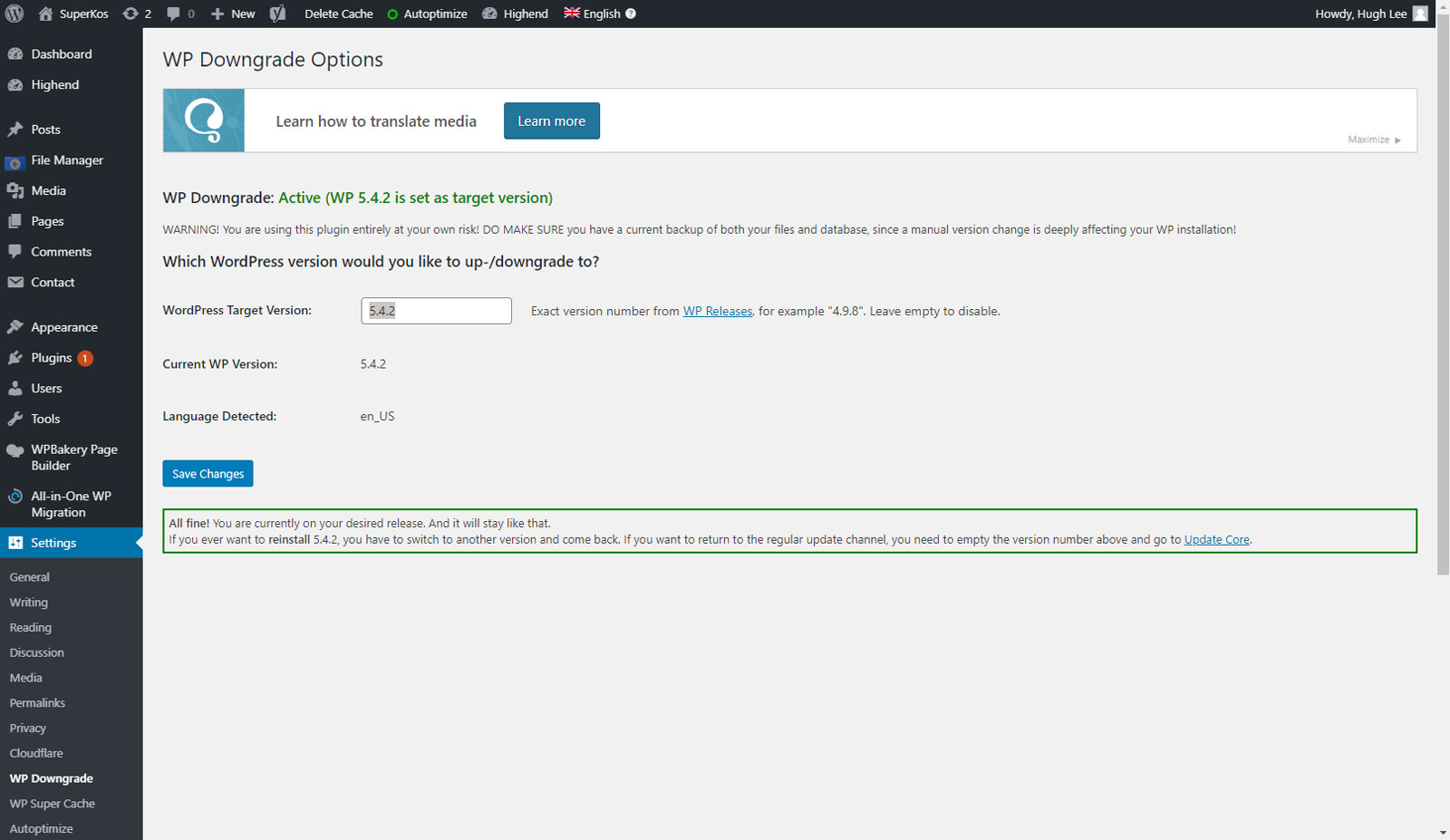
1 кредитЕсть несколько возможных причин, по которым WPBakery Page Builder может не работать должным образом. Это может быть проблема совместимости с темой или другим плагином, или это может быть конфликт с ядром WordPress. Если у вас возникли проблемы с запуском WPBakery Page Builder, рекомендуется обратиться за помощью в службу поддержки.
