Основные принципы создания шаблона сайта WordPress
Опубликовано: 2019-04-17Создание каждого веб-сайта WordPress начинается с создания его структуры дизайна. Каждый дизайн веб-сайта должен быть сначала создан с помощью визуального редактора, такого как Photoshop, и только после этого он преобразуется в полнофункциональную тему с помощью кода.
Создание «фундамента» будущего сайта требует определенных принципов, состоящих из определенных обязательных компонентов. Когда вы смотрите на любую картину, изображение или изобразительную композицию, вы воспринимаете ее либо как красивую, либо, наоборот, как неприглядную и безобразную. Что делает изображение хорошим или ужасным? Ответ… гармония (или ее отсутствие).
Размещение элементов, сочетание силы цвета, идеальных размеров и пропорций – правильный выбор и сочетание всех этих составляющих создает ту сакральную гармонию, которая заставляет нас с уверенностью сказать, что мы наблюдаем красоту. Но что такое гармония и как ее распознать? Думаю, секрет кроется в деталях.
Сочетание деталей создает целостную картину и превращается в полную гармонию, построенную из маленьких «кирпичиков».
В этом посте мы поговорим о визуальной иерархии, которая включает в себя ряд условий, определяющих эффективную композицию дизайна. Итак, давайте посмотрим.
1. Размер, масштаб и пропорция

Равновесие и взаимосвязь – это понятие, привнесенное природой. Все в нашей жизни должно иметь баланс и уравновешенность, иначе она рушится. Размер, масштаб и пропорции — вот что важно при создании шаблона веб-сайта. Давайте определимся, кто есть кто.
- Под размером понимаются физические размеры определенного объекта.
- Масштаб — это относительный размер различных объектов или размер одного объекта по отношению к общепринятым стандартам.
- Пропорцию можно определить как гармонию масштаба.
Размер — это абсолютное измерение, поэтому каждый объект на вашей веб-странице, включая заголовок, шрифт и саму страницу, имеет свои фиксированные размеры.
Масштаб относится к относительным измерениям, поэтому отдельный объект не имеет масштаба, пока его не наблюдают в сравнении с другими. Масштаб используется во многих принципах дизайна, например, это способ показать контраст между различными элементами или показать сходство в группах элементов.
Что касается пропорции, то ее замечают только тогда, когда один или несколько элементов не соответствуют другим элементам, общему формату дизайна или человеческому опыту.
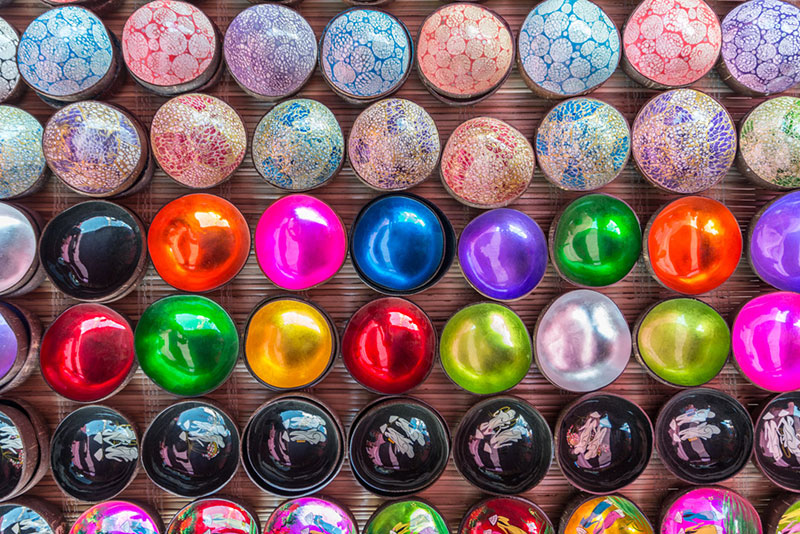
2. Цвет и контраст

Дизайн невозможен без цвета. Если у вас есть группа элементов одинакового размера, цвет поможет выделить один из этих похожих элементов без изменения его размеров.
Цветовой контраст помогает поддерживать интерес зрителя и позволяет привлечь внимание людей, когда он используется для создания, например, постера фильма, страницы интернет-магазина, флаера и т. д.
Кстати, что такое цветовой контраст? На самом деле этот термин можно определить как разницу в яркости двух соседних или наложенных друг на друга цветов, обозначающих передний план и фон.
Цветовой контраст важен для следующих задач:
- сделайте ваши CTA-кнопки заметными;
- создайте контраст между текстом и фоном, чтобы текст легко читался;
- повысить доступность вашего сайта.
Наконец, это будет довольно скучно, если весь дизайн будет сделан из одного цвета или оттенков из одного цветового семейства.
Взгляните на этот отличный ресурс, на котором представлен список сайтов, на которых вы можете выбрать классные градиенты для своих дизайнов.
3. Типографская иерархия

