Минимальные CSS-фреймворки: 10 отличных вариантов
Опубликовано: 2022-03-29- Почему стоит выбрать минимальный CSS-фреймворк?
- Основные преимущества облегченных каркасов
- Чистый
- Чота
- Пикник
- Скелет
- Миллиграмм
- Призрак
- Горчичный интерфейс
- Бонсай
- горит
- Симпатичный ремешок
Когда кто-то упоминает фразу CSS frameworks , многим первое, что приходит на ум, это Bootstrap, Tailwind CSS или Semantic UI. Справедливо. Все они представляют собой невероятные фреймворки для создания сложных и глубоких структур макета.
Но, вообще говоря, такие фреймворки предназначены для проектов, в которых дизайн проявляется на нескольких страницах. Для простого проекта — портфолио, блога, страниц резюме — фреймворк с размером пакета в 50 КБ и выше кажется немного излишним.
Почему стоит выбрать минимальный CSS-фреймворк?
Я думаю, что одна из тенденций, происходящих сейчас в современной веб-разработке, заключается в том, что разработчики просто не заботятся о размере страницы своего окончательного дизайна. Средний размер веб-страницы сегодня составляет около 2,5 МБ после завершения рендеринга всего JavaScript. Это немного безумно, мягко говоря. Обновление: новый отчет Альманаха показывает, что это число продолжало расти с 2021 по 2022 год.
Для меня легкая структура CSS дает мне инструменты для создания моих основных контейнеров, назначения им нескольких элементов, а затем я могу сосредоточиться на пользовательском стиле, если мне это нужно. Мне не нужно зацикливаться на правилах и вариантах дизайна, которые я никогда не буду использовать на практике.
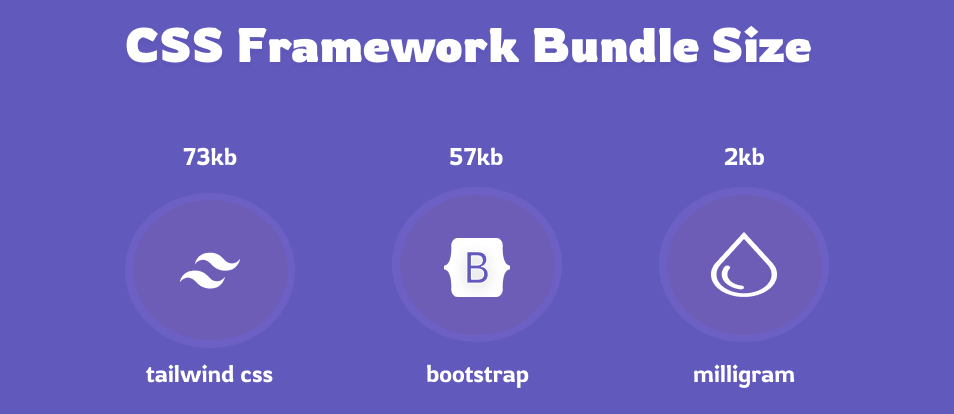
И, как я уже говорил ранее, размер пакета для современных фреймворков может быть абсурдно большим.

