Пошаговое руководство по созданию прокручиваемой галереи в WordPress
Опубликовано: 2023-04-03Сейчас, более чем когда-либо, обеспечение исключительного пользовательского опыта (UX) для посетителей вашего веб-сайта должно быть главным приоритетом. Люди плохо переносят неуклюжие, медленные веб-сайты. Несколько лет назад вы могли бы сойти с рук.
В современном мире? Без шансов.
Предлагая прокручивающуюся галерею, демонстрирующую ваши работы, может показаться, что это сложно и может замедлить работу вашего сайта. Отнюдь не; на самом деле (благодаря Modula) не только легко предлагать прокручиваемую галерею, но и ваши посетители не будут страдать от медленной загрузки веб-сайта!
Независимо от того, предпочитаете ли вы галерею с горизонтальной или вертикальной прокруткой, мощные и простые в использовании функции Modula сделают этот процесс простым и приятным.
Итак, без лишних слов, давайте углубимся и узнаем, как создать потрясающую галерею с прокруткой для вашего веб-сайта WordPress.
Оглавление
- Что такое прокручиваемая галерея и почему вы должны рассмотреть ее
- Настройка модуля
- Создание галереи
- Создание галереи с горизонтальной прокруткой с помощью Modula
- Создание галереи с вертикальной прокруткой с помощью Modula
- Улучшение вашей прокручиваемой галереи с помощью функций Modula
- Предварительный просмотр и публикация галереи с прокруткой
- Завершение…
Что такое прокручиваемая галерея и почему вы должны рассмотреть ее
Галерея с прокруткой — это тип галереи изображений, в котором отображается набор изображений или других медиафайлов в формате прокрутки. Это означает, что изображения отображаются одно за другим, и пользователь может прокручивать их по горизонтали или вертикали с помощью мыши, сенсорной панели или других устройств ввода.
Галереи с прокруткой становятся все более популярными, потому что они предлагают несколько преимуществ по сравнению с традиционными галереями изображений. Вот лишь несколько причин, по которым вы можете захотеть использовать галерею с прокруткой на своем веб-сайте:
Улучшенный пользовательский интерфейс . Галереи с прокруткой предлагают более привлекательный и интерактивный пользовательский интерфейс, чем традиционные галереи изображений. Поскольку пользователь может прокручивать изображения, он может не торопиться, чтобы просмотреть каждое изображение и изучить галерею в своем собственном темпе.
Компактный дизайн . Поскольку галереи с прокруткой отображают изображения одно за другим, они могут стать компактной альтернативой традиционным галереям изображений. Это может быть особенно полезно, если у вас ограниченное пространство на вашем веб-сайте или вы хотите отображать много изображений, не перегружая пользователя.
Современный и стильный внешний вид . Галереи с прокруткой имеют современный и стильный внешний вид, который поможет сделать ваш веб-сайт более профессиональным и современным. Это отличный способ продемонстрировать ваши изображения, и их можно настроить в соответствии с брендингом и стилем вашего веб-сайта.
Повышение вовлеченности и конверсии . Этот метод галереи может повысить вовлеченность и конверсию на вашем веб-сайте, побуждая пользователей больше изучать ваш контент. Чем больше они исследуют, тем больше это приносит вам, владельцу сайта.
Настройка модуля
Чтобы установить Modula, перейдите на панель инструментов WordPress и нажмите «Плагины» . Затем нажмите «Добавить новый» и найдите «Modula».
Найдя плагин, нажмите кнопку «Установить сейчас» и дождитесь завершения установки. Наконец, нажмите «Активировать» , чтобы активировать плагин.
Для получения более подробной информации об установке и активации Modula, включая пошаговые скриншоты, ознакомьтесь с нашей документацией.
Создание галереи
После установки и активации плагина вы можете создать новую галерею.
