Современная блочная тема WordPress для сайтов журналов
Опубликовано: 2022-12-09Мы рады поделиться захватывающими новостями о выпуске современной темы WordPress Gutenberg, MagazineX, от BlockArt!
Созданная экспертной командой разработчиков блоков Gutenberg, эта тема станет популярной темой журнала для вашего нового сайта.
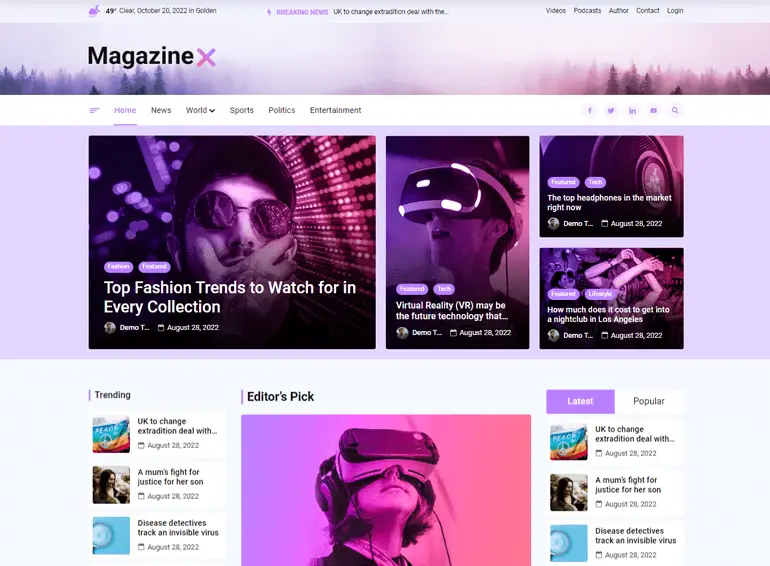
MagazineX — это тема WordPress на основе блоков, предназначенная для сайтов, связанных с журналами. Тема может помочь вам превратить ваш воображаемый сайт в полноценную реальность в кратчайшие сроки! И вы можете сделать это, просто используя блоки Гутенберга!
Итак, без долгого ожидания, давайте узнаем больше о MagazineX!
Что такое MagazineX? (Обзор)
MagazineX — это тема, которая отлично подходит для любого веб-сайта, ориентированного на контент, например, новостного портала или блога, посвященного новостям, статьям, видео и т. д.
Кроме того, мы упоминали, что это бесплатная тема? Поскольку это бесплатная тема для журнала, мы надеемся, что вы не поняли, что это не рекомендуемая тема.

Тема имеет высококачественные функции, такие как начальные демонстрации, оптимизация скорости, параметры настройки и многое другое, которые мы подробно обсудим в той же статье.
Сайты журналов, как правило, отображают тонны рекламы для получения дохода по сравнению с любым другим сайтом. При этом MagazineX также предоставляет места для показа рекламы, если вы хотите заработать дополнительные деньги на рекламе.
Кроме того, при запуске сайта журнала ваш сайт должен выглядеть приятно для глаз зрителя. Но с MagazineX вам не нужно беспокоиться о дизайне. Тема разработана с привлекательными цветовыми сочетаниями и контрастом, что делает текст вашего сайта привлекательным для ваших зрителей.
MagazineX работает на плагине Magazine Blocks от BlockArt!
Мы хотим кратко привлечь ваше внимание, чтобы обсудить BlockArt и его продукты. Это потому, что MagazineX — это тема, созданная компанией BlockArt, занимающейся плагинами и темами WordPress Gutenberg. И да, это наша дочерняя компания!

Как указано выше, BlockArt специализируется на блоках Гутенберга. У них есть блоки Gutenberg от BlockArt, плагин Magazine Blocks и многое другое под их именем.
С учетом сказанного давайте переключим наше внимание на журнальный плагин Magazine Blocks и тему MagazineX.
Magazine Blocks от BlockArt — это эксклюзивный плагин блоков Gutenberg, который предлагает различные макеты журналов.
Вы можете отображать свои сообщения по категориям с помощью таких блоков, как «Раздел», «Публикация видео», «Социальные значки», «Сетка» и многие другие.

