WooCommerce: как повысить скорость моего магазина?
Опубликовано: 2018-08-14
Это гостевой пост Саймона Томкинса из CommerceGurus — если вам понравилась статья, обязательно поблагодарите его в комментариях!
Скорость вашего магазина WooCommerce невероятно важна, когда речь идет о преобразовании посетителей в покупателей. Исследования показали, что даже задержка в одну секунду может привести к потере 7% заказов.
Если ваш сайт WooCommerce зарабатывает 1000 долларов в день, эта задержка загрузки в одну секунду может стоить вам 25 000 долларов годовых упущенных продаж — немало! Если вы счастливый владелец Amazon, задержка в одну секунду в 2017 году могла означать потерю чистой выручки в размере 178 миллиардов долларов * 0,07 = 12,5 миллиардов долларов…
Опять же, медленный веб-сайт WooCommerce стоит вам денег .
Я потратил много времени на изучение скорости и оптимизации производительности веб-сайта, прежде чем создать нашу тему Shoptimizer WooCommerce. Некоторые статистические данные ошеломляют:
- 73% мобильных пользователей покинули сайт из-за того, что он занимал слишком много времени
- 47% людей ожидают, что сайт загрузится за 2 секунды или меньше.
- 79% людей, столкнувшихся с проблемой производительности, больше не вернутся за покупками.
Таким образом, медленный сайт WooCommerce означает недовольных посетителей и потерю потенциального дохода конкурентами.
И сегодня мы кратко рассмотрим, что вы можете сделать, чтобы ускорить свой веб-сайт WooCommerce — это проверенные приемы оптимизации производительности, которые могут оказать немедленное влияние на коэффициент конверсии ваших продаж.
1) Просмотрите текущую платформу хостинга
Я не буду вдаваться в подробности хостинга, так как должно быть очевидно, что правильно оптимизированный хост для WooCommerce имеет огромное значение для скорости загрузки.
Как правило, вы должны держаться подальше от любого виртуального хостинга , который может не соответствовать требованиям WooCommerce.
LiquidWeb, Kinsta и WPEngine являются крупными игроками на арене электронной коммерции и являются хорошим выбором для управляемого хостинга . Популярной альтернативой является SiteGround (ранее Business Bloomer работал на SG). Я бы порекомендовал их решения для облачного или выделенного хостинга . Они также бесплатно перенесут ваш существующий сайт на свою платформу с определенными планами, что значительно сэкономит время.
2) Проверьте скорость вашего магазина WooCommerce.

Это важный первый шаг, чтобы сначала оценить скорость загрузки вашего текущего магазина. Многие используют для этого Google Page Speed, но я предпочитаю WebPageTest.
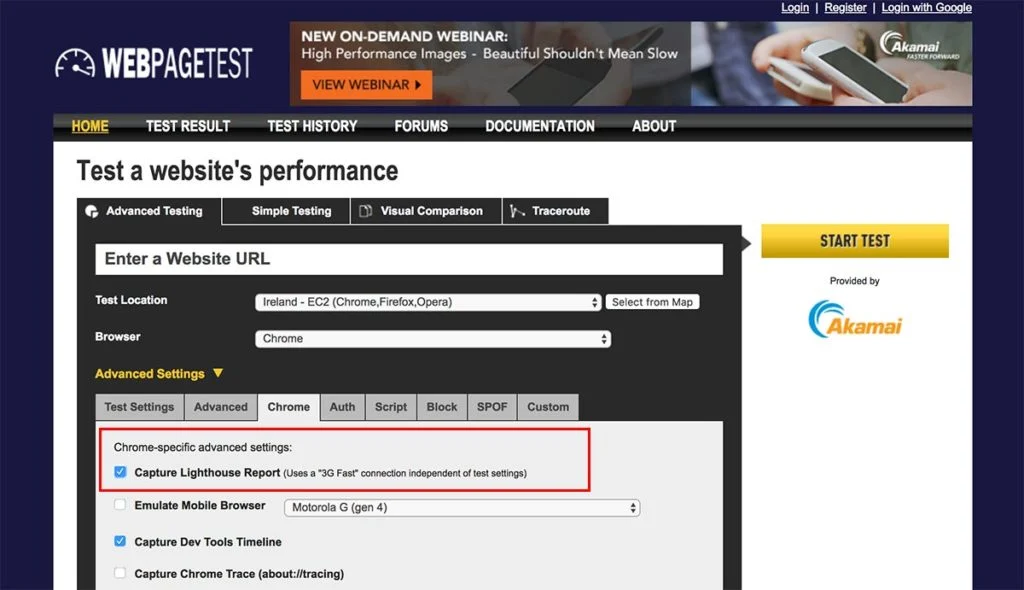
В этом есть небольшая хитрость. Перейдите на вкладку « Дополнительно» > «Chrome » и убедитесь, что также установлен флажок « Отчет Capture Lighthouse» . Lighthouse — это новый инструмент от Google, предназначенный для улучшения качества веб-страниц. Среди прочего, он обобщает скорость, доступность и прогрессивную производительность веб-приложений и предоставляет отличный отчет с реальными действиями.
