Простые шаги для создания формы заявления о приеме на работу с использованием ARForms
Опубликовано: 2020-09-23
В настоящее время формы заявлений о приеме на работу становятся безбумажными, поскольку большинство компаний и организаций используют онлайн-формы для привлечения большего количества потенциальных талантов.
Особенно, если вы занимаетесь наймом и рекрутингом, вам наверняка потребуется создать форму заявления о приеме на работу, с помощью которой вы сможете легко найти более квалифицированных кандидатов.
Потребность в функциях и функциях для создания и создания формы заявления о приеме на работу может варьироваться в зависимости от того, какую информацию вы хотели бы получить от кандидатов.
Если вы используете веб-сайт WordPress, то создание формы заявления о приеме на работу не может быть простым. Скорее, если вы думаете о создании его вручную, то это может быть болезненным процессом, и может потребоваться больше времени для создания работоспособных форм заявлений о приеме на работу.
В отличие от контактных форм, форма заявления о приеме на работу нуждается в некоторых дополнительных полях и некоторых других элементах, которые нужно добавить в нее.
Сегодня мы рассмотрим плагин ARForms WordPress Form Builder, который может помочь вам создать и построить любой тип формы, который вам нужен для вашего веб-сайта WordPress.
В конечном счете, если вашей бизнес-целью является создание многоцелевых форм WordPress, плагин ARForms WordPress Form Builder может стать вашим универсальным решением.
Но здесь, в этой статье, мы покажем вам, как создать форму заявления о приеме на работу в WordPress с помощью плагина для создания форм ARForms WordPress с помощью простых и простых шагов.
Готовы ли вы приступить к созданию формы заявления о приеме на работу в WordPress?
Давайте погрузимся в это!
Создание формы заявления о приеме на работу в WordPress с помощью плагина для создания форм WordPress ARForms.
Шаг 1. Установите и активируйте плагин ARForms WordPress Form Builder в WordPress.
Прежде всего, вам необходимо установить и активировать плагин для создания форм ARForms WordPress.
После того, как вы установите и активируете ARForms, вы сможете увидеть несколько вкладок вплоть до ARForms.
ARForms предлагает множество функций и опций дополнений, которые вы можете использовать для создания наиболее подходящих форм в WordPress.
Шаг 2: Выбор формы заявления о приеме на работу из шаблона
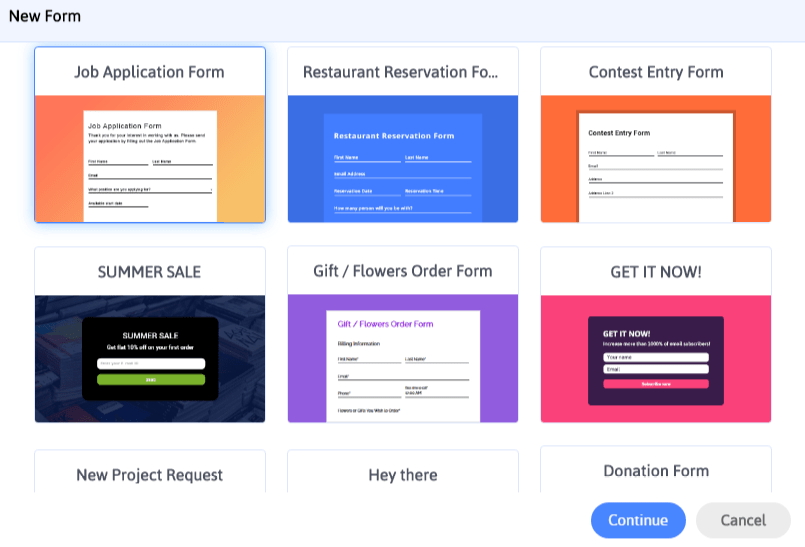
На панели инструментов WordPress вы увидите эту опцию « Добавить новую форму » на вкладке ARForms.
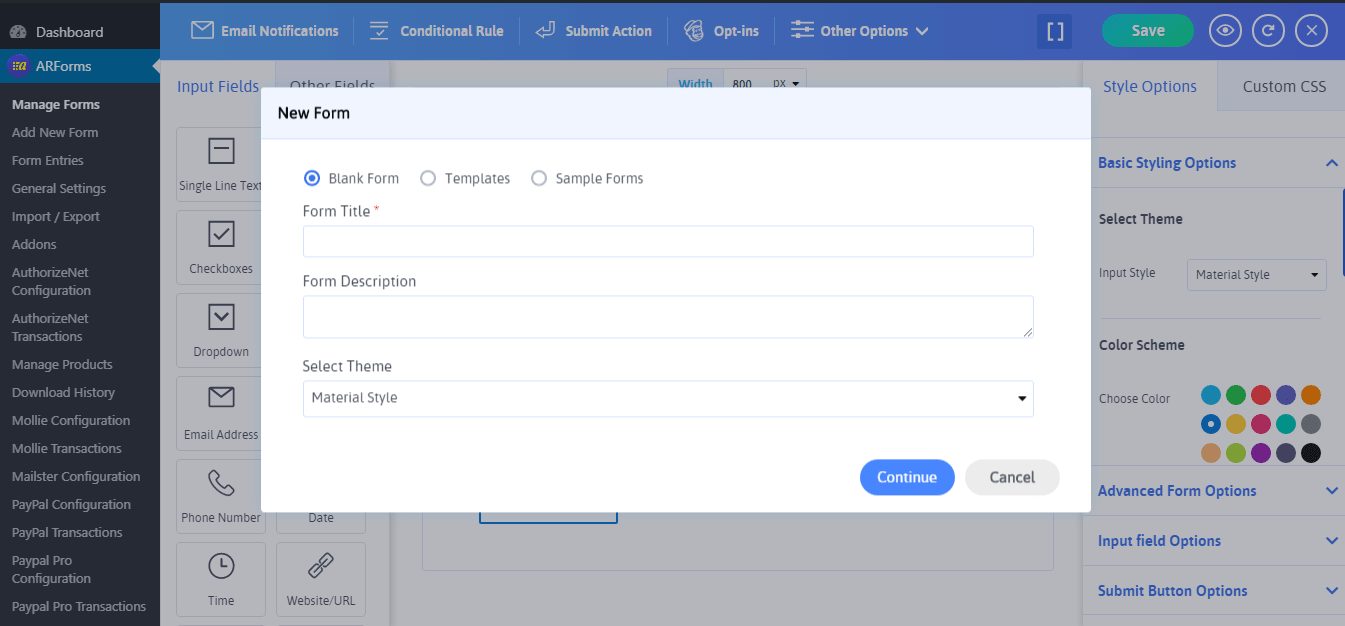
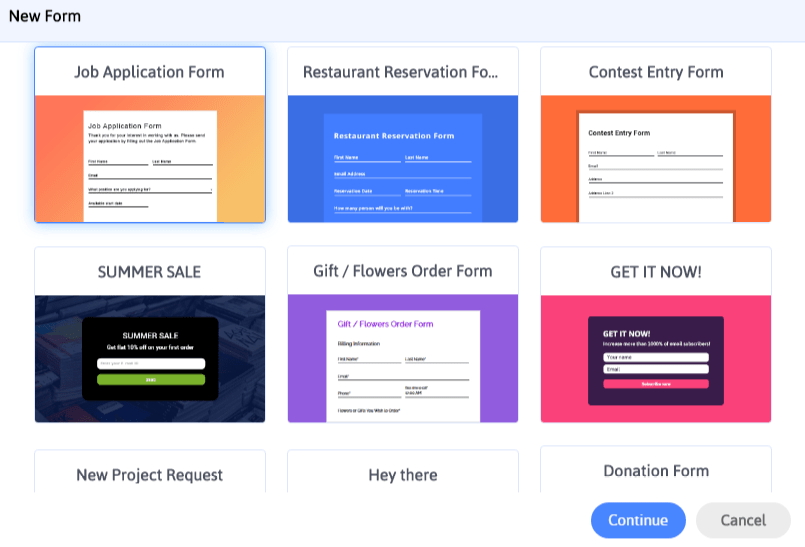
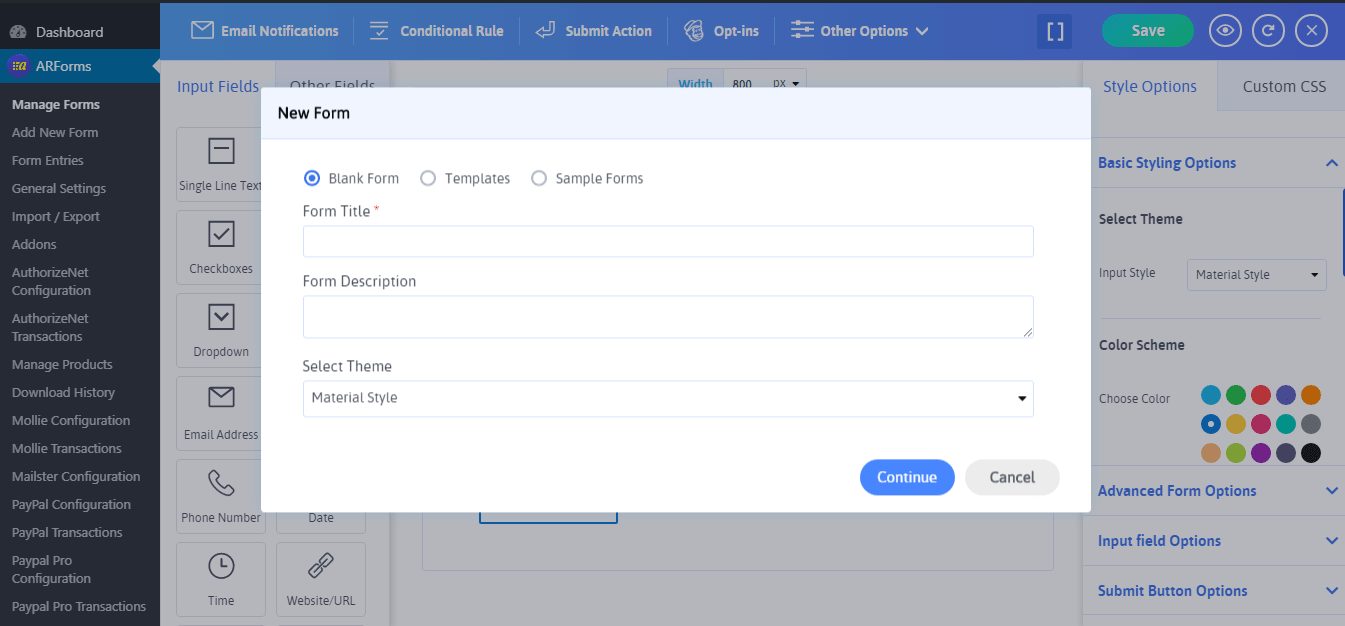
Именно здесь вам нужно сначала щелкнуть, после чего вам отобразится всплывающее окно с тремя различными вариантами переключателей, а именно: « Пустая форма», «Шаблоны» и «Образцы форм » для выбора.

