Как очень легко удалить иконку WordPress с вкладки браузера
Опубликовано: 2022-11-24Вы хотите избавиться от значка WordPress на вкладке браузера вашей веб-страницы?
Удаление значка WordPress может оказаться особенно полезным для вас, поскольку это позволит вам создать свой собственный значок веб-сайта и повысить узнаваемость вашей модели среди покупателей.
В этом отчете мы покажем вам, как удобно избавиться от значка WordPress на вкладке браузера.

Почему вы должны убрать значок WordPress с вкладки браузера
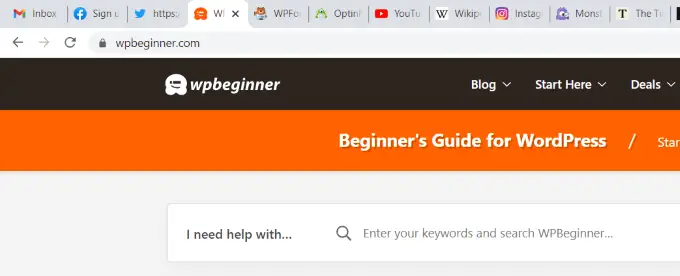
Значок WordPress на вкладке вашего браузера может сделать поиск по вашему сайту общим и непрофессиональным. У большинства людей в браузере открыто множество вкладок, в результате чего заголовок вашего сайта остается скрытым.
Если название вашего веб-сайта скрыто, конечные пользователи не смогут сразу узнать ваш сайт. Имея на вкладке только бренд WordPress, ваши потребители не смогут идентифицировать ваш веб-сайт среди множества других людей.
Удалив значок WordPress с вкладки браузера и включив фавикон (также известный как значок вашего веб-сайта), вы можете использовать свою индивидуальную модель и сделать свой веб-сайт более удобным для посетителей.
Фавикон — это крошечное изображение, которое, кажется, следует за заголовком вашего веб-сайта в браузере.

Фавикон поможет вашим конечным пользователям быстро идентифицировать ваш сайт и грамотно переходить с помощью уникальных вкладок. Гораздо больше постоянных читателей даже быстро распознают эту очень маленькую картинку в вашем браузере.
Как удалить значок WordPress с вкладки браузера
Процедура удаления значка WordPress и добавления фавикона на его место невероятно быстрая. Есть три процедуры, которые можно использовать для удаления значка WordPress с вкладки браузера.
Сегодня мы взглянем на все 3 решения, и вы сможете выбрать только то, которое вам подходит.
- Подход 1. Удаление значка WordPress без плагина
- Система 2. Избавление от значка WordPress с помощью плагина
Процесс 1. Удаление значка WordPress без плагина
Начиная с WordPress 6.1 тема WordPress по умолчанию поставляется с полным редактором веб-страниц. Вы также можете использовать этот метод, если вы работаете с концепцией блока на своем сайте WordPress, чтобы удалить значок WordPress.
На момент создания этого руководства в теме WordPress 6.1 по умолчанию Twenty Twenty-A несколько не было блока значков веб-страницы для преобразования вашего фавикона, отсутствующего в эмблеме WordPress.
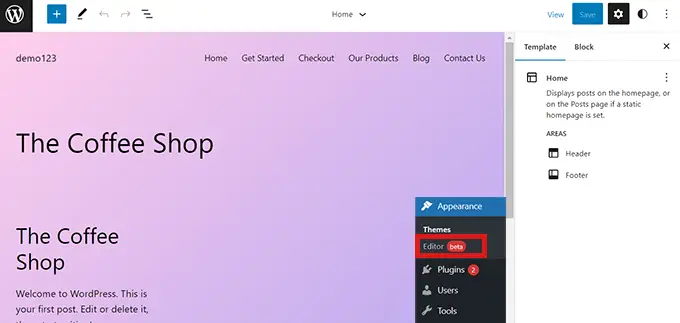
Если вы перейдете к Внешнему виду »Редактор на панели администратора WordPress, откроется весь редактор сайта, но вы не сможете изменить свой значок снизу или удалить значок WordPress с вкладки браузера.

