Лучший плагин для сравнения изображений для WordPress до/после слайдера изображений
Опубликовано: 2021-12-16Добавление ползунков сравнения изображений для просмотра изменений до и после помогает привлечь больше потенциальных клиентов. Все, что вам нужно, это лучший плагин для сравнения изображений, который позволяет добавить слайдер изображений «до и после».
Хотя функция сравнения изображений также известна как слайдер изображений, она не работает так же, как слайдеры логотипов или другие функции слайдера. Вместо этого он показывает сравнение между изображениями.
Если вы просмотрите список доступных плагинов для сравнения изображений, вы увидите, что каждый плагин имеет уникальные функции. Выбор одного из них может быть немного напряженным. Тестировать их один за другим на панели инструментов WordPress сложно и отнимает много времени.
Учитывая этот факт, я составил список плагинов с удобным интерфейсом. Здесь я включил как бесплатные, так и премиальные плагины.
Что такое изображение до и после слайдера для WordPress
Изображение до и после ползунка — это функция, которая позволяет веб-мастеру показать сравнение двух изображений. Например, если у вас есть услуга по ремонту дома, вы можете продемонстрировать один из своих проектов с изображениями до и после. Точно так же предположим, что вы оказываете услуги по ремонту автомобилей, вы можете легко показать образцы своей работы с изображениями до и после.
Почему вы должны использовать ползунок сравнения изображений?
Плагин сравнения изображений — лучший способ показать до и после сравнения изображений. Хотя это наиболее распространено в индустрии ретуширования фотографий и обрезки контуров, эта функция полезна для разных предприятий.
В индустрии редактирования и ретуши изображений обязательно показывать, как изображения будут выглядеть после редактирования. С помощью плагина сравнения изображений очень легко показать сравнение двух изображений.
Это могут быть и другие отрасли. Например, если вы предоставляете услуги по декору дома, кровельные работы, ремонт дома или аналогичные услуги, вы можете показать изображения своих проектов до и после. Это даст посетителям четкое представление о том, какую пользу они получат.
Для каждого из упомянутых здесь предприятий в значительной степени зависит сравнение изображений.
Топ 5 ползунков для сравнения изображений «до и после» — включены бесплатные опции
Прежде чем составить список из 5 лучших, я просмотрел множество плагинов WordPress для сравнения изображений. После проверки функций и простоты использования я, наконец, выбрал следующие плагины WordPress для сравнения изображений.
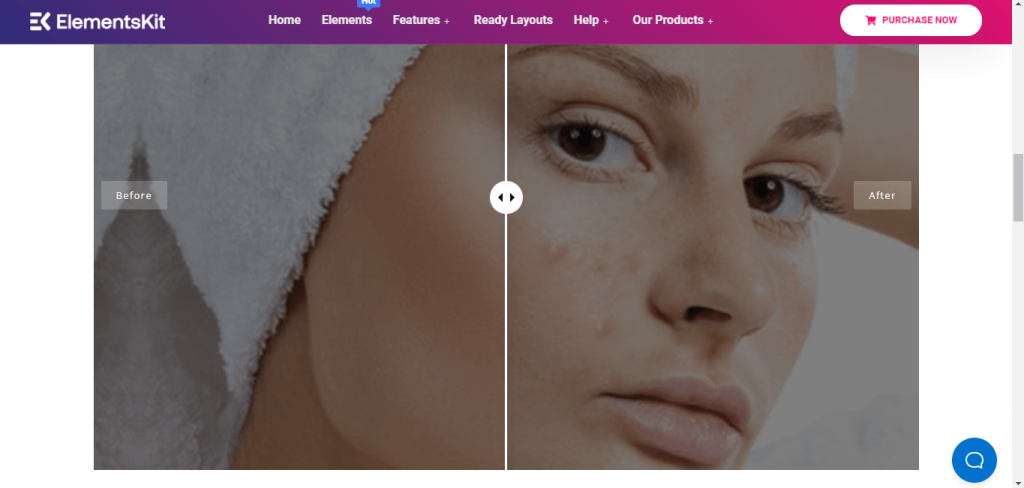
Универсальные дополнения ElementsKit для Elementor (бесплатная опция)
Если вы ищете лучший слайдер Elementor до и после, ElementsKit — лучшее решение. Это окончательный плагин Elementor Addons, который позволяет пользователям создавать веб-страницы любого типа без написания кода. Он настолько прост в использовании и настройке, что даже новичок может создать полноценный веб-сайт с помощью плагина.