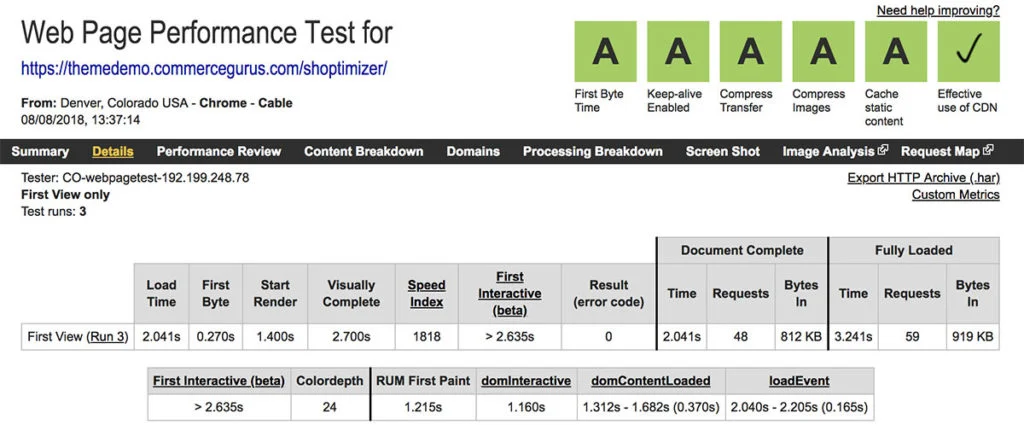
Предоставленный отчет будет выглядеть примерно так, как показано на скриншоте ниже. Я запустил его, используя нашу домашнюю страницу темы Shoptimizer WooCommerce в качестве примера.

Время первого байта — это время, которое проходит с момента, когда клиент делает запрос, до получения первого байта данных с веб-сервера.
Время начала рендеринга отражает скорость, с которой первый элемент появляется на странице. Это может быть цвет фона, текстовый блок или что-то еще. Быстрая загрузка в этот момент дает пользователю четкое представление о том, что страница отображается и скоро появится остальной контент.
3) Минимизируйте свой код
Количество ресурсов, загруженных на страницу, сильно влияет на вашу оценку производительности. Чем больше файлов загружено, тем больше обратных поездок должен совершить сервер, что замедляет скорость загрузки.
