Как улучшить скорость загрузки изображений галереи в WordPress
Опубликовано: 2022-12-28Изображения составляют большую часть веса среднего веб-сайта, что существенно влияет на скорость загрузки. Если вы хотите сократить время загрузки галереи изображений, есть несколько способов оптимизировать изображения галереи и удовлетворить посетителей вашего веб-сайта.
Эта статья поможет вам понять следующее:
- Преимущества ускорения загрузки изображений WordPress
- Лучшие способы увеличить время загрузки изображения
- Полезные инструменты и плагины , которые могут сократить время загрузки изображений.
- Почему Modula — это решение в один клик для более быстрых и оптимизированных галерей
- И еще …
Оглавление
- Преимущества быстрой загрузки галерей изображений WordPress
- Знакомство с Модулой
- Ускорение загрузки изображений — Решения
- Изменение размера
- Сжатие
- Кэширование
- Использование сети доставки контента (CDN)
- Отключить хотлинкинг
- Подведение итогов — как улучшить скорость загрузки изображений галереи с помощью Modula
Преимущества быстрой загрузки галерей изображений WordPress
Прежде чем мы посмотрим на «Как?» нам сначала нужно исследовать «Почему?». Каковы преимущества быстрой загрузки галерей изображений и почему все обращают на это внимание?
- Улучшает общую скорость страницы. Скорость загрузки изображений галереи напрямую влияет на общую скорость загрузки вашего веб-сайта, поскольку для передачи с сервера пользователю требуется значительно меньше данных.
- Повышает SEO — поисковые системы, такие как Google, наказывают медленные сайты. У вас больше шансов занять высокие позиции в поисковой выдаче, если ваш сайт загружается быстро и ваши фотографии оптимизированы.
- Улучшает взаимодействие с пользователем . Посетители веб-сайта находят раздражающим ожидание загрузки страницы более 3 секунд. Каждая секунда на счету, и если ваши посетители тратят более трех секунд на ожидание загрузки страницы, 40% покинут ваш сайт.
- Повышает коэффициент конверсии . Поскольку неоптимизированные изображения галереи замедляют работу вашего веб-сайта и влияют на работу пользователей, они также влияют на коэффициент конверсии. Почти 70% потребителей признают, что скорость загрузки страницы влияет на их готовность совершить покупку в интернет-магазине. Быстро загружаемый веб-сайт означает более высокий коэффициент конверсии — наука подтверждает это.
- Потребляйте меньше пропускной способности — когда вы загружаете изображение в WordPress, в этот момент автоматически создается пять или шесть вариантов размера. Расширение Modula Speed Up оптимизирует их на лету, чтобы сэкономить некоторую полосу пропускания.
Знакомство с Модулой
Modula — это комплексное решение для создания галерей изображений или видео. Помимо мощных инструментов оптимизации, у плагина есть много других ценных функций. От изменения размера галерей изображений до их сжатия, Modula поможет вам.
Если вы хотите оптимизировать свои изображения на лету и снизить скорость загрузки вашей страницы, вам пригодится расширение Speed Up . Modula предлагает различные типы компрессии в зависимости от ваших потребностей.

Как это работает на самом деле? Ну, это просто. Мы сотрудничаем с ShortPixel и StackPath , чтобы оптимизировать ваши изображения как никогда просто. Сжатие изображений выполняется с помощью ShortPixel и обслуживается через облако StackPath.
Modula также имеет опцию ленивой загрузки . Это означает, что изображения в нижней части страницы будут загружаться только в том случае, если посетители прокручивают страницу вниз. Изображения будут загружаться только при прокрутке пользователем. Это улучшит пользовательский опыт, и посетители вашего сайта это оценят.
Ускорение загрузки изображений — Решения
Оптимизация скорости изображений в WordPress проявляется в разных формах, начиная от размера и типа загружаемых изображений и заканчивая сжатием мультимедиа или предварительной загрузкой. Иногда инструменты и плагины для оптимизации скорости изображения облегчают процесс.
Подходы к оптимизации скорости изображения, описанные ниже, являются одним из лучших способов создания высококачественного контента, который продвигает ваши цели SEO. Давайте изучим их вместе, посмотрим, как они работают и почему они полезны.
Изменение размера
Качество изображения на вашем веб-сайте не улучшится при загрузке значительно большого изображения; вместо этого он будет использовать больше пропускной способности и увеличивать время загрузки вашей веб-страницы. Первое, что вы должны сделать, это определить оптимальный размер вашего изображения для пространства, где оно будет отображаться.
Несколько инструментов, таких как сторонние онлайн-сервисы изменения размера, такие как PicResize или ResizePixel, Photoshop или даже старый и знакомый Microsoft Paint, являются подходящими методами для изменения размера или обрезки изображений в галерее.
