Как установить тему WordPress с демоверсией за 5 простых шагов
Опубликовано: 2022-08-29При разработке веб-сайта WordPress вы должны использовать тему, чтобы придать веб-сайту идеальный вид. Различные темы WordPress поставляются с различными опциями и готовыми шаблонами с демонстрационной информацией.
Когда дизайнер работает с макетом сайта, он может выбрать демонстрационный контент или добавить контент вручную. Но для этого нужно знать, как установить тему WordPress с демо.
После импорта демонстрационного контента на веб-сайт WordPress пользователь может заменить его реальными данными. Это упрощает проектирование сайта. Кроме того, вы можете сохранить точный макет , который вы видели на демонстрационной странице темы.
Я поделюсь всем этим в несколько простых шагов в этом посте.
Шаги по установке темы WordPress с демо-контентом
Итак, вы готовы установить тему WordPress на свой веб-сайт и импортировать демо-контент? Затем следуйте простым шагам, которые я описал здесь.
Шаг 1: Установите тему WordPress
Вы уже выбрали тему WordPress для своего сайта? В противном случае вы можете проверить лучшие темы WordPress и выбрать ту, которая соответствует вашим требованиям. Здесь я предполагаю , что вы уже выбрали один . Чтобы упростить задачу, я использую в качестве примера многоцелевую тему WordPress Digiquole.
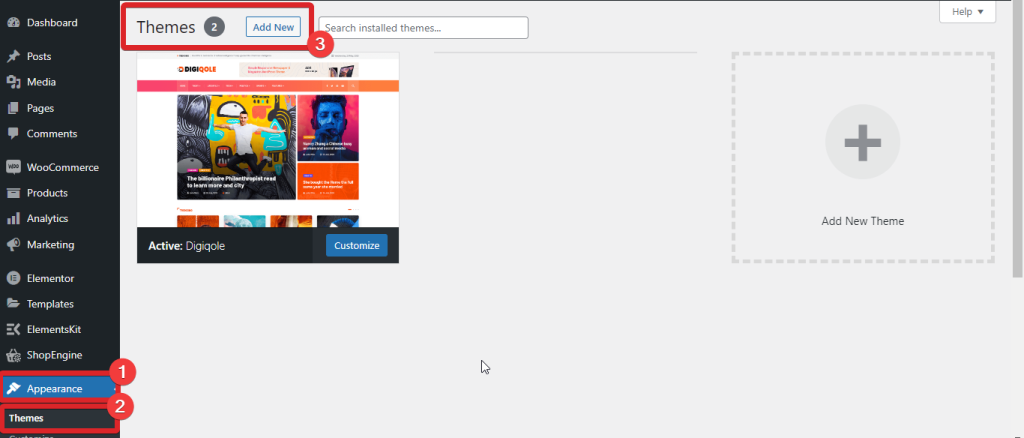
Чтобы установить тему, перейдите в панель управления WordPress > Внешний вид > Темы .

Теперь выберите Добавить новую, чтобы загрузить свою тему. Выберите файл в формате zip и активируйте его.
Шаг 2. Установите плагин One-Click Demo Import
После установки темы WordPress вы готовы разместить демо-контент на своем веб-сайте. Есть два варианта импорта демо-контента — установить плагин One-Click Demo WordPress или использовать параметр по умолчанию установленной темы.
Однако большинство тем WordPress не имеют опции импорта по умолчанию. В таких случаях плагин One-Click Demo WordPress — лучшее решение. Этот плагин позволяет импортировать демо-данные одним щелчком мыши. Более того, вы можете использовать его бесплатно.