Если вы хотите создать форму заявления о приеме на работу с нуля, вы можете выбрать пустую форму, добавив заголовок формы, описание формы и, прежде всего, вы получите возможность выбрать свой любимый тип темы с тремя различными стилями для ваша форма из (Материальный стиль, Стандартный и Закругленный стиль).

С другой стороны, рядом с пустой формой вы можете увидеть вариант предварительно созданных шаблонов форм ARForms, выбрав который, вам не придется испытывать стресс, чтобы создать форму заявления о приеме на работу с нуля.
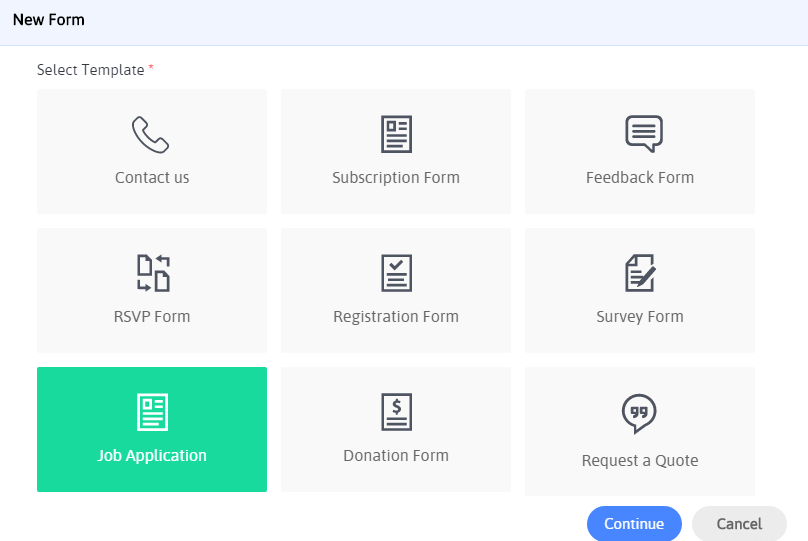
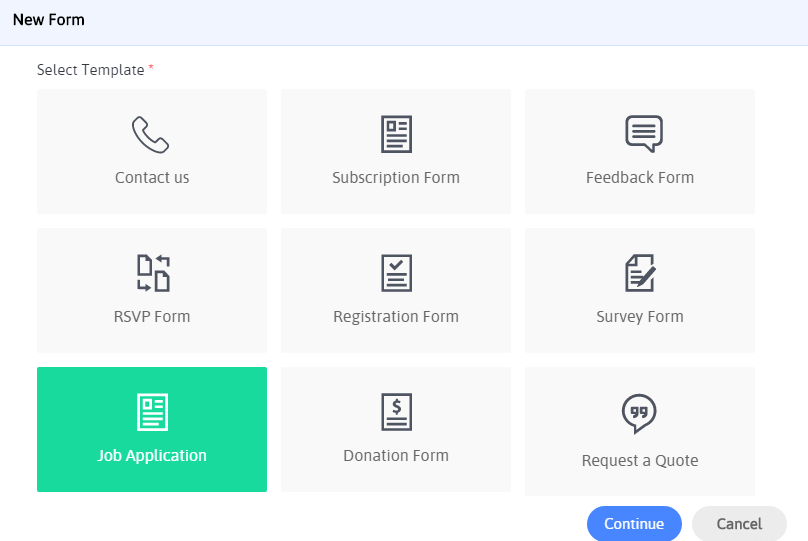
Интересно, что ARForms позволяет вам выбирать из этих различных типов шаблонов, в которых вы также можете найти шаблон формы заявления о приеме на работу!

