[Как] Создать страницы HowTo с функциональностью разметки схемы с помощью Elementor
Опубликовано: 2024-02-23Ищете простой способ создания страниц HowTo с функциональностью разметки схемы с помощью Elementor? Вам повезло! В этом уроке мы узнаем, как создавать страницы HowTo с помощью Elementor и виджета How To PowerPack без написания единой строки кода.
Что такое тип схемы HowTo?
HowTo Schema Markup — это тип Schema Markup, специально разработанный, чтобы помочь поисковым системам понять пошаговые инструкции или руководства на веб-странице. Это все равно, что давать указания на языке, который поисковые системы легко понимают.
С помощью разметки HowTo Schema вы можете помечать различные части практических руководств, такие как заголовок, шаги, необходимые инструменты, продолжительность и многое другое. Это помогает поисковым системам отображать ваш практический контент, особенно в результатах поиска, делая его более заметным и привлекательным для пользователей, которые ищут инструкции о том, как что-то сделать.
Например, если у вас есть веб-сайт с рецептами и вы размечаете инструкции по рецептам с помощью разметки HowTo Schema, поисковые системы могут отображать ваш рецепт в специальном формате со сводкой шагов прямо в результатах поиска, что повышает вероятность того, что люди нажмите на свой рецепт, чтобы узнать, как его приготовить.
Обычно для создания страниц HowTo с разметкой схемы людям необходимо встроить HTML-код в исходный код своего веб-сайта. Но PowerPack делает этот процесс очень простым. С помощью виджета How To вы можете создавать и отображать руководства, учебные пособия и пошаговые руководства HowTo, используя возможности структурированных данных Google (разметка схемы).
Создайте страницы HowTo для Elementor с помощью PowerPack. Как создать виджет
Чтобы создать страницу HowTo на своем веб-сайте, вам необходимо установить и активировать дополнения Elementor и PowerPack Elementor.
Если вы предпочитаете посмотреть видеоурок, нажмите на видео ниже.
1. Перетащите PowerPack. Как создать виджет
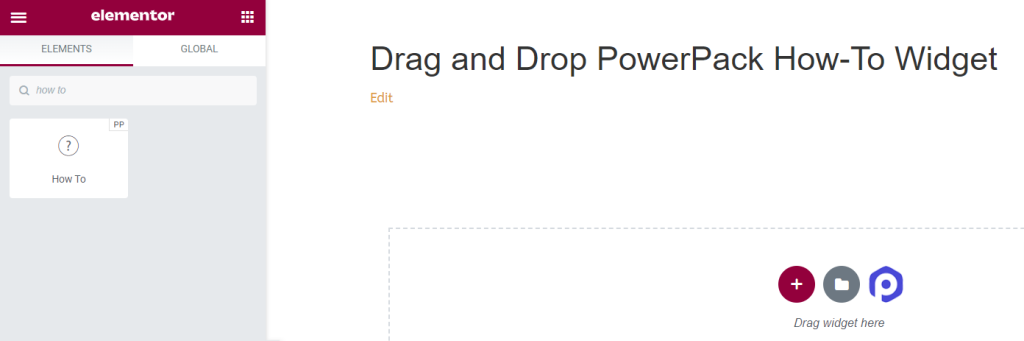
Сначала откройте страницу в редакторе Elementor, затем введите «как» в строке поиска и перетащите виджет на страницу.
Обязательно проверьте наличие знака PowerPack « PP » в правом верхнем углу виджета.

Давайте посмотрим на параметры, доступные с помощью виджета How To Schema Markup.
2. Вкладка «Содержимое» PowerPack. Как использовать виджеты
На вкладке «Содержимое» виджета «Как сделать» вы найдете четыре раздела:
- Разметка схемы
- Как
- Расширенные настройки
- Шаги
Давайте посмотрим все доступные функции на этой вкладке:
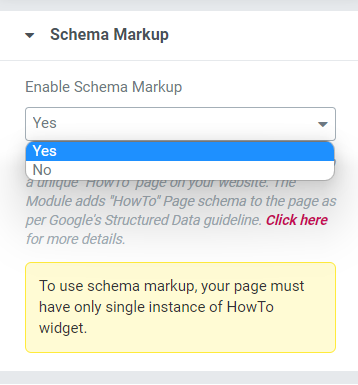
Разметка схемы

