Знакомьтесь: креативщики Uncode Theme: Губа Михальски
Опубликовано: 2017-03-16Гибкость — ключевая особенность темы Uncode. Просмотрите нашу витрину с реальными клиентскими работами, и вы увидите, что создание бесчисленного множества разных сайтов с помощью Uncode без необходимости повторяться — это не просто идея. Это реальность, и это делается каждый день.
Мы продолжаем знакомить вас с некоторыми из наших любимых витринных креативов. Третье место занимает Куба Михальски, креативный директор, художник-постановщик, режиссер и творческий мыслитель с более чем двадцатилетним опытом работы в различных дисциплинах дизайна.
Расскажите нам о своем бизнесе и своем опыте веб-дизайна?
Я внештатный креативный директор и визуальный художник, работающий в основном в VR и AR. За последние два десятилетия или около того я работал во многих различных дисциплинах дизайна — от DTP до интерактива, движения, VFX, живого действия. Совсем недавно я остановился на виртуальной реальности как на средстве своего выбора и работаю исключительно в этом средстве последние 2 года.
Еще в 90-х (и начале 00-х) я сам много занимался веб-дизайном. Я начал довольно рано, еще до того, как WWW стал настолько популярным (задолго до появления современных веб-браузеров, таких как Netscape или IE). Я сам выучил HTML, затем CSS, PHP и ASP и кодировал свои проекты в текстовом редакторе старой школы! Со временем я перешел от сети к анимации и движению, но до сих пор с любовью вспоминаю эти первые дни.

Что заставило вас выбрать Uncode среди тысяч других тем?
Имея опыт работы в области дизайна, я хотел иметь возможность… ну… разработать собственный сайт. Существует так много тем, но у большинства из них очень мало «пространства для маневра» — в итоге мне приходится корректировать свой контент в соответствии с тем, чего хотел достичь дизайнер темы, а не наоборот.
Я нашел несколько тем до Uncode, которые, как я думал, я мог бы использовать, в них обычно либо отсутствовала одна или несколько определенных функций, которые я действительно хотел, либо использовался какой-то странный умилостивительный метод CMS, не оставляющий мне возможности мигрировать, если я захочу.