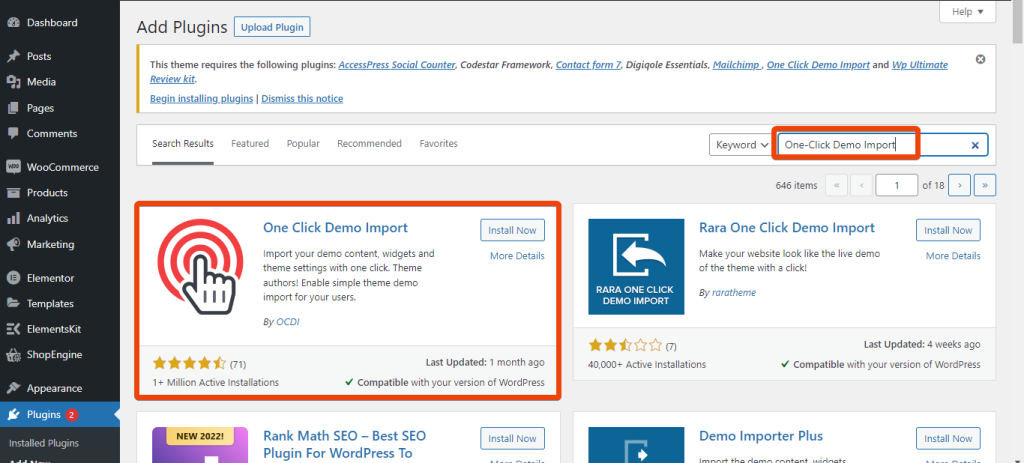
Перейдите в панель управления WordPress > Плагины > Добавить новый файл . Теперь найдите импорт демо в один клик в поле поиска. Он появится в списке. Установите плагин, а затем активируйте его.

Шаг 3. Выберите демонстрационный контент для импорта.
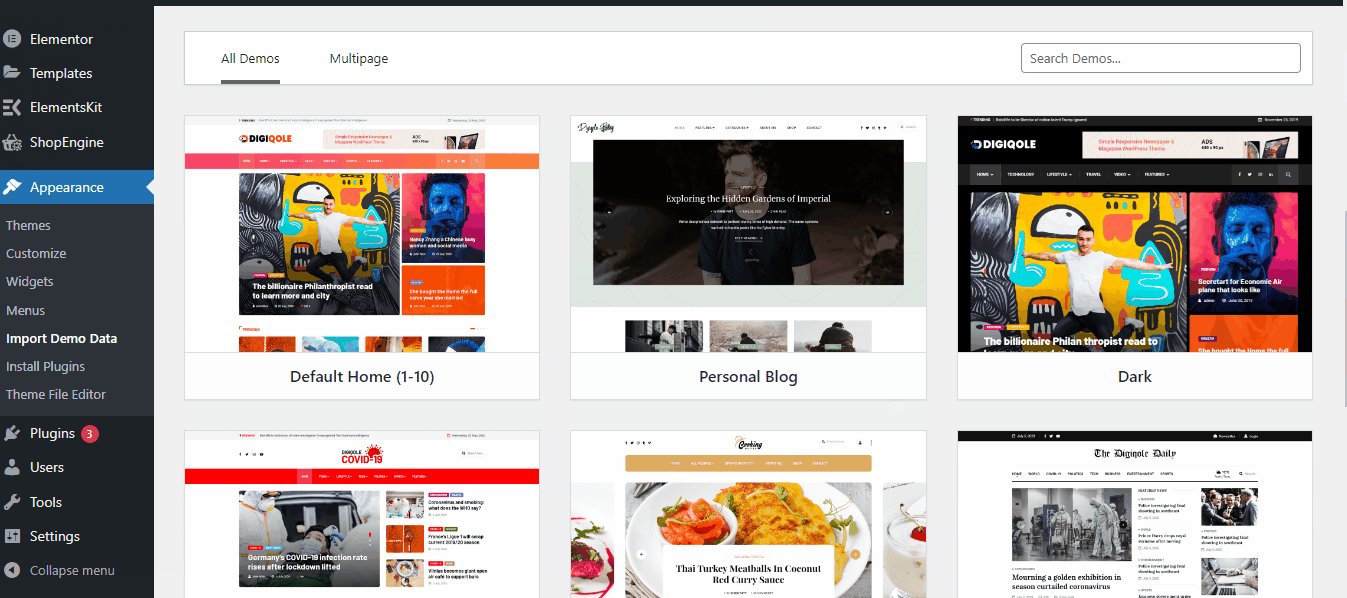
Чтобы ясно объяснить процесс, здесь мы используем тему WordPress Digiquole News Magazine. Эта тема поставляется с множеством демо-контента для различных вариантов использования. Таким образом, пользователь может выбрать, какие демонстрационные данные он хочет импортировать.
