Как WP Rocket повышает основные веб-жизненные показатели для лучшего SEO?
Опубликовано: 2024-12-27Вы когда-нибудь сталкивались с веб-сайтом, который загружался слишком долго?
Это очень расстраивает, правда?
Конечно, Google это признает! Они признают важность предоставления посетителям быстрого и удобного использования веб-сайта.
Именно по этой причине они создали Core Web Vitals .
По сути, это набор правил, которые измеряют, насколько быстро загружается ваш сайт, насколько он стабилен и насколько он реагирует на клики ваших посетителей.
Тем не менее, определенно предстоит проделать большую работу по оптимизации вашего веб-сайта для соответствия этим стандартам и улучшению основных веб-показателей.
Здесь на помощь приходит WP Rocket .
В этой статье мы объясним, как WP Rocket помогает вашему веб-сайту WordPress работать максимально эффективно и помогает вам достичь этих основных веб-жизненных показателей.
Чтобы ваш веб-сайт стал удобным для пользователя и получил более высокие позиции на странице результатов поисковых систем.
Пойдем!
А. Что такое основные веб-показатели?
Прежде чем мы начнем, давайте быстро разберемся с Core Web Vitals, также широко известным как CWV, и краткой историей его создания.

Как мы все знаем, Google стремится предоставить пользователям наилучшие возможности поиска.
Это означает, что когда кто-то ищет запрос, он не только показывает веб-сайты с соответствующими результатами. Но также гарантирует, что выбранные веб-сайты будут быстрыми, надежными и простыми в использовании.
Раньше производительность веб-сайта оценивалась с использованием общих показателей, таких как общее время загрузки. Однако такие показатели не полностью отражают конкретные проблемы, с которыми сталкиваются пользователи, такие как медленное взаимодействие или неожиданное перемещение макетов.
Чтобы решить эту проблему, в мае 2020 года Google представила Core Web Vitals (CWV).
Они состоят из трех жизненно важных показателей, которые измеряют ключевые аспекты пользовательского опыта в Интернете.
- (Наибольшая отрисовка контента — LCP): этот показатель проверяет аспект загрузки, т. е. насколько быстро загружается основной контент страницы.
- (Взаимодействие с следующей отрисовкой – INP): этот показатель проверяет аспект интерактивности, то есть то, насколько быстро веб-сайт реагирует на взаимодействия с пользователем.
- (Накопленный сдвиг макета — CLS): этот показатель проверяет визуальный аспект того, какая часть контента на странице неожиданно смещается во время загрузки.

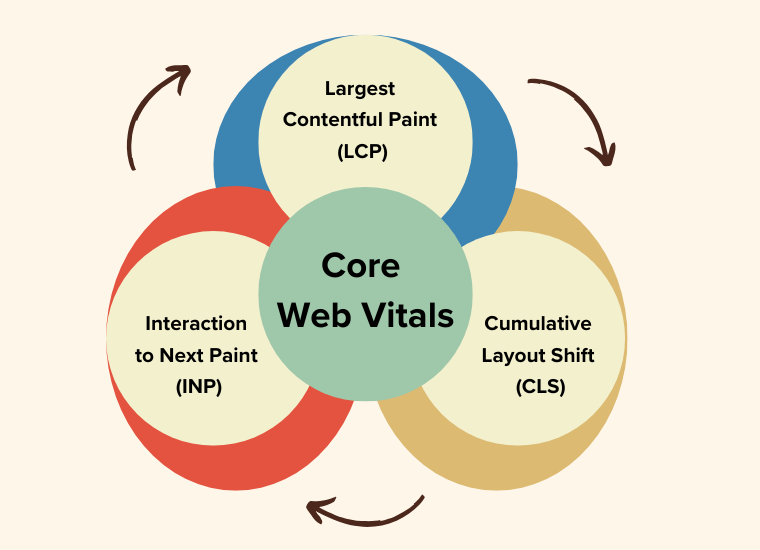
Понимание трех колес (метрик) основных веб-показателей
Теперь давайте разберемся с данными метриками более подробно один за другим.
1) LCP (самая большая по содержанию краска)
Представьте, что вы зашли на сайт, но основное изображение или заголовок загружаются несколько секунд. Вы можете подумать, что сайт работает медленно, и уйти, даже не изучив его.
Therefore, the first metric is the Largest Contentful Paint, also known as LCP. It measures the time it takes for the largest visible content on your page whether it's an image or headline to load fully.Этот показатель отражает, насколько быстро пользователи могут получить доступ к наиболее важной части вашего сайта.
Медленный LCP может расстроить пользователей и заставить их покинуть ваш сайт, что приведет к увеличению показателей отказов. Между тем, хороший LCP гарантирует, что посетители быстро увидят значимый контент.
По мнению Google, идеальное значение LCP должно быть меньше или равно 2,5 секундам для обеспечения хорошего пользовательского опыта.

Потому что Google отдает приоритет сайтам с быстрым LCP, поскольку это повышает удовлетворенность пользователей, напрямую влияя на рейтинг.
2) INP (Взаимодействие со следующей отрисовкой)
Предположим, вы посетили веб-сайт и нажали кнопку, но время ответа слишком медленное. Раньше для измерения взаимодействия использовались такие показатели, как задержка первого ввода (FID).
However, now INP has replaced FID officially as part of the updates to Core Web Vitals by Google in March 2024 to reflect user experiences better.Поскольку INP обеспечивает более полную и точную оценку того, насколько быстро веб-сайт реагирует на действия пользователя. Например, клики, касания или отправки форм.
Поскольку пользователи ожидают мгновенной обратной связи при взаимодействии с веб-сайтом. Если произойдет задержка, это может помешать дальнейшему участию.
Согласно Google, INP должен быть меньше или равен 200 миллисекундам для обеспечения отзывчивости и плавности работы.

Потому что адаптивный сайт улучшает взаимодействие с пользователем, снижает показатель отказов и повышает рейтинг.
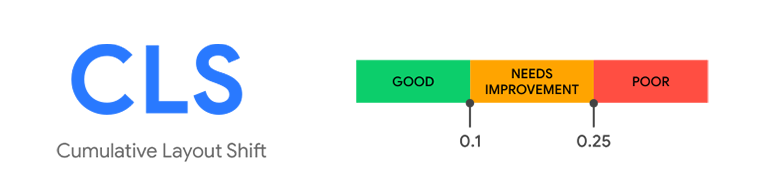
3) CLS (кумулятивный сдвиг макета)
У вас может возникнуть такое ощущение, когда вы пытаетесь щелкнуть ссылку на веб-сайте, а она перемещается так же, как вы нажимаете. В конечном счете, вместо этого вы нажмете что-нибудь еще. Это раздражает и создает плохой пользовательский опыт.
И именно здесь вступает в действие последний показатель, а именно накопительный сдвиг макета, также известный как CLS.
This metric measures how much the elements on a page move around unexpectedly while it's loading. This includes shifts caused by loading ads, images, or other elements.Поскольку сдвиги макета могут привести к случайным щелчкам, плохой читабельности или разочарованию. Стабильный макет удерживает внимание пользователя и позволяет избежать ненужных отвлекающих факторов.
Согласно Google, CLS должно быть меньше или равно 0,1 секунды, чтобы обеспечить стабильное визуальное восприятие.

