Как установить и использовать Local by Flywheel для локальной работы с WordPress
Опубликовано: 2022-11-02«Нет, не то. Не сейчас." Это то, что я говорил себе несколько дней назад. День подходил к концу, и я подумал: «Эй, я мог бы обновить один из моих сайтов WordPress».
Один клик, два клика, три клика, и бац, с экрана на меня вылетает мешанина из плагинов . Сайт недоступен. Небольшая паническая атака, а затем проблема была решена примерно через тридцать минут.

В конце концов, это сработало. Но подумайте, я мог бы избежать всех этих холодных потов, если бы взял на себя труд делать свои обновления локально.
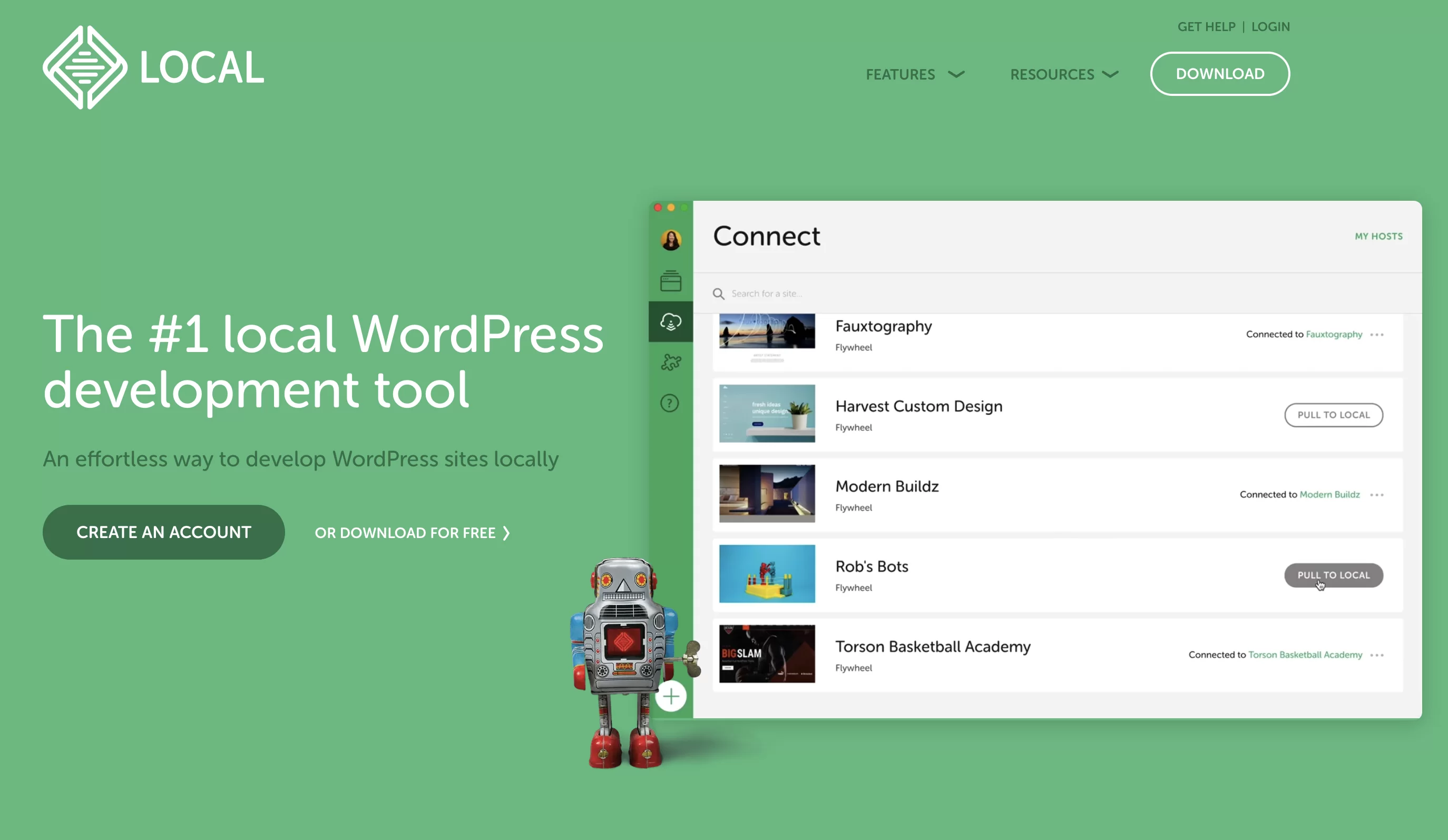
Инструментов для этого много, в том числе и знаменитый… Local. Возможно, вы знаете его под старым названием: Local by Flywheel .
Самое смешное (или нет) в том, что этот софт был установлен на моем компьютере в момент совершения преступления (то есть во время обновления, которое вылетело)…
Жесткое поведение не всегда окупается. Что ж, это служит уроком.
Чтобы не столкнуться с этим дома — и по многим другим причинам, о которых вы узнаете в этой статье — читайте дальше. Небольшой спойлер, чтобы заманить вас: Local — настоящий самородок .
Обзор
- Что такое Local by Flywheel?
- Каковы различные преимущества Local?
- Зачем работать локально?
- Как установить сайт WordPress с Local за пять шагов
- Как настроить Локальный
- Какие есть альтернативы Local?
- Наше окончательное мнение о Local by Flywheel
Что такое Local by Flywheel?

Local — это бесплатный инструмент локальной разработки, предназначенный для WordPress. Это позволяет вам развертывать веб-сайты WordPress на вашем компьютере в несколько кликов, без необходимости устанавливать их на сервер онлайн-хостинга.
Первоначально запущенное под названием Pressmatic, программное обеспечение было приобретено хостинговой компанией Flywheel в 2016 году. Последняя затем дала ему название Local by Flywheel.
Затем в июне 2019 года маховик был приобретен компанией WP Engine . Кроме того, американский гигант веб-хостинга решил сократить название программного обеспечения, удалив аннотацию «by Flywheel».
Инструмент теперь называется Local, но иногда его все еще можно найти под названием Local by Flywheel. Все функции этого программного обеспечения бесплатны с июня 2021 года .
Каковы различные преимущества Local?
Если бесплатный сервис является частью его успеха, Local также имеет много преимуществ, которые могут соблазнить разработчиков и веб-мастеров:
- Инструмент очень прост в использовании . Несколько кликов, несколько полей для заполнения, и все готово! Вы можете получить функциональный локальный сайт за одну минуту.
- Его интерфейс очень приятный и понятный .

- Местность очень мощная и обширная . Он предлагает расширенные функции, предназначенные для разработчиков: SSH и WP-CLI, доступ к файлам журналов PHP, NGINX и MySQL, возможность тестирования и отладки отправки электронных писем, сгенерированных WordPress, и т. д.
- Ваши сайты могут быть сохранены в облаке , через Dropbox или Google Drive.
- Local можно использовать в мультисайтовой сети WordPress .
- Вы можете настроить локальную среду с помощью версии PHP или MySQL по вашему выбору .
- С помощью Live Links вы можете показать свой локальный сайт своим клиентам и другим сотрудникам без необходимости развертывания вашего сайта в Интернете .
- Local может генерировать SSL-сертификат , чтобы вы могли работать в HTTPS.
- Наконец, локальное программное обеспечение для разработки предлагает вам возможность сохранить конфигурацию каждого развернутого сайта (файлы, базу данных, плагины, тему, страницы, статьи, настройки и т. д.) в виде шаблона, который называется Blueprint. Этот шаблон можно повторно использовать каждый раз при запуске нового локального сайта, что экономит много времени.
Как видите, многое можно сделать! И помните: вы можете воспользоваться всеми этими функциями, не заплатив ни цента.
Прежде чем я покажу вам, как установить и настроить Local, я расскажу вам о причинах, по которым вы можете захотеть работать локально.
Зачем работать локально?
Использование локальной среды означает, что ваш сайт будет доступен только на вашем компьютере, а не в Интернете. В результате никто, кроме вас, не сможет его просмотреть.
Если вам интересно, обратите внимание, что WordPress работает одинаково независимо от того, развернут он локально или онлайн . Вы не заметите никакой разницы при использовании.
Так зачем держать ваш сайт «приватным» на вашем компьютере? Есть несколько причин, по которым вы можете захотеть разработать свой сайт локально (а не на сервере онлайн-хостинга):
- Создавайте сайт WordPress спокойно и без стресса. Локальный сайт не виден в сети, поэтому если что-то пойдет не так, негативных последствий не будет. Когда вы закончите настройку своего сайта, вы, конечно, можете перенести его в онлайн, чтобы люди могли его просматривать.
Кроме того, локальное проектирование вашего сайта сэкономит вам немного денег. При желании вы можете подписаться на пакет хостинга только тогда, когда будете готовы перевести свой сайт в онлайн. - Тестируйте темы и плагины без риска . В случае конфликтов и багов не беспокойтесь, это увидите только вы. Это очень полезно, например, когда вам нужно перейти на последнюю основную версию WordPress.
- Имейте копию своего сайта на случай взлома или сбоя онлайн-сервера.
- Исправьте ошибки на своем онлайн-сайте (при условии, что у вас есть локальная копия).
- Локальный сайт часто будет быстрее, чем сайт, размещенный в Интернете.
- Локальный сайт доступен и редактируется без подключения к Интернету .
Вам кажется, что создание локального сайта WordPress — это то, что вам нужно? Без лишних слов узнайте, как начать работу с Local (ранее Local by Flywheel).
Как установить сайт WordPress с Local за пять шагов
Шаг 1. Загрузите и установите локальную версию
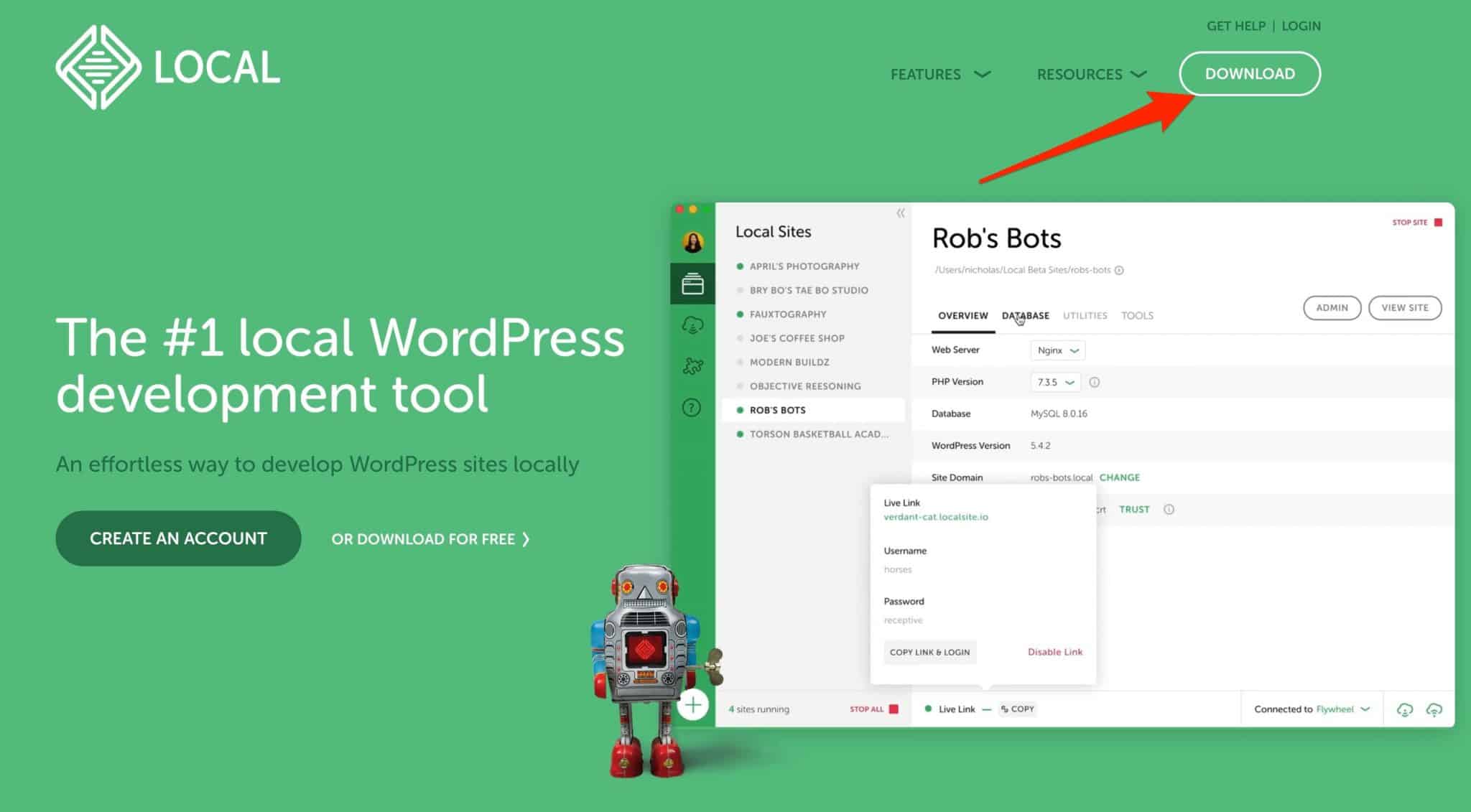
Для работы Local должен быть установлен на вашем компьютере. Для этого начните с загрузки программного обеспечения с официального сайта. Нажмите на кнопку «Загрузить» в правом верхнем углу экрана.

Выберите свою операционную систему
Откроется окно, в котором вам будет предложено выбрать операционную систему. Вы можете выбрать из:
- Локальный для Mac
- Локальный для Windows
- Локальный для Linux
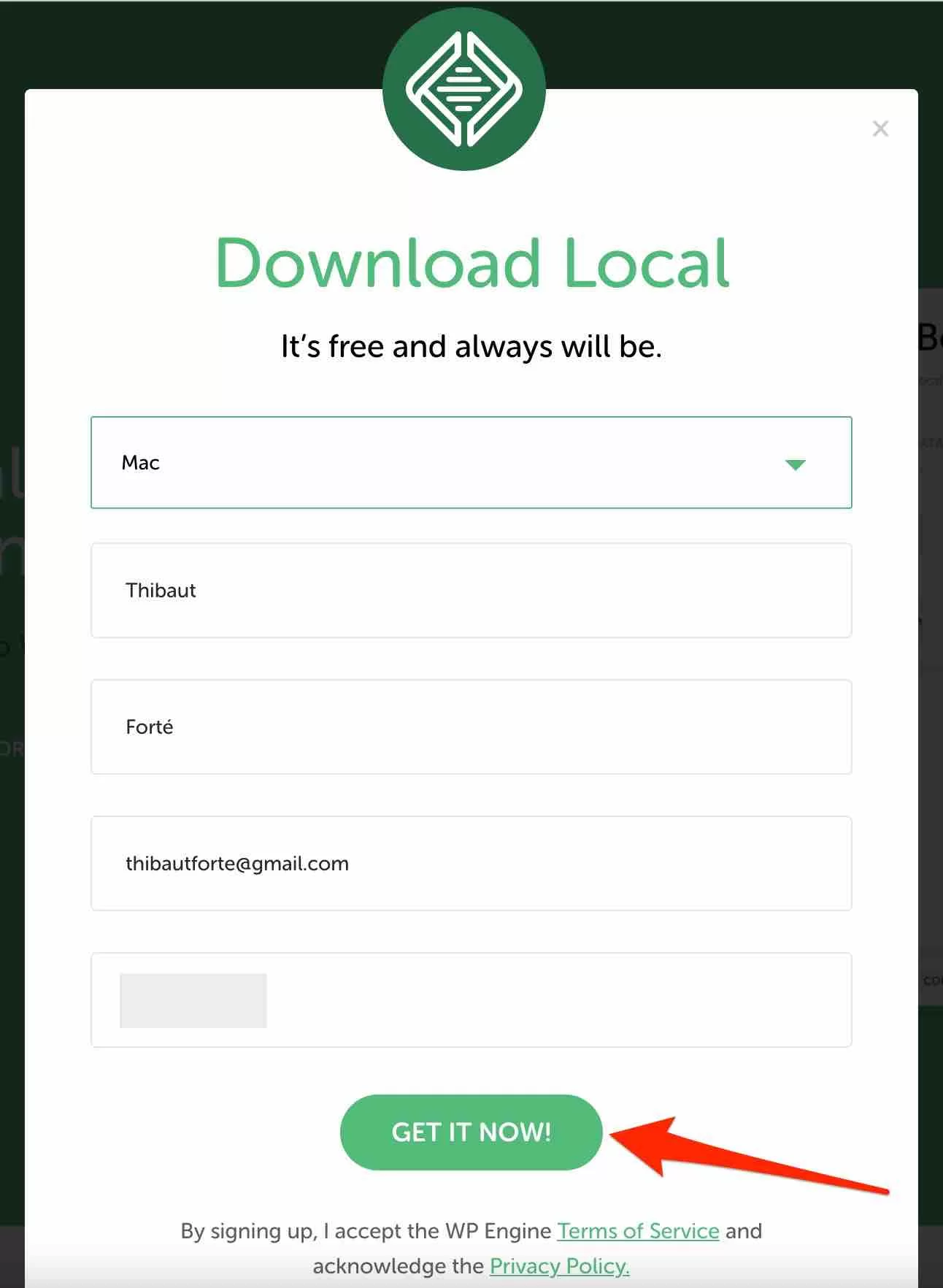
Заполните короткую форму
Затем Local предлагает вам заполнить четыре части личной информации:
- Твое имя
- Твоя фамилия
- Рабочий адрес электронной почты
- Номер телефона
Завершите, нажав «Получить сейчас».