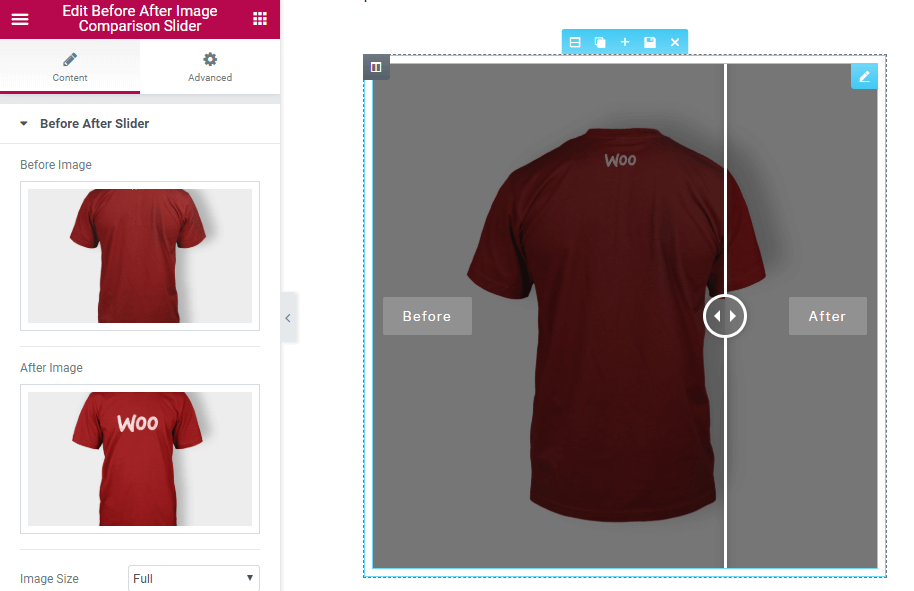
Одна из самых крутых функций ElementsKit — сравнение изображений. В плагине есть виджет под названием «Сравнение изображений», который позволяет пользователям сравнивать два изображения. Нет необходимости в каком-либо коде.
Все, что нужно, это перетащить виджет на страницу, где вы хотите показать сравнение изображений. Затем загрузите изображения до и после, которые вы хотите сравнить. Когда посетитель попадает на страницу, он может щелкнуть мышью, чтобы проверить сравнение до и после.
Вы можете настроить функции виджета на панели параметров виджета. Установите пользовательские поля и отступы, тип границы, радиус границы и многое другое одним щелчком мыши. Плагин позволяет пользователям показывать сравнение изображений как в вертикальном, так и в горизонтальном положении.
Ключевая особенность
- Отзывчивый и сенсорный дизайн
- Неограниченное количество ползунков изображений с функцией перетаскивания
- Бесплатное использование и поддержка бесплатной версии Elementor
- Подходит для создания веб-страниц любого типа без кодирования
Слайдер сравнения изображений до и после для Elementor (платно)
Это еще один плагин WordPress до и после слайдера Elementor addons. В отличие от ElementsKit, он предназначен только для ползунков сравнения изображений. Это означает, что вы не можете создавать с его помощью какие-либо другие веб-страницы.

Кроме того, это премиальный плагин, который будет стоить вам 12 долларов. Кроме того, если вы хотите добавить другие дополнительные функции, такие как слайдер галереи, слайдер карусели и т. д., вам нужно потратить больше.
Если вы выберете базовый пакет, вы сможете добавить только слайдер изображений в обычном стиле. Для других расширенных функций вам необходимо установить дополнительные надстройки.
Однако после покупки плагина вы можете добавить собственный ползунок с панели управления WordPress. Кроме того, плагин предлагает параметры настройки, из которых вы можете выбрать макеты и другие параметры. Например, вы можете изменить фон, цвет, границу и т. д.
