Как сделать свой сайт удобным для пользователей
Опубликовано: 2022-10-02Что такое удобный сайт? Это тот, который радушно встречает ваших гостей, предлагает им удобные тапочки и чашку чая, и показывает им окрестности. На удобном сайте все легко найти, удобно расположить, выделить в нужных местах, правильно структурировать и понятно объяснить. Хорошее юзабилити помогает вам поднять удовлетворенность клиентов до небес и, конечно же, уверенно приводит ваших пользователей к конверсии. Звучит очень привлекательно, поэтому давайте теперь дадим несколько полезных советов, как сделать ваш сайт удобным для пользователей.
Советы, которые помогут сделать ваш сайт удобным для пользователей
Обеспечьте удобную навигацию по сайту
Прежде всего, ваши пользователи должны иметь возможность легко перемещаться по вашему сайту, понимать его иерархию и находить нужные страницы. Это достигается за счет следующих элементов.
Простое и хорошо структурированное меню
Меню — это ваши основные инструменты навигации, поэтому вам следует тщательно продумать, как придать им четкую и логичную структуру. Категории и подкатегории должны быть простыми, не загроможденными и называться лаконично и понятно.
Следует избегать слишком большого количества слоев меню, если только у вас нет сложного интернет-магазина, которому они действительно нужны. Для всех остальных сайтов должно быть достаточно нескольких кликов, чтобы достичь желаемого уровня. И, конечно же, меню должно быть удачно расположено — классическое место в правом верхнем углу сайта.
Выбор удобных и компактных типов меню велик — выпадающие, всплывающие, аккордеонные, вне холста, push-меню, круговые меню и многие другие. Выберите те, которые лучше всего отражают структуру вашей категории и общий внешний вид веб-сайта. В руках опытных дизайнеров они будут удобными и привлекательными.
Полезные панировочные сухари
Вы можете предоставить своим пользователям дополнительное удобство в поиске пути по вашему сайту с помощью «хлебных крошек». Это интерактивные строки имен страниц, которые представляют либо путь, по которому прошел пользователь, либо иерархию сайта.
Особенно на сложных веб-сайтах хлебные крошки очень полезны, показывая пользователю, где он сейчас находится и куда он может быстро перейти, без необходимости проверять все меню с его категориями и подкатегориями.

Удобная панель поиска
Веб-сайты со строкой поиска имеют дополнительный бонус в удобстве использования. Это особенно верно, если ваша функция поиска поддерживает такие вещи, как предложение связанного контента, разрешение пользовательских опечаток и вариантов написания, выделение искомых слов в результатах, обеспечение точного поиска по различным параметрам (фацетированный поиск), отображение наиболее релевантных результатов поиска вверху и многое другое. более. Это возможно, например, с веб-сайтами Apache Solr для Drupal, с которыми наша команда имеет большой опыт.
Легко найти важные страницы
Ссылки на важные страницы должны быть размещены на видном месте, чтобы пользователю не приходилось их искать. Это включает в себя вашу контактную информацию с несколькими вариантами связи с вами, вашу страницу «О нас», информацию о доставке и доставке, если это сайт электронной коммерции, и другие страницы в зависимости от вашего сайта и особенностей бизнеса.
Позаботьтесь об удобстве вашего сайта для мобильных устройств
Эти два типа «дружелюбия» — удобство для пользователя и удобство для мобильных устройств — всегда идут рука об руку. Доля трафика веб-сайтов с мобильных телефонов выросла с 0,7% в 2009 г. до 52,2% в 2018 г., поэтому абсолютно необходимо убедиться, что ваш сайт хорошо отображается на мобильных устройствах. Позвольте вашим пользователям наслаждаться хорошо расположенными веб-страницами с минимальной прокруткой или масштабированием!
Самая современная тенденция обеспечения правильного отображения на мобильных устройствах — адаптивный веб-дизайн. Он позволяет дизайнерам определять так называемые точки останова или контрольные точки для разрешений экрана пользователя, при которых страница будет менять свое отображение. Элементы страницы будут уменьшаться или увеличиваться, изменять свое положение или даже полностью скрываться, чтобы идеально соответствовать экрану любого устройства.