В этом разделе вы получите возможность включить или отключить разметку схемы для вашей страницы. Выберите «Да» , если вы хотите создать страницу «Как сделать» с правильно структурированными данными для вашего веб-сайта.
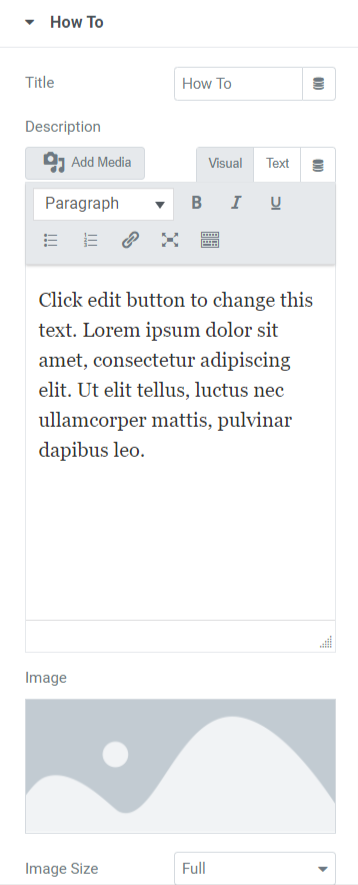
Как
В этом разделе вы можете настроить контент и изображения вашей страницы HowTo.

Давайте посмотрим все доступные опции в этом разделе:
- Заголовок: Здесь вы можете добавить заголовок страницы HowTo.
- Описание: вы можете добавить описание контента, который хотите отображать на своей странице HowTo. Кроме того, здесь доступны функции настройки текста, такие как HTML-теги, жирный шрифт, курсив, подчеркивание, списки и т. д.
- Изображение: эта опция позволяет вам добавить красивую картинку для отображения в заголовке вашей страницы HowTo.
- Размер изображения: Здесь вы получите множество вариантов размера изображения. Выберите один из них, чтобы настроить изображение, отображаемое на странице HowTo.
- Показать дополнительные параметры: включите эту функцию, чтобы разрешить расширенные функции для вашей страницы HowTo. Вы можете настроить эти параметры в отдельном разделе.
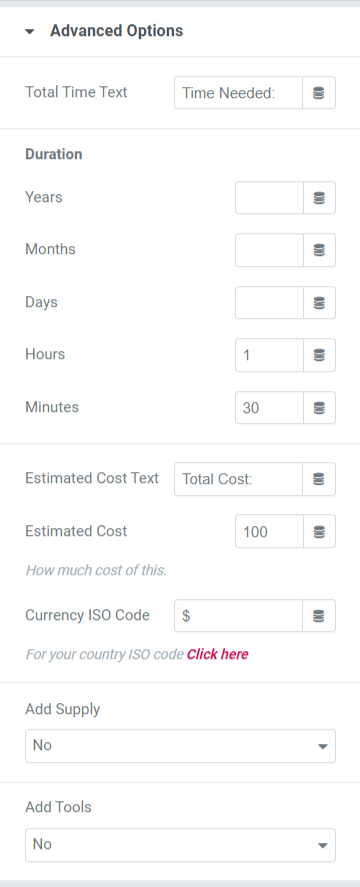
Расширенные настройки
В этом разделе представлены все расширенные функции для настройки страницы HowTo.

Давайте рассмотрим каждый из этих вариантов подробно.
- Текст общего времени: добавьте текст общего времени для отображения на странице HowTo.
- Продолжительность: в этом параметре вы можете добавить сведения о продолжительности в подробной форме, например годы, месяцы, дни, часы и минуты.
- Текст ориентировочной стоимости: добавьте в этот параметр текст ориентировочной стоимости для отображения на странице HowTo.
- Ориентировочная стоимость: выберите здесь ориентировочную стоимость.
- Код ISO валюты: выберите тип валюты в этом параметре.
- Добавить расходный материал: выберите «да», если вы хотите добавить расходный материал на странице HowTo.
- Добавить инструменты: выберите «Да» или «Нет», если вы хотите добавить инструменты.
Примечание. Этот раздел будет доступен только в том случае, если вы выберете «да» в диалоговом окне «Показать дополнительные параметры» раздела «Как сделать» на вкладке «Содержимое».
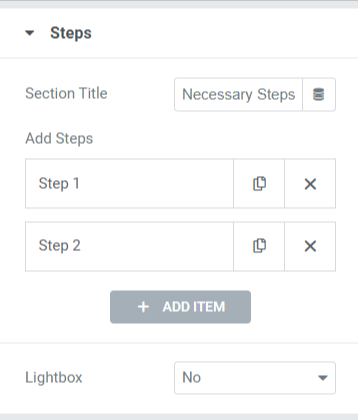
Шаги
В этом разделе вы получите опции для определения шагов вашей страницы HowTo.