Потому что Google ценит визуально стабильные веб-сайты, поскольку они уменьшают разочарование пользователей и повышают вовлеченность.
Сосредоточив внимание на этих основных факторах, Core Web Vitals предоставляет понятный и ориентированный на пользователя способ оценки производительности веб-сайта.
Почему важны основные веб-жизненные показатели?
Подводя итоги, вот почему важны основные веб-показатели. По сути, это по двум основным причинам.
- Для пользовательского опыта. Эти показатели напрямую влияют на то, как посетители воспринимают ваш сайт. Быстрый, отзывчивый и стабильный сайт поддерживает интерес пользователей и побуждает их вернуться.
- Для SEO-рейтинга. Google использует Core Web Vitals как часть своего алгоритма ранжирования для SEO (поисковая оптимизация). Таким образом, Google посчитает ваш сайт полезным и поднимет его выше в результатах поиска. Более высокий рейтинг означает, что ваш сайт посетит больше людей.
Приняв во внимание все это, в июне 2021 года Google начал использовать Core Web Vitals в качестве фактора ранжирования. Теперь они являются частью сигналов качества страницы наряду с другими факторами, такими как удобство для мобильных устройств, безопасность HTTPS и безопасный просмотр.
Б. Обзор плагина WP Rocket
Теперь, когда у нас есть четкое представление о Core Web Vitals (CWV) и о том, почему это важно, вы, возможно, не знаете, как с этим справиться, не так ли?
Но, как упоминалось ранее, это именно тот этап, когда плагин WP Rocket делает вашу работу слишком легкой и несложной по оптимизации вашего CWV.
Что такое WP Rocket?
Если быть точным, WP Rocket — это универсальный плагин WordPress для оптимизации производительности премиум-класса, предназначенный для повышения скорости и производительности вашего сайта.
Одной из его основных функций является кеширование, при котором сохраняется статичная версия содержимого вашего веб-сайта, чтобы посетители могли загружаться быстрее.
Это уменьшает работу, которую сервер должен выполнять для каждого запроса. Следовательно, это помогает обеспечить более плавную и быструю работу пользователей.

Согласно их официальному сайту, ему доверяют более 4,6 миллионов владельцев веб-сайтов и разработчиков по всему миру. Неудивительно, почему оно выделяется как одно из любимых решений для улучшения скорости веб-сайта и удобства пользователей.
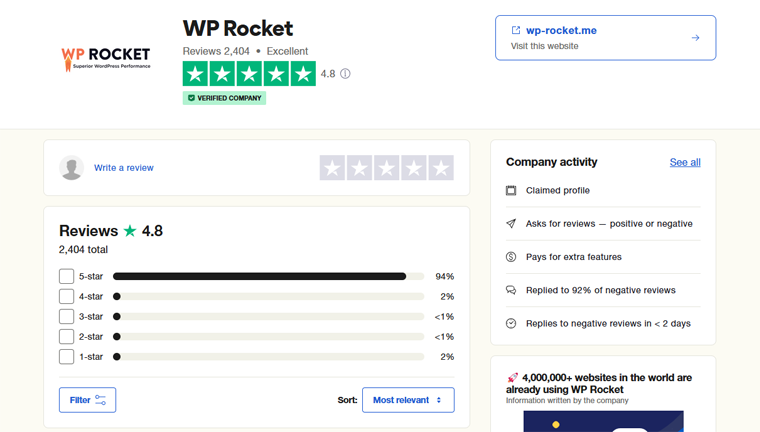
Мы также проверили его рейтинги в Trustpilot TrustScore, где мы обнаружили, что WP Rocket имеет рейтинг 4,8 из 5 звезд на основе более чем 2400 реальных пользователей . Более того, 94% пользователей поставили ему твердую 5 из 5 . И это потрясающе!

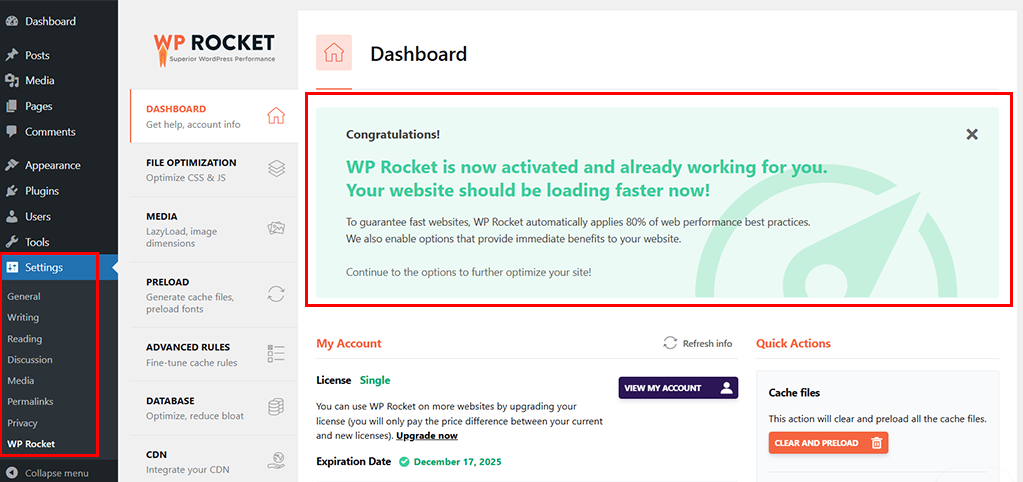
Одним из наиболее ценных аспектов WP Rocket является понятная и очень простая в использовании панель управления.
С момента активации плагина он сразу начинает действовать.
То есть,
- Даже если вы абсолютный новичок, вы можете полностью положиться на конфигурации по умолчанию для получения немедленных результатов.
- Между тем, если вы опытный пользователь, вы можете дополнительно настроить параметры в соответствии с конкретными потребностями.
Кроме того, он создан для совместимости с различными темами, плагинами и хостингом WordPress.
Таким образом, независимо от типа вашего веб-сайта, WP Rocket адаптируется к вашим потребностям, не создавая конфликтов и не требуя обширных технических знаний.
В конечном счете, мы хотим донести, что даже нетехнические пользователи могут легко повысить скорость своего сайта и показатели CWV с минимальными усилиями.
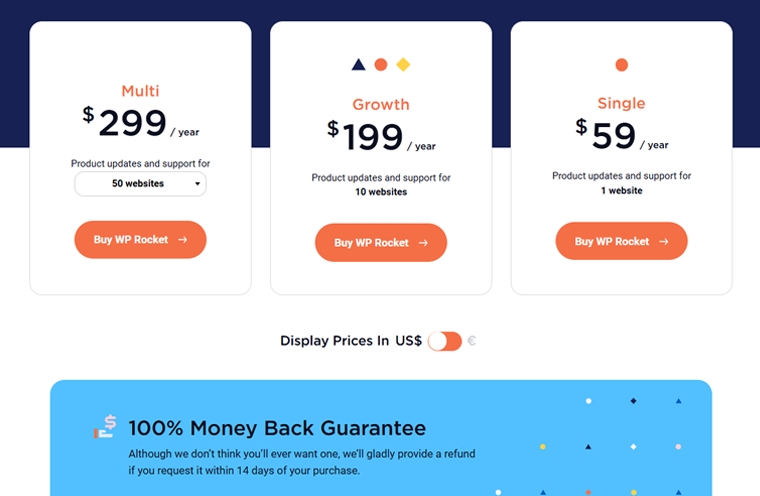
Цены:
Сказав это, вас интересует его стоимость?
WP Rocket предоставляет вам несколько схем ценообразования, которые вы можете выбрать в соответствии со своими потребностями. Такой как:
- Единый план: стоит 59 долларов в год. Включает обновления продукта и поддержку 1 веб-сайта. Он идеально подходит для частных лиц или малых предприятий, управляющих одним веб-сайтом.
- План роста: стоит 199 долларов в год. Включает обновления продукта и поддержку 10 веб-сайтов. Это лучшие профессионалы или небольшие агентства, управляющие до 10 сайтами.
- Мультиплан: стоит 299 долларов в год. Включает обновления продукта и поддержку 50 веб-сайтов. Он идеально подходит для крупных агентств или разработчиков, управляющих до 50 веб-сайтами.

