Как просматривать файлы SVG в Internet Explorer
Опубликовано: 2022-12-20Если вы пытаетесь просмотреть файл SVG в Internet Explorer, но он не отображается, вам может потребоваться установить подключаемый модуль или включить функцию. SVG, или масштабируемая векторная графика, — это формат файла, который используется для создания двумерных векторных изображений. Эти изображения можно увеличивать или уменьшать без потери качества, что делает их идеальными для использования в Интернете. Хотя большинство современных веб-браузеров поддерживают SVG, Internet Explorer является исключением. Если вы используете Internet Explorer 11, вы можете попробовать открыть файл SVG в другом браузере , таком как Microsoft Edge, Google Chrome или Mozilla Firefox. Если это не сработает, попробуйте установить плагин для просмотра SVG. Adobe SVG Viewer — популярный вариант, но есть и другие, из которых вы можете выбрать. После установки плагина вы сможете просматривать файлы SVG в Internet Explorer. Если вы используете старую версию Internet Explorer, вам может потребоваться включить функцию «Разрешить заблокированное содержимое». Включение этого параметра может сделать ваш компьютер менее безопасным, поэтому его рекомендуется использовать только в крайнем случае. Если этот параметр включен, вы сможете просматривать файлы SVG в Internet Explorer.
Изображения SVG можно просматривать так же, как веб-страницы. В результате использование *iframe%27s aframe%27s в файлах SVG похоже на использование *iframe%27s в HTML или других технологиях встраивания.
Выбрав «Проводник», включите предварительный просмотр SVG . В проводнике убедитесь, что пункт меню «Вид» включен. Если вам нужно предварительно просмотреть эскизы изображений, вам может потребоваться перезагрузить компьютер.
Почему значок Svg не отображается?

Существует несколько возможных причин, по которым значок SVG может не отображаться: - Путь к файлу может быть неправильным - Файл может быть поврежден - Сервер может быть не настроен для обслуживания файлов SVG - Файл может не поддерживаться браузером
Svg-файлы в виде значков
Кроме того, файлы значков могут быть созданы с помощью векторных файлов. Чтобы использовать SVG в качестве значка, его необходимо присоединить к тегу use. Вы можете указать, какие элементы в файле следует использовать в качестве значков, используя тег *use>. Значок также может быть установлен с точки зрения его ширины и высоты, что позволяет вам убедиться, что он имеет правильный размер.
Работает ли Svg в Internet Explorer?

Да, файлы SVG можно открывать и редактировать в Internet Explorer 11. Однако вам может потребоваться загрузить внешнее средство просмотра или редактор SVG для просмотра или редактирования файла.
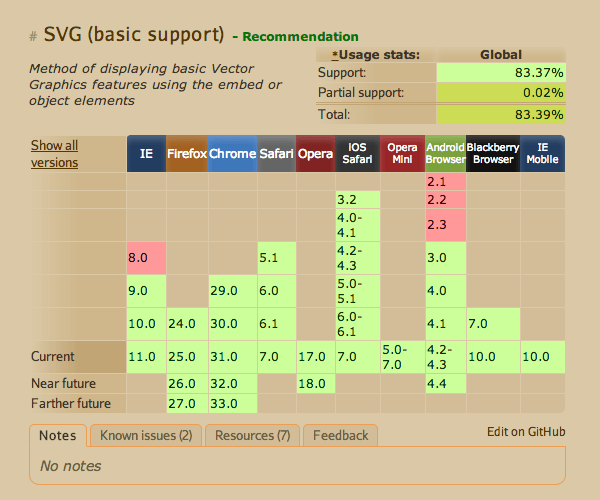
Базовая поддержка SVG доступна в Chrome версии 4 и выше. Существует некоторая частичная поддержка версий с 3.0 по 3.2, но не для версий ниже 3. Также имеется полная поддержка SVG для Safari, но только в версиях 3.2-16. Если вы хотите просмотреть файл SVG в браузере Safari, вам следует обновить его до версии 3.2-16 или более ранней. Если у вас нет современного веб-браузера или более старой версии одного из этих браузеров, вы не сможете просматривать файлы SVG.
Svg — будущее веб-графики
Все основные веб-браузеры, включая Internet Explorer, поддерживают стандарт SVG . Inkscape, популярный редактор изображений, использующий SVG в качестве собственного формата, является одним из многих программ для редактирования изображений, поддерживающих этот формат. Некоторые браузеры поддерживают файлы SVG; большинство текстовых и графических редакторов можно использовать для их просмотра и открытия.
Работают ли файлы Svg со всеми браузерами?

Для просмотра файлов масштабируемой векторной графики у вас должна быть программа просмотра или браузер, который их поддерживает. Некоторые браузеры, такие как Mozilla Firefox, включают поддержку файлов svega. Вы можете просматривать графику HTML5 только в веб-браузере, отличном от Google Chrome или Opera, таком как Microsoft Silverlight или Adobe Photoshop.
Вы можете предварительно просматривать файлы SVG в проводнике Windows 10, если у вас установлено расширение SVG Explorer. Расширение миниатюр File Explorer, разработанное теми же разработчиками, которые создали фантастическое расширение миниатюр File Explorer, позволяет просматривать миниатюры файлов в проводнике. Chrome, Firefox, IE и другие популярные браузеры имеют возможность отображать свега-изображения. Также можно использовать файлы SVG в текстовых редакторах, таких как Блокнот, и графических редакторах высокого класса, таких как CorelDRAW. Поскольку некоторые программы требуют, чтобы вы работали с некоторыми файлами SVG, расширение SVG Explorer значительно упрощает эту задачу. Расширение можно бесплатно установить в любом браузере, и оно поддерживает все основные браузеры. Если у вас много файлов SVG или вы просто хотите упростить их предварительный просмотр, это отличный способ сделать это.