Поскольку плагин Magazine Blocks поддерживает тему MagazineX, важно, чтобы вы создали свой журнальный сайт, объединив тему и плагин для создания мощного сайта.
Их объединение значительно упростит процесс создания сайта. Вы даже можете сэкономить время и усилия на поиске другого плагина, пока эксперты BlockArt покроют его своими продуктами.
Теперь, вернемся к MagazineX, давайте разберемся с некоторыми важными функциями, которые MagazineX может предложить для вашего сайта!
Ключевые особенности MagazineX
1. Готов импортировать стартовые демоверсии
Тема предлагает две готовые к импорту начальные демонстрации макета новостей и журнала, которые вы можете импортировать в течение нескольких секунд. Вы можете настроить и оформить демонстрацию в соответствии с интересами вашего сайта.

Кроме того, если вам нужен какой-либо конкретный шаблон для вашего сайта, вы можете предложить демо-версию официальной команде MagazineX. Они помогут вам найти или создать демо-версию в соответствии с вашими требованиями!
2. Работает на плагине BlockArt Magazine Blocks
Ранее мы упоминали, что объединение Magazine Blocks и MagazineX дополняет друг друга для создания сайта журнала.
Итак, с учетом сказанного, Magazine Block и MagazineX интегрированы для более простого процесса создания веб-сайта.
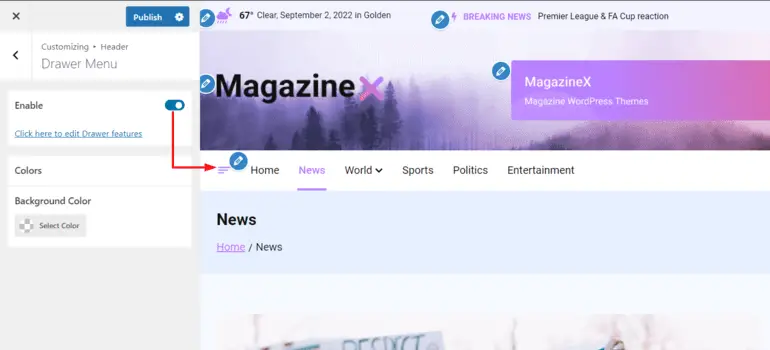
3. Меню ящика в заголовке
Таким образом, с помощью выдвижного меню вы можете продемонстрировать важные страницы на веб-сайте вашего журнала. Он будет виден по умолчанию, и вы можете полностью открыть страницы в меню, щелкнув доступные параметры.

MagazineX предлагает возможность добавить меню ящика в заголовок. Вы можете включить эту опцию, если хотите добавить ее на свой сайт. Вы можете прочитать эту документацию, чтобы узнать, как настроить его полностью.
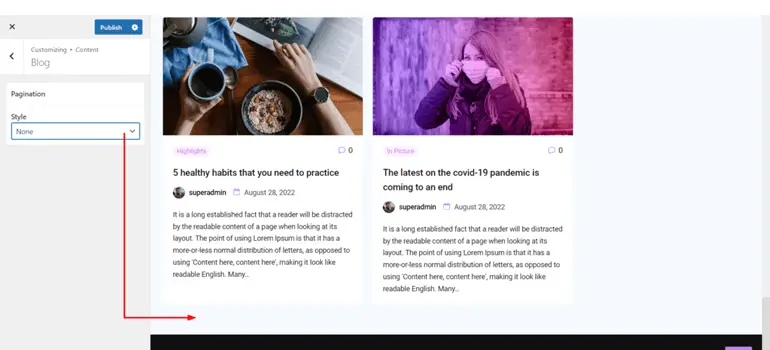
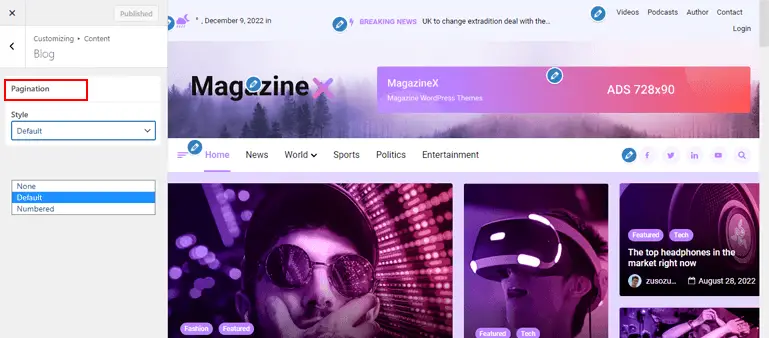
4. 3 способа отображения нумерации страниц
MagazineX предлагает три варианта отображения нумерации страниц, которые помогают разделить содержимое на разные страницы.
Три варианта пагинации включают в себя:
- Нет: с помощью этой опции вы можете скрыть нумерацию страниц на своем сайте.