Вот список шаблонов форм для выбора:
Либо вы можете просто использовать предварительно разработанную, готовую к использованию форму заявления о приеме на работу, как она есть на вашем веб-сайте WordPress, либо вы можете сделать настройку в соответствии с вашим выбором непосредственно в форме заявления о приеме на работу из лучшего в своем классе встроенного Редактор форм плагина для создания форм WordPress ARForms.
Интересно, что ARForms имеет очень привлекательный и привлекательный новый пользовательский интерфейс, который позволит вам использовать простое средство перетаскивания .
Кроме того, как ни странно, редактор в реальном времени идеально разработан, чтобы предоставить вам лучший пользовательский интерфейс (UX) с опцией предварительного просмотра в реальном времени . Это означает, что после того, как вы закончите применять поля и другие параметры для формы заявления о приеме на работу, вы сможете легко увидеть свои изменения, просто щелкнув параметр предварительного просмотра «значок глаза».

Шаг 3: Настройка выбранной формы заявления о приеме на работу
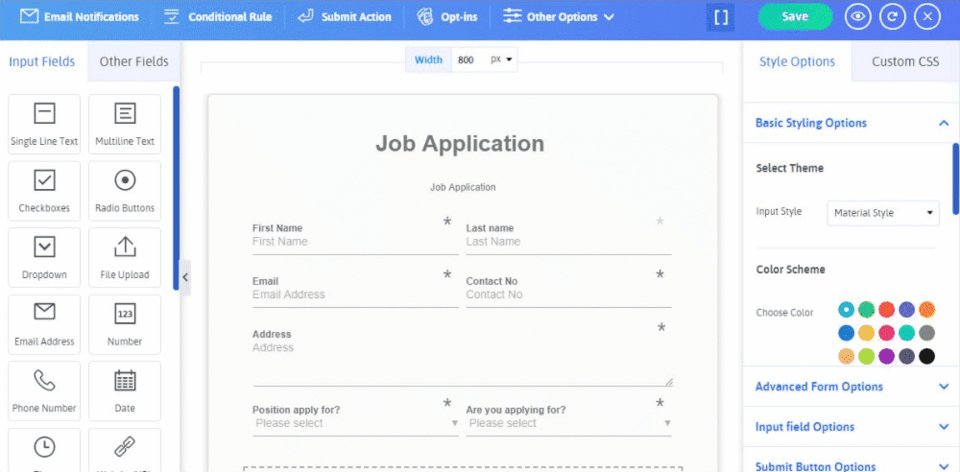
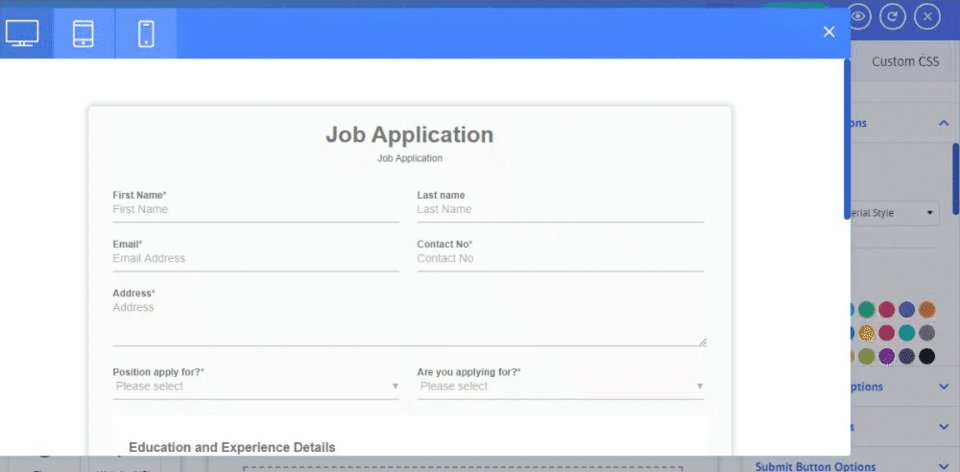
Когда вы выберете форму заявления о приеме на работу из шаблонов, вам просто будет предоставлена заранее подготовленная форма заявления о приеме на работу со всеми необходимыми полями и элементами формы, необходимыми для получения потенциальных кандидатов и их информации.
Давайте углубимся в информацию, которую вы можете увидеть в форме заявления о приеме на работу.
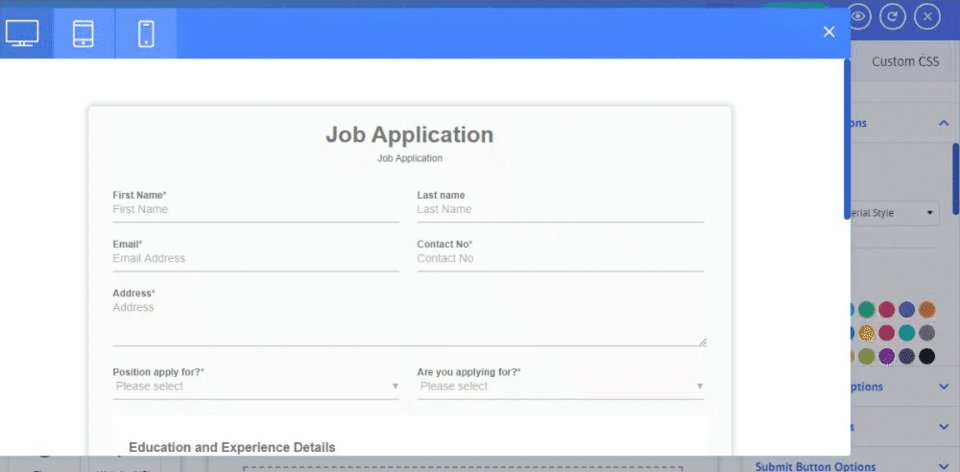
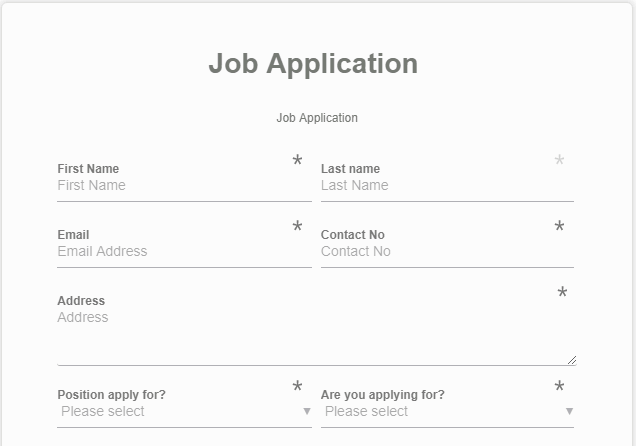
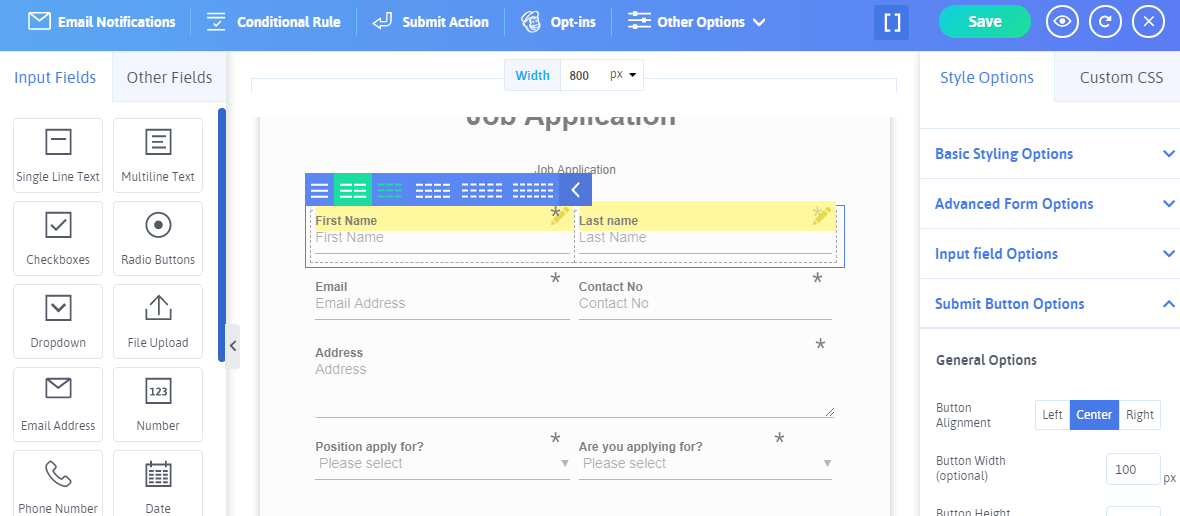
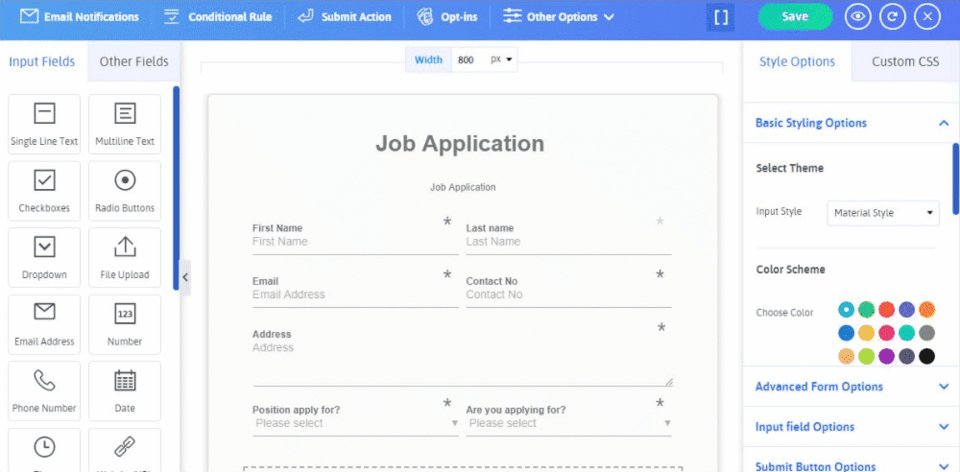
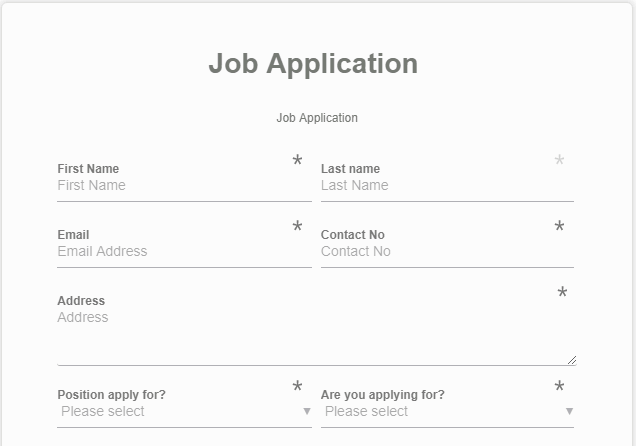
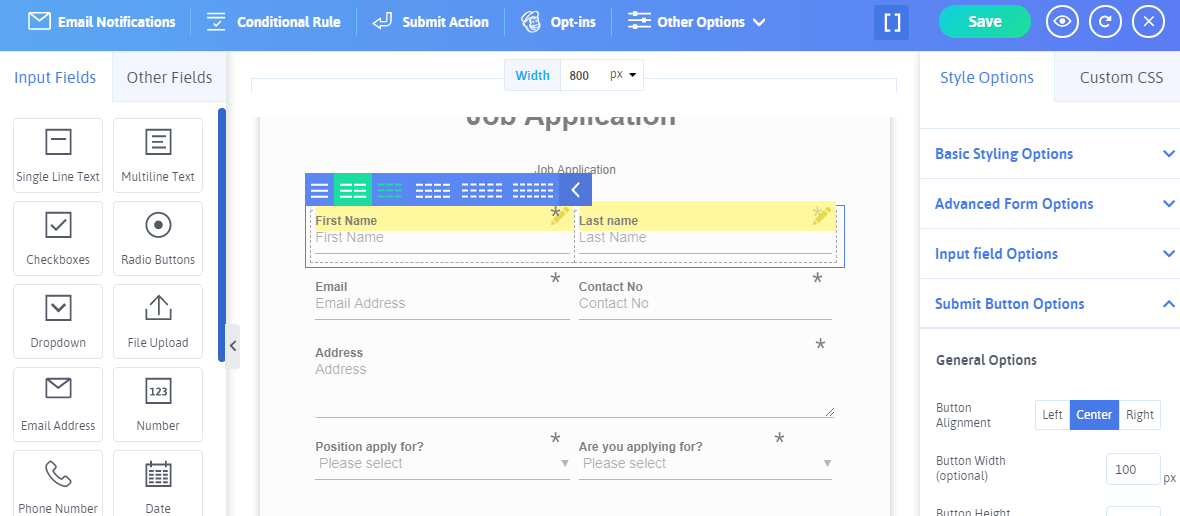
В верхней части формы заявления о приеме на работу вы увидите такие поля, как имя, фамилия, адрес электронной почты, контактный номер, физический адрес, должность, на которую претендуете, и тип работы (Вы претендуете на?).