Этот пример размера пакета актуален в контексте загрузки фреймворка напрямую через CDN. Обычно можно уменьшить размер больших фреймворков до чего-то гораздо более скромного. Но по умолчанию такой фреймворк, как Tailwind CSS или Bootstrap , не должен быть минимальным или легковесным по умолчанию.
На самом деле несжатый размер пакета Tailwind CSS составляет 3,5 МБ !
Основные преимущества облегченных каркасов
Помимо прямого улучшения производительности, каковы другие причины использовать меньшие CSS-фреймворки? Лично мне нравится идея использования фреймворка, который дает мне быстрый доступ к предопределенным макетам и дополнительным компонентам стиля. И все это без необходимости заниматься гимнастикой кода, чтобы дизайн работал на нескольких устройствах.
Кроме того, меньшая структура имеет гораздо более щадящую кривую обучения. В частности, если вы только начинаете заниматься стилизацией вещей самостоятельно, упрощенная структура поможет вам понять, как дизайн объединяется на базовом уровне.
И отсутствие необходимости зависеть от JavaScript также имеет большое значение. И последнее, но не менее важное: гораздо проще добавить пользовательский CSS в небольшую базу фреймворка из-за отсутствия вмешательства классов. Когда у вас нет тысячи различных классов, зависящих друг от друга, гораздо проще добавлять пользовательские фрагменты CSS, которые вы найдете в учебниках или на таких сайтах, как CodePen.
Тогда давай потрепаемся.
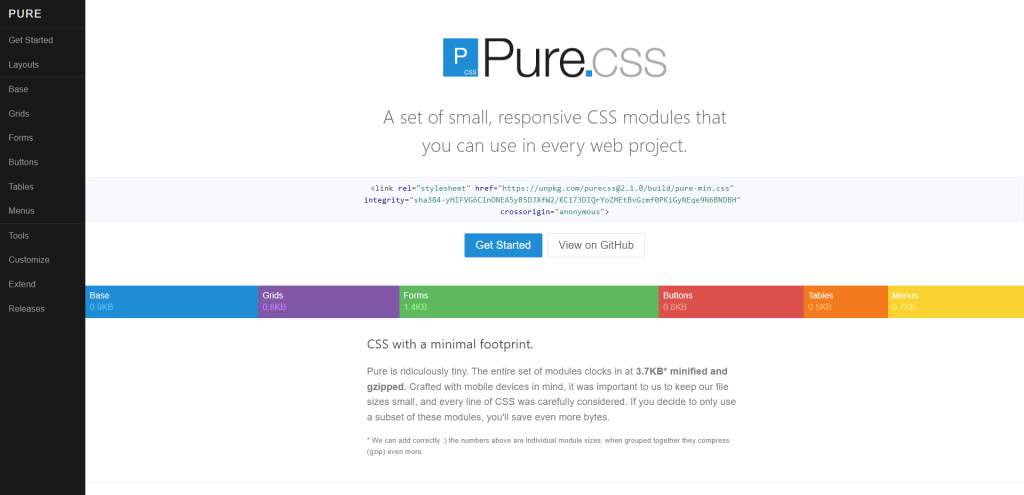
Чистый

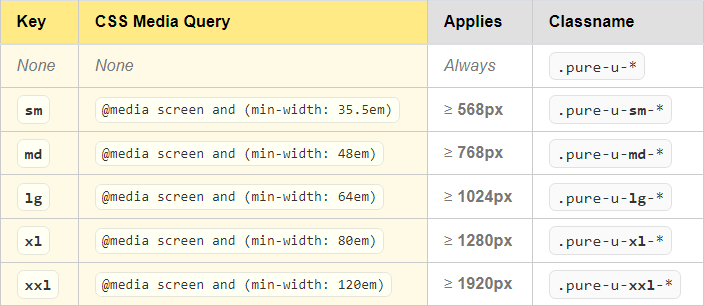
Миссия библиотеки Pure.css прекрасна: «Включите только абсолютно необходимую конфигурацию, чтобы уменьшить каскадные накладные расходы». . На практике это преобразуется в синтаксис, который легко понять, но который также легко стилизовать самостоятельно. Работать с мобильной библиотекой одно удовольствие. И имеет широкую доступность готовых медиа-запросов.

Если вы посмотрите на раздел Макеты в docs. Приведенные там примеры демонстрируют, как можно создать функциональный макет блога, используя всего 100 строк HTML.
А из-за модульной природы адаптивная сетка делает дизайн удобным для мобильных устройств. Это отличный стартовый фреймворк для всех, кто занимается CSS.
Чота

Дженил Гогари внесла немало заметных вкладов в разработку программного обеспечения с открытым исходным кодом. И микрофреймворк Чота не исключение. Он не только легкий, но и не использует препроцессоры, поэтому с ним очень просто начать работу. Кроме того, мне нравится, что Chota реализует переменные :root для определения общей схемы дизайна.
Конечно, переменные существуют уже некоторое время. Однако старые фреймворки CSS, которые не обновлялись 2-3 года, просто не реализовали их по умолчанию. Таким образом, в этом контексте использование Chota кажется действительно хорошим, если вы уже знакомы с этой концепцией.
С точки зрения стиля, Chota выделяется своей сложной компоновкой сетки. Столбцы помечены отдельно (всего 12), что позволяет загружать многослойный дизайн за считанные минуты.
Пикник

В Picnic есть все, что вам нужно от фреймворка CSS, но в компактном размере! Библиотека написана с использованием препроцессора SCSS и по умолчанию основана на переменных. Кроме того, модульная природа означает, что вы можете выбирать нужные элементы макета.