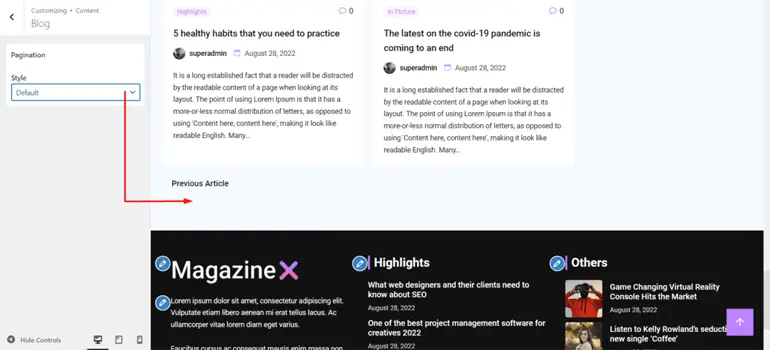
- По умолчанию: с параметром по умолчанию вы можете отображать нумерацию страниц в стиле старой школы, метки « Предыдущий » и « Следующий ».

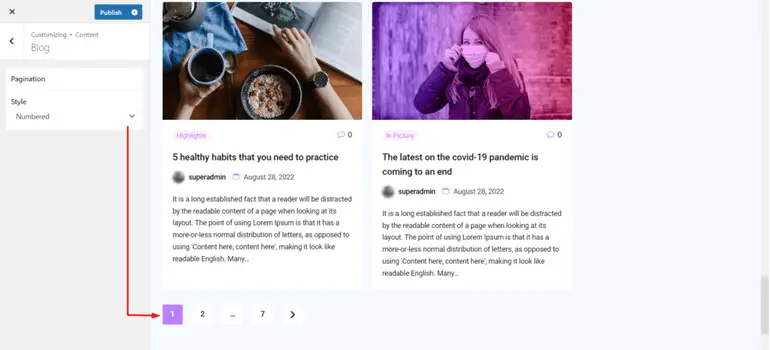
- Нумерация страниц: эта опция позволяет отображать предыдущие и следующие сообщения в числовом формате.

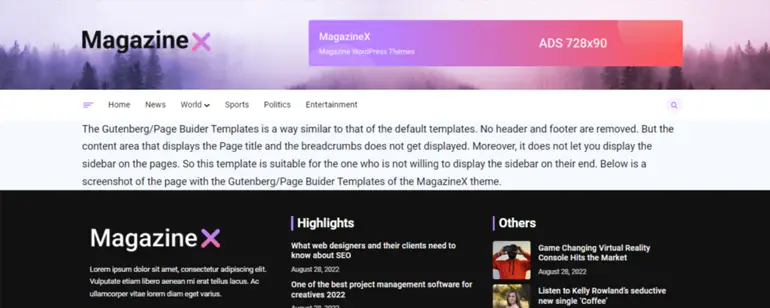
5. Шаблон страницы Гутенберга
Тема предоставляет возможность выбора между шаблоном конструктора блоков/страниц Gutenberg и параметром шаблона по умолчанию. Если вы хотите показать боковую панель на своих страницах, это возможно с панелью по умолчанию.