Каждый дизайнер знает, что типографика должна быть разборчивой и читаемой. Разборчивость означает, что людям не нужно прилагать усилий, чтобы прочитать тексты на вашем сайте.
Разборчивость также определяет, насколько легко отличить одну букву от другой, а читабельность предполагает, что текстовые блоки и фразы на вашей странице легко читаются.
Типографский масштаб создает иерархию в информации. Это означает, что выделение отдельных заголовков или подзаголовков по-разному (по сравнению с другим текстом на странице) позволяет сосредоточить внимание читателей, а также подчеркнуть их важность. Выделение фрагментов текста производится либо изменением размера букв, либо использованием полужирного или курсивного начертания.
Масштабирование пространства между строками текста создает вертикальный ритм в вашем тексте. Вертикальный ритм — это интервалы и расположение текста, наблюдаемые читателем при прокрутке страницы вниз. Вертикальный ритм зависит от таких факторов, как высота строки, размер шрифта и поля (отступы).
Масштаб создает ритм в типографике, которая, в свою очередь, создает интенцию через размер текста и размер промежутка между текстом.
4. Интервал

Интервал создает различие между элементами; это одно из условий, создающих гармонию.
Пустое пространство (или негативное пространство) — это любая неиспользуемая часть страницы. Пространство вокруг определенного объекта также определяется как белое пространство. Такое пространство позволяет создавать группы элементов, выделять элементы и улучшать читаемость.
Белое пространство дает глазу место для отдыха. Этот отдых необходим, чтобы впитать сообщение, которое вы пытаетесь донести с помощью своего дизайна.
В дизайне интервал может использоваться для передачи различных значений, включая качество, уединение, чистоту, чистоту, духовность, открытость и спокойствие. Не пренебрегайте пробелами при создании шаблона веб-сайта.

5. Близость

Принцип близости в веб-дизайне означает, что связанные элементы должны быть визуально сгруппированы, что создает меньше беспорядка и делает макет более организованным. Если элементы не связаны друг с другом, их следует поставить дальше друг от друга, чтобы подчеркнуть, что они совершенно разные.
Правильное использование близости влияет на пользовательский опыт и общий успех веб-сайта. Если элементы визуально сгруппированы правильным образом, пустое пространство становится более эффективным.
Архитектура веб-сайта и поток информации являются основой эффективной близости.
6. Выравнивание

Выравнивание — ключевой принцип вашей структуры дизайна. Выравнивание — это способ создания ассоциаций между визуальными элементами. Он предоставляет пользователям возможность быстро понять отношения между объектами на веб-странице.
Ряд элементов визуально связывается с помощью выравнивания. Когда вы видите несколько выровненных элементов, вы полагаете, что эти элементы являются сопоставимыми друг с другом или имеют какое-то общее свойство.
Выравнивание работает с абзацами текста, кнопками, изображениями, ссылками, фотографиями или комбинацией этих элементов. Обычно элементы на веб-странице располагаются в виде линий или сеток.
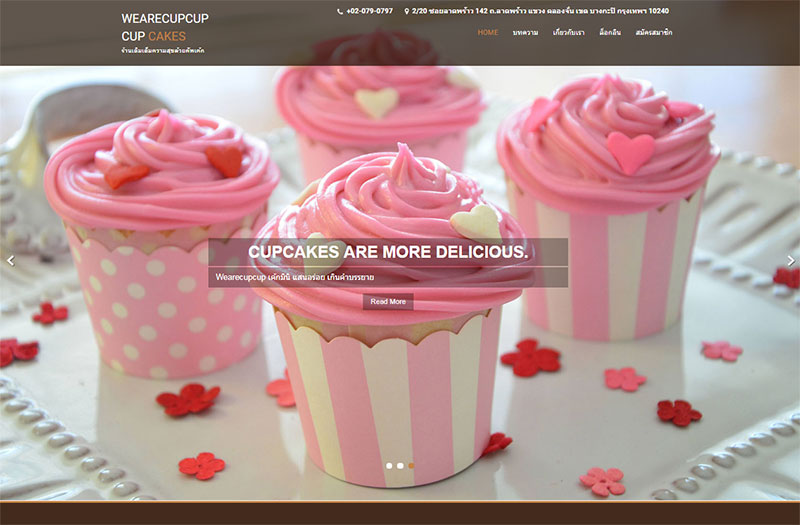
7. Правило вероятности