После установки подключаемого модуля импорта и темы вы увидите параметр «Импорт демонстрационных данных» на вкладке «Внешний вид» . Чтобы импортировать демонстрационные данные, выберите «Внешний вид» > «Импорт демонстрационных данных».

Когда я покажу процесс с темой Digiquole, вы увидите два варианта — «Все демонстрации» и «Многостраничный». В разделе «Все демонстрации» тема предлагает весь демонстрационный контент для темы. Выберите демонстрационные данные в соответствии с вашими потребностями. После выбора типа демонстрации нажмите «Импорт», и начнется импорт данных.

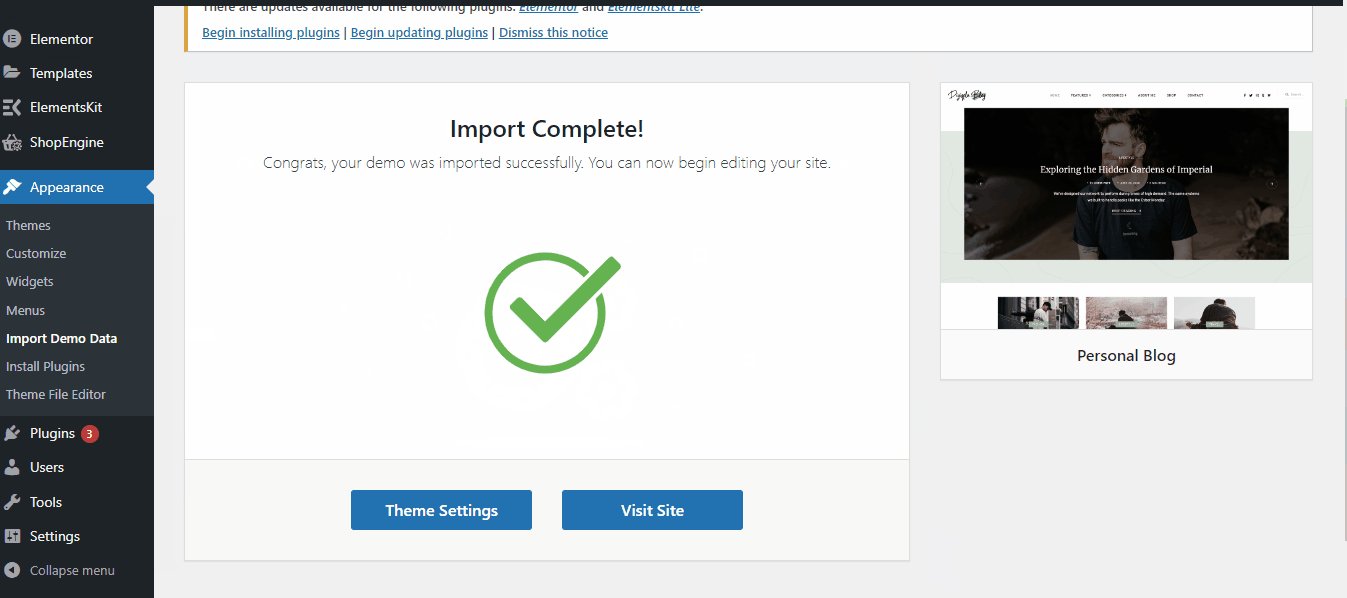
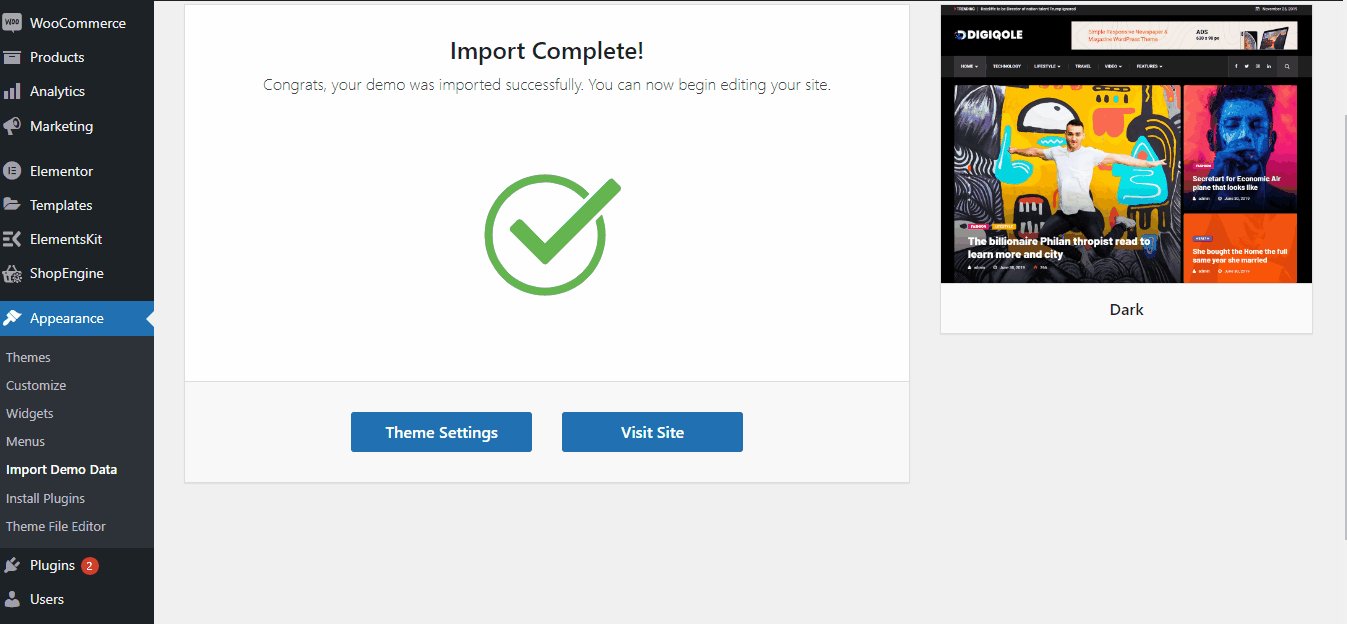
Импорт выбранного демо-контента может занять несколько минут. После импорта демо появится сообщение о завершении импорта. Теперь вы можете посетить сайт, чтобы проверить, как демо-контент выглядит на вашем сайте.

Шаг 4. Замените демо-контент
Основная цель импорта демо-контента — выглядеть на веб-сайте как на демо. Но владелец сайта должен заменить демо-контент оригинальным контентом.
Хотя вы могли сразу импортировать демоверсию, замена демо-контента требует редактирования отдельных страниц. Однако редактировать страницы несложно . Просто выберите страницу, которую хотите отредактировать, и замените демо-контент.
Ищете лучшие темы блога WordPress? Проверять
10 лучших тем WordPress для блогов, которые стоит рассмотреть в 2022 году
С темой Digiquole WordPress вы можете легко заменить контент с помощью компоновщика страниц Elementor. Это позволяет изучить больше функций и интегрировать новые разделы на страницу без написания кода. Вы можете использовать редактор WordPress, если хотите.
Перейдите на панель управления WordPress > Страницы и выберите страницу, которую хотите отредактировать. Затем выберите «Редактировать с помощью Elementor», чтобы отредактировать страницу и загрузить исходный контент вместо демо-контента. Например, я выбрал домашнюю страницу 1, чтобы заменить демонстрационный контент.

