Представляем Woostify Theme Builder - полное решение для настройки вашего магазина
Опубликовано: 2025-03-28Мы рады познакомить вас с новой мощной функцией в Woostify Pro: Theme Builder , которая дает вам полный контроль над дизайном вашего магазина WooCommerce. С помощью Theme Builder вы можете легко настроить заголовки и нижние колонтитулы, создавать пользовательские шаблоны, добавлять динамический контент/крючки и разработать всплывающие окна без использования кода.
В этом посте мы проведем вас через выдающиеся функции Builder. Кроме того, мы показываем вам, как создавать ключевые элементы на вашем сайте, используя этот мощный инструмент. Давайте погрузимся!
Оглавление
Что такое строитель темы Woostify?
Woostify Theme Builder-это решение для настройки в одном в Woostify Pro. Это упрощает процесс настройки ключевых элементов вашего магазина. В дополнение к заголовкам здания, нижних колонтитулов, 404 страниц, страниц архива, отдельных шаблонов, всплывающих окна и контента/крючков, гибкость условий отображения позволяет назначать шаблоны на определенные страницы и пользовательские роли, обеспечивая полностью адаптированный опыт покупок. Эти замечательные функции делают Theme Builder полным инструментом для уточнения внешнего вида вашего магазина или улучшения функциональности.
Узнайте больше о том, как разработайте темы шаг за шагом.
Зачем использовать Woostify Theme Builder?
Theme Builder - это мощный инструмент для настройки макетов магазина. Вот почему этот инструмент является отличным выбором для создания уникальной, высокопроизводительной витрины.
Кодирование не требуется
С помощью Theme Builder вы проектируете и настраиваете магазины WooCommerce, не написав ни одной строки кода. Вы можете использовать Gutenberg или Elementor для создания профессиональных шаблонов, в то время как настройки инструмента позволяют идеально управлять ими. Если вы хотите полный контроль над дизайном их магазина, не полагаясь на разработчиков, эта функция очень поможет.
Всеобщая настройка веб-сайта
Вместо использования нескольких инструментов для строительства страниц, заголовков, нижних колонтитулов и пользовательского контента/крючков, вы можете управлять всем в одном месте с помощью строителя тем. Благодаря гибким настройкам дисплея и управлению ролями пользователя вы можете легко назначить шаблоны на нескольких страницах, обеспечивая согласованность при сохранении времени и усилий.
