Инструменты, которые сделают ваш сайт доступным для всех пользователей
Опубликовано: 2022-01-17Всемирная паутина без барьеров может стать удивительным местом для всех. А как насчет вашего веб-сайта — соответствует ли он правилам веб-доступности?
Наша веб-команда уважает доступность и всегда готова помочь вам сделать ваш сайт доступным. Мы также любим делиться советами о создании доступного контента и обеспечении доступности ваших изображений в повседневных практиках редактирования контента вашей командой.
В этом посте будет подытожено все, что вы хотели знать о специальных возможностях (сокращенно a11y): что значит сделать ваш сайт доступным, какие инструменты доступности доступны на основе CMS вашего сайта (модули Drupal и плагины WordPress) и многое другое.
Что означает доступность веб-сайта?
Доступный веб-сайт — это тот, который доступен для всех пользователей, независимо от их зрительных, слуховых, когнитивных или двигательных нарушений. Он удобен во всех аспектах — от цветового контраста до навигации с помощью клавиатуры.
Ни один пользователь не останется без внимания — содержимое сайта и пользовательский интерфейс легко понять и контролировать различными способами, в том числе с помощью вспомогательных технологий.
Почему доступность важна для веб-сайта?
- Доступность веб-сайта (a11y) повышает репутацию вашего бренда, поскольку показывает ваше отношение. По данным Центров по контролю и профилактике заболеваний, примерно каждый четвертый взрослый в США имеет ту или иную форму нарушения. У большинства людей есть друг или знакомый с инвалидностью, и они ценят вашу готовность следовать рекомендациям.
- Сделайте свой веб-сайт доступным и защитите его от возможных судебных разбирательств. Закон об американцах-инвалидах (ADA) запрещает дискриминацию людей с ограниченными возможностями. В нем говорится, что всем должны быть предоставлены равные доступ и возможности. Растет число судебных исков против компаний с недоступными веб-сайтами.
- Доступный сайт получает гораздо более широкий охват. Чтобы оценить цифры, рассмотрим упомянутую выше четверть населения США и добавим пользователей с ситуативными проблемами. Это могут быть сломанные руки, усталость глаз или даже просто необходимость использовать контент вашего сайта на неродном языке. Во всех этих случаях пользователям понравится ваш доступный сайт.
- Делая свой сайт доступным, вы повышаете SEO. Готовность к вспомогательным инструментам во многом похожа на готовность к поисковым системам. Теги ALT, описывающие изображения, четкие метаописания, подписи к видео, четкая иерархия меню и другие простые методы также являются хорошими методами SEO.
Как добавить доступ к моему сайту?
Чтобы сделать ваш веб-сайт доступным, вы должны следовать WCAG (Руководству по обеспечению доступности веб-контента). Это международные веб-стандарты, охватывающие все аспекты взаимодействия вашего сайта с пользователями с ограниченными возможностями.
WCAG был представлен нам Инициативой доступности Интернета (WAI) Консорциума World Wide Web (W3C). Они основаны на четырех ключевых принципах:
- Контент воспринимается
- Элементы интерфейса работоспособны
- Контент и элементы управления понятны
- Контент достаточно надежный
WAI также разработала ARIA (Accessible Rich Internet Applications Suite). Это набор атрибутов, которые делают интерфейсы, особенно многофункциональные и интерактивные, более понятными для вспомогательных устройств. Атрибуты WAI-ARIA (роли, состояния и свойства) могут быть добавлены в HTML-разметку.
Принимая во внимание все вышеизложенное, вот некоторые ключевые вещи, необходимые для того, чтобы сделать ваш сайт доступным:
- текстовые эквиваленты для нетекстового контента (теги ALT для изображений, титры для видео, стенограммы для аудио и т. д.)
- правильная HTML-разметка (при необходимости с использованием WAI-ARIA)
- логическая схема
- клавиатура управления
- очистить метки полей
- информативные сообщения об ошибках
- понятный и простой язык
- информативные тексты ссылок
- достаточные цветовые контрасты
- изменение размера текста
- регулируемая громкость звука
- нет автоматического воспроизведения мультимедиа
- больше времени для выполнения обычных действий
и многое другое.