И, конечно же, поскольку в Picnic используются классы-заполнители, у вас есть полная свобода стилизовать его самостоятельно. С немногим более 3500 звезд на GitHub — это минимальная структура для личных проектов и простых макетов.
Скелет

Skelet (не путать со Skeleton ) — это CSS-фреймворк из строительных блоков с упором на конкретные модули. Он также полностью написан на современном CSS с использованием переменных, плавной типографики и типов данных, заменяющих использование JavaScript.
Как подразумевает автор, это полнофункциональный фреймворк, готовый к использованию в продакшене.
Примечательные функции включают встроенные анимации, как Flexbox, так и Grid, а также демонстрацию почти дюжины пользовательских макетов. Если вы пользуетесь WordPress, автор создал отдельный стандартный шаблон для структурирования темы на основе этого фреймворка.
Миллиграмм

Похоже, CJ Patoilo (автор) увлекся жизнью, так как его профиль на GitHub за последние 2 года выглядит немного мрачно. Однако, поскольку Milligram представляет собой полноценный фреймворк, он более чем функционален и пригоден для быстрого прототипирования макета.
Что еще более важно, это всего 2 КБ при полном сжатии.
Хотя вы можете задаться вопросом: «Что я вообще получу всего за 2 КБ ?!» . И ответ таков — почти все, что вам нужно для разработки личного веб-сайта. Включена сетка, а также такие элементы, как заголовки, формы, таблицы, плавающие элементы и способы отображения синтаксиса кода.
Призрак

Yan Zhu, автор Spectre, внес невероятный вклад в сообщество CSS. Фреймворк Spectre также является одной из его лучших работ. Несмотря на то, что Spectre существует уже много лет, у него получается около 1000 загрузок в день на npm.
Итак, что такое фреймворк? Он основан на концепции легкой основы дизайна с упором на использование Flexbox для обеспечения гибкости. В отличие от аналогичных базовых решений, компоненты Spectre разрабатываются по индивидуальному заказу, чтобы придать дизайну ощущение индивидуальности.
А с количеством доступных компонентов вы можете использовать Spectre для создания чего угодно, от целевых страниц до интерфейсов приложений. Ознакомьтесь с документацией для живой демонстрации!
Горчичный интерфейс

Не все фреймворки созданы для решения сложных проблем. На самом деле, хотя Mustard UI и является облегченной библиотекой, она больше связана со стилем дизайна, который она обеспечивает.
Цель состоит в том, чтобы иметь прочную (модульную) начальную базу, которую можно использовать для прототипирования чистых макетов. Именно так устроен пользовательский интерфейс Mustard. Если вам нужны дополнительные функции, вы можете настроить их самостоятельно. В документации вы найдете множество примеров, размещенных на CodePen.
И последнее, но не менее важное: пользовательский интерфейс Mustard также полностью поддерживает утилиты. Общая тема может быть установлена до того, как вы начнете работать, используя предопределенные переменные.
Бонсай

Bonsai предоставляет как базовые компоненты, так и служебные классы. Одного лишь базового стиля достаточно для создания креативных и стильных интерфейсов. Фреймворк не вмешивается в пользовательские классы, поэтому вы можете применить Bonsai к существующей (не оформленной) HTML-странице.
Это приведет к тому, что ваша страница будет преобразована со всеми спецификациями стиля бонсай.
Что касается коммунальных услуг, бонсай абсолютно бесподобен. В фреймворк включено около 100 специально созданных служебных классов. Каждый класс предоставляет вам свободу добавления пользовательских стилей и дополнительных функций дизайна.
И большинство этих классов полностью совместимы с медиа-запросами: отзывчивыми.
горит

Насколько маленьким может быть фреймворк на самом деле? Как оказалось, очень маленький . Готовый к производству «освещенный» фреймворк занимает всего 400 байт . И тем не менее, предоставляет комплексные инструменты для создания адаптивного макета веб-сайта. Сам фреймворк ориентирован на предоставление адаптивного интерфейса сетки, но также добавляет некоторые общие элементы, такие как карты, списки и дизайн таблиц.
Однако вы можете сделать еще один шаг вперед с расширением «util». Утилиты (1кб) включают в себя различные добавления компонентов и варианты интервалов. В целом, lit framework — это исключительный выбор для стартового фреймворка. И исполнение бесподобное.
Симпатичный ремешок

Bootstrap, но симпатичнее ? Это Кустрап! Хотя в последние годы фреймворк не видел особой любви (новых версий), он полностью функционален. Cutestrap упакован с пользовательскими элементами HTML, но также добавляет поддержку тем, расширенную типографику и пользовательские руководства по стилю.