Таким образом, вы можете скопировать и вставить URL-адрес внизу в свой браузер, чтобы открыть настройщик темы.
https://illustration.com/wp-admin/personalize.php
Не забудьте заменить ‘case in point.com’ на название области вашей собственной веб-страницы.
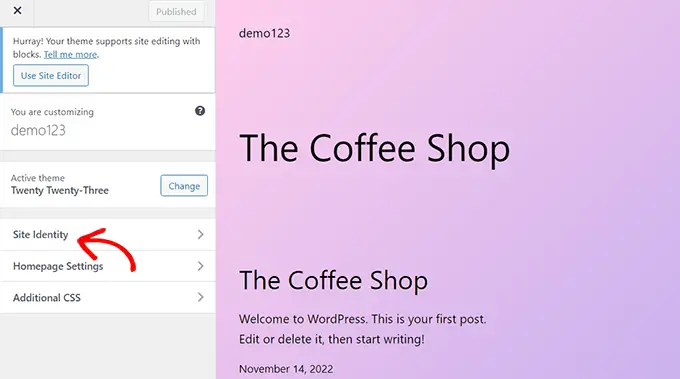
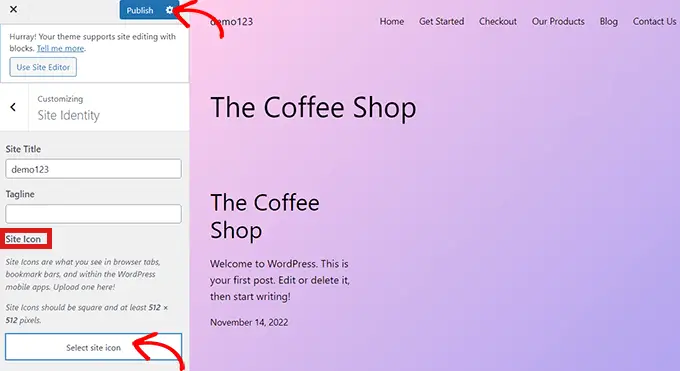
Этот URL-адрес приведет вас к настройщику тем. В этот момент просто нажмите на вкладку ‘Идентификатор интернет-сайта’.

Теперь на веб-сайте ‘Site Id’ прокрутите вниз до сегмента ‘Значок веб-страницы’.
Нажмите только кнопку ‘Select Website Icon’, которая откроет медиатеку WordPress.

Теперь вы можете найти любое изображение, которое хотите использовать в качестве фавикона, чтобы заменить значок WordPress на вкладке браузера.

Чтобы узнать больше о том, как создать фавикон, вы можете прочитать нашу статью о том, как включить фавикон в WordPress. Если впечатление, которое вы предпочли использовать в качестве фавикона, превышает рекомендуемое измерение, WordPress позволит вам обрезать его.
В тот момент, когда вы довольны своим вариантом, просто нажмите кнопку «Опубликовать» вверху.
Поздравляем! Вы правильно удалили значок WordPress с вкладки браузера и заменили его своим собственным.
Уберите значок WordPress в концепции, лишенной полного улучшения веб-сайта
Если вы применяете какую-либо тему, не относящуюся к FSE, вы можете перейти вправо к настройщику тем в разделе «Внешний вид» «Настроить» , чтобы избавиться от значка WordPress на вкладке браузера.
На веб-страницах, которые не поддерживают полноценный редактор веб-сайта, настройщик тем WordPress позволяет вам изменять аспекты вашего веб-сайта, такие как значок, типографика, цвета по умолчанию, нижний колонтитул и многое другое.
В настройщике тем просто нажмите на вкладку ‘Site Identification’. Метод точно такой же, как в сингле, который мы продемонстрировали. Вы можете удалить значок WordPress, просто загрузив значок сайта по вашему выбору.
Когда вы будете довольны своим вариантом, просто нажмите кнопку «Опубликовать», чтобы сохранить изменения.
Процесс 2. Удаление значка WordPress с помощью плагина
Вы также можете использовать плагин, чтобы удалить значок WordPress и заменить его фавиконом. В этом уроке мы будем работать с плагином Heroic Favicon Generator.
Это хорошо известный плагин, который многие используют для увеличения фавикона на своем сайте.