Инструменты, чтобы сделать ваш сайт Drupal или WordPress доступным
Если ваш сайт построен на CMS, вам повезло. Он уже должен иметь встроенные или дополнительные плагины, чтобы сделать ваш сайт доступным. Они легко устанавливаются и настраиваются на вашем веб-сайте и заботятся о различных повседневных аспектах.
Поскольку основное направление нашего агентства — Drupal и WordPress, мы перечислим ряд полезных расширений для обеих этих CMS — модулей Drupal и плагинов WordPress, которые сделают ваш сайт более инклюзивным и совместимым.
Модули доступности Drupal
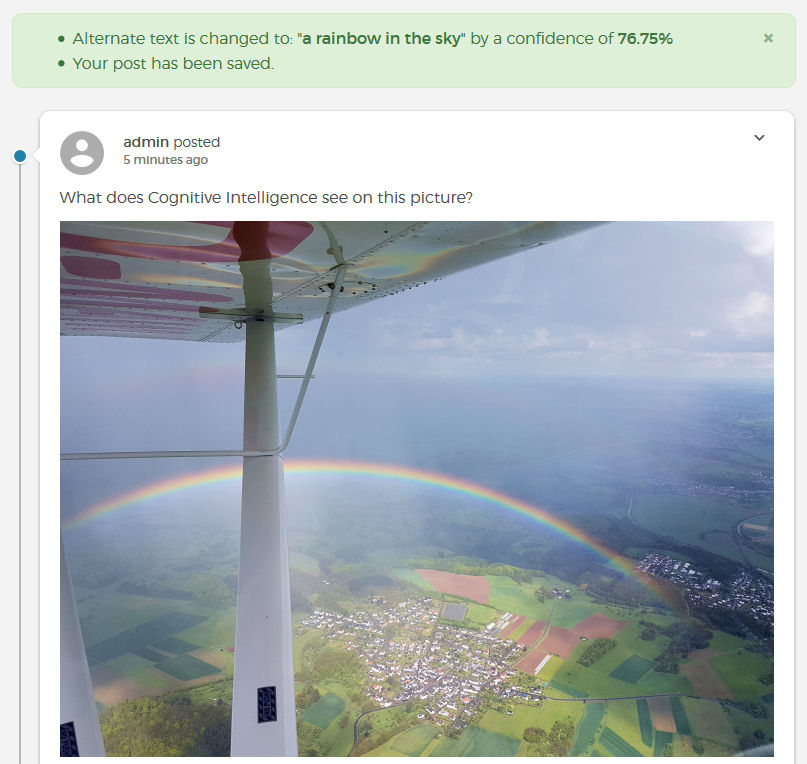
Автоматический альтернативный текст
Модуль автоматического альтернативного текста создает альтернативные тексты для описания изображений с помощью API Microsoft Azure Cognitive Services. Это пример того, как искусственный интеллект помогает сделать ваш сайт доступным.

