20+ креативных примеров мегаменю, которые вдохновят вас сегодня
Опубликовано: 2023-05-26Сегодня мегаменю стали неотъемлемым элементом содержательных веб-сайтов. Создание мегаменю значительно улучшит навигацию для магазинов, продающих большое количество товаров, и веб-сайтов с большим количеством контента. Вот почему они присутствуют на многих известных веб-сайтах, от розничных брендов, таких как eBay, Best Buy и Walmart, до популярных компаний, таких как Evernote и Asana.
Чтобы точно узнать, что такое мегаменю и чем оно полезно для веб-сайтов, прочитайте нашу статью. Кроме того, мы хотим показать 20+ примеров креативного мегаменю , которые могут вас вдохновить. Давайте изучим их прямо сейчас!
- Что такое Мега Меню? Какие есть виды мегаменю?
- Почему вы должны использовать мегаменю на своем сайте
- Для каких типов веб-сайтов мы должны использовать мегаменю?
- 20+ хороших примеров мегаменю
- Примеры мегаменю интернет-магазина
- 1. Старбакс
- 2. Уолмарт
- 3. Эсте Лаудер
- 4. Лосиная челюсть
- 5. Сак
- 6. Даниэлла Дрейпер
- 7. Конверты
- 8. Фао Шварц
- Примеры мегаменю корпоративных сайтов
- 9. Форд
- 10. Adobe
- 11. Оракул
- 12. Запир
- 13. Асана
- 14. Видение
- 15. Эверноут
- Примеры мегаменю магазинов моды и одежды
- 16. Адидас
- 17. Асос
- 18. Пума
- 19. Квиксильвер
- Примеры мегаменю блогов и новостных сайтов
- 20. ЕСПН
- 21. Журнал США
- 22. ПК Маг
- 23. Продовольственная сеть
- Примеры мегаменю на сайтах отелей
- 24. Остров Литл-Палм
- 25. Один и только Кейптаун
- 26. Каса Анджелина
- Примеры мегаменю интернет-магазина
- 7 лучших практик при разработке мегаменю
- Сделайте так, чтобы людям было легко просматривать меню
- Оптимизация меню для мобильных устройств
- Создайте визуально привлекательное меню
- Меньше - больше
- Логически группируйте опции и упорядочивайте разделы
- Не превышайте пять столбцов
- Выберите триггер для меню
- Как создать мегаменю WordPress с помощью Elementor и Woostify Pro
- Видеоинструкция по мегаменю
- Часто задаваемые вопросы о мегаменю
- Как мне создать мегаменю для моего сайта WordPress?
- Чем отличается выпадающее меню от мегаменю?
- Влияет ли мегаменю на SEO?
- Мегаменю хороши или плохи для юзабилити?
- Как создать мегаменю в Elementor?
- Пришло время улучшить навигацию по сайту с помощью мегаменю
Что такое Мега Меню? Какие есть виды мегаменю?
«Мега» означает очень большой и впечатляющий. Как следует из названия, мегаменю — это расширяемые меню, которые позволяют посетителям видеть полный список категорий и подкатегорий на веб-сайте. Поскольку мегаменю отображают всю навигацию по веб-сайту в едином интерфейсе, пользователи могут перейти на любую из нужных страниц с меньшим количеством кликов.
В отличие от других выпадающих меню, мегаменю не имеют прокрутки. Вместо этого они показывают все эти параметры сразу. На первый взгляд, это похоже на карту сайта и работает как план всех важных страниц/ссылок на вашем сайте. В зависимости от структуры вашего сайта вы можете отображать мегаменю горизонтально или вертикально.
Чтобы сделать мегаменю более привлекательным, люди часто добавляют в свой дизайн изображения, значки, краткие описания и многие другие идеи. Мы покажем вам интересные идеи оформления мегаменю в разделе лучших примеров мегаменю .
Мегаменю — идеальный выбор для крупных веб-сайтов или магазинов, таких как магазины электронной коммерции и многотематические блоги. Популярные сайты с мегаменю будут представлены в другой части статьи.
Почему вы должны использовать мегаменю на своем сайте
Мегаменю играют ведущую роль в улучшении навигации по сайту. Если на вашем большом веб-сайте есть мегаменю, вы получите множество преимуществ. Мегаменю может:
- Охватывайте все выдающиеся страницы/ссылки веб-сайта: мы называем мегаменю всеобъемлющим инструментом навигации. Всего одним щелчком мыши появится полный список категорий и подкатегорий. Просто оставаясь в этом навигационном меню, посетители могут получить доступ ко всем наиболее важным частям веб-сайта. Затем, если они заинтересованы в какой-либо странице, показанной в меню, дайте еще один щелчок, чтобы перейти к месту назначения.
- Обеспечьте хорошую видимость: по сравнению с другими раскрывающимися меню, мегаменю содержит множество категорий разных уровней. Вместо того, чтобы перемещаться по нескольким слоям, чтобы добраться до целевой страницы, пользователи получают возможность перейти ко всем страницам, что помогает повысить видимость. Специально для магазинов электронной коммерции, где видимость продукта важна для увеличения продаж, мегаменю очень поможет.
- Сделайте свой веб-сайт более стильным: создание мега-меню с ярким макетом — один из важных шагов для улучшения внешнего вида сайта. Вы даже можете добавить визуальные эффекты, такие как изображения и значки, в мегаменю, чтобы сделать его более интуитивно понятным. Такое современное и привлекательное меню сделает ваш сайт менее скучным и создаст отличное первое впечатление у посетителей.
- Экономьте время на поиске продукта/темы : все категории и подкатегории аккуратно организованы в мегаменю; поэтому посетители могут легко найти и получить доступ к нужным им продуктам или фрагментам контента. Создание мегаменю — эффективный способ оптимизировать взаимодействие с пользователем.
Для каких типов веб-сайтов мы должны использовать мегаменю?
Мегаменю не являются мощным инструментом для всех типов веб-сайтов. Поэтому для вас важно использовать их в нужном месте, чтобы вы могли получить все преимущества, которые они приносят.
Если у вас небольшой сайт, нет необходимости использовать мегаменю. Напротив, ваш веб-сайт содержит множество категорий и подкатегорий, и вы хотите найти способ навигации по сайту. В этом случае стоит подумать о мегаменю.
Ниже приведены типы веб-сайтов, которые могут извлечь выгоду из мегаменю. Давайте посмотрим!
- Магазины электронной коммерции: как ведущие магазины электронной коммерции, такие как Best Buy, Target или Walmart, будут направлять своих посетителей без мегаменю? Если в вашем магазине продается много товаров, которые можно разделить на разные категории и подкатегории, вам рекомендуется использовать такое меню.
- Магазины модной одежды и одежды. Товары модных магазинов часто классифицируют по разным критериям, таким как бренд, особенности, стиль, тип, пол и возраст. При такой сложной системе разделов лучше всего использовать мегаменю, чтобы показать все категории в одном месте.
- Новостные сайты: мегаменю не рекомендуется для нишевых блогов. Однако, если вы являетесь владельцем новостного веб-сайта с десятками тем и категорий, вам понадобится мегаменю, чтобы посетители могли легко находить нужные им темы.
- Корпоративные веб-сайты. Крупные корпоративные сайты включают множество отделов, продуктов и услуг. По этой причине многие из них хотят отображать в меню комплексный макет, чтобы посетители могли четко представлять, как организован их бизнес и какие виды услуг/продуктов они предлагают.
- Веб-сайты отелей и ресторанов . Для этих веб-сайтов подходит мегаменю, поскольку они часто имеют сложную структуру. В частности, сайт отеля должен будет предоставлять посетителям типы номеров и многие другие услуги. Точно так же на веб-сайте ресторана есть много вещей, которые можно показать, например, рецепты, популярные блюда и популярные комбинации. Кроме того, красивое оформление меню поможет привлечь посетителей.
20+ хороших примеров мегаменю
Если вы считаете необходимым создать мегаменю для своего сайта, давайте приступим к работе. Прежде чем приступить к работе, вы должны потратить время на просмотр удивительных дизайнов мегаменю ниже:
Примеры мегаменю интернет-магазина
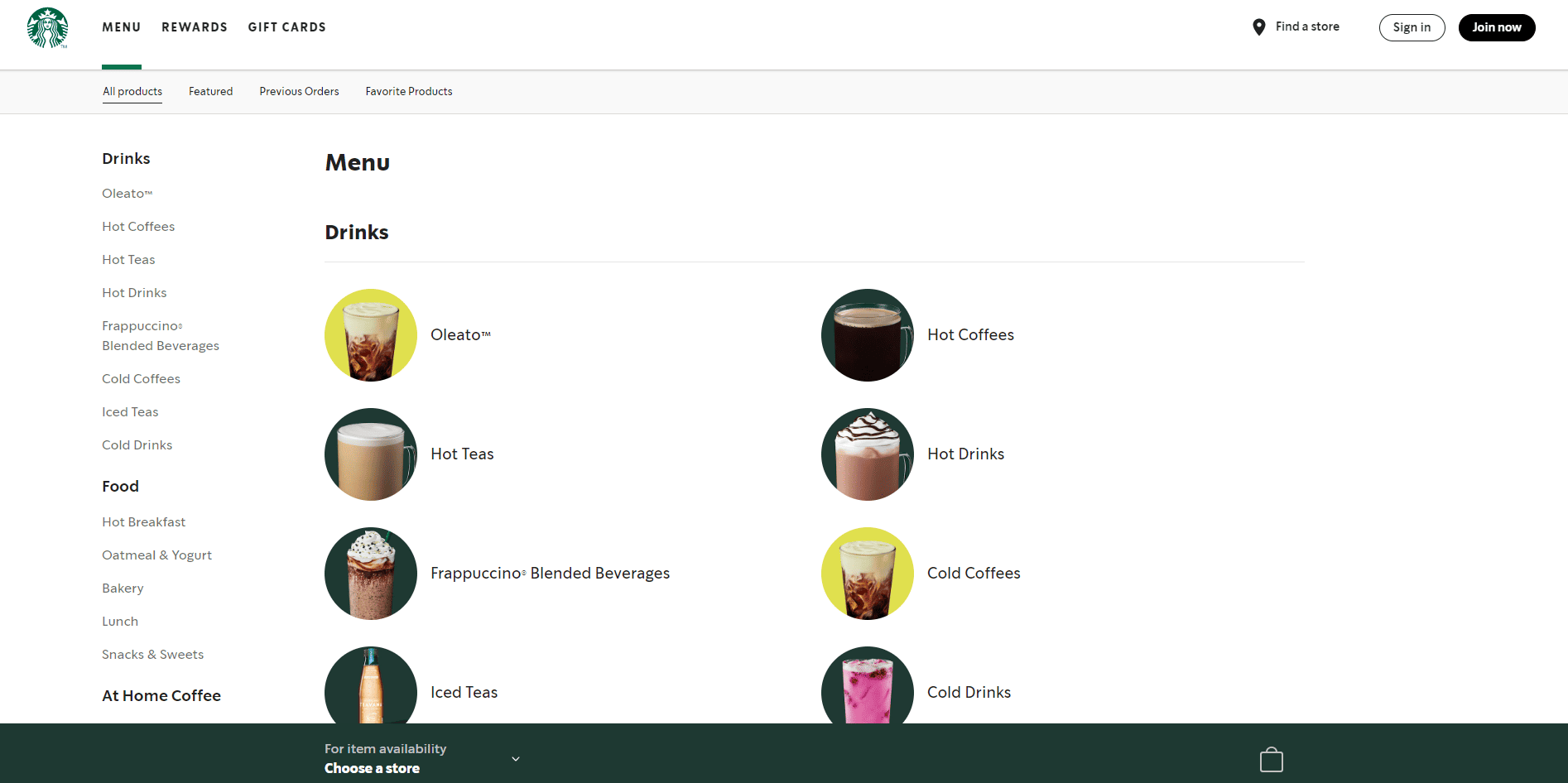
1. Старбакс

