Библиотеки анимации JavaScript: 10 популярных вариантов
Опубликовано: 2022-04-21- Типы анимационных библиотек JavaScript
- #1 – Три.js
- #2 – Аниме.js
- #3 – Поп-движение
- № 4 – мо.js
- № 5 — p5.js
- #6 – Движение
- № 7 – ГСАП
- #8 – Paper.js
- #9 – Веб-анимация
- #10 – Протон
- Резюме
Я люблю экспериментировать с различными анимационными эффектами, особенно с теми, которые просты и могут быть реализованы с помощью CSS. Но, если мы посмотрим на картину шире, CSS-анимация далеко не уйдет. И если вы хотите создавать сложные и интерактивные пользовательские интерфейсы — рано или поздно вам придется переключиться на JavaScript.
Основное преимущество использования JavaScript для анимационных эффектов заключается в том, что вы можете контролировать гораздо больше логики анимации. Это включает в себя плавность переходов, управление состоянием и откликом DOM, а также использование 2D- и 3D-графики благодаря WebGL.
Типы анимационных библиотек JavaScript
Итак, поскольку библиотеки анимации JS бывают разных видов и форм, это действительно помогает сузить конкретную область внимания. Многие движки и фреймворки используются не только для внешнего интерфейса, но и для создания игр и создания другого интерактивного контента.
В этом конкретном обзоре я сосредоточусь на библиотеках, которые чаще всего используются во фронтенд-разработке, либо сами по себе, либо вместе с любым из текущих фреймворков.
В свое время я рассмотрю возможность добавления в этот список дополнительных библиотек, которые меньше по размеру, но все же предоставляют значимые способы добавления интерактивных анимаций в ваши проекты.
Каждая библиотека имеет ссылки на свой веб-сайт и страницу GitHub. Я также добавил пример CodePen, который вы можете запустить с этой страницы, и дополнительные ресурсы, которые представляют собой либо учебные пособия, либо видеоруководства.
#1 – Три.js

Three.js — это библиотека для создания 3D-анимационных эффектов, которые вы используете при творческой разработке веб-сайтов. Three.js избавляет разработчиков от необходимости изучать WebGL и вместо этого может сосредоточиться на создании интерактивных 3D-эффектов без каких-либо сложностей.
На высоком уровне Three.js используется для создания интерактивных виртуальных приложений, таких как Mozilla Hubs. Кроме того, библиотека также часто используется для создания иммерсивных целевых страниц. Издатели и редакции мирового класса годами использовали Three.js для создания страниц на основе данных с динамическими обновлениями.
Если вы посетите домашнюю страницу, вы увидите огромное количество выделенных проектов, которые должны дать вам много вдохновения/ясности в отношении того, как эта библиотека используется в повседневных условиях.
Пример анимации Three.js
См. Фон волн линии сетки пера — THREE.js от CP Designer (@cpandya) на CodePen.
Дополнительные ресурсы Three.js
- Как мы создали глобус GitHub
- Эффект искажения пикселей с помощью Three.js
#2 – Аниме.js