Слайдер с плагином будет корректно отображаться в зависимости от устройства. Если вы хотите, вы также можете добавить собственный CSS.
Ключевая особенность
- Он поддерживает все популярные веб-браузеры
- Позволяет добавлять неограниченное количество ползунков до и после
- Вы можете выбрать пользовательский размер изображения
- Поддерживает глобальный пользовательский CSS
Ultimate Before After Image Slider & Gallery – BEAF (бесплатно)
Если вам нужен только слайдер изображения «до» и «после» и вы не хотите тратить деньги, слайдер «Окончательные изображения до и после» — хороший вариант. По сравнению с аналогичными плагинами WordPress, этот прост в использовании.

После установки плагина вы можете управлять всем с панели управления. Не нужно будет писать или настраивать коды.
Он предлагает несколько макетов для функции слайдера изображений. Итак, выберите стиль, который соответствует вашим требованиям. Примените стили и проверьте предварительный просмотр, чтобы узнать, какой из них лучше подходит для вашего сайта.
Для слайдера изображений вы можете добавить описания, отдельные тексты и многое другое. Возможность настройки очень полезна.
Хотя вы можете использовать базовый слайдер изображений с бесплатной версией, вы также можете выбрать профессиональную версию, если это необходимо.
Ключевая особенность
- Особенности эффекта наведения мыши
- Простая для понимания пользовательская панель
- Поставляется с генератором шорткодов для пользовательских макетов
- SEO дружественный и отзывчивый дизайн
Многоцелевой слайдер «До После» (платный)
Это премиальный плагин WordPress для добавления слайдеров изображений на веб-страницу. Плагин доступен за 18 долларов. Если вы ищете плагин, предлагающий множество вариантов настройки, мы рекомендуем слайдер «Многоцелевой до и после». Он имеет простой для понимания пользовательский интерфейс, откуда вы можете добавлять ползунки изображений.


Вы можете использовать функцию ползунка изображений, загружая изображения до и после одно за другим. Когда вы закончите, проверьте предварительный просмотр и завершите работу. Плагин позволяет создавать шорткоды, которые можно использовать на любой странице.
Он предлагает два разных стиля для слайдера изображений. Кроме того, вы можете настроить ширину и высоту изображений, тень панели сравнения, скорость автовоспроизведения и многое другое. Выберите нужные параметры и опубликуйте страницу.
Ключевая особенность
- Настраиваемые макеты для уникального дизайна
- Генератор шорткодов для безупречного дизайна
- Удобный для мобильных устройств адаптивный дизайн
- Позволяет пользователям добавлять собственные описания
Image Hover Effects Ultimate (галерея изображений, эффекты, лайтбокс, сравнение или лупа) (бесплатно)
Image Hover Effects Ultimate — это бесплатный плагин WordPress для добавления графических эффектов, сравнения изображений и многого другого на веб-сайт. Он прост в использовании и имеет минималистичный дизайн для удобства пользователей.

С помощью плагина легко добавить сравнение двух изображений до и после. Нет необходимости понимать, как работают коды.
После того, как вы добавите изображения, вы сможете изменить тень, размер изображения, стиль, выравнивание и многое другое. Он имеет минимальные коды, которые загружаются быстрее. Все эффекты наведения основаны на чистом CSS3. При необходимости измените коды CSS в любом пользовательском стиле. Однако большинство расширенных функций доступны только для профессиональной версии.
Если вы используете небольшой веб-сайт, которому нужен слайдер сравнения изображений в обычном стиле, воспользуйтесь этим плагином.
Ключевая особенность
- Функция множественных эффектов наведения для изображений
- Отзывчивые и привлекательные макеты
- Разработан с использованием продвинутой анимации на основе CSS3.
- Расширенные функции доступны для профессиональной версии
Какой плагин до и после слайдера мы рекомендуем?
