Подходит ли файл SVG для фона моего сайта?
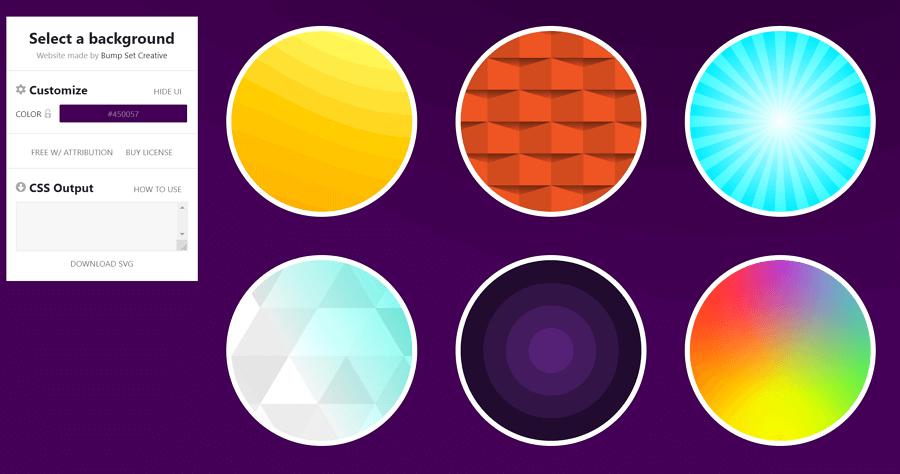
Опубликовано: 2022-12-29Есть много факторов, которые следует учитывать при принятии решения о том, использовать ли файл SVG в качестве фона вашего веб-сайта. Одним из важных факторов является то, будет ли ваш сайт активно посещаться. Если вы ожидаете большого трафика, вы можете рассмотреть возможность использования файла SVG, чтобы избежать перегрузки сервера. Другим фактором, который следует учитывать, является размер вашего фонового изображения . Если ваше фоновое изображение очень большое, то использование файла SVG может помочь сократить время загрузки страницы.
В отличие от растровых файлов, которые требуют больших файлов для увеличенных версий изображений, файлы SVG содержат достаточно информации для отображения векторов в любом масштабе, тогда как растровые файлы содержат больше информации и занимают больше места в файле. Чем меньше файл, тем быстрее он загружается в браузерах, что повышает производительность страницы .
Хотя в CSS есть набор фильтров, которые можно использовать для создания определенных эффектов, встроенные фильтры SVG более универсальны и позволяют создавать гораздо более сложные эффекты, которые очень нравятся пользователям. Gooey Effect — не только один из самых впечатляющих SVG-фильтров , но и один из самых эффективных.
PNG намного больше по размеру, чем SVG, что вряд ли замедлит работу вашего компьютера или веб-сайта. С другой стороны, очень подробный дизайн может замедлить выполнение SVG. Они представляют собой векторный формат файлов , что делает их идеальными для увеличения или уменьшения масштаба.
Подходят ли изображения Svg для веб-сайтов?
С помощью SVG вы можете создавать высококачественные изображения и масштабировать их до любого размера. Люди, как правило, выбирают форматы файлов на основе ограничений по размеру файла — например, добавляют изображения на ваш веб-сайт, которые будут загружаться быстро, чтобы можно было улучшить SEO.
Эти изображения можно использовать для добавления стиля и дизайна вашему сайту. Это отличный вариант, потому что они гарантируют, что ваше векторное изображение не будет искажено, независимо от того, насколько велик ваш экран. Кроме того, поскольку изображения SVG масштабируются, их можно печатать с высоким качеством, оставаясь при этом неповрежденными. Наконец, поскольку графику SVG можно масштабировать, вы можете разместить ее там, где она лучше всего подходит для вашего веб-сайта.
Подходят ли SVG-изображения для SEO?
Использование изображений SVG может не только улучшить поисковую оптимизацию вашего сайта, но и улучшить взаимодействие с пользователем. Кроме того, тот факт, что поисковые системы могут читать, сканировать и индексировать ваши изображения в текстовом формате, добавляет еще один уровень безопасности вашим изображениям.
Svg против Css для веб-дизайна: что лучше для вашего проекта?
Существует множество преимуществ и недостатков использования sva или css в вашем проекте веб-дизайна. В то время как CSS можно настраивать и отключать, sva позволяет создавать более сложные и изощренные эффекты пользовательского интерфейса. Вы должны будете принять лучшее решение, основанное на ваших конкретных потребностях.
Можете ли вы использовать Svg в качестве фонового изображения?

CSS может использовать изображения SVG, а также PNG, JPG и GIF в дополнение к PNG, JPG и GIF в качестве фоновых изображений . Вы получите все те же преимущества SVG, такие как гибкость и резкость. Кроме того, вы можете повторять все, что может делать растровая графика, например, повторять.
Преимущества Svg перед Png
С точки зрения создания фоновых изображений SVG имеет несколько преимуществ перед PNG: он может анимировать и иметь прозрачный фон, тогда как PNG имеет плохой коэффициент сжатия и не подходит для создания фотографий высокого качества.
Когда не следует использовать Svg?

