Как создать потрясающий веб-сайт библиотеки с помощью Elementor бесплатно
Опубликовано: 2020-10-16В эту цифровую эпоху теперь вы можете легко создать потрясающий веб-сайт библиотеки в WordPress , чтобы управлять своей деятельностью в библиотеке в Интернете. Вы можете продвигать свой бизнес и собирать огромную толпу, чтобы привлечь внимание. Кроме того, вы можете легко организовать свой библиотечный бизнес, имея полнофункциональный веб-сайт.

В этом блоге вы получите потрясающий готовый дизайн шаблона , чтобы всего за несколько минут создать выдающийся веб-сайт библиотеки. Вам не нужно добавлять какой-либо однострочный код, а с небольшими изменениями вы можете опубликовать свой веб-сайт в любое время. Так что, не задумываясь, вы обязательно выберете этот полный макет. Итак, приступим!
Оглавление
Преимущества создания полнофункционального веб-сайта библиотеки
Книжные онлайн-магазины теперь создают шумиху для потенциальных читателей, у которых нет времени покупать книги в офлайне, или даже для тех, кто покупает книги в магазинах. Кроме того, в одном организованном месте они получают все коллекции электронных книг, аудиокниг или книг конкретных авторов, что огромно. Им не нужно бродить по нескольким магазинам и быстро выбирать нужную книгу. Кроме того, они могут использовать это время для поиска других и исполнения своих желаний. Это облегчает жизнь энтузиастам-читателям.
По этой причине библиотекари, авторы, книготорговцы, книжные кафе, владельцы книжных магазинов и другие лица, желающие увеличить продажи, в настоящее время создают веб-сайты своих библиотек, чтобы привлечь активных читателей и получить максимальный доход от ведения своего бизнеса. Довольные покупатели могут легко поделиться вашим сайтом с другими читателями, которые могут искать полноценный книжный интернет-магазин. Это помогает получить доступ к различным каналам, имеющим веб-сайт, а также может связываться с книжными червями по всему миру для увеличения продаж.

ЭлеБрари
Пакет шаблонов веб-сайта библиотеки для Elementor
Получить доступКак создать сайт библиотеки без программирования?
Использование популярного конструктора страниц Elementor для WordPress станет идеальным решением для всех, кто хочет создать веб-сайт, не добавляя ни одной строки кода. Вы получите множество удивительных готовых коллекций шаблонов для создания веб-сайта вашей библиотеки всего за несколько кликов. Вам не нужно тратить деньги на разработку своего веб-сайта, и вы можете мгновенно опубликовать свой веб-сайт, не убивая время.
Получите полный пакет шаблонов Elementor EleBrary шаблон от Templately , чтобы бесплатно создать весь веб-сайт вашей библиотеки. Вам не нужно добавлять ни одной строки кода или прилагать дополнительные усилия для создания своего веб-сайта. Просто добавляя свой собственный контент в каждый творческий раздел и немного настраивая его, вы можете сразу же запустить его для успешного ведения бизнеса в онлайн-библиотеке.
Смотреть видео
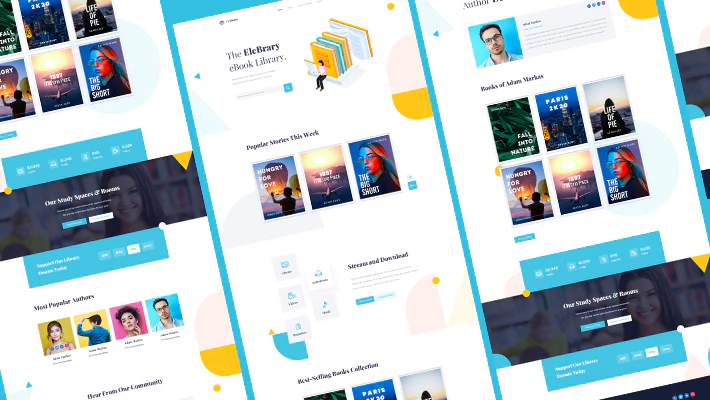
Что вы можете получить с шаблоном EleBrary?
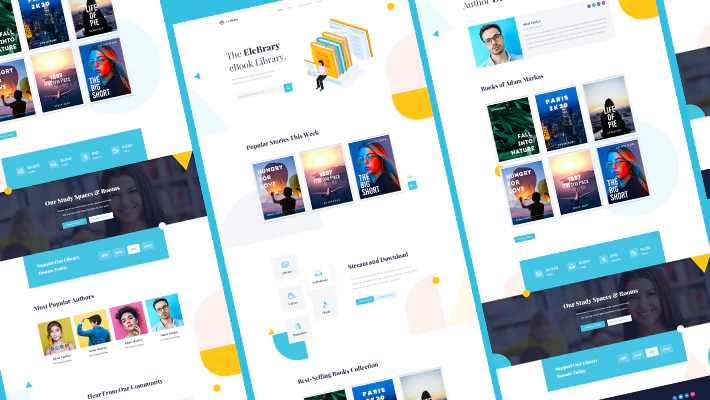
В настоящее время EleBrary предлагает пять потрясающих готовых страниц и четыре отдельных блока для создания веб-сайта вашей библиотеки с помощью Elementor всего за несколько минут. Здесь вы подробно узнаете о том, как каждая страница и блок помогут вам продемонстрировать вашу библиотечную службу в Интернете.