В этом разделе доступны следующие опции:
- Название раздела: определите заголовок раздела шагов.
- Добавить шаги: Определите шаги для страницы HowTo. Нажимая на каждый шаг, вы получаете возможность добавить собственный заголовок, описание, изображение и ссылку. Вы можете создать страницу HowTo с любым количеством шагов.
- Лайтбокс: выберите «Да», если вы хотите отображать изображения шагов в лайтбоксе.
Вкладка «Стиль» PowerPack Как использовать виджет
На вкладке «Стиль» виджета HowTo PowerPack вы найдете все параметры стиля для настройки страницы HowTo. Эта вкладка включает в себя шесть разделов:
- Коробка
- Заголовок
- Описание
- Изображение
- Расширенные параметры (этот параметр будет доступен только в том случае, если вы выберете вариант «да» в разделе «Показать дополнительные параметры» на вкладке «Содержимое»).
- Шаги
Давайте кратко рассмотрим все опции, доступные в каждом разделе:
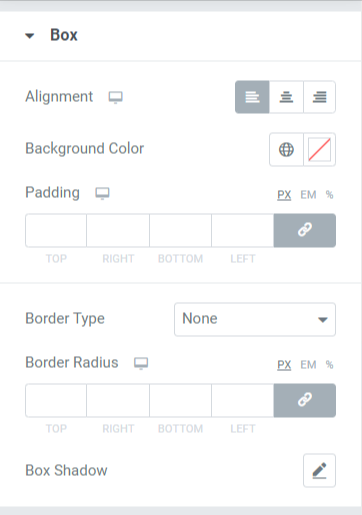
Коробка

В этом разделе представлены различные варианты оформления страницы HowTo. Давайте рассмотрим каждый из них:
- Выравнивание: установите выравнивание содержимого, отображаемого на странице HowTo, по левому, правому или центру.
- Цвет фона: если вы хотите добавить цвет фона к части содержимого, отображаемой на странице HowTo, вы можете добавить его здесь.
- Заполнение: позволяет оставить пространство между полем и содержимым. Настройте этот параметр, чтобы отображать плавно организованный контент на странице HowTo.
- Тип границы. Если вы хотите применить границу, вы можете выбрать любой тип границы из доступных вариантов, например сплошную, двойную, пунктирную, пунктирную или рифленую.
- Радиус границы: здесь вы можете настроить радиус, если вы применили границу. Использование border-radius придаст плавные края содержимому, отображаемому на странице HowTo.
- Тень блока: вы можете использовать эту функцию, чтобы применить эффект тени к блоку на странице HowTo.
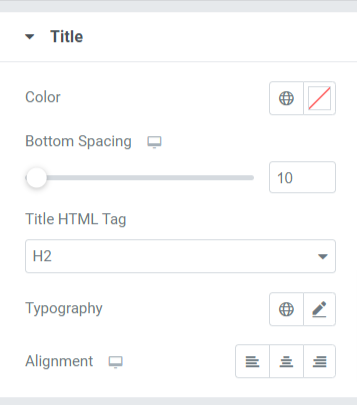
Заголовок
В этом разделе представлены некоторые функции оформления для настройки заголовка HowTo.


Давайте посмотрим варианты, доступные в этом разделе:
- Цвет: в этой опции вы можете изменить цвет заголовка.
- Нижний интервал: добавьте нижний интервал для заголовка раздела с практическими рекомендациями.
- HTML-тег заголовка: здесь вы можете выбрать тег заголовка HTML.
- Типографика: настройте типографику для заголовка раздела «Как сделать».
- Выравнивание: установите выравнивание заголовка по левому, правому или центру.
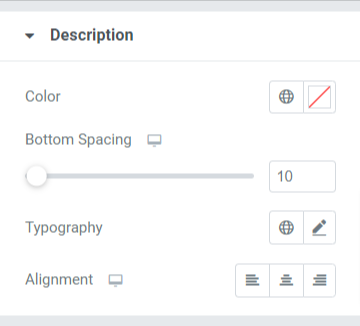
Описание