Полный контроль над макетом магазина
Вы можете создавать и изменять заголовки, нижние колонтитулы, страницы отдельных продуктов, всплывающие окна, 404 страниц, архивные страницы и другие пользовательские элементы - все без ограничений. Эта гибкость гарантирует, что макет вашего магазина соответствует вашему уникальному брендинге и потребностям бизнеса.
Улучшенный пользовательский опыт
Благодаря гибким параметрам для настройки и отображения, строитель темы позволяет вам легко создавать пользовательские элементы и шаблоны. Такой хорошо оптимизированный магазин поможет улучшить навигацию, улучшить вовлечение клиентов и повысить конверсию.
Ключевые функции Woostify Theme Builder
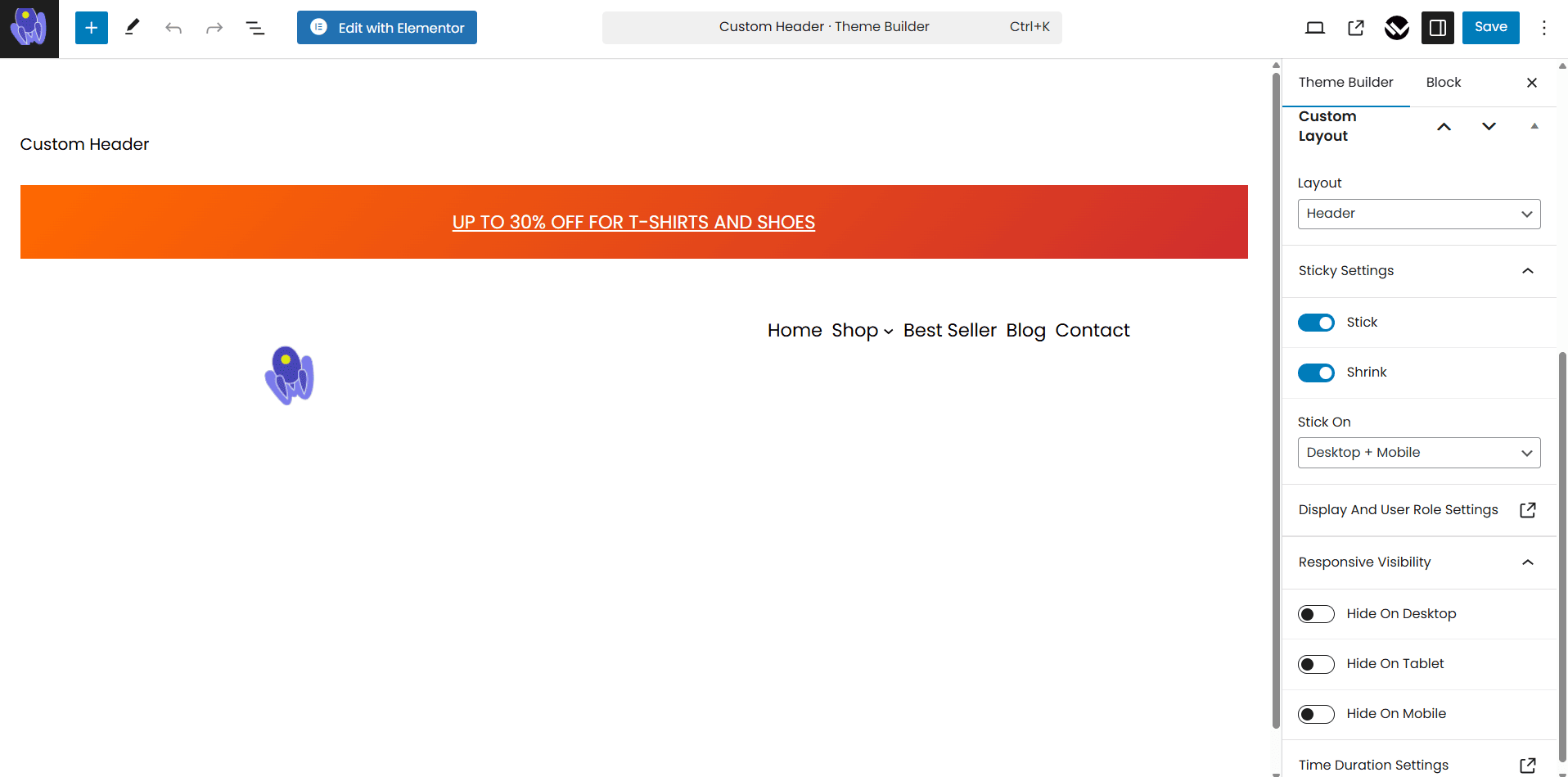
Пользовательский заголовок и строитель нижнего колонтитула
Строитель темы дает вам возможность создать динамичный, привлекательный заголовок и нижний колонтитул, чтобы соответствовать вашему брендингу и улучшить навигацию. С этим интуитивно понятным строителем вы можете:

- Создайте пользовательские заголовки/нижние колонтитулы с нуля, используя Гутенберг или Элементар. Вы можете легко выбрать макеты, вставить столбцы, загружать изображения или логотипы, изменить шрифты и размеры и выбрать цветовые схемы.
- Включите липкие настройки с параметрами, чтобы сделать заголовок/нижний колонтитул вверх или сжиматься при прокрутке (только для заголовка). Эти настройки очень полезны для улучшения навигации, улучшения пользовательского опыта и повышения конверсий. Он также предлагает возможность выбрать мобильный, настольный компьютер или обоих для липкого эффекта. Вы можете проанализировать производительность мобильного и рабочего стола, чтобы определить, где работает липкая функция лучше всего.
- Отобразите свой заголовок/нижний колонтитул для целевых людей, установив условия отображения и роли пользователя.
- Покажите свой заголовок/нижний колонтитул в течение определенного периода с правилами отображения на основе времени . Этот вариант отлично подходит для рекламных акций или особых случаев.