Но отображение боковой панели может быть применимо только на вашем сайте иногда. Итак, выбрав опцию «Шаблоны страниц Гутенберга», вы можете скрыть боковую панель на своих страницах.
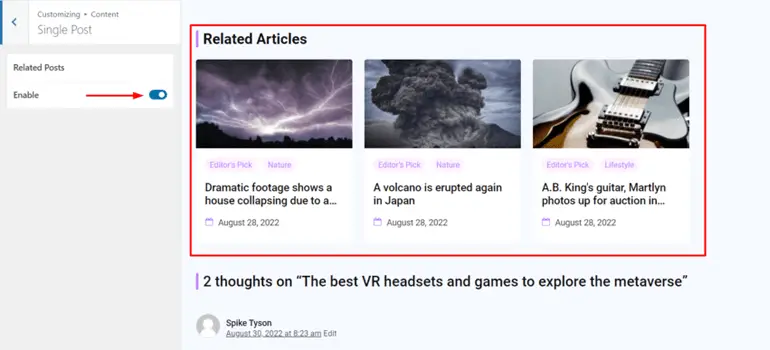
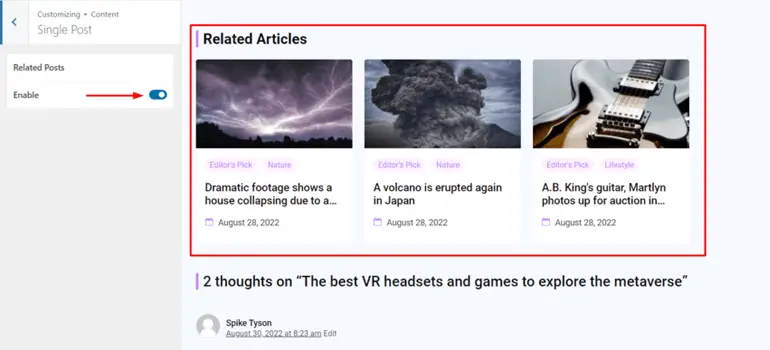
6. Настройка одного сообщения для отображения или скрытия связанных сообщений
Если вы ведете блог на своем сайте, вы должны продемонстрировать другие связанные опубликованные статьи вашего блога. Отображая связанные статьи, ваша аудитория может больше взаимодействовать с вашим сайтом.

Итак, MagazineX имеет единую настройку публикации с возможностью отображать или скрывать связанные записи в вашем блоге.
7. Оптимизация скорости
Высокая скорость является одним из важнейших факторов в любой теме, так как никто не хочет тратить время на сайт, который медленно загружается.
Таким образом, разработчики MagazineX создали тему с учетом оптимизации скорости. Он обеспечивает молниеносную скорость для вашего сайта, удерживая вашу аудиторию от контента вашего сайта.
Начало работы с MagazineX
Мы обсудили, что такое MagazineX и что связано с этой темой; теперь давайте быстро узнаем, как установить тему и импортировать демоверсии.
А) Установите и активируйте MagazineX
Есть два простых способа установить и активировать тему, так что давайте узнаем о них!
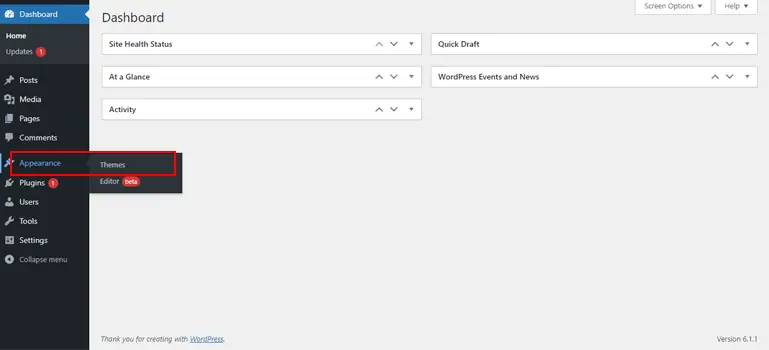
1. Из панели управления WordPress
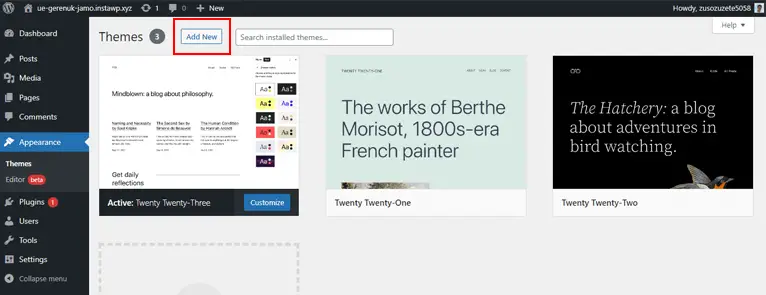
На панели инструментов WordPress вам нужно сначала нажать «Внешний вид » и перейти к «Темы ».