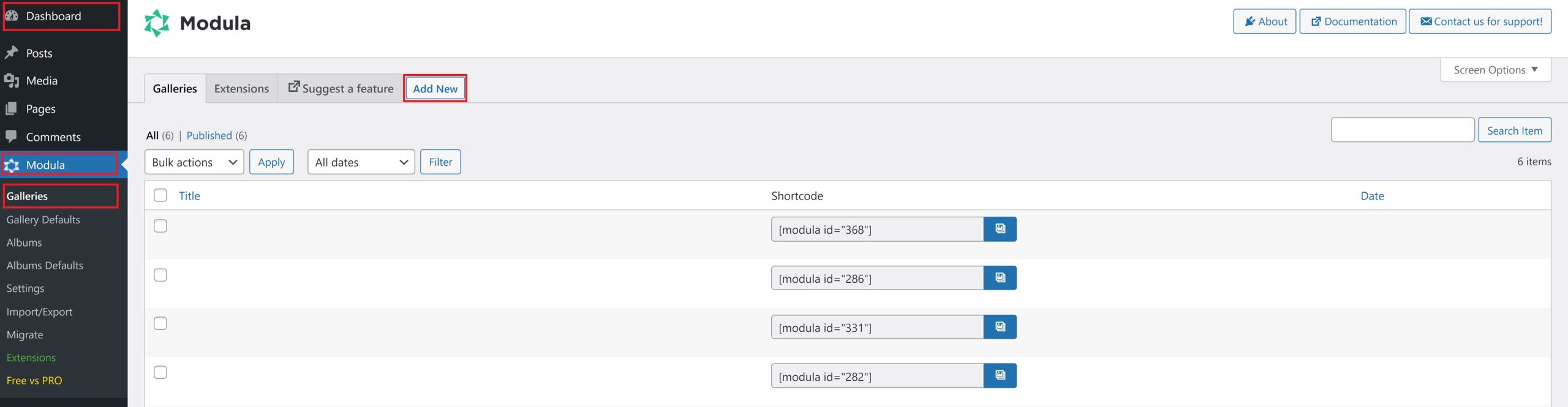
Для этого перейдите на панель инструментов WordPress > Modula > Галереи и нажмите кнопку «Добавить новую» .

Модуль очень прост в использовании. (Хорошо, мы бы так сказали!) Но мы уверены, что вам это тоже понравится!
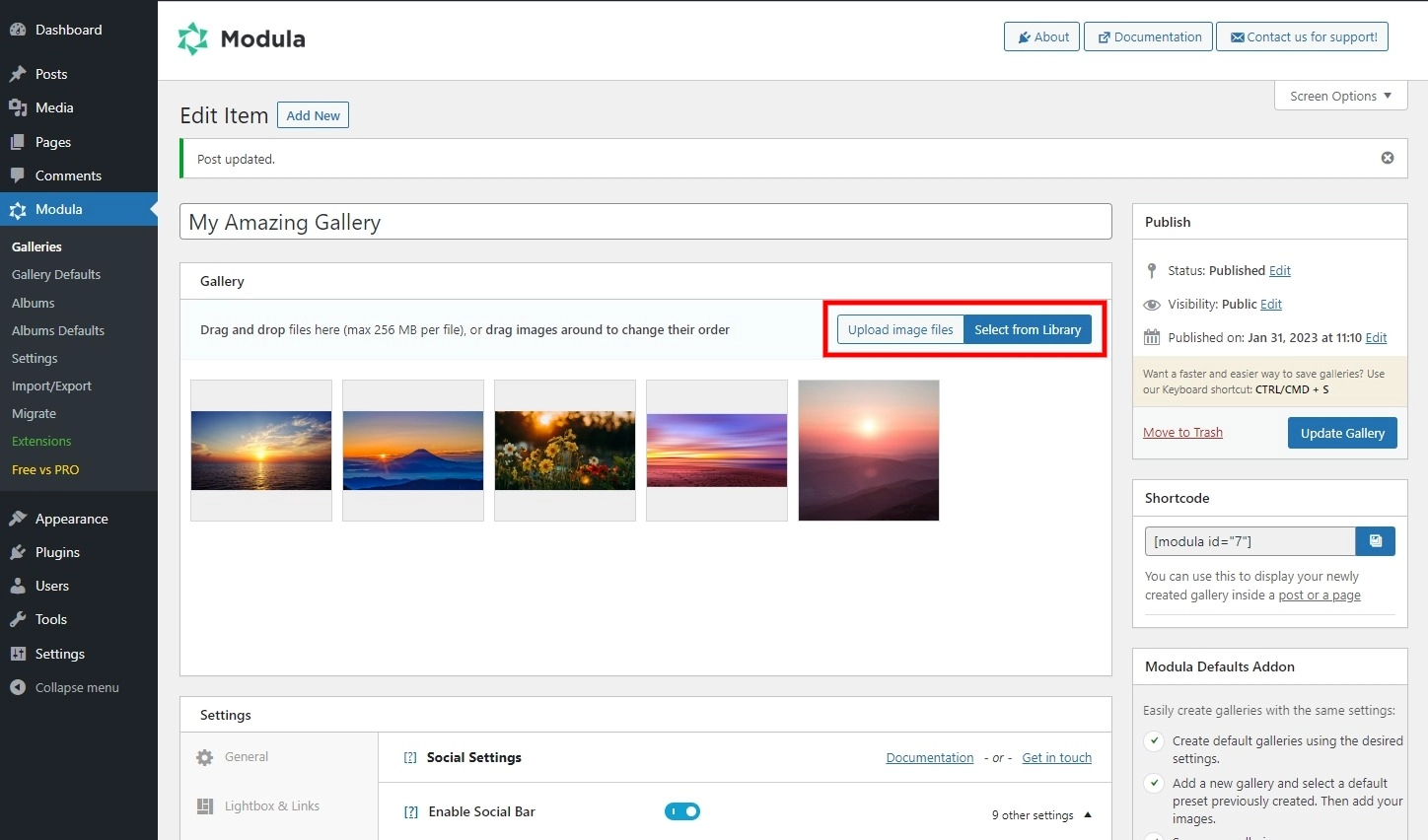
Вы можете загружать свои изображения и располагать их в любом порядке. И лучшая часть? Вы также можете настроить внешний вид своей галереи, выбрав размер изображений, добавив подписи и многое другое.