Между тем, если вы хотите использовать его для большего количества веб-сайтов, вы также можете выбрать его на странице цен в раскрывающемся списке схемы «Мультиплан».
Обратите внимание, что все планы включают премиальную поддержку клиентов и доступ ко всем обновлениям, выпущенным в течение периода подписки.
Кроме того, он предоставляет вам 14-дневную гарантию возврата денег , так что вы можете попробовать его, не задумываясь.
C. Как WP Rocket улучшает основные веб-показатели?
Как уже упоминалось, WP Rocket предназначен для упрощения сложного процесса оптимизации вашего веб-сайта в соответствии с основными веб-жизненными показателями. Он работает для улучшения скорости загрузки, интерактивности и стабильности макета.
Благодаря сочетанию автоматизированных задач и расширенных функций WP Rocket гарантирует, что ваш веб-сайт соответствует стандартам Google. И это при минимальных усилиях с вашей стороны.
Ниже мы увидим, как каждая функция WP Rocket помогает улучшить основные веб-показатели, такие как LCP , INP и CLS .
1) Автоматическая оптимизация
Одной из важных особенностей WP Rocket является то, что сразу после установки плагина он выполняет 80% задач по оптимизации без вашего участия.
То есть ваш сайт автоматически должен стать быстрее.

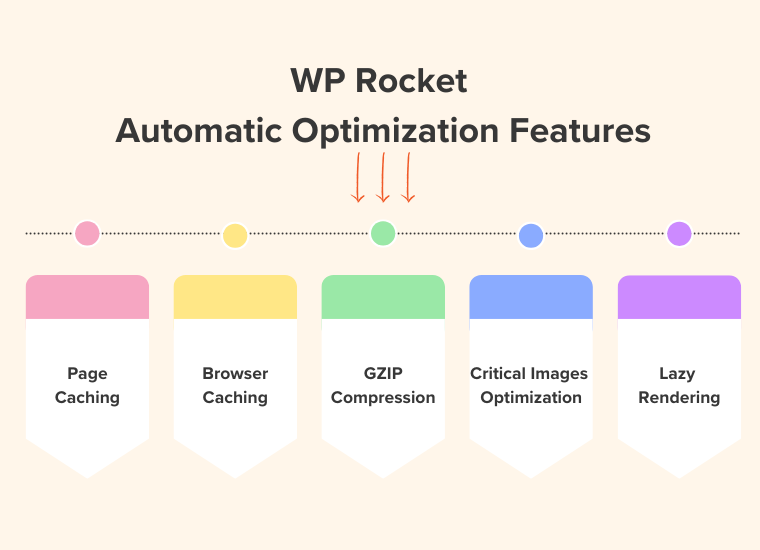
Точнее, вот что он делает в рамках автоматической оптимизации:
Кэширование страниц
Во-первых, кэширование страниц автоматически активируется как для пользователей настольных компьютеров, так и для мобильных устройств.
Это означает, что WP Rocket сохраняет готовую версию вашей страницы, чтобы ваш сайт загружался намного быстрее. Вместо того, чтобы загружать страницы с нуля каждый раз, когда кто-то их посещает. В конечном итоге это приводит к гораздо более быстрому LCP.
Кэширование браузера
Во-вторых, WP Rocket автоматически включает кэширование браузера , при котором определенные файлы сохраняются в браузерах ваших посетителей.
Если описать это подробнее, он позволяет браузеру локально хранить статические ресурсы, такие как изображения CSS и JavaScript. В конечном счете, он устраняет необходимость повторно загружать эти файлы при последующих посещениях страниц.
Это ускоряет работу для тех, кто просматривает несколько страниц или посещает ваш сайт более одного раза. И это приводит к более быстрой загрузке и улучшению LCP.
GZIP-сжатие
В-третьих, также автоматически включается сжатие GZIP , которое сжимает ваши файлы. Это делает их меньше и быстрее загружается.
В результате это ускоряет время загрузки, обеспечивает сжатие текста и уменьшает передачу данных, когда кто-то посещает ваш сайт. Кроме того, это приводит к более быстрому LCP.
Оптимизирует критические изображения
Затем WPRocket оптимизирует важные изображения , автоматически обнаруживая, предварительно загружая и определяя приоритет элемента LCP на каждой странице. Это приводит к более быстрому рендерингу, что имеет решающее значение для прохождения LCP.
Ленивый рендеринг
Аналогично, он автоматически применяет отложенный рендеринг для улучшения вашего INP.
По сути, эта функция предотвращает быструю работу браузера, не загружая все содержимое страницы одновременно. Вместо этого он загружает только то, что пользователь может видеть прямо сейчас, и ждет загрузки остального до тех пор, пока оно не понадобится.
Это приводит к уменьшению нагрузки на браузер, поэтому ваша страница загружается быстрее и быстрее реагирует на взаимодействия.