Вы только что заметили, как расположены первые две строки, а именно имя, фамилия, адрес электронной почты, контактный номер и последняя строка на вышеупомянутом изображении формы заявления о приеме на работу?
Ну, это из-за мощной функции многостолбцовой опции, которая дает вам возможность изменять размер каждого столбца по вашему выбору. Вы можете выбрать до 6 столбцов в одной строке и расположить в них поля.

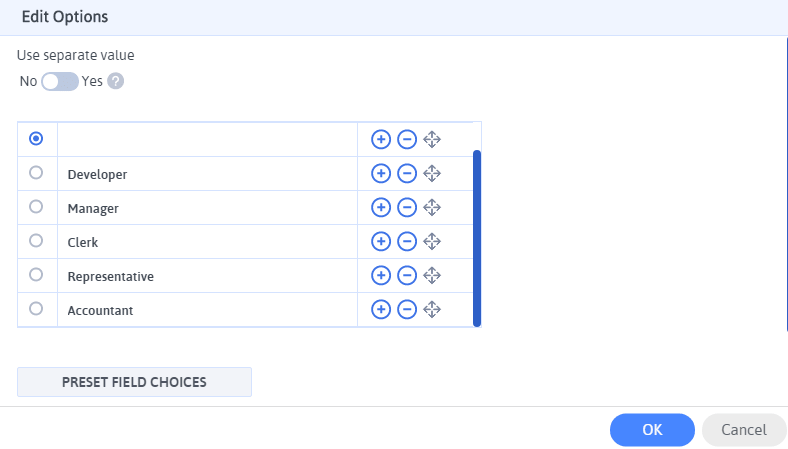
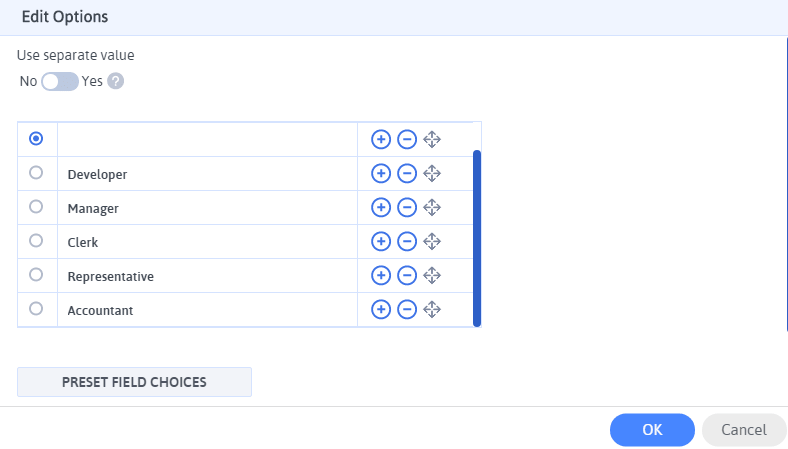
Теперь, если вы хотите продемонстрировать больше параметров в данных параметрах для подачи заявки на должность , вы можете просто выбрать параметр « Управление», наведя указатель мыши на раскрывающееся поле «Подать заявку на должность». После этого вам будет предложено изменить параметр, где вы можете добавить или изменить параметры для параметра «Применить положение». То же самое можно сделать и с запросом « Вы подаете заявку на ?». - Другими словами вариант типа работы.

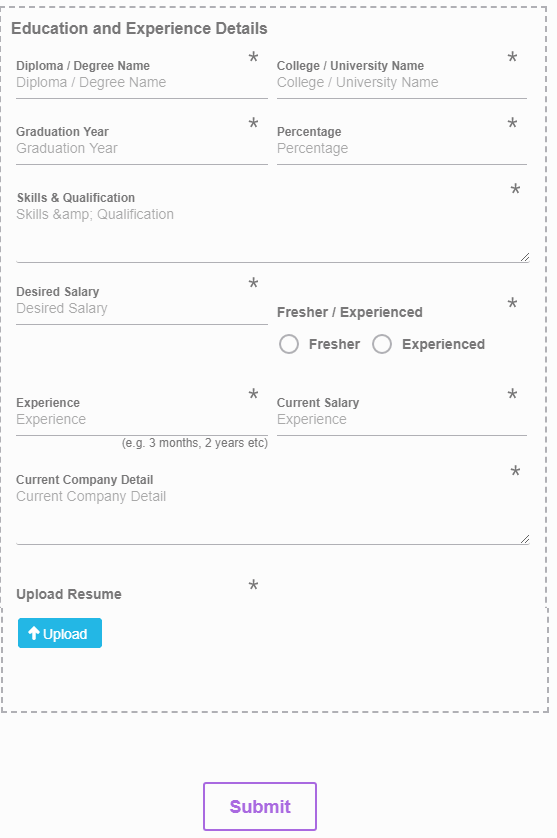
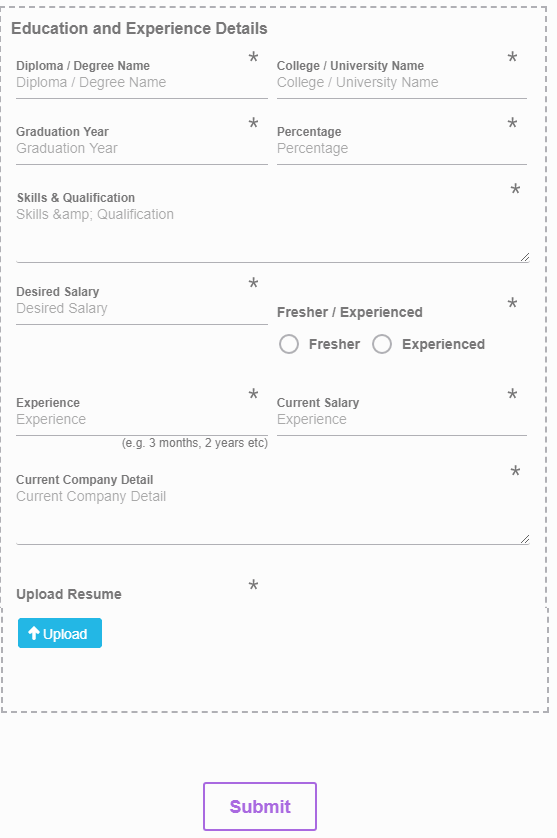
Перед этим вы сможете увидеть полный отдельный раздел, который содержит сведения об образовании и опыте, чтобы выбрать среди кандидатов.
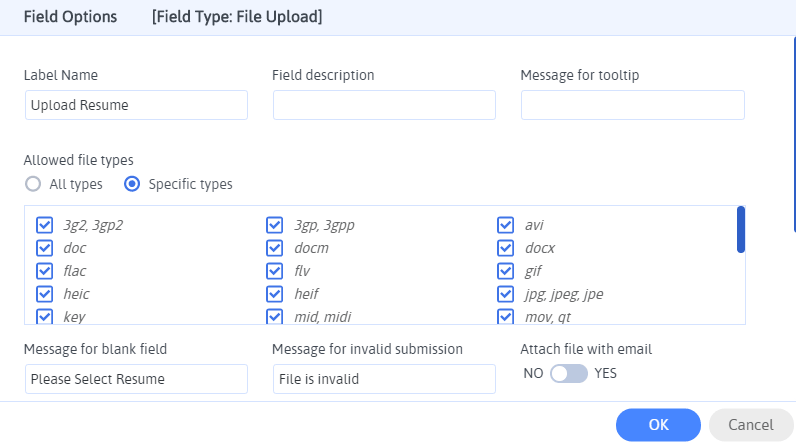
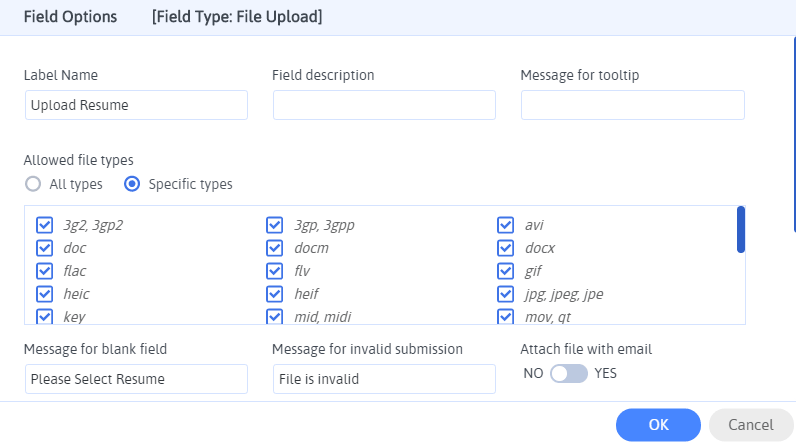
Там вы можете увидеть различные типы полей, такие как однострочные текстовые поля, многострочные текстовые поля, переключатели числовых полей и кнопку загрузки (для загрузки резюме кандидата).

Эти опции покажут вам различную информацию, связанную с уровнем образования и опыта кандидатов. Вот детали, которые вы увидите:
Взгляните на изображение ниже!