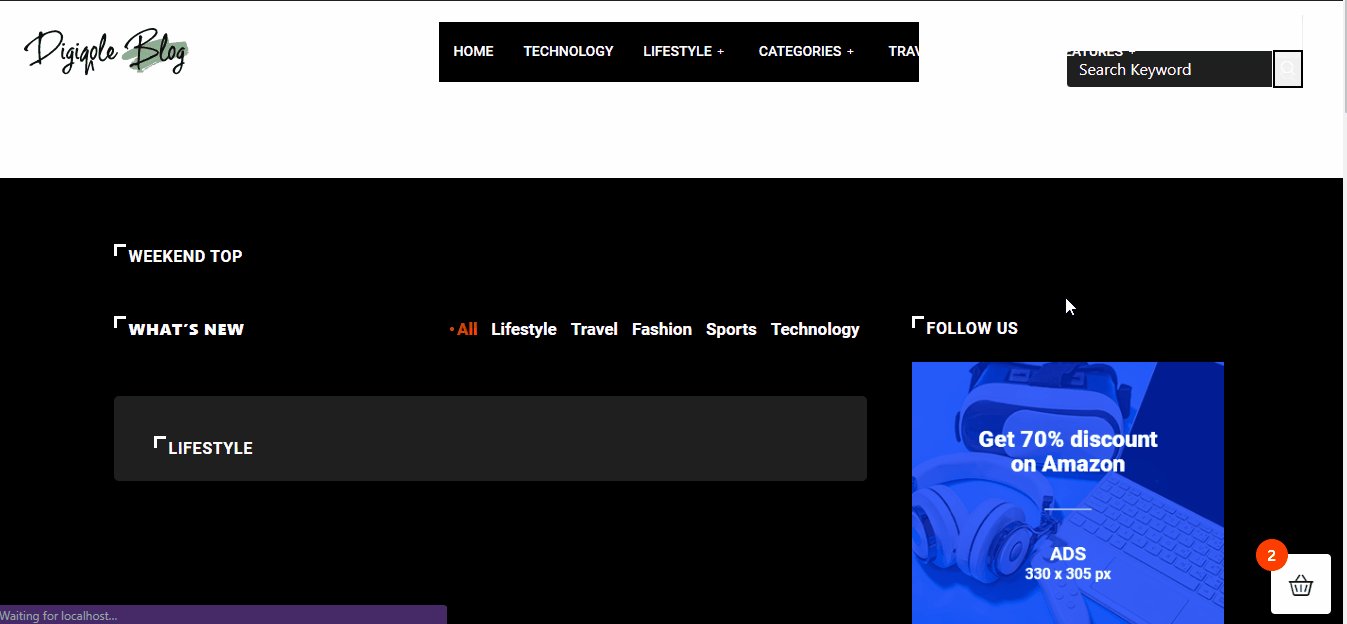
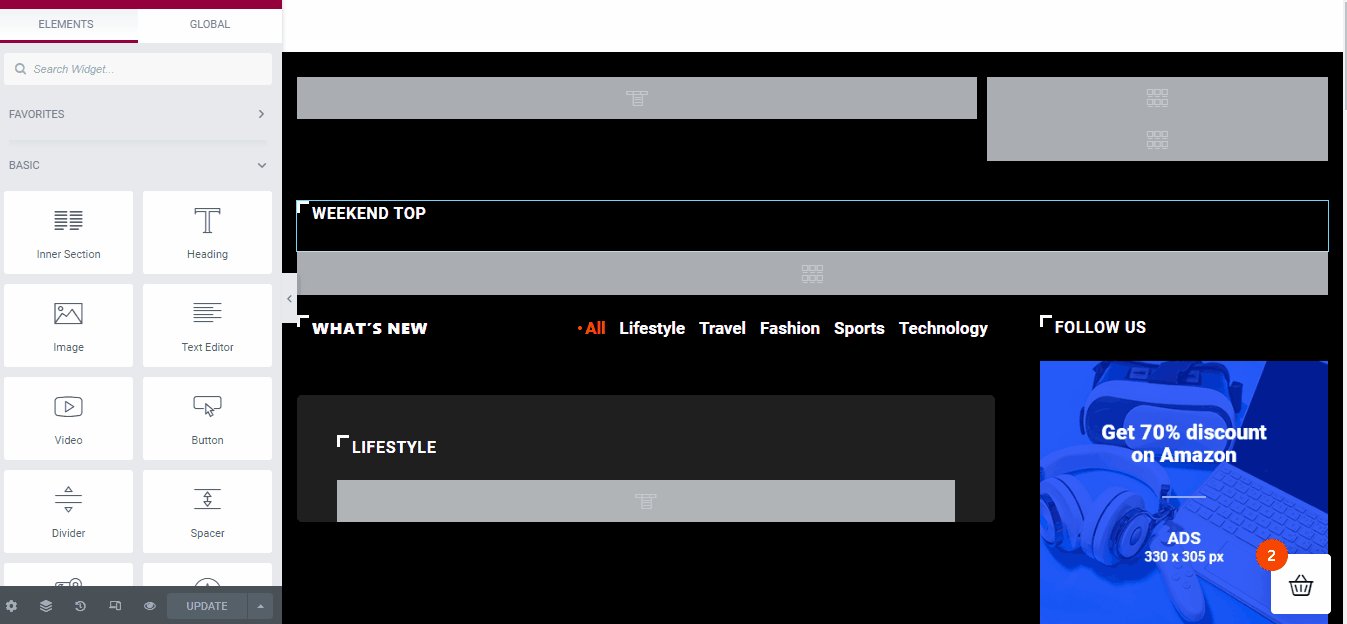
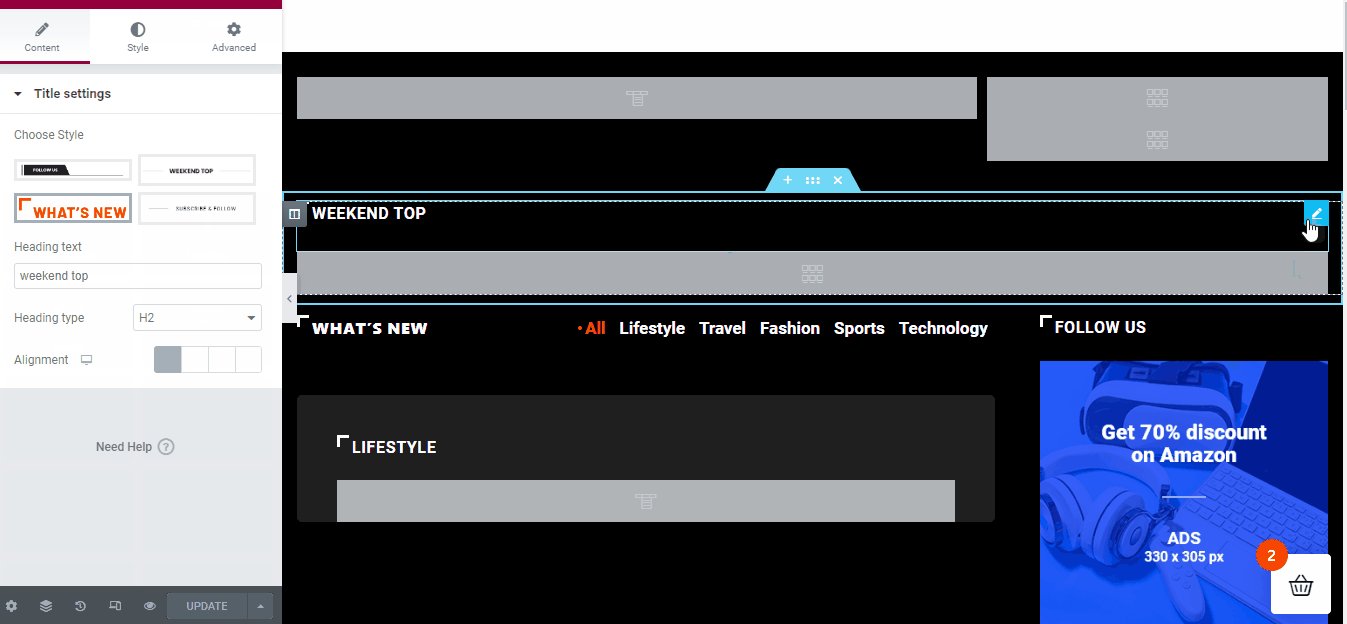
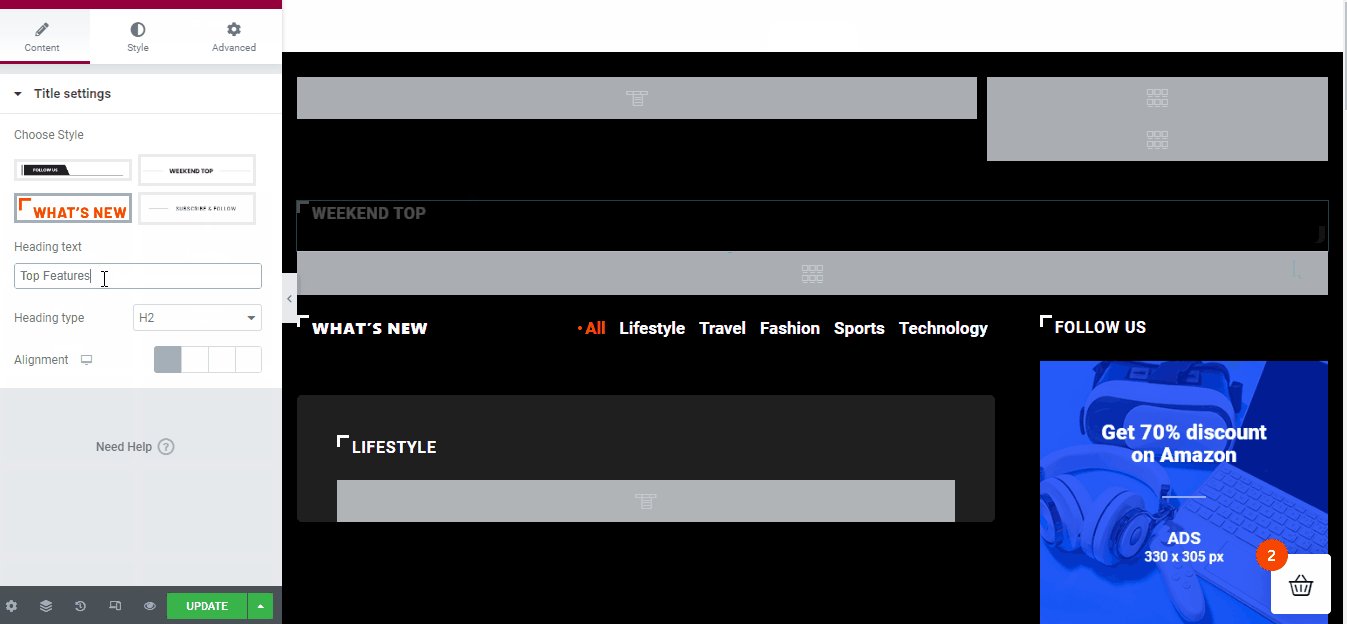
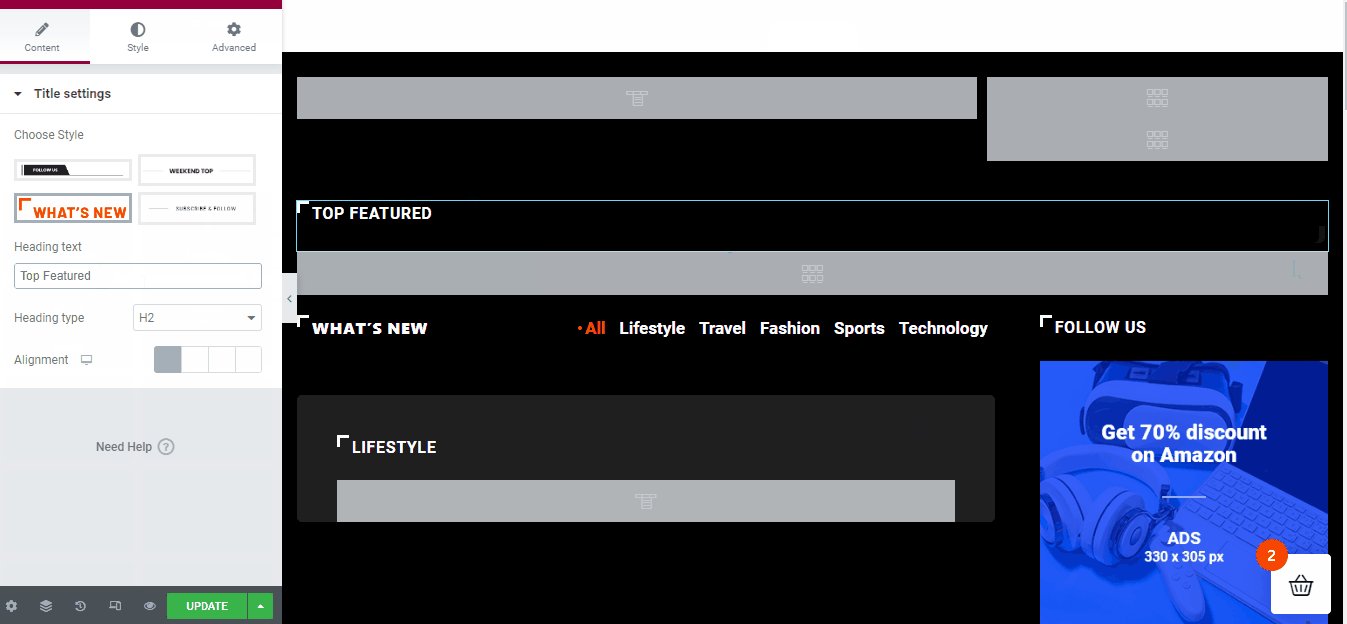
Выбрав страницу, выберите «Редактировать с помощью Elementor» , чтобы перенаправить вас в редактор страниц. В редакторе страниц выберите любой раздел, который вы хотите отредактировать. Например, на главной странице 1 есть заголовок Weekly top.