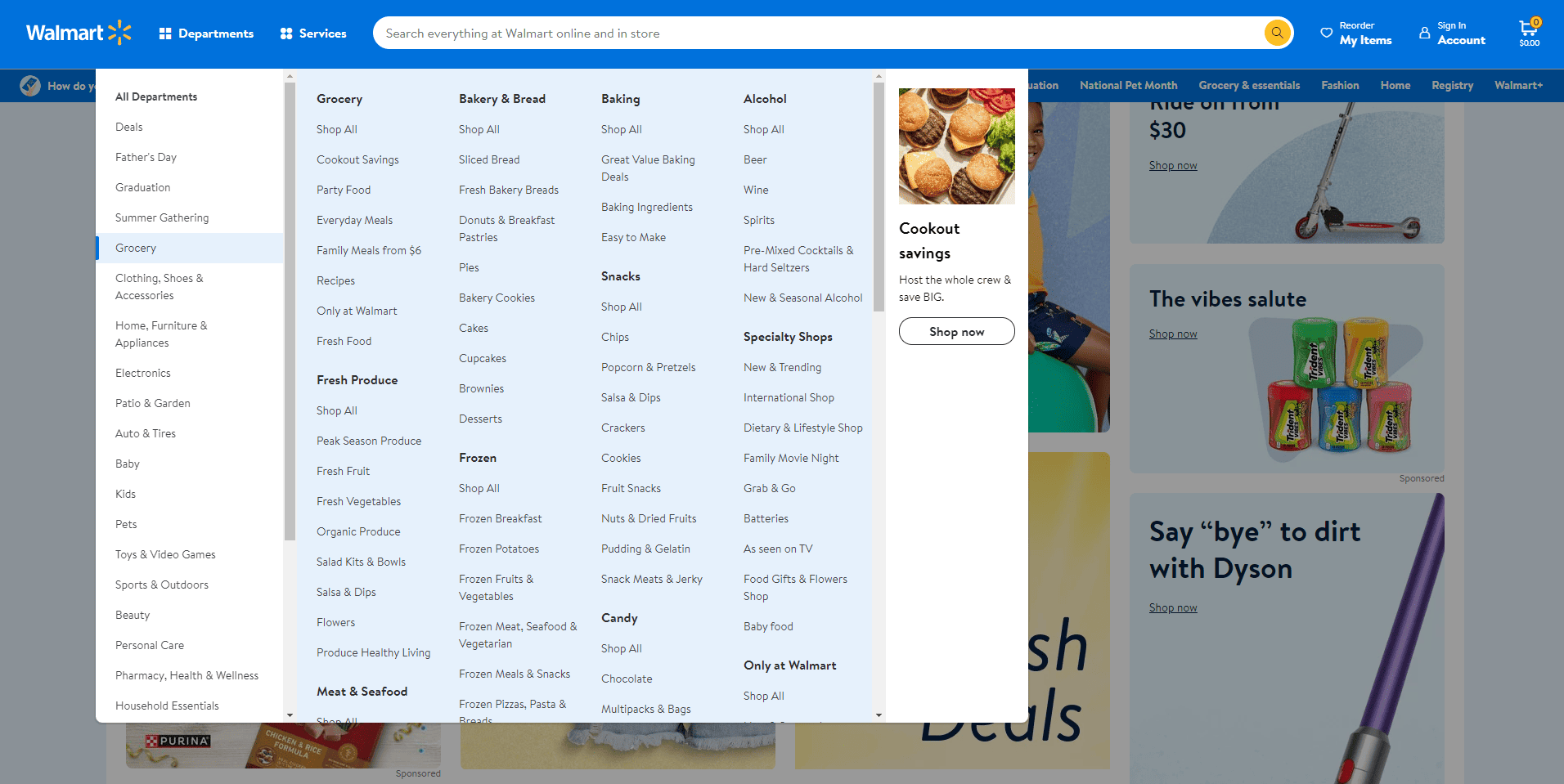
2. Уолмарт

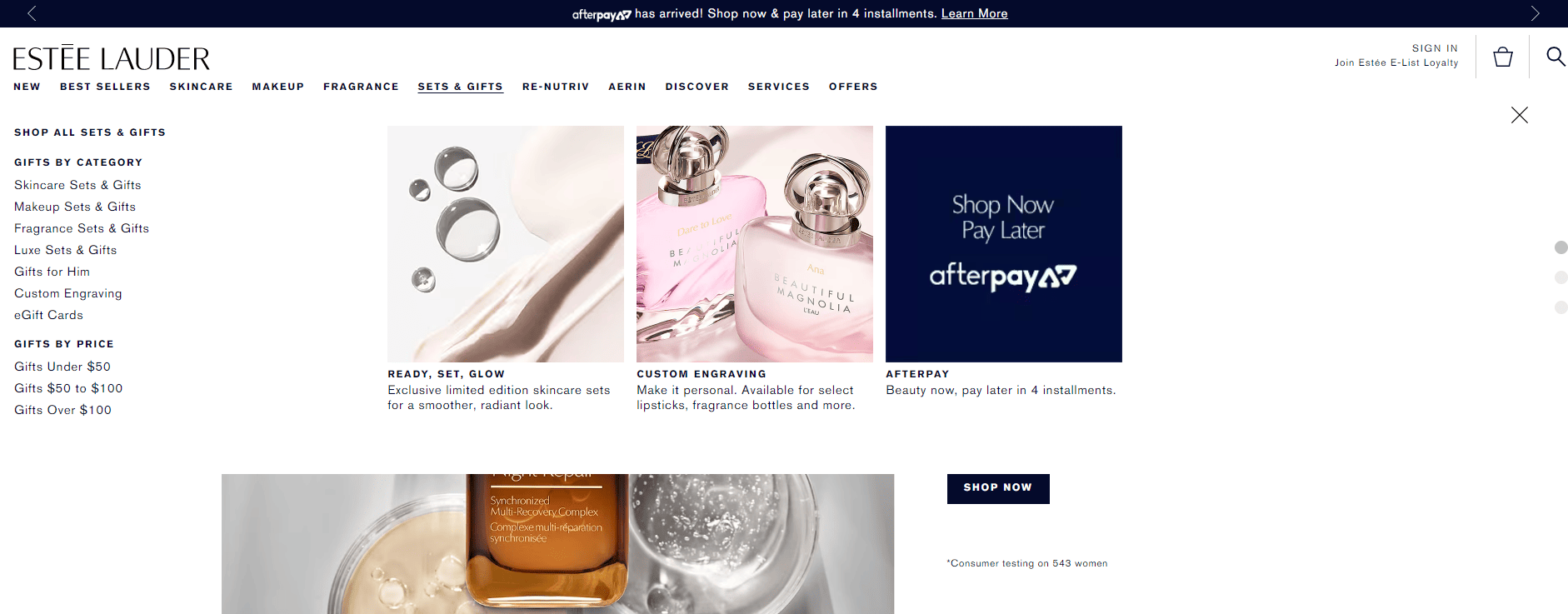
3. Эсте Лаудер

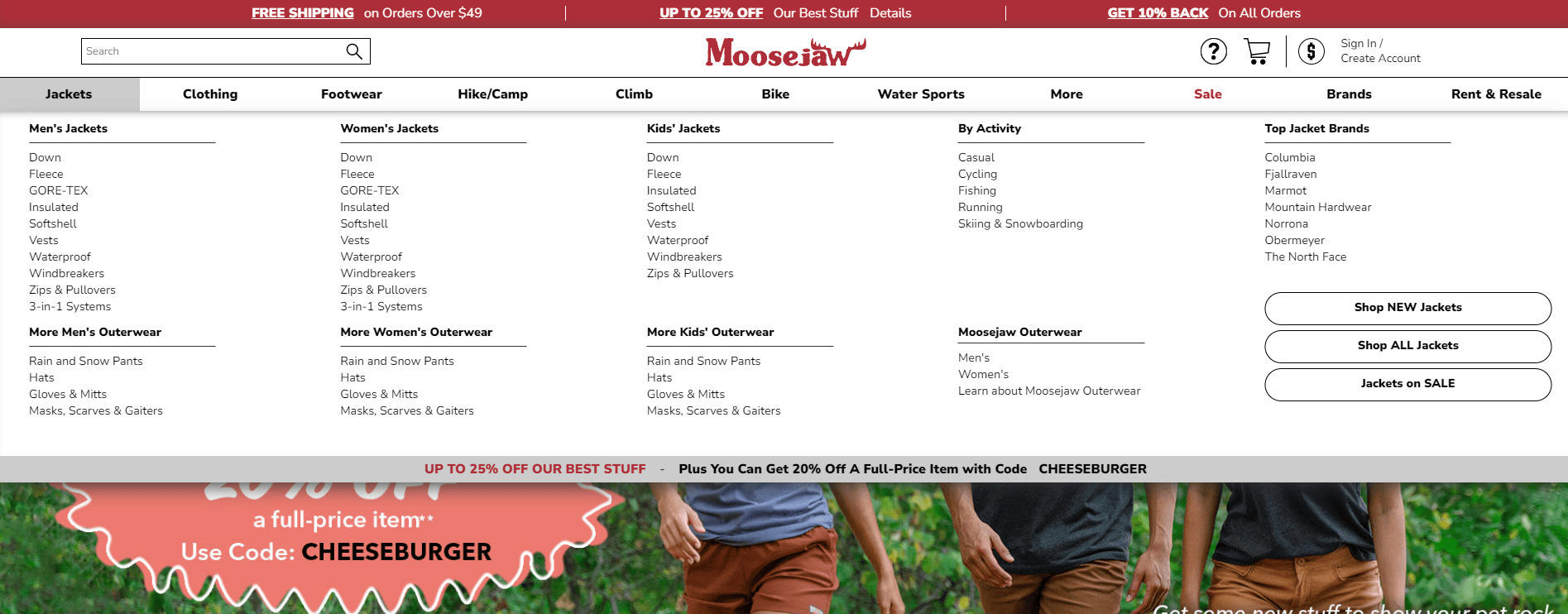
4. Лосиная челюсть

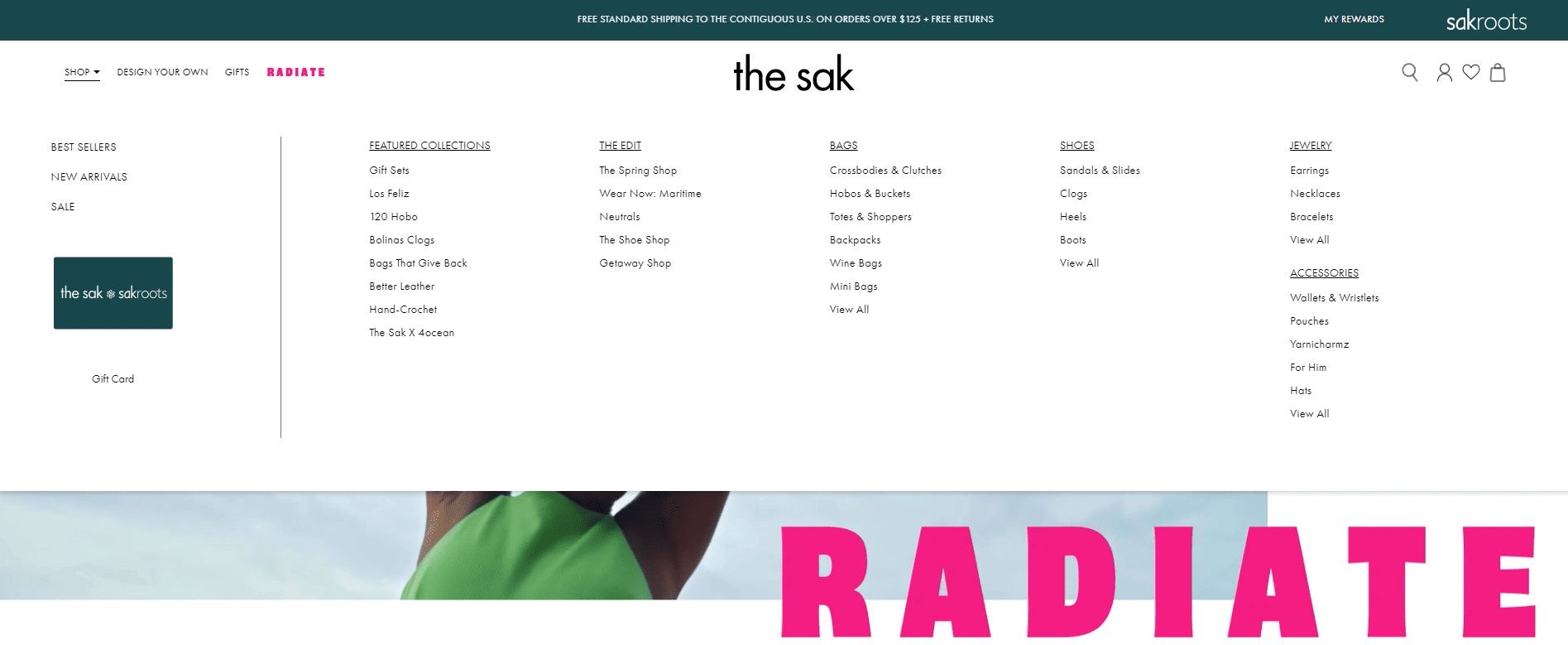
5. Сак