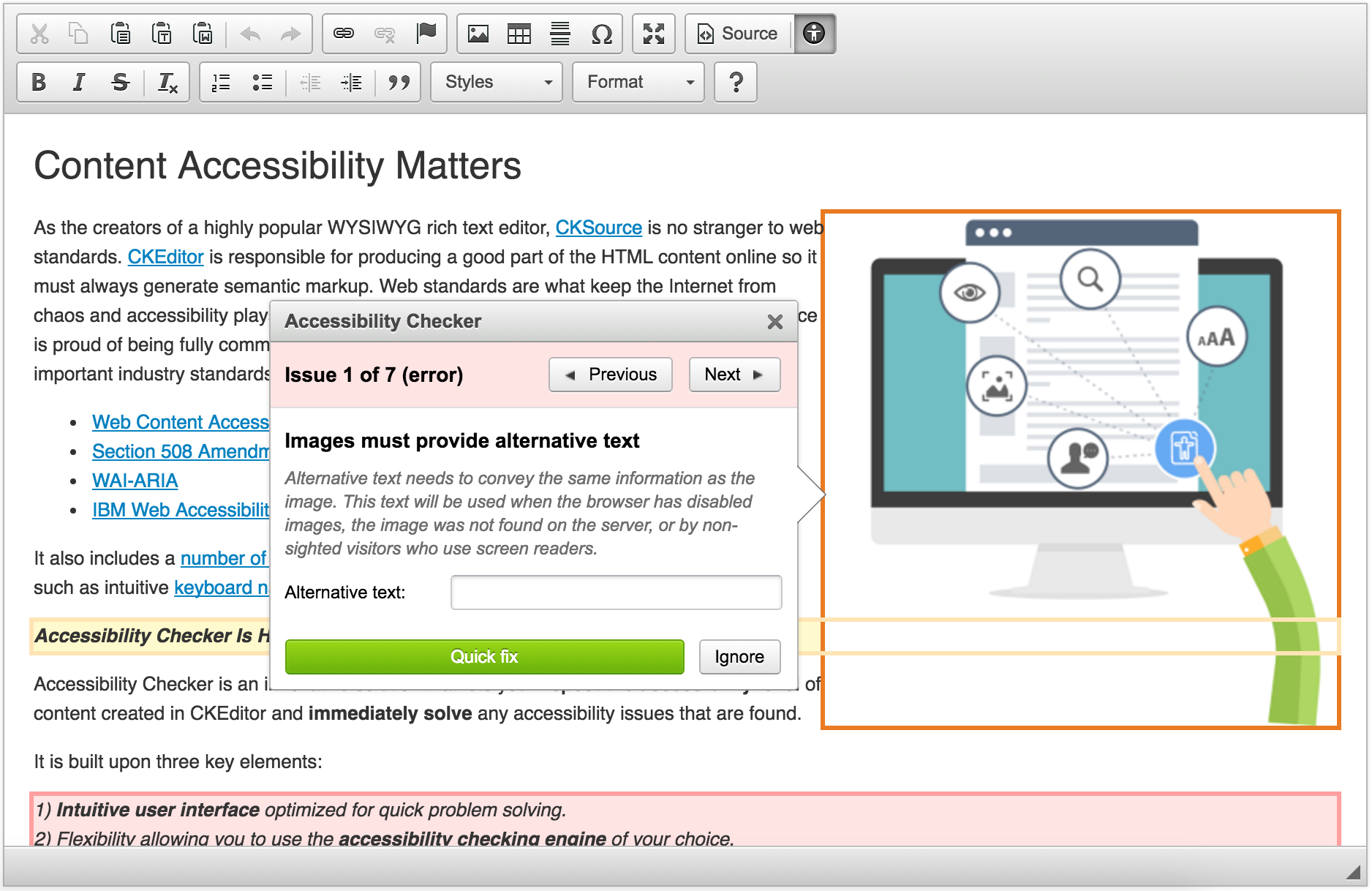
Проверка доступности CKEditor
Важно, чтобы вы сделали свой контент доступным для повседневного редактирования. Модуль CKEditor Accessibility Checker проверяет содержимое, созданное в редакторе содержимого Drupal, и немедленно устраняет обнаруженные проблемы. Модуль вскоре может стать частью ядра Drupal.

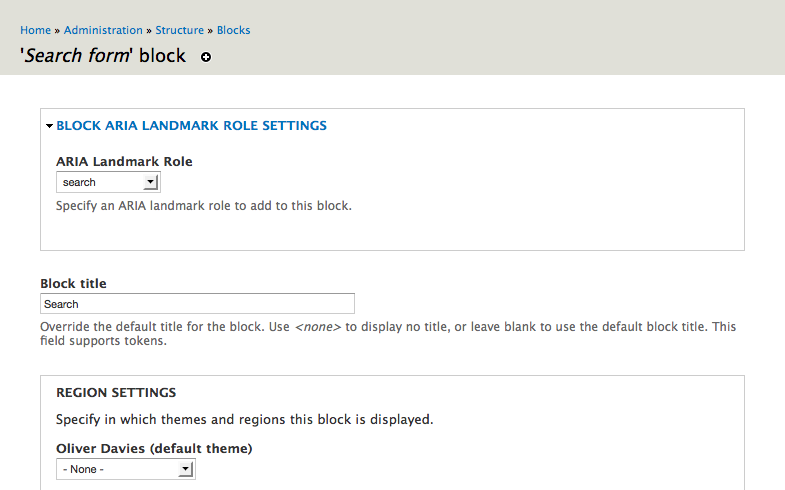
Блокировка ориентировочных ролей ARIA
Использование WAI-ARIA в разметке вашего сайта становится более продвинутым с модулем Drupal Block ARIA Landmark Roles. Каждому блоку в макете вашего сайта можно назначить роль ориентира ARIA и/или метки ARIA непосредственно в форме конфигурации блока.