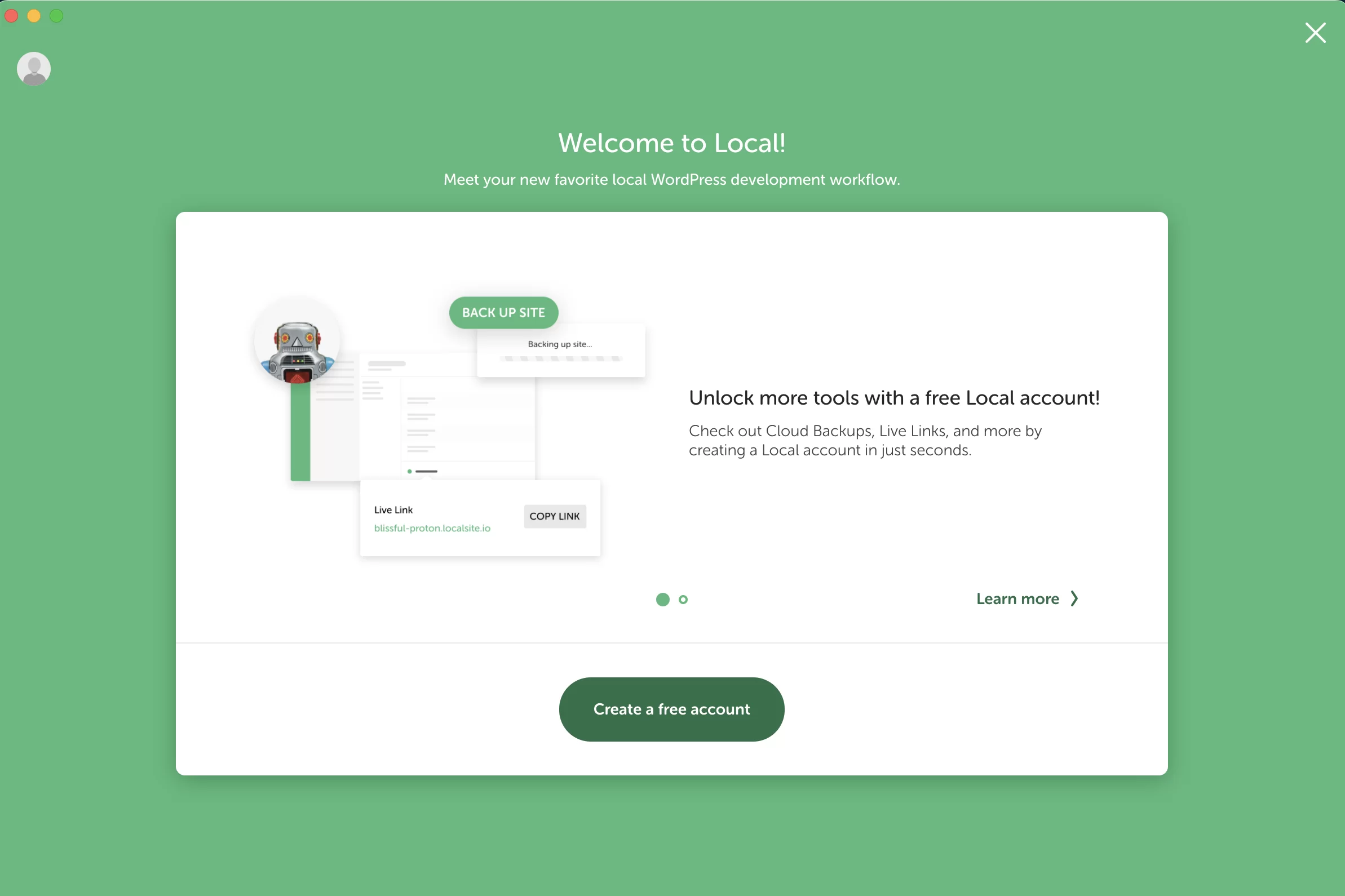
Начнется загрузка локального программного обеспечения размером 260 МБ. Когда процесс завершится, установите программное обеспечение и запустите его. Вам будет представлено это окно, в котором вас попросят создать бесплатную учетную запись:

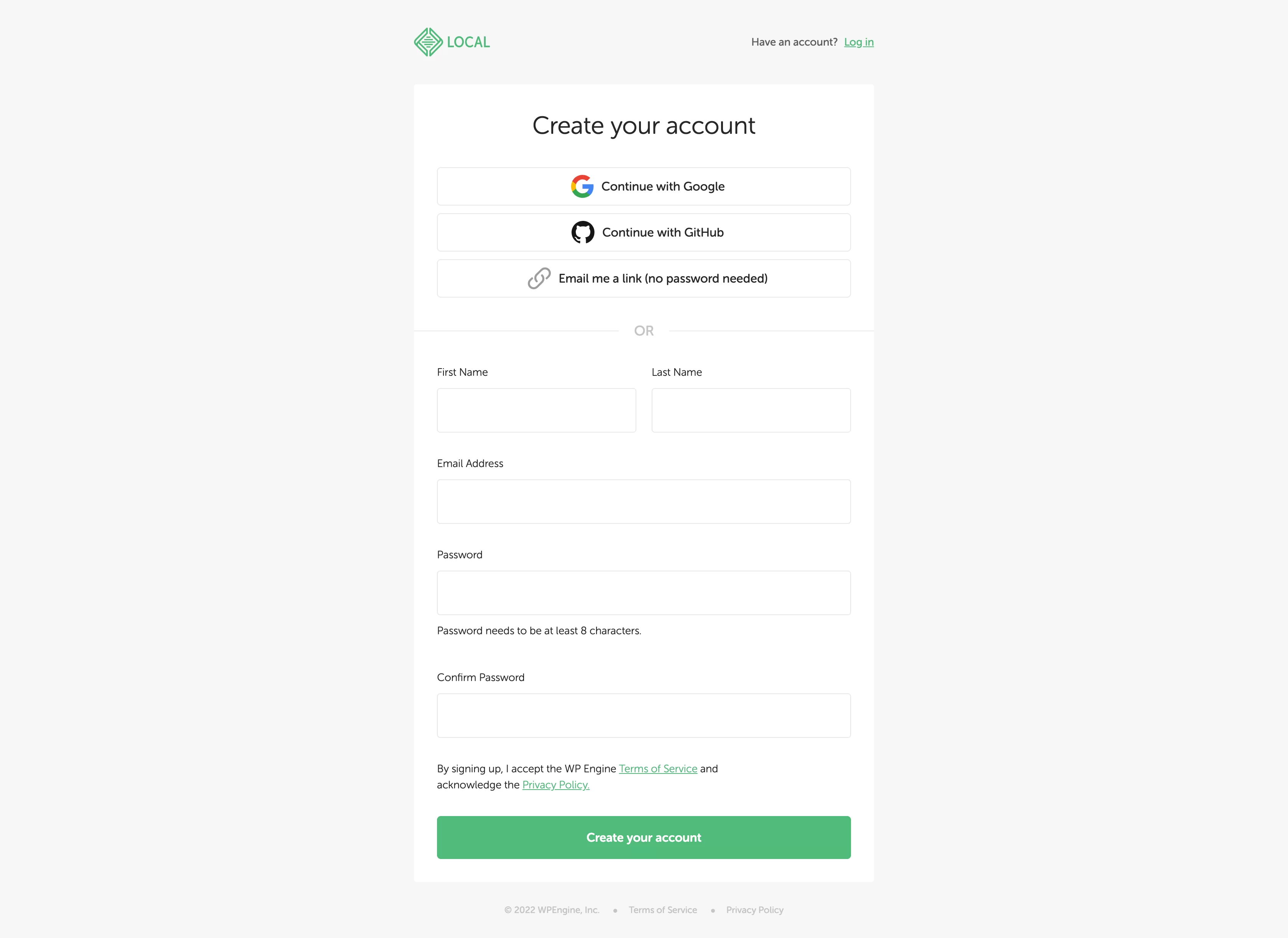
Нажмите на нее и введите запрошенную информацию или войдите с помощью учетной записи Google или GitHub :

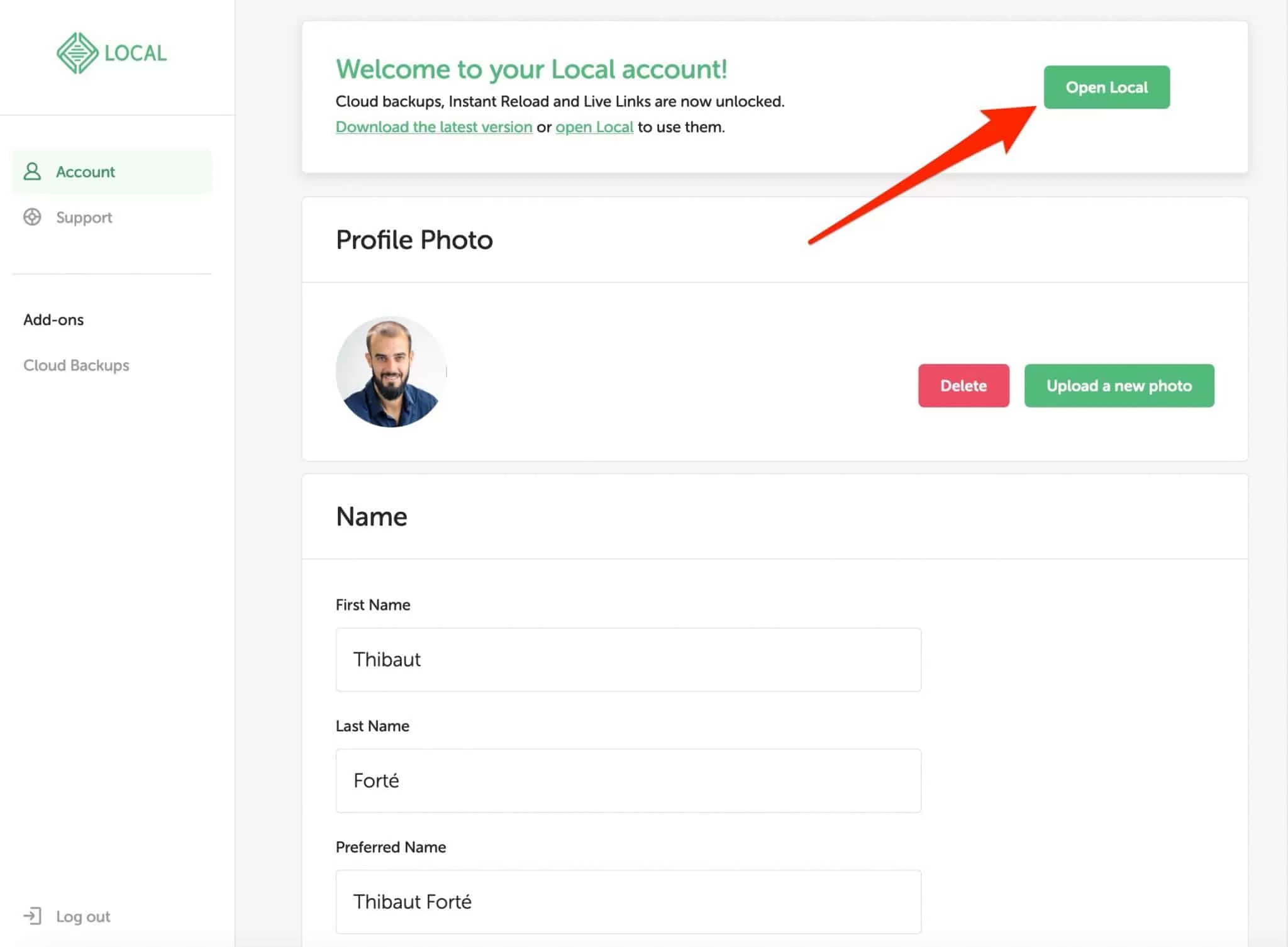
Когда вы закончите, вы попадете в онлайн-панель вашей локальной учетной записи. Все, что вам нужно сделать, это нажать «Открыть локально», чтобы запустить инструмент на вашем компьютере.

Local требует две вещи для правильной работы. У вас должно быть не менее 4 ГБ оперативной памяти и 1,5 ГБ дискового пространства. Local означает, что вам может понадобиться дополнительное место на диске, если вы работаете с большими сайтами.
Шаг 2: Начните создавать сайт
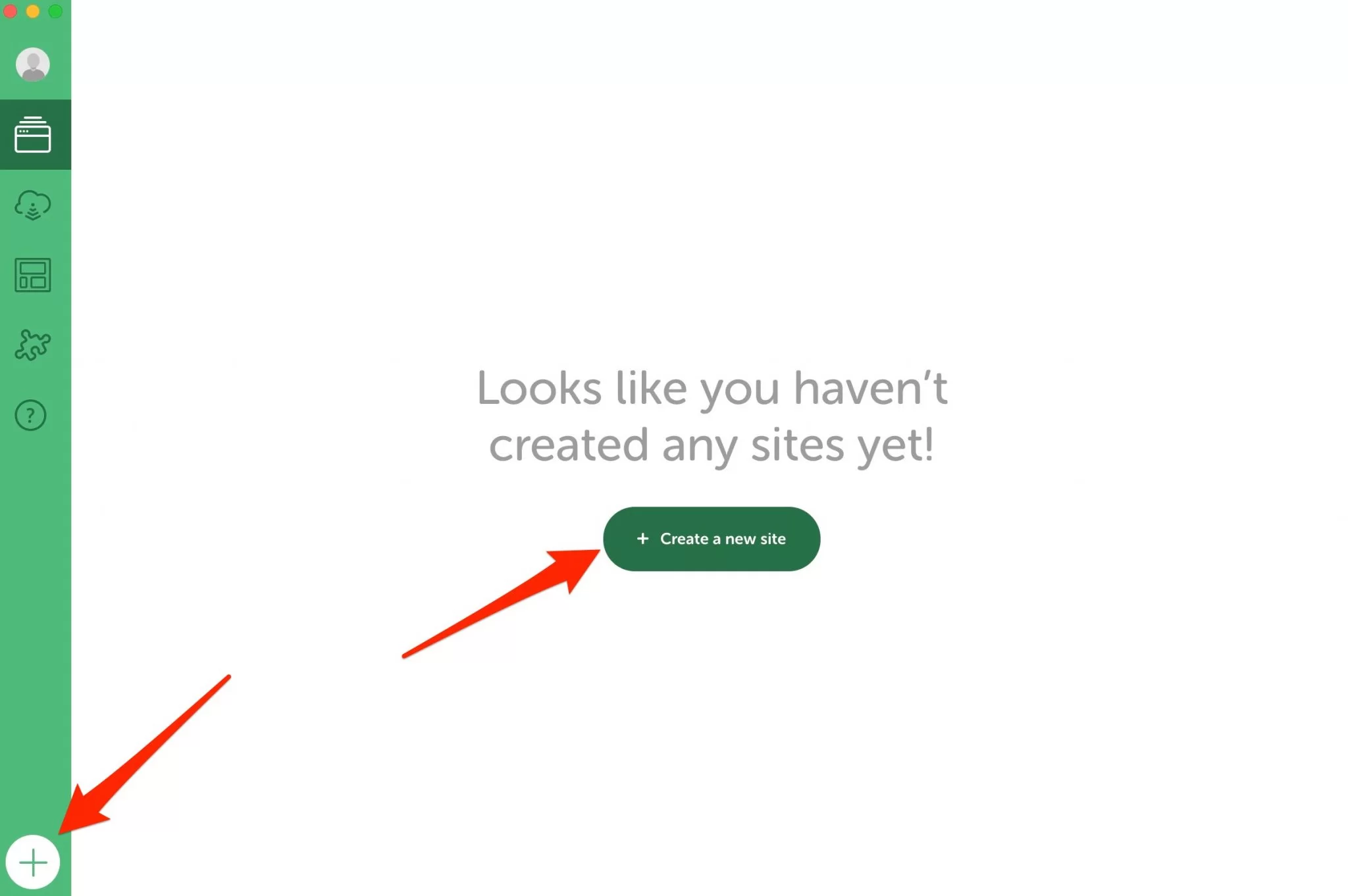
Теперь вы начнете создавать свой первый сайт, нажав зеленую кнопку «Создать новый сайт». При желании вы также можете использовать кнопку «+» в левом нижнем углу экрана:

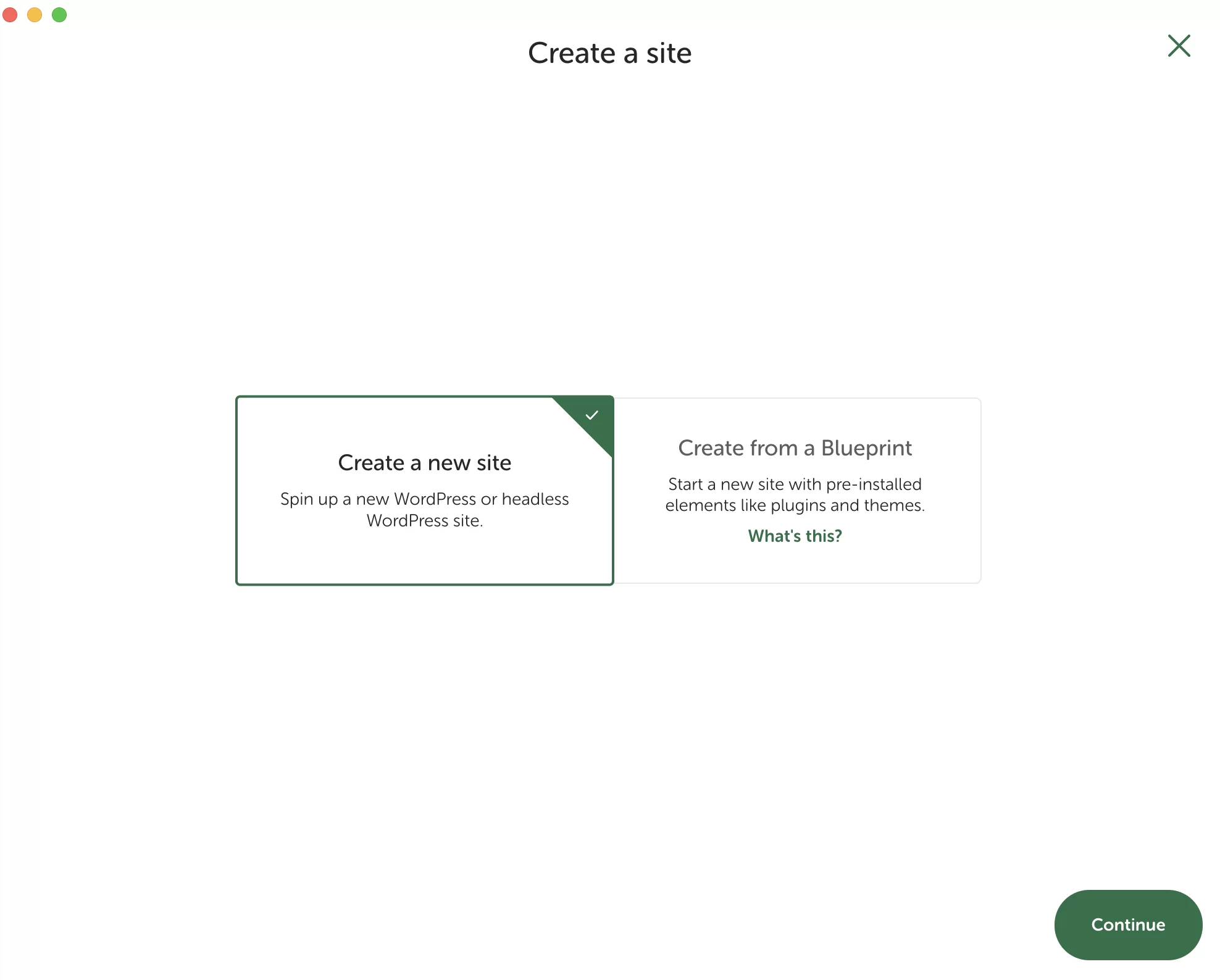
Local дает вам два варианта создания вашего сайта:
- Начните с нуля с «свежей» установки WordPress , которую вы затем настроите с помощью темы, плагинов и других параметров по вашему выбору. Это называется «Создать новый сайт».
- Положитесь на Blueprint, который представляет собой шаблон сайта, который уже содержит выбранную вами тему, плагины и т. д.
Поскольку вы только что запустили Local, у вас еще нет Blueprint. Поэтому выберите вариант № 1: «Создать новый сайт», затем нажмите зеленую кнопку «Продолжить»:

Шаг 3: Дайте вашему сайту имя
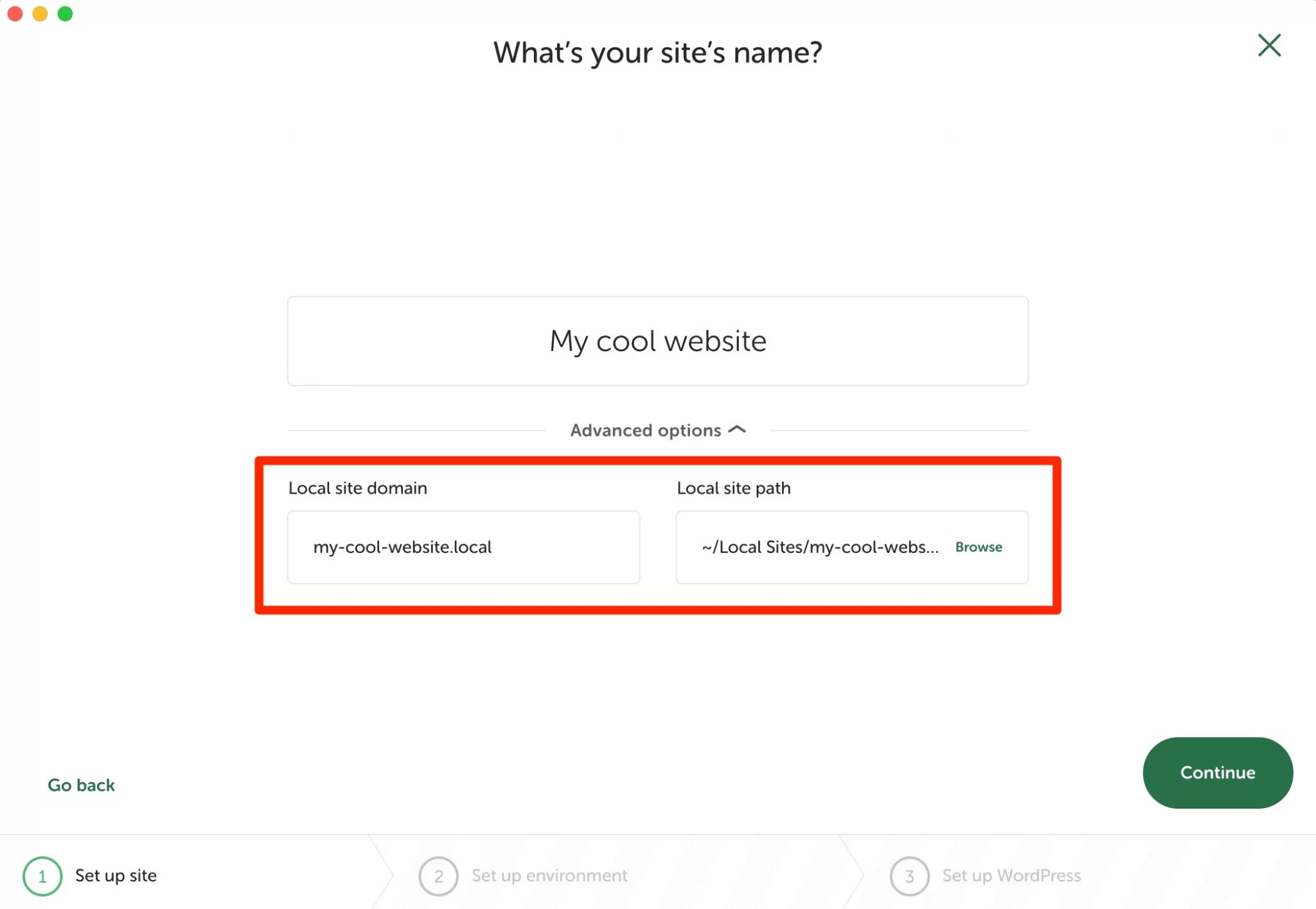
Давайте перейдем к третьему шагу этого руководства по установке Local. В прямоугольнике, предназначенном для этой цели, дайте имя вашему сайту. Например: «Мой локальный сайт».
Если вы нажмете «Дополнительные параметры», вы увидите, что Local автоматически генерирует две вещи:
- Доменное имя для вашего локального сайта , содержащее название вашего сайта + расширение
.local. В моем случае это дает:my-local-site.local. - Место, где ваш сайт будет храниться на вашем компьютере (локальный путь к сайту).
Вы можете оставить все как есть или изменить доменное имя и местоположение. Когда вы закончите, нажмите на зеленую кнопку «Продолжить».

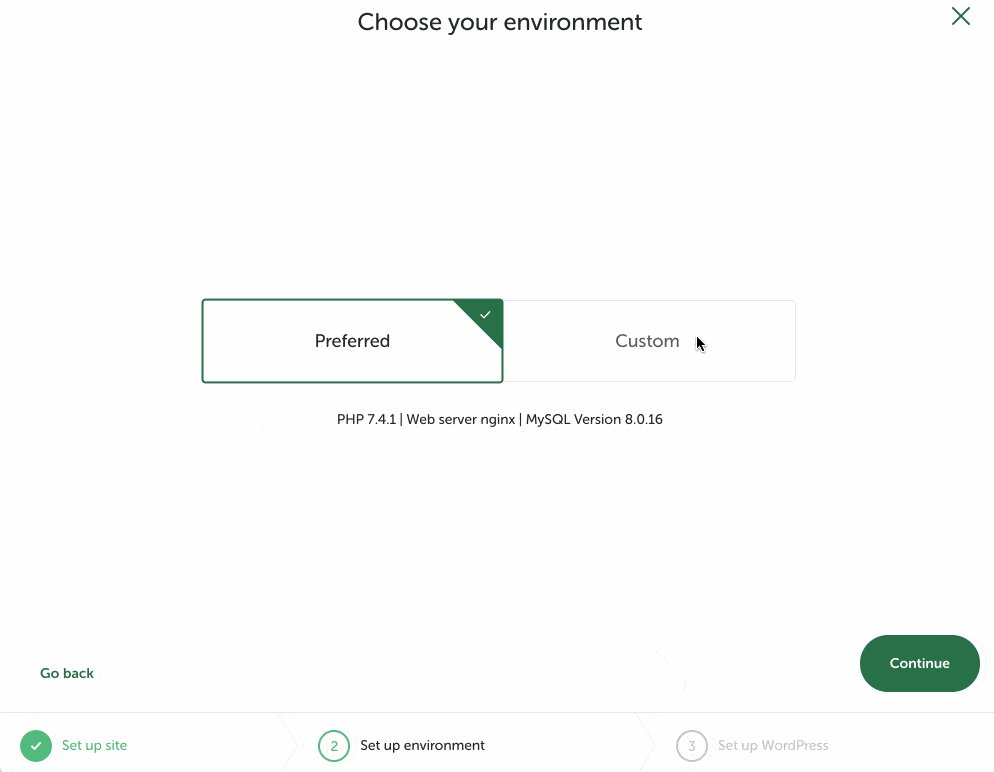
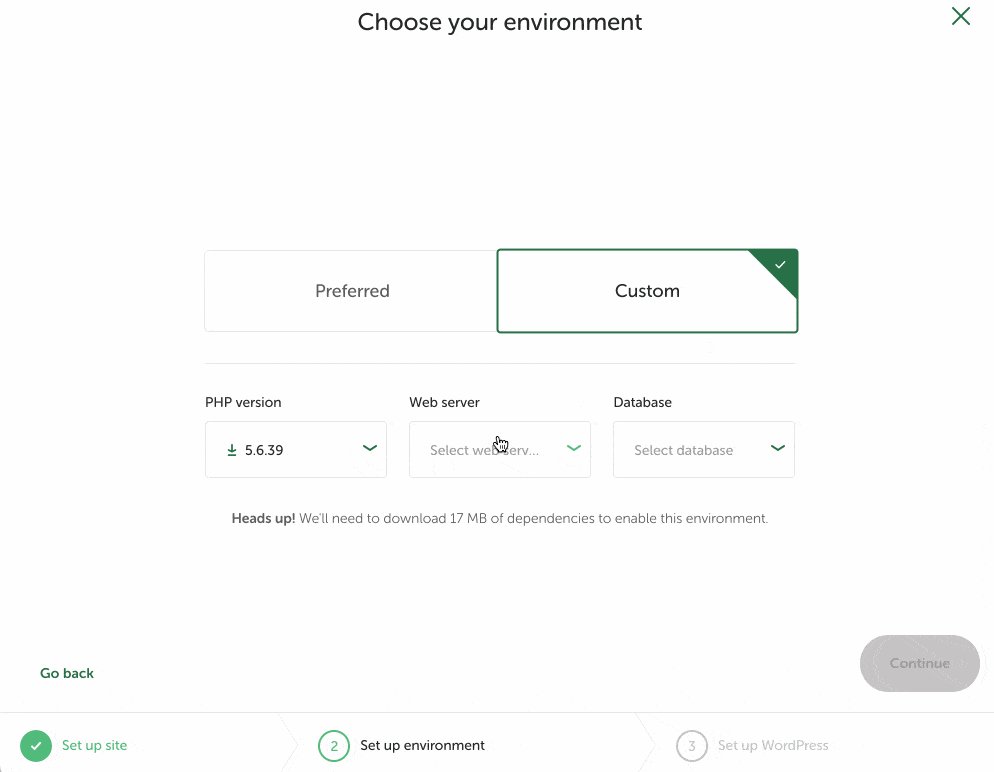
Шаг 4: Выберите среду для вашего локального сайта WordPress
Теперь пришло время установить среду для вашего будущего локального сайта WordPress. Чтобы помочь вам, Local предлагает предварительно настроенную среду в поле «Предпочитаемый».
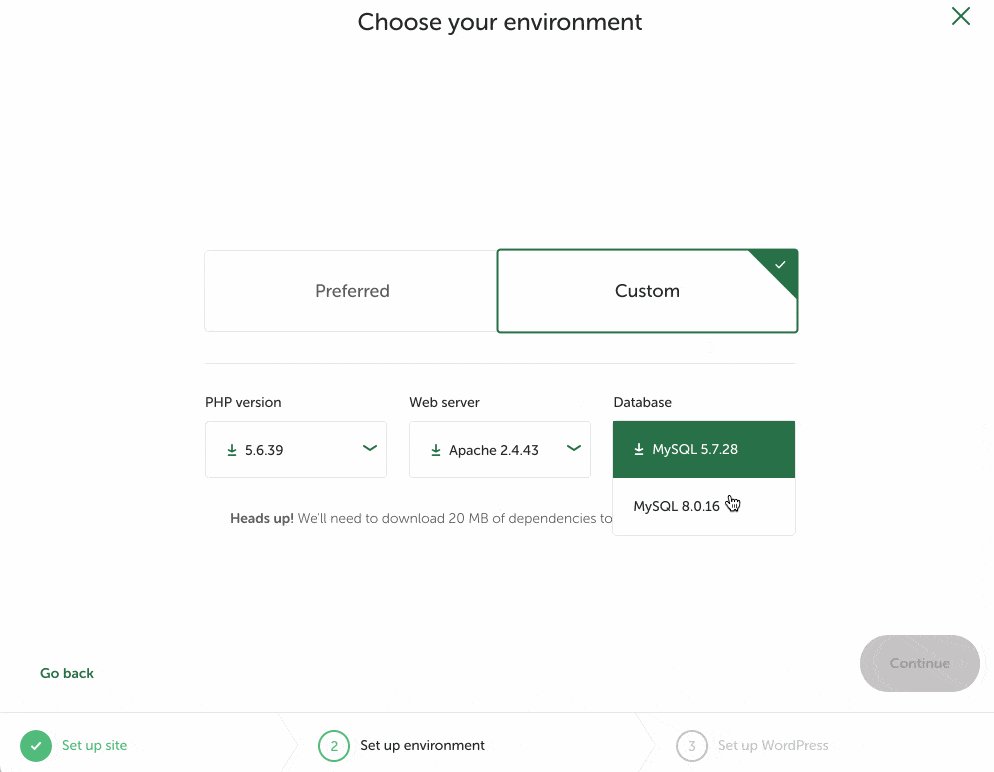
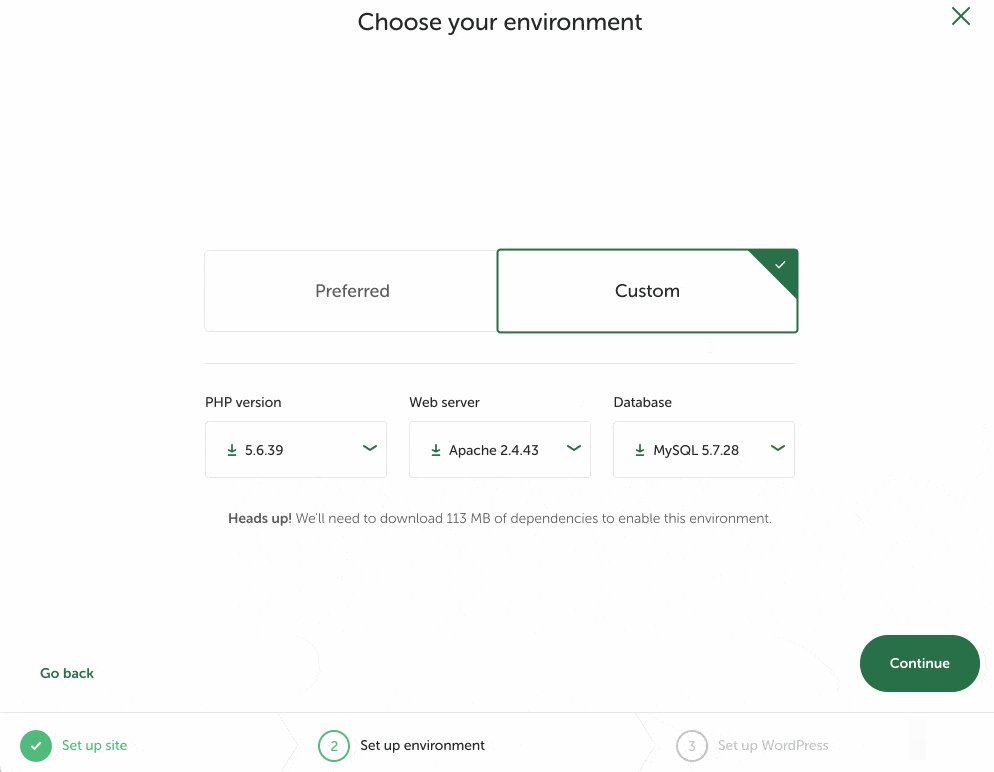
Если вы предпочитаете выбрать пользовательскую среду, нажмите «Пользовательский». Затем вы можете выбрать:
- Ваша версия PHP , программное обеспечение, на котором работает WordPress
- Тип веб-сервера (NGINX или Apache)
- Ваша версия MySQL , система управления вашей базой данных

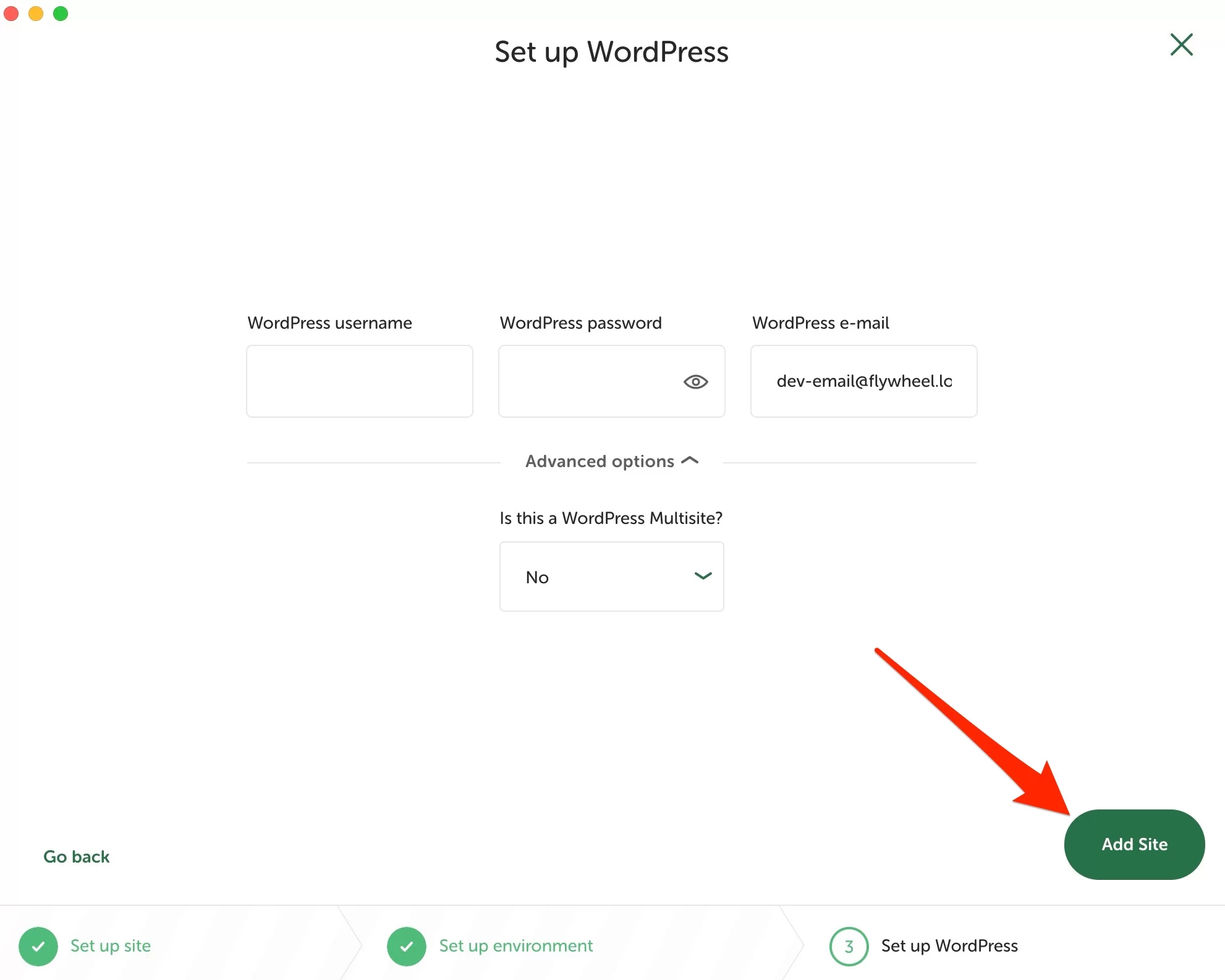
Шаг 5: Введите свои учетные данные
Чтобы завершить процесс создания своего сайта с Local, заполните следующие пункты:
- Имя пользователя
- Пароль
- Адрес электронной почты
- Если вы создаете многосайтовую сеть
Завершите, нажав кнопку «Добавить сайт».