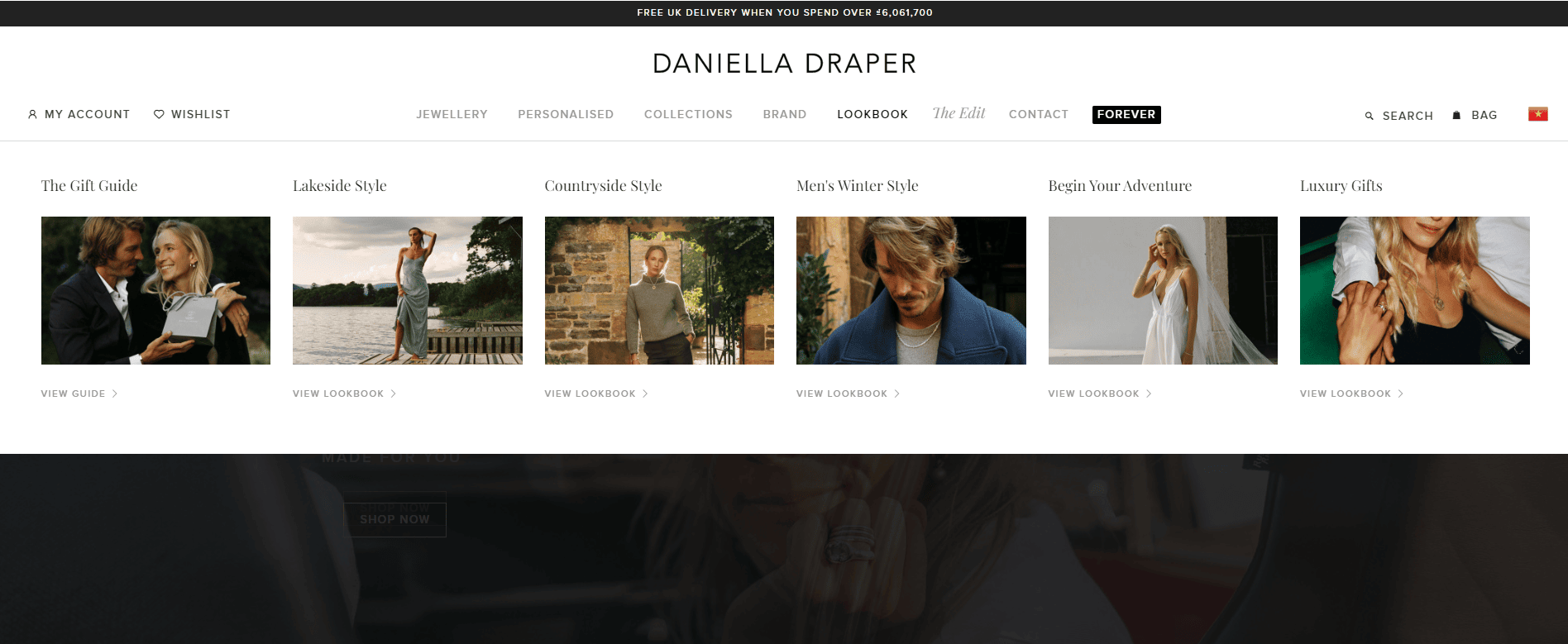
6. Даниэлла Дрейпер

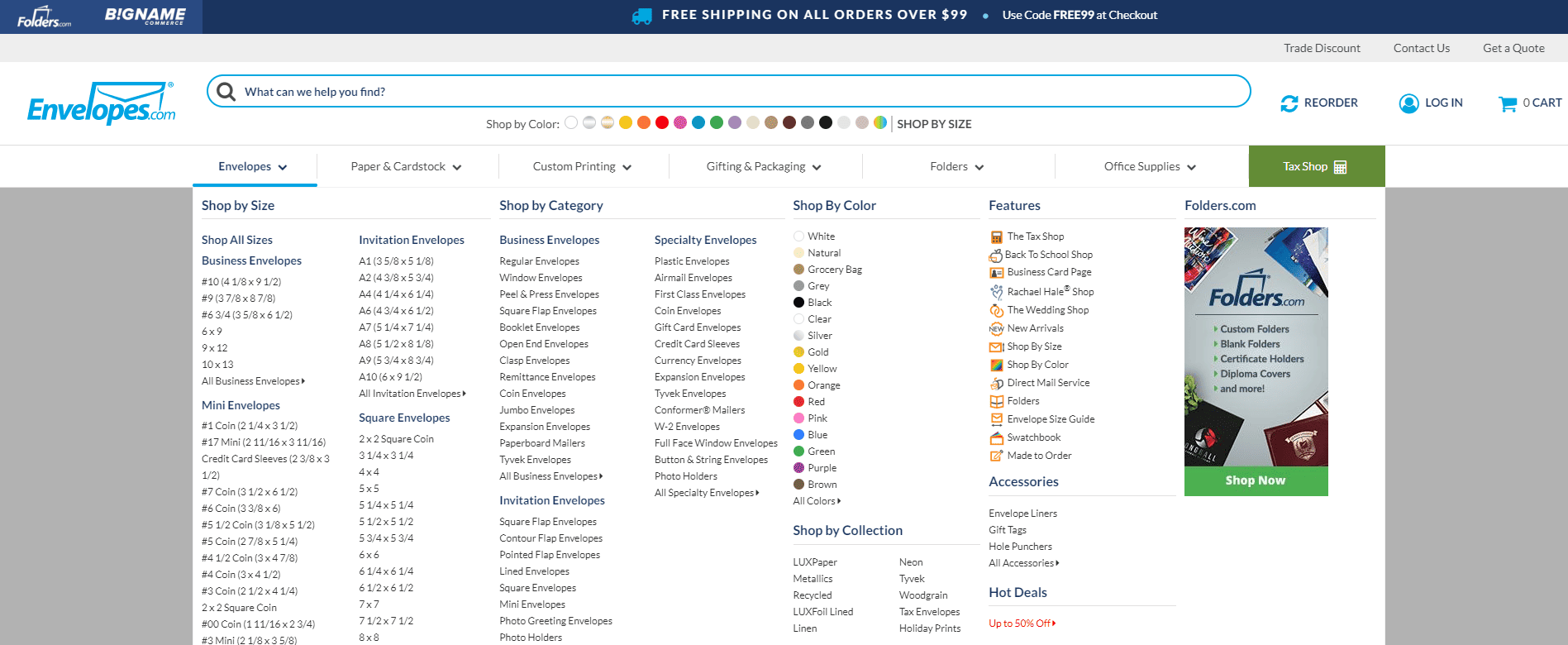
7. Конверты

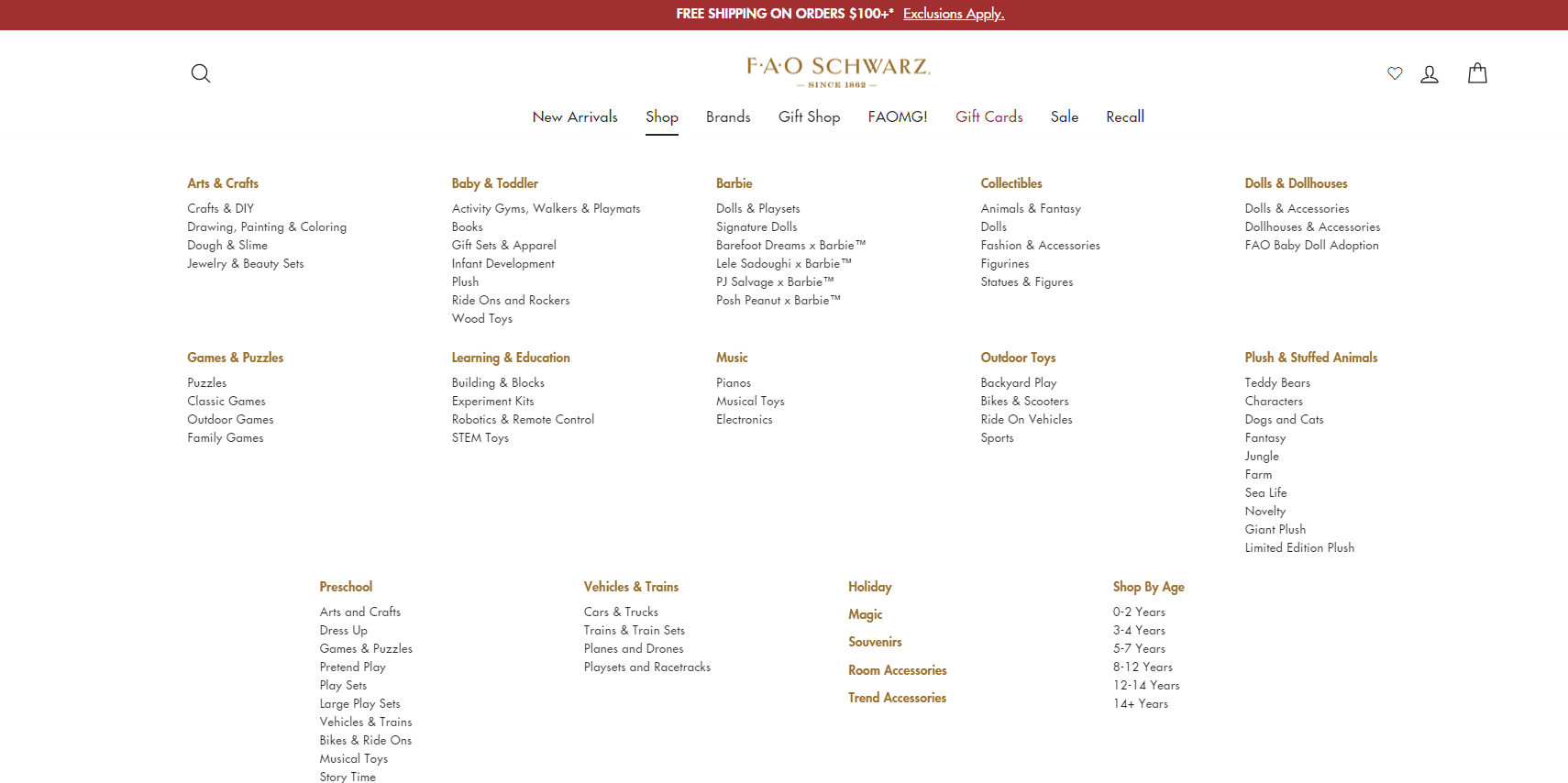
8. Фао Шварц

Примеры мегаменю корпоративных сайтов
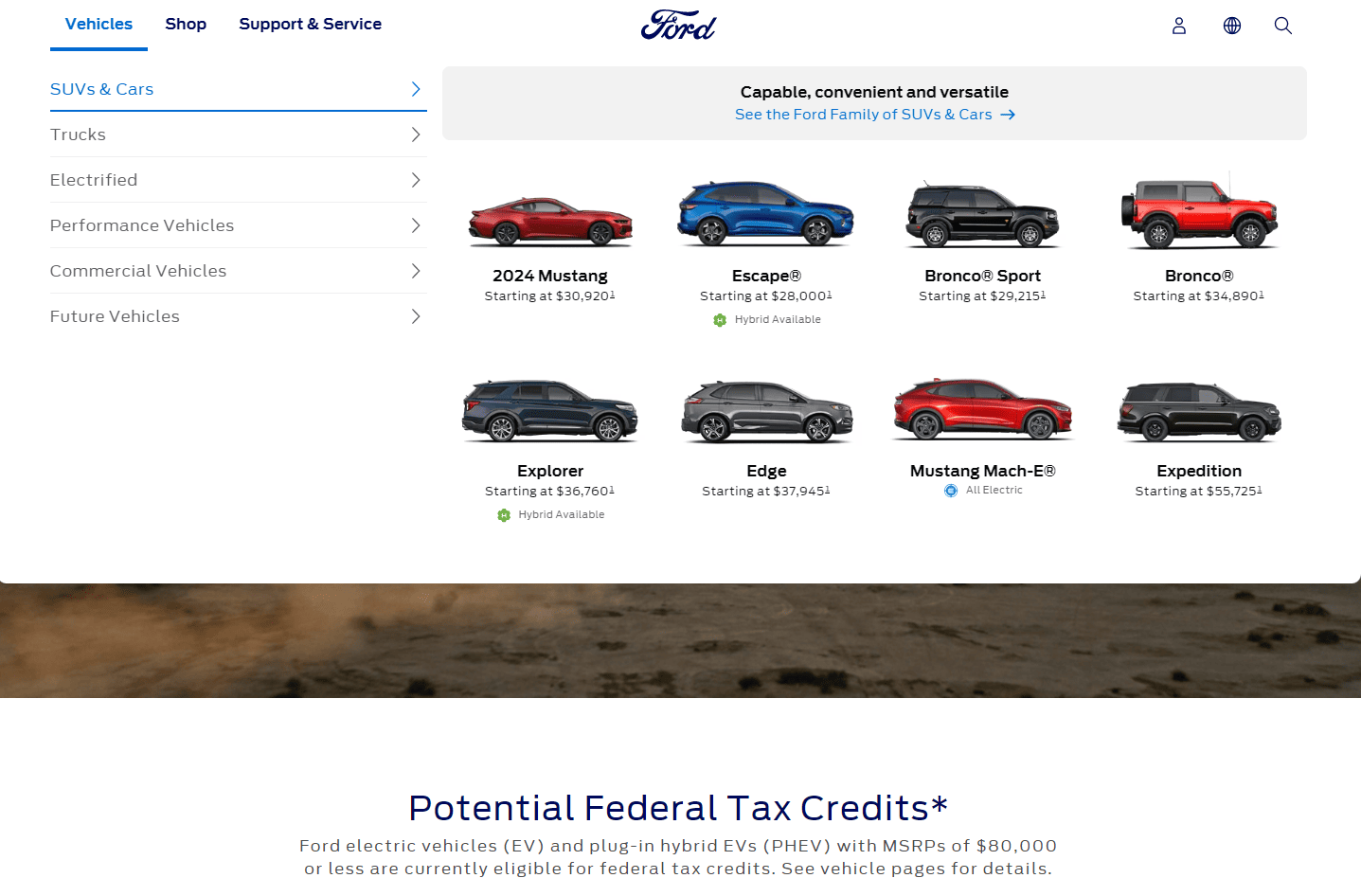
9. Форд