Высокий контраст
Модуль высокой контрастности позволяет пользователям переключаться между активной темой на вашем сайте Drupal и высококонтрастной версией темы. Это сделает ваш сайт более доступным для пользователей с проблемами зрения.
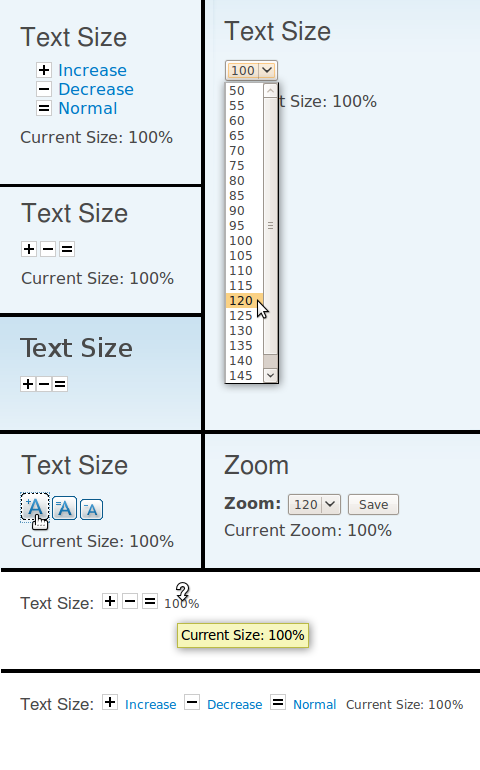
Изменение размера текста
Поскольку настраиваемый размер текста является одним из требований, позволяющих сделать ваш веб-сайт доступным, модуль изменения размера текста очень полезен. Он предоставляет посетителям веб-сайта блок с двумя кнопками для увеличения или уменьшения размера шрифта.

Размер текста (только для Drupal 7)
Модуль Text Size выполняет аналогичную миссию. Он обеспечивает регулируемое изменение размера текста или функцию масштабирования. Хотя его возможности масштабирования аналогичны масштабированию текста в Firefox, модуль также может работать с переменными медиа-объектами, пиксельными изображениями и векторными изображениями.