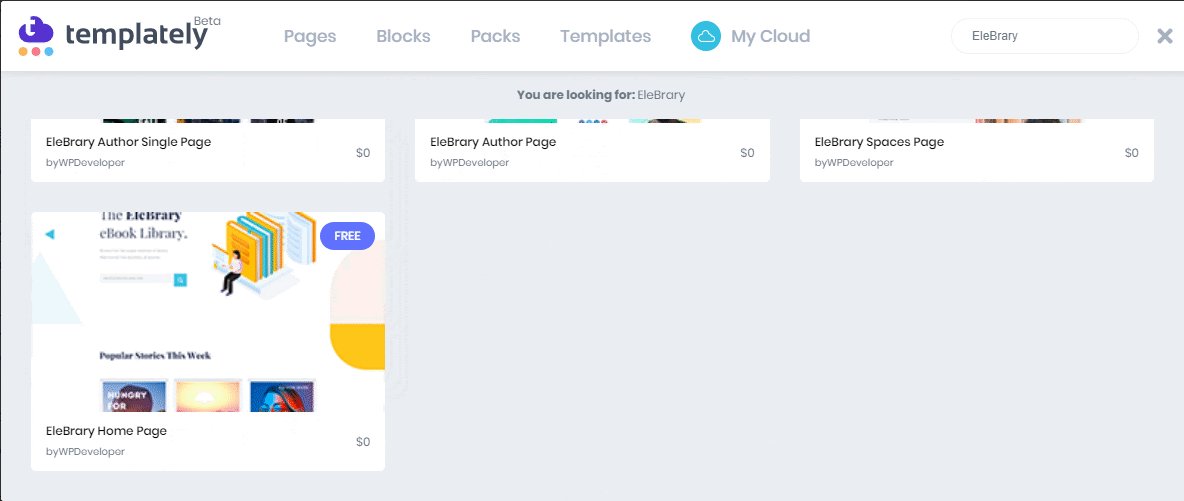
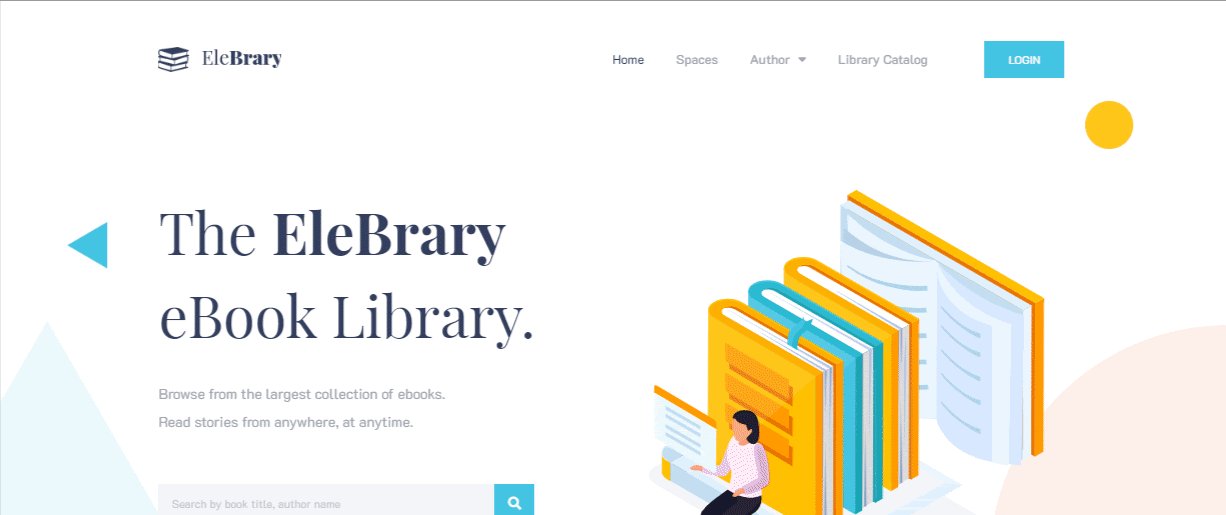
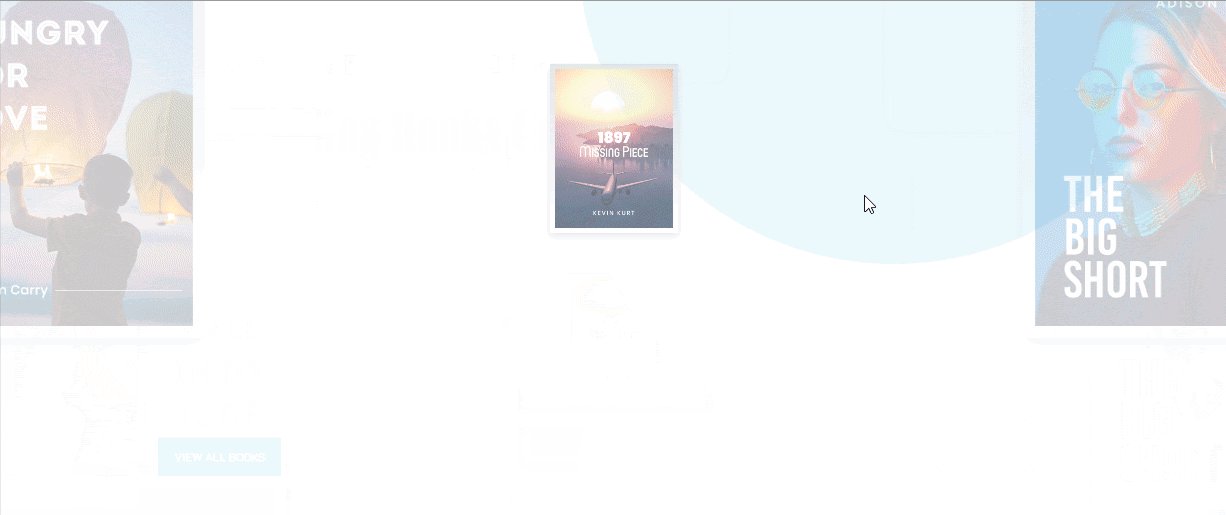
Домашняя страница
Дизайн шаблона домашней страницы EleBrary включает расширенную панель поиска, творческие разделы для отображения избранных книг, книг-бестселлеров и других интерактивных элементов. Вы получите анимированные виджеты с удивительными эффектами прокрутки, которые сделают ваше присутствие в Интернете впечатляющим для посетителей вашего веб-сайта, чтобы увеличить продажи и создать имидж бренда в сознании покупателей.
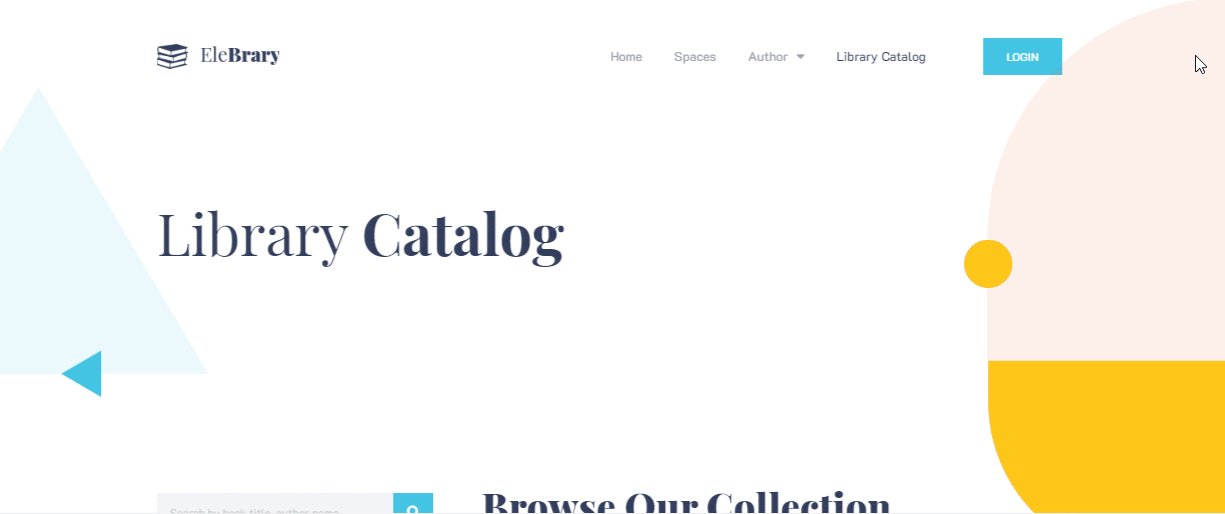
Страница каталога библиотеки
Используя страницу каталога библиотеки шаблона «EleBrary» , вы можете помочь своим потенциальным клиентам найти нужную книгу, выбрав ее в интерактивной панели поиска. А пока они узнают о ваших книжных коллекциях с первого взгляда на дизайн этой страницы. Каждый раздел этого макета креативен, удобен и организован с анимированными эффектами, чтобы сделать выдающийся веб-сайт библиотеки с помощью Elementor.