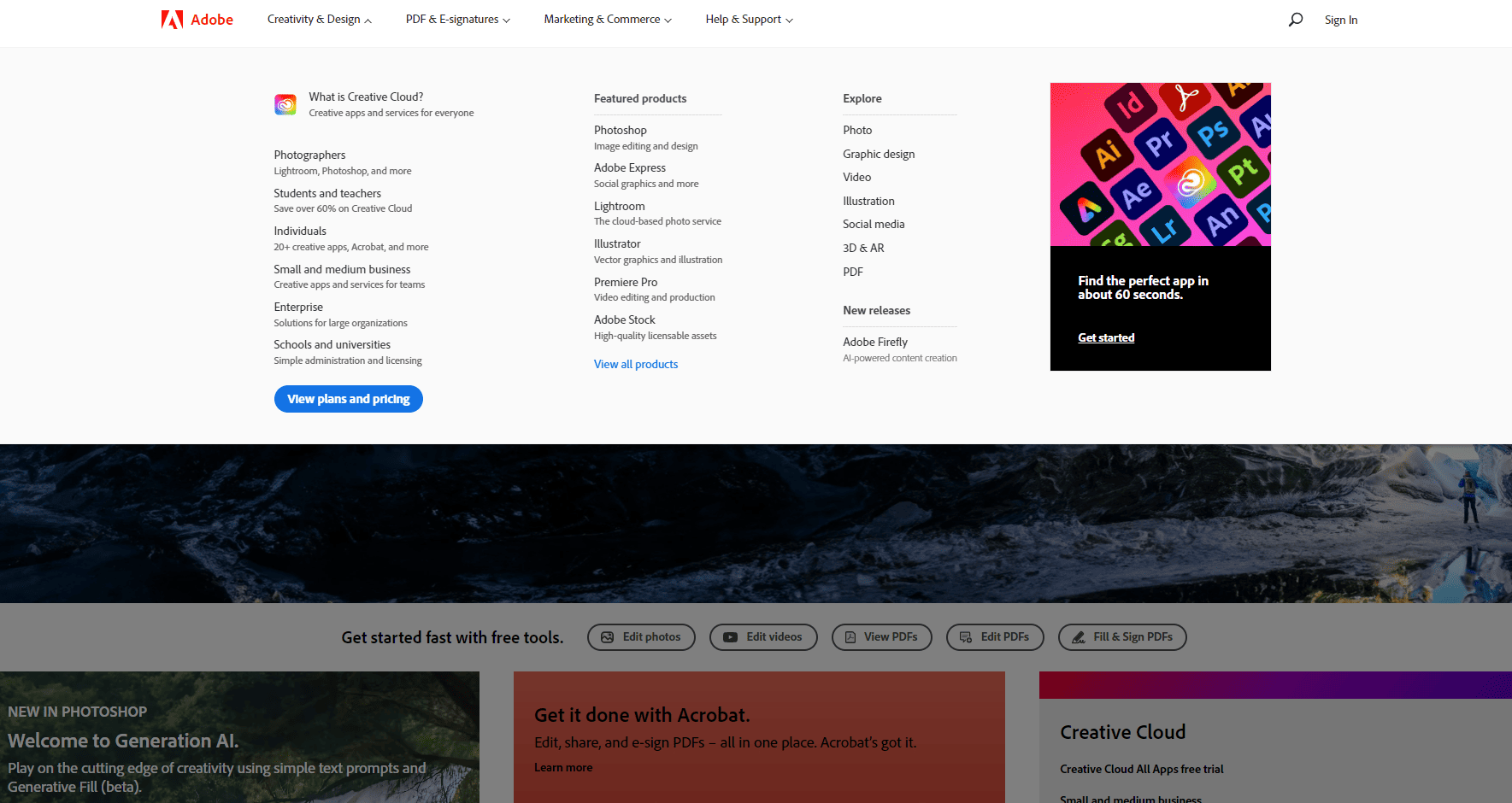
10. Adobe

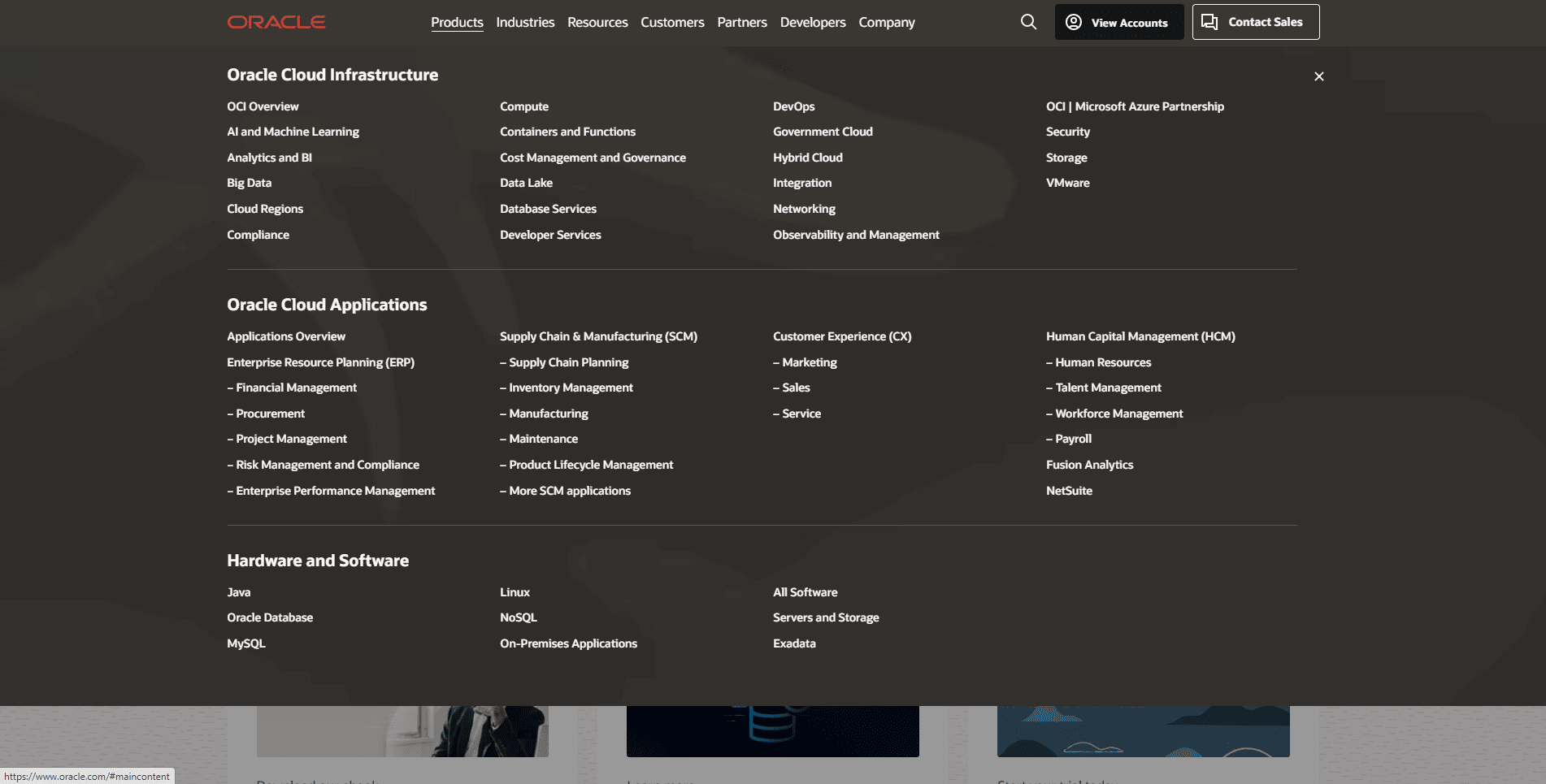
11. Оракул

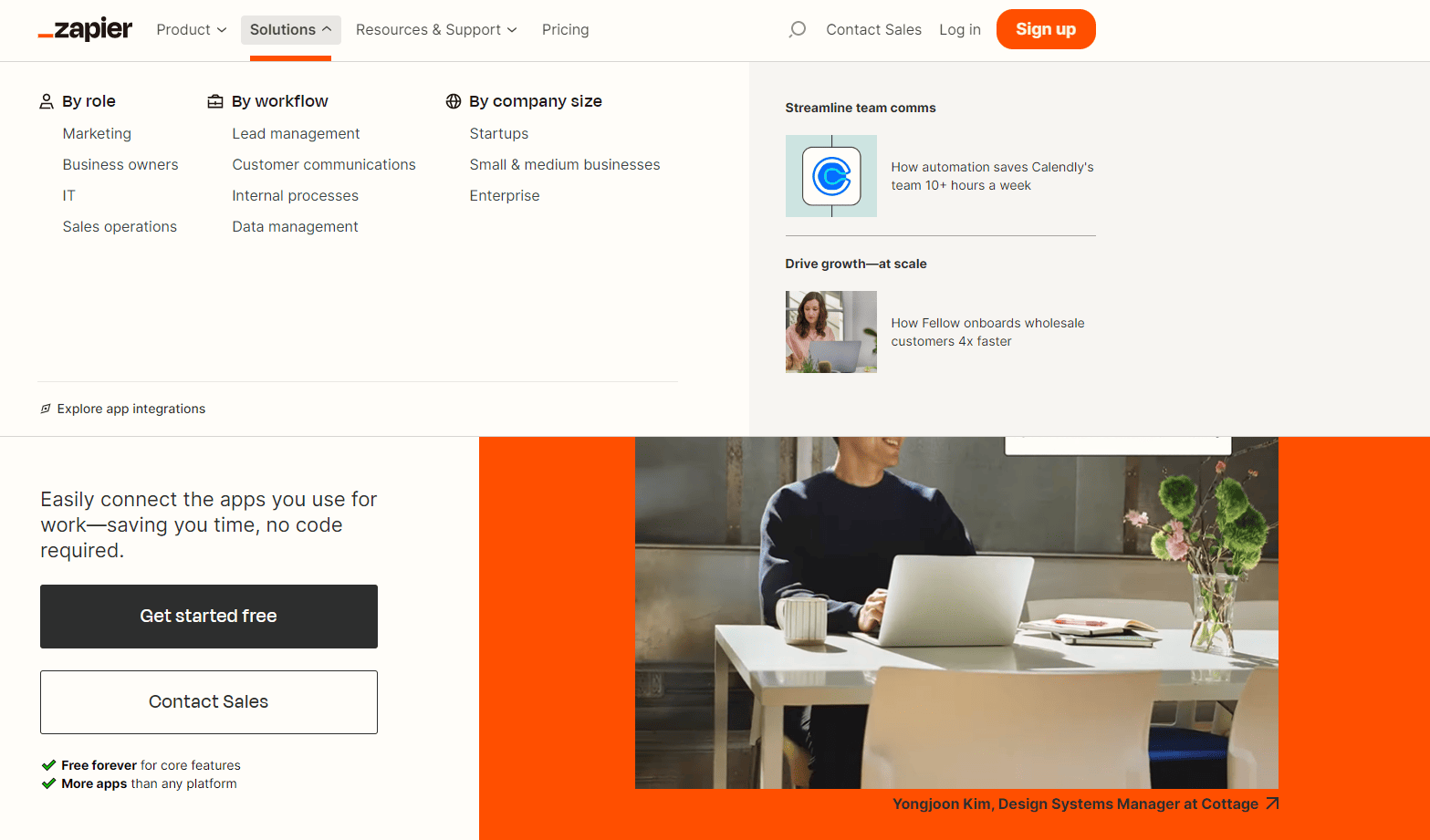
12. Запир

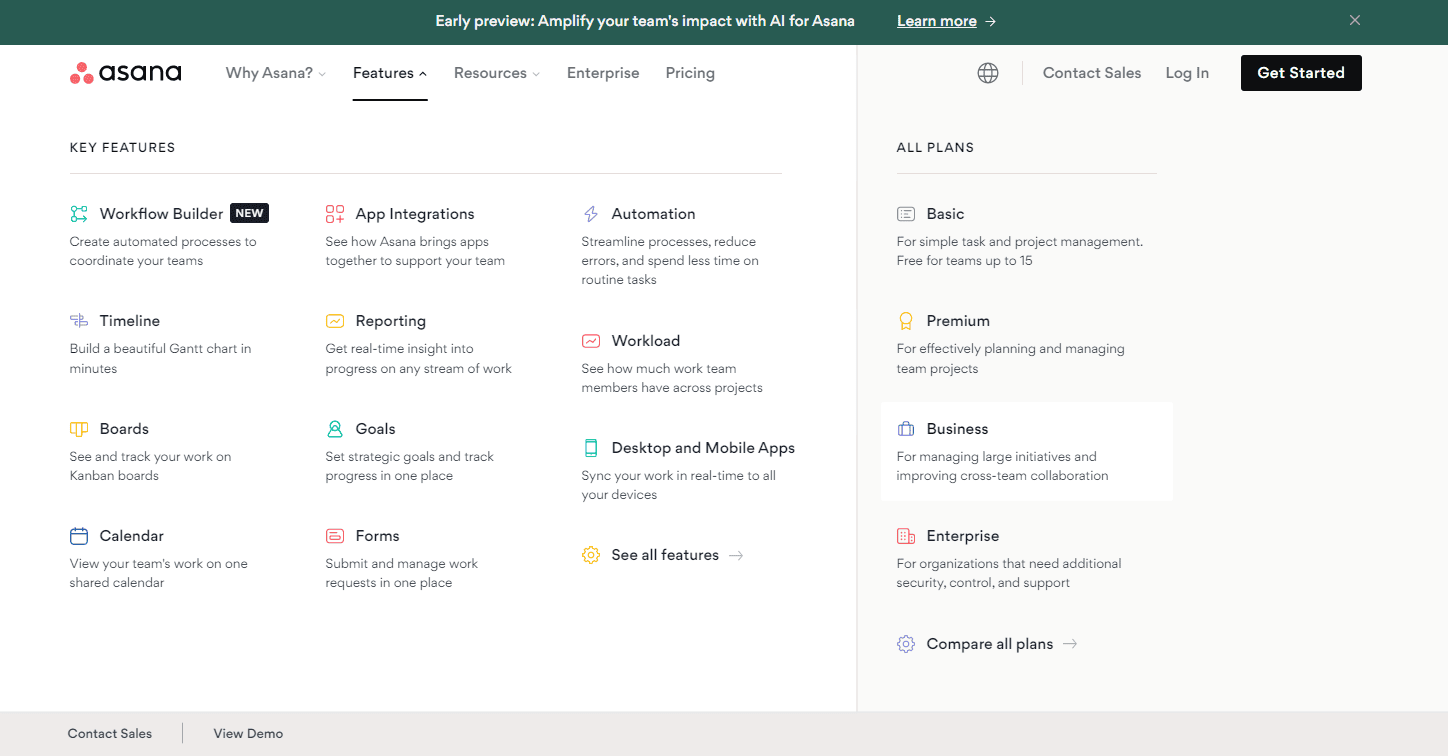
13. Асана