Используя WordPress, WPBakery Page Builder упрощает создание веб-сайта. Вы можете быстро создать веб-сайт благодаря функциям перетаскивания, которые полезны для создания сайта практически без усилий с вашей стороны. Существует множество доступных плагинов, в том числе WPBakery Builder , которые помогут вам быстрее создать свой сайт. Мы крайне разочарованы проблемами, возникшими с интерфейсным редактором WPBakery Page Builder. Возможно, вы сможете свести свои посты к минимуму, оставаясь на WPBakery, но это будет отображать много ворон. Этой проблемы можно избежать с помощью ручных действий, которые могут быть дорогостоящими. Вы можете увидеть список ниже, если вы ищете альтернативу.
Документация по компоновщику страниц Wpbakery
Создание веб-сайта WordPress может быть выполнено без необходимости кодирования. Вы можете использовать такую платформу, как WordPress, и установить тему и плагины. Затем используйте плагин конструктора страниц для создания пользовательских страниц и сообщений с помощью перетаскивания. Документация по конструктору страниц WordPress поможет вам понять, как использовать плагин для создания веб-сайта.
Это тема конструктора страниц от WPBakery. Он предназначен, чтобы помочь вам начать работу с вашим веб-сайтом, предоставив шаблон. Чтобы использовать эту тему, у вас должна быть установлена рабочая версия WordPress. Выбор хостинг-провайдера зависит от таких факторов, как его местоположение, цены и уровень обслуживания. Тема загружается после того, как она была куплена на ThemeForest. Все файлы включают все; устанавливаемый файл WordPress — единственный, который можно загрузить в каталоге «Все файлы»; Если вы получаете эту ошибку при установке темы, это ваша вина. Не удалось установить пакет.
Эта тема не имеет стиля. CSS-файл. Тогда вы, скорее всего, можете попробовать установить всю тему. После того, как вы активируете WooCommerce в первый раз, вам будет предложено настроить свой магазин с помощью мастера настройки WooCommerce. В нашей теме мы обычно используем три типа нижних колонтитулов, что позволяет вам выбрать тот, который соответствует вашим требованиям. Если щелкнуть поле выбора типа нижнего колонтитула, содержимое демонстрационного нижнего колонтитула по умолчанию появится в виде всплывающего окна. В настраиваемое поле вы можете добавить свой собственный нижний колонтитул в формате HTML.
Когда вы устанавливаете демо-данные, вам будет предоставлен шаблон по умолчанию для вашей страницы. Выберите тип публикации портфолио в этом шорткоде, чтобы использовать определенный тип публикации портфолио. Если вы импортируете демо-данные в свою панель, у вас уже будут элементы демо-портфолио. Вы можете либо удалить их, либо добавить столько элементов, сколько хотите, в свое портфолио. Конструктор страниц WPBakery упрощает удаление элементов портфолио из вашего портфолио. Панель WordPress позволяет вам выбрать, какие демонстрационные страницы будут вашей главной страницей, если у вас более одной демонстрационной страницы. Вы увидите шорткод, называемый навигацией по заголовку, в котором вы можете указать логотип при редактировании своих страниц.

Единственная версия плагина Meta Box, для которой требуется лицензионный ключ, — это профессиональная версия, которая просто необязательна. Часто темы WordPress не устанавливаются, потому что пакет не установлен. В теме отсутствует элемент. Требуются расширения файлов CSS. При загрузке или активации темы появляется сообщение об ошибке. Вы можете получить эту ошибку, потому что вы загрузили неправильный файл.