Давайте рассмотрим все доступные варианты настройки описания раздела/страницы HowTo:
- Цвет: вы можете изменить цвет описания HowTo.
- Нижний интервал: отрегулируйте нижний интервал для описания HowTo.
- Типографика: здесь можно настроить типографику описания HowTo.
- Выравнивание: выберите выравнивание описания по левому, правому или центру.
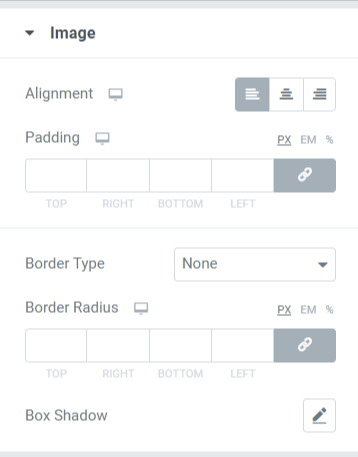
Изображение

Давайте посмотрим варианты, доступные в этом разделе:
- Выравнивание: установите выравнивание изображения по левому, правому или центру.
- Заполнение: позволяет оставить пространство между рамкой и изображением. Настройте этот параметр, чтобы отображать плавно организованный контент на странице HowTo.
- Тип границы: если вы хотите применить рамку к изображению, вы можете выбрать любой тип границы из доступных вариантов, например сплошную, двойную, пунктирную, пунктирную или рифленую.
- Радиус границы: здесь вы можете настроить радиус, если вы применили границу. Использование радиуса границы придаст мягким краям изображение, отображаемое на странице HowTo.
- Box Shadow: вы можете использовать эту функцию, чтобы применить эффект тени к изображению на странице HowTo.
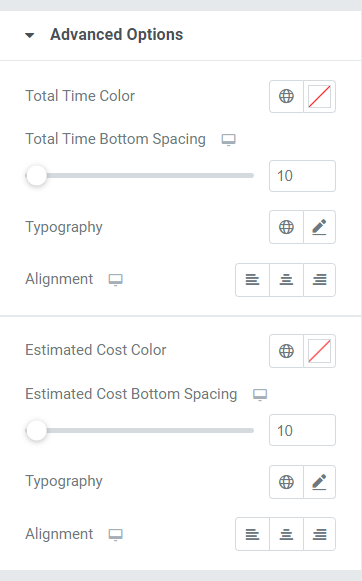
Расширенные настройки

Давайте посмотрим варианты, доступные в этом разделе:
- Цвет общего времени: выберите цвет текста общего времени.
- Общий нижний интервал по времени: разрешите нижний интервал для общего времени текста раздела «Как сделать».
- Типографика: вы можете настроить типографику в течение всего времени, отображаемого в разделе «Как сделать», из доступных здесь параметров типографики.
- Выравнивание: установите выравнивание текста общего времени по левому, правому или центру.
- Цвет предполагаемой стоимости: выберите цвет текста ориентировочной стоимости в этом параметре.
- Предполагаемая стоимость нижнего интервала: разрешите нижний интервал для текста ориентировочной стоимости в разделе «Как сделать».
- Типографика: вы можете настроить типографику по ориентировочной стоимости, указанной в разделе «Как сделать», из доступных здесь вариантов типографики.
- Выравнивание: установите выравнивание текста ориентировочной стоимости по левому, правому или центру.
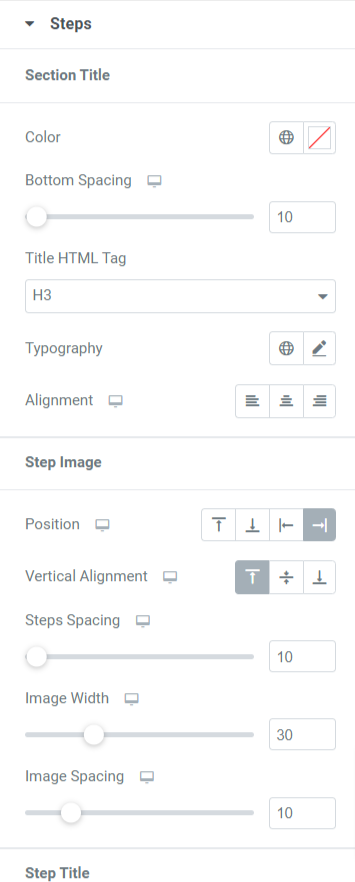
Шаги

В этом разделе вы получите множество опций для настройки шагов вашей страницы HowTo. Давайте рассмотрим все эти функции подробно:
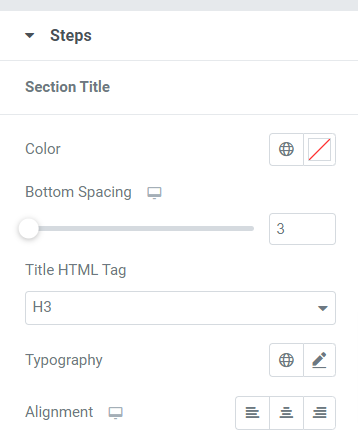
- Название раздела: вы можете настроить заголовок раздела шагов во всех аспектах.