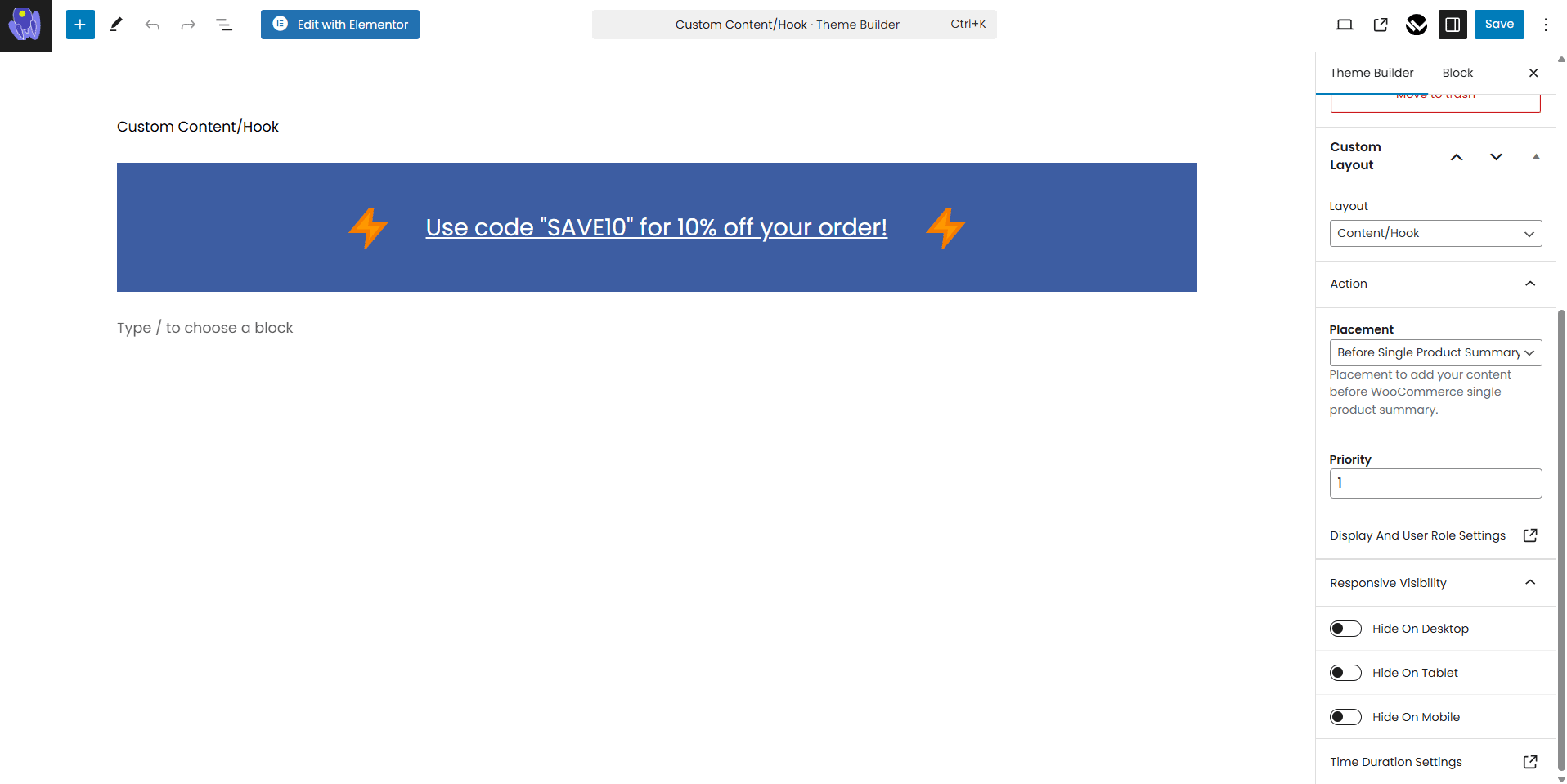
Пользовательский контент и крючки
Без Woostify Theme Builder пользователям обычно нужно добавлять контент или крючки вручную, используя код, установить сторонние плагины или редактировать файлы темы. Для нетехнологичных пользователей трудно реализовать эту задачу. Это то, как Builder темы упрощает этот процесс.


- Кодирование не требуется - легко добавьте пользовательский контент в любом месте с простыми настройками. Просто покройте разделы, такие как размещение, приоритет, отображение и роли пользователя, адаптивная видимость и продолжительность времени.
- Расположение крючка сделано проще - добавьте пользовательский контент/крючки в любую позицию, например, заголовок, навигация, поиск, боковая панель, посты и страницы.
- Управление дисплеем - Установите условия для отображения пользовательского контента, гарантируя, что он появляется только при необходимости.
- Безопасные и защитные от обновления -избегайте нарушения вашего сайта при обновлении тем или плагинов.