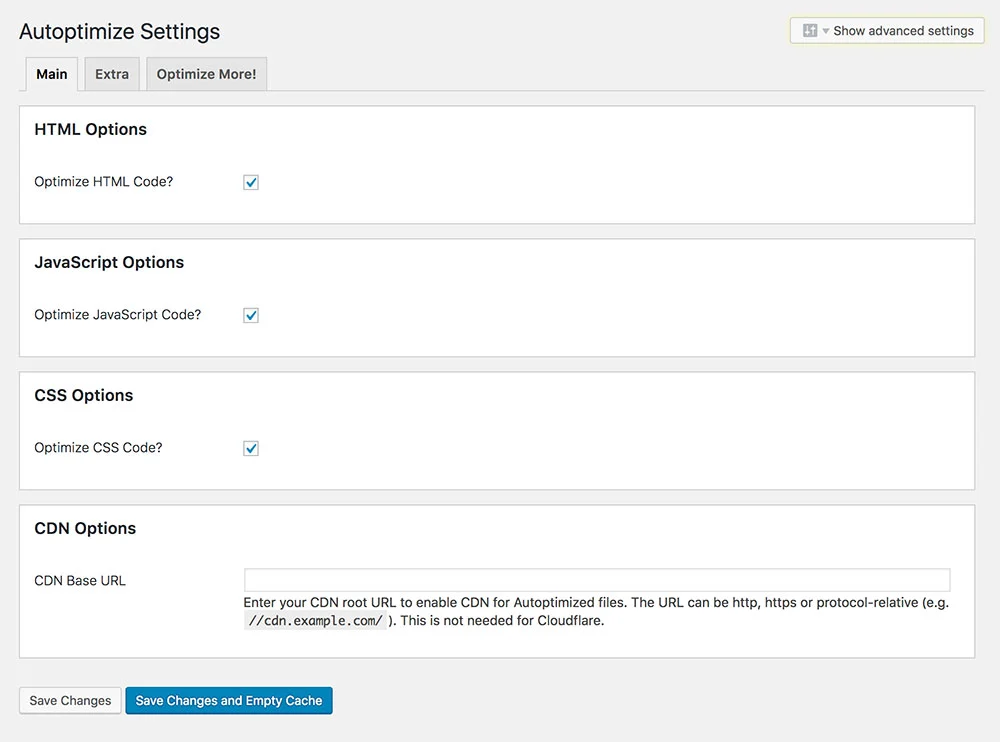
Отличным решением этой проблемы является плагин Autoptimize, доступный бесплатно в репозитории WordPress. Вы найдете его, выполнив поиск Autoptimize в разделе « Плагины» > «Добавить новый» . Это идеально подходит для упрощения оптимизации вашего сайта WooCommerce.

Ключевая задача, которую он выполняет, — это агрегация или объединение нескольких файлов в один, чтобы у браузера посетителя было меньше файлов для загрузки. Затем он минимизирует этот объединенный файл, удаляя все пробелы и ненужный контент, такой как комментарии, делая его намного меньше и быстрее для загрузки.
Наконец, он кэширует HTML, CSS и JavaScript для создания оптимизированных версий того, что было раньше. Это сайт на диете.
4) Оптимизируйте изображения
Вы должны оптимизировать свои изображения WooCommerce перед их загрузкой на свой веб-сайт WordPress, а также после их загрузки и использования в записи блога, продукте WooCommerce или странице WordPress. Вот три шага, необходимые для значительного увеличения скорости загрузки изображений.
а) Подготовьте изображения перед их загрузкой в WordPress.

