Как сделать любой элемент липким в WordPress, не написав ни строчки кода
Опубликовано: 2020-11-25Все чаще и чаще мы видим сайты, использующие свойство закрепленной позиции для элементов на своих страницах. Как следует из названия, это свойство позволяет назначенному элементу «прилипать» к странице даже после того, как вы перешли от его исходного положения. На самом деле липкая позиция — это просто еще одно свойство позиции CSS, подобное классическим — статическое, относительное, абсолютное и фиксированное.
Любой элемент на странице можно расположить таким образом с помощью CSS в вашем коде. Для тех, кто знает, как CSS работает внутри фрейма HTML, процесс довольно прост — пара строк кода в нужном месте.
Однако здесь стоит упомянуть две важные вещи. Хотя в основном используется для верхнего элемента (строка меню, поле поиска, заголовок и т. д.), свойство закрепленной позиции можно использовать в любой части страницы, т. е. вы можете прикрепить элемент справа, слева или внизу страницы. страница – что-то не часто рассматриваемое. Другой момент заключается в том, что в настоящее время у каждого есть потребность в веб-сайте, будь то бизнес или частный, но лишь небольшой процент людей на самом деле знает, как использовать CSS.
Как и все остальное, касающееся #WebDevelopment и управления, были разработаны решения, которые заменяют #Coding простым в использовании #Interface, предназначенным для новичков.
НАЖМИТЕ, ЧТОБЫ НАПИСАТЬВ конце концов, всегда есть время углубиться в кодирование в будущем, но если вам нужно, чтобы сайт работал сейчас, вам придется прибегнуть к упрощенному решению. Поскольку большинство людей выбирают WordPress в качестве своей предпочтительной платформы для начала таких начинаний, мы сосредоточили наш поиск на жизнеспособных плагинах, и сразу же появился один — WP Sticky. Если вам нужно что-то приклеить, WP Sticky сделает это.

Нет кодирования, нет проблем
Как мы упоминали ранее, одной из самых больших проблем в управлении сайтом является не отсутствие идей, а недостаток знаний для реализации этих идей. С такими конструкторами страниц, универсальными услугами хостинга, фоновыми и тематическими пакетами и т. д. мы подошли к моменту, когда вам действительно не нужно много знать о базовом коде, чтобы что-то выглядело и чувствовалось. хороший.
Пуристы все еще скажут, что все это не может заменить хороший основной сценарий, и они, вероятно, правы, но существует огромное количество компаний/частных лиц, которым нужно присутствие в Интернете, но не нужны проблемы с кодированием. что приходит с ним.
WP sticky — один из тех плагинов, которые значительно упрощают функции по сравнению с тем, что вам нужно было бы учитывать при использовании кода. Вам нужно будет заполнить несколько полей, несколько опций для включения или выключения и пару, на которые нужно нажать, но после этого вы отправитесь в гонки.
Основные функции, с которыми вы будете работать, разделены на три группы — базовые, визуальные и расширенные, с отдельной кнопкой, которая в первую очередь добавляет липкий элемент, и опцией удаления, которая в значительной степени не требует пояснений.
 Итак, начнем с самого начала…
Итак, начнем с самого начала…
Добавление элементов и основные настройки
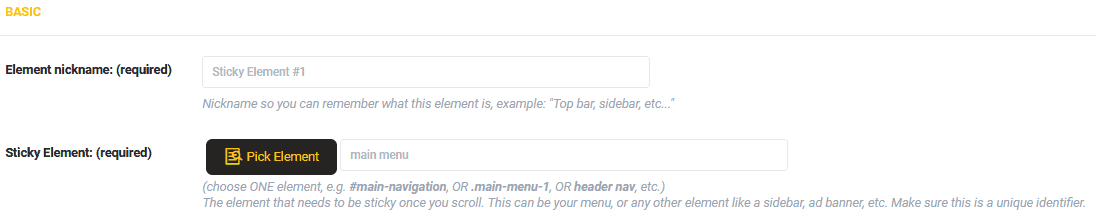
Чтобы добавить элемент, который вы хотите прикрепить к странице, вам нужно всего лишь нажать кнопку «Добавить новый липкий элемент» — проще не бывает. Как только это будет сделано, вам нужно назвать его и выбрать, каким элементом на странице он будет.
Поскольку вы можете создать несколько прикрепленных элементов, мы предлагаем называть их в соответствии с их типом и/или функцией (например, меню, заголовок, поиск и т. д.), что позволит вам узнать, какие элементы у вас есть, просто взглянув на боковая панель, где они перечислены.