Наконец, в конце вы увидите кнопку «Отправить », которая может стать последним шагом после того, как кандидат заполнит все необходимые данные и информацию, запрашиваемую в форме заявления о приеме на работу на вашем веб-сайте WordPress.
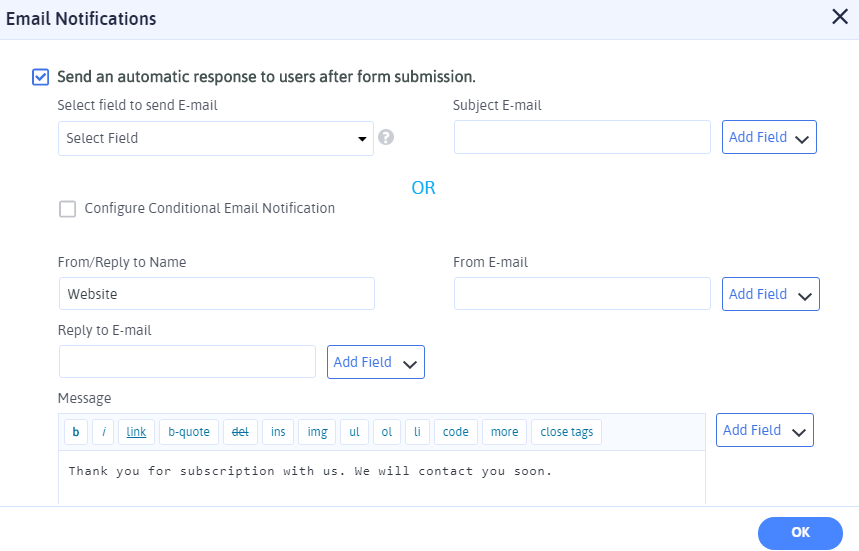
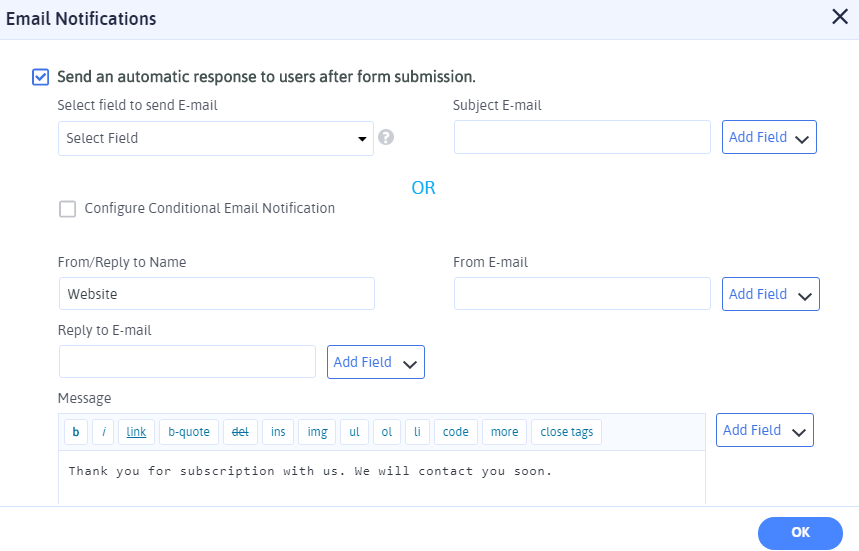
Кроме того, вы можете настроить уведомления по электронной почте для отправки автоматического уведомления по электронной почте пользователям или администратору после успешной отправки формы заявления о приеме на работу.

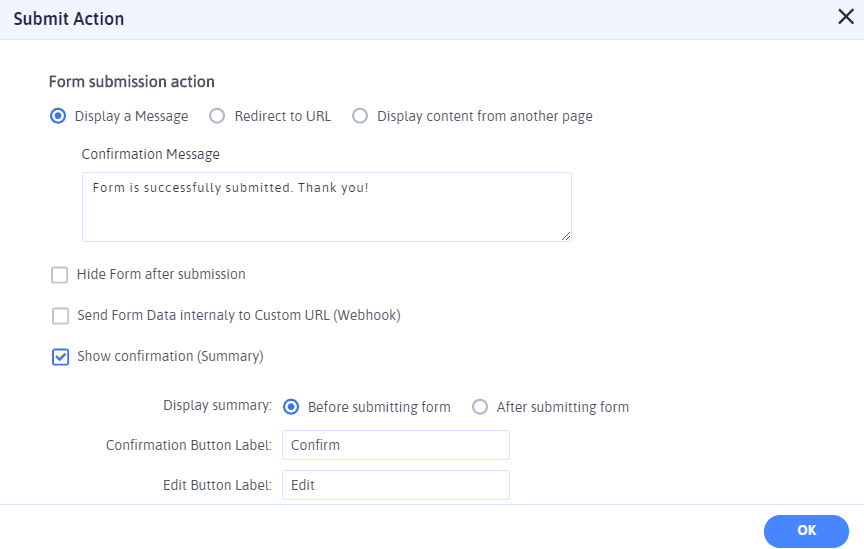
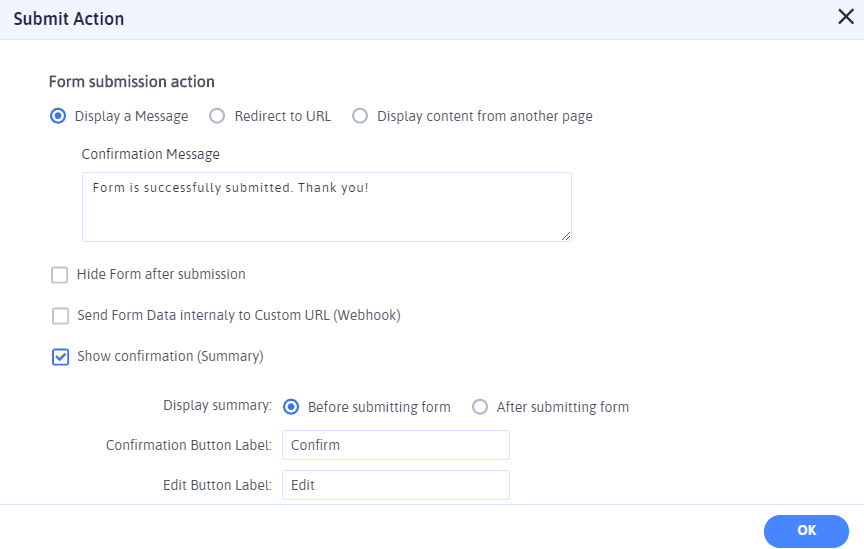
Затем вы можете выбрать подтверждающее сообщение, которое будет отображаться после того, как кандидаты успешно отправят форму заявления о приеме на работу. Это можно сделать с помощью функции « Отправить действие » в ARForms.
Существует несколько вариантов, которые вы можете выбрать в соответствии с вашими потребностями для действия отправки формы, например, Отобразить сообщение с подтверждением, Перенаправить на URL -адрес и Отобразить содержимое с другой страницы .

Даже отображение сводки подтверждения, например, перед отправкой формы , будет полезно для проверки поля сведений кандидатами, прежде чем они подтвердят окончательную отправку формы заявления о приеме на работу.
Шаг 4: Выбор формы заявления о приеме на работу из предварительно разработанных образцов формы
В то же время плагин ARForms WordPress Form Builder предлагает более 50 красиво оформленных полностью адаптивных готовых образцов форм , которые вы можете выбрать в соответствии с потребностями своего бизнеса.
К счастью, вы также можете найти форму заявления о приеме на работу среди различных других типов предварительно созданных образцов форм, которые можно легко применить на вашем веб-сайте WordPress одним щелчком мыши.