Anime.js от Джулиана Гарнье, вероятно, вторая по известности библиотека для интеграции анимации в веб-проекты. Его популярность связана со встроенными инструментами, помогающими ускорить процесс анимации элементов CSS, SVG и DOM.
Например, вы можете выбрать определенные селекторы CSS, а затем применить усовершенствованную логику анимации с помощью JavaScript, а не писать @keyframes самостоятельно.
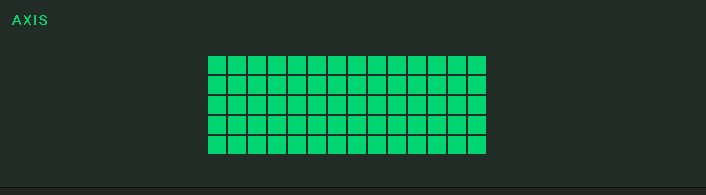
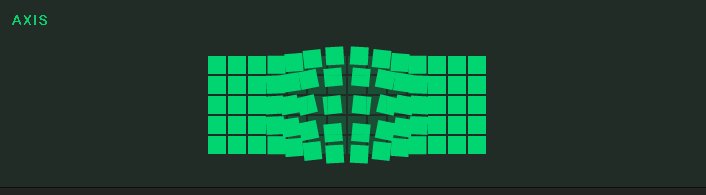
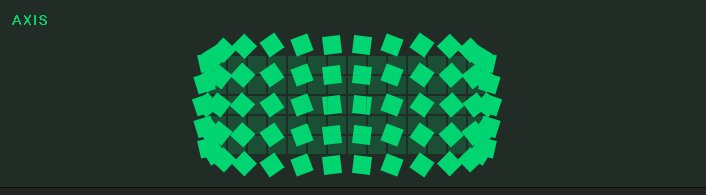
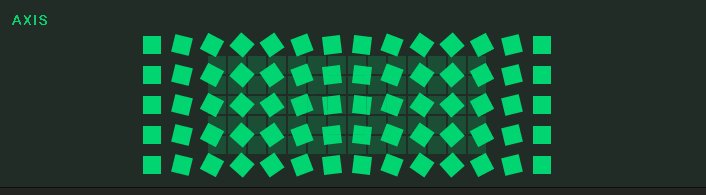
anime({ targets: '.staggering-axis-grid-demo .el', translateX: anime.stagger(10, {grid: [14, 5], from: 'center', axis: 'x'}), translateY: anime.stagger(10, {grid: [14, 5], from: 'center', axis: 'y'}), rotateZ: anime.stagger([0, 90], {grid: [14, 5], from: 'center', axis: 'x'}), delay: anime.stagger(200, {grid: [14, 5], from: 'center'}), easing: 'easeInOutQuad' });Только с помощью приведенного выше фрагмента вы можете создать эффект, который выглядит следующим образом:

Если бы вы делали это с помощью CSS, вам нужно было бы выделить каждый отдельный блок сетки и написать для него отдельную логику. Это не только непрактично, но и требует много работы. На странице документации Anime.js вы найдете множество подобных примеров. И приведенная ниже демонстрация делает еще один шаг, чтобы продемонстрировать, как эту библиотеку можно использовать в современной фронтенд-разработке.
Пример анимации Anime.js
См. анимацию логотипа Pen anime.js, созданную Джулианом Гарнье (@juliangarnier) на CodePen.
Anime.js Дополнительные ресурсы
- Учебник Anime.js — движок анимации JavaScript за 10 минут
- Анимация пользовательского интерфейса с помощью Anime.js
#3 – Поп-движение

Popmotion — это низкоуровневая библиотека анимации, написанная на TypeScript. Это также библиотека, которая поддерживает популярную библиотеку Framer Motion (она указана в этой статье), используемую в проектах React. Будучи непредвзятым, вы можете использовать Popmotion для интеграции пользовательских эффектов, написав дополнительные функции, которые вы хотите использовать.
Как следует из названия, Popmotion особенно хорош для анимации элементов пользовательского интерфейса с помощью различных анимаций на основе движения. Сюда входят такие эффекты, как смягчение, пружины, ключевые кадры и более сложные эффекты перехода. Пример ниже хорошо демонстрирует практическое применение анимационных эффектов для составных элементов.
Пример анимации Popmotion
См. демонстрацию Pen Popmotion от Arden (@aderaaij) на CodePen.
Дополнительные ресурсы Popmotion
- Визуализируйте алгоритм блинов с помощью React и Popmotion.io
- Добавьте весеннюю анимацию в ваше угловое приложение с помощью popmotion
№ 4 – мо.js