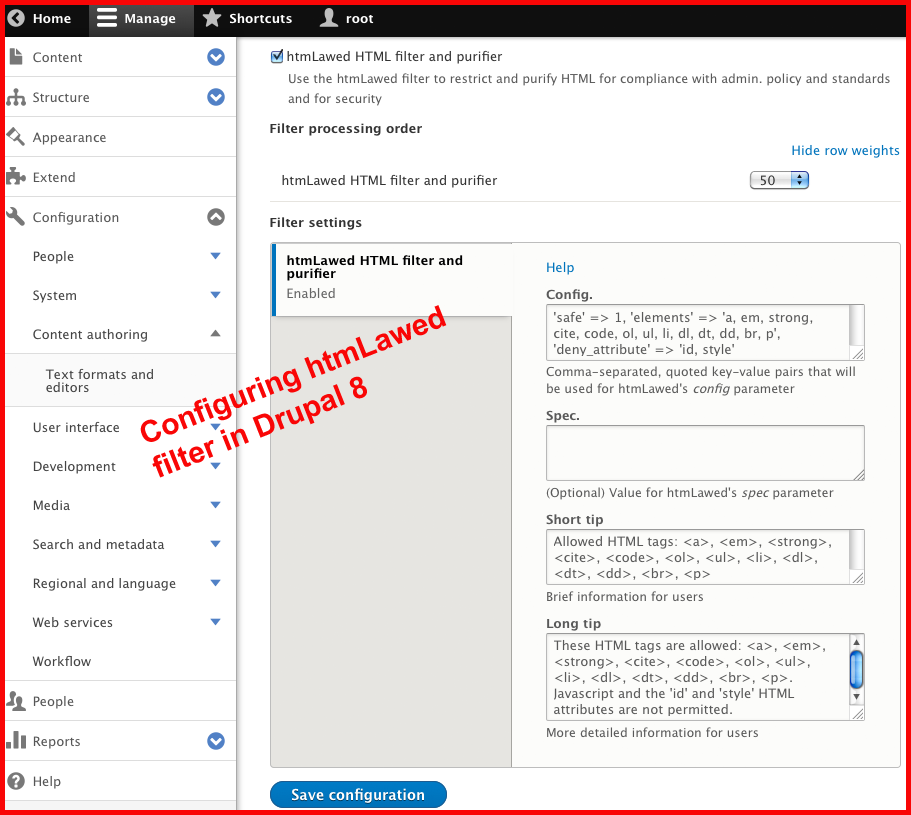
htmLawed
Правильная HTML-разметка необходима для обеспечения доступности вашего веб-сайта. Модуль htmLawed Drupal дает вам настраиваемый контроль над вашим HTML. Он использует PHP-библиотеку htmLawed для ограничения и очистки кода.

Плагины доступности WordPress
Доступность WP
WP Accessibility — это многофункциональный плагин, который поможет вам сделать ваш сайт доступным. Его широкий спектр функций включает в себя возможность пропуска ссылок, применение тегов ALT к изображениям, добавление атрибутов языка и направления текста, предоставление панели инструментов размера шрифта и цветового контраста и многое другое.
Помощник по доступности WP (WAH)