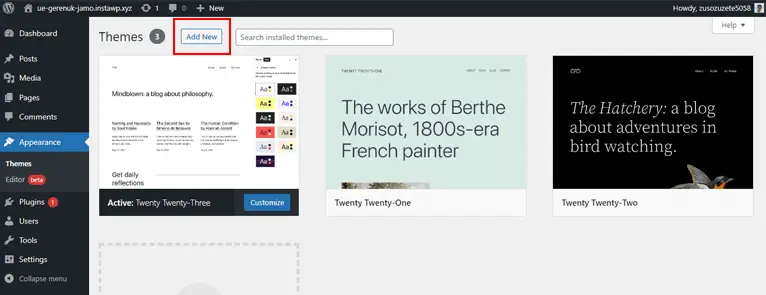
Здесь нажмите кнопку « Добавить новый ».

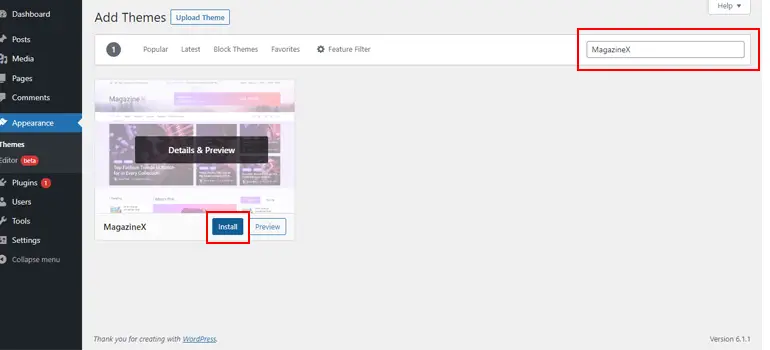
Вы можете увидеть панель поиска, ввести MagazineX и нажать « Установить », когда она появится в результатах поиска.

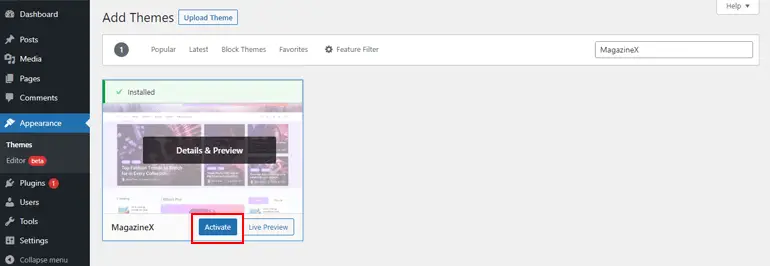
Процесс установки завершается в течение нескольких секунд. Затем нажмите кнопку « Активировать », чтобы использовать тему.

2. Через сайт MagazineX
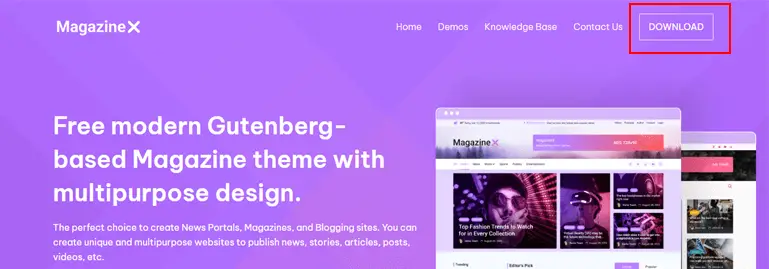
Как только вы окажетесь на сайте MagazineX, вы увидите кнопку « Загрузить » в верхней части страницы. Итак, нажмите на нее, чтобы запустить процесс загрузки. Затем zip-файл будет загружен на ваше локальное устройство.

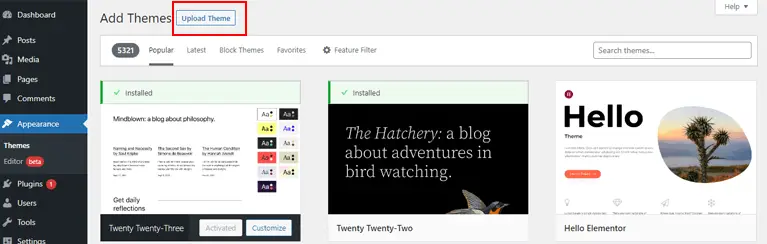
Теперь откройте панель управления WordPress и перейдите в раздел «Внешний вид»> «Темы» , как описано выше. И нажмите кнопку « Добавить новый ».