Почему Wpbakery Page Builder — один из худших программных проектов в WordPress
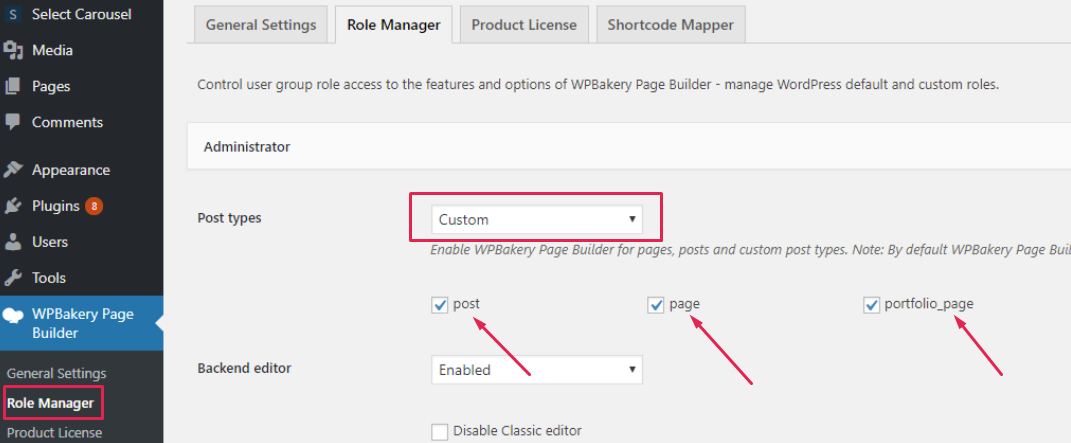
Кроме того, WPBakery Page Builder — один из самых сложных конструкторов веб-страниц. Вы вынуждены использовать громоздкий и сложный менеджер ролей WPBakery Page Builder, потому что нет простых опций интерфейса перетаскивания. Если вы хотите использовать конструктор для всех ваших типов сообщений, вы должны применять их один за другим. В дополнение к этому, WPBakery Page Builder является одним из самых плохо спроектированных конструкторов страниц. Из-за загроможденного интерфейса и сложной навигации интерфейс перетаскивания едва ли интуитивно понятен. Обычно WPBakery Page Builder использует встроенные функции вместо интерфейса перетаскивания для достижения желаемых результатов. Кроме того, в WPBakery Page Builder отсутствуют многие функции, которые предоставляют другие конструкторы страниц, и его функциональность часто устаревает. Конструктор не включает в себя функции, необходимые для современных сайтов WordPress, такие как настраиваемые типы записей и метабоксы. Этот конструктор не поддерживает некоторые из самых популярных типов постов, доступных сегодня, включая посты с видео, поскольку он очень ограничен. Действительно ли Page Builder того стоит? Совершенно честного ответа не существует. Этот программный проект является одним из худших проектов WordPress, а также одним из худших конструкторов страниц. Если вам нужно создать страницу, используйте конструктор страниц, такой как BuilderBuddy или Wix, оба из которых являются отличными вариантами.
Последняя версия Wpbakery Page Builder
WPBakery Page Builder — это мощный плагин WordPress, который позволяет создавать собственные страницы и записи с помощью интерфейса перетаскивания. Последняя версия WPBakery Page Builder включает в себя ряд новых функций и улучшений, включая поддержку WordPress 5.0 и нового редактора Gutenberg.
Вход в Конструктор страниц Wpbakery
WPBakery Page Builder — это плагин WordPress, который позволяет создавать собственные страницы и записи с помощью интерфейса перетаскивания. С помощью WPBakery Page Builder вы можете добавлять новые элементы на свои страницы и публикации, включая текст, изображения, кнопки и многое другое. WPBakery Page Builder — отличный способ создавать собственные страницы и публикации без необходимости изучать программирование.
Конструктор страниц Wpbakery против Elementor
Есть несколько ключевых различий между WPBakery Page Builder и Elementor. WPBakery Page Builder — это плагин WordPress, который позволяет создавать собственные страницы и записи с помощью перетаскивания. Elementor — это плагин WordPress, который позволяет создавать пользовательские страницы и сообщения с помощью перетаскивания, но также включает в себя конструктор тем и библиотеку шаблонов.
В этом разделе мы рассмотрим различия между Elementor и WPBakery Page Builder. Чтобы помочь мне решить, какой конструктор страниц лучше для меня, я рассмотрю простоту использования, скорость и функциональность. Блоки контента («элементы») в Elementsor доступны для перетаскивания для создания веб-страницы. Оба конструктора страниц включают набор готовых шаблонов для вашего сайта. Они также позволяют создавать собственные шаблоны брендов, отражающие имидж вашей компании. Расширенные функции, такие как настраиваемый CSS, шорткоды и совместимость с несколькими сайтами WordPress, включены в оба плагина. При создании магазина электронной коммерции вы с облегчением узнаете, что оба они совместимы с WooCommerce.