Вот еще один универсальный плагин с базовыми инструментами a11y — WP Accessibility Helper (WAH). Он добавляет на ваш сайт удобную панель инструментов специальных возможностей. Среди его ключевых функций — меню пропуска ссылок, настраиваемые шрифты и цветовые контрасты, сканирование ошибок доступности и многое другое.

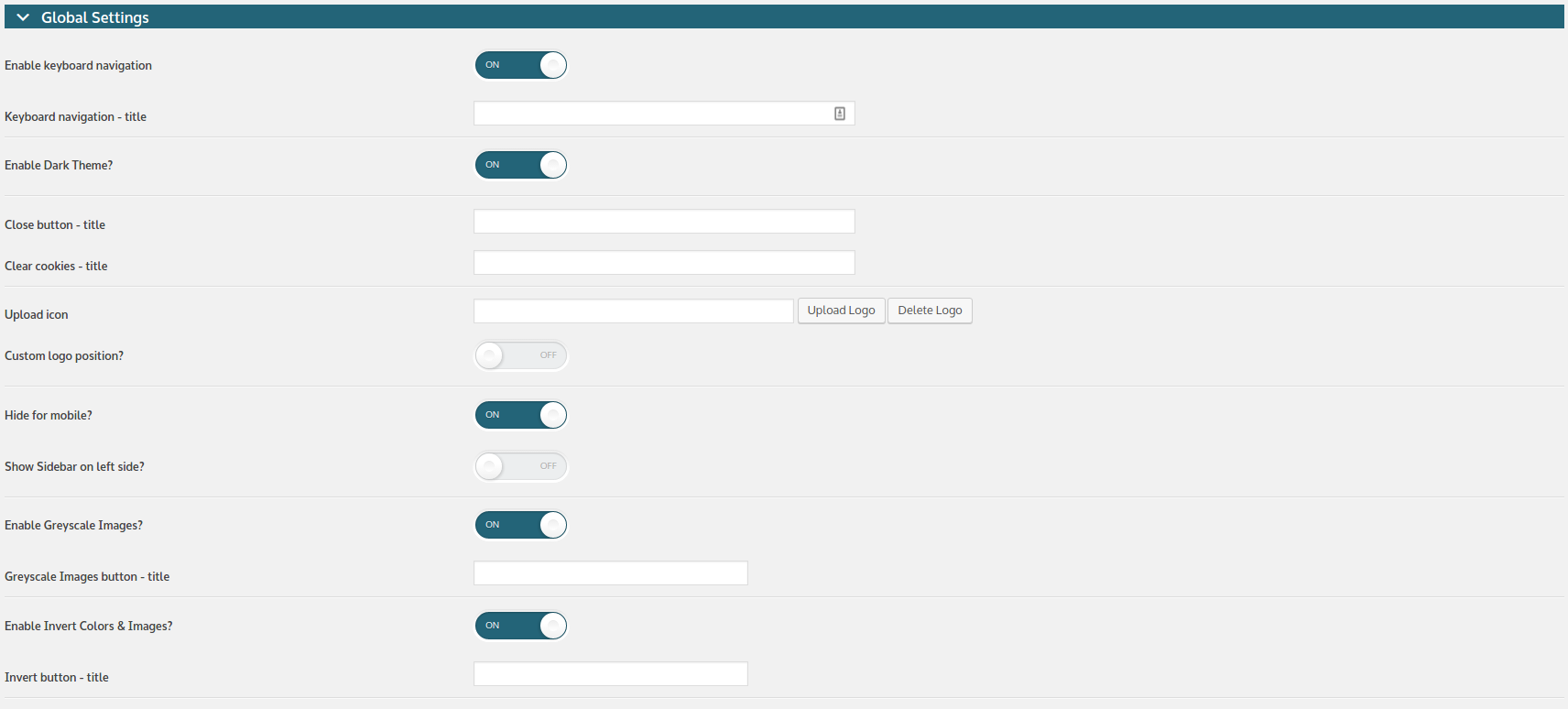
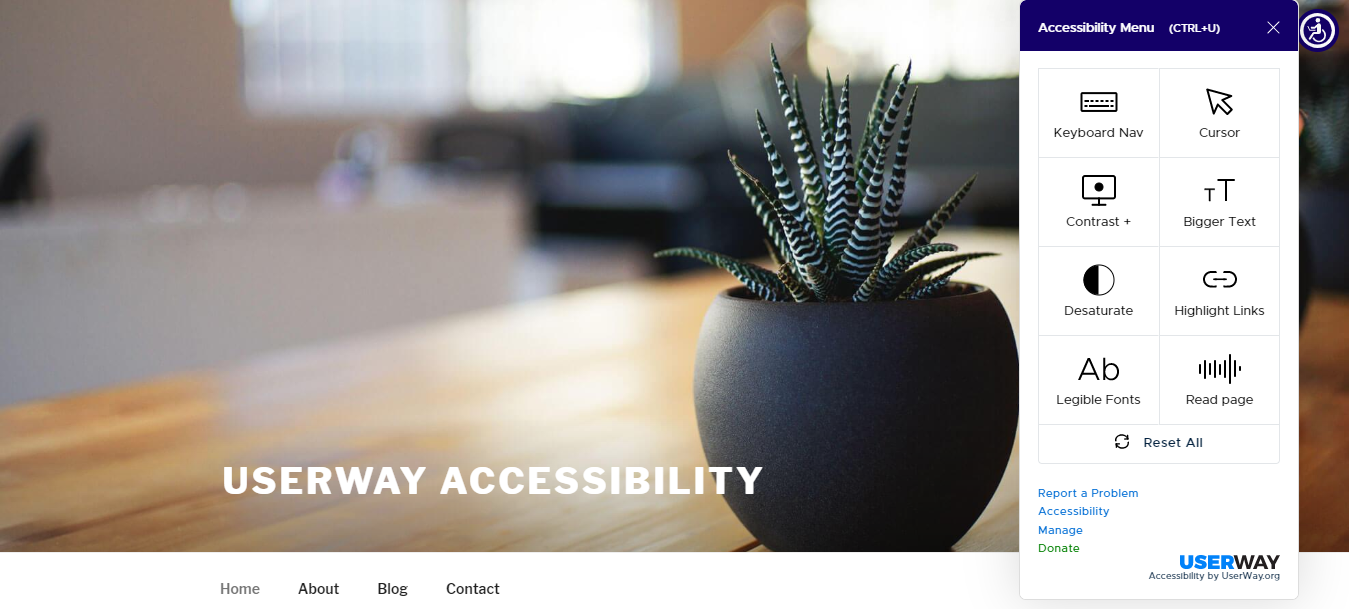
Доступность через UserWay
Плагин UserWay обеспечивает более плавный просмотр вашего веб-сайта, уделяя особое внимание навигации с помощью клавиатуры. Он выполняет интеллектуальные модификации элементов вашего сайта, чтобы сделать их более соответствующими требованиям a11y.

