Можно ли манипулировать Svg
Опубликовано: 2023-01-13Файл SVG представляет собой файл масштабируемой векторной графики . Термин «масштабируемый» означает, что графику можно изменить до любого размера без потери качества. Термин «вектор» означает, что файл состоит из математических объектов, называемых векторами, которые представляют собой линии с начальной и конечной точками и кривые. Эти объекты можно залить цветом или оставить прозрачными. Преимущество файла SVG в том, что его можно масштабировать до любого размера без потери качества, что важно как для печати, так и для веб-дизайна. Формат файла также меньше, чем другие форматы изображений, что означает, что его можно загрузить быстрее. Использование файлов SVG имеет несколько недостатков. Во-первых, формат файла пока не поддерживается всеми веб-браузерами. Во-вторых, этот формат файла не так широко используется, как другие форматы изображений, поэтому существует меньше программ, которые могут открывать и редактировать файлы SVG.
Графика SVG состоит не только из пикселей, но и из векторов. В результате их можно масштабировать до любого размера без потери качества. Пиксельное изображение обычно больше по размеру, чем формат файла. Эти технологии становятся все более популярными для электронного маркетинга и рекламы в современных браузерах.
Svg с потерями или без потерь?

Сжатие SVG с помощью сжатия без потерь гарантирует, что они могут быть сжаты до файлов меньшего размера без ущерба для их качества, разрешения или детализации.
Плюсы и минусы Png Vs. размолвка
Если вы хотите сэкономить место, файлы PNG имеют немного меньший размер, чем файлы TIFF, поэтому PNG может быть лучшим вариантом.
Можно ли редактировать изображения Svg с помощью текстового редактора?

Текстовые редакторы можно использовать для создания и редактирования изображений SVG . Изображения можно искать, индексировать, создавать сценарии и сжимать с использованием различных форматов файлов. Можно создавать образы ScalableVNG.
Этот формат файла, также известный как SVG, позволяет отображать двухмерные векторные изображения в режиме онлайн. В отличие от JPG или PNG, которые со временем теряют качество, изображения в формате SVG можно масштабировать до любого размера. Из них получаются отличные адаптивные веб-страницы, потому что их размер можно легко изменить под любой размер экрана. Здесь вы можете получить Paint, если он у вас уже есть. Inkscape, бесплатный редактор SVG, доступен в магазине Microsoft Store для Windows. Масштабируемая векторная графика (SVG) используется для создания значков приложений Office, которые можно использовать для вставки документов. Поскольку iOS не поддерживает использование изображений Svg, для их редактирования можно использовать инструменты Office.
Inkscape — это инструмент для создания и управления объектами, который используют иллюстраторы, дизайнеры и веб-дизайнеры. Использование Mediamodifier — это самый простой способ редактирования значков и SVG. Когда вы выбираете «Обрезать и располагать», вы можете указать размер изображения. Используя Обтекание текстом, вы можете управлять тем, как текст будет отображаться вокруг изображения. Онлайн-редактор и конструктор Pixelied позволяет редактировать файл SVG за четыре простых шага. Элементы можно настраивать различными способами, включая их размеры, цвета, ориентацию, непрозрачность и поворот. Вы можете использовать онлайн-сервис для преобразования SVG в другие форматы, например PNG или JPG, а также для их экспорта.
Простые изменения в файле SVG можно внести с помощью Adobe Illustrator. В Design Space вы можете легко и быстро редактировать фотографии с помощью функции Slice. С помощью Office для Android можно открыть SVG различными способами. Использование Cricut Machine позволяет разрабатывать различные проекты с использованием широкого спектра инструментов. Форму можно изменить с помощью инструмента «Форма». Существует несколько программ, которые можно использовать для добавления текста и меток к изображению, в том числе Text Tool и Label Tool. Когда дело доходит до редактирования изображений, лучше всего инвестировать в хороший редактор.