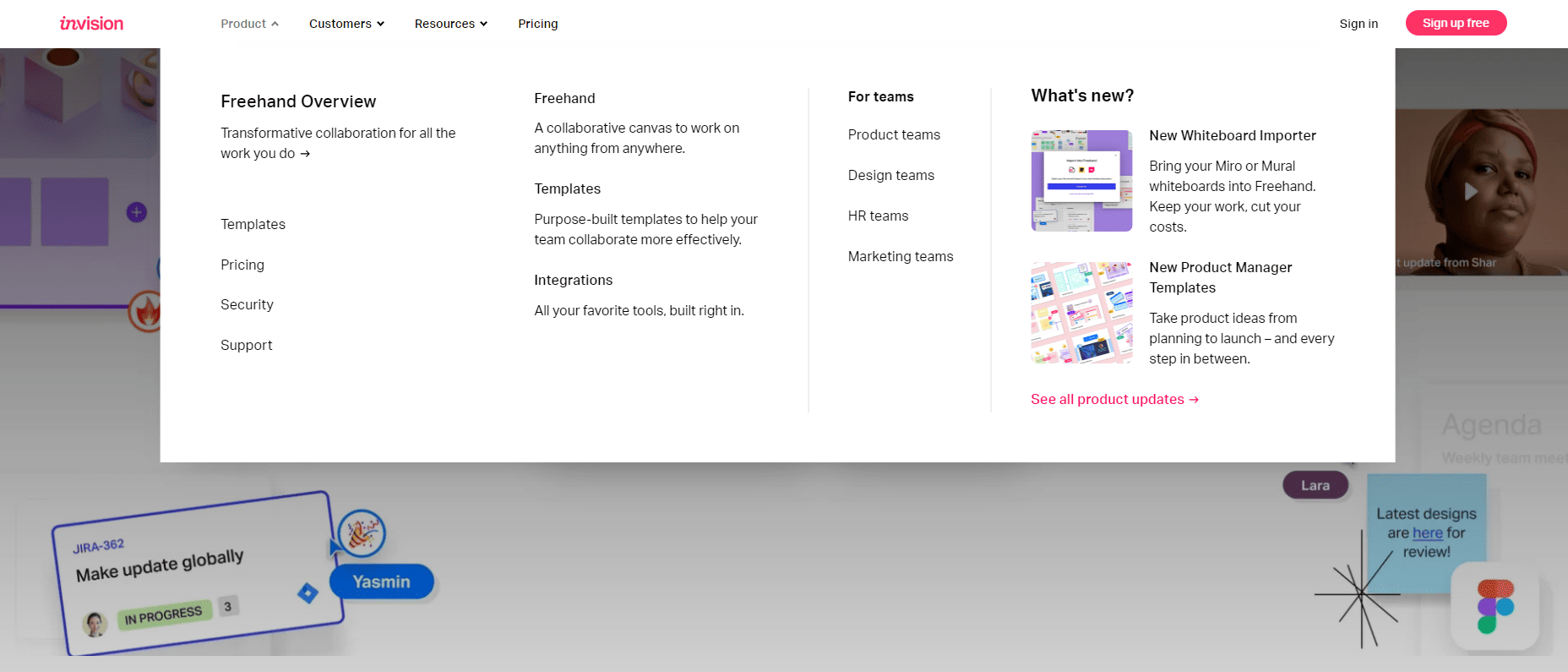
14. Видение

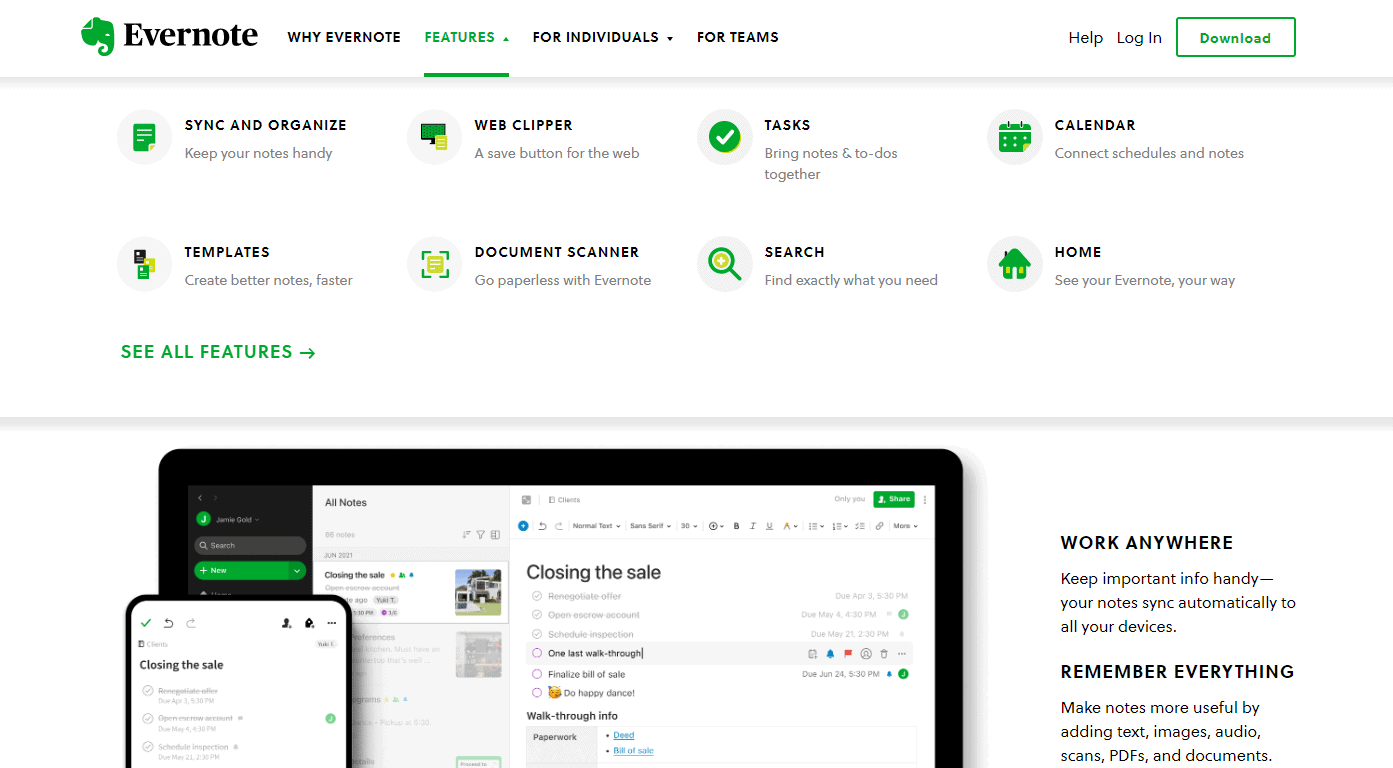
15. Эверноут

Примеры мегаменю магазинов моды и одежды
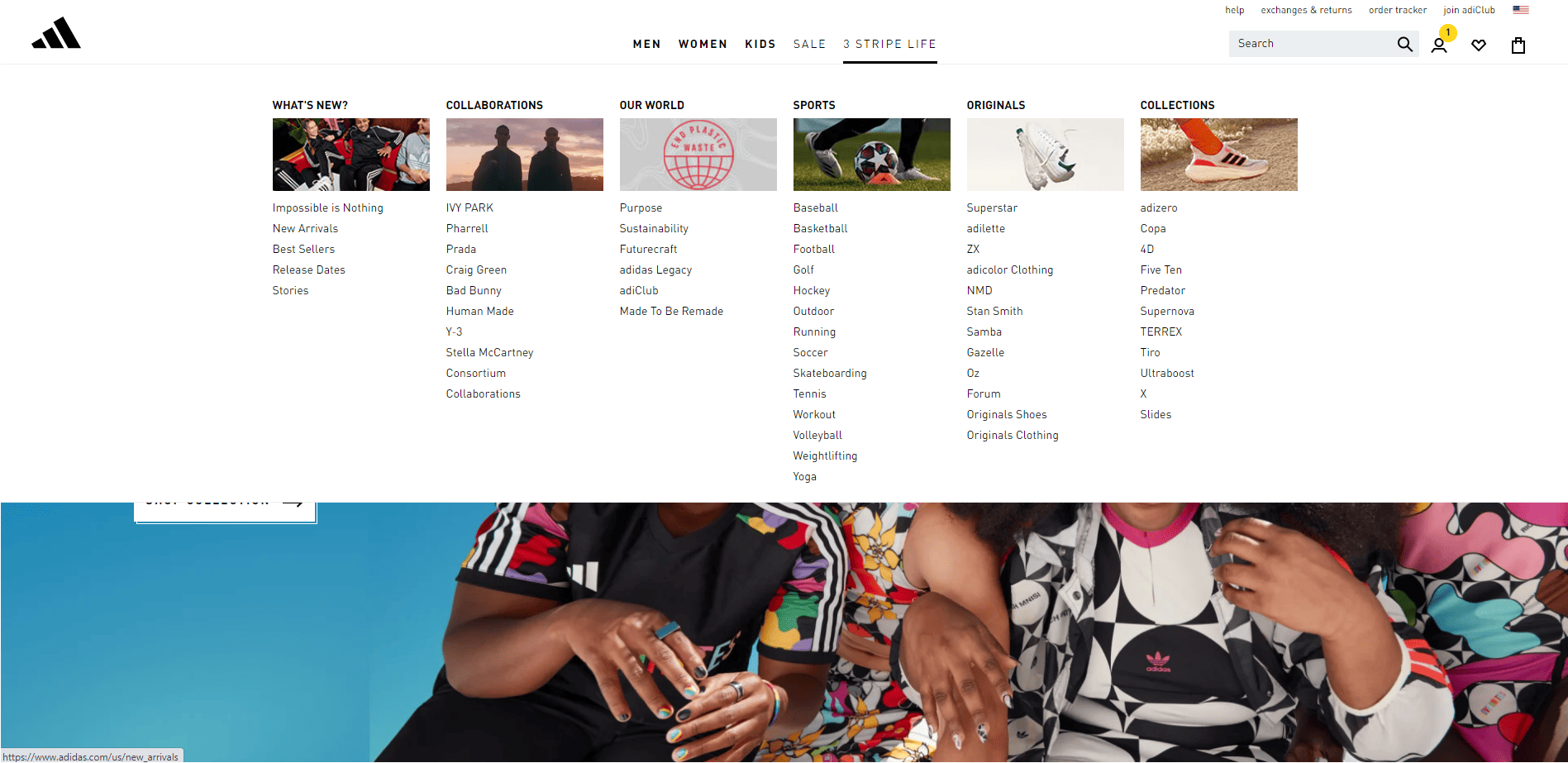
16. Адидас