Это длилось годами. Тем временем мой сайт рос, работая на очень старой теме, полной дыр и уязвимостей, которые были либо обнаружены с течением времени, либо введены мной, пытаясь обновить скин, который больше не поддерживается. Когда я узнал о Uncode, я проверил его на тестовом сервере и был счастлив обнаружить, что в нем есть почти все, что я искал.
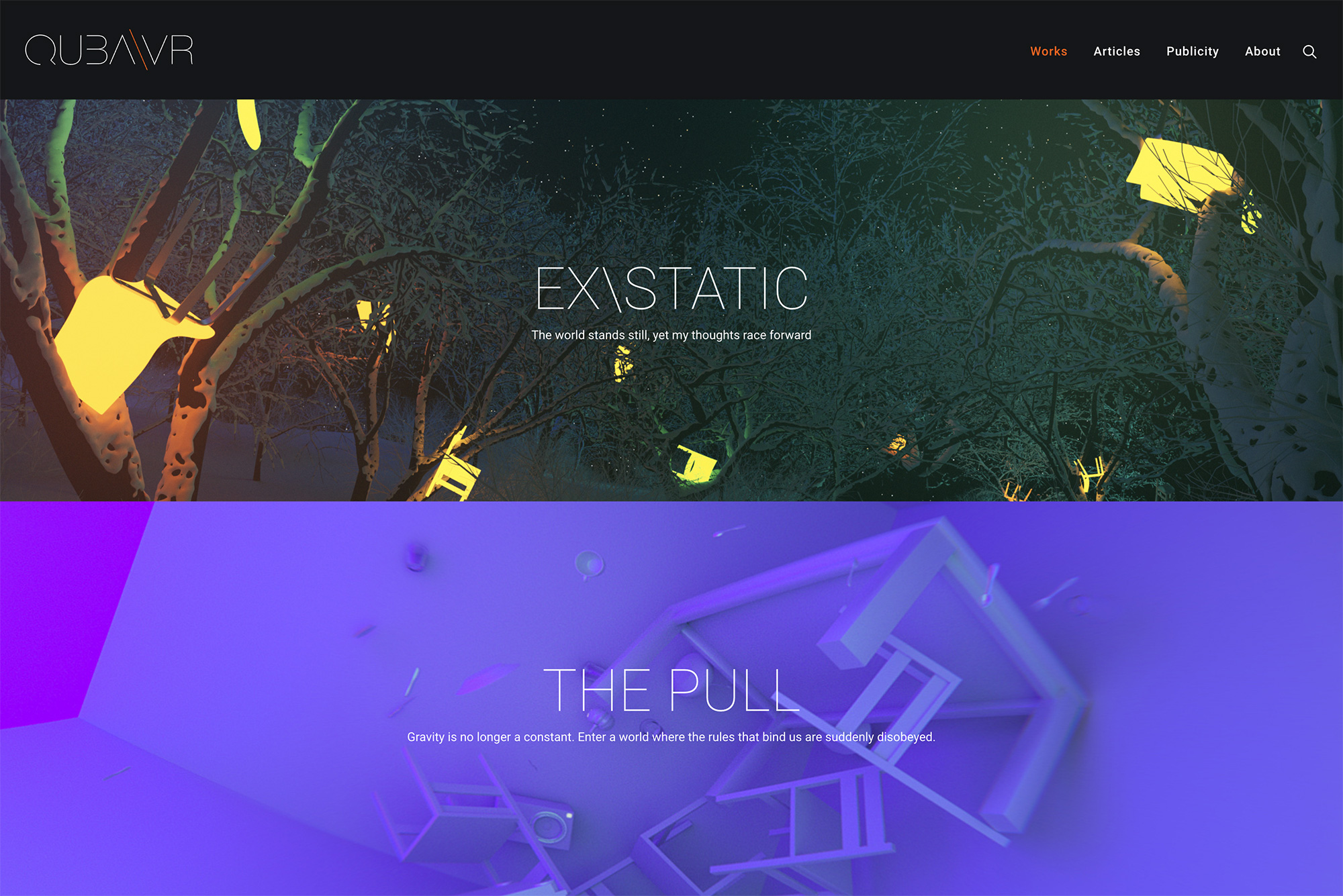
Примерно в то же время я решил провести ребрендинг и создать QubaVR — первый из моих сайтов, который выиграл от этой темы.
Какие функции Uncode вы цените больше всего? Как тема способствует улучшению вашего бизнеса?
Я буду честен с вами — функция, которую я сейчас ценю больше всего, — это то, что мне изначально крайне не нравилось. Это система управления цветом и типографикой. Я вполне привык к тому, что могу легко добавить любой цвет или шрифт на страницу и поэкспериментировать с ними. С Uncode мне нужно сначала «зарегистрировать» новые цвета в палитре сайта или добавить шрифты в пресеты типографики.
Поначалу это приводило меня в ярость — я чувствовал, что моему творчеству мешает это UX-решение. Однако со временем я понял, насколько лучше стал мой сайт благодаря этому ограничению. Вместо того, чтобы постоянно вводить новую визуальную грамматику в идентичность сайта, я сосредоточился на цветовой и типографской палитре, которая является последовательной, чистой и мгновенно узнаваемой. Я по-прежнему могу делать все, что захочу, но UX Uncode защищает меня от принятия поспешных решений, дополняя мой рабочий процесс здоровой дозой зрелости в принятии решений.
Другие вещи, которые мне очень нравятся — ну, управление мультимедиа и oEmbeds просто фантастические. Все еще вспоминая свой первый веб-сайт, созданный для мониторов с разрешением 640x480 пикселей, я просто обожаю возможность использовать полноразмерные изображения 4K на сайте, а затем повторно использовать тот же загруженный файл для более мелких элементов. Инструменты макета великолепны, особенно возможность сохранять пресеты практически для любого элемента. Интеграция Font Awesome и других иконок, сведения о портфолио для удобного создания титров, темные и светлые темы, отдельные циклы навигации, простые переключатели — здесь есть что понравиться!