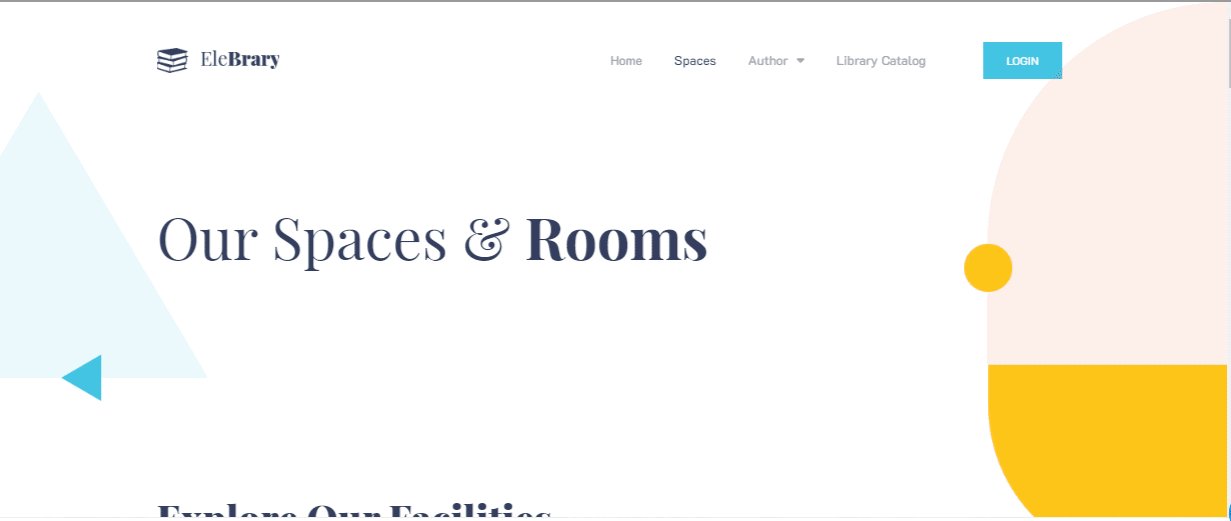
Страница «Пространства и комнаты»
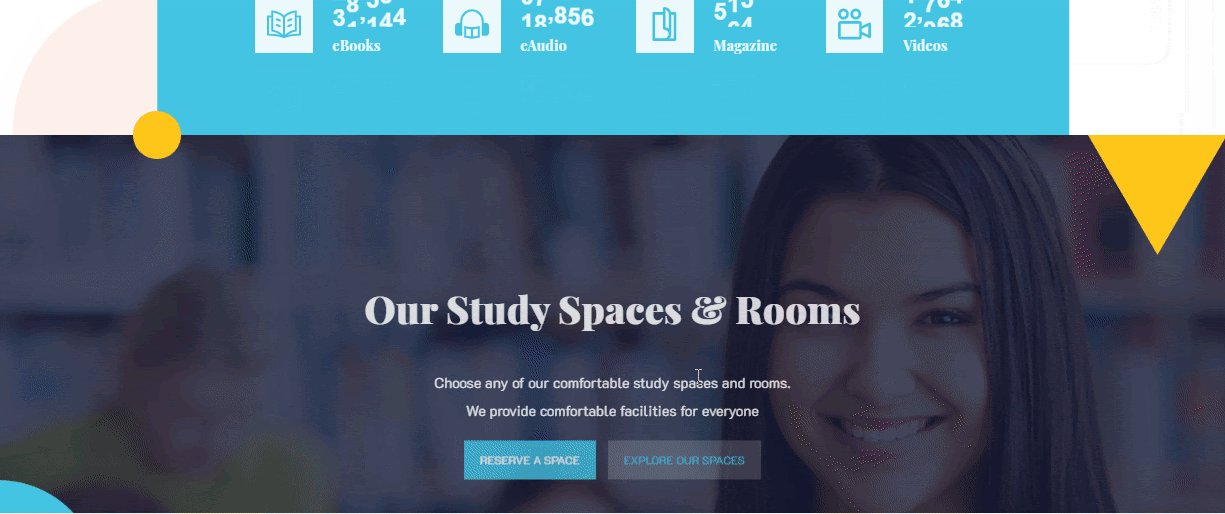
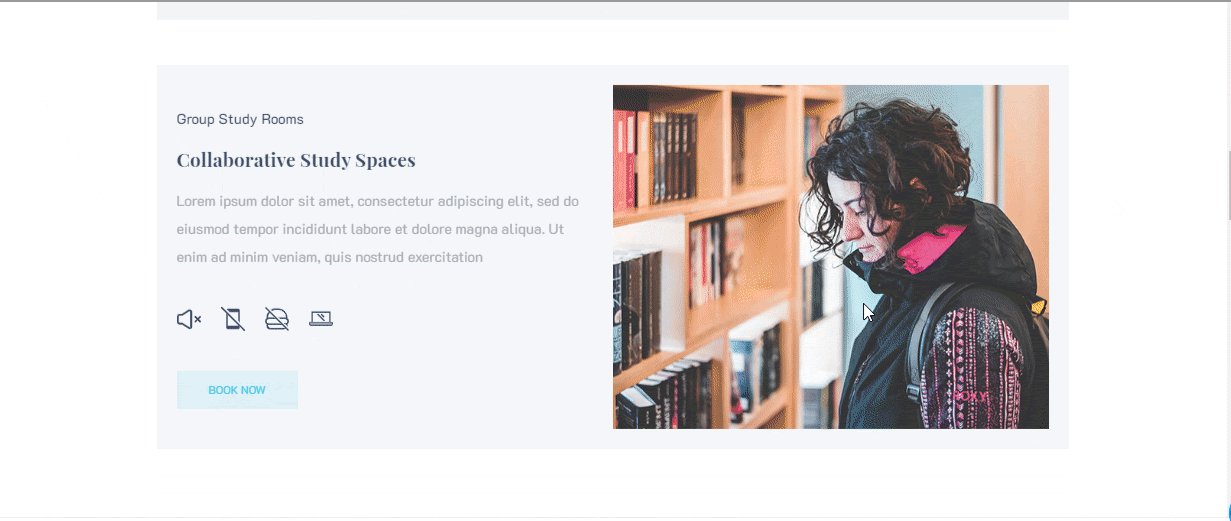
Если у вас есть реальное место для вашей библиотеки или вы думаете о его будущем оформлении, этот «Макет страницы пространств и комнат EleBrary» поможет вашей аудитории заранее забронировать места для чтения в тишине в библиотеке. Это сделает вас уникальным и продвинет других.