Вот и все, поздравляю! Ваш новый локальный сайт работает и доступен на панели инструментов.

Вы узнаете, как сразу же использовать его и использовать некоторые полезные функции.
Как настроить Локальный
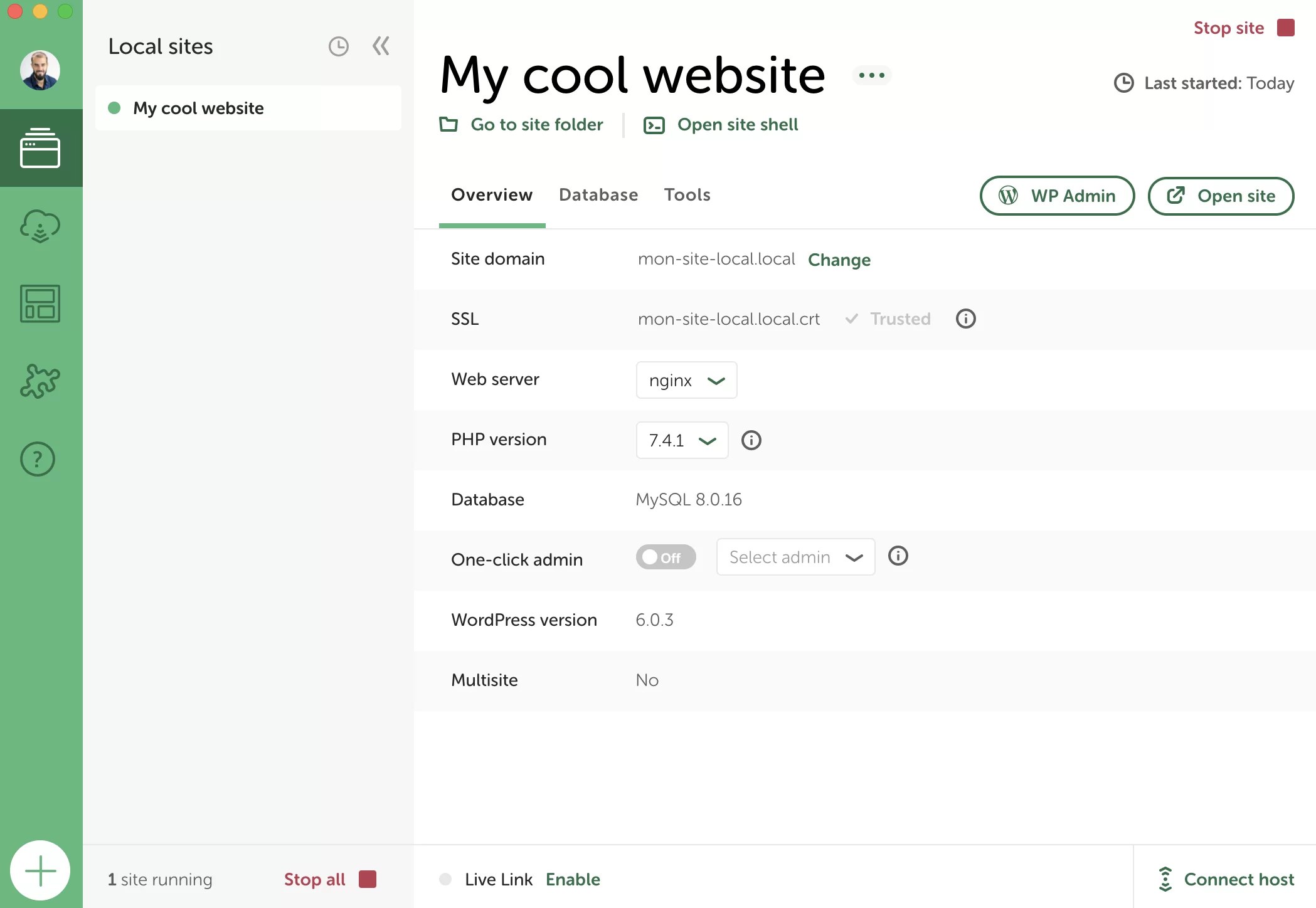
Как мне получить доступ к интерфейсу администрирования моего сайта WordPress с помощью Local?
Ваш сайт запущен и работает в фоновом режиме, но, держу пари, вам, вероятно, не терпится зайти в него и начать настраивать его. Давайте посмотрим на это.
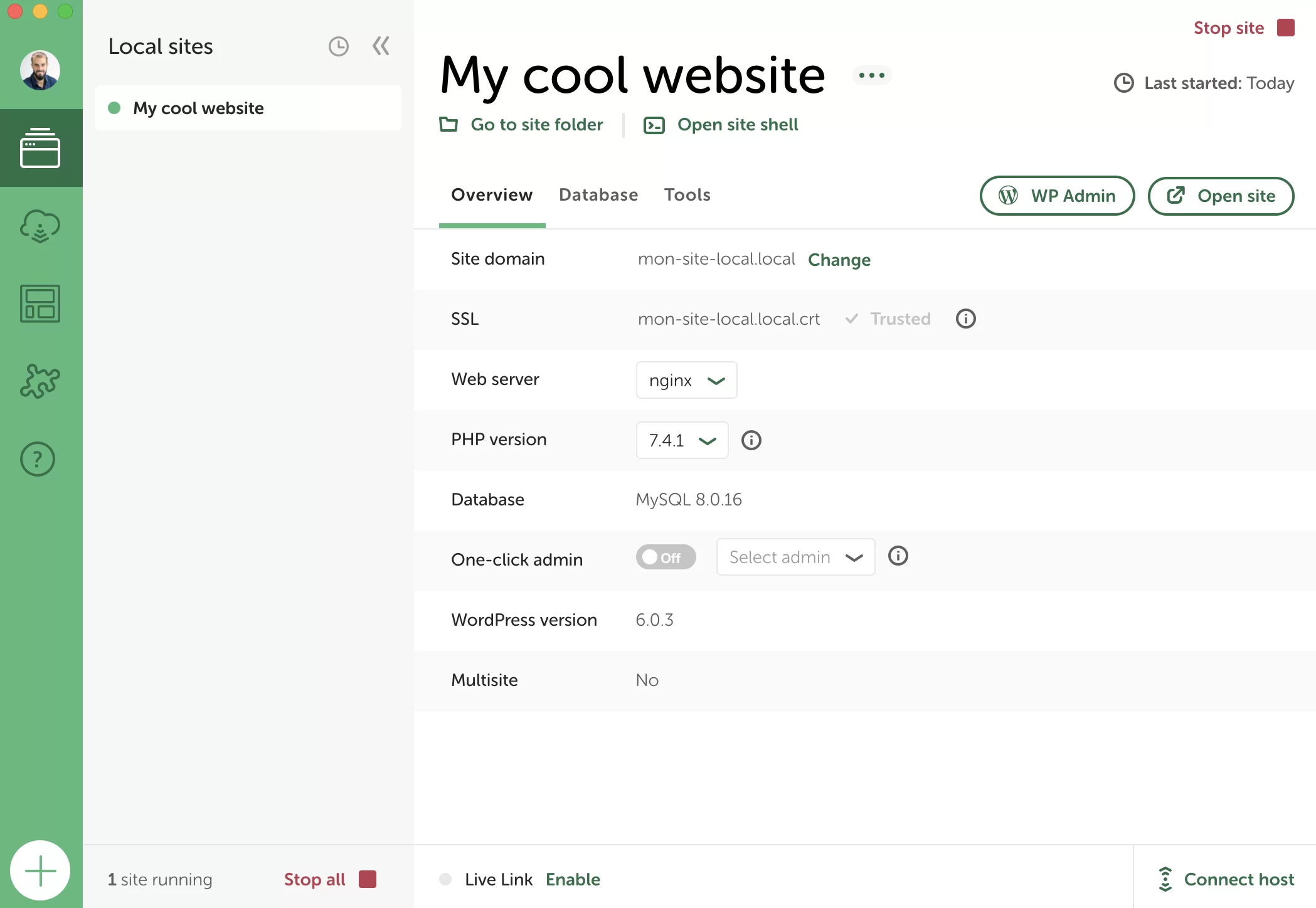
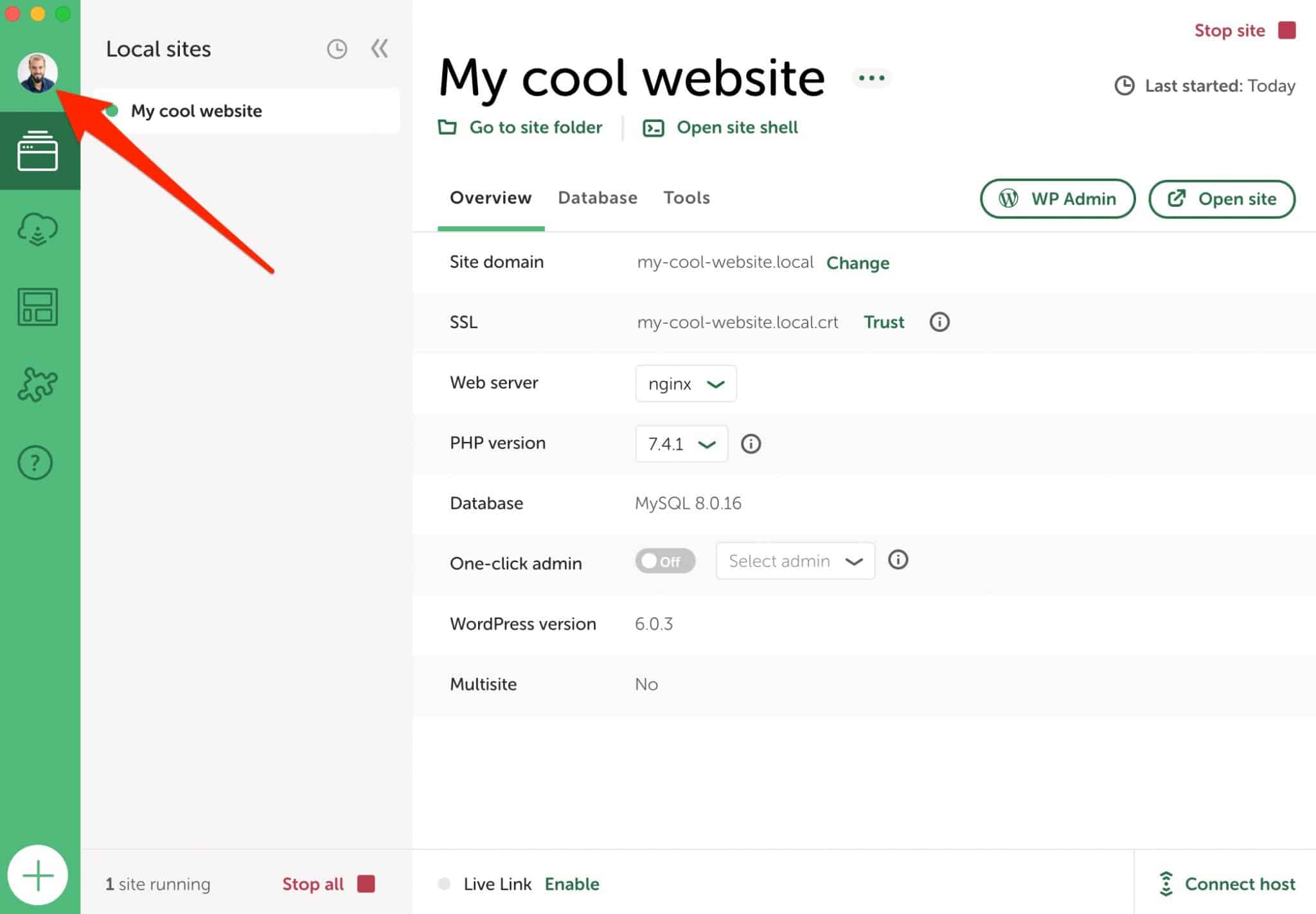
Из вашего интерфейса Local позволяет вам делать следующие вещи:
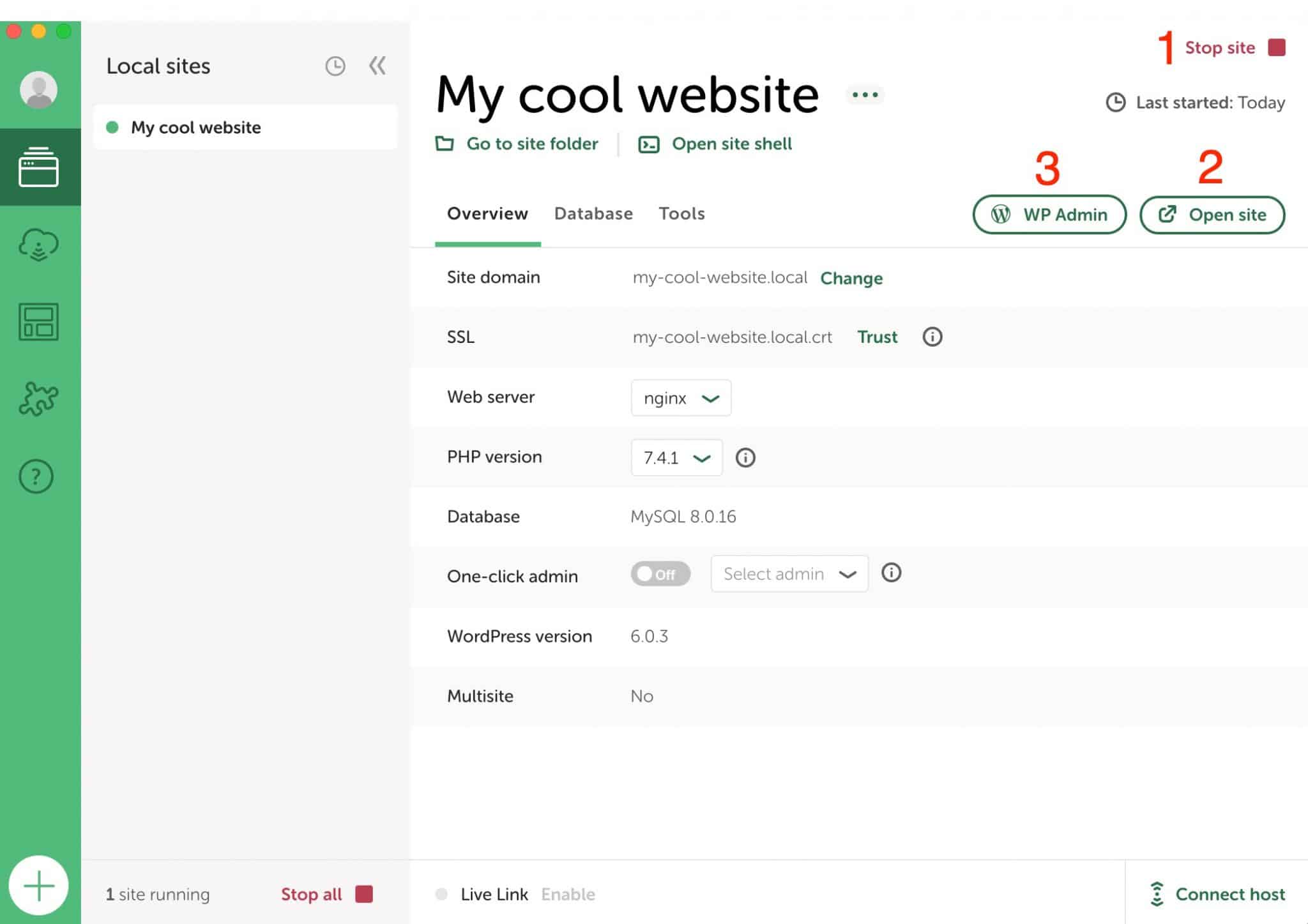
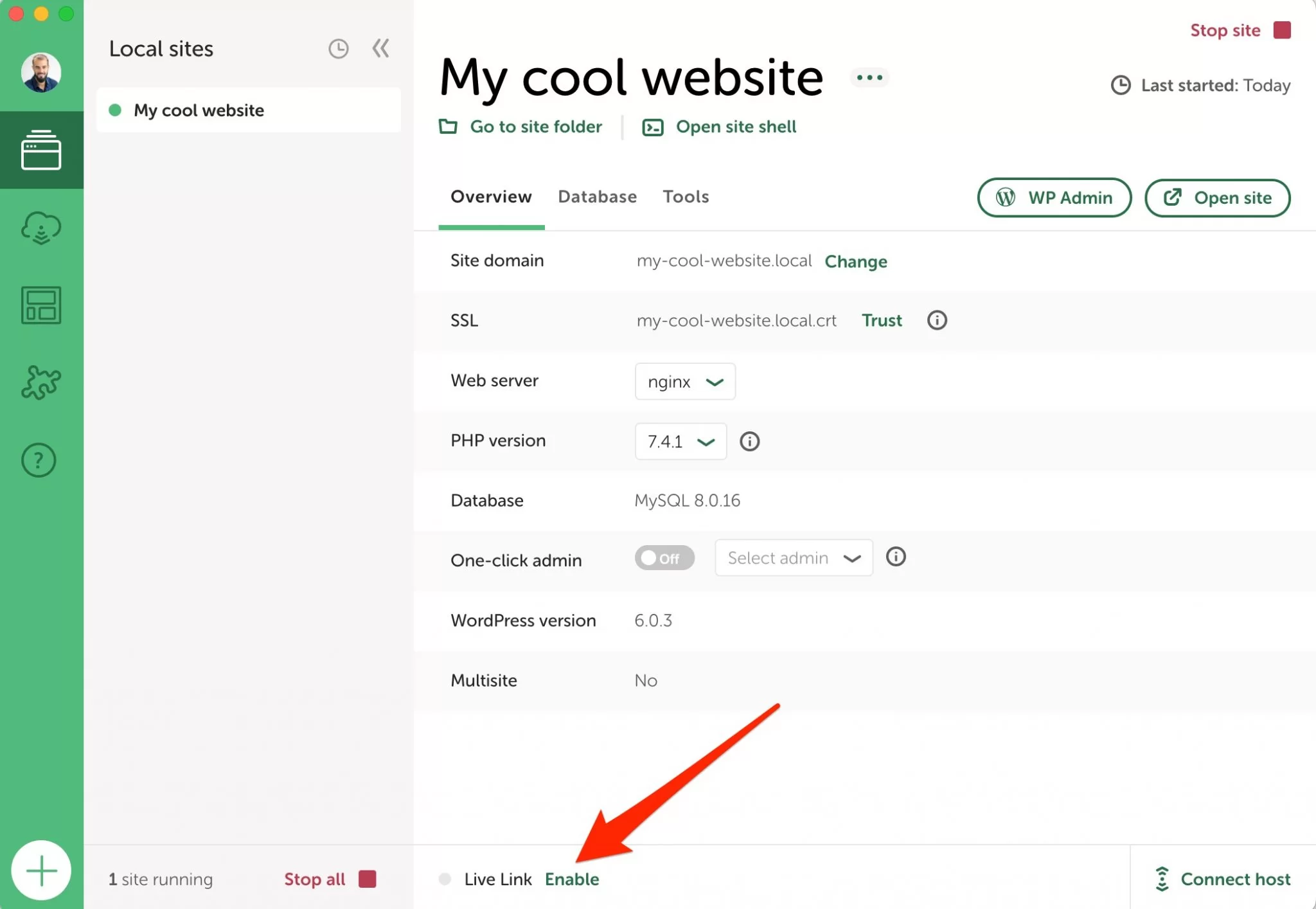
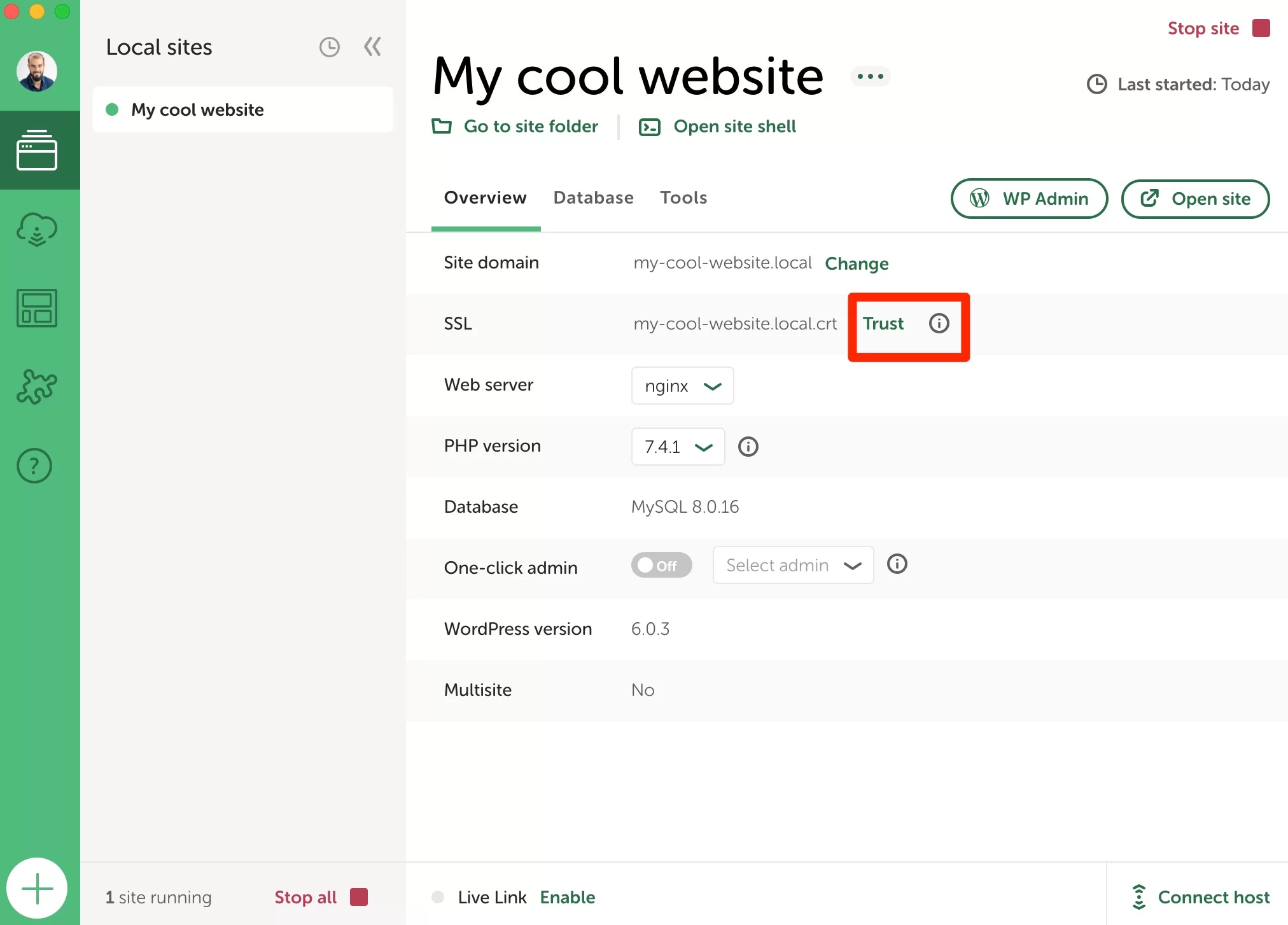
- Запустить/остановить сайт . Когда сайт работает в фоновом режиме, рядом с его названием появляется маленькая зеленая точка. Это обязательное условие для доступа к интерфейсу администрирования. Чтобы его остановить, нажмите на маленький красный квадратик «Остановить сайт» (цифра 1 на картинке).
- Откройте сайт в новой вкладке браузера , нажав кнопку «Открыть сайт». Затем вы попадете на внешний интерфейс (тот, который виден вашим посетителям).
- Получите доступ к интерфейсу администрирования (бэк-офису) с помощью кнопки «WP Admin».