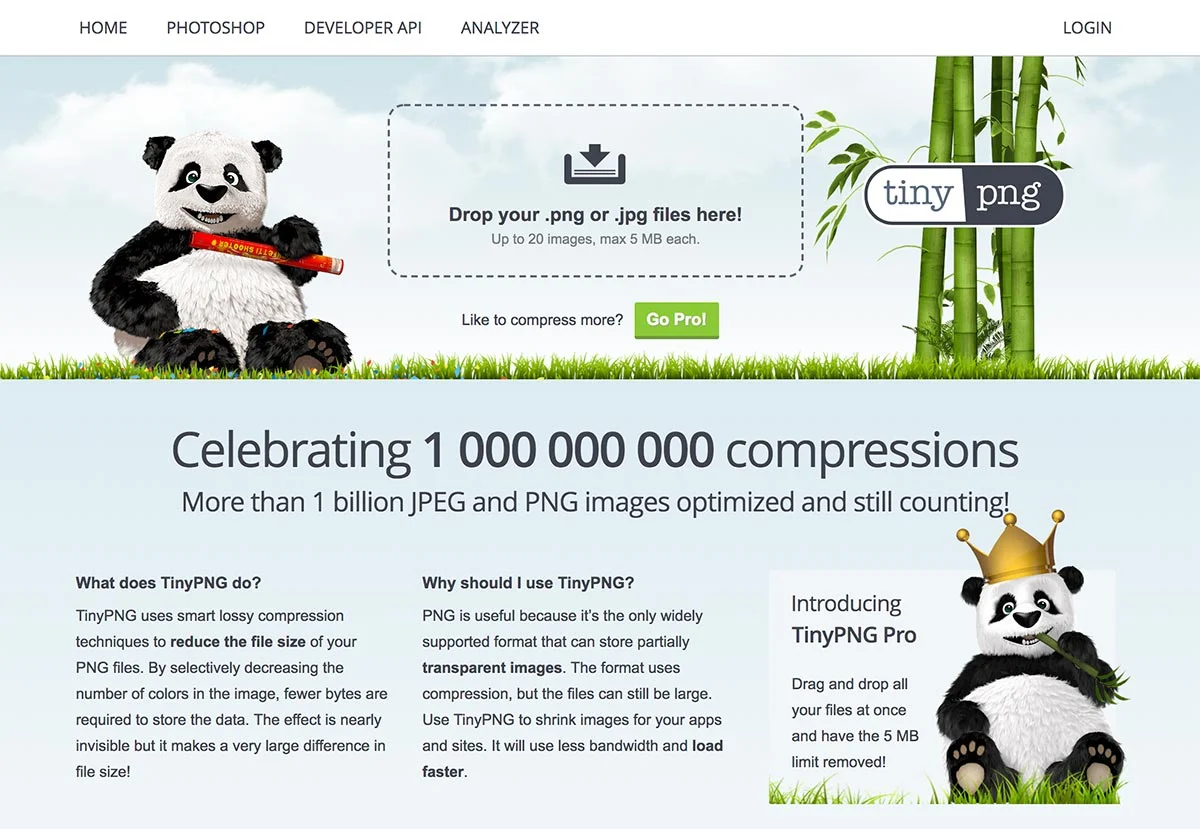
Онлайн-инструмент для оптимизации изображений значительно уменьшит размер изображений. Их десятки, включая Optimizilla, I Love IMG и Compressor, но я фанат TinyPNG.

Вы должны сразу получить значительное сокращение, используя такой инструмент, поэтому нужно привыкнуть к его использованию, прежде чем добавлять какие-либо новые изображения в свой магазин.
б) Убедитесь, что установлены разумные размеры изображения по умолчанию.

Я видел, как многие люди загружали и загружали изображения с таких сайтов, как отличный Unsplash, не задумываясь о размере или весе.
Следующая моя рекомендация — использовать плагин Imsanity, чтобы убедиться, что выбраны разумные максимумы. На любом сайте нет необходимости в изображении шириной 3000 пикселей, и этот плагин гарантирует, что изображение автоматически уменьшится до заданного размера. Вы можете установить его через « Плагины»> «Добавить новый» и выполнить поиск Imsanity . В разделе настроек вы можете настроить максимальные размеры. Максимальная ширина изображения 1200 пикселей подойдет для подавляющего большинства сайтов.
c) Используйте CDN и отложенный загрузчик

Существует много мифов о Jetpack, но я считаю, что если вы внимательно относитесь к тому, какие модули вы активируете, а не просто включаете каждую функцию, это может работать очень хорошо.
Если вы еще не установили его, вы можете добавить его через « Плагины» > «Добавить новый» и выполнить поиск Jetpack . Вам нужно будет зарегистрировать учетную запись WordPress.com, если у вас ее еще нет. Как только вы перейдете к экрану конфигурации Jetpack, убедитесь, что вы выбрали бесплатный план.