Излишне говорить, что благодаря этой автоматической оптимизации ваш сайт уже работает намного быстрее.
Помимо этого, он также предоставляет другие функции автоматической оптимизации. Например, поддержка Cross-Origin для веб-шрифтов, кэш фрагментов корзины обновлений WooCommerce, оптимизация файлов шрифтов Google и отключение эмодзи WordPress.
Все это, так или иначе, помогает вам повысить Core Web Vitals для улучшения SEO.
2. Отсрочка и задержка JavaScript
Сообщаем вам, что файлы JavaScript могут значительно замедлить скорость загрузки страницы.
Поэтому, когда браузер встречает файл JavaScript, он часто приостанавливает рендеринг страницы для загрузки и выполнения сценария.
В результате это может задержать появление контента, что повлияет на LCP. Кроме того, страница не реагирует на действия пользователя, что влияет на INP.
К счастью, WP Rocket благодаря встроенным функциям позволяет легко задерживать и откладывать файлы JavaScript. И этот процесс очень прост.
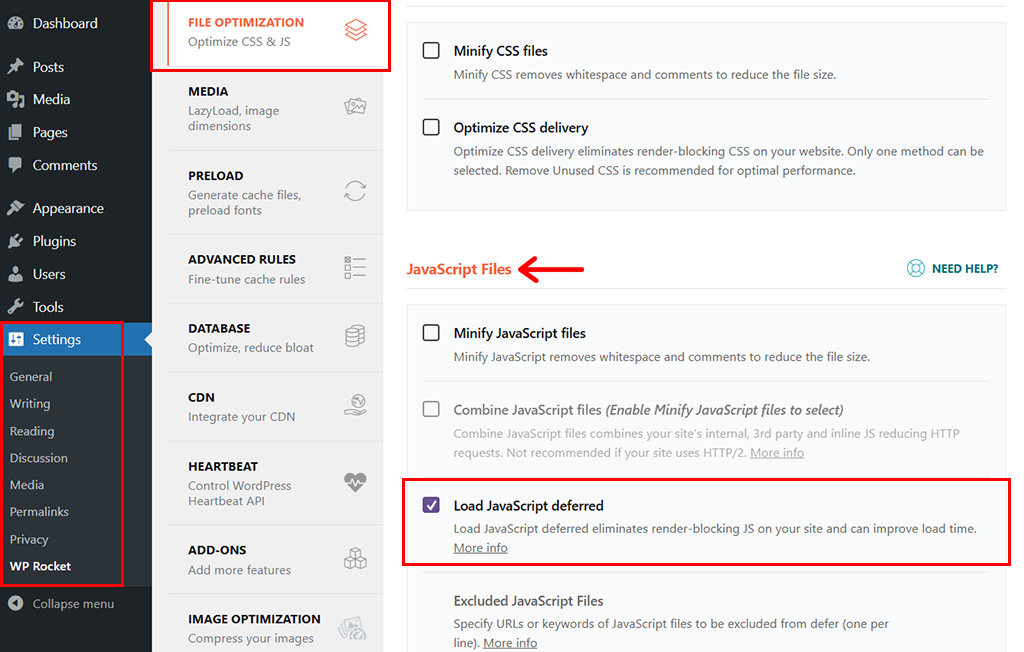
Для этого все, что вам нужно сделать, это зайти на панель управления WordPress, затем перейти в «Настройки > WP Rocket» и перейти на вкладку «Оптимизация файлов» .

Прокрутите вниз до раздела JavaScript и установите флажок для «Отложенной загрузки JavaScript» .
Это гарантирует, что несущественный JavaScript не блокирует загрузку вашей страницы. В результате первыми загружаются более важные элементы. Это уменьшает задержки при взаимодействии с пользователем и улучшает INP.

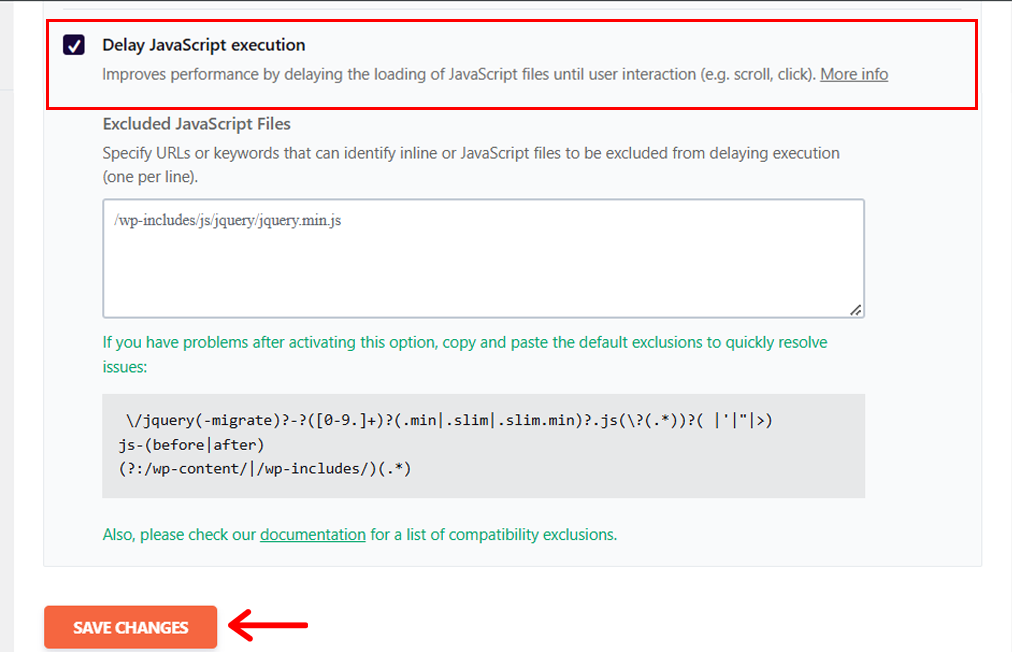
Аналогично, в том же разделе JavaScript найдите параметр «Отложить выполнение JavaScript» и установите флажок.

Кроме того, вы также увидите другие параметры настройки, такие как исключение одним щелчком мыши, но не беспокойтесь об этом. Вы можете оставить его по умолчанию. И когда закончите, не забудьте нажать кнопку «Сохранить изменения» .
При этом вы увидите уведомление «Настройки сохранены» на верхней панели.

Это говорит WP Rocket загружать JavaScript только тогда, когда пользователи взаимодействуют со страницей, например, прокручивают или нажимают. Кроме того, это приводит к быстрой загрузке видимого контента вашего сайта, что в конечном итоге улучшает LCP .
3) Минимизация CSS и JavaScript
Файлы CSS и JavaScript могут быть довольно большими из-за ненужных символов, таких как пробелы, разрывы строк и комментарии. Эти дополнительные символы увеличивают размер файла, что приводит к увеличению времени загрузки и замедлению загрузки страниц.
Итак, ключевое решение этой проблемы — минимизация CSS и JavaScript. И WPRocket позволяет легко добиться этого.
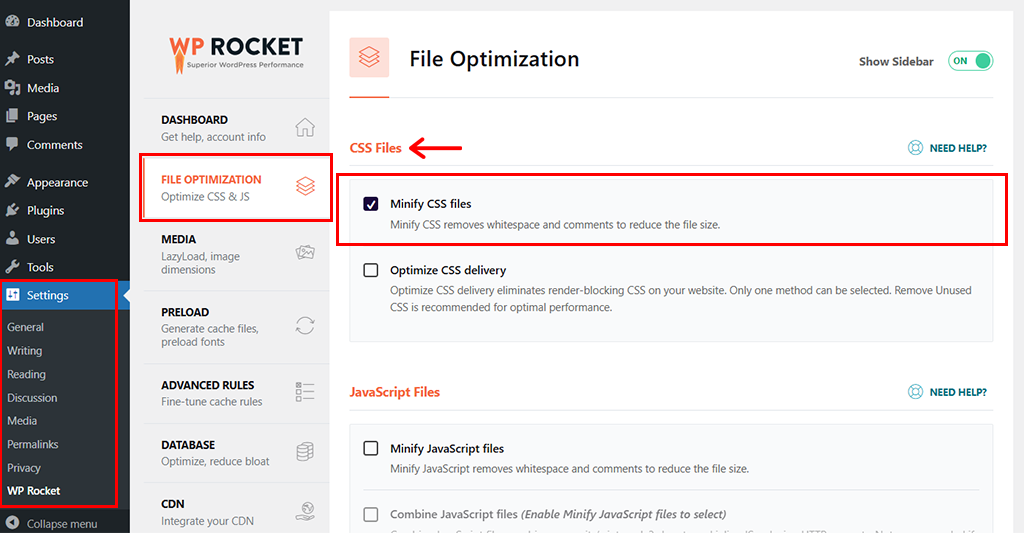
Как и раньше, все, что вам нужно сделать, это перейти в «WP Rocket > Оптимизация файлов» . Затем на вкладке «Файлы CSS» установите флажок «Минимизировать файлы CSS» . Это ускоряет загрузку файлов меньшего размера и приводит к прямому улучшению LCP.