Чтобы подключиться к вашему сайту, процесс точно такой же, как и для онлайн-сайта WordPress: введите свой логин и пароль на странице входа, чтобы попасть на панель инструментов.
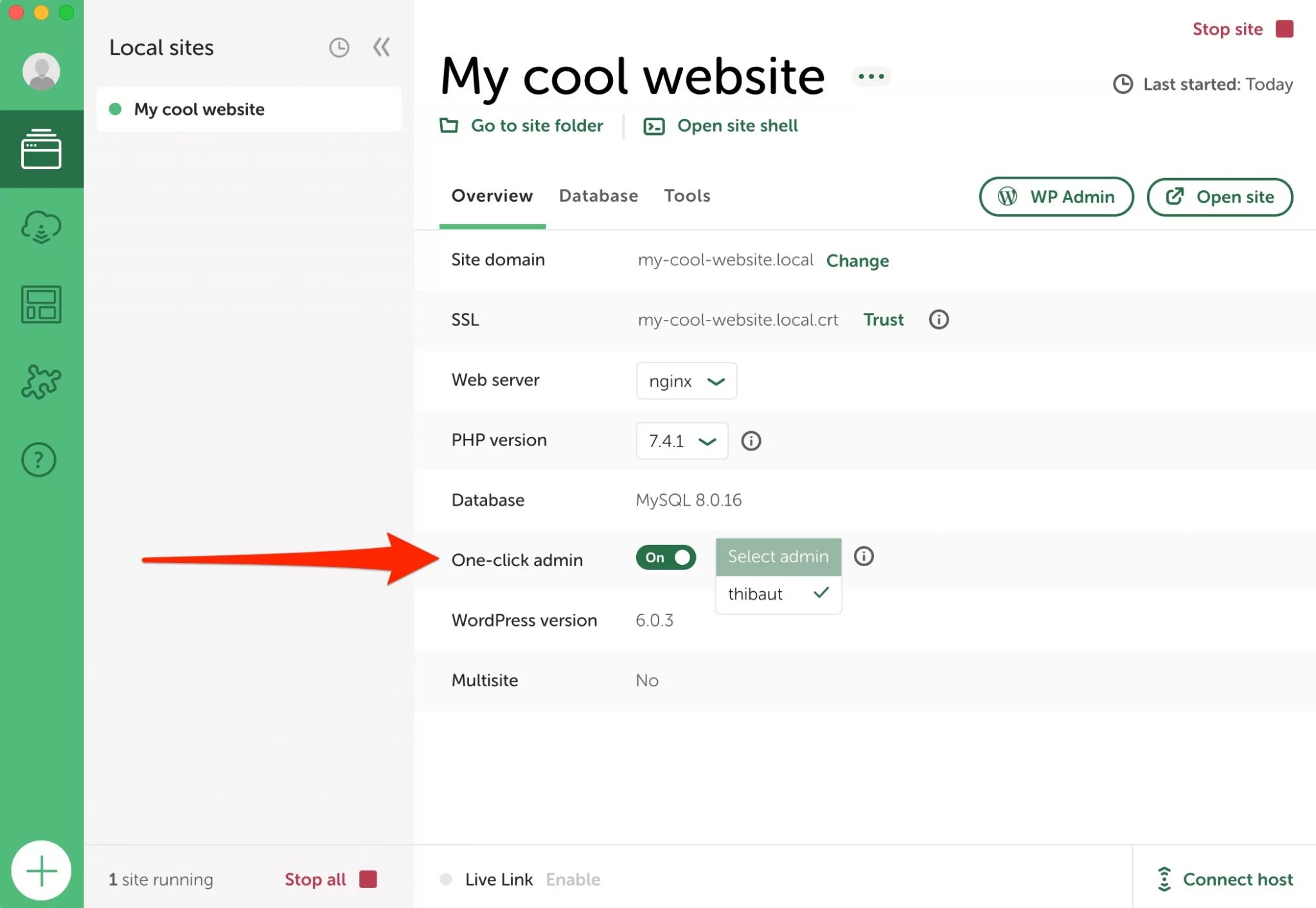
При желании вы также можете настроить вход администратора в один клик, не вводя логин и пароль. Для этого активируйте опцию администрирования в один клик и выберите соответствующее имя пользователя.

Local by Flywheel установил последнюю основную версию WordPress. В моем случае это 6.0.3. Все, что вам нужно сделать, это настроить его по своему усмотрению, добавив тему и плагины по вашему выбору, а также контент (страницы + сообщения).
Для этого я рекомендую вам ознакомиться с частями с третьей по пятую руководства WPMarmite по созданию профессионального сайта WordPress.
Как воспользоваться чертежами
Как создать Blueprint с Local
Благодаря содержанию в предыдущей части вы знаете, как создать и настроить сайт WordPress, разработанный с помощью Local.
Если вы привыкли создавать сайты на постоянной основе, например, для своих клиентов, вы, вероятно, работаете с одной и той же темой, одними и теми же плагинами или даже с одними и теми же ключевыми страницами (например, Контакты).
Настройка всего с нуля для каждого сайта требует времени. С помощью Local's Blueprints вы можете сохранить любой сайт И всю его конфигурацию (темы, плагины, страницы, настройки и т. д.), чтобы вы могли повторно использовать их каждый раз, когда запускаете новый локальный сайт.
Чтобы создать план, начните с настройки сайта по вашему выбору со всеми необходимыми элементами.
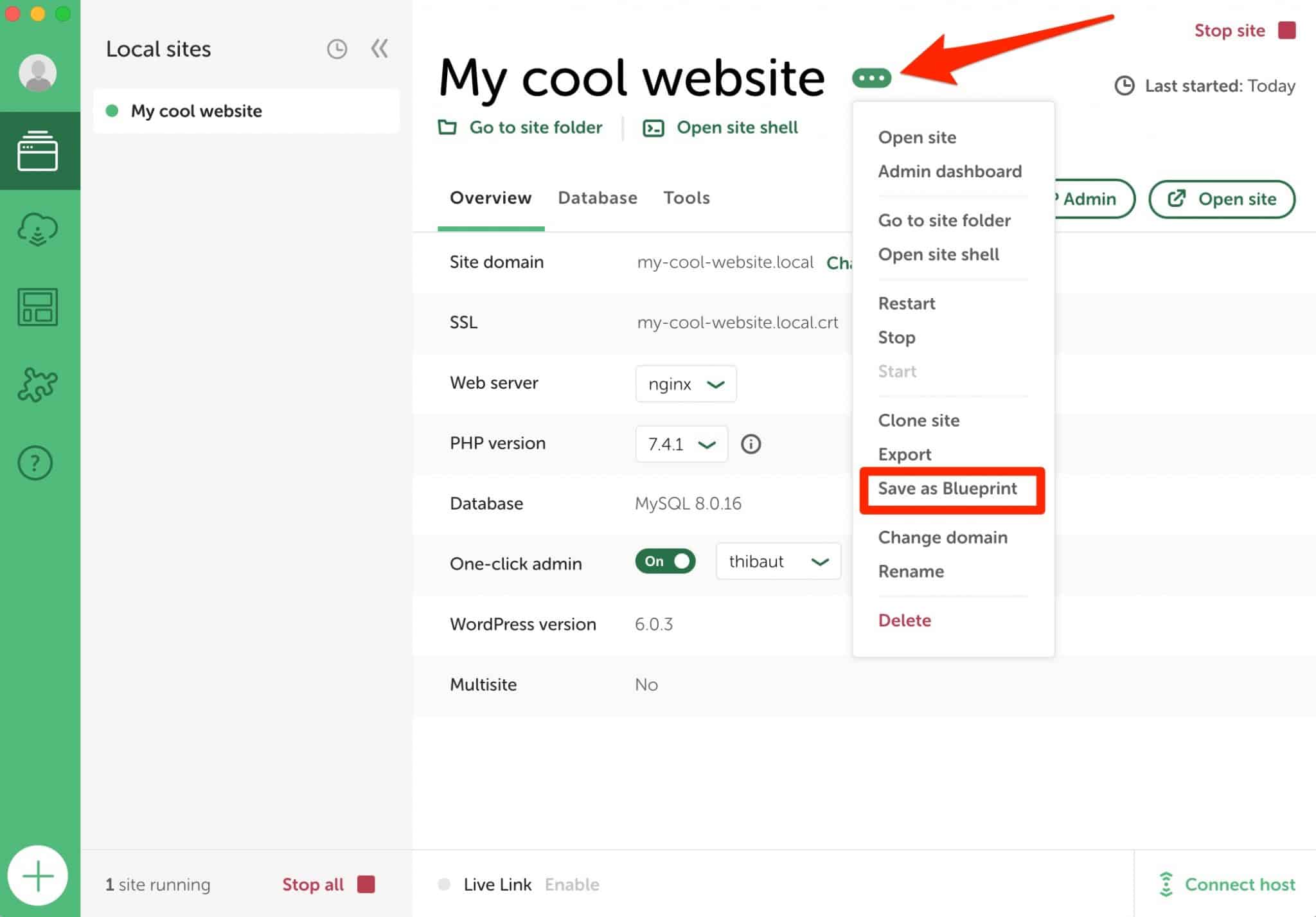
Затем нажмите на три маленькие точки рядом с названием вашего сайта и выберите «Сохранить как план».