Если вы хотите изменить заголовок, нажмите на значок редактирования и измените заголовок. Например, я дал заголовок «Самые популярные». Как и в этом разделе, вы можете редактировать любой другой демонстрационный контент с разных страниц.
Шаг 5: Настройте макет сайта
Установка темы WordPress с демо-версией по умолчанию придаст веб-сайту особый вид. Но это может не иметь всего, что вы хотите, или того, как вы представляете свой сайт.
Настройте макет сайта, изменив различные разделы на сайте. Как только вы обнаружите, что он выглядит идеально, вы можете опубликовать веб-сайт.
Хотите перенести свой сайт WordPress на новый хостинг? Проверь это
Как перенести сайт WordPress на новый хостинг
Преимущества импорта демо-контента в WordPress
Хотите знать, почему вы должны установить тему WordPress с демонстрацией? Есть несколько преимуществ импорта демо-контента на ваш сайт WordPress.
- Готовые разделы упрощают оформление сайта
- Не нужно создавать страницу с разными элементами
- Не нужно будет писать код
- Легко заменить демонстрационный контент реальным
- Нет проблем с созданием каждой страницы с нуля
- Легко проверить, как тот или иной дизайн будет выглядеть на живом сайте.
Заворачивать
Наконец, теперь вы знаете, как установить тему WordPress с демо. Хотя здесь я поделился конкретным способом сделать это, этот процесс может отличаться для разных тем WordPress . Каким бы ни был метод, получение демо-контента на сайте WordPress позволяет легко получить представление о том, как тема будет выглядеть на веб-сайте.