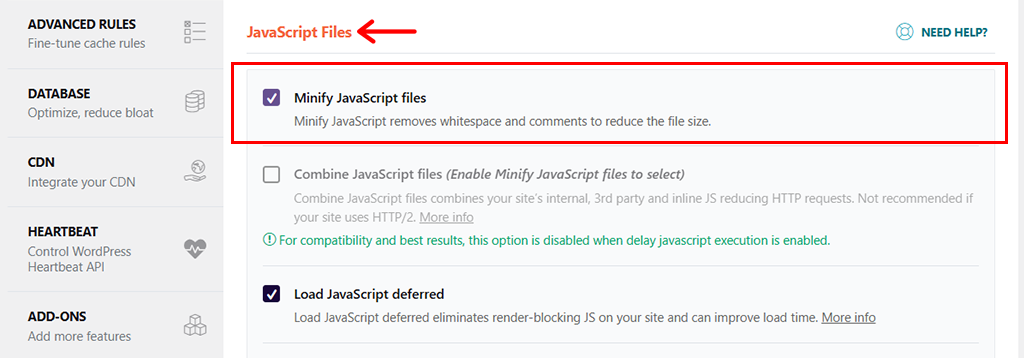
Аналогичным образом на вкладке «Файлы JavaScript» установите флажок для «Минификации файлов JavaScript» . Это уменьшает размер файлов JS, что также приводит к улучшению LCP и INP .

И не забудьте нажать кнопку «Сохранить изменения» внизу страницы. После этого вы увидите уведомление «Настройки сохранены» на верхней панели. При этом WP Rocket автоматически применит минимизацию к вашим файлам CSS и JavaScript.
4) Удаление неиспользуемого CSS
Веб-сайты часто включают правила CSS, которые не используются на определенных страницах. Фактически, эти неиспользуемые правила CSS увеличивают общий размер файла, что приводит к увеличению времени загрузки и влияет на рендеринг страницы. Кроме того, неиспользуемый CSS иногда может вызывать неожиданные изменения макета, которые негативно влияют на CLS.
К вашему спасению, WP Rocket поможет вам определить и удалить неиспользуемые правила CSS с вашего сайта.
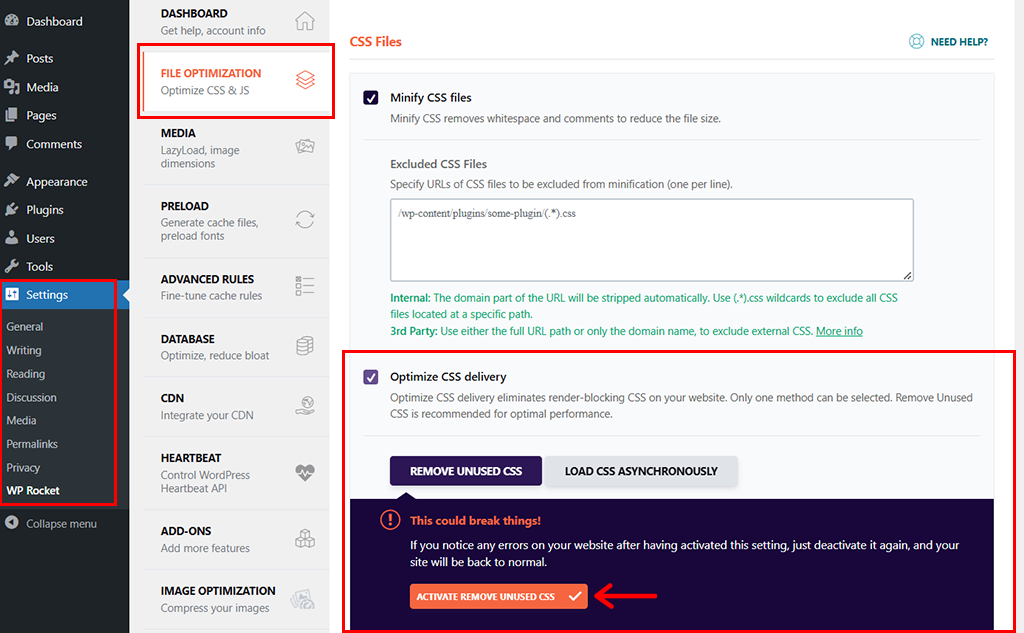
Для этого все, что вам нужно сделать, это снова зайти в «WP Rocket > Оптимизация файлов» . Затем на вкладке «Файлы CSS » установите флажок «Оптимизировать доставку CSS» .

При этом вы увидите опцию «Удалить неиспользуемый CSS» и нажмите «Активировать удаление неиспользуемого CSS» .
И, наконец, не забудьте нажать кнопку «Сохранить изменения» внизу страницы.
Это может занять некоторое время в зависимости от размера вашего сайта. После этого WP Rocket анализирует ваши страницы и удаляет весь неиспользуемый CSS.
И в конечном итоге это приводит к более быстрой загрузке, более быстрому рендерингу страниц и улучшению LCP . Кроме того, косвенно это даже помогает предотвратить неожиданные изменения макета, которые приводят к улучшению CLS .
5) Предварительная загрузка шрифтов для более быстрого рендеринга
Если браузеру приходится ждать загрузки шрифта перед рендерингом текста, это может задержать отображение контента. Это негативно влияет на LCP.
Кроме того, если текст перекомпоновывается, т. е. меняет размеры или положение после загрузки шрифта, это может привести к неожиданным изменениям макета, которые повлияют на CLS.
Таким образом, одной из тонких, но серьезных проблем, которые негативно влияют на ваш показатель Core Web Vitals, являются веб-шрифты.
WP Rocket хорошо распознает эту проблему и поэтому предоставляет вам функцию предварительной загрузки шрифтов.
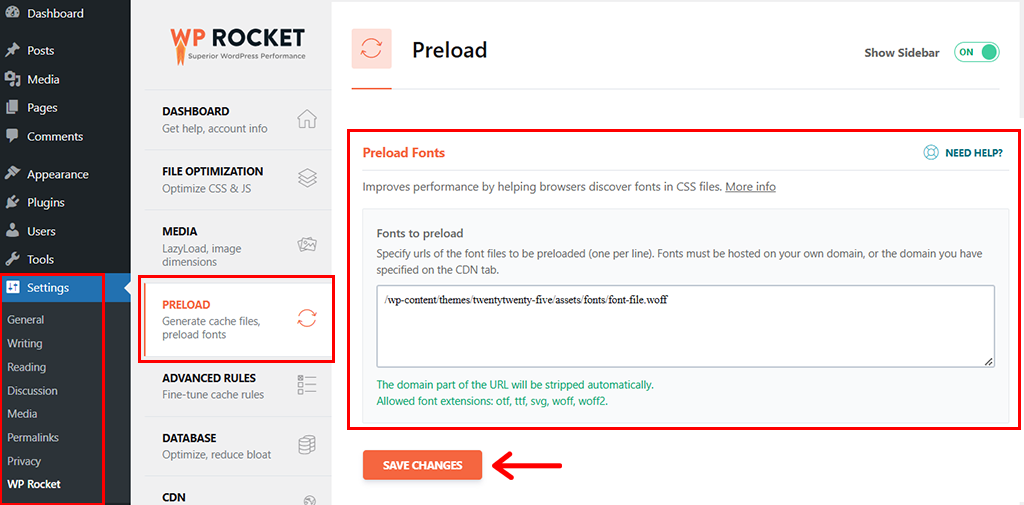
Для этого все, что вам нужно сделать, это зайти в «Настройки» > WP Rocket > «Предварительная загрузка» . Затем прокрутите вниз до раздела «Предварительная загрузка шрифтов» .