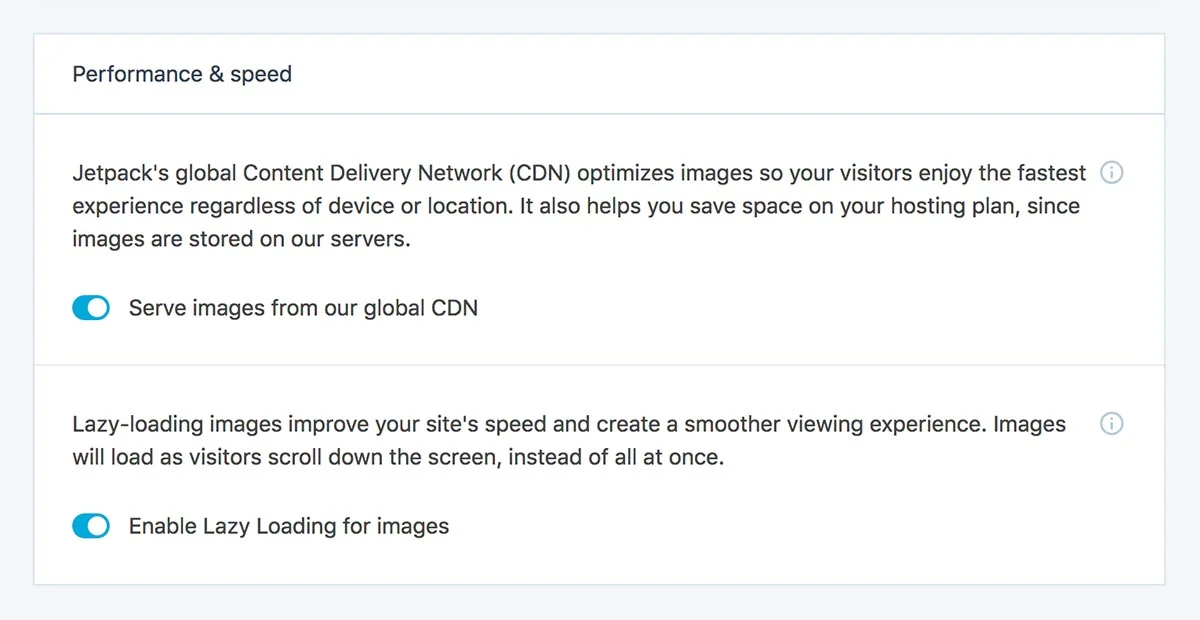
На экране настроек вы можете включить две его лучшие функции. « Подавать изображения из нашего глобального CDN » и « Включить отложенную загрузку изображений ».
Использование CDN гарантирует, что изображения будут обслуживаться с сервера Jetpack, а не с вашего собственного. Он смотрит на размеры изображения и возвращает версию изображения точного размера, которая будет намного меньше по размеру.
Совет: если вы заменяете изображение, вам нужно будет использовать новое имя файла, поскольку после того, как CDN Jetpack кэширует изображение, его невозможно очистить и получить новую версию.
Ленивая загрузка имеет ключевое значение, когда речь идет о скорости веб-сайта, потому что при ее включении изображения будут загружаться только тогда, когда они появляются в области просмотра браузера. Изображения, которые никогда не отображаются, не будут загружены. Это приводит к значительной экономии пропускной способности и сокращению времени загрузки.
5) Переключитесь на оптимизированную по производительности тему WooCommerce.

Выбор темы, оптимизированной для скорости, является важным завершающим компонентом быстрого магазина WooCommerce. Так называемые «многоцелевые» темы редко подходят для своей цели и часто заканчиваются загрузкой десятков файлов JavaScript, ненужных плагинов, шрифтов и CSS, которые снижают скорость загрузки.
Многие « готовые к WooCommerce » темы также используют свои собственные переопределения шаблонов WooCommerce ( просто взгляните на ваши текущие файлы тем — есть ли папка /woocommerce со многими файлами шаблонов в ней? ), которые могут иметь неприятную тенденцию к поломке вашего веб-сайта. при обновлении плагина WooCommerce.