Вы можете начать добавлять изображения в свою галерею из библиотеки WordPress или загружать свои изображения напрямую.

Создание галереи с горизонтальной прокруткой с помощью Modula
Галерея с горизонтальной прокруткой — отличный способ продемонстрировать серию изображений, привлекающих внимание пользователя. С Modula вы можете легко создать галерею с горизонтальной прокруткой и настроить ее в соответствии с дизайном вашего сайта.
Для начала вам нужно включить функцию слайд-шоу в Modula. Эта функция доступна в версии Modula Pro. Обязательно активируйте расширения Lightbox Slideshow и Slider .
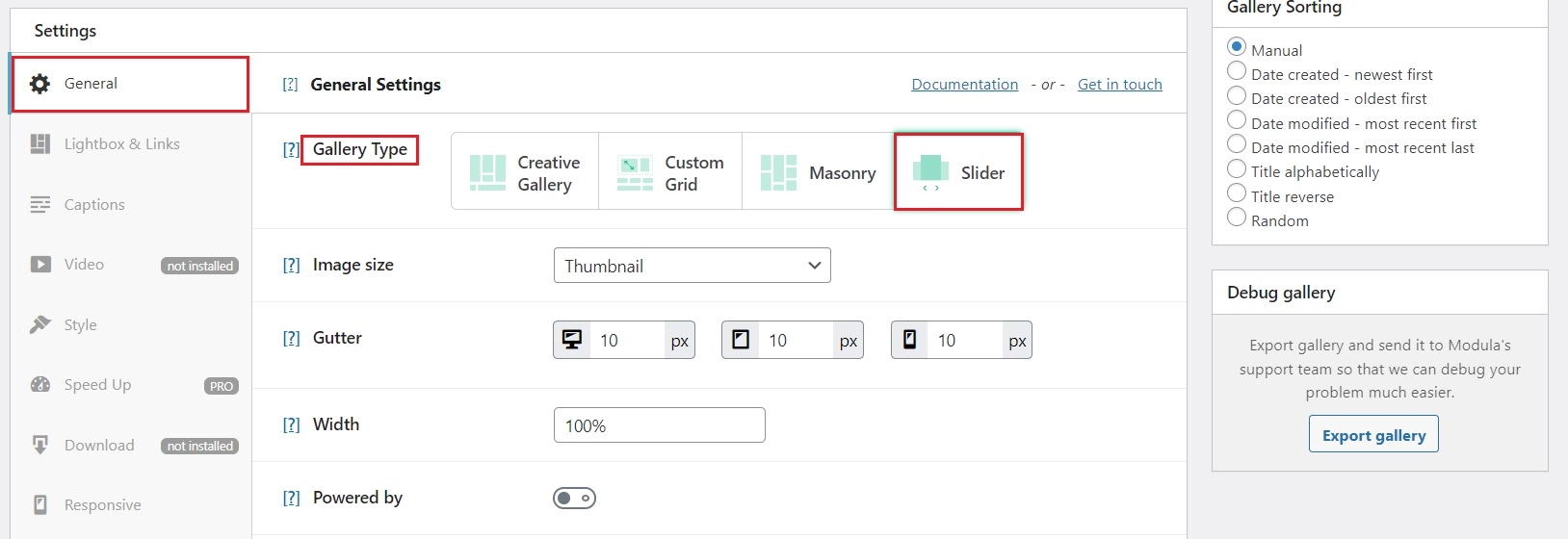
Выберите тип галереи «Слайдер» на вкладке «Общие» раздела «Настройки» .

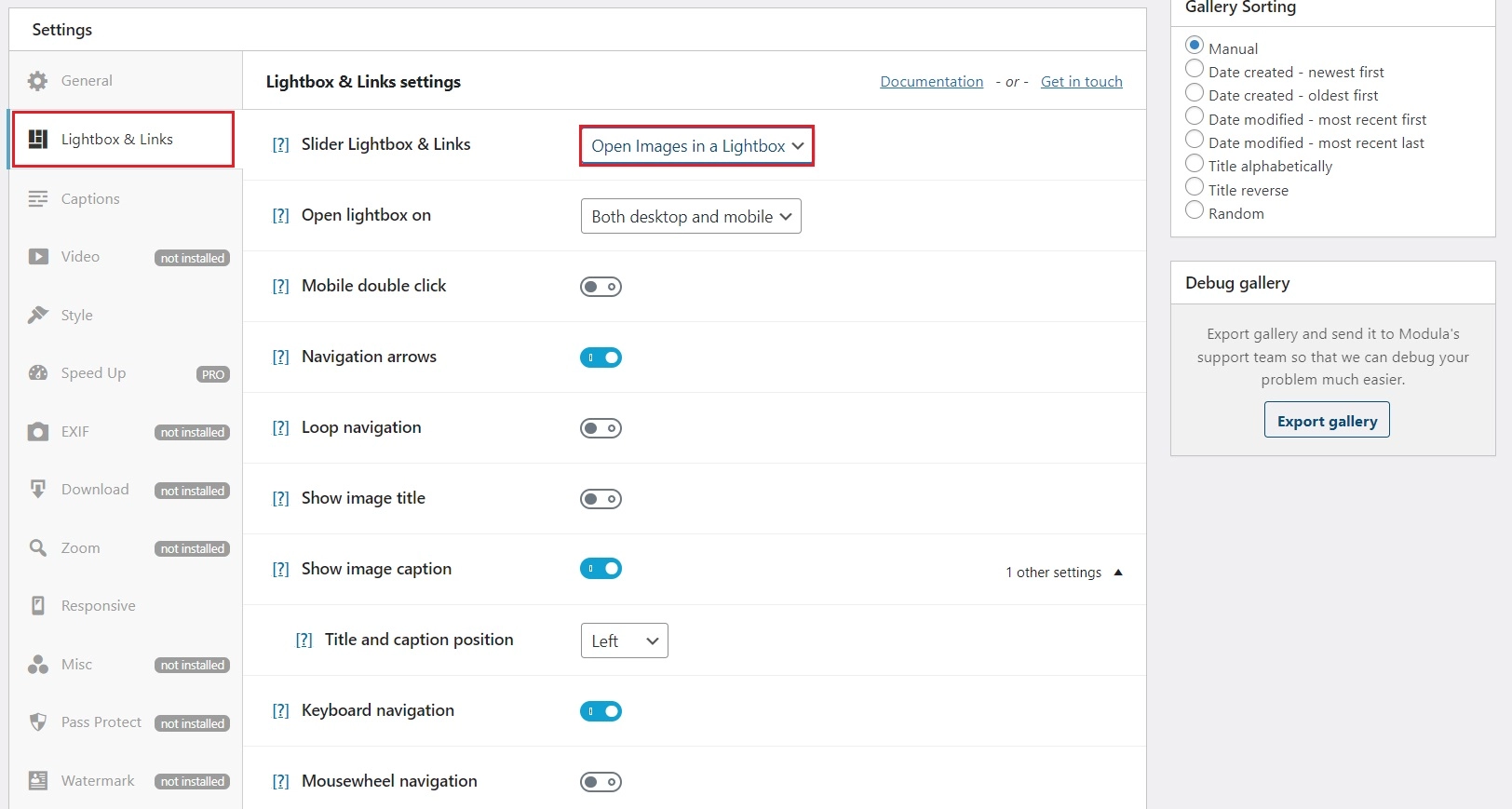
Затем перейдите на вкладку «Лайтбокс и ссылки» и выберите «Открыть изображения в лайтбоксе» в раскрывающемся меню параметра «Лайтбокс и ссылки слайдера» .

Как только вы это сделаете, будут разблокированы дополнительные параметры.

Прокрутите вниз, пока не найдете колесико мыши, и включите эту опцию. Это позволит пользователям использовать колесо мыши для прокрутки изображений лайтбокса.
