Введение в программирование для масштабируемой векторной графики
Опубликовано: 2023-02-28Предположим, вы хотели бы узнать, как кодировать изображение SVG. Масштабируемая векторная графика (SVG) — это формат векторного изображения на основе XML для двумерной графики с поддержкой интерактивности и анимации. Спецификация SVG — это открытый стандарт, разработанный Консорциумом World Wide Web (W3C) с 1999 года. Изображения SVG и их поведение определяются в текстовых файлах XML. Это означает, что их можно искать, индексировать, создавать сценарии и сжимать. В виде XML-файлов изображения SVG можно создавать и редактировать в любом текстовом редакторе, а также в программах для рисования. Все основные современные веб-браузеры, включая Mozilla Firefox, Internet Explorer, Google Chrome, Opera, Safari и Microsoft Edge, поддерживают рендеринг SVG. Чтобы создать код для использования изображения SVG, вам необходимо иметь базовые знания HTML и CSS. Затем вы можете вставить SVG-код в HTML-код вашего веб-сайта.
Вы можете использовать формат изображения масштабируемой векторной графики (SVG) в Adobe Illustrator так же легко, как вы можете использовать PNG и JPG. Когда вы используете этот метод, вы можете выбрать, какой браузер вы хотите использовать, будь то IE 8 или Android 2.3 или более ранняя версия. Фоновые изображения могут быть использованы в качестве. Изображения в формате JPG или любой другой тип изображения. Modernizr, если браузер его не поддерживает, добавляет к элементу HTML имя класса для no-svg. CSS, как и любой другой элемент HTML, можно контролировать, добавляя новые элементы в ваш дизайн. Кроме того, вы можете предоставить им доступ к специальным свойствам, которые работают для них, а также к именам классов.
Вы должны включить элемент>style> внутри самого файла SVG , если хотите использовать внешнюю таблицу стилей. Если вы используете это в своем HTML, страница будет отображаться так, как будто ее не было. URL-адреса данных могут не сэкономить вам много денег с точки зрения фактического размера файла, но они сэкономят вам много времени, потому что данные находятся прямо там. Инструмент преобразования Mobilefish.com позволяет вам определять их в режиме base64 в Интернете. Использование base64 вряд ли будет хорошей идеей. В первую очередь благодаря родному языку. Гораздо утомительнее использовать gzip с использованием SVG, чем base64, и это проще сделать.
На grunticon есть папка. Чтобы преобразовать файлы SVG/PNG (которые обычно представляют собой значки, нарисованные в таких приложениях, как Adobe Illustrator, а затем преобразованные в CSS) в HTML, используйте CSS. Как правило, существует три типа URL-адресов данных: URL-адреса данных, ul-адреса данных и обычные изображения PNG .
Описанный в HTML, XML и других форматах, язык на основе XML используется для описания изображений. разметка похожа на HTML, за исключением того, что существует множество различных элементов для определения форм и эффектов, которые вы хотите применить к своему изображению. Эта программа использует SVG для разметки графики, а не текста.
Что такое SVG-код?

Код SVG — это код, который можно использовать для создания векторной графики для Интернета. Этот код можно использовать для создания графики, которую можно масштабировать до любого размера без потери качества.
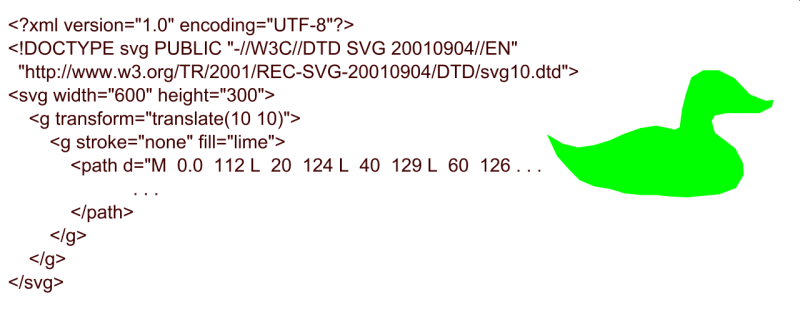
Вы можете создавать свои собственные значки , написав всего несколько строк кода. Таким образом вы сможете применить все основные элементы к процессу написания кода. В этой статье мы рассмотрим основы HTML и CSS. Это даст вам некоторые стили для SVG, которые мы делаем, а также используемую сетку. Самые светлые линии в сетке увеличены в 10 раз, а самые толстые — в 100 раз. Мы бы переместили объект с одной линии средней толщины на другую, если бы увеличили его положение по оси Y в 100 раз в результате перемещения объекта с одной линии на другую. Одним из наиболее распространенных сокращенных выражений является (x, y), которое выражает значения x и y одной точки.
Мы покажем вам, как создать значок выравнивания по левому краю с помощью элемента. В то время как мы собираемся использовать первую линию 45x45px, наша обводка 5x5x добавит несколько дополнительных линий вокруг внешнего края нашей линии. Чтобы сместить нашу линию, нам нужно будет использовать 3px. В результате лишние пиксели, созданные обводкой, никогда не удаляются. Затем, когда вы доберетесь до них позже, запишите код каждой иконки и вернитесь к ней, чтобы узнать, какая она. Мы будем использовать элемент полилинии в качестве альтернативы элементу *line в этой иконке. Мы будем использовать его, чтобы поставить курсор на место, используя его.

