Как сделать WordPress белой меткой? 4 лучших способа, показанных здесь
Опубликовано: 2023-04-20Ищете способ сделать WordPress белой меткой? Это может пригодиться, если вы создаете веб-сайты для клиентов или просто хотите создать более индивидуальный интерфейс администратора WordPress.
Существует множество способов «белой метки» WordPress. Например, вы можете настроить интерфейс администратора, создать пользовательскую страницу входа, скрыть виджеты на панели инструментов или вручную добавить белый ярлык к интерфейсу, отредактировав файл functions.php вашей темы.
Почему разумно использовать белую метку на своем веб-сайте WordPress
Белая маркировка — это процесс удаления фирменного стиля программного обеспечения и замены его собственным. Как правило, это позволяет загрузить собственный логотип и применить фирменные цвета.
Однако вы также можете вносить функциональные изменения в программное обеспечение. Например, вы можете скрыть некоторые из его настроек, чтобы упростить интерфейс для ваших клиентов. Это может быть полезно, если им не нужен доступ к определенным частям веб-сайта или если они не знают, как настроить эти параметры самостоятельно.
Белая маркировка также является отличным способом предоставить вашим клиентам индивидуальный веб-сайт. Вы можете изменить логотип, текст и цвета области администрирования, чтобы отразить их фирменный стиль и персонализировать работу.
Или вы также можете добавить новый контент на панель инструментов, чтобы упростить ее использование, например, учебные пособия или глоссарии внутри нее, чтобы помочь пользователям выполнять ключевые действия.
Четыре способа сделать WordPress белой меткой
Теперь, когда вы знаете, почему стоит использовать белую метку WordPress, давайте рассмотрим четыре простых способа сделать это.
- Изменить админку WordPress
- Создайте пользовательскую страницу входа
- Добавляйте или скрывайте элементы меню и виджеты на панели инструментов WordPress.
- Вручную белая метка WordPress
1. Измените админку WordPress
Самый простой способ «белой метки» WordPress — изменить область администрирования с помощью плагина, такого как White Label CMS. Этот удобный для начинающих инструмент позволяет вам редактировать URL-адрес, добавлять белые метки к панели администратора, загружать свой логотип и многое другое.
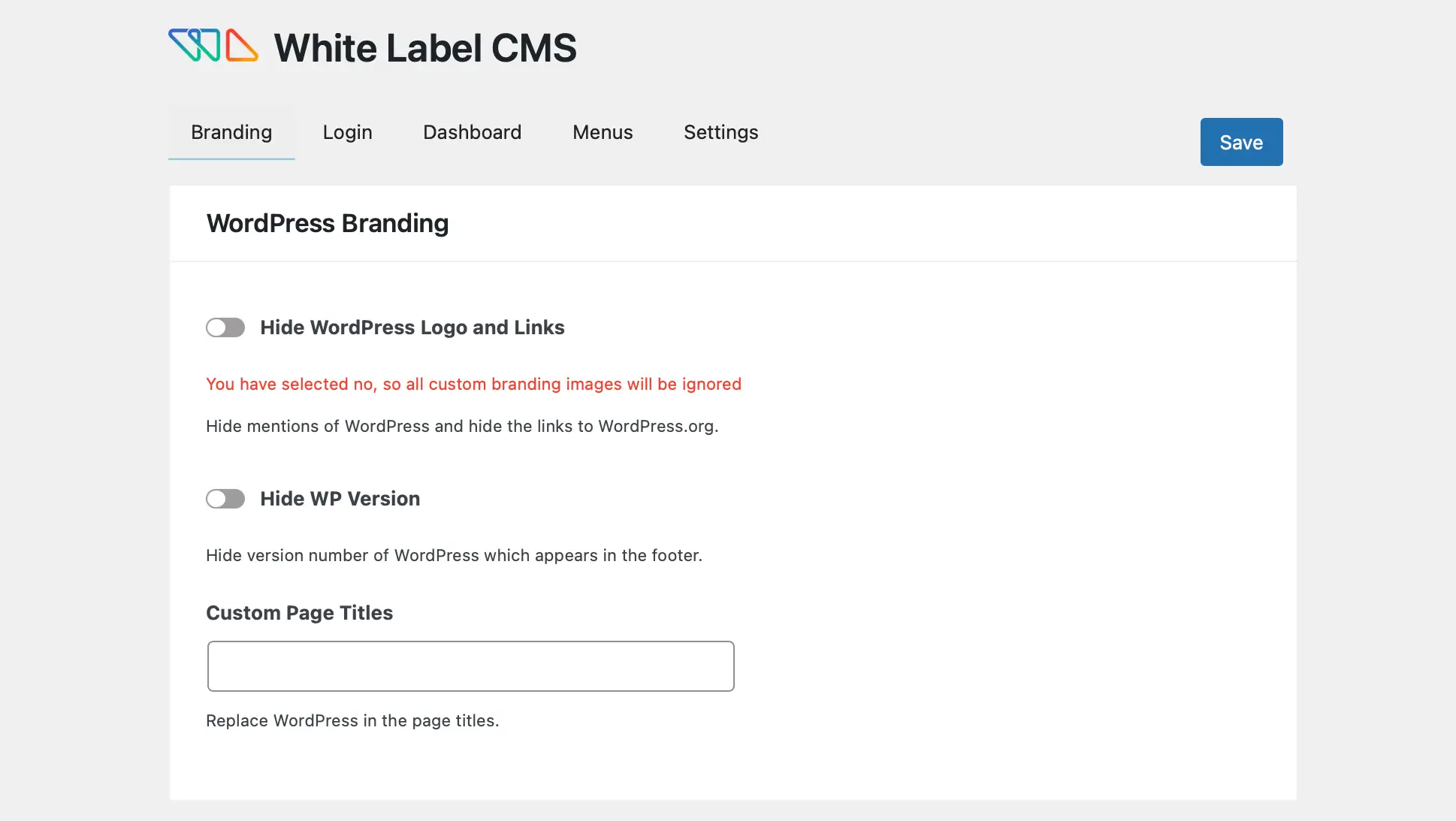
Во-первых, вам нужно установить и активировать плагин в WordPress. Затем перейдите в Настройки → White Label CMS , чтобы настроить параметры плагина:

На вкладке «Брендинг» у вас есть возможность показать/скрыть логотип и ссылки WordPress.
Между тем, если вы прокрутите страницу вниз до раздела «Брендинг панели администратора» , вы сможете загрузить собственный логотип и заменить текст «WordPress» и «Привет». Кроме того, вы можете заменить ссылку на WordPress.org:

В разделе «Брендирование бокового меню » вы можете изменить замещающий текст, добавить ссылки на элементы меню или добавить изображения, которые будут отображаться в верхней части меню. Вы также можете заменить значок выхода Gutenberg и изменить текст нижнего колонтитула, изображение и URL-адрес.
Хотя плагин White Label CMS идеально подходит для белой маркировки экрана администратора, он также позволяет расширить его функциональность. Например, вы можете добавить свои собственные значки панели мониторинга и скрыть определенные панели панели мониторинга для определенных пользователей.
2. Создайте пользовательскую страницу входа
Как упоминалось выше, White Label CMS позволяет вам в определенной степени настроить страницу входа. Однако с помощью специализированного плагина, такого как LoginPress, вы можете получить доступ к большему количеству функций и настроек.
Этот инструмент также дает вам возможность пометить сообщения об ошибках входа в WordPress. Кроме того, вы можете создать свою страницу в интерактивном редакторе, а также просматривать и утверждать обновления в режиме реального времени.
Для начала вам необходимо установить и активировать LoginPress в WordPress. Затем перейдите в LoginPress → Customizer → LoginPress , чтобы получить доступ к редактору:

Здесь перейдите на вкладку «Темы» , чтобы применить готовый макет к странице входа. Кроме того, вы можете перейти в «Фон» и выбрать цвет блока для своего экрана или включить фоновое изображение с помощью ползунка.
Затем выберите изображение или загрузите свое:

Теперь нажмите на вкладку «Логотип» , чтобы отобразить ваш уникальный логотип на странице входа. Вы можете полностью отключить логотипы, если хотите предоставить клиентам пустой веб-сайт для самостоятельной настройки.
Чтобы загрузить собственный файл, выберите «Выбрать изображение» и настройте ширину и высоту дизайна:

Вы даже можете добавить белую метку в нижний колонтитул формы входа. Все, что вам нужно сделать, это нажать на Нижний колонтитул формы . Затем вы можете изменить «Забыли пароль?» текст, изменить цвет текста и включить уведомление об авторских правах.
Если вы нажмете «Сообщения об ошибках» , вы можете написать текст, который вы хотите отображать, когда пользователи забывают свои имена пользователей или вводят неверный пароль.
3. Добавляйте или скрывайте элементы меню и виджеты на панели инструментов WordPress.
Еще один полезный способ «белой метки» WordPress — добавить или скрыть определенные меню и виджеты на панели инструментов. Например, вы можете создать собственный виджет или удалить ненужные параметры для определенных пользователей.
К счастью, это легко сделать с помощью плагина Ultimate Dashboard. С помощью этого инструмента вы можете создать совершенно уникальную информационную панель для себя и своих клиентов. Вы можете настроить страницу входа, изменить URL-адрес входа и создать собственные виджеты.
После того, как вы установили и активировали плагин, перейдите в Ultimate Dashboard → Редактор меню администратора :