В этом подразделе доступны следующие опции:
- Цвет: выберите в этом параметре цвет заголовка раздела шагов.
- Нижний интервал: в этом параметре разрешите нижний интервал для заголовка раздела шагов.
- HTML-тег заголовка: вы можете выбрать HTML-тег для заголовка раздела.
- Типографика: с помощью этой опции можно настроить типографику заголовка раздела.
- Выравнивание: выберите выравнивание заголовка раздела по левому, правому или центру.
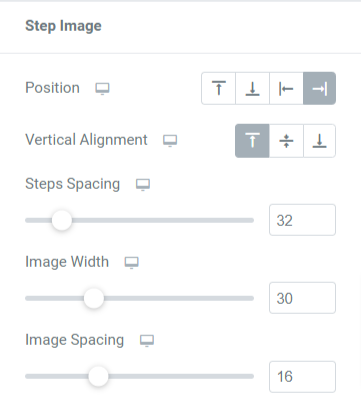
- Изображение шага: в этом разделе вы можете настроить изображение шага на странице HowTo.

- Позиция: выберите положение изображения шага из предложенных вариантов, например слева, справа, сверху или снизу.
- Вертикальное выравнивание: выберите вертикальное выравнивание изображения раздела по верху, середине или низу.
- Интервал между шагами: с помощью этой опции разрешите нижний интервал для изображения шага.
- Ширина изображения: здесь вы можете выбрать ширину изображения шага.
- Интервал изображения: с помощью этой опции настройте расстояние между текстом шага и изображением.
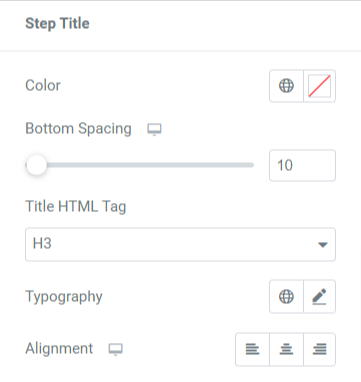
- Название шага: В этом разделе вы можете настроить заголовок шага на странице HowTo.

В этом подразделе доступны следующие опции:
- Цвет: выберите в этом параметре цвет заголовка шага.
- Нижний интервал: разрешите нижний интервал для заголовка шага в этом параметре.
- HTML-тег заголовка: здесь вы можете выбрать HTML-тег для заголовка шага.
- Типографика: с помощью этой опции можно настроить типографику заголовка шага.
- Выравнивание: выберите выравнивание заголовка шага по левому, правому или центру.
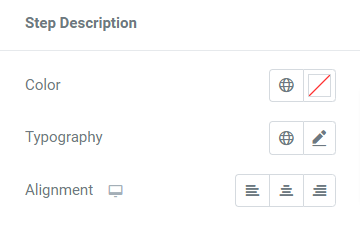
- Описание шага: В этом разделе вы можете настроить описание шага страницы HowTo.

- Цвет: выберите в этом параметре цвет описания шага.
- Типографика: с помощью этой опции можно настроить типографику описания шага.
- Выравнивание: выберите выравнивание описания шага по левому, правому или центру.
Подведение итогов!
Создание страниц HowTo и разметок Schema на вашем веб-сайте принесет вам пользу в долгосрочной перспективе. Этот метод поможет вам разметить ваши данные и отправить ваши страницы в Google и другие поисковые системы для более высокого рейтинга.
Мы надеемся, что это руководство помогло вам узнать, как использовать виджет How To для создания раздела HowTo с функциональностью разметки схемы для вашего веб-сайта WordPress.
С помощью надстроек PowerPack Elementor мы стараемся сделать функциональные возможности наших продуктов удобными для пользователя, чтобы каждый мог использовать их, даже не беспокоясь о программировании. Нажмите здесь, чтобы получить виджет PowerPack How To Widget для Elementor.
Не стесняйтесь оставлять здесь свои комментарии; мы будем рады получить ваши ответы.