Итак, вы назвали элемент, теперь пришло время выбрать его на странице (эти действия можно выполнять в любом порядке). Чтобы выбрать элемент, вы просто нажимаете кнопку «Выбрать элемент», которая ведет к предварительному просмотру вашего сайта, где вы затем выбираете элемент, который хотите вставить, щелкнув по нему. После того, как вы выбрали и сохранили свой прогресс, этот элемент будет прикреплен для всех, кто заходит на сайт из внешнего интерфейса.

Визуальные настройки
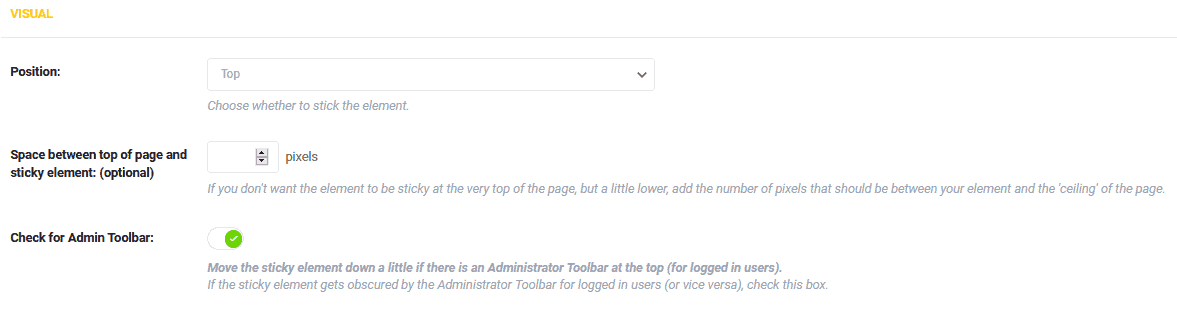
Это раздел, на который вы, вероятно, потратите большую часть своего времени, поскольку он определяет, как отображается ваш закрепленный элемент, и все это вы делаете из-за визуальной функциональности.
Самое первое, что вы выберете, — это положение, в котором элемент будет прилипать. Как мы уже упоминали, большую часть времени он будет вверху страницы, но это не обязательно — вы можете вставить элемент практически в любое место на странице.
Пока мы говорим о положении, вы можете, при желании, отделить элемент (по пикселям) от верхней части страницы или прикрепить его к верхней границе экрана, если хотите. Кроме того, поскольку элементы сохраняются и для внутренних пользователей, вы всегда можете настроить их так, чтобы они находились под панелью инструментов администратора при переходе вниз по странице, чтобы панель инструментов оставалась видимой.

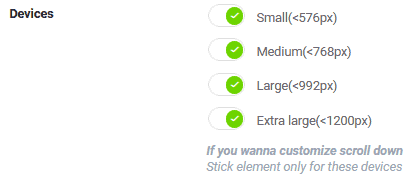
Следующая часть интересна. А именно, вы можете установить, когда элемент будет прикрепляться к странице в зависимости от размера экрана, на котором просматривается указанная страница. Если экран больше установленного обозначения, элемент будет вести себя так, как будто липкой позиции вообще нет.
Существует четыре различных размера по умолчанию (отображаемых в пикселях), и вы даже можете настроить собственные размеры в дополнительных настройках (которые мы рассмотрим).

Подобная функция имеет большое значение для повышения скорости отклика вашего сайта, что делает его пригодным как для пользователей телефонов, планшетов, так и для пользователей настольных компьютеров. Примите во внимание, что просмотр веб-страниц одинаково разнообразен между устройствами (в последнее время даже в сторону меньших экранов), и вы, вероятно, в конечном итоге будете благодарны за эту функцию больше, чем за любую другую предлагаемую.

Интересным лакомым кусочком является способ отображения размеров (меньше, чем «количество пикселей»), который указывает на то, что липкие элементы предпочтительнее на небольших экранах, а не на больших.
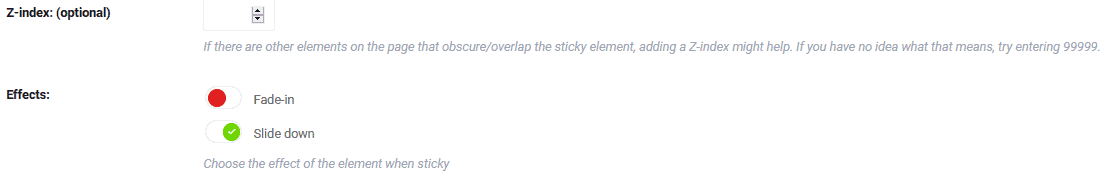
Z-индекс есть, если у вас есть элементы, которые могут скрыть назначенный липкий элемент. Думайте о странице как о наборе стеков, где одни элементы расположены поверх других. Чем выше Z-индекс, тем выше элемент в этих стеках.
Поэтому, если вы когда-нибудь окажетесь в ситуации, когда липкий элемент скрыт, просто вручную введите смехотворно большое число, чтобы все исправить (прямо под опцией даже предлагается 99999).