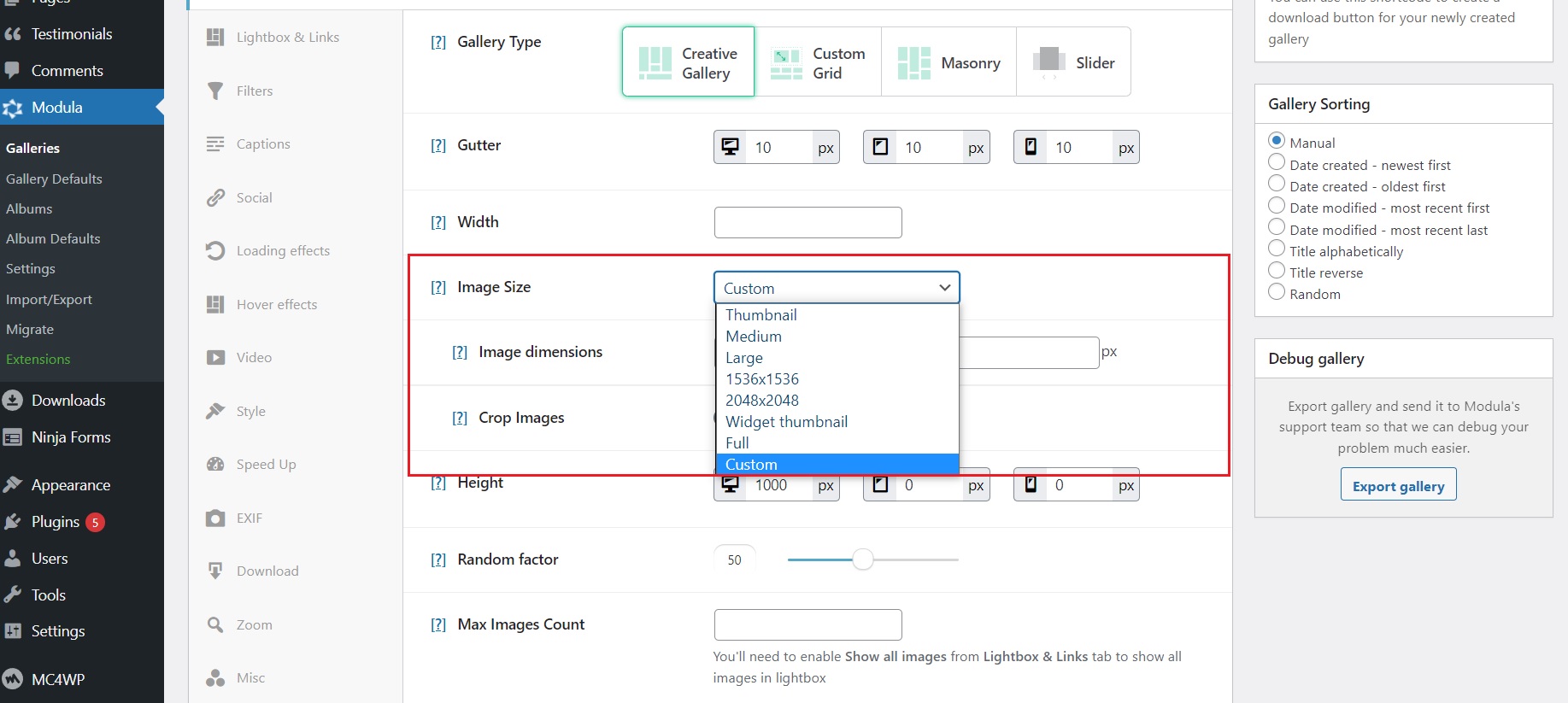
Modula также имеет возможность изменять размер изображений галереи. Просто выберите свою галерею и прокрутите вниз до настроек. На вкладке « Общие » вы увидите настройки размера изображения . В раскрывающемся меню у вас будет несколько параметров изменения размера и даже пользовательский , где вы можете определить свой собственный размер и даже включить обрезку.

Сжатие
По разным причинам изображения, которые вы сегодня просматриваете в Интернете, были сжаты в той или иной форме. Пользователи могут быстрее загружать изображения галереи, а их веб-страницы занимают меньше места на веб-узле. Вместо того, чтобы уменьшать фактический размер изображения, сжатие изображения сжимает данные, из которых состоит изображение.
Компрессия бывает разных форм в зависимости от обстоятельств:
- Сжатие изображений без потерь : сжимает файлы без ущерба для качества путем обнаружения и удаления статистической избыточности, и если вам небезразлично качество изображения, это лучший выбор.