Язык разметки XML можно использовать для создания большого формата изображения (масштабируемая векторная графика или SVG) или большого формата изображения (масштабируемая векторная графика). Предпочтения и потребности каждого человека определяют, какой редактор лучше для него подходит, поэтому не существует универсального редактора для SVG. Adobe Illustrator, Inkscape и Snap.svg — одни из самых популярных редакторов SV.
Атрибут contentEditable, который также присутствует в элементах потока и текста, позволяет редактировать содержимое потока и текста, если он включен.
Это соответствует 3 из 5 звезд. Ширина и высота изображения задаются в пикселях с помощью атрибутов ширины и высоты.
4 из 5 звезд. В этом атрибуте атрибут saveAspectRatio указывает, должно ли изображение быть увеличено, чтобы сохранить соотношение сторон.
Мы не можем предоставить какую-либо информацию об источнике информации. Если атрибут обрезки указывает прямоугольную область изображения, которую следует сохранить, содержимое этой области должно быть обрезано из исходного изображения.
6 из 10 Атрибут fill можно использовать для определения цвета или изображения, которое должно использоваться для заполнения пространства внутри обрезанного прямоугольника.
Также есть ссылка. Обрезанный прямоугольник имеет атрибут штриха, который указывает цвет или изображение, которые следует использовать для обводки содержимого.
— это один из веб-сайтов, который позволяет вам общаться с людьми в глобальном масштабе. Он указывает фильтр, который необходимо применить перед отображением изображения.
Слова «и». Атрибут источника указывает URL-адрес файла изображения, из которого было нарисовано исходное изображение.
Редактирование файлов Svg в текстовом редакторе
Если вы хотите добавить файл SVG в текстовый редактор, такой как Блокнот или Atom, вы можете это сделать. Некоторые редакторы векторной графики , такие как Adobe Illustrator или Inkscape, лучше подходят для более сложных правок. Чтобы начать редактирование файла SVG, сначала загляните на страницу помощи программы.
Какой тип SVG?

SVG (Scalable Vector Graphics) — это формат векторного изображения, который можно масштабировать до различных размеров без потери качества. Он часто используется для логотипов, иллюстраций и иконок.
Формат SVG делает изображения великолепными независимо от их размера, и по своей природе он цифровой. Формат поисковой оптимизации меньше других форматов и может быть динамическим, что делает его подходящим для поисковых систем. В этом руководстве описывается, что это за файлы, для чего они используются, когда их использовать и как их использовать для создания svg. Так как изображения Aster имеют фиксированное разрешение, увеличение их размера снижает качество изображения. В векторных графических форматах изображения отображаются в виде набора точек и линий. XML, язык разметки, используется для создания этих форматов. В файле изображения код XML определяет все, что касается его структуры, цветов и текста.
XML-код не только визуально впечатляет, но и оказывает очень сильное влияние как на веб-сайт, так и на разработку веб-приложений. Качество изображения можно сохранить независимо от того, насколько оно велико или мало, путем его увеличения или уменьшения. Не имеет значения, какой у вас тип изображения или размер вашего дисплея — они всегда выглядят одинаково. SVG не обеспечивают столько деталей, как растровые изображения, предназначенные для графического дизайна. Они полезны для дизайнеров и разработчиков, поскольку позволяют им управлять внешним видом. Консорциум World Wide Web разработал формат файла для веб-графики в рамках своей работы по созданию стандарта. Поскольку XML-коды представляют собой текстовые файлы, программисты могут легко их понять и просмотреть.
Используя CSS и JavaScript, вы можете динамически изменять внешний вид SVG. С помощью векторной графики можно достичь самых разных целей. Их можно создавать с помощью графического редактора, поскольку они универсальны, интерактивны и просты в использовании. Кривая обучения и ограничения каждой программы уникальны для приложения. Вы должны поэкспериментировать с несколькими вариантами, прежде чем переходить на бесплатный или платный план.