Что вы думаете о работе с Uncode? Если вы приобрели лицензии для более чем одного проекта, почему вы являетесь постоянным клиентом?
Как я уже упоминал ранее, Uncode не заставляет меня проектировать определенным образом. Он довольно строг в отношении своей структуры сетки, но предоставляет инструменты для ее разрушения. Он внимательно следит за шрифтом и использованием цвета, но если вы хотите — вы можете разместить все цвета радуги и все размеры Comic Sans по всей своей странице… если вам действительно нужно.

С помощью Uncode я смог создать свой собственный сайт ( https://qubavr.com ), который содержит полноразмерные изображения, много текста, сумасшедшие вставки (изображения, видео, VR, 360-градусные изображения), списки фестивалей и полные карусели. вариантов загрузки. Он также четко отделяет рабочее портфолио от экспериментов и блога, используя темную тему для первого и светлую для второго. Это также помогает мне экономить место, сворачивая многие разделы с помощью вкладок или макетов аккордеона — то, что я большой поклонник.
Получив удовольствие от процесса, я помог своей жене и коллеге-художнику перевести ее сайт ( https://chichiland.com ) на Uncode. Глядя на эти два сайта рядом, трудно поверить, что они оба работают на одну и ту же тему. ChiChiLand построен на квадратных сетках без полей, наполненных иллюстрациями, очень небольшим количеством текста и большим количеством лайтбоксов. Тема позволила нам легко изменять размер сетки для разных разделов. В основном разделе «работы» представлены большие изображения в 3-колоночном макете. В архиве больше элементов, поэтому макет уменьшает отдельные размеры до 4 столбцов. Наконец, «Visual Journal» (блог) содержит тонны контента в макете из 6 колонок и с некоторой типографикой.
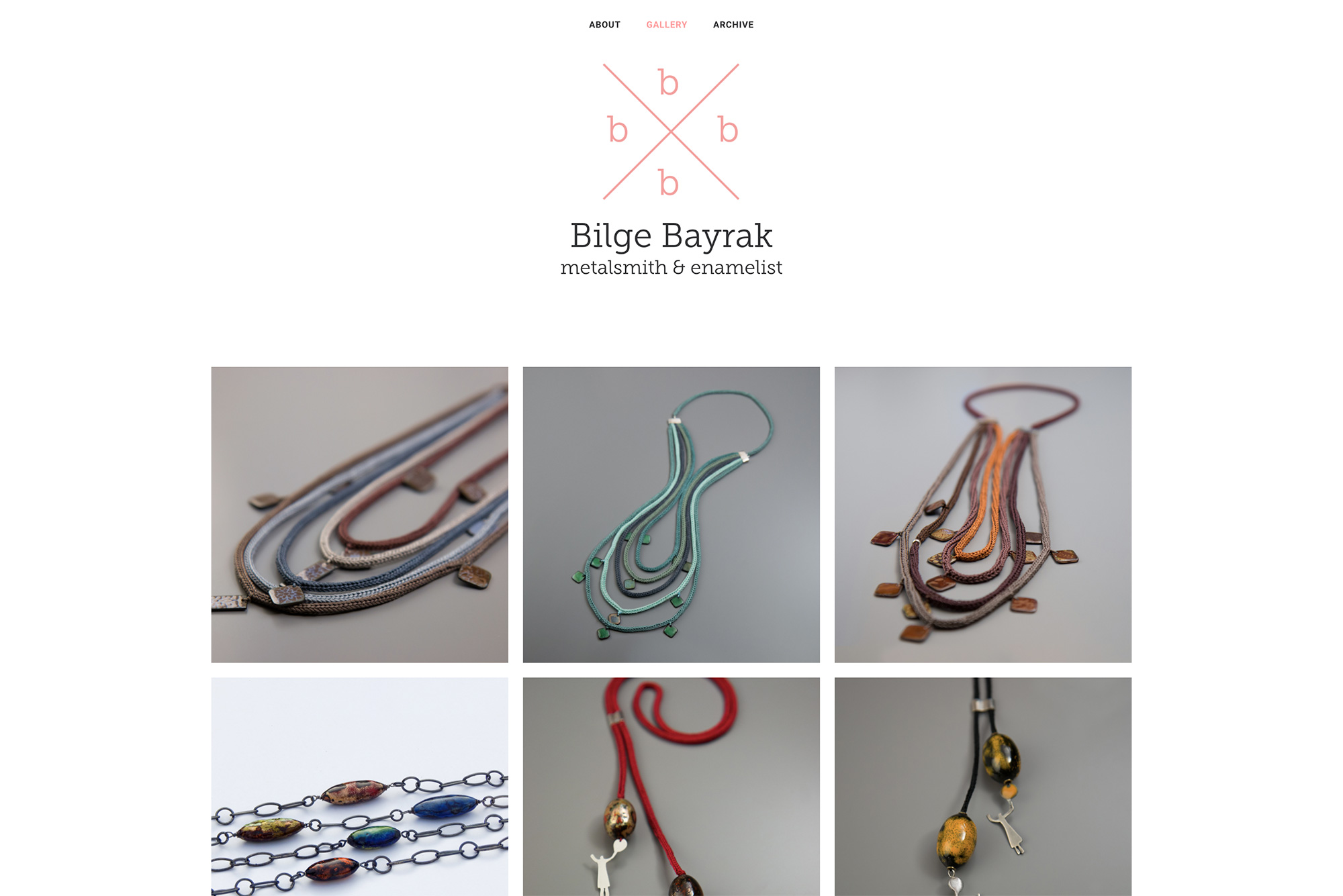