Виджет специальных возможностей
Плагин Accessibility Widget добавляет виджет боковой панели, позволяющий пользователям легко увеличивать или уменьшать размер текста на вашем веб-сайте WordPress. Он предлагает варианты текста «Маленький», «Средний» и «Большой».
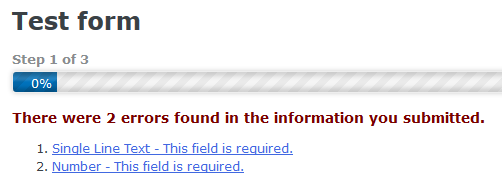
Поля формы WCAG 2.0 для Gravity Forms
Поля форм WCAG 2.0 для плагина Gravity Forms делают формы, созданные знаменитым конструктором Gravity Forms, более доступными на вашем сайте. Он оборачивает поля формы в набор полей, добавляет атрибуты ARIA, выдает сообщения об ошибках на странице с количеством ошибок и ссылками на них и т. д.

Средства чтения с экрана WCAG Специальные возможности
Вот плагин, который делает ваш сайт доступным, добавляя к нему механизм преобразования текста в речь. Плагин Screen Reader WCAG Accessibility Tools может читать текст на более чем 50 языках. Однако бесплатная версия плагина ограничена 100 символами.
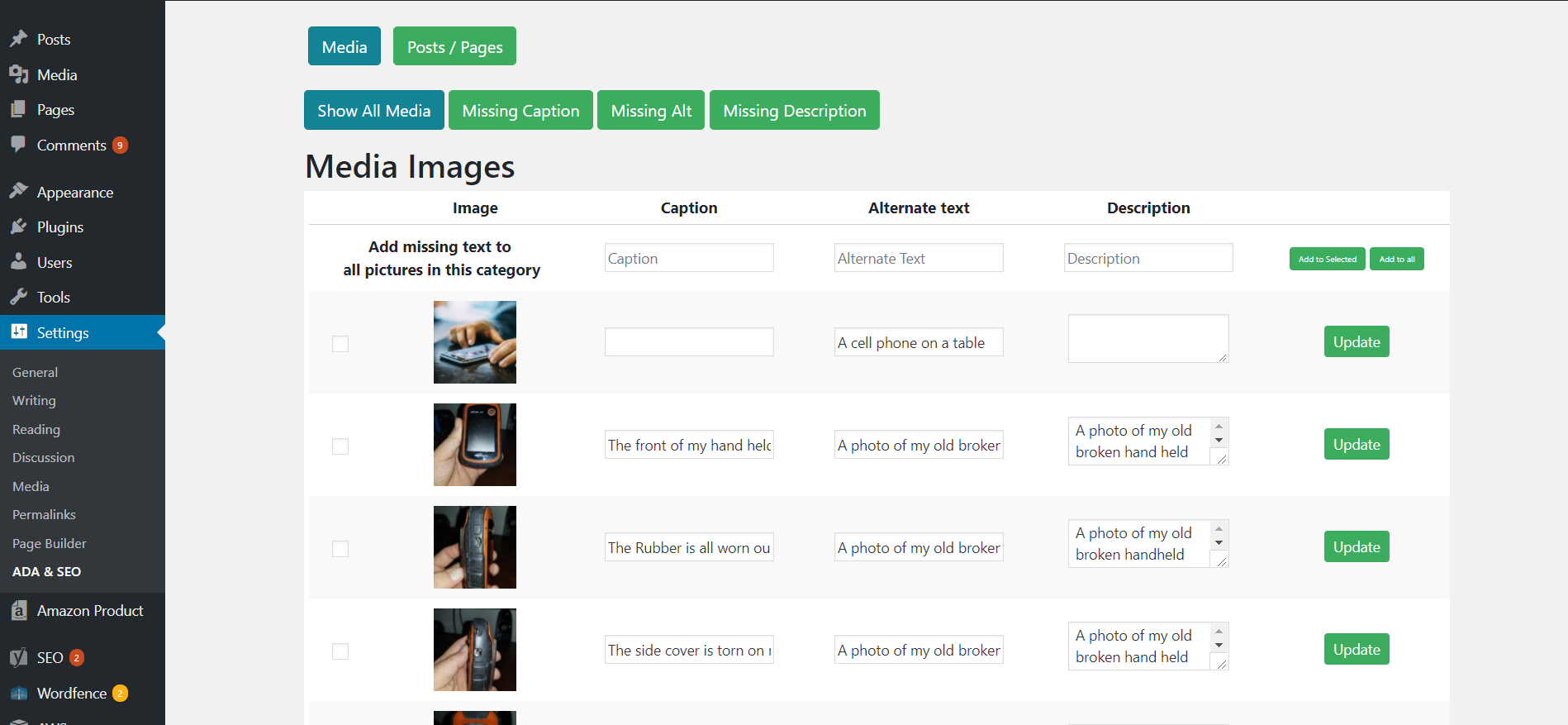
Инструменты специальных возможностей WP и поиск отсутствующего альтернативного текста