- Сжатие изображений с потерями : сжимает файлы, удаляя ненужные и некоторые важные данные, что в определенных ситуациях снижает видимое качество изображений. Этот параметр полезен, если вы хотите, чтобы ваш сайт загружался как можно быстрее.
Использование плагина для сжатия изображений — это самый быстрый способ сжатия изображений галереи в WordPress. Когда вы загружаете изображение в галерею Modula, она предлагает вам все необходимые параметры сжатия. Помимо сжатия изображений без потерь или с потерями, Modula предлагает третий вариант: сжатие глянцевых изображений. Это лучше всего подходит для художников и фотографов, которые хотят оптимизировать свои изображения, но при этом сохранить их в превосходном качестве.

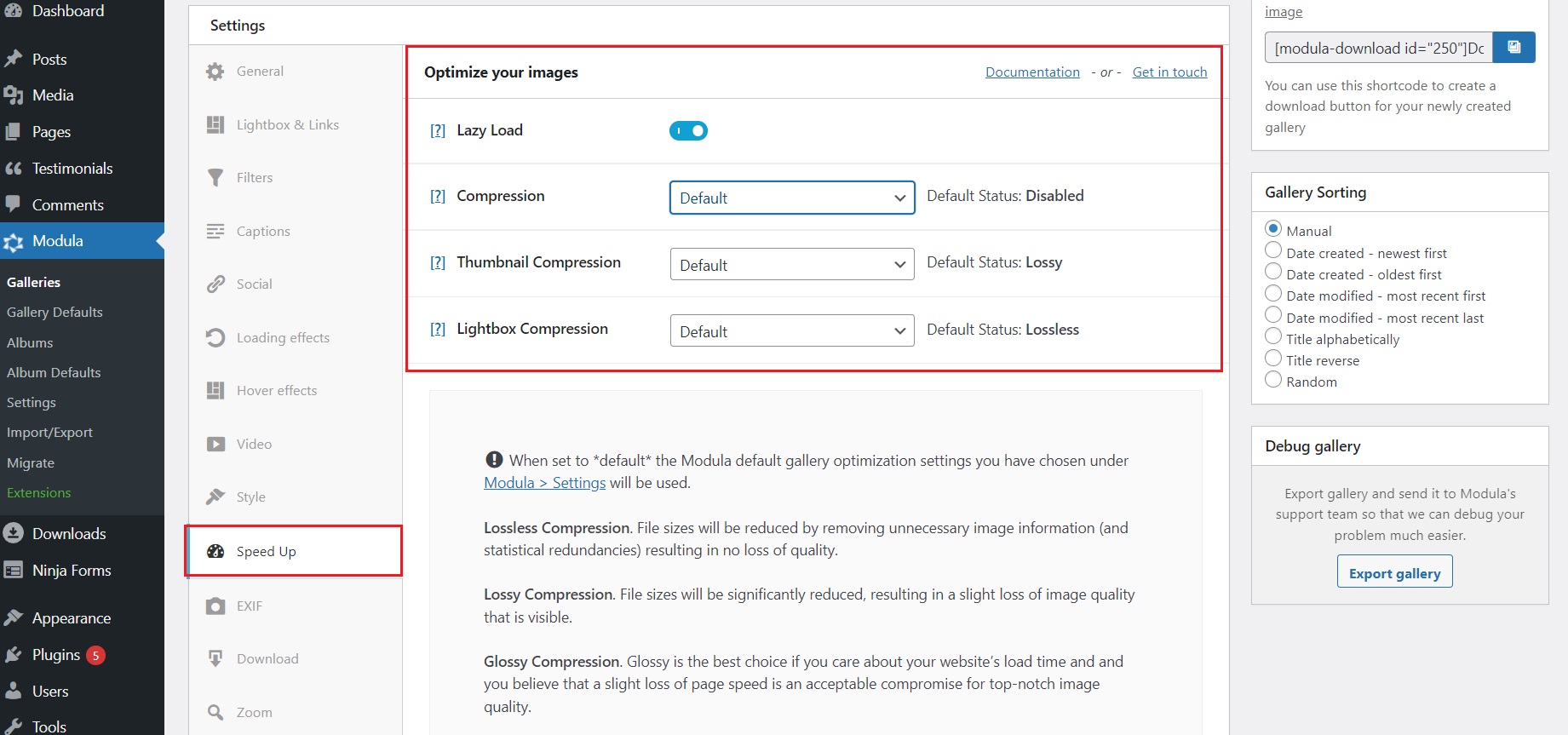
Modula помогает сжимать изображения с помощью настроек Speed Up . Вы можете включить или отключить сжатие или отложенную загрузку и независимо установить тип сжатия для миниатюр или изображений лайтбокса.