В верхней части экрана вы увидите различные роли пользователей, доступные в WordPress. Таким образом, когда вы нажимаете «Автор» , вы можете просматривать пункты меню, которые будут видеть все авторы при входе на веб-сайт.
Если вы нажмете, чтобы развернуть элемент, вы можете изменить заголовок меню и URL-адрес меню:

Кроме того, вы можете нажать «Подменю» , чтобы обновить заголовок и URL-адрес подменю. Более того, если вы нажмете значок « глаз », вы сможете скрыть эту опцию из поля зрения:


Например, вы можете запретить авторам доступ к комментариям в WordPress. Все, что вам нужно сделать, это перечеркнуть значок, и комментарии больше не будут видны авторам на вашем сайте.
Чтобы создать собственные виджеты, перейдите в Ultimate Dashboard → All Widgets . Здесь вы можете просмотреть существующие виджеты на вашем сайте или выбрать «Добавить новый» .
Выберите название виджета и тип виджета. Затем нажмите «Выбрать значок» :

Затем добавьте свою ссылку и решите, хотите ли вы разместить значок в правом или левом столбце. С Pro-версией плагина вы также можете ограничить виджеты определенными пользователями или ролями пользователей.
4. Вручную белая метка WordPress
Если вы не хотите использовать плагины для белого ярлыка WordPress, вы можете вручную настроить панель управления и экран входа в систему. Для этого вам нужно отредактировать файл functions.php .
Для внесения этих изменений рекомендуется использовать дочернюю тему. Вы также захотите сделать резервную копию своего сайта на случай, если что-то пойдет не так.
Затем вам нужно будет получить доступ к файлам вашего сайта через cPanel или подключиться к вашему сайту с помощью клиента протокола передачи файлов (FTP). Чтобы найти файл функций, откройте папку public_html .
Затем перейдите в wp-content → themes :

Найдите свою тему в каталоге и найдите файл functions.php :

Теперь откройте файл, чтобы отредактировать его. Во-первых, вам нужно добавить эту строку кода:
add_theme_support( 'custom-logo' );Затем вы можете настроить некоторые параметры, добавив их в функцию поддержки темы. Например, вы можете изменить высоту и ширину логотипа.
Тем временем вы можете настроить текст заголовка и отключить логотип домашней страницы, добавив следующий код:
function themename_custom_logo_setup()
$defaults = array(
'height' => 100,
'width' => 400,
'flex-height' => true,
'flex-width' => true,
'header-text' => array( 'site-title', 'site-description' ),
'unlink-homepage-logo' => true,
);
add_theme_support( 'custom-logo', $defaults );
add_action( 'after_setup_theme', 'themename_custom_logo_setup' ); Хотя вы будете отображать логотип в своей теме с помощью пользовательской функции логотипа, важно обернуть код в function_exists() . Это обеспечивает совместимость со старыми версиями WordPress.
Вы можете добиться этого, добавив простую строку кода:
if ( function_exists( 'the_custom_logo' ) )
the_custom_logo();
Кроме того, вы можете отредактировать файл functions.php , чтобы изменить меню, обновить приветственное сообщение и изменить текст нижнего колонтитула.
Белая этикетка WordPress сегодня
Как веб-разработчик, один из лучших способов предоставить клиентам настраиваемый веб-сайт — использовать WordPress с белой меткой. Это также позволяет вам контролировать то, что другие пользователи могут видеть или делать на веб-сайте.
Напомним, вот четыре способа сделать WordPress белой меткой:
- Измените область администрирования WordPress с помощью CMS White Label.
- Создайте пользовательскую страницу входа с помощью LoginPress.
- Добавляйте или скрывайте элементы меню и виджеты на панели инструментов WordPress с помощью плагина, такого как Ultimate Dashboard.
- Вручную создайте белый ярлык WordPress, отредактировав файл functions.php .
Для более глубокого изучения некоторых из этих тем вам также могут быть интересны наши публикации о том, как настроить страницу входа в WordPress и как настроить интерфейс администратора WordPress.
У вас есть вопросы о белой маркировке в WordPress? Дайте нам знать в комментариях ниже!