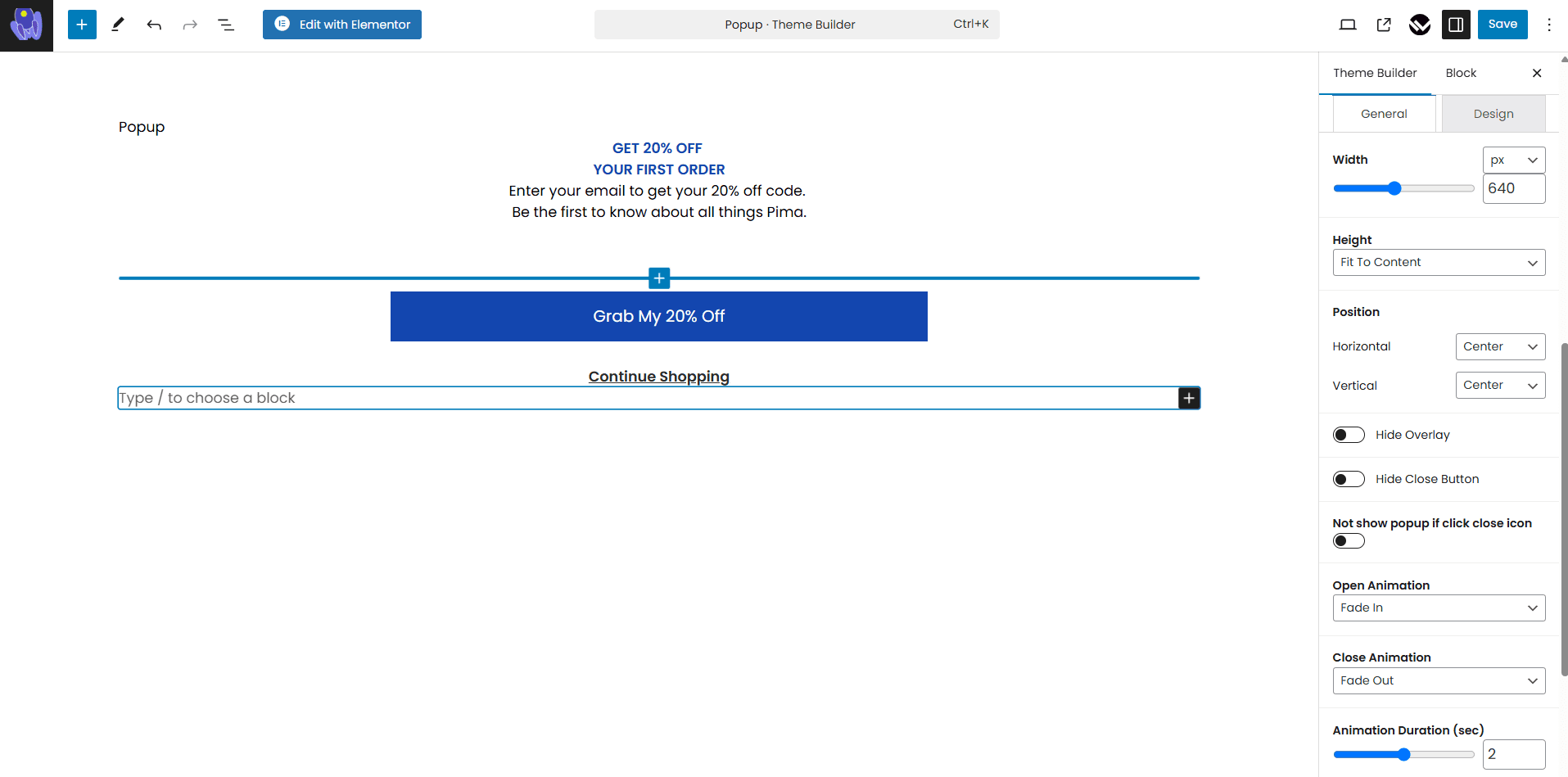
Всплывающий строитель
По сравнению с традиционными методами, которые требуют кодирования или сторонних плагинов, Builder Tays помогает создавать всплывающие окна с высоким содержанием конвертации и отображать их на вашем веб-сайте. Вы можете легко добавить различные всплывающие окна, такие как предложения скидок, регистрация рассылки, уведомления о предметах с обратном положением и опросы.