Из-за векторного рендеринга изображения с большим количеством мелких деталей и текстур, например фотографии, не могут работать с SVG. В отличие от векторной графики , в которой используются очень большие цвета и формы, SVG лучше всего обрабатывает логотипы, значки и другую плоскую графику.
Текст может состоять из пяти строк текста, а также абзацев, изображений и даже видео. Символы — это графические изображения и текст, которые могут представлять любой тип графического объекта. Файлы SVG удобно просматривать в любом браузере. Если объект достаточно велик, чтобы содержать множество мелких элементов, размер файлов SVG может увеличиваться быстрее. Кроме того, графический объект трудно читать одновременно, потому что виден только весь объект. Замедление может быть проблемой. Наиболее распространенным типом изображения в области иллюстрации является векторное изображение, такое как элемент управления пользовательского интерфейса, логотип, значок или иллюстрация в области дизайна пользовательского интерфейса. Помимо создания трех типов графических объектов, в SVG можно создавать три различных типа графических объектов. Векторные геометрические элементы, такие как пути с прямыми, кривыми и линиями между ними, являются примерами элементов, которые можно использовать как для текста, так и для графики; Текст может содержать несколько строк текста, абзацев, изображений и даже видео; и Символы могут представлять любую графику.

Преимущества использования файлов Svg
Из-за присутствия JavaScript в файлах SVG они могут быть опасны. Пользователи не могут загружать файлы SVG, не удаляя их. Насколько я знаю, нет хостеров изображений, которые поддерживают SVG, и нет веб-сайтов, которые показывают созданные пользователями изображения, которые их поддерживают. Существует также проблема сложных форматов, таких как SVG. Итак, когда вы используете sva viss, ваш сайт будет выглядеть лучше с его помощью? В этом нет никаких сомнений. Вы можете использовать его для обработки изображений, потому что он быстрый, имеет высочайшее качество и прост в реализации. За вас придет меньше людей. . Формат изображения VNG может бесконечно масштабироваться и является отличным выбором для этой цели.
Добавить фоновое изображение в SVG
Добавить фоновое изображение в файл SVG можно с помощью элемента «изображение». Этот элемент должен быть помещен внутри элемента «svg», а его атрибуты «xlink:href», а также «width» и «height» должны быть установлены. Атрибут «xlink:href» содержит URL-адрес изображения, а атрибуты «width» и «height» определяют размеры изображения.
Svg лучше, чем Png для веб-сайта
На этот вопрос нет однозначного ответа. Как SVG, так и PNG имеют свои плюсы и минусы, которые делают их подходящими для разных целей. Однако в целом SVG лучше подходит для векторной графики, а PNG — для растровых изображений.
Двумя наиболее популярными форматами изображений являются JPEG и .VG. Изображения JPEG представляют собой растровый формат, в котором используется алгоритм сжатия с потерями. Некоторые из его данных могут быть потеряны, а его масштабируемость не очень эффективна. Хотя текстовый формат изображения известен как SVG, в этом случае для представления изображения используются математические структуры. Его можно использовать для создания изображений любого размера и качества, и он легко масштабируется. Кроме того, поскольку он использует текстовые файлы XML, которые легко доступны для поиска поисковыми системами, SEO-дружественные HTML5 и CSS3 являются двумя популярными альтернативами. В результате использование SVG упрощает масштабирование или уменьшение изображения без потери его качества.
Svg против Png: что быстрее?
В целом файлы SVG загружаются быстрее, чем изображения в форматах JPEG и PNG. Если вы хотите создать веб-сайт с изображением, лучше всего использовать файлы PNG, потому что они намного меньше и занимают меньше места для хранения.
SVG против JPG
Существует множество форматов файлов изображений, которые можно использовать в Интернете, но наиболее распространенными являются SVG и JPG. Оба имеют свои преимущества и недостатки. SVG — это векторный графический формат, а это значит, что его можно масштабировать до любого размера без потери качества. Это делает его идеальным для логотипов и других изображений, которые необходимо отображать в различных размерах. Однако файлы SVG обычно больше, чем файлы JPG, поэтому их загрузка может занять больше времени. JPG — это растровый графический формат, что означает, что он состоит из сетки пикселей. Это делает его идеальным для фотографий и других изображений, которые не нужно масштабировать. Однако файлы JPG нельзя редактировать так же легко, как файлы SVG, поэтому они могут не подходить для логотипов или других изображений, которые необходимо изменить.
Когда я должен использовать Svg, Png или Jpg?
Существует множество различных типов файлов JPG, каждый из которых имеет свой размер файла и цвет, но лучшими являются те, которые не содержат четких линий или текста. Чтобы получить четкие линии или текст на фотографиях, используйте формат PNG и ограничьте количество используемых цветов. Простые штриховые рисунки, логотипы и значки можно создавать с помощью SVG, заменяя файл PNG .
Svgs лучше, чем изображения?
Потеря качества никогда не является проблемой для SVG, что приводит к четким и красивым изображениям. Даже когда изображение немного увеличено, обычно изображения foraster выглядят размытыми. Они просты в реализации благодаря небольшому размеру файла и оптимизированной файловой структуре. Они также полезны для автоматизации оптимизации файлов SVG.
Эффективные SVG-файлы
Файлы SVG обычно имеют небольшой размер, что делает их идеальными для использования в Интернете. Кроме того, их можно легко редактировать и масштабировать без потери качества, что делает их идеальными для адаптивного веб-дизайна .
SVG: плюсы и минусы
Почему aresvgs эффективен? Это, безусловно, правда. В результате нашего исследования встроенный SVG оказался одним из самых эффективных методов. Для значков, которые не были оптимизированы, это обычно было медленным.
Как svgs может быть отзывчивым? Абсолютно, мы согласны. Если вы хотите создавать логотипы и другую графику, не зависящую от разрешения, вы можете использовать SVG. Кроме того, медиа-запросы можно использовать для настройки логотипов, а также для адаптации SVG к различным медиа-условиям.
Можно ли бесконечно масштабировать svgs? Файл SVG обладает теми же преимуществами, что и векторный файл, но вместо пикселей он использует формы, числа и координаты, что позволяет бесконечно масштабировать разрешение без ущерба для качества.
Встроенный SVG
Веб-страница, содержащая встроенную разметку SVG , — это просто разметка, включенная в веб-страницу.