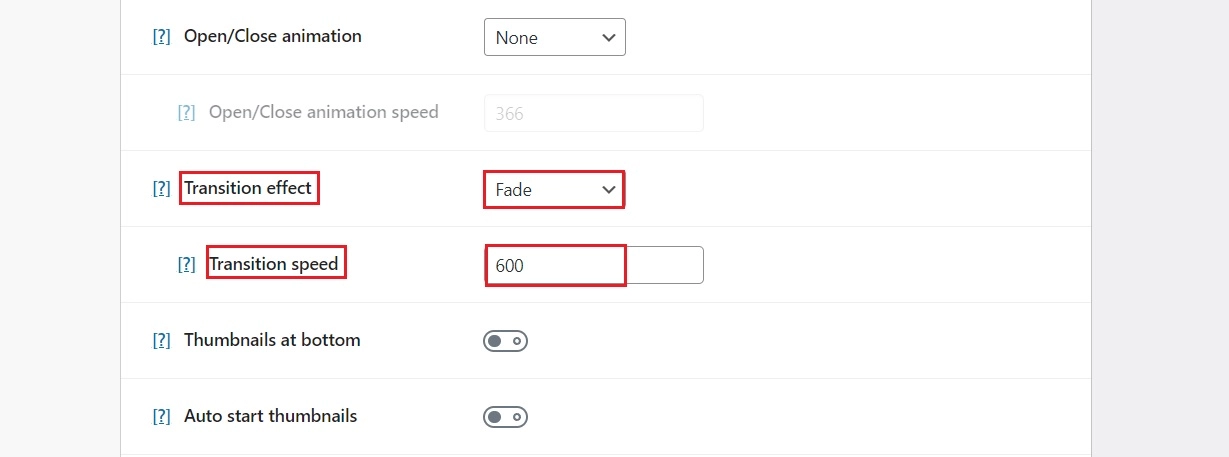
Вы можете добавить эффект перехода с прокруткой, чтобы сделать прокручиваемую галерею еще более гладкой.
Прокрутите до параметра «Эффект перехода» и выберите один из раскрывающегося меню. Далее вы можете установить значение скорости перехода. Это будет в миллисекундах, поэтому было бы идеально держать его ниже 600 мс , чтобы пользователи не чувствовали, что прокручиваемая галерея отстает на их конце.
Никто не любит отставание!