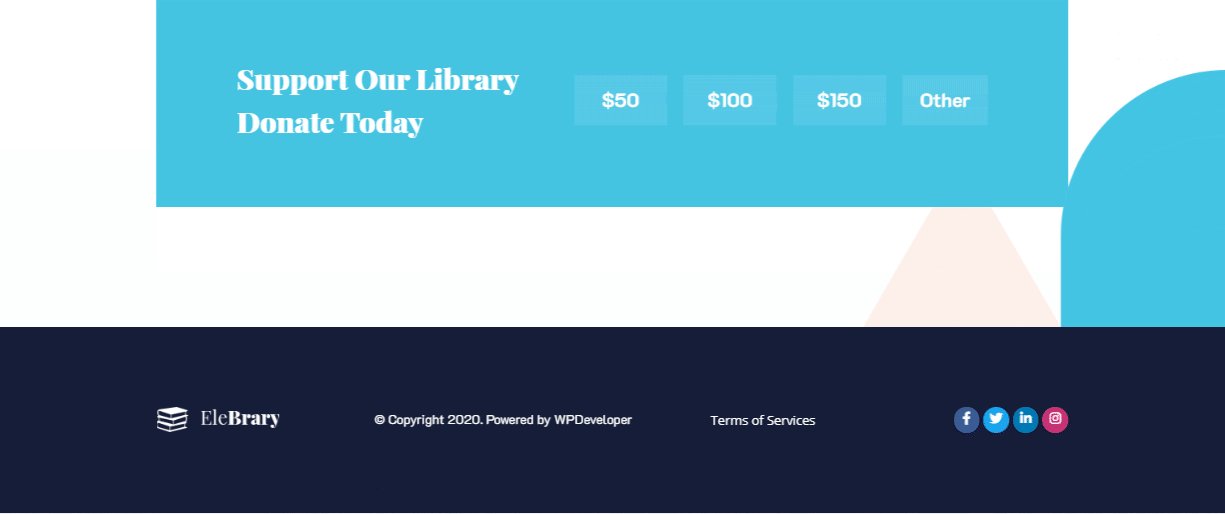
Чтобы сделать дизайн этой страницы интерактивным, он содержит инновационные и интерактивные разделы, которые отображают доступность вашей комнаты и места и побуждают доноров делать пожертвования в нижней части дизайна макета.

Страница автора
С помощью этого дизайна авторской страницы EleBrary вы позволяете своим читателям узнать об авторах, чьи коллекции вы показываете на своем сайте с помощью анимированных интерактивных разделов.
Страница одного автора
Чтобы подробно продемонстрировать биографию автора на веб-сайте вашей библиотеки, вы можете использовать готовый макет страницы с одним автором . Это позволит вашим посетителям узнать о портфолио автора по клику.
Вещи, которые вы должны получить перед созданием веб-сайта онлайн-библиотеки
Вам нужно сделать несколько вещей, прежде чем создавать веб-сайт онлайн-библиотеки без кодирования с готовым пакетом шаблонов EleBrary от Templately . Давайте посмотрим на плагины, которые вам потребуются ниже, и убедитесь, что вы активировали их все:
- Elementor : перед началом работы убедитесь, что вы уже активировали Elementor на своем веб-сайте WordPress.
- Essential Addons : вам также необходимо активировать Essential Addons , лучшую библиотеку элементов для Elementor с более чем 700 активными пользователями и более чем 70 полностью активными виджетами.
- Templately : вы должны зарегистрировать учетную запись и установить «Templately» на WordPress, чтобы использовать этот пакет шаблонов.
Если вы успешно установили упомянутые плагины, вы готовы прямо сейчас приступить к созданию собственного веб-сайта библиотеки.
 Начните с Templately, чтобы создать веб-сайт библиотеки с помощью Elementor
Начните с Templately, чтобы создать веб-сайт библиотеки с помощью Elementor
Предположим, что вы активировали все упомянутые выше плагины. Теперь, следуя пошаговой инструкции, вы сможете создать потрясающий веб-сайт библиотеки с помощью Elementor без программирования ниже:

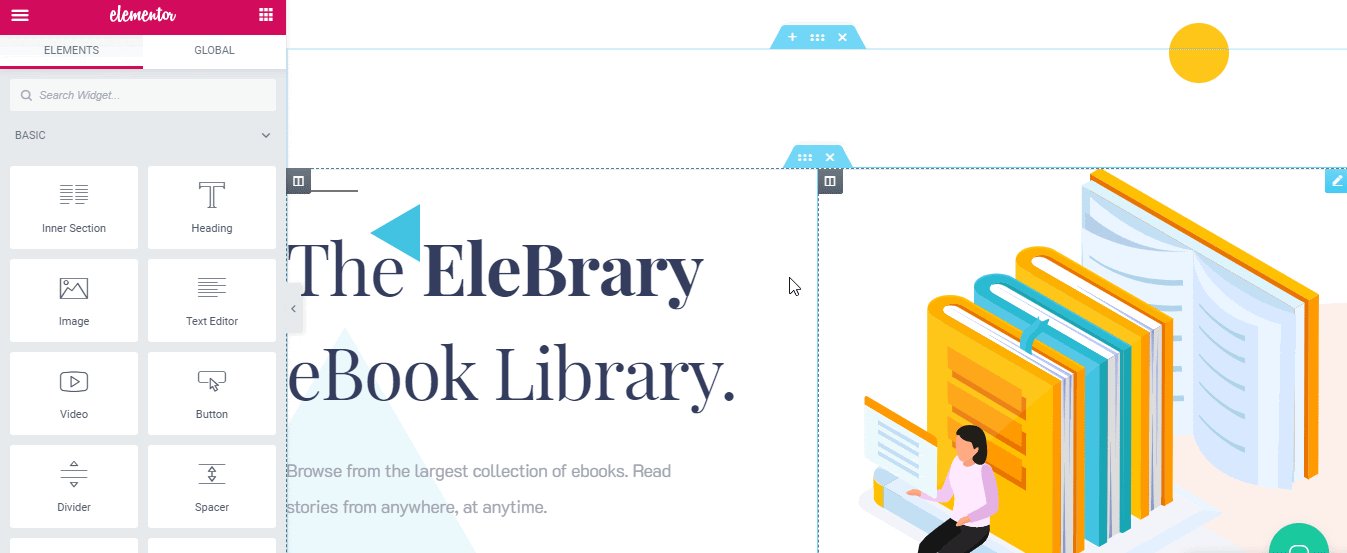
Шаг 1. Выберите шаблон домашней страницы EleBrary в Templately