Вы были бы рады узнать, что у вас могут быть параметры настройки для любой из форм-образцов, которые вы выбираете из готовых к использованию форм-образцов.
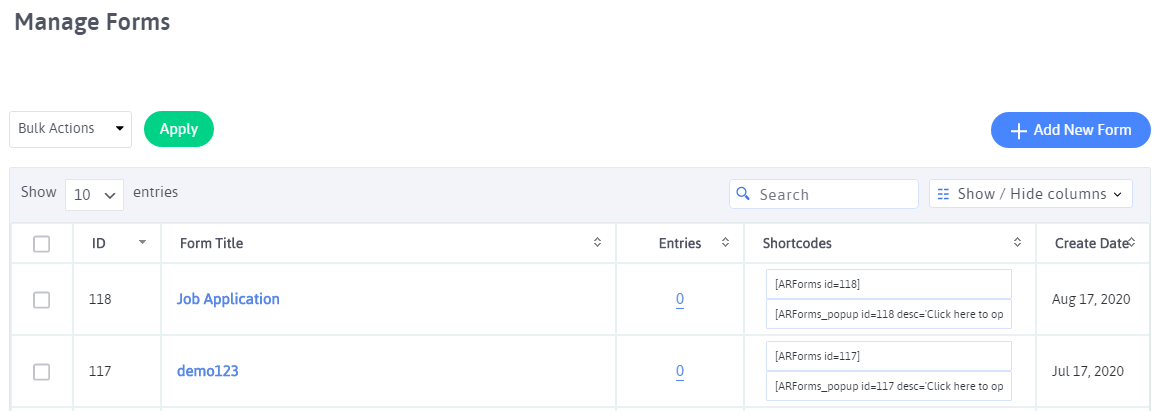
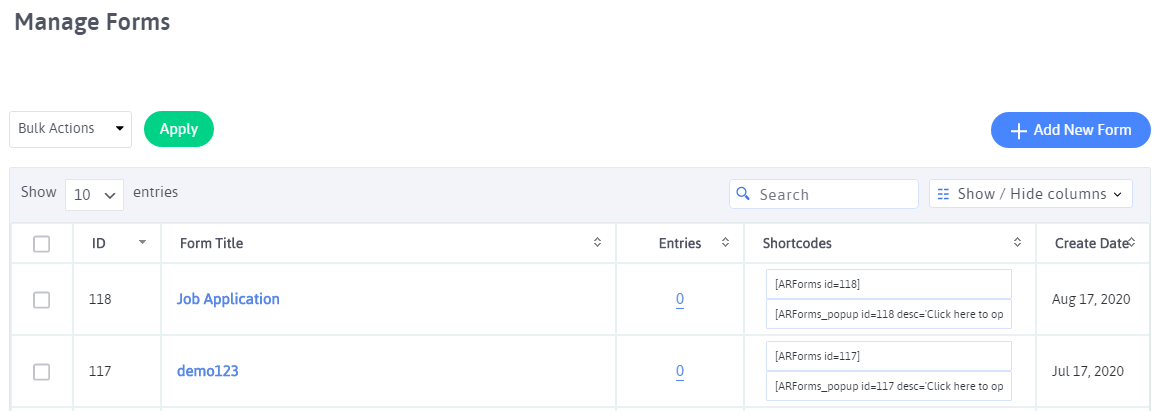
Как только вы, наконец, закончите создание и создание формы заявления о приеме на работу, вы можете просто добавить ее на страницы своего веб-сайта WordPress, в сообщения, виджет, текст с помощью простого использования шорткодов .

Кроме того, вы можете еще больше настроить форму заявления о приеме на работу, используя такие мощные функции, как:
Что ж, список длинный, но вышеупомянутые шаги и функции плагина для создания форм ARForms WordPress лучше всего применять, когда вы хотите создать успешную форму заявления о приеме на работу на своем веб-сайте WordPress.
Для создания других типов форм WordPress вы можете просто взглянуть на мощные функции и предварительно созданные потрясающие образцы форм, которые помогут вам создать любой тип формы.
Последние мысли
Это все, что вам нужно знать для создания формы заявления о приеме на работу с помощью простых и легких шагов с использованием плагина для создания форм ARForms WordPress. С ARForms у вас не возникнет проблем с созданием работоспособной формы заявления о приеме на работу, и вы сможете сделать это всего за несколько минут.
Понравилось читать эту статью? Просто поделитесь им со своими друзьями и коллегами, чтобы все больше и больше людей в вашей сети могли воспользоваться им!
Особенно, если вы занимаетесь наймом и рекрутингом, вам наверняка потребуется создать форму заявления о приеме на работу, с помощью которой вы сможете легко найти более квалифицированных кандидатов.
Потребность в функциях и функциях для создания и создания формы заявления о приеме на работу может варьироваться в зависимости от того, какую информацию вы хотели бы получить от кандидатов.
Если вы используете веб-сайт WordPress, то создание формы заявления о приеме на работу не может быть простым. Скорее, если вы думаете о создании его вручную, то это может быть болезненным процессом, и может потребоваться больше времени для создания работоспособных форм заявлений о приеме на работу.
В отличие от контактных форм, форма заявления о приеме на работу нуждается в некоторых дополнительных полях и некоторых других элементах, которые нужно добавить в нее.
Сегодня мы рассмотрим плагин ARForms WordPress Form Builder, который может помочь вам создать и построить любой тип формы, который вам нужен для вашего веб-сайта WordPress.
В конечном счете, если вашей бизнес-целью является создание многоцелевых форм WordPress, плагин ARForms WordPress Form Builder может стать вашим универсальным решением.
Но здесь, в этой статье, мы покажем вам, как создать форму заявления о приеме на работу в WordPress с помощью плагина для создания форм ARForms WordPress с помощью простых и простых шагов.
Готовы ли вы приступить к созданию формы заявления о приеме на работу в WordPress?
Давайте погрузимся в это!
Создание формы заявления о приеме на работу в WordPress с помощью плагина для создания форм WordPress ARForms.
Шаг 1. Установите и активируйте плагин ARForms WordPress Form Builder в WordPress.
Прежде всего, вам необходимо установить и активировать плагин для создания форм ARForms WordPress.
После того, как вы установите и активируете ARForms, вы сможете увидеть несколько вкладок вплоть до ARForms.
ARForms предлагает множество функций и опций дополнений, которые вы можете использовать для создания наиболее подходящих форм в WordPress.
Шаг 2: Выбор формы заявления о приеме на работу из шаблона
На панели инструментов WordPress вы увидите эту опцию « Добавить новую форму » на вкладке ARForms.
Именно здесь вам нужно сначала щелкнуть, после чего вам отобразится всплывающее окно с тремя различными вариантами переключателей, а именно: « Пустая форма», «Шаблоны» и «Образцы форм » для выбора.

Если вы хотите создать форму заявления о приеме на работу с нуля, вы можете выбрать пустую форму, добавив заголовок формы, описание формы и, прежде всего, вы получите возможность выбрать свой любимый тип темы с тремя различными стилями для ваша форма из (Материальный стиль, Стандартный и Закругленный стиль).