Если все выглядит хорошо, вы можете опубликовать галерею на своей странице WordPress или опубликовать, скопировав и вставив сгенерированный шорткод Modula.
Что ж, это было легко!
Создание галереи с вертикальной прокруткой с помощью Modula
Создать галерею с вертикальной прокруткой с помощью Modula так же просто, как создать горизонтальную. Позвольте мне показать вам, как это делается!
Примечание. Чтобы создать галерею с вертикальной прокруткой, вам понадобится расширение Pagination с опцией бесконечной прокрутки тарифного плана Modula Pro Business.
В режиме редактирования галереи прокрутите вниз до раздела «Настройки» . На вкладке «Общие» , чтобы лучше продемонстрировать галерею с вертикальной прокруткой, выберите любой из типов галереи Creative, Custom или Masonry.
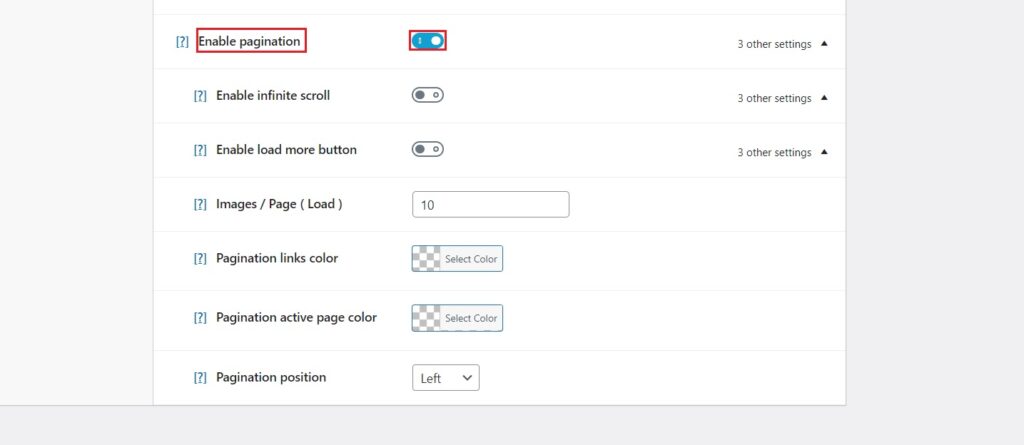
Прокрутите до конца и включите параметр «Включить разбиение на страницы» . Как только вы это сделаете, появятся дополнительные параметры.

Идите вперед и включите параметр «Включить бесконечную прокрутку» .
С этого момента вы можете настроить свою галерею по своему вкусу.
Улучшение вашей прокручиваемой галереи с помощью функций Modula
Создавая галерею с прокруткой с помощью Modula, вы можете улучшить общее взаимодействие с пользователем, используя некоторые расширенные функции плагина.
Давайте посмотрим на функции, которые наиболее полезны для этого варианта использования:
Отложенная загрузка : эта функция удобна при создании галереи с вертикальной прокруткой и большим количеством изображений. Это помогает сократить время загрузки страницы, предварительно загружая только видимые изображения на экране. Однако для галереи с горизонтальной прокруткой это не обязательно.
Настраиваемый лайтбокс : хотя эта функция необязательна для галереи с вертикальной прокруткой, она необходима для галереи с горизонтальной прокруткой. Это позволяет вам настраивать внешний вид лайтбокса галереи, улучшая взаимодействие с пользователем.
Видеогалерея . Галерея с прокруткой может содержать не только изображения, но и видеоролики. Функция видеогалереи Modula может сделать вашу галерею более динамичной и интерактивной.
Поэкспериментируйте с вариантами и посмотрите, что лучше всего подходит для вашего веб-сайта и бренда. Не забудьте нажать кнопку «Опубликовать» или «Обновить галерею» , чтобы убедиться, что ваши изменения сохранены!
Modula сгенерирует шорткод , который вы будете использовать при демонстрации своей галереи на внешнем интерфейсе. Скопируйте этот шорткод, и давайте покажем вашу потрясающую галерею с прокруткой.