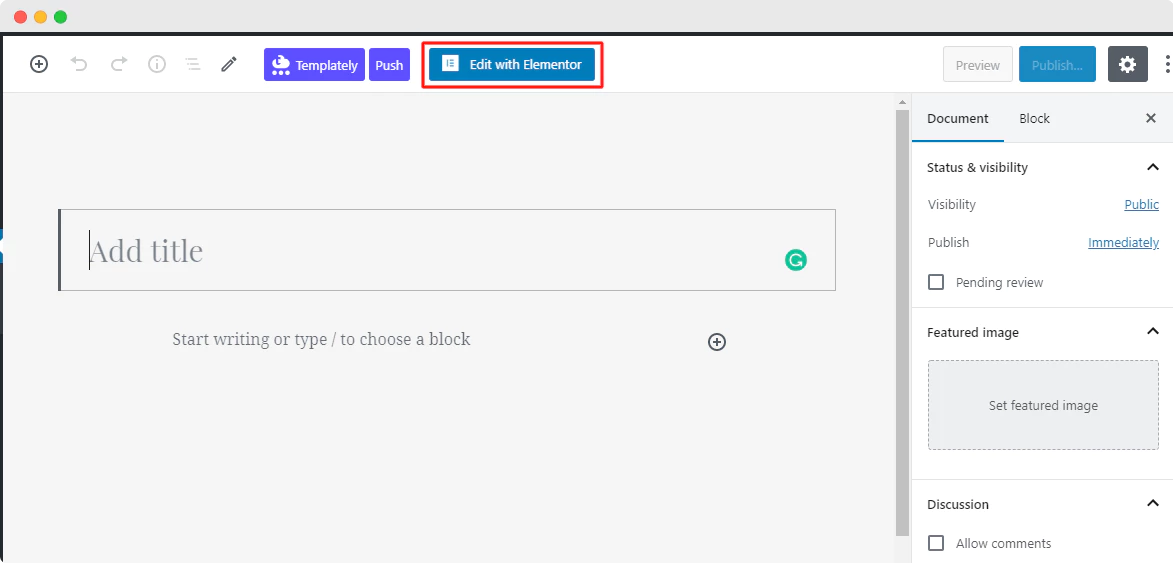
Во-первых, вам нужно создать новую страницу на панели инструментов WordPress и нажать « Редактировать с помощью Elementor». Он предоставит вам новую страницу, которая перенаправит вас в редактор Elementor.

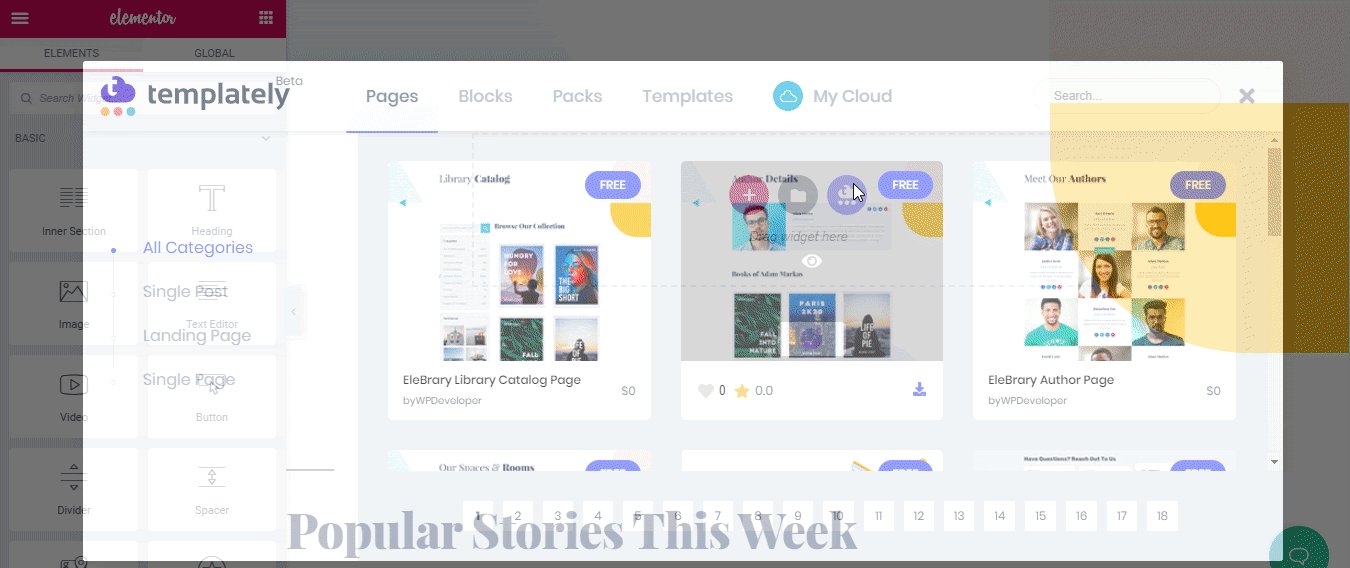
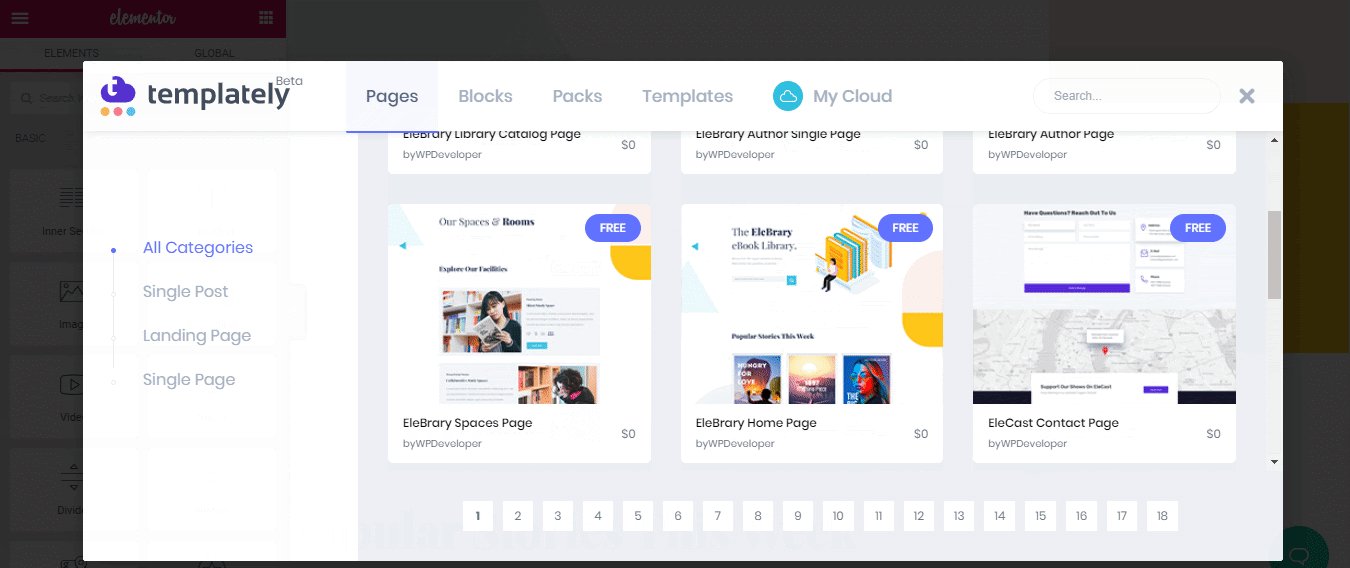
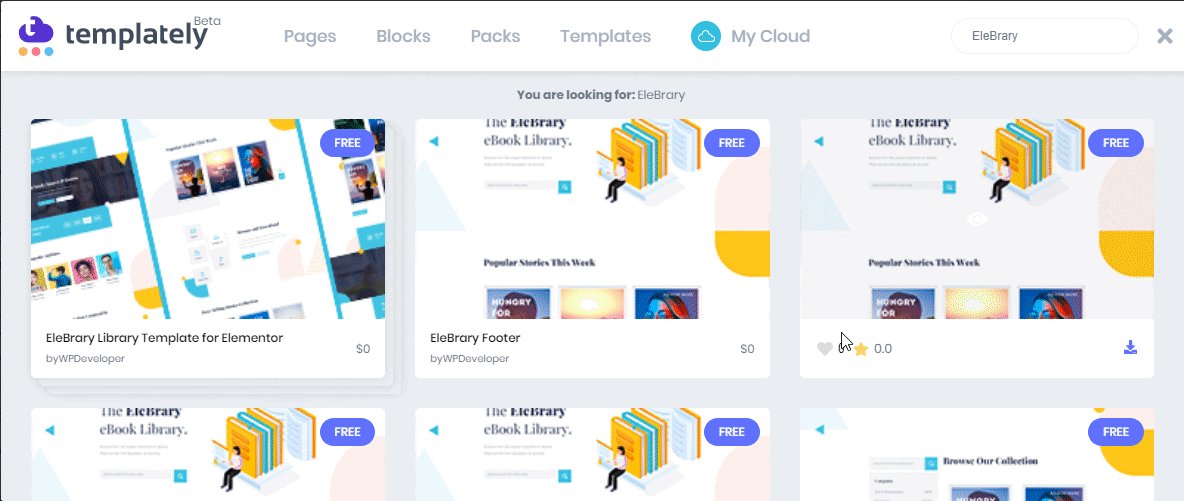
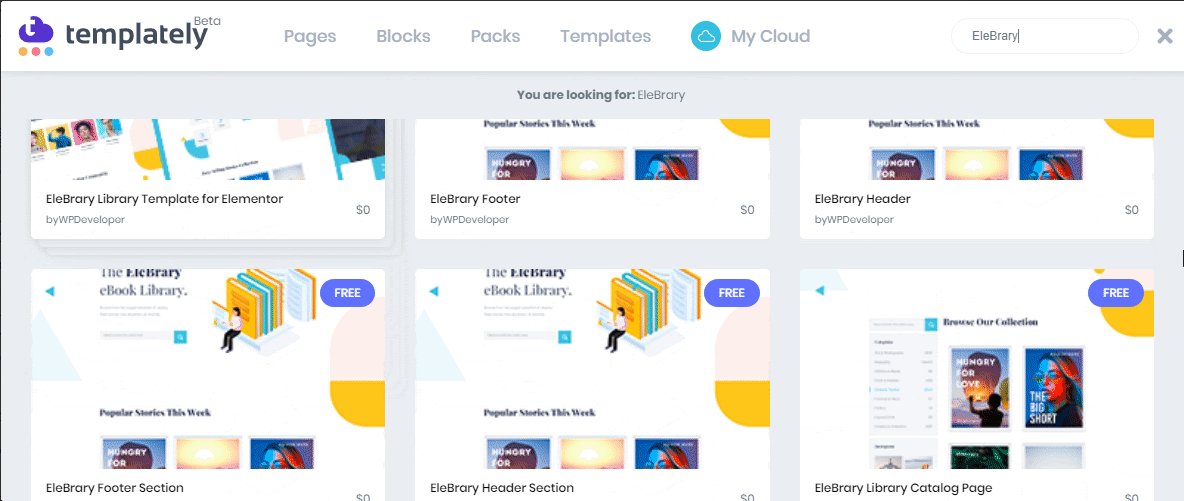
После этого вам нужно щелкнуть значок Templately посередине, который продемонстрирует все готовые дизайны шаблонов Templately. Теперь ищите напрямую «EleBrary» или «Библиотека», и он вернется к вам с предварительно разработанными страницами и блоками в этой категории.

Если вы хотите получить какой-либо из его шаблонов страниц, вам просто нужно щелкнуть значок «ВСТАВИТЬ», чтобы загрузить всю страницу на вашем сайте. Для начала мы вставим дизайн домашней страницы шаблона «EleBrary» . Через несколько минут он появится на вашем сайте. Теперь вы можете настраивать дизайн своего шаблона с полной свободой.