Благодаря моему кино и иллюстрации моей жены, мы довольно творческая семья. И даже дальше: моя сестра и отчим — художники, а свекровь — кузнец по металлу и эмальер. Именно ради ее сайта ( https://bilgebayrak.com/ ) я вернулся в Uncode в третий раз. Это намного проще, чем два других — меньше разделов, только основная галерея и архив — оба работают в очень чистом, аккуратно расположенном макете. Опять же, сайт не похож на два других и использует небольшие изящные штрихи, такие как градиентные заголовки при наведении курсора или анимированные миниатюры, которые скользят в поле зрения.
Большинство тем WordPress придают определенный вид сайту, поэтому их можно назвать «скинами». Универсальность Uncode делает его чем-то большим, чем тема — это модульная система дизайна, открытая для творчества и интерпретации.
Раньше я часто избегал говорить о темах, которые использовал на своем веб-сайте, чтобы другие сайты не выглядели так же, как мой. С Uncode я рад порекомендовать его всем, но особенно опытным дизайнерам, которые понимают процесс проектирования и знают, чего они хотят достичь. Я уверен, что каждый из них будет развивать тему в несколько ином направлении, создавая множество образов и стилей, работающих на одном и том же движке.

Что бы вы хотели видеть в будущих версиях Uncode?
Я хотел бы увидеть какую-то систему для легкого переключения CSS различных элементов в зависимости от ширины окна. На данный момент я часто дублирую некоторые элементы на своей странице, а затем скрываю/появляю их в адаптивном стиле. Было бы здорово, если бы я мог добиться того же результата с помощью одного элемента — просто рассказать ему, как адаптироваться к экранам десктопа/планшета/телефона.
Я также очень хотел бы, чтобы Visual Composer претерпел изменения пользовательского интерфейса, чтобы сделать его немного более компактным. Однако это вопрос личных эстетических предпочтений — я просто нахожу его окна слишком большими — и я не думаю, что это находится в руках команды Undsgn.
Кроме этого — может быть, возможность легко определить мои собственные пресеты для соотношения сторон изображения и большого пальца? Я очень стараюсь что-то найти! В Uncode в основном уже есть все, что мне нужно.
Узнайте больше о потрясающих работах Кубы Михальски здесь: https://qubavr.com/ или следите за его новостями в социальных сетях: Twitter, Facebook, LinkedIn, YouTube и Vimeo.