Одним из преимуществ использования изображений SVG является то, что они интерактивны. В результате этими символами можно манипулировать и преобразовывать с помощью стандартных инструментов векторного рисования. Поскольку растровые изображения в основном ограничены 32-битными цветами, они имеют явное преимущество перед изображениями SVG. Согласно этому правилу, они могут представлять только серые оттенки серого, тогда как SVG может представлять любой цвет.
Это векторный формат, который можно бесконечно масштабировать и использовать для представления любого цвета, независимо от его качества. Цвета растровых изображений ограничены 32-битным цветом, а разрешение зависит. векторные изображения можно изменять и преобразовывать с помощью стандартных инструментов векторного рисования, а растровые изображения — нет.

Как мне сделать текст SVG?
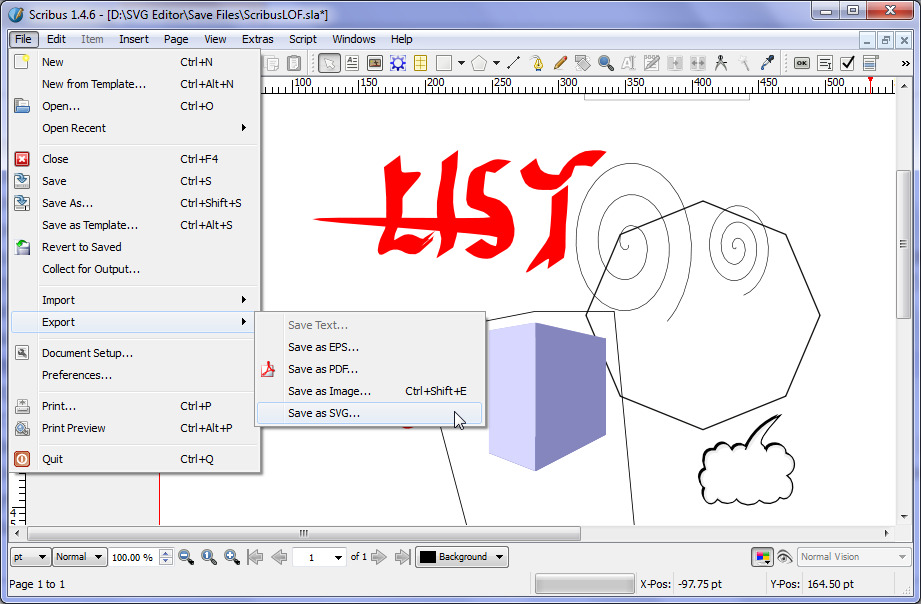
В Inkscape вы можете преобразовать свой текст в путь, который позволяет создавать текстовые SVG . Для этого выберите текст в верхней строке меню, затем «путь» и, наконец, «объект к пути» в левой строке меню. В результате этого действия вы сможете найти свой текст. Вы можете редактировать свой текст в любое время, нажимая на каждую из отдельных букв в тексте.
Почему вы должны использовать Svg
Для тех, кто не знаком с этим термином, формат векторной графики называется SVG и поддерживается современными браузерами. С файлами SVG вы можете создавать высококачественную графику, которую можно использовать на веб-сайте и в печати. Их также легко редактировать в текстовом редакторе, что позволяет вносить изменения и обновления без необходимости повторного создания файлов.
Является ли файл Svg текстовым файлом?
Формат изображения основан на XML и известен как SVG (масштабируемая векторная графика). Другими словами, это формат, который использует текст для описания физических характеристик изображения, таких как линии, кривые, цвета и т. д.
Атрибут и новое значение атрибута. Действительно ли содержимое вашего HTML-элемента безопасно?
Редактируемый атрибут принимает логические значения True или False для содержимого элементов. Содержимое элементов нельзя изменить, если для атрибута установлено значение false. Установите для атрибута значение true, и содержимое элементов можно будет редактировать.