Затем вам необходимо определить и вставить URL-адрес файлов шрифтов, которые вы хотите предварительно загрузить (например, otf, wtf, svg, woff, woff2).
После этого нажмите кнопку «Сохранить изменения» , чтобы сохранить изменения.
Благодаря этому простому действию ваши шрифты теперь будут загружаться раньше, что ускоряет рендеринг текста. В конечном итоге это улучшает ваши LCP и CLS .
6) Ленивая загрузка изображений
Излишне говорить, что изображения, особенно большие, могут существенно замедлить загрузку страницы. Фактически, когда страница загружается, браузер обычно загружает все изображения одновременно, даже те, которые не видны пользователю, например изображения под сгибом.
В результате это может потреблять значительную пропускную способность и задерживать рендеринг видимого контента, что в конечном итоге влияет на LCP.
Именно на этом этапе вступает в действие функция отложенной загрузки WP Rocket.
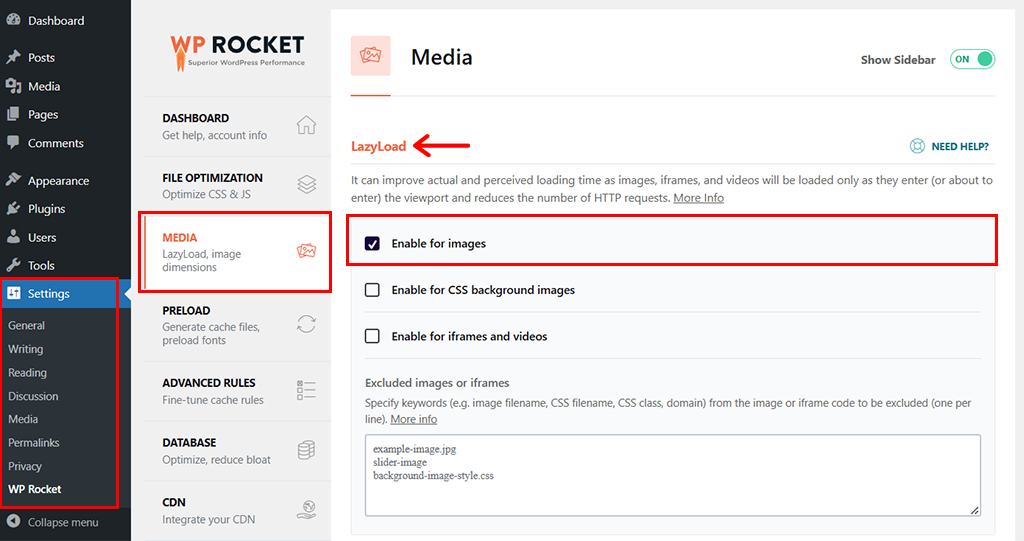
Все, что вам нужно сделать, это зайти в «Настройки» > WP Rocket > «Медиа» и на вкладке «LazyLoad» установить флажок «Включить для изображений» .

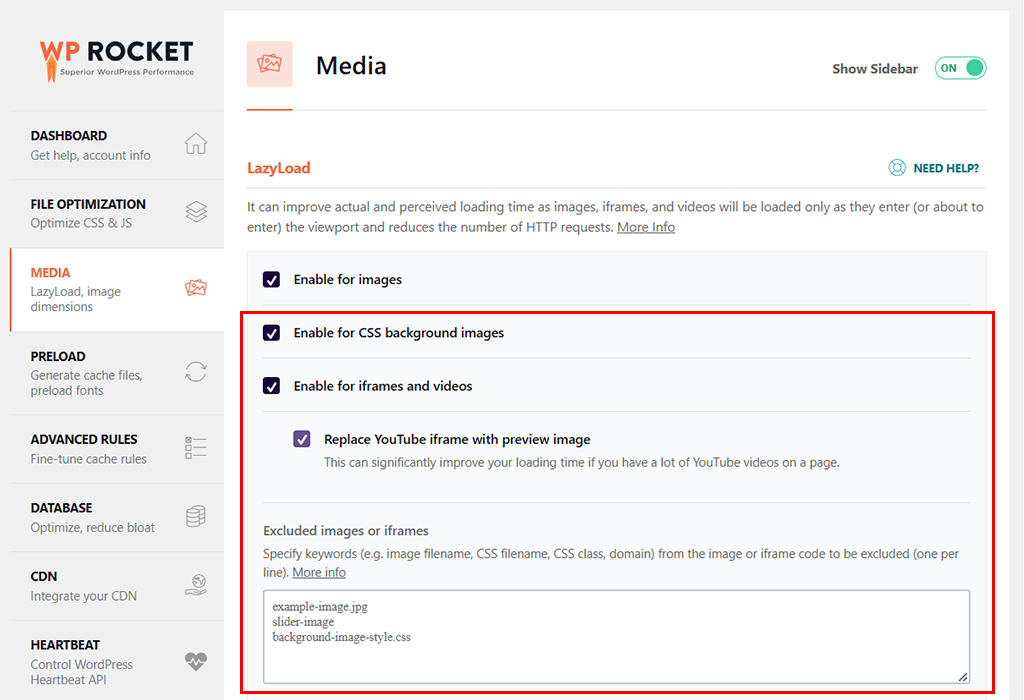
Кроме того, вы также можете установить флажок для «Включить фоновые изображения CSS» и «Включить iframe и видео». Кроме того, у вас есть возможность «Заменить iframe YouTube изображением предварительного просмотра» .
Эта функция особенно полезна, если на вашем сайте используется встроенный контент, например видео YouTube.