- Кодирование не требуется - создайте и настраивайте всплывающие окна с интуитивно понятным интерфейсом, устраняя необходимость в HTML, CSS или JavaScript.
- Полная настройка - легко отрегулируйте ширину, высоту, положение, анимацию и фоновый стиль.
- Smart Trigger & Scroll Control - установите всплывающие окна, чтобы отображаться на загрузке страницы или взаимодействия с пользователем, и заблокируйте прокрутку, чтобы удержать внимание пользователей.
- Гибкие правила отображения - установите точные условия для когда, где и как долго появляются всплывающие окна на основе типа страницы, ролей пользователя и настройки времени.
- Оптимизация мобильного и рабочего стола - настраивайте всплывающие окна отдельно для мобильных и настольных компьютеров для лучшего опыта пользователя.
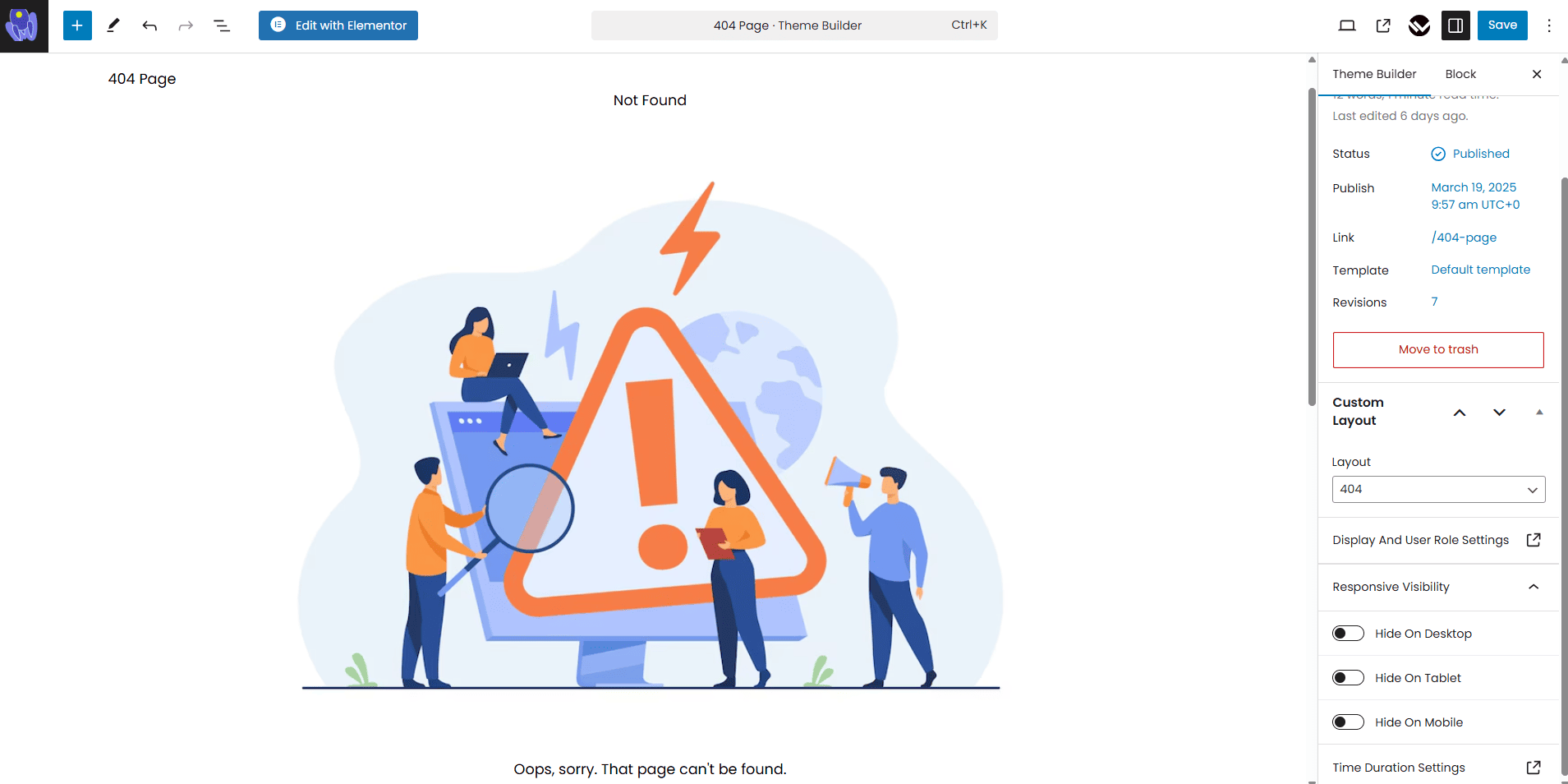
Пользовательские шаблоны страниц
Эта опция дает пользователям создавать и управлять пользовательскими шаблонами для:
- 404 страниц - улучшите опыт страницы ошибки с дополнительными разделами, такими как связанные продукты, специальные предложения и строку поиска.
