Как вертикально центрировать текст Svg
Опубликовано: 2023-01-06Если вы хотите центрировать текст svg по вертикали, вам нужно сначала найти центральную точку текста. Вы можете сделать это с помощью метода «getBBox». Это даст вам информацию о ограничивающей рамке текста. Когда у вас есть центральная точка, вам нужно установить для свойства «доминантная базовая линия» значение «средний». Это приведет к центрированию текста по вертикали.
CodePen позволяет вам писать любой код в базовом шаблоне HTML5, независимо от того, что вы пишете в редакторе HTML . Если вы хотите включить классы, которые могут повлиять на весь документ, это то, что вам нужно. CSS можно применить к вашему Pen любым способом, который вы выберете из множества таблиц стилей, доступных в Интернете. Использование пера может быть выполнено из любого места в Интернете. Мы добавим URL-адрес в Pen, как только он будет связан здесь, в том порядке, в котором они у вас есть. Если вы ссылаетесь на скрипт с расширением файла, отличным от расширения препроцессора, мы попытаемся обработать его перед применением.
Подводя итог, вы можете выбирать между стилем и стилем =. Выравнивание текста: по центру; или div или style= display: block; margin: auto в svg — примеры того, как это сделать.
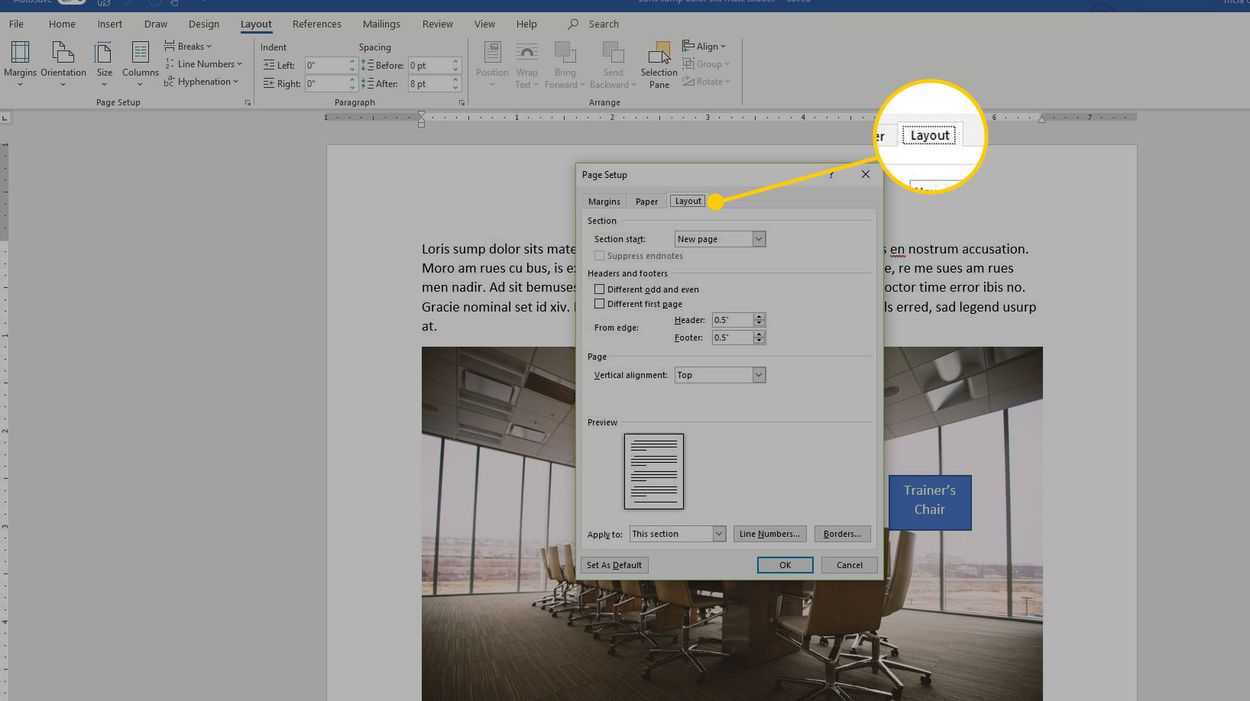
Вы можете выровнять страницу по центру или по краю, выбрав объект или группу, а затем страницу из списка относительно: (Shift Ctrl A).