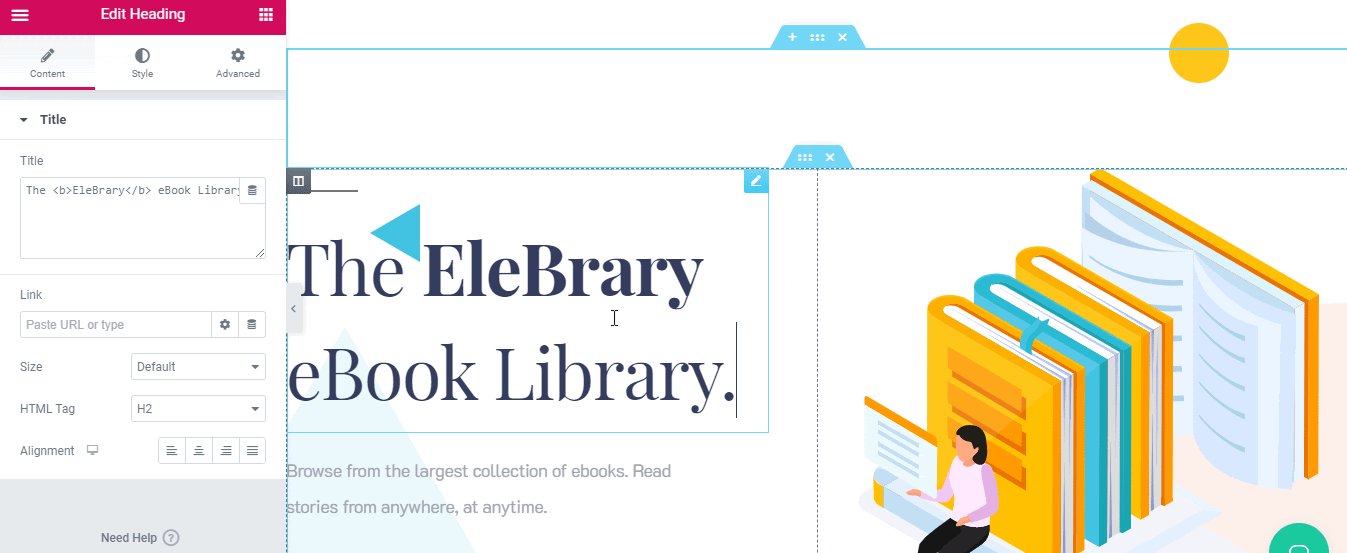
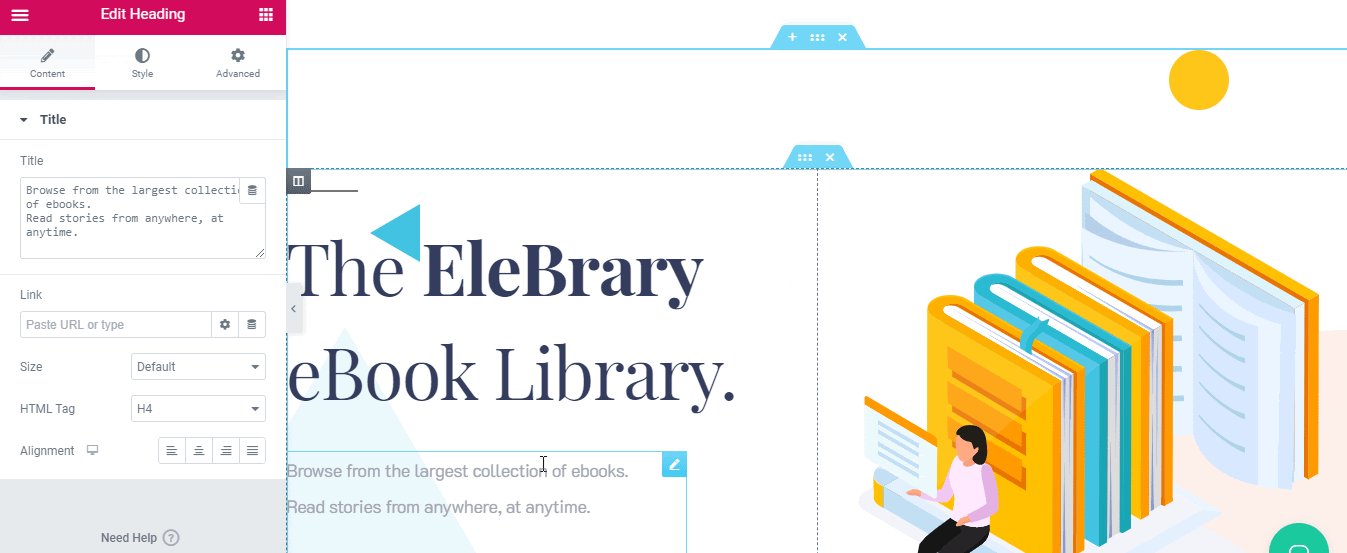
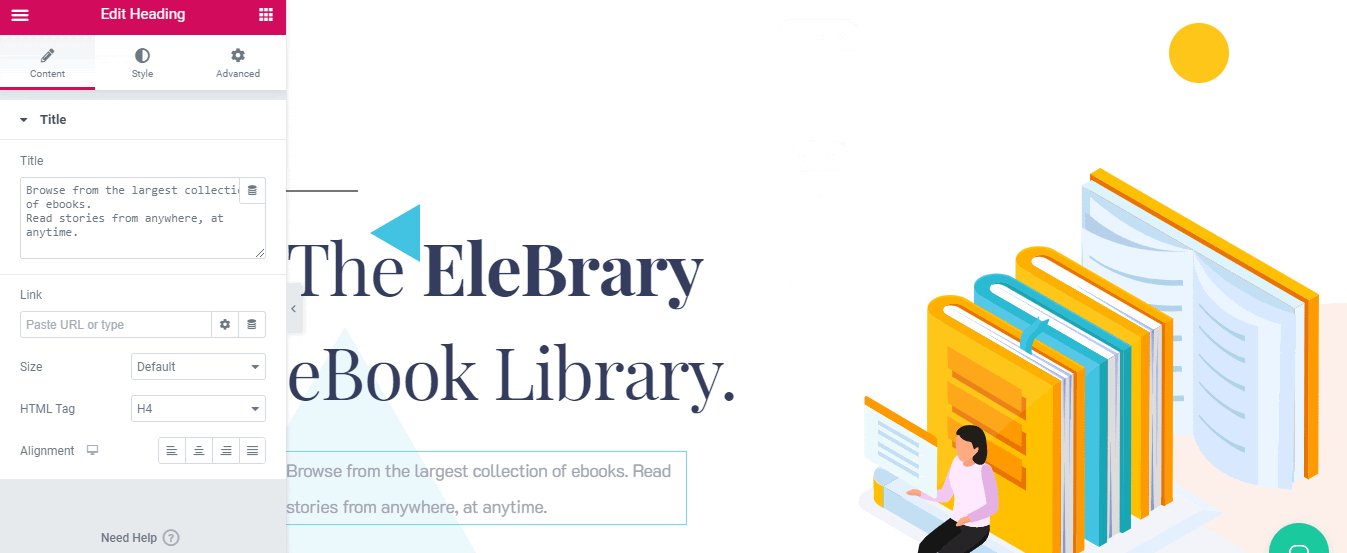
Шаг 2: Настройте готовый дизайн шаблона
После вставки шаблона вы можете настроить этот готовый макет и сделать его своим, добавив в него предпочитаемый контент. Вы можете перетаскивать разделы, редактировать текст каждого раздела, визуальные эффекты, играть с цветами, изменять цвет фона, типографику и т. д., а также заранее стилизовать его, чтобы сделать его интерактивным для посетителей.