- Архивные страницы - разрешить строительство архивов блогов, архив категорий продуктов и архив метки.
- Страницы с одним продуктом - демонстрируют продукты уникальным способом обратиться к посетителям

С помощью Theme Builder вы можете создавать пользовательские шаблоны и контролировать их отображение, роль пользователя, отзывчивую видимость и продолжительность времени.
Как начать с Woostify Theme Builder
Шаг 1: Включите надстройку построителя темы
Шаг 2: Строитель темы доступа
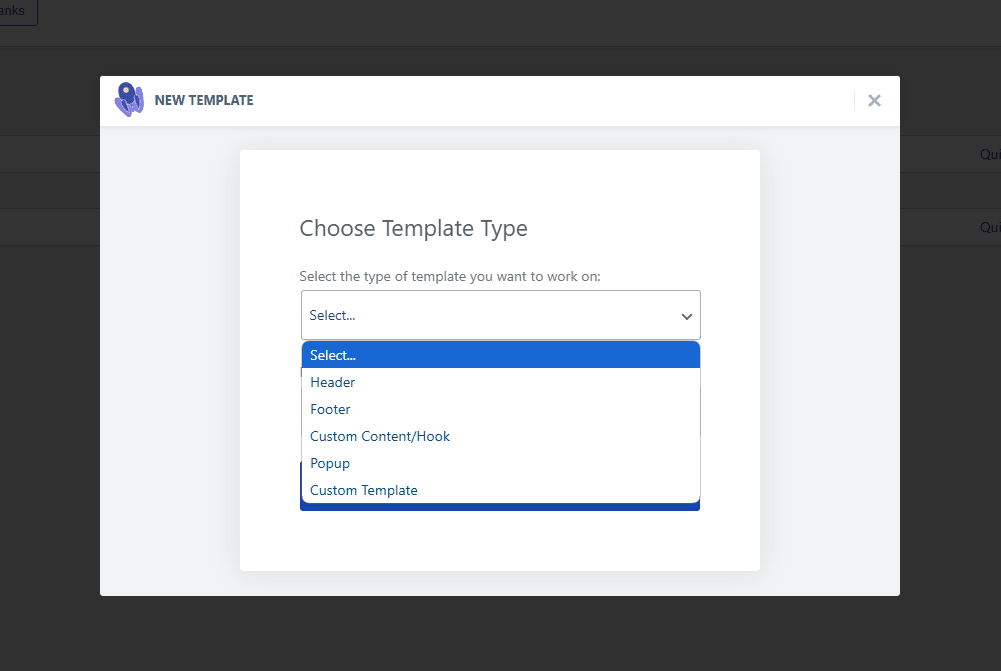
Шаг 3: Выберите тип шаблона

Вы увидите несколько параметров шаблона:
- Заголовок - Настройте и создайте уникальный заголовок.
- Нижний нижний колонтитул - разработка нестандартной макеты нижнего колонтитула.
- Пользовательский контент/крючок - вставьте пользовательские элементы в определенные области вашего сайта.
- Всплывающее окно - Создайте привлекательные всплывающие окна для рекламных акций, информационных бюллетеней или оповещений.
- Пользовательский шаблон - создайте и настраивайте различные разделы вашего сайта.
Пожалуйста, посетите документацию по созданию темы, чтобы изучить, как активировать эту функцию.
Последние мысли,
Woostify Theme Builder - это мощное решение для настройки макета магазина. Инструмент дает вам возможность создавать заголовок, нижний колонтитул, пользовательский контент/крючок, всплывающее окно и пользовательские шаблоны и легко управлять ими.
Исследуйте эту функцию, чтобы улучшить функциональность вашего магазина, улучшить качество обслуживания клиентов и повысить конверсии. Начните сразу же включать эту функцию и вывести свой магазин WooCommerce на следующий уровень!