Это свойство представляет узловые точки элемента SVG (область просмотра и область просмотра), которые обычно располагаются в левом верхнем углу, а не в центре элемента. В результате, если вы попытаетесь центрировать вектор так же, как это делает изображение, он не подойдет.
Как выровнять текст по вертикали в Svg?

Чтобы выровнять текст в SVG по вертикали, вы можете использовать свойство доминирующей базовой линии. Это свойство определяет выравнивание доминирующей базовой линии относительно доминирующей базовой линии родительского элемента текстового содержимого .
Это свойство определяет, как объект выравнивается со своим родителем. Значения можно получить с помощью w3c:. Авто: использовать сценарий | без изменений | размер сброса: идеографический | алфавитный: висячий; Математическая: центральная | середина; текст после края: текст перед краем. Чтобы центрировать текст в Internet Explorer, используйте что-то вроде этого::. Когда инверсия dy движется вверх, инверсия dy движется вниз. Если вы хотите, чтобы текст сообщения был вверху страницы, вы должны использовать dy =. Требуется высота двух букв.
Множество способов выравнивания текста
В большинстве случаев можно просто указать свойство baseline-align. Напротив, если вы хотите контролировать, где происходит выравнивание относительно определенной оси, вы можете использовать свойства baseline-auto, baseline-x, baseline-y и baseline-vertical .
Текстовый центр SVG

Текст SVG можно выровнять по центру, по горизонтали и по вертикали внутри элемента текстового контейнера с помощью атрибутов выравнивания-базовой линии и текст-привязки. Атрибут доминирующая базовая линия может использоваться для управления выравниванием текста относительно доминирующей базовой линии элементов текстового содержимого, содержащих текст.
Центрирование элементов Tspan в Svg
Добавляя text-anchor="middle" к tspan, tspan может располагаться по центру относительно своего родителя, а позиция tspan может быть установлена как абсолютная.
Базовое выравнивание текста Svg
Существует четыре варианта атрибута выравнивания текста по базовой линии: выступающий, средний, алфавитный и идеографический. Значение висячие означает, что текст выровнен так, что нижняя часть идеографического символа совмещена с базовой линией висячего; значение middle означает, что текст выровнен так, что середина глифов выровнена по средней базовой линии ; значение Alphabet означает, что текст выровнен так, что глифы выровнены с базовой линией алфавита; а значение ideographic означает, что текст выровнен таким образом, что верхняя часть идеографического символа выровнена по базовой линии идеографического символа.
Компания Vanseo Design опубликовала следующую статью под названием « Базовое выравнивание текста SVG». Блок EM содержит разные базовые линии для разных шрифтов, а также разные точки внутри блока EM. Изменение шрифта может быть более сложным, чем вы думаете. Шрифты должны включать информацию о смещениях для каждой базовой линии, а также смещение для математических базовых линий. Вы можете использовать три свойства SVG ниже, чтобы изменить базовое расположение используемого шрифта. Вместо того, чтобы копировать и вставлять определения, я укажу вам на определения спецификации. Есть несколько свойств, которые можно взять из каждого из следующих значений.

Я могу установить настройки по умолчанию для операционной системы, такие как авто, использование сценария, без изменений, размер сброса, алфавитный, висячий, математический, центральный, текст после края, до края или наследование, а также в качестве настроек по умолчанию для рабочего элемента. Выравнивание родительского элемента корректируется по мере его продвижения вперед. Вы можете перемещать текст вверх, вниз или перпендикулярно потоку текста при изменении положения текста. Свойство baseline-shift может принимать четыре значения и имеет наименьшее возможное значение. Вы можете попробовать некоторые значения, которые я не включил в эти примеры, если хотите. В следующем текстовом элементе я использовал часть числа 2 в качестве элемента. Для каждого tspan в коде использовались следующие базовые сдвиги: сверху вниз, sub, super, -60% и 20px. В последних двух значениях положительное значение сдвигает текст вверх (супер), а отрицательное значение сдвигает вниз (суб).