Предварительный просмотр и публикация галереи с прокруткой
После того, как вы создали свою галерею с прокруткой с помощью Modula, пришло время просмотреть и опубликовать ее на своем веб-сайте WordPress.
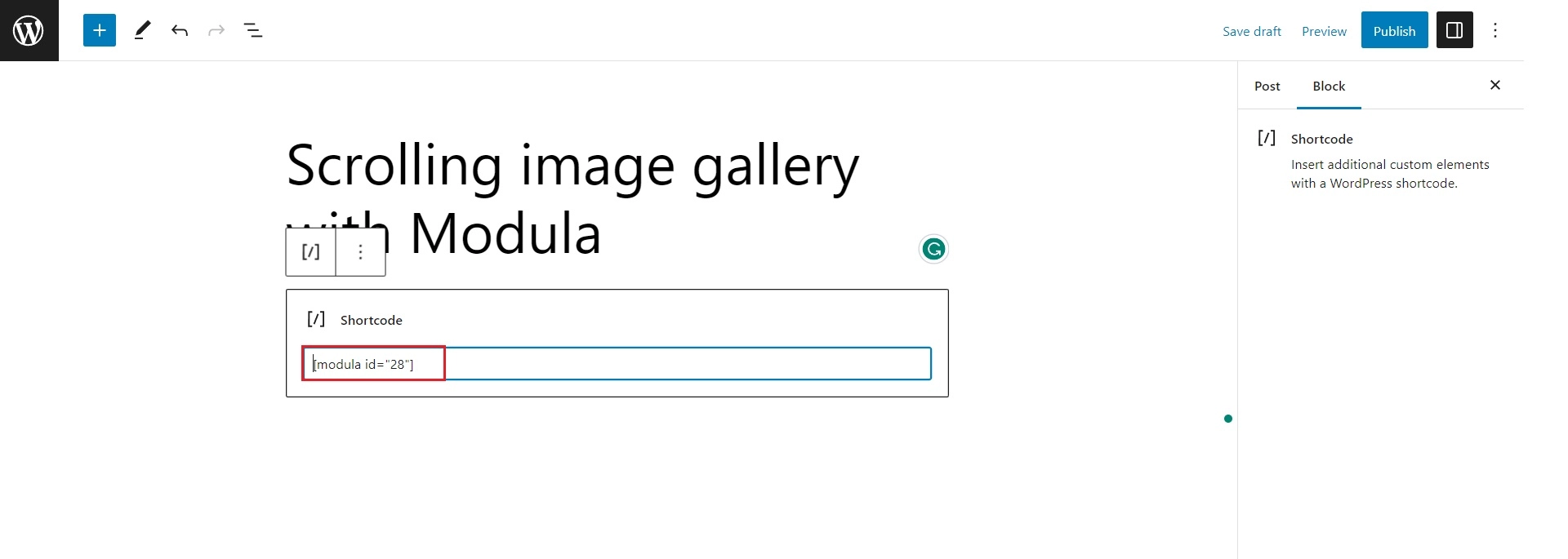
Для этого перейдите на нужную страницу или публикацию и вставьте шорткод прямо в редактор.