На WPBakery интерфейс менее загроможден и чище, чем на интерфейсе Elementor. Набор веб-сайтов Elementor содержит около 100 шаблонов, в то время как другой конструктор веб-сайтов имеет такое же количество шаблонов. Если у вас нет большого творческого чутья, эти шаблоны упрощают создание полноценного сайта за короткий промежуток времени. Интернет стал одержим скоростью, которая является святым Граалем для всего мира Интернета. Каждый год в конструкторах страниц WooCommerce проводится тест скорости, и WPBakery выходит на первое место. Когда дело доходит до деактиваторов, Elementor гораздо проще прощает их. Хотя стиль удален, код остается нетронутым.
Возможно, вам придется внести коррективы в дизайн вашего веб-сайта, если это повлияет на него. По сравнению с Elementor, WPBakery имеет гораздо более простую структуру ценообразования, и доступно только два плана. Для трех доменов Elementor Pro стоит 99 долларов за домен, а WPBakery — 177 долларов (3 x 59 долларов). Вы должны подумать об этом в этом случае, когда речь идет о лицензировании более чем одного домена. WPBakery сравнивают с Elementor и большинством других популярных конструкторов страниц с точки зрения встроенной поисковой оптимизации. Однако вы сможете переключиться на внутренний редактор позже на сайте, что позволит вам сделать его более похожим на ваш. родной язык. Пользовательский интерфейс Elementor менее интуитивно понятен и немного навязчив, но он поставляется с множеством предварительно разработанных шаблонов.
Elementor против Wpbakery: какой конструктор страниц лучше для вас?
У каждого типа конструктора страниц есть свои преимущества и недостатки, но, в конце концов, все сводится к тому, что вы ищете. Elementor — лучший выбор, если вам нужен встроенный редактор, более интуитивно понятный и быстрый в использовании. С точки зрения функций и параметров настройки, WPBakery — лучший выбор, если вы ищете больше.
Конструктор страниц
Конструктор страниц — это программное обеспечение, которое позволяет пользователям создавать и настраивать веб-страницы без необходимости написания кода. Конструкторы страниц часто используются веб-дизайнерами и разработчиками для создания пользовательских страниц для своих клиентов.
Это лучший конструктор страниц Joomla 4 с функцией перетаскивания. Самый мощный инструмент перетаскивания, доступный на рынке, позволяет быстро создавать привлекательные веб-сайты. Вы можете ускорить процесс разработки своего веб-сайта, используя огромную коллекцию красиво оформленных и функциональных пакетов макетов, доступных здесь. Благодаря технологии Bootstrap дизайн полностью адаптивен и удобен для мобильных устройств. Сделайте свои анимации Lottie более интерактивными и крутыми с помощью надстройки Lottey. Очевидно, что панель инструментов SP Page Builder позволяет вам почувствовать себя профессионалом. Вкладки на пакете макета, блоке или сохраненном элементе упрощают просмотр всего пакета, блока или сохраненного элемента. Помимо основных веб-жизненных функций, расширения обеспечивают отличный пользовательский интерфейс благодаря использованию хорошо продуманных расширений. Эту страницу можно сделать с помощью шаблона SP Page Builder и шаблона JoomShaper.
Page Builder Pro: расширение Joomla Page Composer следующего поколения
Что такое конструктор страниц? Конструктор страниц позволяет пользователям создавать и настраивать адаптивные веб-сайты с помощью плагина или компонента темы. Конструктор страниц, который можно использовать на любом сайте практически без технических знаний, упрощает создание страниц практически без усилий. Page Builder Pro — это бесплатное программное обеспечение, которое позволяет вам проектировать и создавать веб-сайты. Расширение SP Page Builder Pro для Joomla позволяет создавать неограниченное количество страниц с помощью перетаскивания мышью. Система полезна для создания целевых страниц, домашних страниц, контактных страниц, а также всех других аспектов веб-сайта. Как найти конструктор страниц в WordPress? С помощью WP Page Builder вы можете легко создать страницу WordPress. Вы можете создавать потрясающие веб-сайты самостоятельно, независимо от того, являетесь ли вы опытным разработчиком или новичком. Интуитивно понятный компоновщик живых страниц упрощает создание красивых веб-страниц без программирования.