Группа элементов, содержащая центральный элемент с одинаковым количеством элементов по обе стороны от него, привлекает больше внимания пользователя и позволяет лучше сфокусироваться на центральном элементе.
Если вы обрамляете интересующий объект четным числом окружающих предметов, это становится более комфортным для глаз. Таким образом, это создает ощущение легкости и удовольствия для пользователя.
Кроме того, правило шансов предполагает, что нечетное количество предметов на изображении более интересно для пользователя, чем четное их количество.
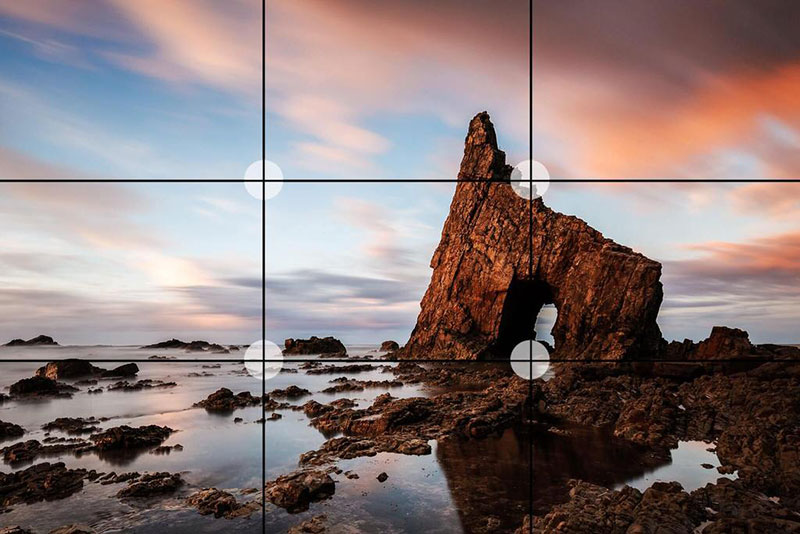
8. Правило третей

Дизайнеры используют это правило для улучшения общего баланса своих композиций. Соблюдая правило третей, вы создаете классическую сетку, которая помогает определить, где лучше разместить элементы дизайна.
Другими словами, вы должны разделить свой холст на три равных по размеру горизонтальных и одинаковых вертикальных части, чтобы создать своего рода дорожную карту, полезную для решения, где разместить некоторые объекты.
Три вертикальные и три горизонтальные линии создают 9 разных разделов, поэтому вы можете концептуально разделить свою страницу на такие разделы, чтобы создать более эффективную композицию дизайна.
9. Повторение

Повторение в веб-дизайне создает единство, которое повышает узнаваемость и понимание вашего дизайна. Повторение означает повторное использование одних и тех же элементов в вашем дизайне. Пункты меню, логотип и некоторые другие элементы на веб-странице повторяются на каждой новой странице и появляются в одном и том же месте — это пример повторения.
Просмотр согласованных элементов позволяет пользователю чувствовать себя более комфортно и улучшает пользовательский опыт. Повторение должно использоваться, чтобы держать глаза знакомыми с элементами дизайна, поэтому, если вы повторяете формы, шрифты, цвета, текстуры или другие элементы на своей странице, это создает последовательность, которая определяет идеальный дизайн.
10. Ведущие линии

Направляющие линии относятся к методу дизайна, при котором внимание зрителя привлекается к линиям, ведущим к основному объекту изображения. Ведущая линия помогает глазу следить за различными элементами дизайна.
Обычно линии начинаются в нижней части кадра и направляют взгляд зрителя вверх и внутрь; от переднего плана к заднему и к основному предмету композиции.
Такие линии дают ощущение движения, они могут указывать так далеко внутрь, что достигают места, где некоторые из них сходятся в теоретической бесконечности.
11. Перспектива

Перспектива помогает дизайнерам создать иллюзию глубины от нескольких дюймов до нескольких миль. Некоторые специальные сигналы доказывают нам, что одни объекты расположены ближе, чем другие, поэтому мы можем создать трехмерную картину нашего окружения.
Более крупные объекты воспринимаются как более близкие, поэтому они привлекают больше внимания, чем более мелкие, которые воспринимаются как расположенные дальше.
Последние мысли:
Что ж, если вы собираетесь создать отличный дизайн веб-сайта, стоит следовать всем вышеперечисленным правилам. Вы также можете просмотреть обширную коллекцию лучших ресурсов для дизайнеров, которую мы отобрали специально для вас. Здесь вы найдете потрясающие сайты для бесплатного скачивания стоковых изображений, видео, векторов, шрифтов, текстур и многого другого. Удачи!