Mo.js ориентирован на моушн-графику и предлагает простую структуру кода, которую можно реализовать в автономных проектах, а также в сочетании с такими фреймворками, как React.
А поскольку Mo.js поставляется с собственным декларативным API, вы можете контролировать каждый шаг анимации. Это включает в себя определение не только логики того, чего вы хотите достичь, но и того, как вы собираетесь этого достичь. Библиотека включает в себя готовые компоненты и примеры, адаптированные для визуально насыщенного взаимодействия с пользователем.
Вот пример фрагмента:
const travelCircleExpand = new mojs.Shape({ fill: COLORS.BLACK, radius: 126, scale: { .1: 1 }, opacity: { 0 : 1 }, easing: 'cubic.out', duration: 400, isForce3d: true, isTimelineLess: true, });Как видите, большая часть логики предопределена. Таким образом, вместо того, чтобы придумывать свои собственные идеи, вы можете принять к сведению предоставленные свойства и построить свой путь. Учебный раздел в документах содержит довольно много примеров практического применения, особенно эффектов, которые добавляют крошечные, но значимые анимации к повседневным элементам веб-страницы.

mo.js Пример анимации
См. Эффекты Pen Link Hover с mo.js Майка Куинна (@mprquinn) на CodePen.
mo.js Дополнительные ресурсы
- Как использовать MoJS с React
- Знакомство с MoJS
№ 5 — p5.js

p5.js — это JavaScript-реализация Processing — отдельного «языка», предназначенного для использования визуальными художниками. В отличие от некоторых примеров, которые мы видели до сих пор, p5.js — это универсальная библиотека анимации, предоставляющая решения не только для практических приложений, но и для более надежных и сложных проектов. Это включает в себя полную поддержку 2D и 2D-эффектов.
Что касается использования p5.js в проектах веб-сайтов, библиотека открывает возможности для всестороннего творчества. Например, вы можете быстро загружать такие эффекты, как дымовая завеса, анимированные деревья и целевые страницы на основе данных, с которыми могут взаимодействовать пользователи.
Вам действительно придется делать все рисунки самостоятельно, но с количеством ресурсов, доступных для p5.js, я думаю, вы обнаружите, что начать работу не так уж и сложно. И само собой разумеется, что сообщество, стоящее за обоими этими проектами, очень вовлечено.
Пример анимации p5.js
См. Pen P5.JS Twist and Turn. от Sdsmnc (@supastrocat) на CodePen.
p5.js Дополнительные ресурсы
- Обработка и p5.js
- Закаты и падающие звезды в p5.js
#6 – Движение

React настолько популярен, что имеет смысл иметь собственную библиотеку анимации. Framer Motion поставляется с предварительно созданным API, который позволяет разработчикам React упростить процесс создания анимированных компонентов, а также устраняет некоторые препятствия, связанные с необходимостью изучения CSS и его независимых свойств анимации. И с ним довольно легко работать.
Пример фрагмента:
import { motion } from "framer-motion" export const MyComponent = () => ( <motion.div animate={{ rotate: 360 }} transition={{ duration: 2 }} /> ) Анимации во Framer определяются свойствами motion и animate . Это позволяет вам выбирать целые компоненты и их внутренние элементы, которые затем можно обогатить собственной логикой анимации. Удивительная статья Нефе Эмадамерхо -Атори в разделе ресурсов — отличная отправная точка для того, чтобы увидеть, как работает Framer Motion.
Пример анимации движения
См. кнопку Pen Laser Sight Button от codebro (@codebro) на CodePen.
Дополнительные ресурсы по движению
- Представляем Framer Motion
- Адаптивная анимация с Framer Motion
№ 7 – ГСАП