Итак, какую тему выбрать?
Золотой стандарт всегда был официальной темой WooCommerce, Storefront. Мне также нравятся GeneratePress и Astra.
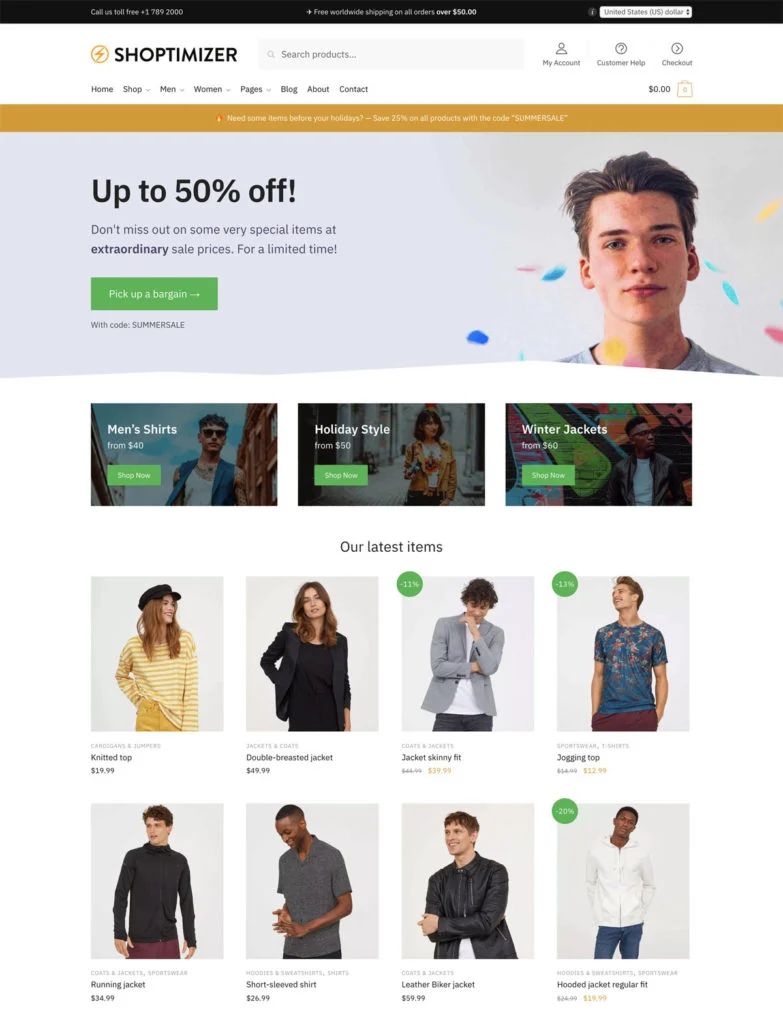
Со своей стороны, здесь, в Commercegurus, я хотел создать тему, которая имеет качество кода Storefront, но немного более эстетична и оптимизирована для скорости и конверсии продаж.
Нам удалось добиться очень хорошей скорости загрузки (как видно на скриншоте веб-страницы выше). Я также хотел добавить ряд дополнительных функций конверсии — цель — быстрая тема, которая конвертирует больше посетителей в покупателей. В результате появился Shoptimizer — подробности и доступ к демо-сайту здесь.

Вывод
Быстрая загрузка магазина WooCommerce гарантирует, что у вас будут лучшие конверсии и SEO. У вас будет меньше брошенных корзин и больше заинтересованных клиентов. Быть в курсе вопросов скорости жизненно важно для любого владельца магазина.
Для некоторых скриншотов мы использовали Shoptimizer — оптимизированную по скорости тему WooCommerce прямо из коробки. Я хотел бы, чтобы вы взглянули на него и дали мне знать, что вы думаете в комментариях
Наконец, вот подробное видео о том, как шаг за шагом создать действительно БЫСТРЫЙ веб-сайт WooCommerce. Наслаждаться!