Во-первых, все, что вам нужно сделать, это установить и активировать плагин Heroic Favicon Generator.
Для получения более подробной информации, пожалуйста, ознакомьтесь с нашим руководством о том, как установить плагин WordPress.
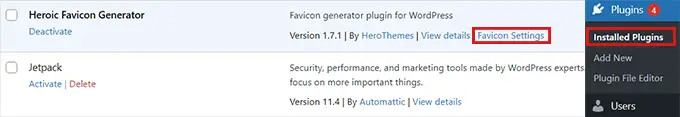
Сразу после активации плагина просто перейдите в Плагины » Настроить плагины и нажмите на возможность ‘Favicon Settings’.

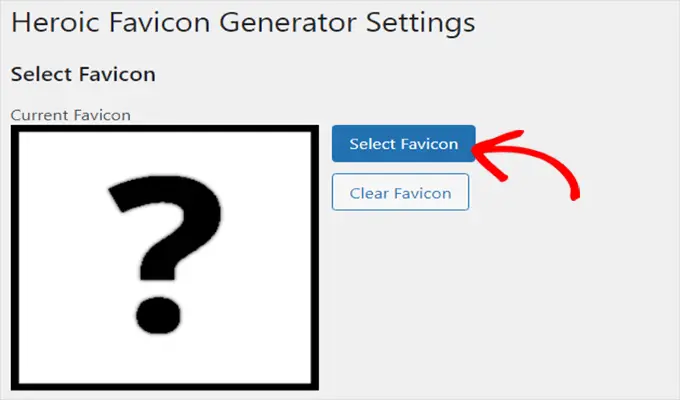
Вы просто перейдете на веб-сайт ‘Heroic Favicon Generator Options’. Прямо здесь просто нажмите кнопку ‘Выбрать фавикон’ под опцией ‘Найти фавикон’.
Это откроет медиатеку WordPress. Теперь вы можете выбрать и добавить любую картинку, которую хотите использовать в качестве фавиконки.

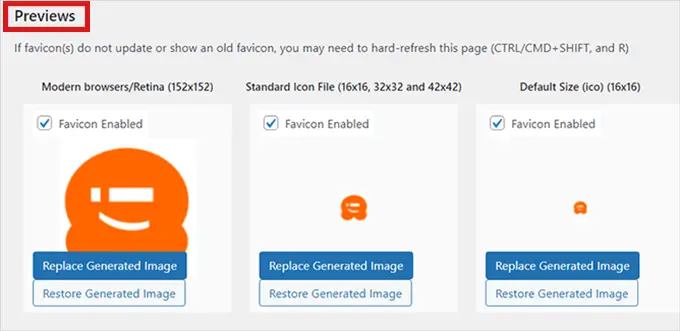
После того, как вы загрузили свой значок, вы можете прокрутить вниз до раздела «Предварительный просмотр», где вы сможете увидеть, как значок будет выглядеть на вашей веб-странице.
При просмотре контента просто прокрутите вниз и нажмите кнопку «Помощь в сохранении изменений».

Вы успешно удалили значок WordPress и добавили на его место фавиконку.
Мы надеемся, что эта статья помогла вам узнать, как убрать значок WordPress с вкладки браузера. Возможно, вы также захотите ознакомиться с нашим окончательным руководством по оптимизации поисковой системы WordPress, чтобы улучшить свой рейтинг, и ознакомиться с нашим отчетом о том, как просто перейти с сайта WordPress.com на WordPress.org.
Если вам понравилась эта короткая статья, не забудьте подписаться на наш канал YouTube для онлайн-видеоруководств по WordPress. Вы также можете найти нас в Twitter и Facebook.
На WPBeginner появилась статья «Как просто удалить значок WordPress с вкладки браузера».