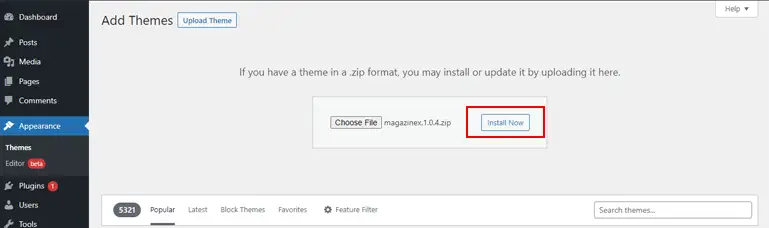
Затем вы увидите кнопку « Загрузить тему» . Итак, нажмите на нее и загрузите файл, который вы только что загрузили с локального устройства.

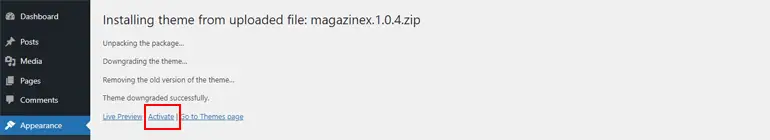
Теперь вам нужно нажать на кнопку « Установить сейчас» .

Наконец, нажмите кнопку « Активировать », чтобы использовать тему для своего сайта.

Процесс установки довольно прост. Теперь давайте узнаем, как вы можете импортировать демо!
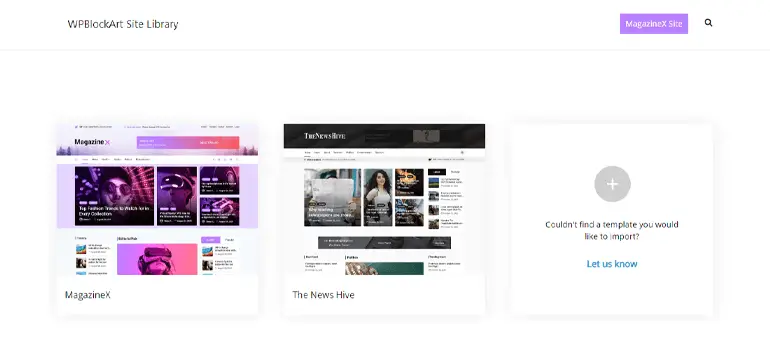
Б) Импортируйте демо
После процесса установки и активации вы можете импортировать демоверсии.
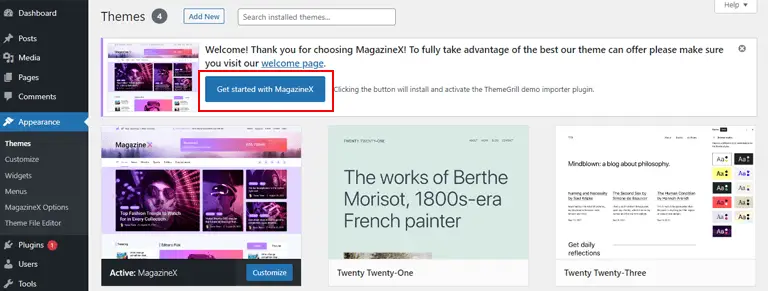
После активации темы вы увидите кнопку « Начать работу с MagazineX» . Когда вы нажимаете на него, он активирует плагин ThemeGrill Demo Importer.

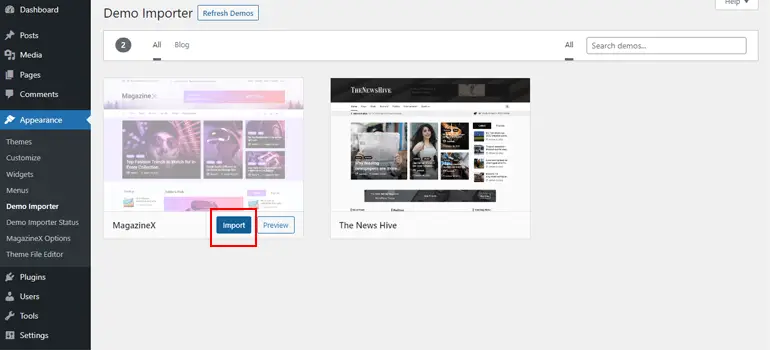
Это делает процесс очень простым, так как теперь вы можете навести указатель мыши на демо и нажать кнопку « Импорт », чтобы импортировать демо на свой сайт.