Кроме того, если у вас есть изображения, которые необходимо загрузить немедленно, например логотип или баннер, вы можете добавить их URL-адреса в поле «Исключить изображения» .
И не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить изменения.
WP Rocket начнет применять ленивую загрузку на вашем сайте. Теперь отложенная загрузка задерживает загрузку изображений, которые в данный момент не видны в области просмотра пользователя.
Это сокращает время, необходимое для загрузки видимого контента, улучшая LCP . Кроме того, это гарантирует мгновенное появление важных визуальных эффектов, что обеспечивает плавность работы и улучшает INP .
7) Исправление изображений без размеров
Когда изображения вставляются на веб-страницу, иногда для них не указаны атрибуты ширины и высоты.
В результате браузер не знает, сколько места изначально выделить для изображения. Кроме того, это приводит к неожиданным изменениям макета, которые влияют на CLS.
К счастью, WP Rocked выявляет и устраняет эти проблемы, чтобы обеспечить более стабильный и визуально гладкий веб-сайт.
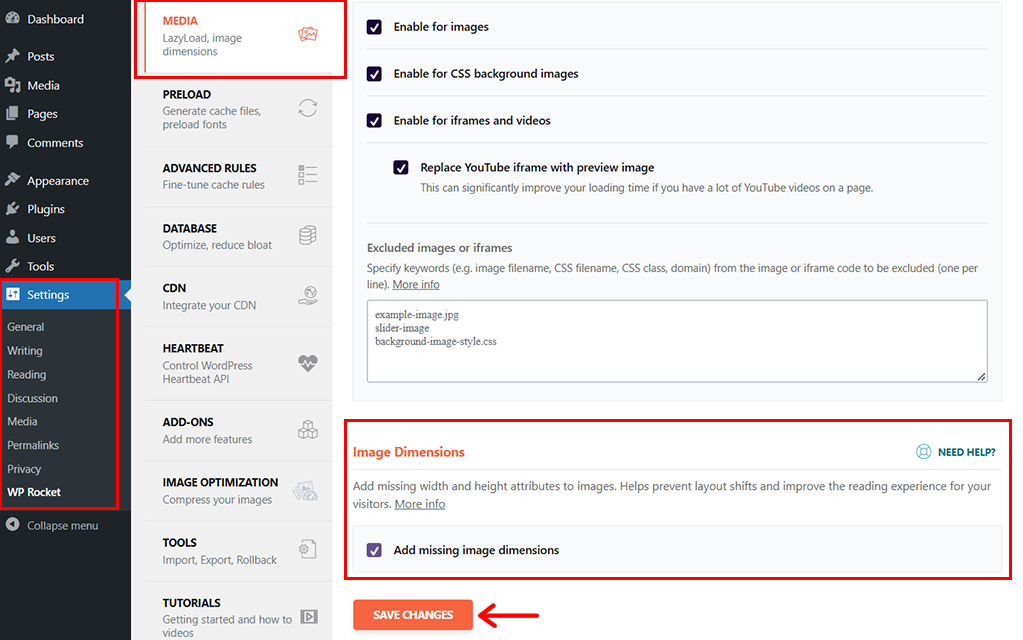
Для этого все, что вам нужно сделать, это перейти в «WP Rocket > Media» и прокрутить вниз до раздела «Размеры изображения» .

Далее необходимо поставить галочку в разделе «Добавить недостающие размеры изображения» и нажмите кнопку «Сохранить изменения» .
После этого WP Rocket автоматически сканирует ваш сайт и при необходимости добавляет размеры изображениям.
Следовательно, это действие предотвращает неожиданные изменения макета, улучшает визуальную стабильность и способствует общему улучшению пользовательского опыта. Это также положительно влияет на показатель CLS .
Когда вы реализуете эти оптимизации с помощью WP Rocket, они учитывают ключевые факторы, которые способствуют улучшению показателей Core Web Vitals.
Вишенка на высоте, вы получаете более быструю загрузку, более плавное взаимодействие и более визуально стабильный пользовательский интерфейс для посетителей вашего сайта.
D. Тестирование основных веб-показателей до и после оптимизации WP Rocket
После оптимизации нашего веб-сайта с помощью WP Rocket мы провели сравнение производительности до и после оптимизации WP Rocket.
Чтобы понять влияние оптимизации WP Rocket и убедиться, улучшили ли эти изменения основные веб-показатели или нет.
Вот что мы сделали и какие результаты мы наблюдали.
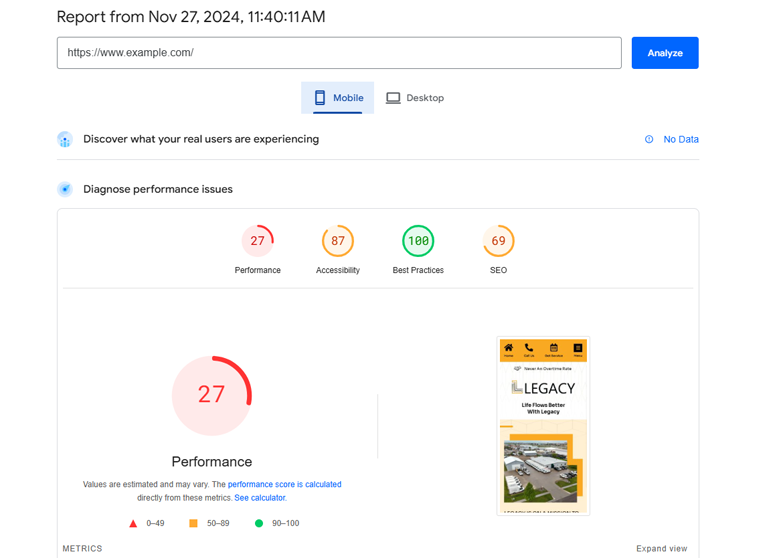
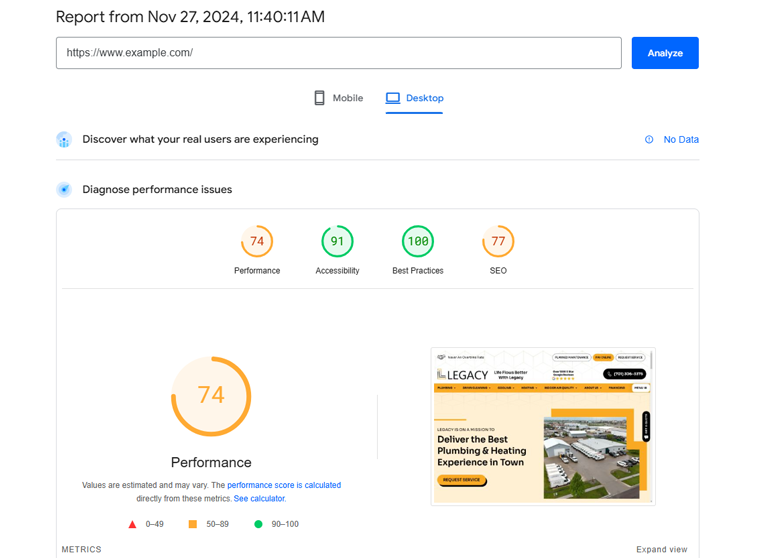
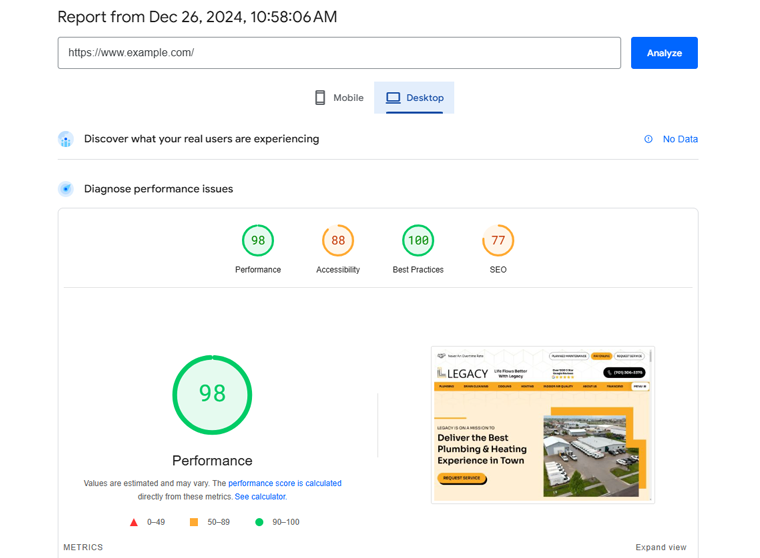
Мы использовали Google PageSpeed Insights для анализа нашего веб-сайта. После ввода URL-адреса и запуска теста результаты были показаны ниже:
До оптимизации WP Rocket
Первоначальные показатели производительности как для мобильных, так и для настольных платформ были далеки от идеальных. Основные выводы заключаются в следующем:

| Основа сравнения | Для мобильных устройств | Для рабочего стола |
| Оценка производительности | 27 | 74 |
| Оценка доступности | 87 | 91 |
| Оценка лучших практик | 100 | 100 |
| SEO-оценка | 69 | 77 |