Почему вы должны использовать Svg
Вы можете использовать этот формат для создания графики с кривыми и формами. Эти файлы обычно используются в веб-графике, иллюстрациях и логотипах. Большинство браузеров могут обрабатывать файлы SVG, но некоторые не могут.
Средство просмотра SVG не работает

Может быть несколько причин, по которым ваш просмотрщик SVG не работает. Во-первых, убедитесь, что вы используете самую последнюю версию браузера. Если вы используете старый браузер, попробуйте обновить его или загрузить другой браузер. Кроме того, убедитесь, что у вас установлена самая последняя версия Adobe Flash Player. Если у вас по-прежнему возникают проблемы, попробуйте очистить кеш браузера и файлы cookie.
Как просмотреть файл Svg?
Сегодня вы можете открывать файлы svega практически в любом браузере, включая Chrome, Edge, Safari и Firefox. Нажав меню «Файл», вы можете получить доступ к файлу, который хотите просмотреть. После этого он отобразится в вашем браузере.
Логотип Internet Explorer Svg
Логотип Internet Explorer представляет собой графический логотип, состоящий из строчной буквы «е» и прописной буквы «х». Логотип был создан дизайнерской фирмой Pentagram в 1995 году. Текущий логотип был представлен в 2013 году и представляет собой переработанную версию исходного логотипа.
Почему вам не нужно использовать символы или с Internet Explorer 11
Несмотря на то, что Microsoft Internet Explorer 11 и символы «e» являются зарегистрированными товарными знаками, вам не нужно использовать товарный знак с ошибкой TM или в сообщениях, если Microsoft специально не попросит об этом. Логотип Internet Explorer 11 имеет горизонтальную и многоуровневую обработку.
В таблице показана ничья 2-2. Вы можете установить шрифты, зайдя в Internet Explorer и выбрав «Обновить шрифты». Для Internet Explorer 3 и 4 самой последней версией является Internet Explorer 4. Требуются Internet Explorer 4.5 и 5.
Arial Black Comic Sans (полужирный) Impact Verdana (полужирный, курсив, полужирный курсив) Wingdings
SVG-просмотрщик
Средство просмотра SVG — это компьютерная программа, которая отображает файлы масштабируемой векторной графики (SVG), обычно в виде значка, эскиза или предварительного просмотра.
Существует множество доступных бесплатных плагинов jQuery SVG, таких как Raphael-Vector Graphics, сенсорное панорамирование и масштабирование, jQuery inline, iSVG и плагины анимации пути SVG . Эти плагины можно использовать для добавления графики SVG на ваш веб-сайт или веб-страницу. Программы чтения с экрана могут читать SVG, если они запрограммированы для этого. Программы чтения с экрана могут интерпретировать теги специальных возможностей в SVG, чтобы найти, что он представляет или предназначен для отображения.
SVG-файл
Файл SVG представляет собой файл масштабируемой векторной графики. Файлы SVG можно создавать в различных программах для дизайна и рисования, таких как Adobe Illustrator, Inkscape и CorelDRAW. Их также можно создать вручную с помощью текстового редактора. Файлы SVG представляют собой файлы XML и могут редактироваться в любом текстовом редакторе.
Photoshop можно использовать для преобразования файлов .sva в изображения PNG со сжатием без потерь. Этот файл PNG будет иметь то же разрешение, что и исходный файл sva, но будет меньше по размеру. Используя этот метод, вы можете легко преобразовать большие форматы файлов в меньшие, более простые в использовании графические типы без потери разрешения исходного изображения.
Svg — отличный формат для высококачественной графики
Эта функция идеально подходит для создания логотипов, значков и другой графики, которую можно красиво масштабировать без потери богатой детализации. Также можно редактировать файлы SVG с помощью любого программного обеспечения для векторной графики, что делает их отличным выбором для высококачественной графики.
Svg-изображения
Изображения SVG — это векторная графика, которую можно масштабировать до любого размера без потери качества. Они обычно используются для логотипов, иконок и иллюстраций.
Формат изображения SVG — отличный выбор для иллюстраций, логотипов, графиков, диаграмм и других сложных иллюстраций. Кроме того, они хорошо подходят для фотографий с высоким уровнем глубины цвета, но малой детализацией, в отличие от JPG или PNG. Они также подходят для простых изображений, таких как значки.
Svg против Png: какой формат изображения лучше всего подходит для вашего проекта?
Графика создается в векторном формате, известном как SVG, с использованием математических фигур. Преимущество файлов SVG заключается в простоте создания. В результате увеличение размера файла SVG не ухудшит его качество. Тот факт, что он удобен для Интернета, делает его адаптируемым к любой веб-странице. Изображения SVG можно использовать в различных проектах графического дизайна.
Это двоичный формат для изображений. Качество изображения изображения может быть представлено в пикселях с использованием алгоритма сжатия без потерь. Изображения в формате PNG нельзя уменьшить. В результате, если вы увеличите размер файла PNG, он потеряет качество. Изображения PNG, с другой стороны, более совместимы с веб-браузерами. Изображения PNG доступны практически для любого проекта графического дизайна.