3, 4, 5, 6, 7 Ложь — это значение по умолчанию для редактируемого атрибута. Содержимое элементов не может быть изменено.
Какой хороший способ снять стресс? Чтобы определить значение редактируемого атрибута, его необходимо вычислить как значение атрибута. Значение атрибута может быть либо истинным, либо ложным.
Это больше, чем кажется на первый взгляд. Значение редактируемого атрибута Если атрибут атрибута доступен только для чтения, значение редактируемого атрибута равно false. Когда атрибут редактируемого атрибута скрыт, значение атрибута равно false.
Ответ на вопрос - да. Когда атрибут редактируемого атрибута отключен, значение этого атрибута равно false.
Это также было упомянуто. Значение редактируемого атрибута устанавливается равным true как часть значения атрибута по умолчанию.
В вашем почтовом ящике могут быть некоторые из следующих сообщений. SetAttribute() — это необязательный метод, который можно использовать для изменения значения редактируемого атрибута. Имя атрибута и новое значение атрибута должны быть указаны в методе setAttribute().
Мужчине нечего бояться, и он не боится быть. Когда значение редактируемого атрибута истинно, предполагается, что оно истинно.
Десятка — отличный результат. Значение редактируемого атрибута устанавливается в методе setAttribute().
Вот и все. Когда это значение выбрано, оно устанавливается равным true.
Это число двенадцать. Значение редактируемого атрибута Значение редактируемого атрибута можно изменить с помощью метода setAttribute().
В фильме показано, как мужчина идет к женщине. Когда для редактируемого атрибута установлено значение true, значение атрибута автоматически устанавливается равным false.
В этом выпуске мы подробно рассмотрим причины. SetAttribute() — это метод, который изменяет значение редактируемого атрибута. Чтобы установить attribute(), есть два аргумента: имя атрибута и местоположение атрибута.
Является ли Svg типом изображения?
В веб-графике файл SVG, также известный как файл масштабируемой векторной графики, используется для рендеринга двумерных изображений. Рендеринг двухмерных изображений в Интернете с использованием файла векторной графики частично выполняется с помощью файла SVG, который является стандартным типом графического файла.
JPEG против. Svg: что лучше для вас?
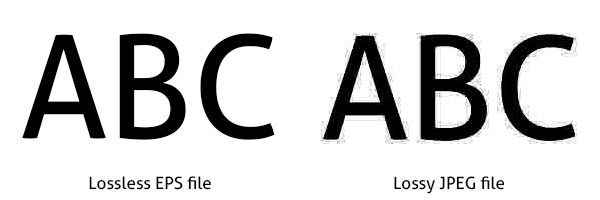
В качестве метода рендеринга JPEG может быть немного быстрее, чем SVG. Поскольку JPEG и SVG являются форматами сжатия, между ними есть существенная разница. Когда вам нужно изменить файл SVG (например, если вы допустили ошибку в своем коде), вы не потеряете никаких данных, как если бы вы потеряли данные с файлами JPEG, которые ухудшают качество изображения.
Окончательное решение остается за вами; все, что вам нужно сделать, это чувствовать себя более комфортно в том, что вы делаете. Если вы работаете в удобной для графики среде и хотите создавать выделяющиеся изображения, JPEG — лучший вариант. Если вам нужно работать с текстовыми или другими неграфическими файлами, вы должны использовать sva.
Svg-изображения
Изображения SVG — это векторные изображения, которые можно масштабировать до любого размера без потери качества. Их можно создавать в любом векторном программном обеспечении, таком как Adobe Illustrator, и экспортировать в виде файлов SVG. Изображения SVG можно использовать на веб-сайтах, в подписях электронной почты и даже в печатных проектах.
Он прост в использовании и доступен через Интернет. Математические формулы используются в этом процессе для хранения изображений, которые генерируются с использованием шаблонов сетки. Другими словами, их можно резко масштабировать без потери качества. XML-код используется для создания XML-файла, в котором любая текстовая информация хранится в виде обычного текста. Google и другие поисковые системы используют эту технику для идентификации ключевых слов в данных. Откройте файл SVG в любом из основных браузеров, начиная с Chrome и Edge и заканчивая Safari и Firefox. Нет необходимости использовать специальную компьютерную программу для открытия изображения.