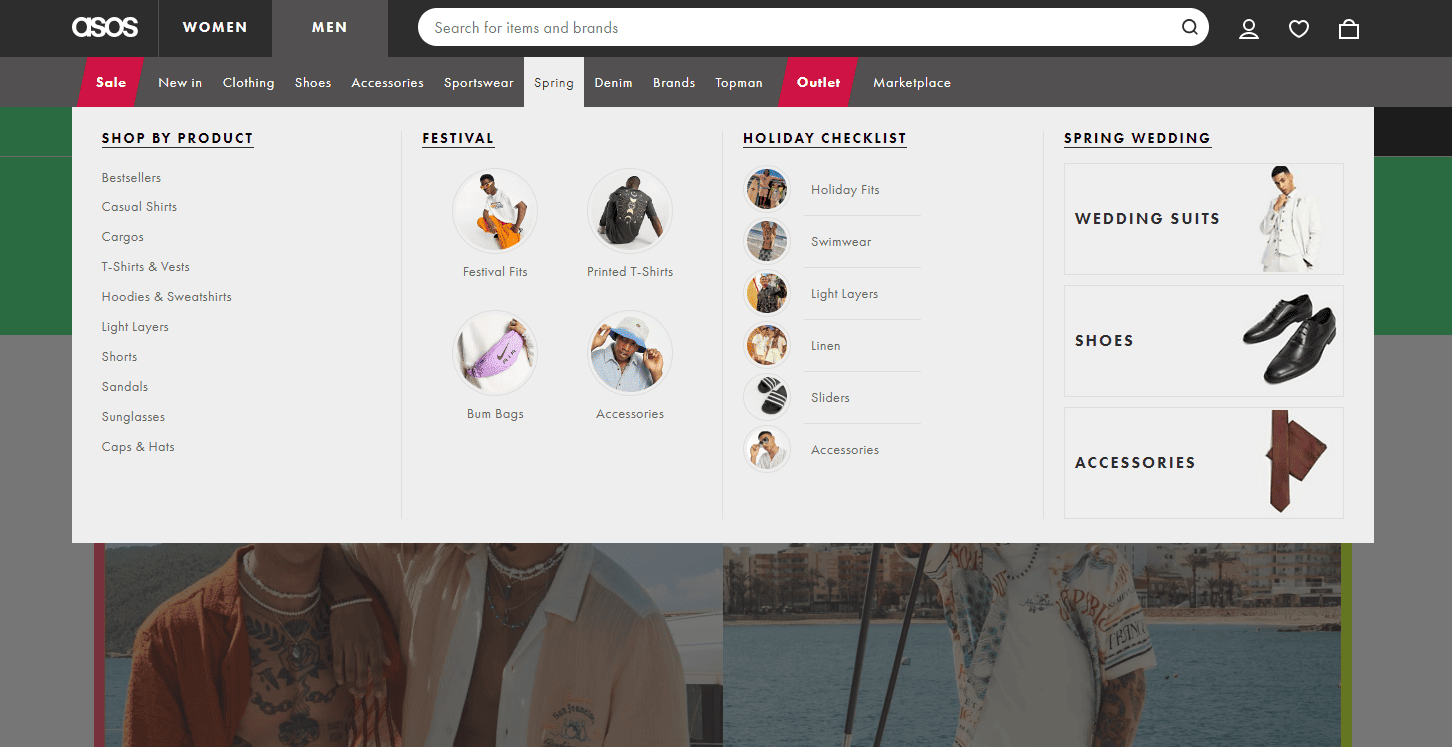
17. Асос

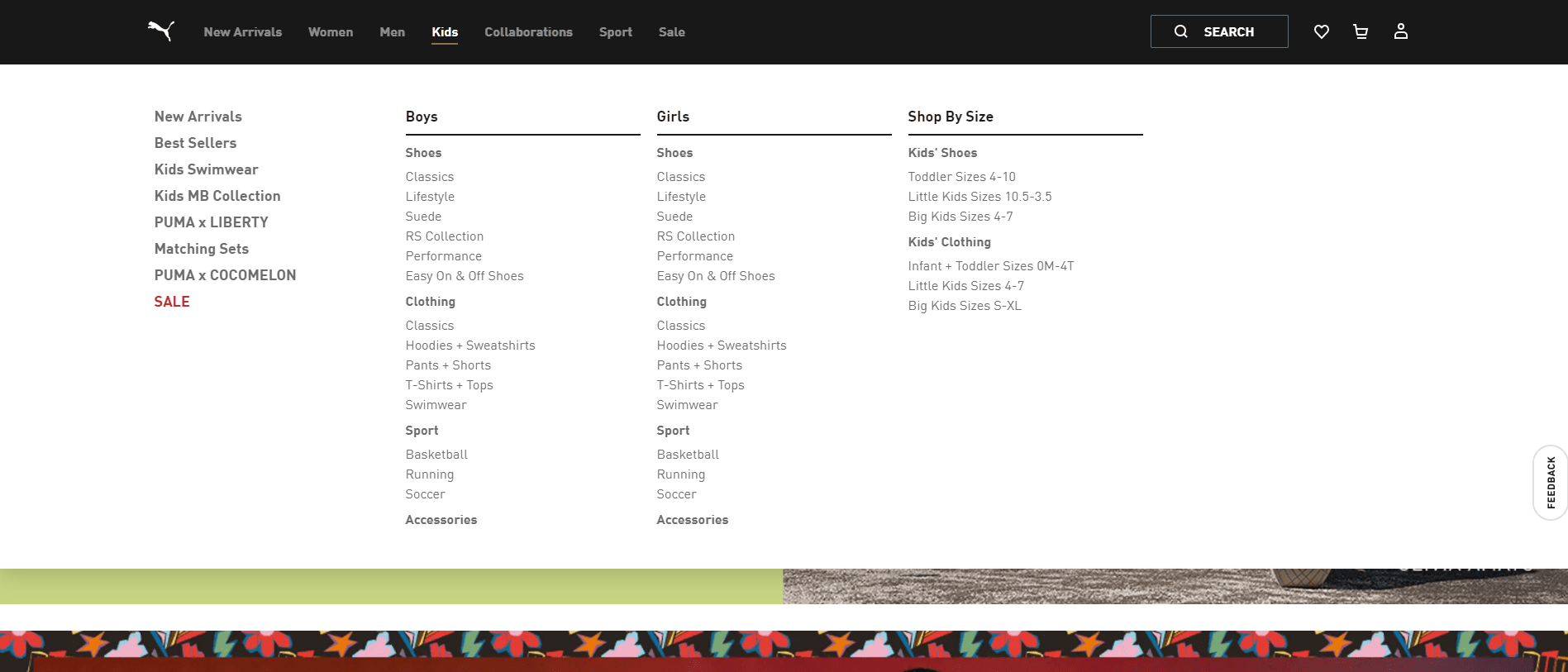
18. Пума

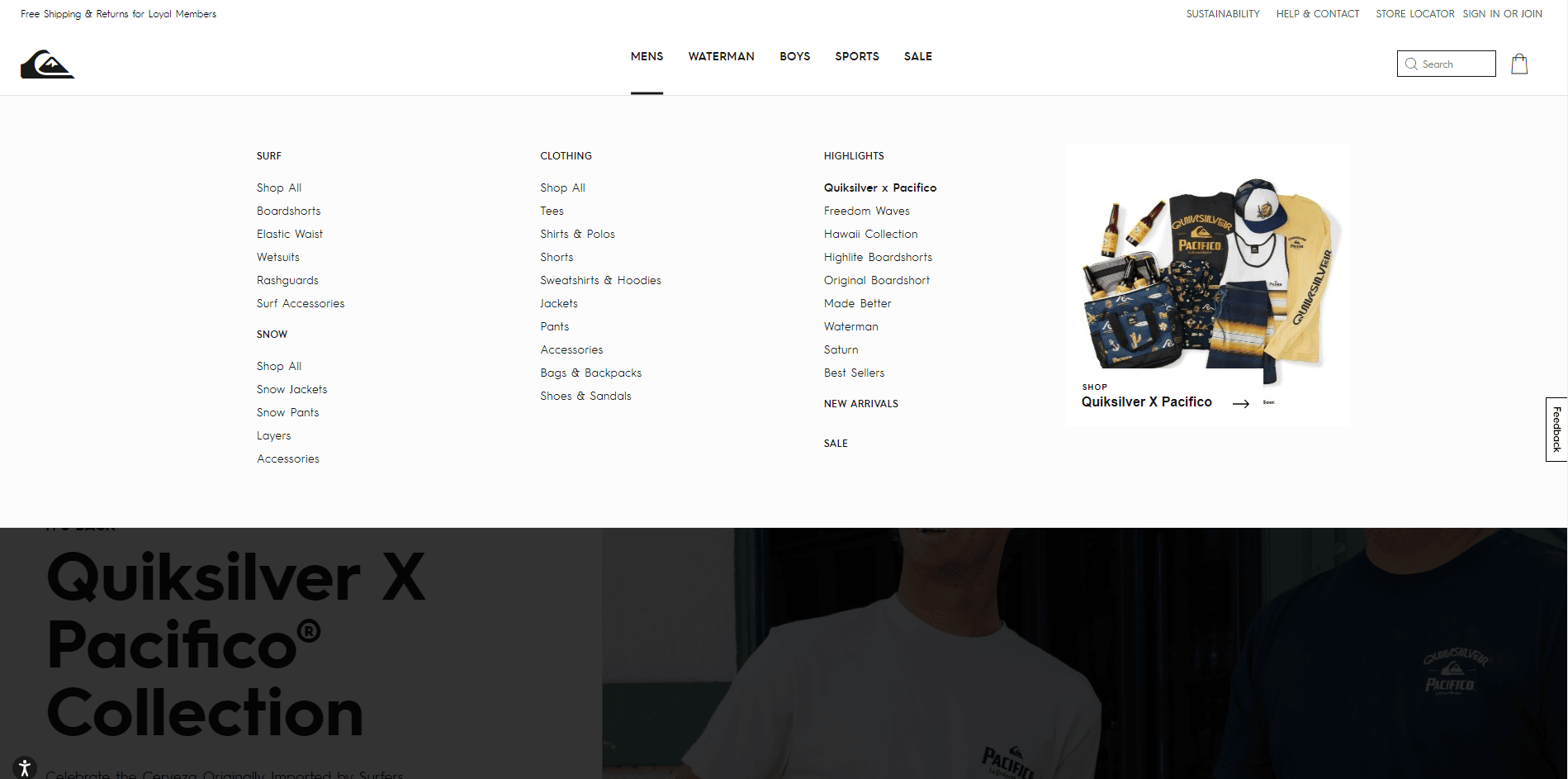
19. Квиксильвер

Примеры мегаменю блогов и новостных сайтов
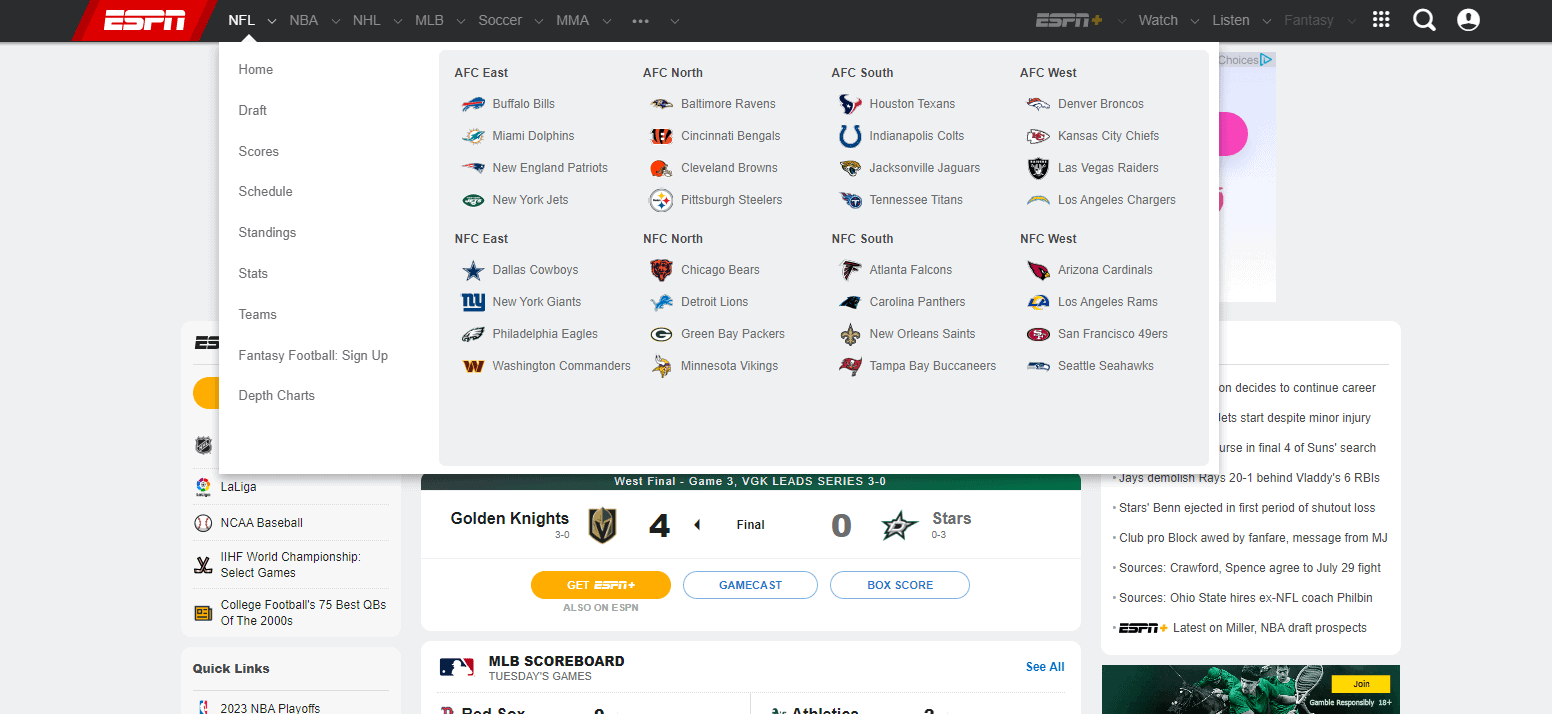
20. ЕСПН