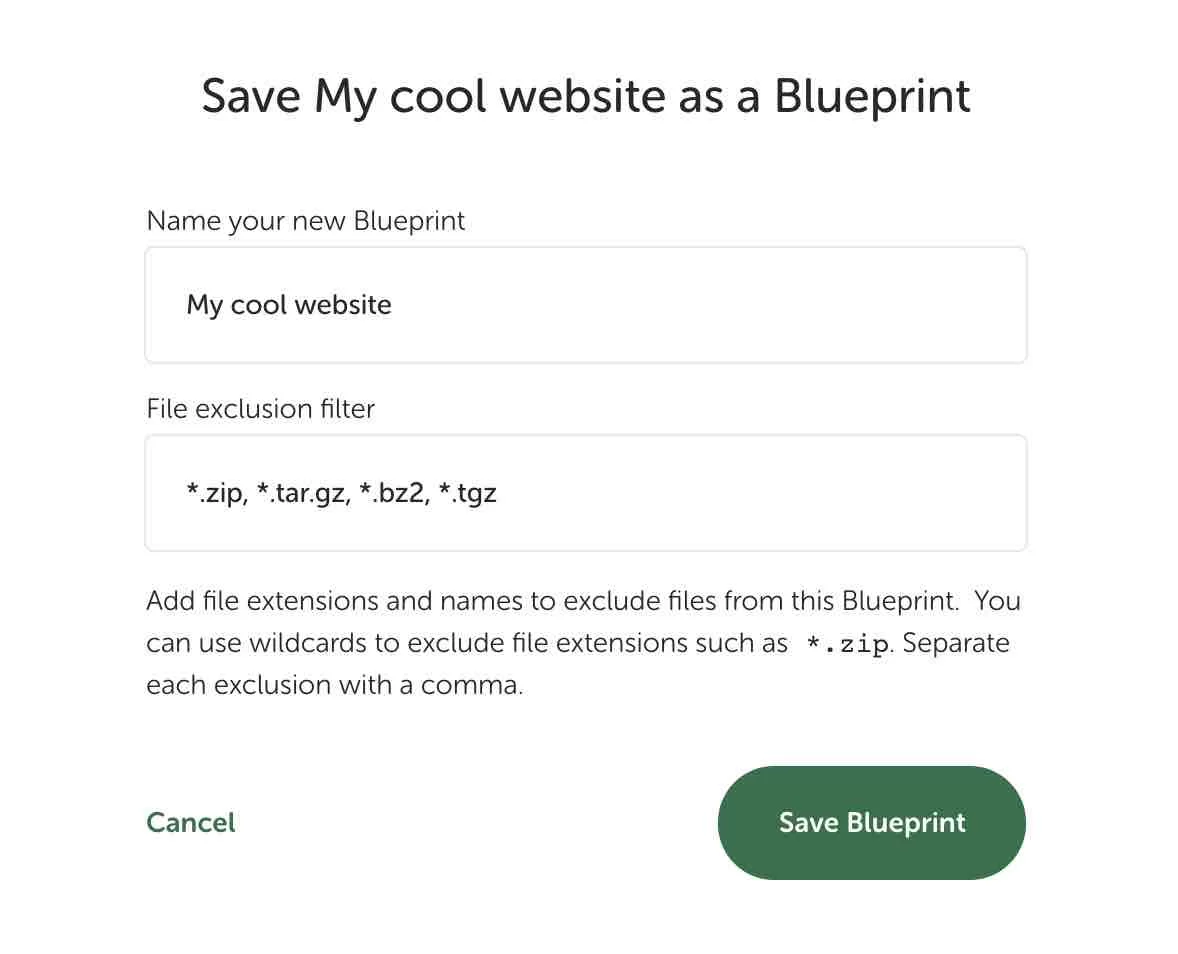
Дайте вашему Blueprint имя , выберите тип файлов, которые нужно исключить (оставьте как есть), а затем нажмите «Сохранить Blueprint».

Как создать сайт из Blueprint?
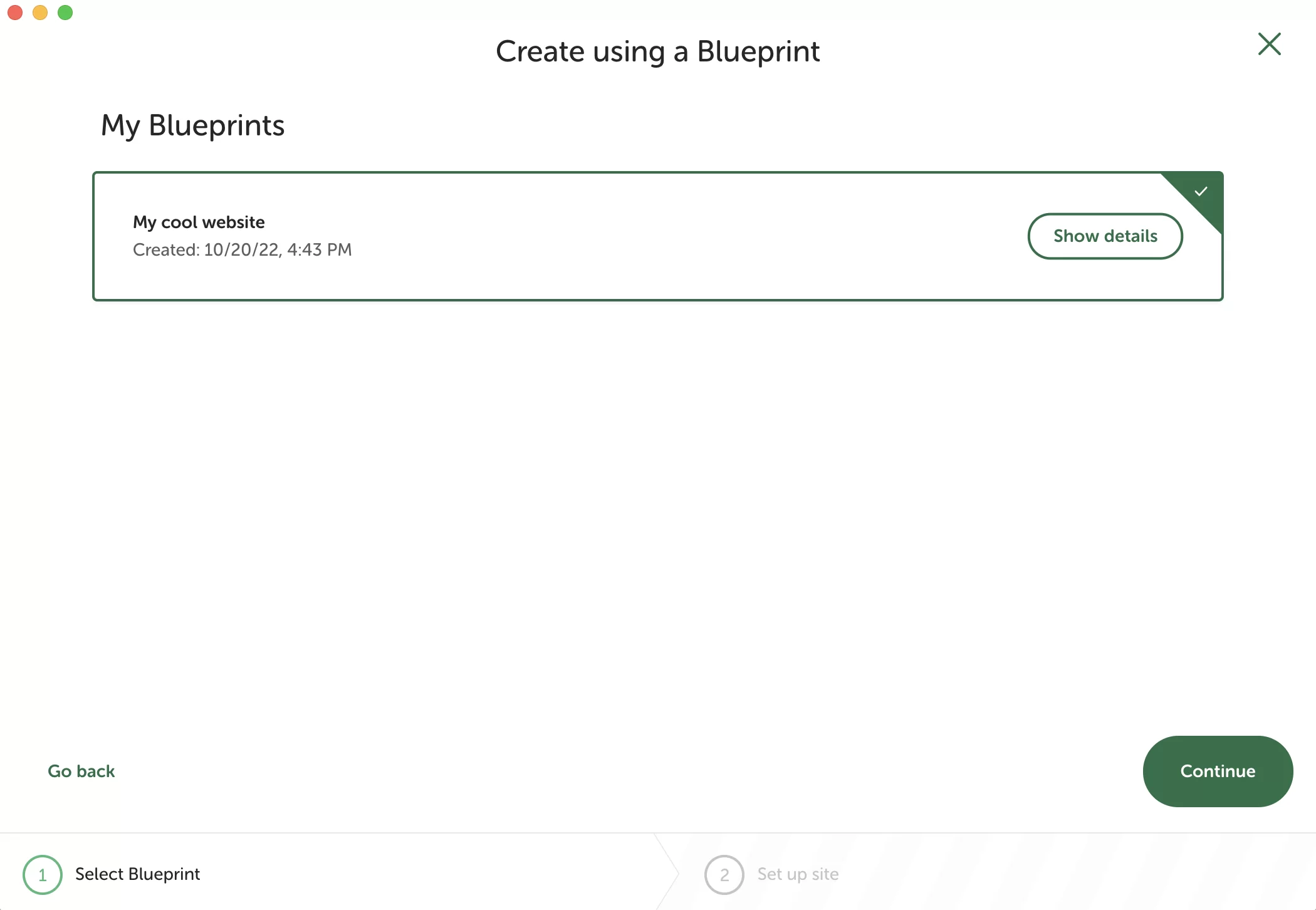
Запустить новый локальный сайт из Blueprint очень просто. Просто выберите опцию «Создать из схемы» при создании сайта (вы знаете шаги оттуда).
Если чертеж доступен, вам будет предложено выбрать его, как показано ниже:

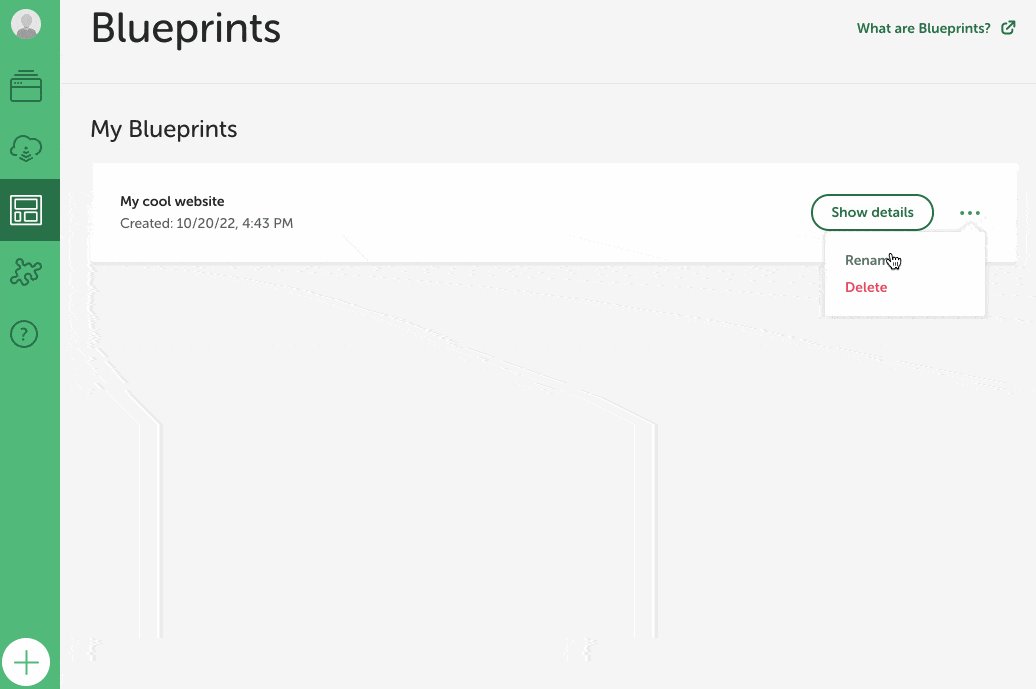
Как получить доступ (и отредактировать) мои чертежи?
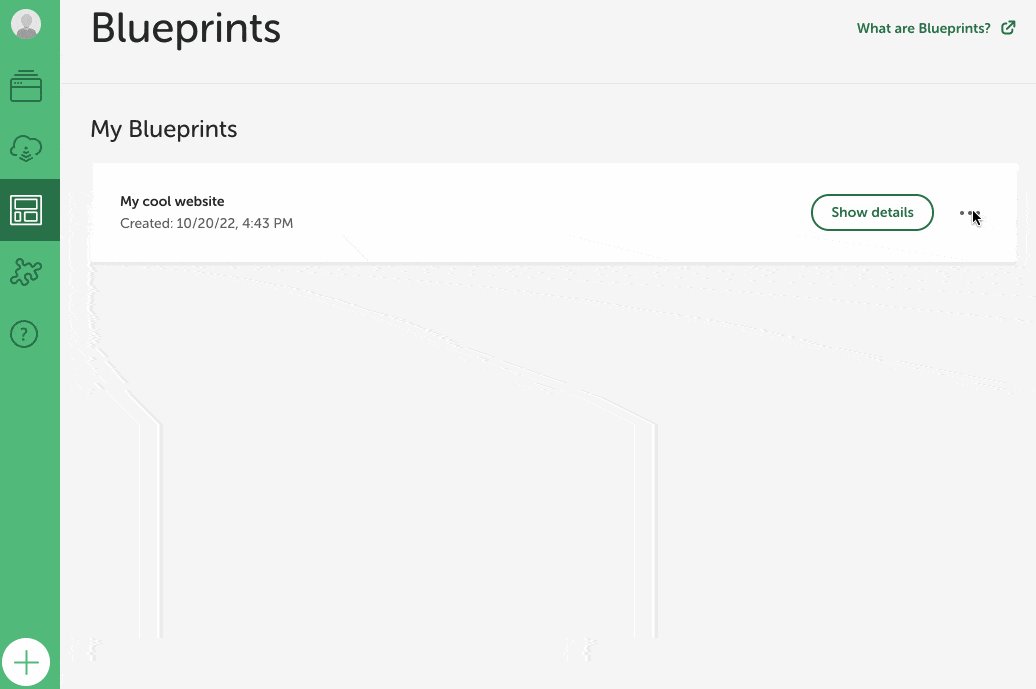
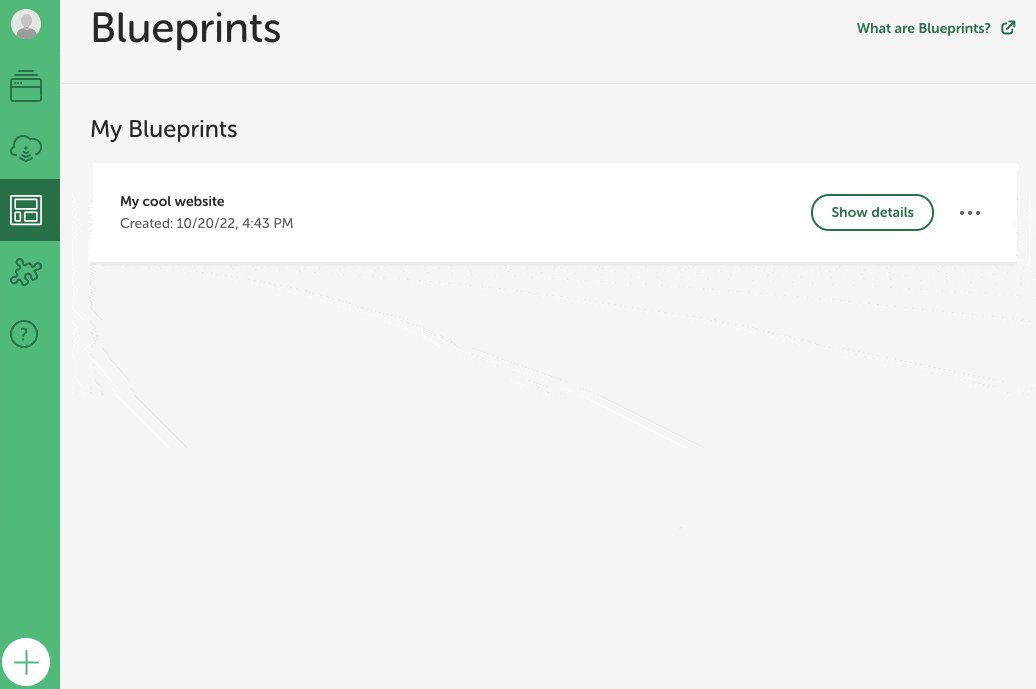
Чтобы просмотреть все свои чертежи, щелкните соответствующий значок меню на левой боковой панели локального интерфейса.
Тогда у вас будет:
- Обзор сведений о вашем сайте с кнопкой «Показать подробности».
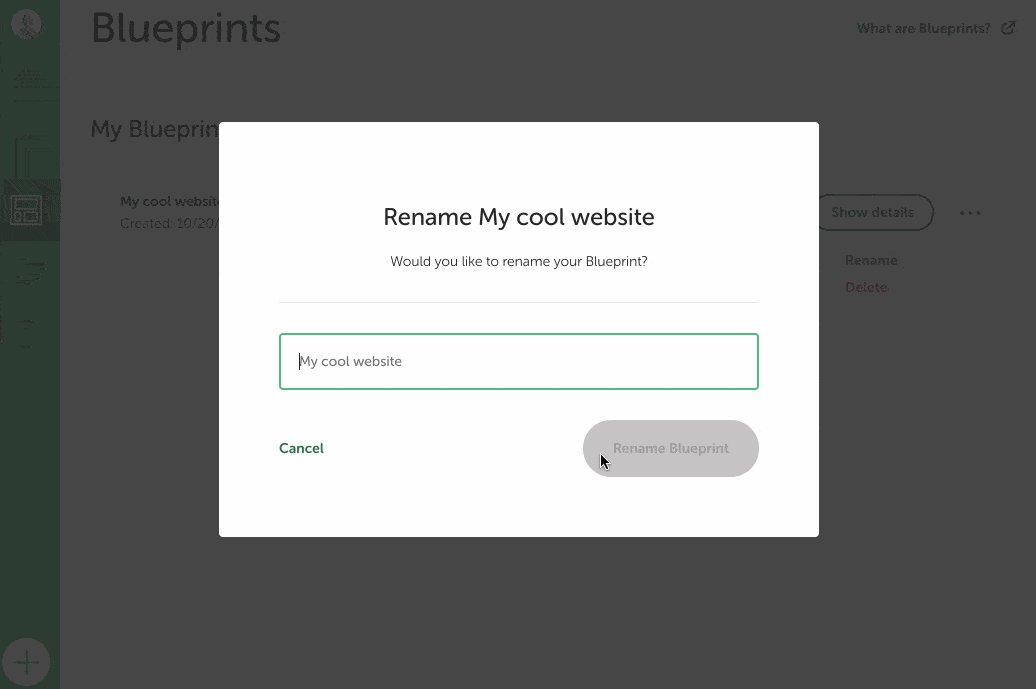
- Ярлыки для переименования или удаления вашего Blueprint, нажав на три маленькие точки.