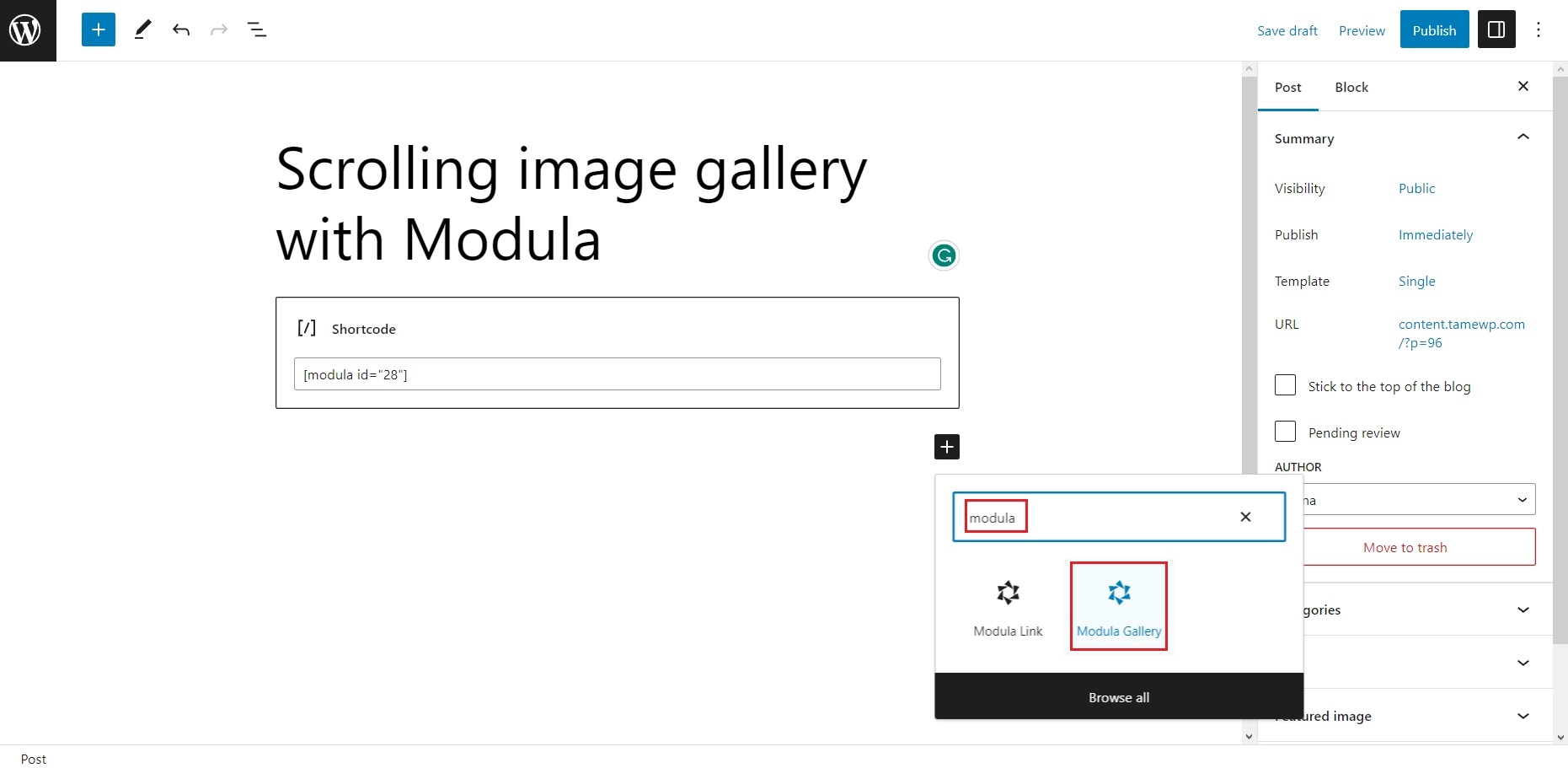
Кроме того, вы можете найти блок Modula Galleries и выбрать нужную галерею из раскрывающегося меню.

После того, как вы добавили свою галерею на свою страницу или в публикацию, необходимо предварительно просмотреть ее, чтобы убедиться, что она отображается правильно.
Когда вас все устраивает, нажмите «Опубликовать» или «Обновить» и наблюдайте, как происходит волшебство.
Если вам нужно внести изменения в свою галерею позже, вы можете легко изменить ее в разделе «Модула» на панели инструментов WordPress.
После сохранения изменений ваша галерея автоматически обновится на вашем веб-сайте без обновления шорткода.
Завершение…
Создание галереи с вертикальной или горизонтальной прокруткой в WordPress может стать отличным способом продемонстрировать ваши изображения и улучшить взаимодействие с пользователем на вашем сайте.
Благодаря удобному интерфейсу, параметрам настройки и универсальным типам галерей Modula является обязательным для любого владельца веб-сайта, который хочет продемонстрировать свои изображения и получить новый бизнес!
И так, чего же ты ждешь? Загрузите Modula сегодня и посмотрите, как она может изменить галереи изображений вашего веб-сайта.