Если вы хотите создать более лаконичный код, также подойдет следующий вариант: или. Мы будем использовать ее вместе с двумя другими строками, чтобы создать значок браузера . В дополнение к четырем атрибутам, необходимым для прямоугольника, элементы включают несколько других характеристик. Используя элемент многоугольника, мы можем легко создать любую многогранную фигуру. Значок воспроизведения будет объединен с a/e/s, которые будут использоваться для создания эллипса. Элемент пути, скорее всего, будет сложным, но это также наиболее гибкий способ создания фигур. Это позволяет вам легко создавать каждую точку и линию без необходимости автоматизации.
В этом уроке мы будем использовать небольшое подмножество функций пути для создания значка. Команды элемента предоставляются с помощью команды элемента >path>, которая включает буквы, такие как M или L, за которыми следует набор координат, таких как x и y. Первое, что я рекомендую вам сделать, чтобы закодировать путь к значку загрузки, — это сначала добавить пустой элемент пути. Командная строка должна быть подключена ко всем командам, и каждая команда должна выполняться одновременно, чтобы вы могли видеть, как была создана фигура. Есть два способа сделать наши значки более удобными для использования в Интернете. Первая половина значков будет разделена на группы, а вторая половина — на символы. При преобразовании значка все, что нам нужно, это обернуть его тегом HTML. Чтобы сделать эту группу пригодной для использования, мы также должны предоставить ей уникальный идентификатор.
Причина этого в том, что браузер использует значения viewBox (которых не может иметь группа), что позволяет ему выяснить, как масштабировать значки. В результате нам нужно будет искать в следующем порядке, чтобы получить доступ к нашим символам. Используйте символы. Символы, которые мы используем сейчас, такие же, как и в наших группах.
Inkscape — это мощная программа для векторного рисования, использующая SVG в качестве собственного формата файла, бесплатная и с открытым исходным кодом. HTML XML использует XML 1.0 и его пространства имен, а XML 2.0 также включает SVG. Когда файл SVG включен в документ HTML, может применяться синтаксис HTML, который может конфликтовать с XML. Поскольку синтаксис HTML несовместим с некоторыми элементами XML в SVG, веб-приложения могут столкнуться с этой проблемой при его использовании. Способность Inkscape создавать HTML- совместимое SVG-содержимое является отличным решением этой проблемы, в дополнение к предоставлению отдельного редактора для создания SVG-содержимого.
Как вы кодируете Svg в HTML?
svg> /svg> — это теги HTML, которые позволяют записывать изображения SVG непосредственно в документ. Для этого откройте изображение SVG в коде VS или другой IDE, скопируйте код и вставьте его внутрь элемента body в HTML-документе.
Код SVG для изображения

Код SVG можно использовать для создания изображений, которые можно отображать на различных устройствах. Код можно использовать для создания как статических, так и анимированных изображений . Код можно использовать для создания изображений, которые масштабируются и могут быть изменены без потери качества.
Прошло много времени с тех пор, как было создано изображение SVG (масштабируемая векторная графика). Они легкие и гибкие, что делает их идеальными для малого бизнеса. Любой размер этих вещей будет отлично смотреться на вас. SVG поддерживаются 94,8%) веб-браузеров, за исключением очень старых версий, таких как IE8 и ранние версии Android. Для изменения размера изображения можно использовать HTML или CSS, как и для любого другого изображения. Если изображение не сохранено с собственными свойствами ширины и высоты, оно может занимать много места в своем контейнере. Во встроенных изображениях можно изменить цвет и преобразовать изображение другими способами, используя встроенные изображения SVG.