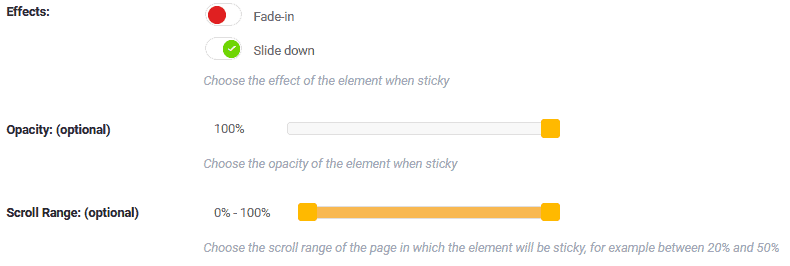
Теперь появляется возможность добавить эффект, в котором будет отображаться элемент, а точнее, как он будет отображаться. Два варианта: постепенное появление и скольжение вниз. Поскольку липкое положение используется для верхнего элемента, который остается видимым при прокрутке вниз, эффект скольжения вниз представляет собой естественный выбор, но есть случаи, когда вы можете использовать постепенное появление. В любом случае, вы защищены.
Если вы хотите, чтобы липкий элемент отображался, но при этом не занимал слишком много страницы, вы можете настроить его непрозрачность. Установите его примерно на 50%, и и элемент, и содержимое под ним должны быть видны. Если у вас есть что-то, что вы действительно не хотите скрывать, используйте эту функцию.

Наконец, мы можем настроить диапазон прокрутки, то есть точки, в которых элемент начинает и перестает быть липким. Обе эти точки представлены в процентах от всей страницы. Например, если ваш элемент представляет собой заголовок, расположенный вверху, вы хотите, чтобы он стал липким на уровне около 10-15% после того, как посетитель уже немного прокрутил страницу вниз.
Затем, примерно на полпути (45-55%), действительно нет необходимости в том, чтобы заголовок все еще был виден, потому что в этот момент он избыточен и только тратит место.
Начальная и конечная точки легко определяются с помощью интерактивной панели с двумя ползунками. Рядом с полосой отображаются проценты, поэтому вам не нужно угадывать, насколько вы переместили ползунки вверх или вниз. Если цифр недостаточно, вы всегда можете перейти на превью и воочию увидеть, как это выглядит из внешнего интерфейса.
Расширенные настройки
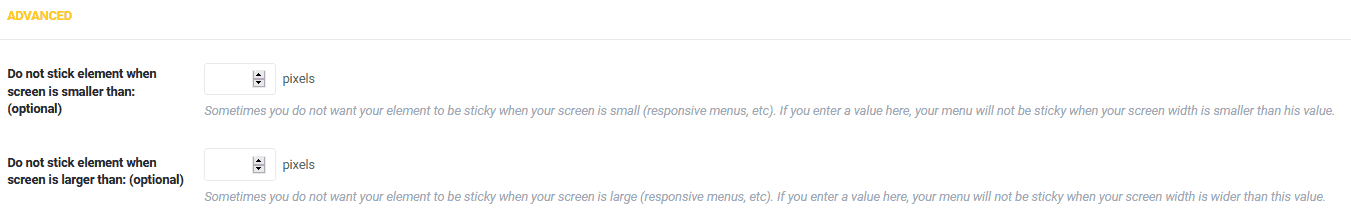
Расширенные настройки сосредоточены в основном на исключениях из настроек, которые мы только что рассмотрели. Первые два варианта, о которых мы уже упоминали, представляют собой размер экрана, для которого элемент не будет прилипать. Вы сможете определить наименьший размер, ниже которого элемент будет иметь позиционирование по умолчанию, и наибольший размер, выше которого он будет делать то же самое.
Для общего использования все это в значительной степени описано в визуальных настройках с четырьмя размерами по умолчанию, но если вы чувствуете, что вам нужно немного больше контроля над размерами, вы можете получить его здесь.