Как показать свой сайт, созданный с помощью Local, через ссылку?
Вы работаете в команде и/или для клиентов? У Local есть отличная функция, чтобы удовлетворить их: живые ссылки. С помощью этих ссылок вы можете предоставить прямой доступ к своему сайту выбранному вами человеку, чтобы они могли просматривать его через подключение к Интернету.
Это действительно удобно, так как вам не нужно отправлять свой сайт на онлайн-сервер.
Чтобы получить прямую ссылку на выбранный вами сайт, вы должны сначала войти в свою локальную учетную запись, щелкнув круглый значок в верхней части панели инструментов:

Когда вы исправите это, вы можете создать прямую ссылку, нажав «Включить»:

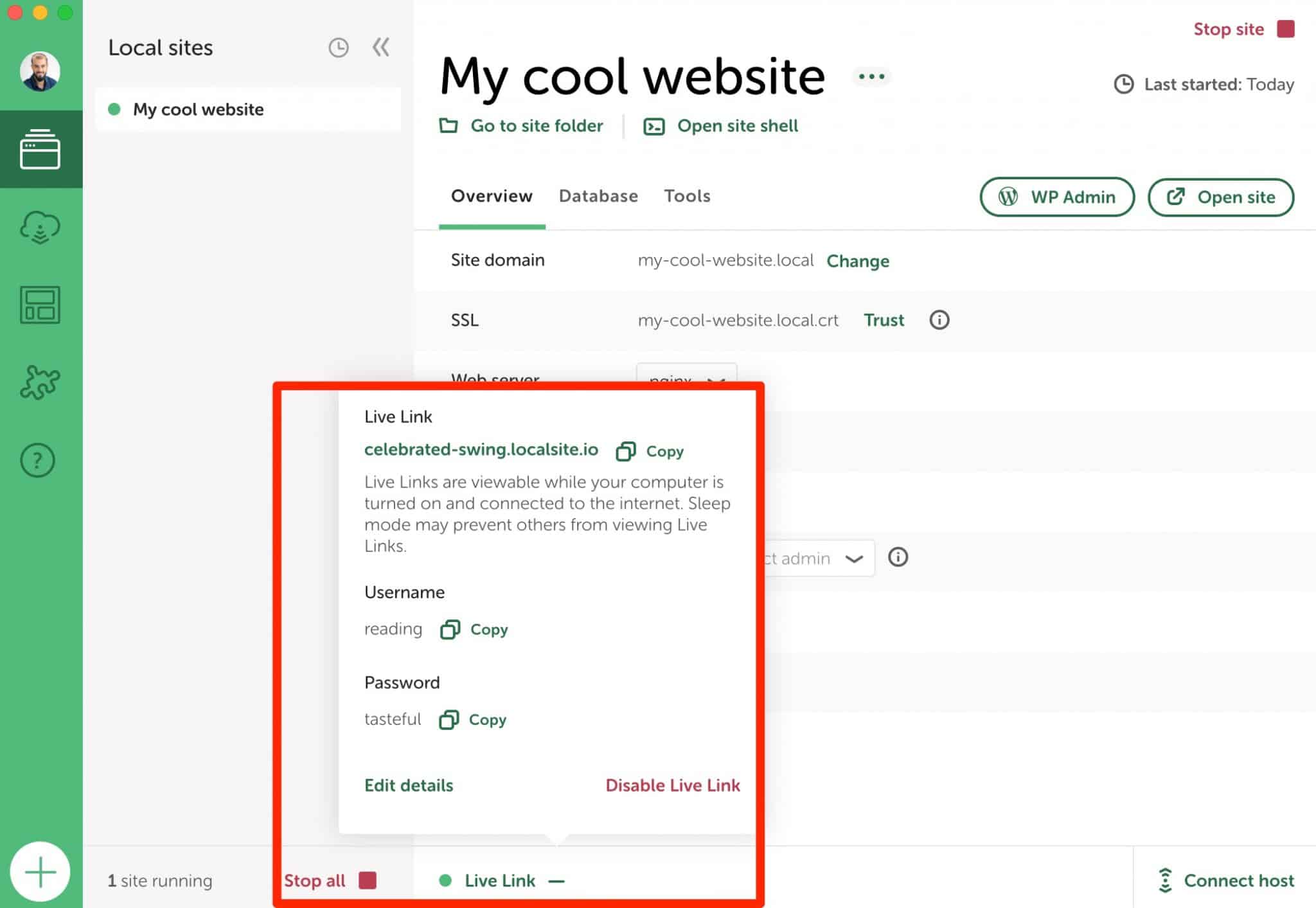
Как только Live Link будет создана, появится зеленая точка. Вы можете просмотреть связанную с ним информацию (ссылка, имя пользователя, пароль), нажав на маленькую стрелку:

Как видите, сгенерированная Live Link довольно обезличена. Имя пользователя (чтение) и пароль (со вкусом) вызывают улыбку, но они не очень профессиональные и безопасные.
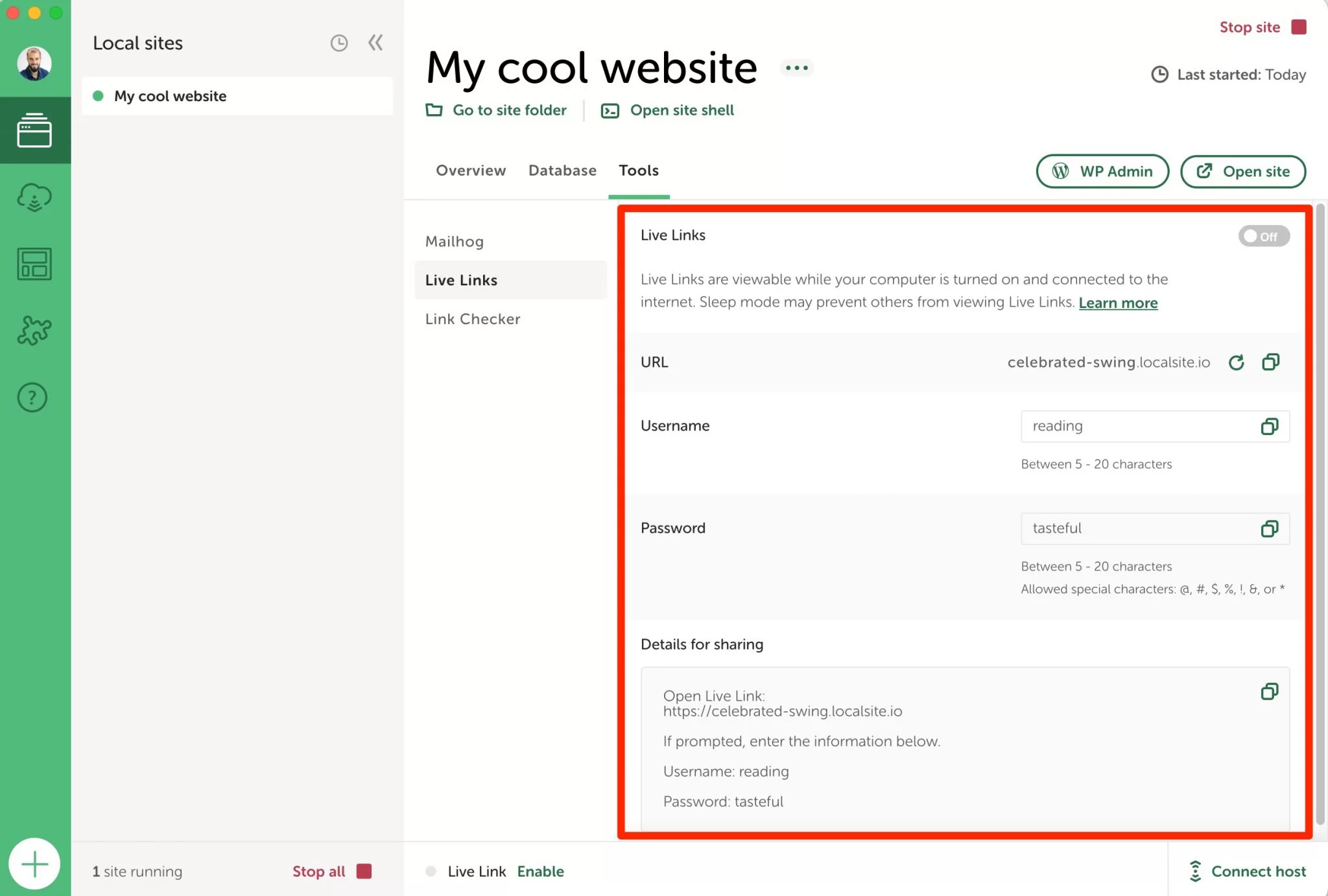
Вы можете изменить URL-адрес, имя пользователя и пароль для каждой прямой ссылки, выбрав « Инструменты» > «Живые ссылки» . Ваша Live Link должна быть сначала деактивирована:

Как получить доступ к базе данных вашего сайта
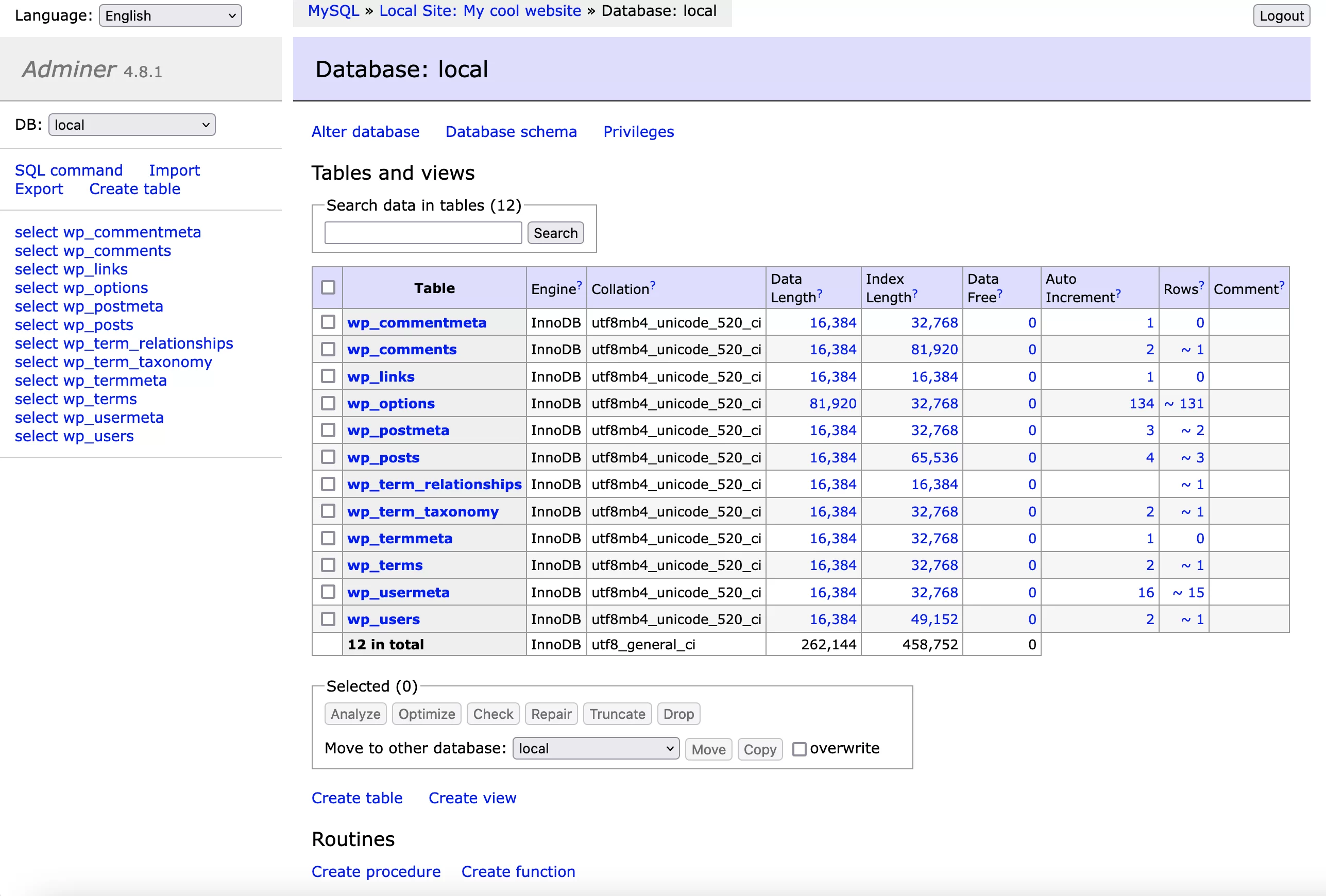
В какой-то момент вам может понадобиться доступ к базе данных вашего сайта WordPress, созданной с помощью Local by Flywheel. Вы можете сделать это, перейдя на вкладку «База данных» , где указана информация о вашей базе данных (хост, имя, пользователь, пароль).
Для этого нажмите «Открыть администратора». Local перенаправит вас к Adminer, интерфейсу для управления вашей базой данных:

Как переключить локальный сайт на HTTPS
Еще один очень практичный вариант — возможность активировать HTTPS в вашей локальной среде . Одним щелчком мыши вы можете имитировать создание SSL-сертификата, чтобы веб-браузеры считали ваше соединение безопасным.
Для этого во вкладке «Обзор» нажмите на кнопку «Доверять» в строке SSL:

К вашему сведению, у вас могут возникнуть проблемы с включением этой опции на Mac. Если это ваш случай, ознакомьтесь с этим ресурсом от Local .
Как проверить электронные письма, отправленные локально с моего сайта?
Когда вы разрабатываете локально, вы часто сталкиваетесь с проблемой: как узнать, отправляются и принимаются ли ваши электронные письма?
Я имею в виду, например, транзакционные электронные письма, которые уведомляют о представлении нового комментария и изменении пароля пользователя, или электронное письмо, отправленное администратору после отправки контактной формы.
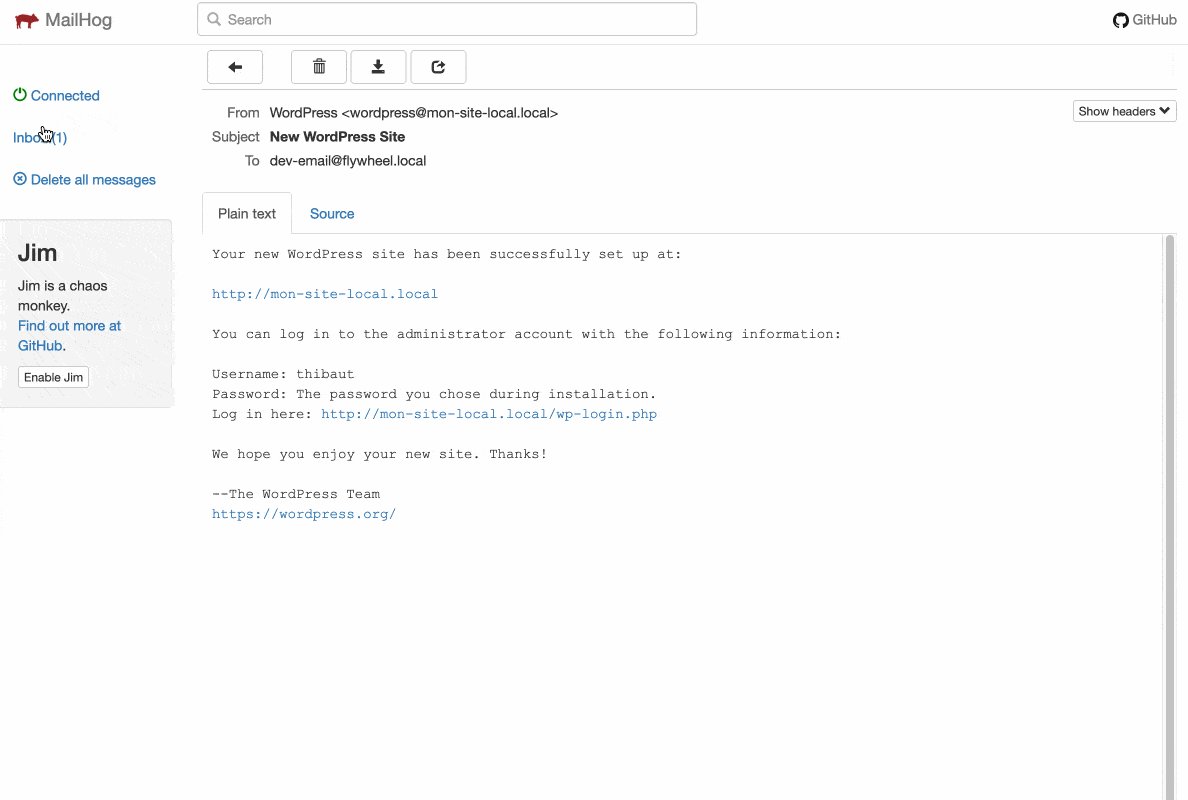
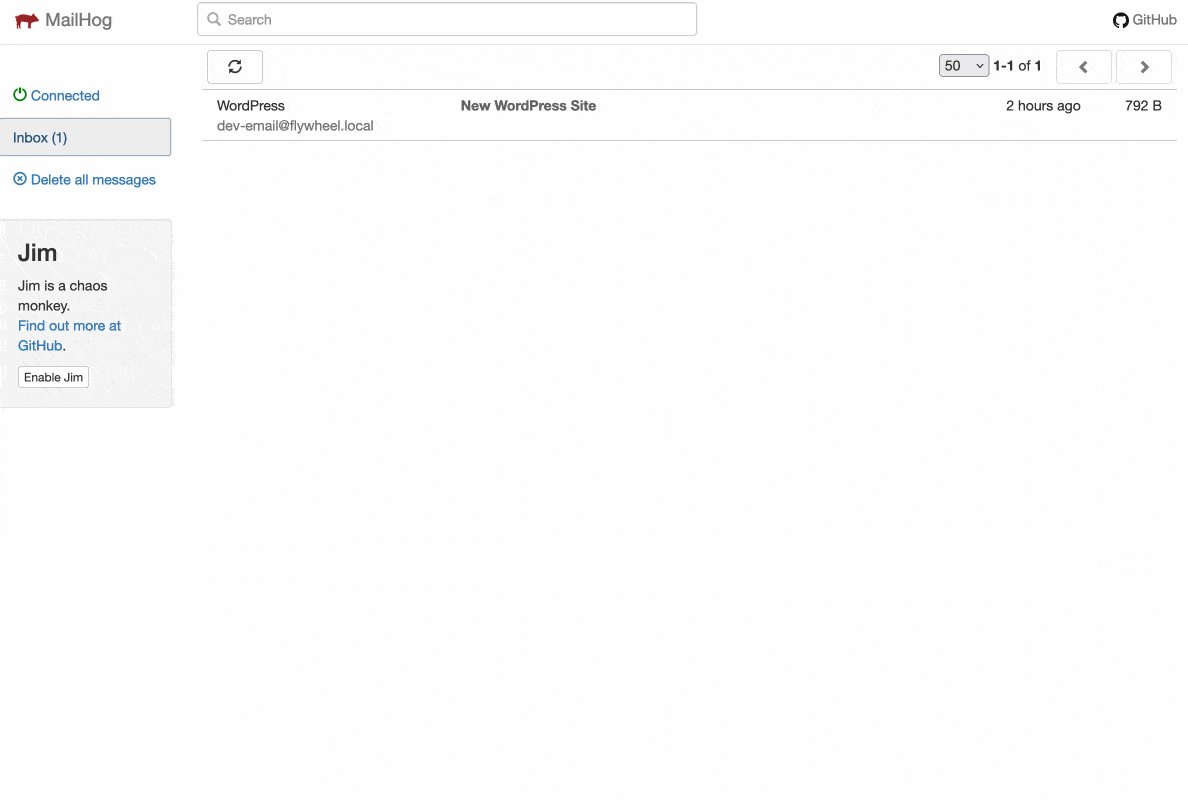
Чтобы узнать, работает ли все это, Local полагается на MailHog, инструмент тестирования электронной почты . Вы можете получить к нему доступ, сайт за сайтом, через Tools > MailHog > Open MailHog .
Вы найдете в интерфейсе инструмента все отправленные электронные письма, как показано ниже, указывающие на создание нового сайта WordPress:

Как установить дополнения Local by Flywheel
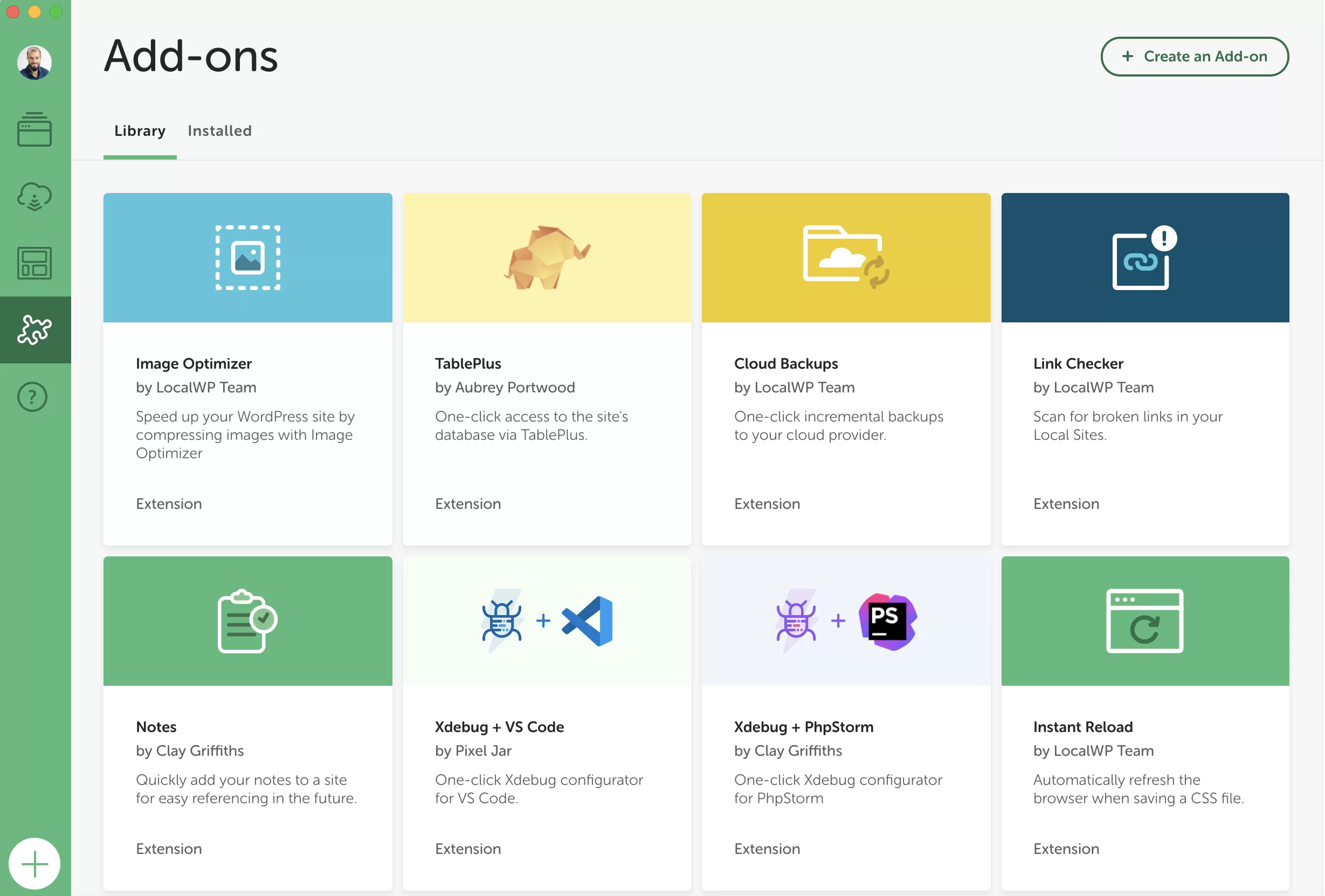
Помимо этих приятных опций, Local также предлагает девять бесплатных дополнений, которые вы можете активировать в соответствии со своими потребностями. Например:
- Оптимизатор изображений , чтобы уменьшить вес ваших изображений.
- Облачные резервные копии для сохранения ваших сайтов в облаке через Google Диск или Dropbox.
- Link Checker для обнаружения неработающих ссылок (ошибки 404) на вашем локальном сайте.
- Мгновенная перезагрузка для автоматического обновления браузера всякий раз, когда вы редактируете файл CSS.
- Atlas: Headless WP для создания безголового сайта WordPress (сайта, где бэк-офис и внешний интерфейс управляются отдельно).
Доступ ко всем этим надстройкам можно получить, щелкнув значок кусочка головоломки на левой боковой панели локального интерфейса:

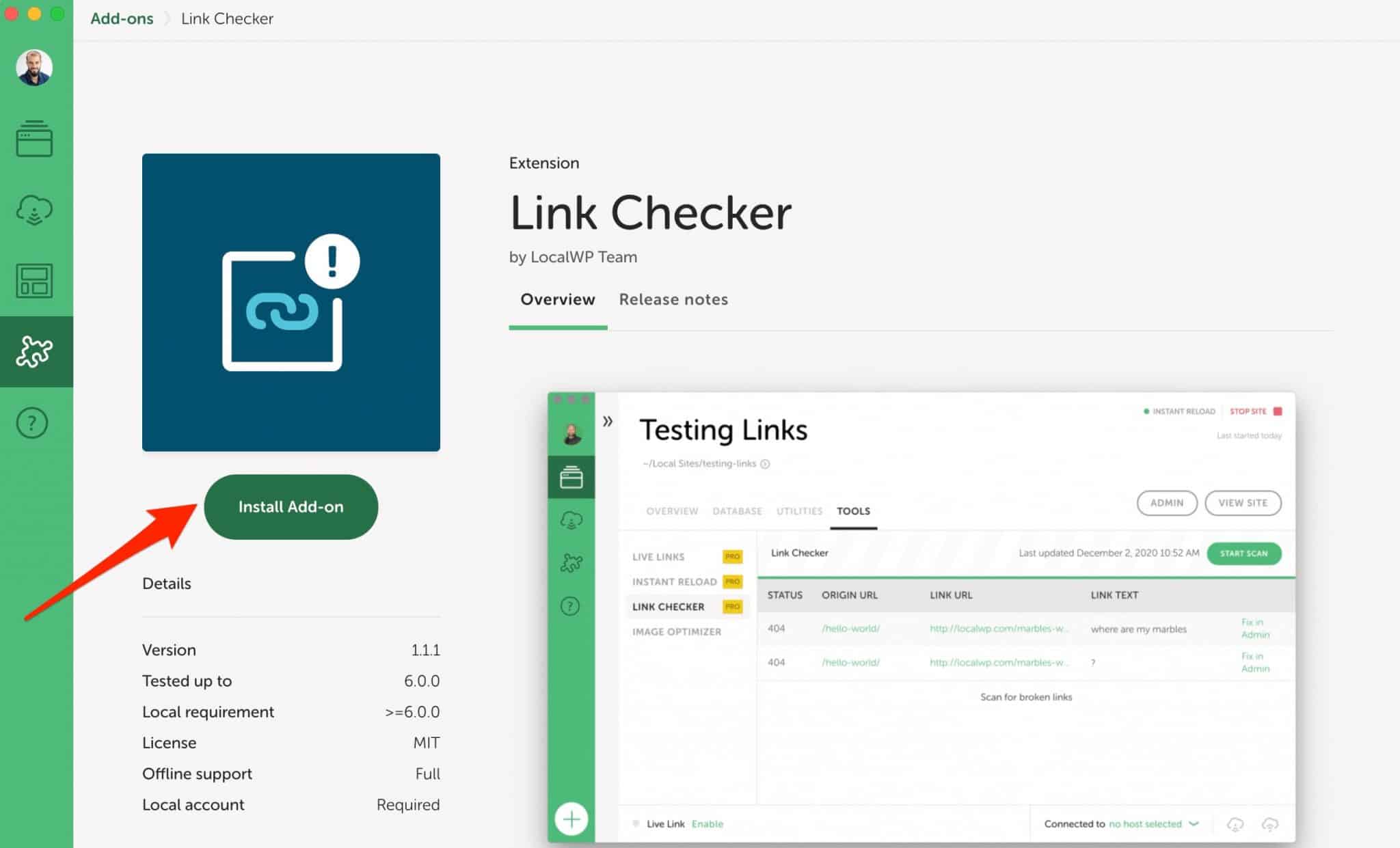
Нажмите на надстройку по вашему выбору, затем на «Установить надстройку», как здесь с надстройкой Link Checker:

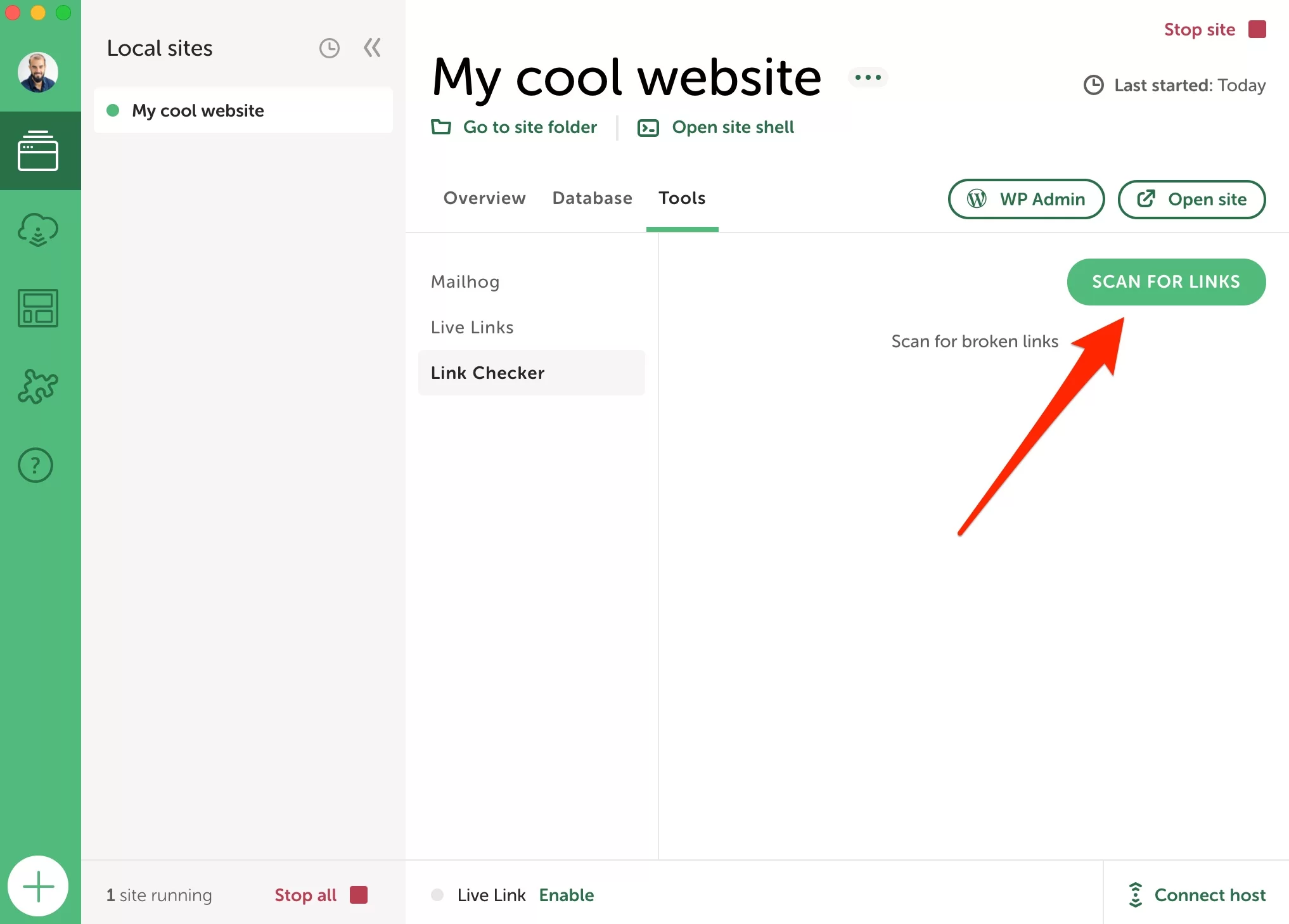
Затем вы найдете установленное дополнение на вкладке «Инструменты». Все, что вам нужно сделать, это ввести его в действие, как только вы захотите:

Как изменить настройки на Local
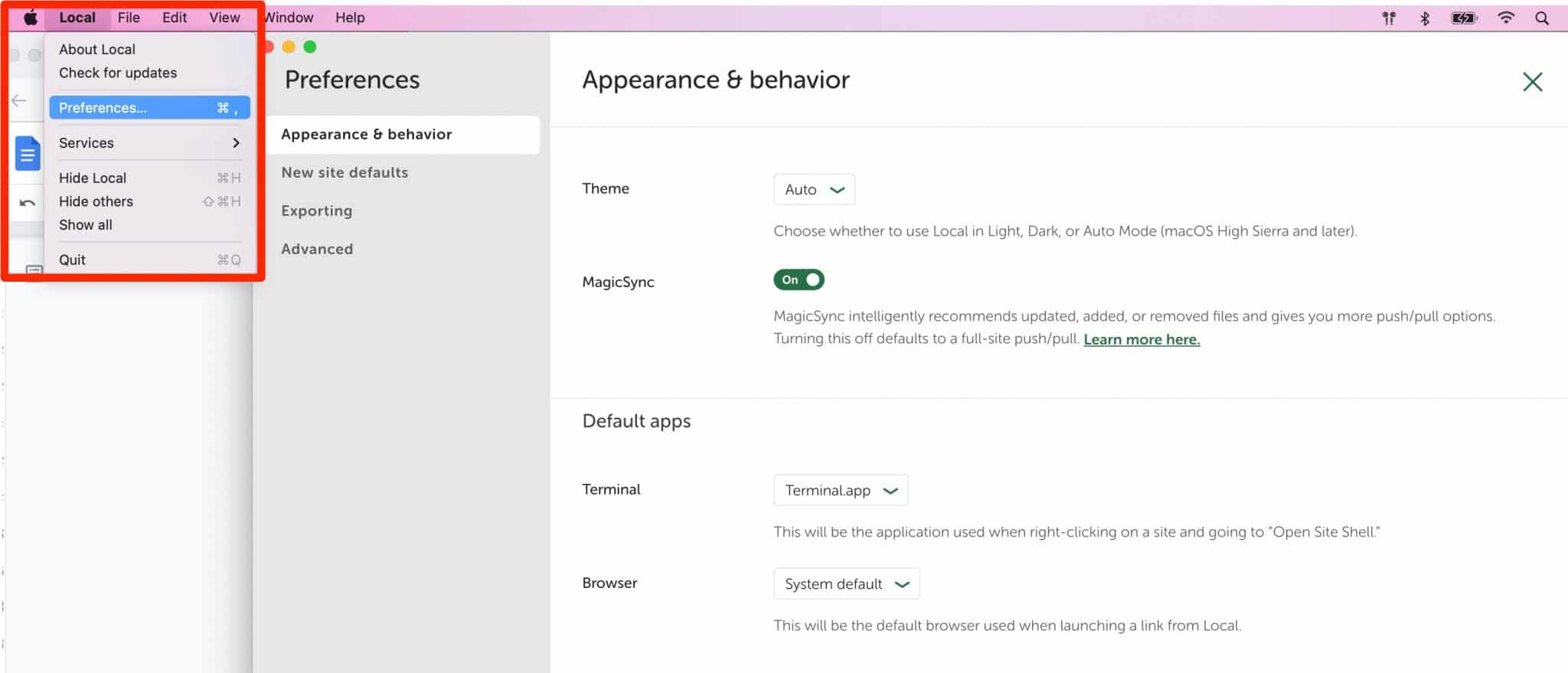
Давайте закончим этот тур возможной настройкой определенных параметров в Локальных настройках.
Чтобы получить к ним доступ, перейдите в меню «Настройки» инструмента:

Вы найдете четыре подменю настроек:
- Внешний вид и поведение позволяют изменить тон интерфейса (светлый по умолчанию или темный).
- Новые настройки сайта по умолчанию . Здесь вы можете установить суффикс по умолчанию для каждого доменного имени (если вам не нравится
.local), адрес электронной почты администратора и расположение сайта на вашем компьютере. - Экспорт позволяет исключить определенные расширения файлов при экспорте локального сайта.
- Дополнительно позволяет активировать отчеты об ошибках и использовании, среди прочего.
Какие есть альтернативы Local?
Со всей этой информацией вы можете настроить Local как босс. За прошедшие годы она стала одной из самых популярных на рынке программ для разработки локального сайта WordPress.
Если вас это не убедило, вы можете обратиться к одному из его конкурентов:
- MAMP (Mac и Windows) или WampServer (Windows). К вашему сведению, руководство по установке MAMP доступно в блоге WPMarmite в этой статье.
- DevKinsta, решение, созданное хостинговой компанией Kinsta
- Бродяга
- Докер
Все эти решения также бесплатны, но они не имеют такой же сложности . DevKinsta, безусловно, самый простой инструмент для новичка. Это ближе всего к тому, что предлагает Local с точки зрения интерфейса и опций.
Для использования MAMP требуется немного больше технических знаний, потому что его установка на 100% выполняется вручную. Наконец, Vagrant и Docker в первую очередь предназначены для опытных разработчиков и технических специалистов.
Хотите установить #WordPress локально? Ознакомьтесь с обязательным инструментом #Local by Flywheel и узнайте, как воспользоваться им, пройдя этот подробный тест.
Наше окончательное мнение о Local by Flywheel
Local — отличный инструмент для создания локальных сайтов WordPress. По правде говоря, я использовал MAMP до того, как открыл его. Что ж, MAMP оказался на помойке.
У местных много достоинств, которые покорили меня с первых минут. Простой в использовании, этот инструмент может использоваться как новичками, так и опытными разработчиками .
Скачайте Local by Flywheel на официальном сайте:
Бесплатный, эргономичный и оснащенный супер практичными функциями (живые ссылки, чертежи и т. д.), Local одновременно приятен в использовании и эффективен. О чем еще ты можешь попросить?
Ну, может быть, чтобы он был еще надежнее, чем сейчас. Лично я никогда не сталкивался с какими-либо серьезными проблемами с этим программным обеспечением. Однако некоторые люди иногда жалуются, что он зависает или не хочет запускаться. Это может иметь место, если вы хотите работать на сайтах с большим количеством файлов и контента.
Если у вас есть какие-либо проблемы с этим, вы должны знать, что Local предлагает общедоступный форум, где вы можете найти много ответов. И в большинстве случаев обновление до последней версии инструмента решает множество проблем.
Вы пользуетесь локальным? Вы преданный поклонник этого инструмента? Дайте мне свое мнение в комментариях.