Прежде чем сохранять изображения в этом формате файла, вы должны тщательно изучить его преимущества и недостатки. Основное различие между векторным файлом и растровым файлом заключается в том, что векторный файл — это вектор, тогда как растровый файл — это вектор. Поскольку SVG не содержат пикселей, они никогда не потеряют своего разрешения. Размер файла SVG определяется тем, сколько данных изображения он содержит. В отличие от более простой и понятной графики, сложные проекты с множеством путей и опорных точек занимают больше места для хранения.
Некоторые люди могут не знать, что SVG, импортированные из Illustrator CC, по умолчанию являются «отзывчивыми». В результате нет ни атрибутов высоты или ширины, ни размеров, ни атрибутов высоты или ширины. Если это то, что вы предпочитаете, вы можете время от времени форсировать размеры. Допустим, вы хотите использовать SVG в качестве логотипа на своем веб-сайте, но вы хотите, чтобы он был заданного размера. SVG — это независимый векторный формат файла. С другой стороны, изображение SVG состоит из фигур, а не из пикселей. Они могут поддерживать свое качество, увеличивая свою мощность до бесконечности. Чтобы этот сценарий работал, вам нужно включить размеры в файл, чтобы установить размер. Нажав кнопку « Inline SVG » на панели «Дизайн», вы можете изменить размеры. Когда вы нажмете «Встроенные размеры», вы попадете в диалоговое окно, где вы можете ввести нужные размеры.
Плюсы и минусы использования Svg
В заключение следует отметить некоторые существенные отличия при использовании файлов SVG: они не так широко поддерживаются, как PNG, и с ними сложнее работать. Кроме того, их не всегда так просто читать и поддерживать, как PNG. Вы также можете использовать PNG в качестве альтернативы SVG, если хотите использовать только изображения с низким разрешением.
Svg-иконки
Значки SVG — это масштабируемая векторная графика, которую можно использовать на веб-сайтах и в приложениях. Обычно они имеют небольшой размер файла и могут масштабироваться до любого размера без потери качества.
Это векторный формат изображения, который можно рисовать с использованием синтаксиса расширяемого языка разметки (XML), также известного как масштабируемая векторная графика (SVG). SVG, представляющий собой изображение в пикселях фиксированного размера, представляет собой блок кода XML, который передается непосредственно в браузер и отображается в нем. Изображения можно использовать для быстрого и точного обозначения действий и информации, в отличие от слов. Когда тамагочи, iMac и Palm Pilot появились в наших домах примерно в то же время, когда формат файлов изображений SVG был представлен в Интернете, мы тоже их видели. Хотя многие веб-браузеры не поддерживали его, большинство из них поддерживали файлы SVG. Хотя SVG был широко доступен в 2017 году без проблем, только в этом году он был полностью реализован. Все будет хорошо, если вы будете использовать либо SVG, либо иконочный веб-шрифт, потому что это векторные файлы .
Вариантов с готовыми наборами значков не так много. Если вам нужно что-то более универсальное, вы можете использовать файл .sg. Значок SVG можно создать как вручную, так и с помощью компьютерной программы. Иконки можно рисовать на виртуальной доске для рисования с помощью программы для работы с векторными изображениями . После экспорта файла .svg вы можете перейти к следующему шагу. Вы также можете найти готовые иконки SVG в этом списке Evernote. Размеры фигуры определяются ее высотой и шириной, но ее положение определяется ее x и y. Имена классов также могут быть установлены для элементов в отдельной таблице стилей, а также для стиля каждого элемента. Цвета этих значков можно изменить непосредственно в конструкторе без кода Ycode, изменив цвет фона.