С другой стороны, рядом с пустой формой вы можете увидеть вариант предварительно созданных шаблонов форм ARForms, выбрав который, вам не придется испытывать стресс, чтобы создать форму заявления о приеме на работу с нуля.
Интересно, что ARForms позволяет вам выбирать из этих различных типов шаблонов, в которых вы также можете найти шаблон формы заявления о приеме на работу!

Вот список шаблонов форм для выбора:
- Связаться с нами
- Форма подписки
- Форма обратной связи
- Форма ответа
- Форма регистрации
- Форма опроса
- Форма заявления о приеме на работу
- Форма пожертвования
- Форма запроса предложения
- Логин участника
- Форма заказа
Либо вы можете просто использовать предварительно разработанную, готовую к использованию форму заявления о приеме на работу, как она есть на вашем веб-сайте WordPress, либо вы можете сделать настройку в соответствии с вашим выбором непосредственно в форме заявления о приеме на работу из лучшего в своем классе встроенного Редактор форм плагина для создания форм WordPress ARForms.
Интересно, что ARForms имеет очень привлекательный и привлекательный новый пользовательский интерфейс, который позволит вам использовать простое средство перетаскивания .
Кроме того, как ни странно, редактор в реальном времени идеально разработан, чтобы предоставить вам лучший пользовательский интерфейс (UX) с опцией предварительного просмотра в реальном времени . Это означает, что после того, как вы закончите применять поля и другие параметры для формы заявления о приеме на работу, вы сможете легко увидеть свои изменения, просто щелкнув параметр предварительного просмотра «значок глаза».

Шаг 3: Настройка выбранной формы заявления о приеме на работу
Когда вы выберете форму заявления о приеме на работу из шаблонов, вам просто будет предоставлена заранее подготовленная форма заявления о приеме на работу со всеми необходимыми полями и элементами формы, необходимыми для получения потенциальных кандидатов и их информации.
Давайте углубимся в информацию, которую вы можете увидеть в форме заявления о приеме на работу.
В верхней части формы заявления о приеме на работу вы увидите такие поля, как имя, фамилия, адрес электронной почты, контактный номер, физический адрес, должность, на которую претендуете, и тип работы (Вы претендуете на?).

Вы только что заметили, как расположены первые две строки, а именно имя, фамилия, адрес электронной почты, контактный номер и последняя строка на вышеупомянутом изображении формы заявления о приеме на работу?
Ну, это из-за мощной функции многостолбцовой опции, которая дает вам возможность изменять размер каждого столбца по вашему выбору. Вы можете выбрать до 6 столбцов в одной строке и расположить в них поля.

Теперь, если вы хотите продемонстрировать больше параметров в данных параметрах для подачи заявки на должность , вы можете просто выбрать параметр « Управление», наведя указатель мыши на раскрывающееся поле «Подать заявку на должность». После этого вам будет предложено изменить параметр, где вы можете добавить или изменить параметры для параметра «Применить положение». То же самое можно сделать и с запросом « Вы подаете заявку на ?». - Другими словами вариант типа работы.

Перед этим вы сможете увидеть полный отдельный раздел, который содержит сведения об образовании и опыте, чтобы выбрать среди кандидатов.
Там вы можете увидеть различные типы полей, такие как однострочные текстовые поля, многострочные текстовые поля, переключатели числовых полей и кнопку загрузки (для загрузки резюме кандидата).

Эти опции покажут вам различную информацию, связанную с уровнем образования и опыта кандидатов. Вот детали, которые вы увидите:
- Название диплома/степени
- Название колледжа/университета
- год выпуска
- Процент
- Навыки и квалификация
- желаемая заработная плата
- Fresher / Experienced (радио-кнопки) — если вы хотите добавить изображения для этих радиокнопок, плагин ARForms WordPress Form Builder позволит вам также добавлять пользовательские изображения для радиокнопок .
- Опыт работы (например, 3 месяца, 2 года)
- Текущая зарплата
- Текущие сведения о компании
Взгляните на изображение ниже!

Наконец, в конце вы увидите кнопку «Отправить », которая может стать последним шагом после того, как кандидат заполнит все необходимые данные и информацию, запрашиваемую в форме заявления о приеме на работу на вашем веб-сайте WordPress.
Кроме того, вы можете настроить уведомления по электронной почте для отправки автоматического уведомления по электронной почте пользователям или администратору после успешной отправки формы заявления о приеме на работу.

Затем вы можете выбрать подтверждающее сообщение, которое будет отображаться после того, как кандидаты успешно отправят форму заявления о приеме на работу. Это можно сделать с помощью функции « Отправить действие » в ARForms.
Существует несколько вариантов, которые вы можете выбрать в соответствии с вашими потребностями для действия отправки формы, например, Отобразить сообщение с подтверждением, Перенаправить на URL -адрес и Отобразить содержимое с другой страницы .

Даже отображение сводки подтверждения, например, перед отправкой формы , будет полезно для проверки поля сведений кандидатами, прежде чем они подтвердят окончательную отправку формы заявления о приеме на работу.
Шаг 4: Выбор формы заявления о приеме на работу из предварительно разработанных образцов формы
В то же время плагин ARForms WordPress Form Builder предлагает более 50 красиво оформленных полностью адаптивных готовых образцов форм , которые вы можете выбрать в соответствии с потребностями своего бизнеса.
К счастью, вы также можете найти форму заявления о приеме на работу среди различных других типов предварительно созданных образцов форм, которые можно легко применить на вашем веб-сайте WordPress одним щелчком мыши.

Вы были бы рады узнать, что у вас могут быть параметры настройки для любой из форм-образцов, которые вы выбираете из готовых к использованию форм-образцов.
Как только вы, наконец, закончите создание и создание формы заявления о приеме на работу, вы можете просто добавить ее на страницы своего веб-сайта WordPress, в сообщения, виджет, текст с помощью простого использования шорткодов .

Кроме того, вы можете еще больше настроить форму заявления о приеме на работу, используя такие мощные функции, как:
- Условное правило и математический расчет
- Автоматическое сохранение формы
- Всплывающие формы для всего сайта
- Разрыв страницы для создания многоэтапной формы (если форма заявления о приеме на работу слишком длинная)
- Встроенная функция Anti Spam Hidden CAPTCHA (нет необходимости в активации Google reCAPTCHA)
- Ограничение повторяющихся записей формы
- Мощная функция встроенной аналитики для отслеживания всех ваших записей в форме вместе с сплит-тестированием A / B, чтобы легко определить, какая из ваших форм заявления о приеме на работу работает лучше.
- Поддерживает более 10 популярных программных инструментов для электронного маркетинга.
Что ж, список длинный, но вышеупомянутые шаги и функции плагина для создания форм ARForms WordPress лучше всего применять, когда вы хотите создать успешную форму заявления о приеме на работу на своем веб-сайте WordPress.
Для создания других типов форм WordPress вы можете просто взглянуть на мощные функции и предварительно созданные потрясающие образцы форм, которые помогут вам создать любой тип формы.
Последние мысли
Это все, что вам нужно знать для создания формы заявления о приеме на работу с помощью простых и легких шагов с использованием плагина для создания форм ARForms WordPress. С ARForms у вас не возникнет проблем с созданием работоспособной формы заявления о приеме на работу, и вы сможете сделать это всего за несколько минут.
Понравилось читать эту статью? Просто поделитесь им со своими друзьями и коллегами, чтобы все больше и больше людей в вашей сети могли воспользоваться им!