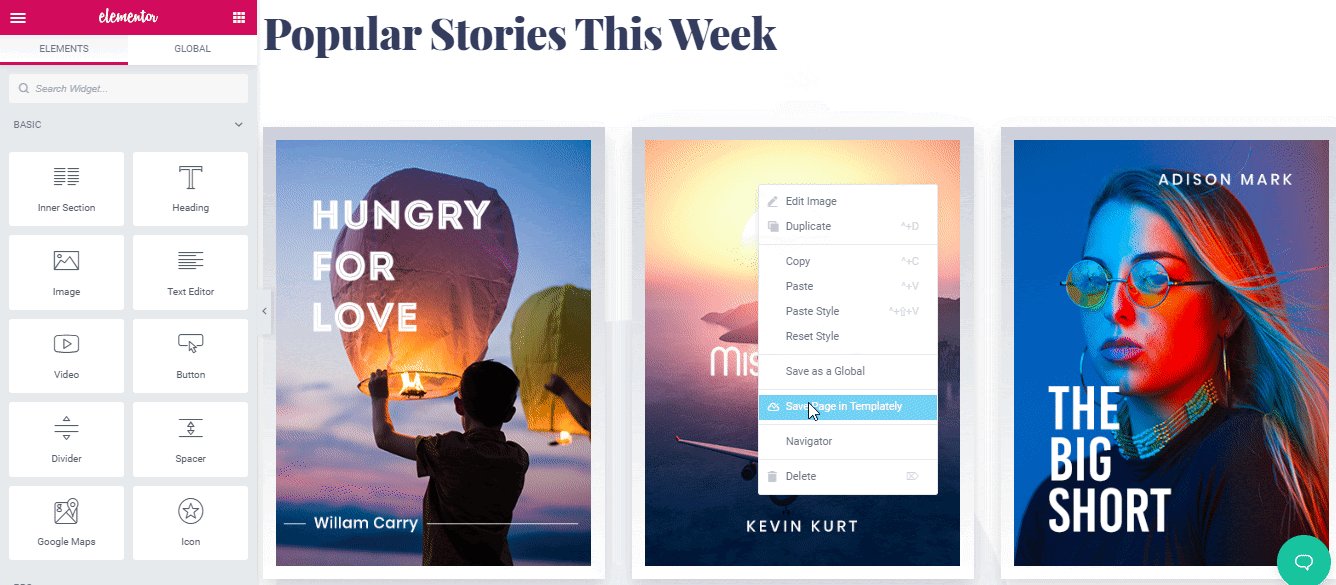
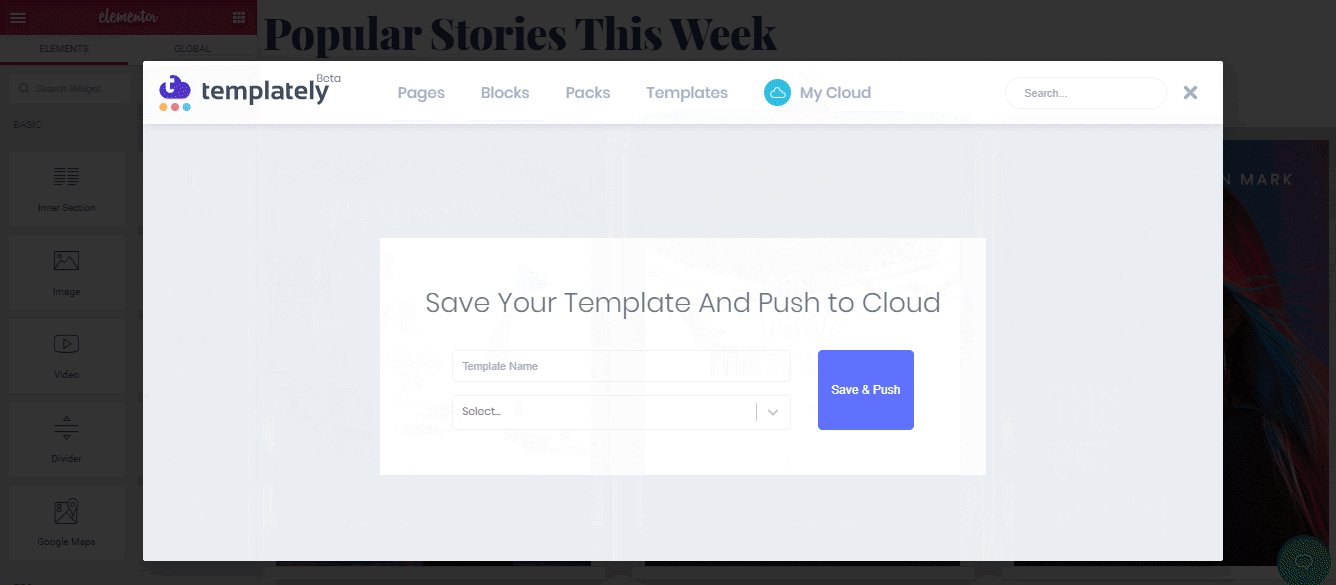
Шаг 3: Сохраните шаблон в облаке
После того, как вы завершите изменение всего дизайна домашней страницы по своему вкусу, теперь вы можете сохранить свою работу в хранилище «MyCloud» Templately, чтобы защитить созданные вами шаблоны в личном облачном пространстве. Давайте нажмем на опцию «Сохранить страницу в шаблоне» , чтобы сохранить ее в облаке. Даже если вы хотите, вы можете легко использовать готовые шаблоны на любом количестве сайтов.

Кроме того, вы можете создать собственное рабочее пространство Templately WorkSpace в облаке, чтобы делиться готовыми проектами шаблонов, управлять ими и создавать беспроблемную совместную работу с членами вашей команды.
Окончательный результат
Поздравления Вам! Выполнив эти несколько шагов, вы успешно создали домашнюю страницу веб-сайта онлайн-библиотеки, используя готовый пакет шаблонов «EleBrary» от Templately для Elementor.

Создание потрясающего веб-сайта библиотеки с помощью Elementor позволит вам продемонстрировать все свои эксклюзивные коллекции огромному количеству потенциальных читателей в одном организованном месте. Это позволит вам получить желаемую информацию за короткое время и без особых усилий увеличить продажи вашей онлайн-библиотеки. Templately Готовый дизайн шаблона EleBrary позволяет мгновенно создать весь веб-сайт вашей библиотеки без кода бесплатно. Вы должны вставить каждый макет этого пакета, немного настроить и сделать его живым, когда захотите. Простой!
Вы уже пробовали Templately ? Если нет, то немедленно изучите его и сообщите нам о своем опыте, оставив комментарий ниже. Кроме того, если у вас возникнут какие-либо проблемы, вы можете связаться с нашей службой поддержки для получения дополнительной помощи.