Вот плагин, который поможет вам сделать ваш сайт доступным несколькими способами. WP Accessibility Tools & Missing Alt Text Finder предлагает поиск отсутствующего замещающего текста, проверку коэффициента контрастности, контрольный список соответствия, автоматический аудит доступности и многое другое.

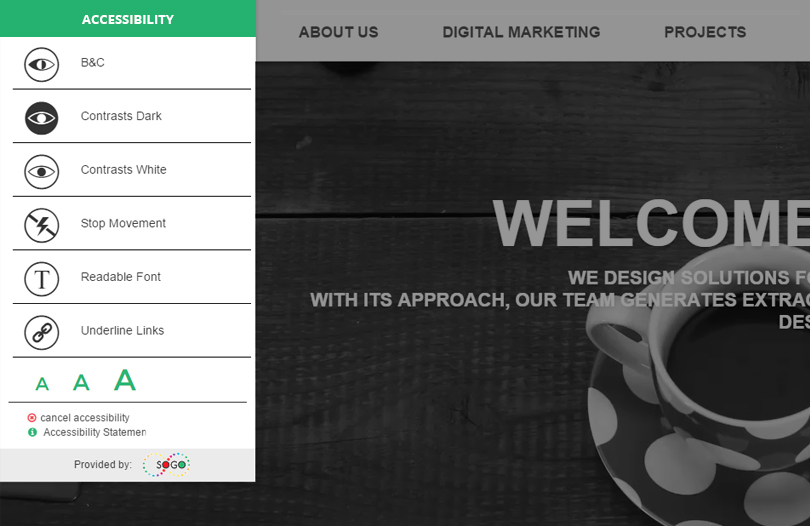
Доступность СОГО
Плагин SOGO Accessibility для WordPress сканирует код вашего сайта и автоматически добавляет поддержку специальных возможностей. Он использует JS и CSS для улучшения или включения специальных возможностей.

Наши специалисты готовы сделать ваш сайт доступным
Надеемся, что эта статья предоставила хороший обзор основных принципов доступности, требований и инструментов, основанных на вашей CMS.
Перечисленные выше модули Drupal и плагины WordPress — лишь некоторые из многих. Наша команда веб-разработчиков может выбрать или создать с нуля те, которые лучше всего подходят для вашего сайта. Сделаем ваш сайт доступным во всех смыслах!