Что такое базовое выравнивание?
Атрибут выравнивания-базы используется для определения того, как объект ориентирован по отношению к своему родителю. Это свойство указывает, какая базовая линия элемента должна быть выровнена с одним из родительских элементов. Изменение размера шрифта, например, приведет к тому, что базовые линии алфавита в латинском тексте останутся постоянными.
Что такое базовый уровень?
В дополнение к базовому плану стоимость — это сумма денег, потраченная на проект в начале. Этот инструмент можно использовать для расчета общей стоимости проекта.
Базовый проект также является определением масштаба проекта, который ограничивает то, чего он может достичь. Смета используется для определения объема работ, которые необходимо выполнить, чтобы проект считался завершенным.
Что такое доминирующая базовая линия?
Атрибут доминирующая базовая линия указывает базовую линию, используемую для выравнивания текста поля и встроенного содержимого. Это также используется в качестве базовой линии в контекстах выравнивания блоков, чтобы указать базовую линию выравнивания по умолчанию для любых блоков, участвующих в выравнивании базовой линии.
Базовый метод — ключ к успешному расследованию
Базовый метод — отличный инструмент для поиска улик и подсказок, связанных с конкретным местом. Основной целью этой процедуры является документирование доказательств на месте, но ее можно использовать и для проведения других расследований. Начиная с двух внешних опорных точек, вы можете быстро найти все, что находится между ними или с одной стороны. В результате этого процесса вы сможете быстро и легко найти то, что ищете.
Что такое базовый CSS?
Традиционная базовая линия — это линия, по которой определяется общая высота элементов; письмо в целом сидит там. Хуже того, свойство line-height в CSS не имеет встроенной концепции базовой линии; каждая строка текста размещается примерно по центру общей высоты элемента, и не существует неотъемлемого понятия базовой линии.
Атрибут Align-items
Когда вы увидите атрибут align-items, вы заметите, что имя — это baseline, а атрибут выравнивания — это атрибут. Значение атрибута состоит из разделенного запятыми списка имен полей, которые используются для выравнивания элементов.
Атрибут align-items содержит список имен полей, включая flex-start, flex-end, margin-start и margin-end.
Как выровнять Svg в HTML
Чтобы выровнять SVG в HTML, вы можете использовать атрибут align . Этот атрибут имеет четыре разных значения: слева, по центру, справа и по ширине. Каждое значение будет выравнивать SVG в соответствии с соответствующим значением.
Атрибут text-anchor используется для выравнивания (выравнивание по началу, середине или концу) строки предварительно отформатированного текста или строки с автоматическим переносом. Для выравнивания текста можно использовать теги атрибутов CSS (каскадные таблицы стилей) и HTML. Благодаря множеству примеров, с которыми мы столкнулись, мы смогли исправить проблему Html Align Svg To Text. Элементы текстового содержимого — это элементы SVG, которые позволяют отображать текстовую строку на холсте. Атрибут выравнивания-базы — это атрибут, который указывает, как объект должен быть выровнен со своим родителем. При работе с текстовыми элементами доступны градиент, узор, обтравочный контур, маска или фильтр. Если вы хотите создать текст в Inkscape, вы должны сначала преобразовать текст в путь.
Как центрировать контейнер Svg?
Чтобы добавить CSS к элементу, используйте метод строки css. Таблица стилей может быть встроенной или может быть назначена отдельному стилю. Убедитесь, что он настроен правильно. Необходимо выровнять SVG по центру div.
Как центрировать Svg в кнопке
Чтобы SVG располагался по центру кнопки, необходимо использовать свойство text-align: center. Высота расширения .wav должна быть установлена равной расширению .div, чтобы SVG точно располагался посередине кнопки.