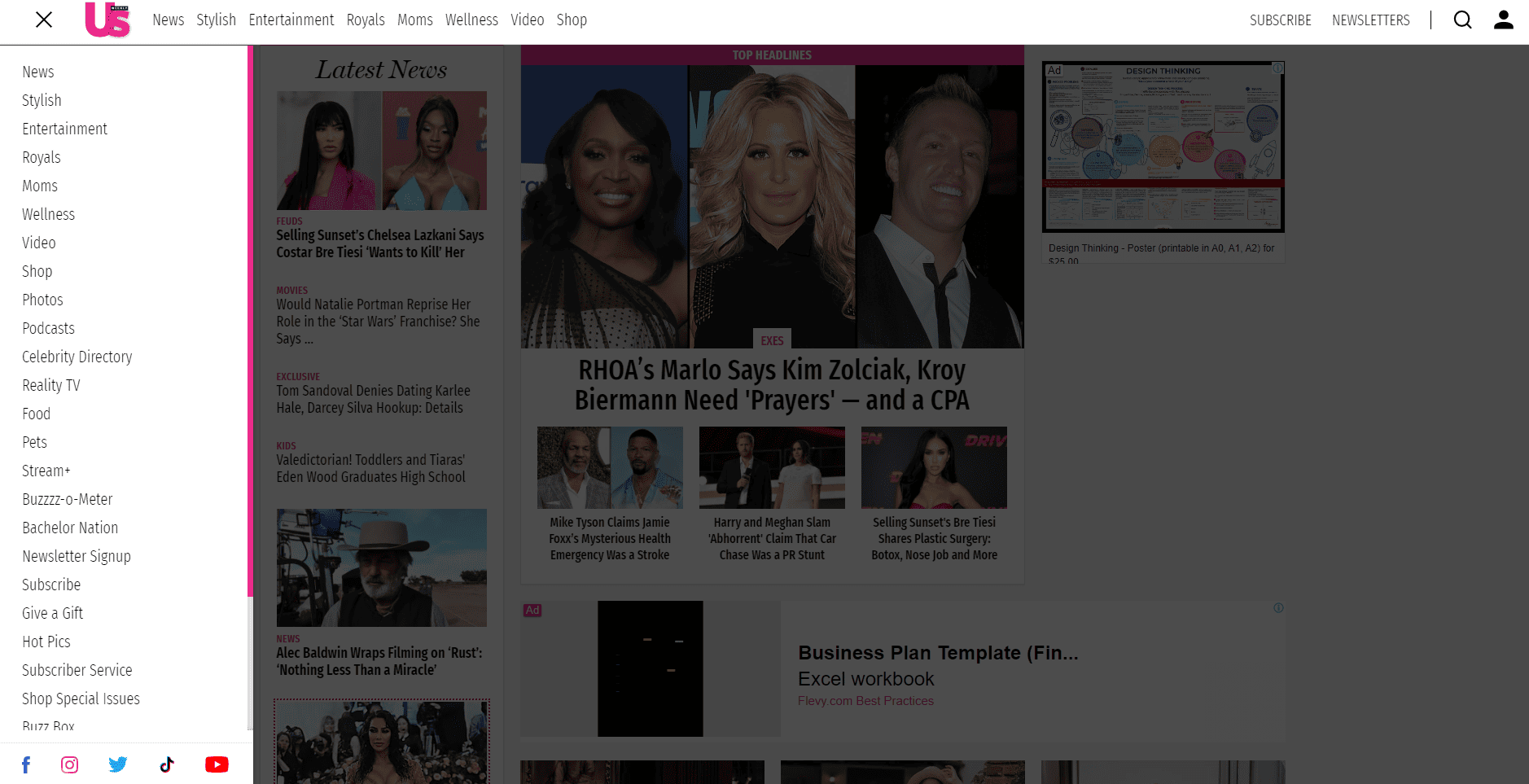
21. Журнал США

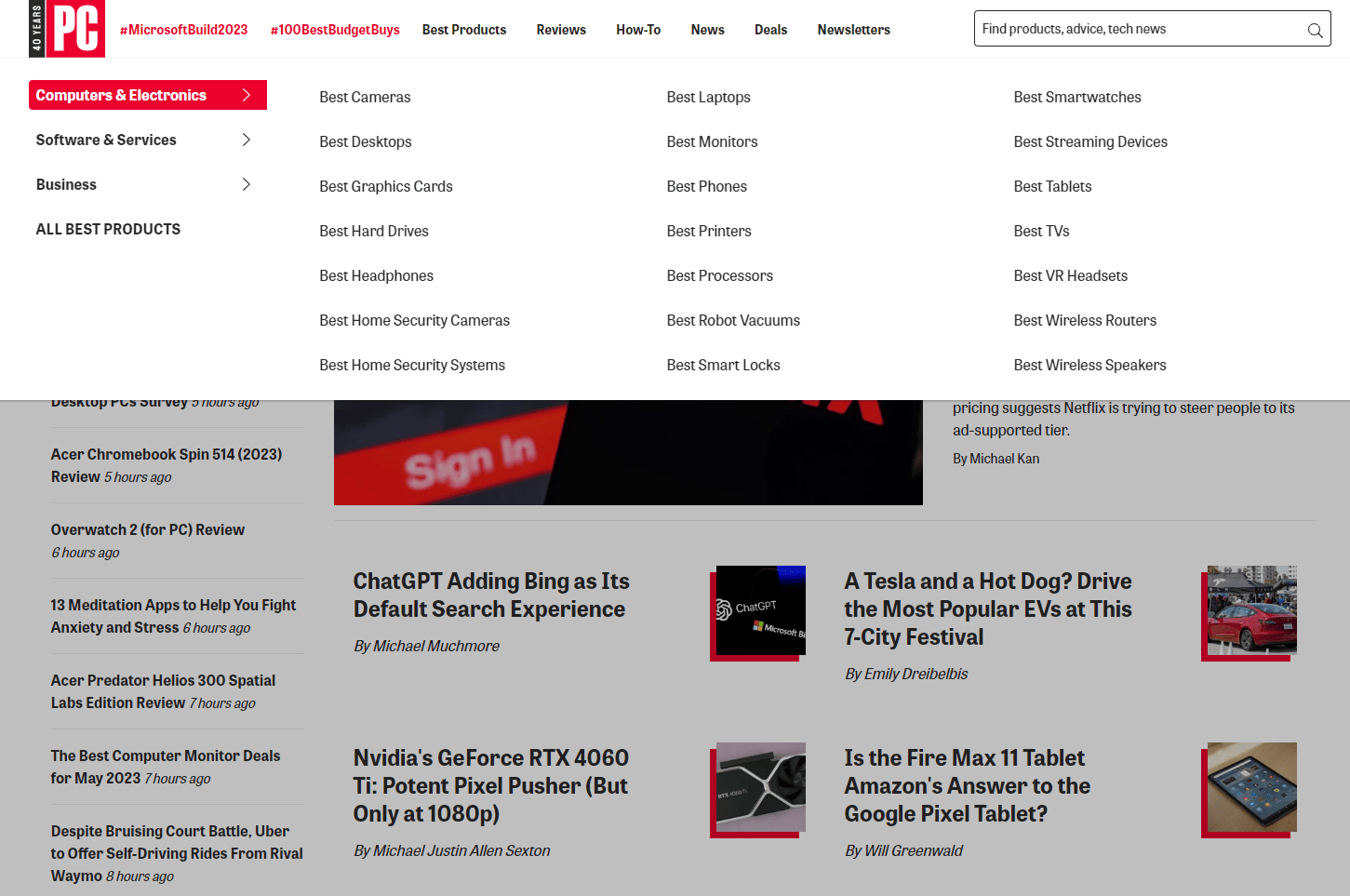
22. ПК Маг

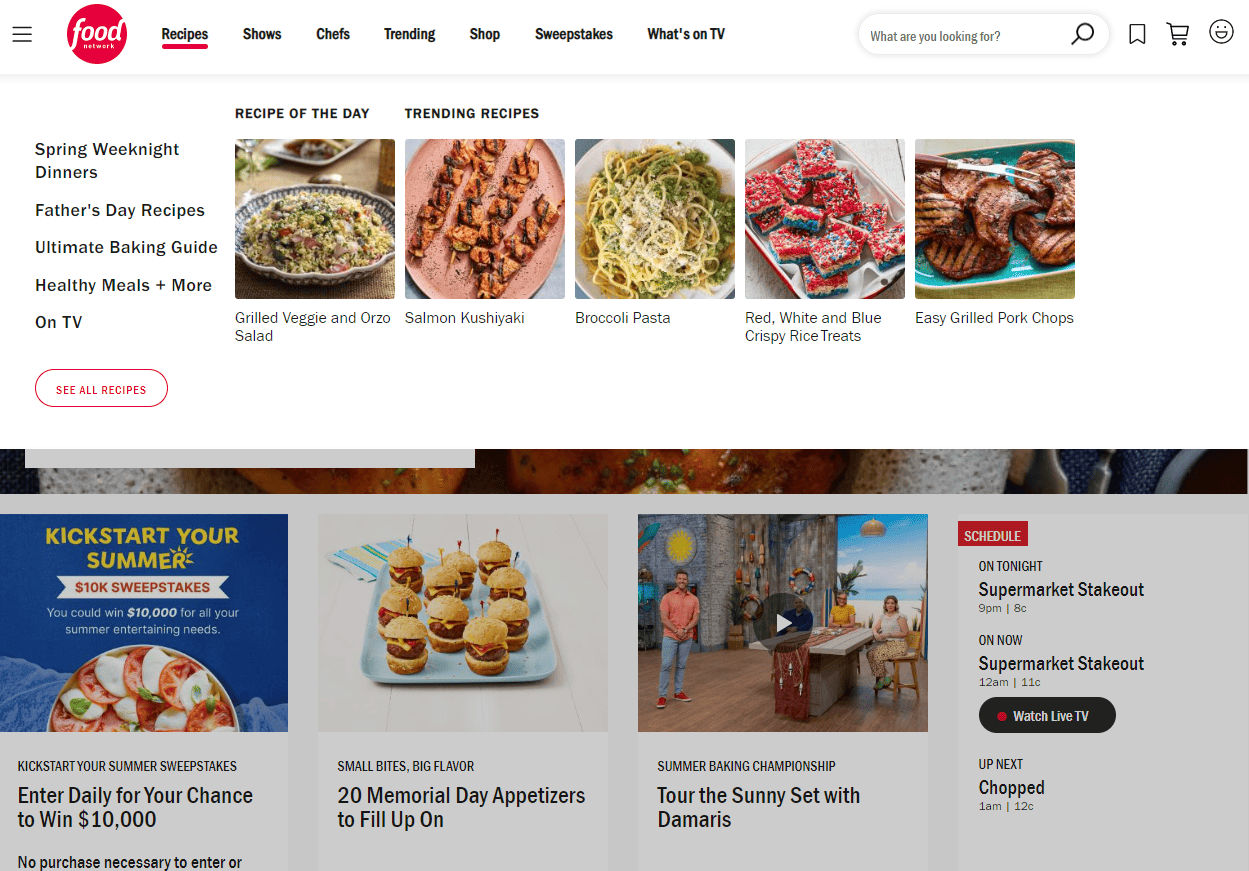
23. Продовольственная сеть

Примеры мегаменю на сайтах отелей
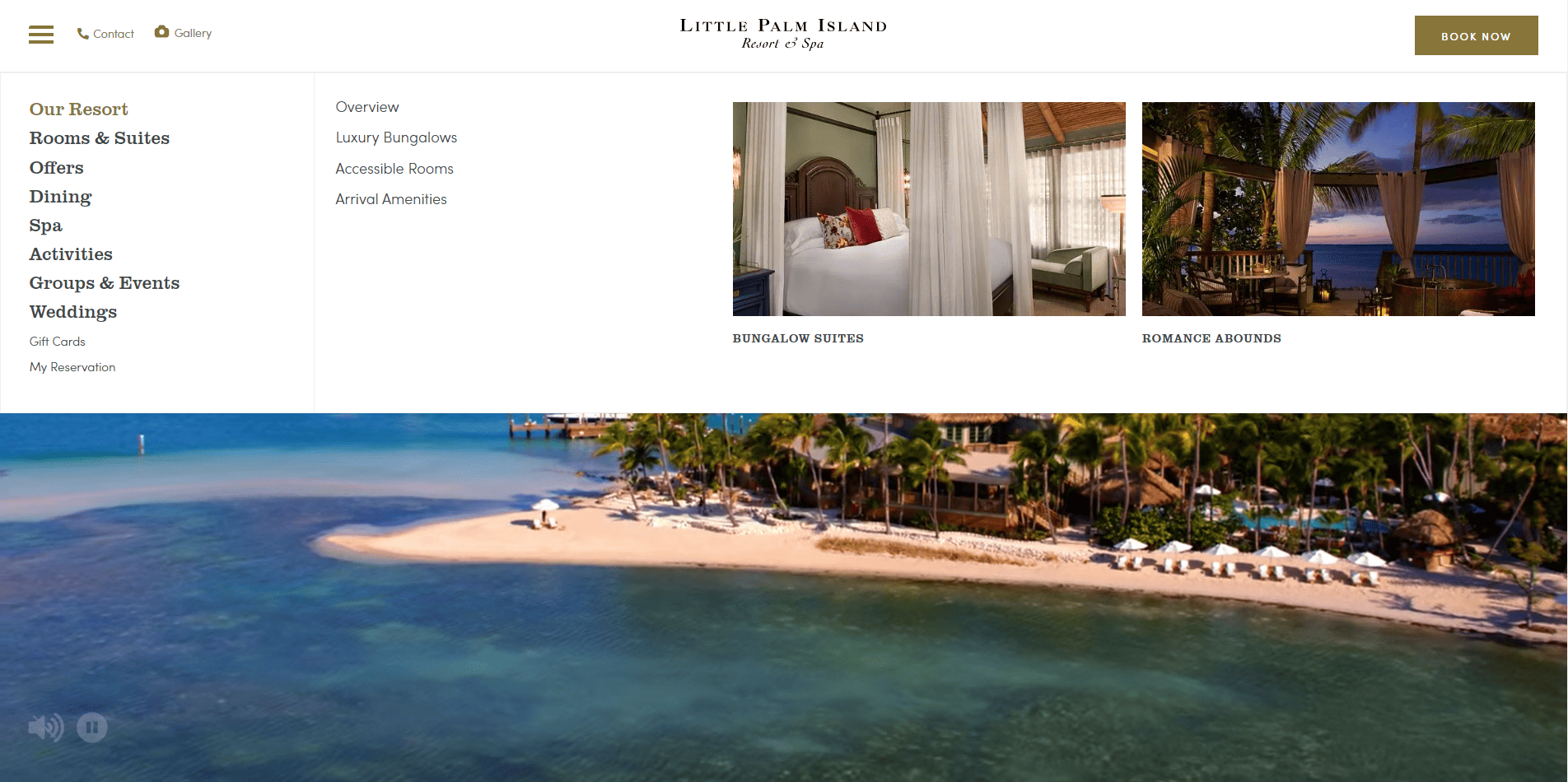
24. Остров Литл-Палм