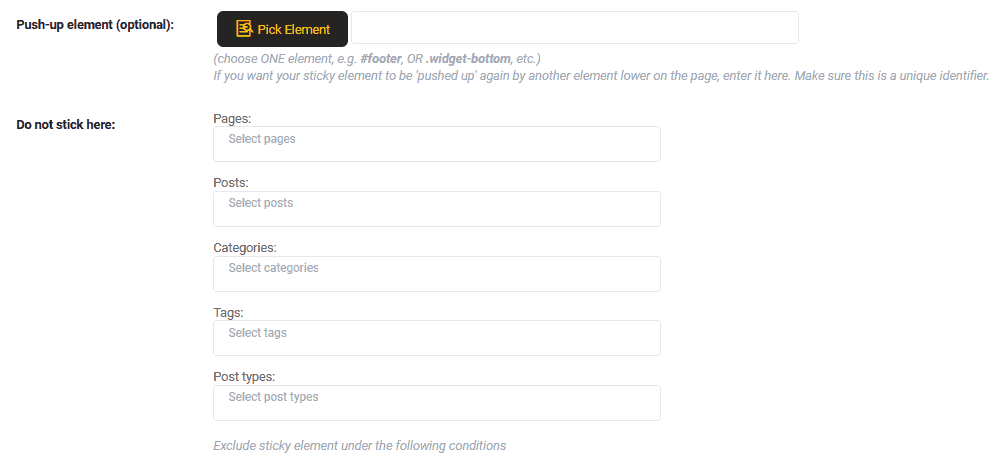
Элемент отжимания также может быть назначен почти так же, как вы уже использовали для липких элементов. Обычно это нижние колонтитулы или строки со значками социальных сетей. Все, что делает эта функция, — это отжимание на невидимой линии между липким элементом (обычно сверху) и элементом отжимания (обычно снизу). Вы можете создать приятный эффект, используя это, и в то же время сделать ваш дисплей менее переполненным.

Последний вариант снова об исключении, но не о размерах экрана, а о разделах вашего сайта. Вы можете выбрать, где элемент, который вы определили для приклеивания, не будет. Это могут быть определенные страницы или сообщения, целые категории, уникальные теги или типы сообщений.
Если ваш сайт настолько разнообразен, что прикрепляемый элемент нужен только иногда, или если вы используете несколько прикрепляемых элементов, которые не размещаются на каждой странице, хорошо иметь опцию, позволяющую включать и выключать элементы. автоматически.
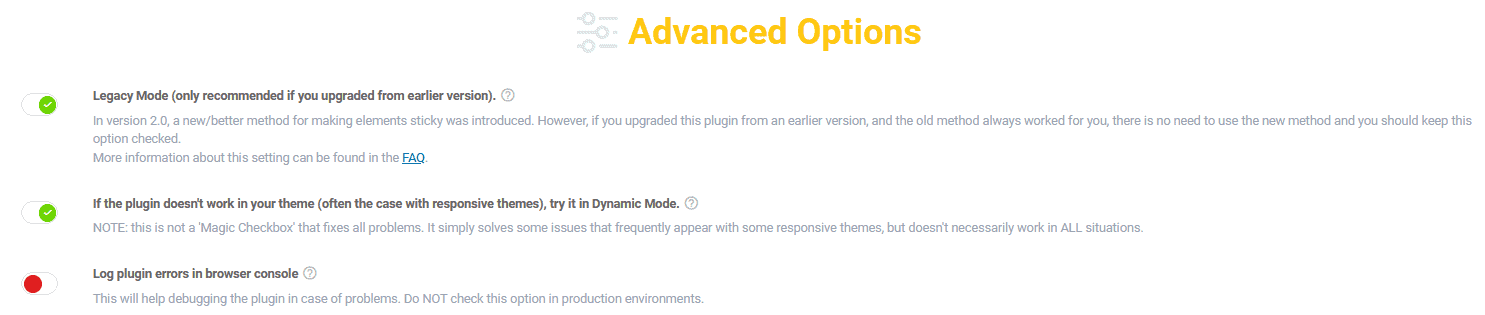
Дополнительные параметры – режимы

Не путать с только что упомянутыми расширенными настройками элементов, расширенные параметры сосредоточены на общем поведении плагина. Большинство пользователей никогда не будут их использовать, но в исключительных случаях они могут оказаться полезными.
Вы можете активировать три режима, в зависимости от того, что вам нужно.
Есть режим Legacy и динамический режим, которые работают для старых тем, которые не поспевают за текущими функциями и тенденциями. За этими двумя режимами можно найти много технических вещей, но по сути плагин вернулся к более ранней версии.
Помимо этого, вы также можете регистрировать ошибки плагинов в консоли. WP Sticky без проблем работает практически со всеми текущими темами и плагинами, но если вы когда-нибудь столкнетесь с проблемами, вы или кто-то, кому вы делегировали задачу, сможете получить дополнительную информацию о том, что их вызывает.
Вывод
WP Sticky — это специализированный инструмент, который отлично справляется со своей работой без особых хлопот. Поэтому, если вы хотите сделать липкие элементы, настроить и упорядочить их на своих страницах, вы сможете сделать это быстро и легко.
Несмотря на то, что он предназначен для новичков из-за того, как обрабатывается пользовательский интерфейс, вы можете уверенно продолжать использовать его даже после того, как приобрели некоторые знания без снижения отдачи.