Сделайте ваш контент легко читаемым или просматриваемым
Чтобы сделать ваш сайт удобным для пользователей, вам нужно позаботиться о читабельности контента. И не забывайте, что многие люди не будут читать все ваши тексты от А до Я, а просто пролистают их, и они должны быть в состоянии быстро понять ваш посыл.
Вашими полезными помощниками здесь станут читаемые шрифты, цветовые контрасты, выделение в нужных местах, четкие заголовки и подзаголовки, маркированные или нумерованные списки, разделение на абзацы без длинных кусков текста, хороший баланс между текстом и изображением, макеты с удобными колонками, и более.
Ускорьте свой сайт
Удобный сайт не может быть медленным, поэтому пусть ваш набирает максимальную скорость. Есть много способов добиться этого — оптимизация изображений, агрегация CSS и JS для минимизации запросов к серверу, максимальное использование методов кэширования, отложенная загрузка изображений, оптимизация веб-шрифтов, внедрение стандарта AMP, избавление от ненужных модулей или плагинов CMS. , и многое другое.
Идеальное решение — провести комплексный аудит производительности сайта, который найдет слабые места вашего сайта и устранит их.
Включите четкие и заметные кнопки призыва к действию
Посетителям вашего сайта не нужно думать о своих следующих шагах — вы должны направлять их с помощью элементов дизайна UX. Предложите им добавить товар в корзину, заказать ваши услуги, подписаться на вашу рассылку, написать вам и т. д. с четко сформулированными призывами к действию на заметных кнопках, размещенных там, где они логически ожидаются, и выделенными цвета и контраст.
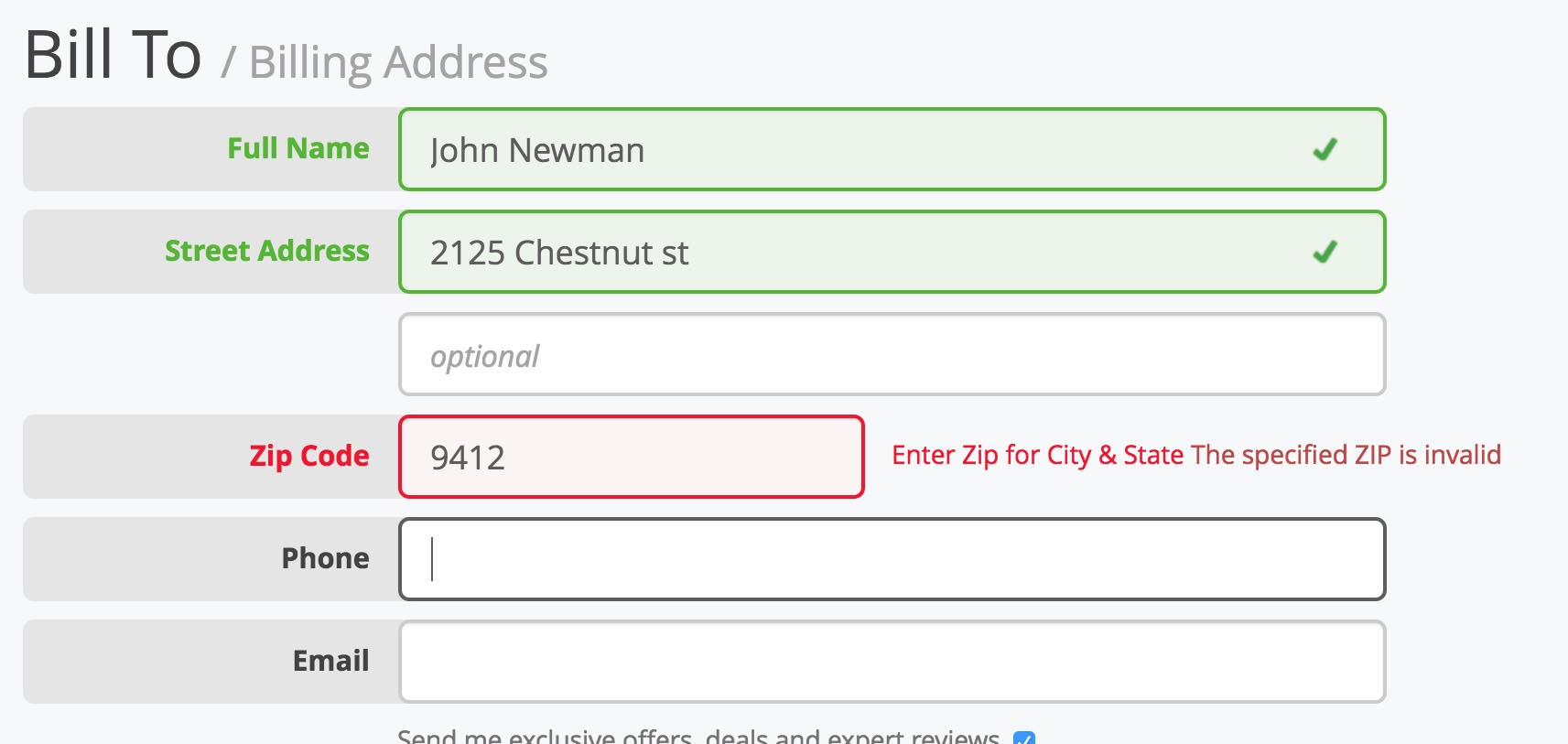
Упростите и оптимизируйте заполнение форм
Удобный веб-сайт не заставит своих друзей, т.е. пользователей, мучиться с длинными формами для регистрации, заказа и т.д.
Поля формы должны быть сведены к минимуму. Полосы индикации прогресса — хорошая идея, чтобы показать пользователям, сколько им нужно заполнить. Инструменты поиска адресов могут быть очень полезны в формах.
Ошибки в заполнении формы должны быть указаны четко. Убедитесь, что посетители не заполняют форму, не получают ошибку и не вводят все заново. Хорошей практикой является размещение уведомлений об ошибках в каждом поле, а не в верхней части формы. Мгновенная проверка, зеленый и красный цвета, плавающие подсказки, заполнители и другие вещи могут значительно упростить работу пользователя.

Дайте ссылки на социальные сети
Еще одной характеристикой удобного веб-сайта является хорошая связь с учетными записями компании в социальных сетях. Удобные значки социальных сетей побуждают ваших читателей делиться вашим контентом, лайкать вашу страницу или присоединяться к вашему сообществу. Например, в Drupal 8 есть множество полезных модулей интеграции с социальными сетями.
Исправьте любые ошибки и неработающие ссылки
Нет ничего хуже для удобства использования веб-сайта, чем ошибки и неработающие ссылки. Ваш веб-сайт заслуживает хорошего тестирования, особенно для выявления возможных ошибок в его критической функциональности. Битые ссылки, возникающие по ряду причин, необходимо находить с помощью специальных инструментов. А затем вас ждет тщательная очистка, чтобы у вашей аудитории был беспроблемный опыт.
Сделайте свой сайт удобным для пользователей прямо сейчас!
Вы можете доверить все эти вопросы команде опытных веб-разработчиков. Наши разработчики и дизайнеры UX готовы сделать ваш сайт максимально удобным для пользователя. Обращайтесь в наше цифровое агентство — и пусть ваши довольные пользователи станут вашими благодарными клиентами!