Кроме того, вы можете вручную сжать свои большие фотографии с помощью программного обеспечения для редактирования изображений или бесплатного приложения, такого как TinyPNG, прежде чем публиковать их на своем веб-сайте WordPress.
Кэширование
Одним из лучших методов оптимизации скорости изображений WordPress является кэширование изображений, которое использует существующие изображения, хранящиеся в веб-браузерах пользователей или прокси-серверах, для быстрого и легкого доступа.
Кэширование на стороне браузера сокращает количество запросов приложений и предлагает меньше загружаемых данных.
Напротив, прокси-кеширование сохраняет файлы изображений на серверах точки присутствия (PoP), что помогает ускорить отрисовку веб-страницы. Изображения в галерее могут быть быстро доступны как для новых посетителей, так и для постоянных пользователей, которые, возможно, очистили кеш своего браузера.

Кэширование особенно полезно, если на вашем сайте много фотографий, которые используются на разных страницах и долгое время остаются неизменными. Использование CDN (сети доставки контента) даст вам огромное преимущество, когда дело доходит до кэширования.
По сути, изображение распространяется и кэшируется на всех серверах PoP. Это легко приводит к повышению производительности, когда посетители вашего веб-сайта мгновенно получают доступ к вашему изображению из ближайшей физической точки присутствия.
Использование сети доставки контента (CDN)
Сети доставки контента (CDN) представляют собой прозрачную магистраль Интернета для доставки контента.
Сети CDN, скорее всего, стоят за каждым пикселем текста, каждым пикселем изображения и каждым кадром фильма, отправляемым на ваш ПК и в мобильный браузер, независимо от того, что вы делаете или какой материал вы просматриваете в Интернете.

Сохраняя файлы вашего веб-сайта во многих центрах обработки данных по всему миру (точках присутствия), CDN решают одну из самых серьезных проблем с загрузкой изображений — скорость загрузки этих изображений. Когда кто-то посещает ваш веб-сайт, он может загружать и просматривать изображения из вашей галереи из ближайшего глобального центра обработки данных.
Modula использует этот метод, сотрудничая со StackPath . Вы можете быть уверены, что изображения вашей галереи будут доставлены вашим пользователям из ближайшего центра обработки данных как можно быстрее.
Отключить хотлинкинг
Хотлинкинг — это когда кто-то встраивает контент (в основном фотографии, аудио, видео и документы) с вашего веб-сайта на другой веб-сайт, используя прямой URL-адрес файла. Другой веб-сайт, по сути, крадет вашу пропускную способность и использует ресурсы вашего хостинга, отправляя ненужный трафик на ваш веб-сайт. Это особенно распространено, когда дело доходит до изображений.
Использование сети доставки контента, такой как Cloudflare или StackPath, гарантирует, что никто не сможет использовать изображения из вашей галереи и замедлит работу вашего веб-сайта. В Cloudflare есть встроенная настройка, позволяющая включать защиту от хотлинков.
Modula также имеет встроенную защиту от щелчка правой кнопкой мыши, чтобы люди не могли хотлинковать ваши изображения и замедлять работу вашего веб-сайта.
Подведение итогов — как улучшить скорость загрузки изображений галереи с помощью Modula
В партнерстве с ShortPixel и StackPath Modula оптимизирует изображения вашей галереи всего за несколько кликов, уменьшив размер их файлов, изменив их размер и предоставив их из сети доставки контента, чтобы загрузить их как можно быстрее.
Расширение Modula Speed Up — это то, что вам нужно для оптимизации времени загрузки изображений. Он может сжимать фактические изображения галереи, но миниатюры и лайтбокс также могут быть сжаты независимо (сжатие без потерь, с потерями или глянцевое сжатие).
Кроме того, расширение также предоставляет функцию ленивой загрузки , помогая вашей странице загружаться быстрее в целом за счет того, что пользователи загружают изображения галереи по мере их прокрутки, а не все сразу.
Модуль также предлагает метод сжатия глянцевого изображения . По сути, глянцевый метод является промежуточным звеном между двумя (сжатие изображений с потерями и без потерь), и обычно это лучший выбор для вашего веб-сайта. Он поддерживает качество изображения до такой степени, что отклонения от исходного изображения почти незаметны, при этом размеры файлов уменьшаются больше, чем при сжатии без потерь.
Время – один из самых ценных ресурсов. Порадуйте посетителей своего веб-сайта, предоставив им быстрый опыт. Оптимизация времени загрузки изображений с помощью Modula ускорит загрузку вашего веб-сайта и, в свою очередь, удержит посетителей дольше.