Хотя мы рекомендовали 5 различных слайдеров WordPress до и после в списке, мы настоятельно рекомендуем дополнительный плагин ElementsKit Elementor. В отличие от большинства других плагинов для слайдеров изображений, он дает вам больше контроля над дизайном. Кроме того, вы можете добавлять различные элементы, такие как аккордеон изображения, расширенные эффекты параллакса и т. д. вместе с ползунком сравнения.
Лучшее в этом плагине то, что он поставляется со всеми популярными функциями, которые необходимы для веб-сайта. Таким образом, вам не придется устанавливать несколько плагинов для каждого отдельного раздела веб-сайта. Если вам нужны какие-либо дополнительные функции, просто обновите ElementsKit до профессиональной версии.
Как добавить изображение до и после в WordPress?
Для каждого плагина слайдера «до и после» процесс будет отличаться. Поскольку мы рекомендуем ElementsKit, вот процесс.
Прежде всего, перейдите на панель инструментов WordPress, найдите Elementor и установите его. Затем загрузите ElementsKit и установите плагин.
Теперь создайте новую страницу на панели инструментов WordPress и выберите «Редактировать» с помощью Elementor. Найдите виджет «Сравнение изображений» в библиотеке виджетов и перетащите его на страницу.
Вы увидите возможность выбора изображений. Загрузите изображения до и после, и теперь они будут работать как слайдер.
В настройках виджета выберите стиль, границу и другие параметры, проверьте предварительный просмотр, а затем опубликуйте его.
Что нужно учитывать при создании слайдера сравнения изображений
Если вы собираетесь использовать слайдер изображений «до» и «после» в первый раз, прежде чем завершить работу над плагином WordPress, подумайте о следующих вещах:
Отзывчивый дизайн
Нет никакой пользы, если вы выберете плагин, который не работает должным образом на всех устройствах. Итак, если вы хотите установить слайдер фотографий до и после, проверьте в описании плагина, предлагает ли он адаптивный макет или нет. Адаптивный макет гарантирует, что плагин будет правильно работать независимо от устройств.
Быстрая скорость загрузки
Когда посетитель попадает на веб-страницу, она должна загружаться быстрее. Согласно исследованию Google, половина посетителей покидает веб-страницу, если она загружается более 3 секунд. Помните о времени загрузки плагина сравнения изображений, который вы собираетесь использовать.
Простота использования
Цель использования плагина для сравнения изображений до и после состоит в том, чтобы избежать проблем с кодированием. Плагин для сравнения изображений, предназначенный для простоты использования, чтобы любой, у кого нет знаний в области кодирования, мог добавить слайдер «до» и «после». Если плагин сравнения изображений сложен в использовании, я бы рекомендовал избегать его.
Параметры настройки
Различные плагины упрощают добавление слайдера для сравнения изображений всего за несколько кликов. Но если вы хотите сделать его привлекательным и показать пользовательские параметры, плагин должен иметь возможность настройки. Elementor до и после функции слайдера ElementsKit и некоторых других плагинов имеют параметры настройки, чтобы получить идеальный вид слайдера.
Часто задаваемые вопросы
Если у вас есть дополнительные вопросы относительно лучшего плагина сравнения изображений для WordPress, ознакомьтесь со следующими вопросами и ответами.
Есть ли в WordPress встроенный слайдер?
В классическом редакторе WordPress нет слайдера изображений, как и в редакторе Gutenberg. Таким образом, важно установить сторонний плагин или пользовательский код, если вы хотите показать сравнение между двумя изображениями.
Могу ли я бесплатно добавить слайдер для сравнения изображений?
Да, вы можете бесплатно использовать функцию сравнения изображений с ElementsKit и другими бесплатными плагинами из списка.
Подведение итогов
В этот список лучших сравнений изображений до и после плагинов слайдера мы включили только удобные для пользователя параметры. Так что можно выбрать любой. Но если вы хотите добавить некоторые дополнительные функции на свой сайт без установки нового плагина, ElementsKit — лучший вариант. Это бесплатно и предлагает регулярные обновления.
Однако, если у вас есть бюджет на премиум-версию и вы хотите иметь больше возможностей для настройки, выберите любой из премиум-плагинов из приведенного выше списка.