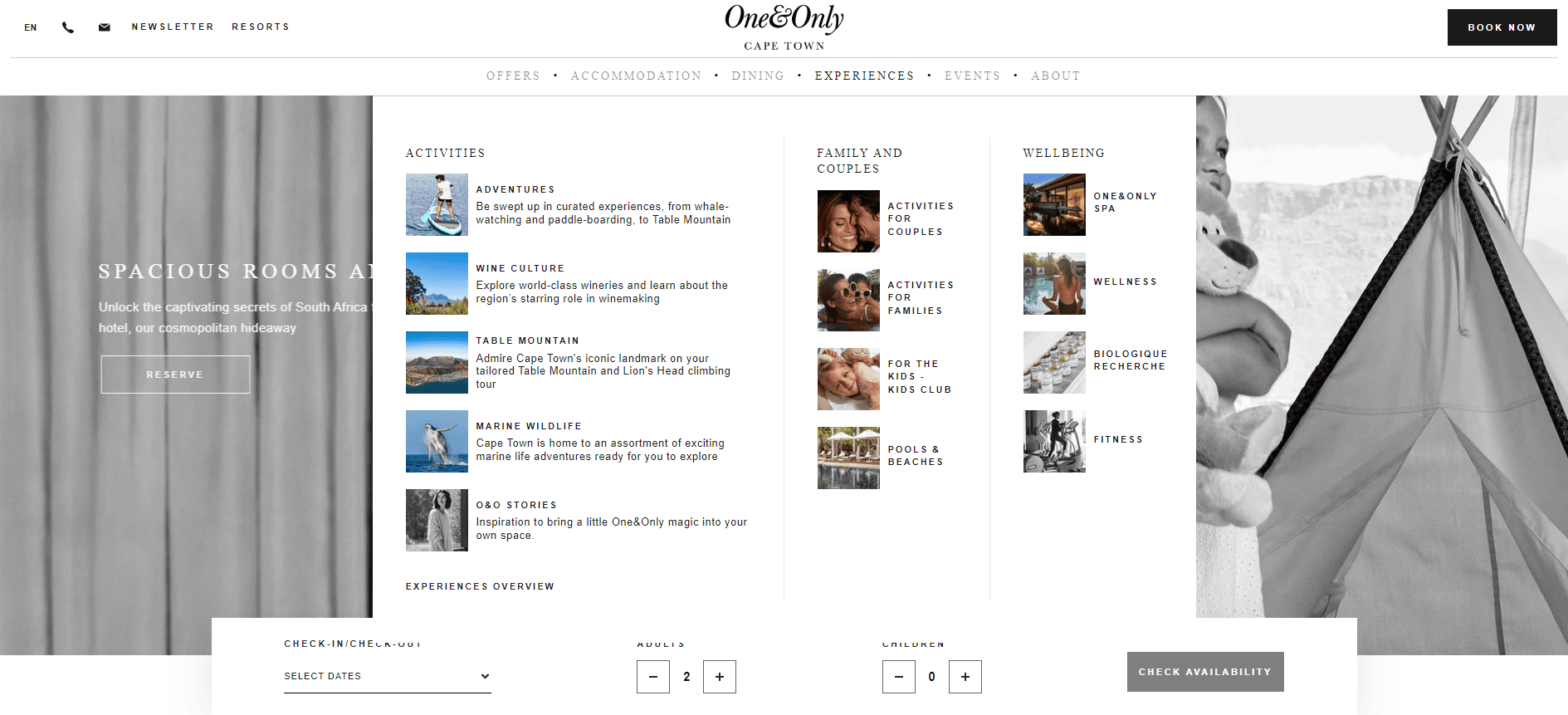
25. Один и только Кейптаун

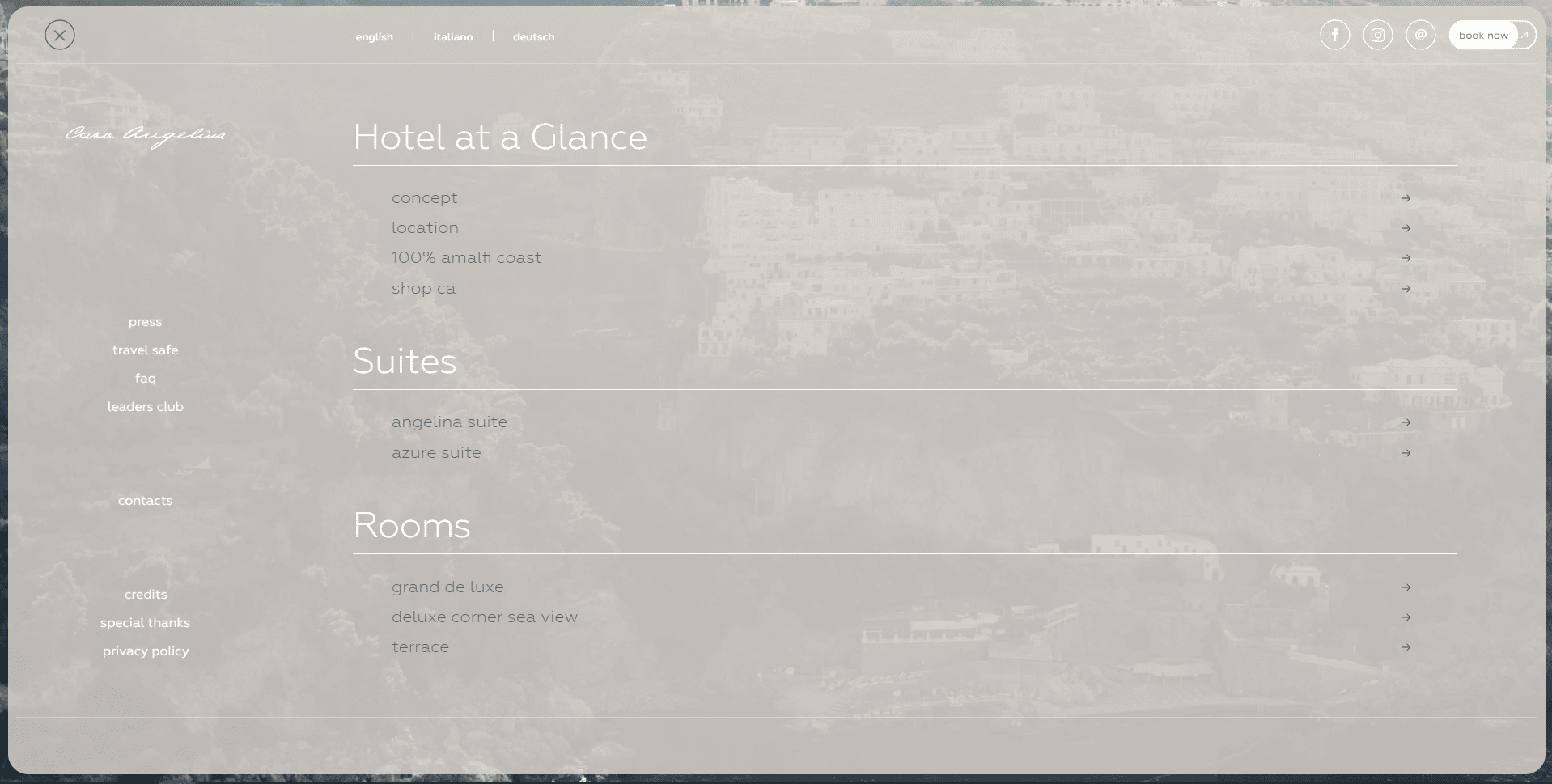
26. Каса Анджелина

7 лучших практик при разработке мегаменю
Есть бесчисленное множество идей для создания мегаменю. Однако, чтобы мегаменю эффективно работало на вашем сайте, вы должны принять во внимание следующие принципы:

Сделайте так, чтобы людям было легко просматривать меню
Мегаменю часто содержит много контента, который может сбить людей с толку, когда они откроют меню. Чтобы предотвратить эту ситуацию, вам нужно, чтобы мегаменю было легко сканировать. Внутри меню необходимо создать отдельные разделы, выделив их разными заголовками и жирным шрифтом. Кроме того, типографика может быть хорошим вкладом, в то время как правильное расстояние между разделами и ссылками также необходимо.
Оптимизация меню для мобильных устройств
Отображение вашего мегаменю будет отличаться на настольном и мобильном устройствах. Без оптимизации мегаменю не будет соответствовать размеру экрана мобильных устройств. Если вы пропустите задачу мобильной оптимизации, вы упустите большое количество мобильных посетителей. Чтобы мегаменю было оптимизировано для мобильных устройств, вам понадобится вспомогательный инструмент, который будет упомянут в следующей части.
Создайте визуально привлекательное меню
При посещении вашего веб-сайта люди часто сначала изучают ваше меню. Поэтому грамотно оформленное мегаменю произведет на посетителей отличное первое впечатление.
Чтобы создать красивое мегаменю, вам следует подумать о следующих вещах:
- Используйте только один цвет для ссылок, чтобы не сделать меню неорганизованным и расфокусированным.
- Добавьте значки или изображения, чтобы выделить параметры и привлечь внимание посетителей.
- Дайте каждому разделу свой макет, чтобы разнообразить внешний вид мегаменю.
Меньше - больше
Это правда, что мегаменю охватывает все, что есть на сайте. При этом это не значит, что мы впихиваем в меню кучу ссылок. Вместо этого, чтобы не перегружать посетителей, вы должны выбрать самые ценные вещи на вашем сайте, чтобы добавить их в меню.
Кроме того, имейте в виду, что функция мегаменю заключается в навигации по сайту. Поэтому вам следует избегать элементов призыва к действию. Это не идеальное место для размещения подписки на новостную рассылку, контактной формы или поля поиска.
Логически группируйте опции и упорядочивайте разделы
В мегаменю будет ряд разделов и подразделов. И вам нужно организовать их с научной точки зрения.
Помимо сопоставления вариантов с нужным разделом, вы должны обратить внимание на баланс количества категорий. Ваши варианты не должны быть разделены на слишком много больших и малых групп. Кроме того, не делайте обратного — добавьте всего несколько разделов, и каждый из них покажет слишком длинный список. Обе лишние вещи влияют на внешний вид меню и взаимодействие с пользователем.
Кроме того, рекомендуется упорядочивать группы по разным уровням приоритета. Важные разделы следует размещать слева, а ссылки с меньшей ценностью — справа.
Кроме того, название каждой группы должно быть кратким, описательным и по существу.
Не превышайте пять столбцов
Еще один элемент, на который вы должны обратить внимание, — это макет мегаменю. Желательно строить менее пяти колонн. Независимо от того, используете ли вы текст или изображения для каждого раздела, учет количества столбцов — необходимая вещь. С таким количеством столбцов посетители получат лучший опыт при изучении вашего мегаменю.
Выберите триггер для меню
Навести или нажать? Это распространенный вопрос, с которым вы сталкиваетесь при создании мегаменю. Если вы проигнорируете эту проблему, у посетителей могут возникнуть неожиданные проблемы при сканировании вашего мегаменю.
Многим пользователям понравится зависать, потому что это не вызывает временных задержек. Тем не менее, наведение курсора позволяет легко отвести курсор мыши, что может привести к потере меню или мерцающему эффекту. Использование клика может решить эту проблему, хотя иногда он прерывает путешествие посетителя. Пожалуйста, взвесьте плюсы и минусы двух вариантов, прежде чем выбрать тот, который подходит для вашего меню.
Мы перечислили некоторые популярные принципы, которые часто применяются при разработке мегаменю. При этом вы не следуете им жестко. Все относительно. В некоторых случаях нарушение некоторых из них приведет к созданию креативных примеров мегаменю.
Как создать мегаменю WordPress с помощью Elementor и Woostify Pro
Наверняка вы захотите создать потрясающее мега-меню, как в самых интересных примерах, упомянутых в статье. На самом деле реализовать эту задачу не так уж и сложно. Прежде всего, вам нужно найти мощный инструмент для создания мегаменю. А нам пора познакомить вас с Woostify Pro , который помогает создать собственное мегаменю без какого-либо программирования.
Woostify Pro — это расширенная версия темы Woostify, которая предоставляет пользователям множество удивительных функций, включая мегаменю Elementor . С помощью этого экстраординарного дополнения вы можете создать адаптивное мегаменю с богатым содержимым в режиме реального времени.
Сразу после активации Elementor Mega Menu в Woostify Pro вы быстро создадите страницу меню и создадите ее точно так же, как страницу Elementor WordPress. Woostify Pro, интегрированный с компоновщиком страниц Elementor , позволяет настраивать различные макеты и создавать любые элементы на странице меню. На панели инструментов Elementor есть десятки виджетов с возможностью перетаскивания , которые вы можете использовать для добавления текста, значков или изображений в свое мегаменю. В Elementor Mega Menu обновлены параметры для настройки ширины меню и добавления ссылки и значка в мегаменю на главной панели навигации.
Более того, вы не должны упускать возможность оптимизировать мегаменю для мобильных устройств в Woostify Pro. Это отличная возможность иметь отзывчивое мега-меню и обратиться к большому количеству мобильных пользователей.
Прочтите документ Elementor Mega Menu, чтобы узнать больше о том, как активировать, создавать и оптимизировать мегаменю.
Видеоинструкция по мегаменю
Кроме того, вы должны посмотреть наше мега-руководство по меню, чтобы увидеть, как выполняется каждый шаг.
Часто задаваемые вопросы о мегаменю
Как мне создать мегаменю для моего сайта WordPress?
Есть много тем, поддерживающих мегаменю. Woostify является примером. При обновлении до Woostify Pro он предлагает встроенную функцию для создания мегаменю. Вы можете прочитать предыдущую часть блога, чтобы узнать, как создать мегаменю с помощью Woostify Pro.
Если ваша тема не включает функцию мегаменю, вам может помочь плагин мегаменю WordPress, такой как Max Mega Menu, ElementsKit и UberMenu. Установка и добавление этой функции на ваш сайт WordPress займет у вас несколько минут.
Чем отличается выпадающее меню от мегаменю?
Мегаменю — это крупномасштабное навигационное меню, в котором отображаются все опции сразу. Это будет более интуитивно понятно со значками и изображениями.
Выпадающее меню не занимает много места. Это позволяет пользователям видеть параметры в разных слоях, если они имеют разные разделы и подразделы.
Мегаменю часто более привлекательно, чем обычное выпадающее меню.
Влияет ли мегаменю на SEO?
Да, это так. Но заставить его влиять отрицательно или положительно зависит от того, как вы его используете. Когда Google сканирует ваш веб-сайт и находит ключевые слова в вашем мегаменю, это может повысить ваш рейтинг. При этом добавление слишком большого количества ключевых слов будет расцениваться как наполнение ключами. В этом случае ваш сайт может пострадать от штрафа Google.
Мегаменю хороши или плохи для юзабилити?
«Хорошо» или «плохо» зависит от того, как вы организуете опции и оптимизируете меню для мобильных устройств. Если это упрощает навигацию по вашему сайту, это удобное мегаменю. Напротив, меню, которое содержит слишком много опций и сбивает пользователей с толку, будет считаться бесполезным и неудобным в использовании.
Как создать мегаменю в Elementor?
Woostify Pro полностью совместим с Elementor. Затем вы можете создать мегаменю, используя Woostify Mega Menu и Elementor.
Пришло время улучшить навигацию по сайту с помощью мегаменю
Сайт с мегаменю будет выглядеть намного привлекательнее. Мало того, это помогает повысить рейтинг и улучшить удобство использования. Много преимуществ вы можете получить от мегаменю, если будете правильно им пользоваться. Необходимо учитывать, подходит ли мегаменю для вашего сайта. Вы можете вернуться к разделу , для каких типов сайтов мы должны использовать мегаменю? прийти к правильному решению. Кроме того, лучшие практики мегаменю, о которых мы упоминали выше, заслуживают внимания.
Изюминкой статьи, безусловно, являются 20+ лучших примеров креативного мегаменю. Они такие впечатляющие, правда? Не стесняйтесь учиться у них идеям дизайна мега-меню, в сочетании с вашим творческим талантом, чтобы создавать идеальные примеры мега-меню.
Теперь, если вы готовы разработать мегаменю, используйте мощные инструменты, такие как Woostify Pro и Elementor, которые предоставляют множество интересных функций, чтобы создать красивое меню.