В последнее время я довольно часто видел, как в Твиттере публикуются изображения GSAP. Но это не стало неожиданностью. Многие анимации и динамические эффекты, которые мы видим в творческих проектах, стали возможными благодаря надежному движку GSAP.
Библиотека не только оптимизирована для повышения производительности, но и полностью совместима с вашими любимыми технологиями. Сюда входят такие фреймворки, как React и Vue, а также такие библиотеки, как jQuery, с дополнительной поддержкой мобильных и устаревших веб-браузеров.
Поскольку GSAP может запрашивать и анимировать практически любой веб-элемент (от CSS до Canvas и объектов DOM) — вы можете использовать его для чего-то столь же простого, как эффект счетчика, или сделать все возможное и создать действительно динамичный веб-сайт.
Раздел Showcase содержит сотни примеров проектов, над которыми работали разработчики. Проверьте это как для вдохновения, так и для того, чтобы увидеть, что возможно с этой библиотекой.
Анимация примера GSAP
См. интро Pen Hulu Originals от Hyperplexed (@Hyperplexed) на CodePen.
Дополнительные ресурсы GSAP
- Удивительные методы анимации с GSAP
- Создание сложных последовательностей анимации веб-сайта — учебное пособие по GSAP 3
#8 – Paper.js

Paper.js — это библиотека анимации со строгим акцентом на анимацию векторной графики. Такой подход позволяет создавать не только статические эффекты, но и интерактивные динамические эффекты. В частности, Paper.js популярен среди анимационных проектов, где пользователь может перетаскивать объекты, изменять их порядок и вводить собственные данные.
Объекты можно классифицировать по слоям, причем каждый слой имеет собственную спецификацию анимации. Это удобно, когда вы работаете со сложными структурами, позволяя вам удалять/отключать определенные слои, если это не требуется пользователем.
Пример анимации Paper.js
См. Стаканы для наполнения ручек — Paper.js от Фиоральда Исмаили (@Fiorald) на CodePen.
Paper.js Дополнительные ресурсы
- Paper.js векторное стирание
- Волны в Paper.js
#9 – Веб-анимация

Эта библиотека является прямым портом JavaScript API веб-анимации. Библиотека напрямую интегрируется со спецификацией Element.animate() , позволяя вам использовать функции анимации, обычно написанные с использованием логики CSS. Авторы объяснили это тем, что:
«JavaScript-реализация API веб-анимации, которая обеспечивает функции веб-анимации в браузерах, которые не поддерживают ее изначально. Полифил возвращается к нативной реализации, когда она доступна».
Веб-анимация Пример анимации
См. Pen Imperative Animations Сэма Торогуда (@samthor) на CodePen.
Дополнительные ресурсы по веб-анимации
- API веб-анимации — веб-API | МДН
- Веб-анимация Уровень 2 | W3C
#10 – Протон

Эффекты частиц определенно находятся в трендах современного веб-дизайна. Дизайнеры используют их не только для фоновых эффектов, но и для интересных переходов и даже презентаций для творческих проектов. Библиотека Proton разработана специально для быстрого масштабирования творческих эффектов частиц.
Вы можете создавать такие вещи, как создание искровых эффектов и взаимодействие на основе столкновений, а также преобразовывать текст в новые захватывающие анимационные эффекты.
Пример анимации протона
См. Pen my-emitter от matsu7089 (@matsu7089) на CodePen.
Протон Дополнительные ресурсы
- Примеры протонных двигателей
- Компонент React для фона частиц
Резюме
Хорошая вещь во многих из этих библиотек заключается в том, что они существуют уже некоторое время. Таким образом, относительно легко найти примеры, а также подробные руководства о том, как использовать конкретную библиотеку в конкретном контексте.
Прежде всего, полезно знать, какую цель вы пытаетесь достичь, особенно если вы собираетесь работать над анимацией, реализующей данные в реальном времени или пользовательский ввод.
Другими словами, лучшего не бывает. Каждая библиотека имеет свои сильные и слабые стороны. Что касается меня, я бы, вероятно, выбрал GSAP, потому что он хорошо оптимизирован для использования практически в любом мыслимом внешнем проекте.
Но если я делаю менее амбициозный проект, такой библиотеки, как Popmotion, вполне достаточно.