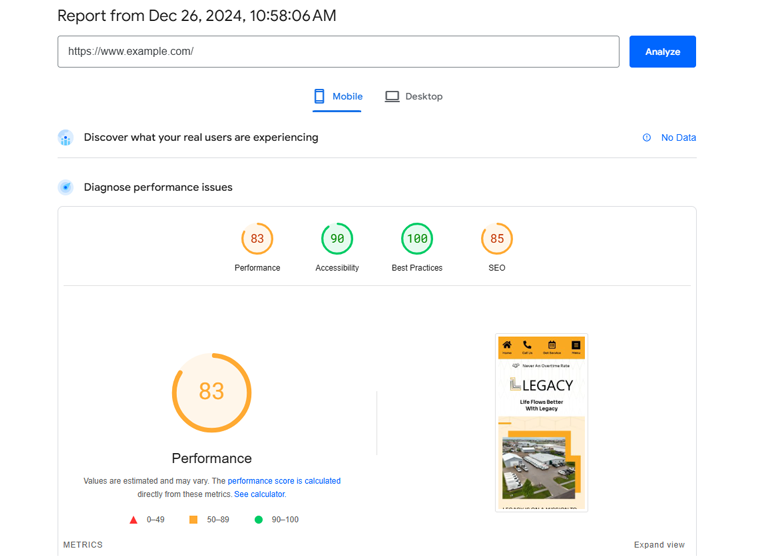
После оптимизации WP Rocket
После оптимизации мы заметили значительные улучшения по всем показателям, как показано ниже:

| Основа сравнения | Для мобильных устройств | Для рабочего стола |
| Оценка производительности | 83 | 98 |
| Оценка доступности | 90 | 88 |
| Оценка лучших практик | 100 | 100 |
| SEO-оценка | 85 | 77 |

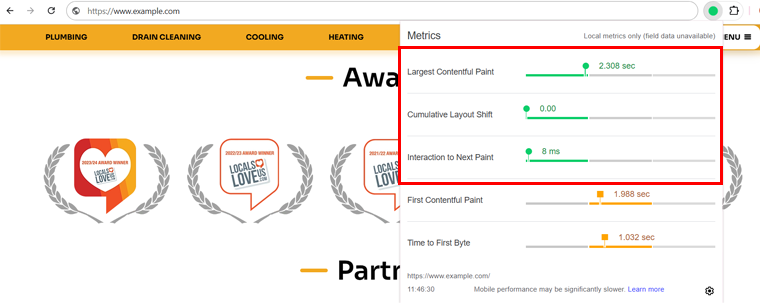
Кроме того, мы использовали расширение Web Vitals для измерения показателей Core Web Vitals после оптимизации WP Rocket и вот что мы обнаружили:

I. Самая большая отрисовка контента (LCP): 2,308 секунды.
LCP сократилось до 2,308 секунды, что значительно ниже рекомендуемого показателя в 2,5 секунды. Это означает, что самый большой видимый элемент на странице загружается быстро, что дает пользователям быстрое первое впечатление.
II. Взаимодействие со следующей отрисовкой (INP): 8 мс
INP был оптимизирован до 8 миллисекунд, что намного ниже рекомендуемых 200 мс. Это отражает очень отзывчивый веб-сайт, который мгновенно реагирует на действия пользователя, такие как клики или касания.
III. Совокупный сдвиг макета (CLS): 0
CLS был полностью исключен, и теперь его значение равно 0, что соответствует идеальному значению менее 0,1. Это гарантирует стабильность макета и отсутствие неожиданных сдвигов во время загрузки страницы. Кроме того, это также означает, что посетители получают приятный опыт.
То есть наш веб-сайт определенно прошел оценку основных веб-жизненных показателей.
Этот результат подтверждает, что оптимизация WP Rocket сделала веб-сайт быстрее, отзывчивее и стабильнее. В конечном итоге это гарантирует лучший пользовательский опыт и соответствие факторам ранжирования Google.
E. Краткое описание функций WP Rocket и их влияние на основные веб-показатели и SEO
Прежде чем завершить, давайте кратко рассмотрим возможности WP Roclet и их влияние на основные веб-показатели и SEO.
| Особенность | Улучшает | Что он делает |
| Автоматическая оптимизация | ЛКП, ИЯФ | Ускоряет загрузку и автоматически улучшает отзывчивость. |
| Отсрочка и задержка JavaScript | ЛКП, ИЯФ | Задерживает и откладывает ненужные сценарии для более быстрого контента и взаимодействия. |
| Минимизация CSS и JavaScript | ЛКП, ИЯФ | Уменьшает размеры файлов для более быстрой загрузки. |
| Удаление неиспользуемого CSS | ЛКП, ЦЛС | Удаляет лишний код для ускорения и стабилизации страниц. |
| Предварительная загрузка шрифтов для более быстрого рендеринга | ЛКП, ЦЛС | Загружает шрифты раньше, чтобы текст отображался быстрее. |
| Ленивая загрузка изображений | ЛКП, ИЯФ | Загружает изображения только тогда, когда это необходимо для экономии времени. |
| Исправление изображений без размеров | ЦЛС | Останавливает сдвиги макета, устанавливая размеры изображения. |
F. Заключительные мысли
Излишне говорить, что WP Rocket зарекомендовал себя как мощный и удобный инструмент для улучшения производительности вашего сайта. И добиться более высоких показателей Core Web Vital.
Как вы также можете видеть, как он профессионально справляется со сложными задачами, при этом вам не нужно трогать ни единой строки кода.
On top, we passed the CWV test with the results that included an LCP of 2.308 seconds, INP of 8 ms, and CLS of O. This clearly portrays that WP Rocket is definitely something that your website needs.Вы уже использовали WP Rocket? Если да, то поделитесь своим опытом ниже.
А если нет, то идите и попробуйте. Мы обещаем, что потраченное время и вложения того стоят.
Хотите узнать больше об этом плагине? Тогда обязательно ознакомьтесь с нашей подробной статьей об обзоре WP Rocket.
Также ознакомьтесь с другими нашими статьями, например, о том, как увеличить скорость веб-сайта и о лучших плагинах для оптимизации скорости.
И последнее, но не менее важное: подписывайтесь на нас в наших социальных сетях Facebook и X (ранее Twitter), чтобы оставаться в курсе нашего контента.