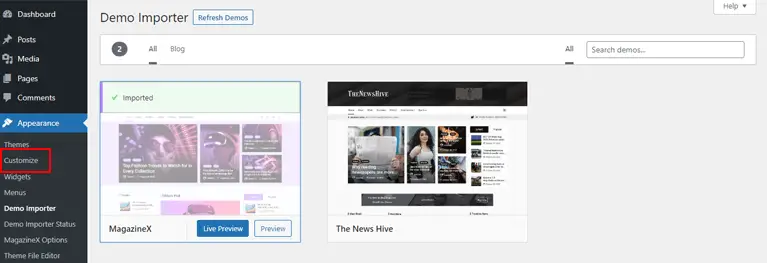
Процесс импорта демоверсии займет примерно несколько минут. И как только это будет сделано, вы можете перейти к проектированию и настройке.
C) Настроить демонстрацию
После того, как вы импортировали демо, вы увидите вкладку « Настройка » в разделе « Внешний вид ». Просто нажмите на нее, чтобы настроить выбранную демонстрацию.

1. Настройка цвета и макета
В глобальных настройках вы можете настроить макет сайта и изменить цвета вашего сайта.
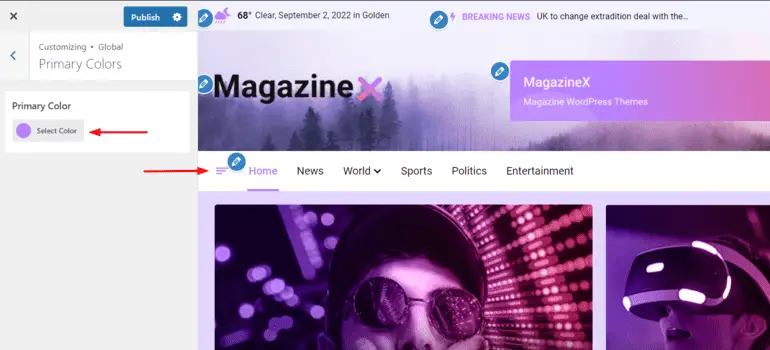
Теперь с помощью параметра «Цвета» вы можете настроить основные цвета, заголовки, ссылку и фон.
- Основные цвета: с помощью этого вы можете изменить основные цвета темы сайта.

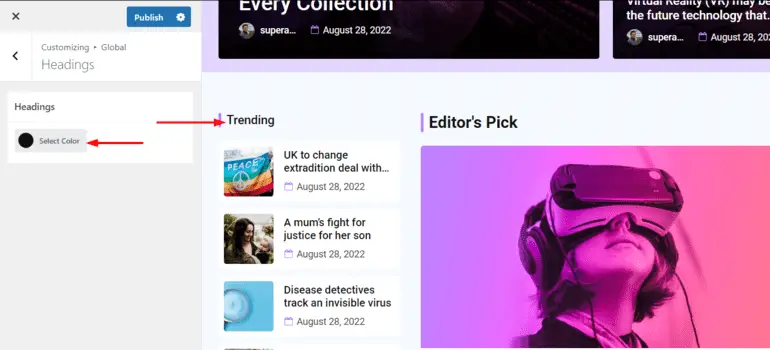
- Заголовки. Параметры заголовков позволяют настраивать цвет тегов заголовков, включая разделы от H1 до H6.

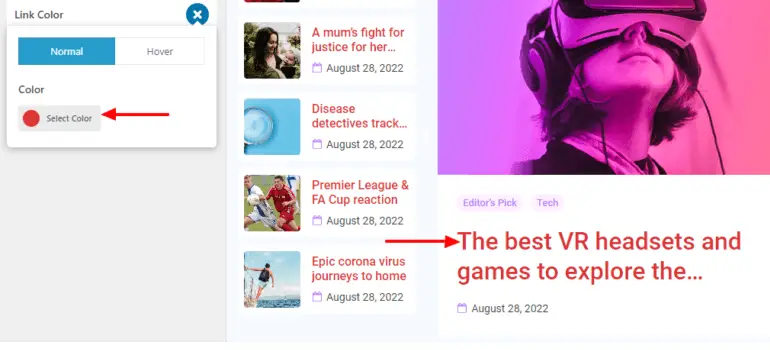
- Ссылка: Это позволяет вам изменять цвета текста, встроенного в ваши ссылки. Кроме того, в разделе «Ссылка» вы наткнетесь на два варианта: «Цвет ссылки» и «Цвет при наведении ссылки».

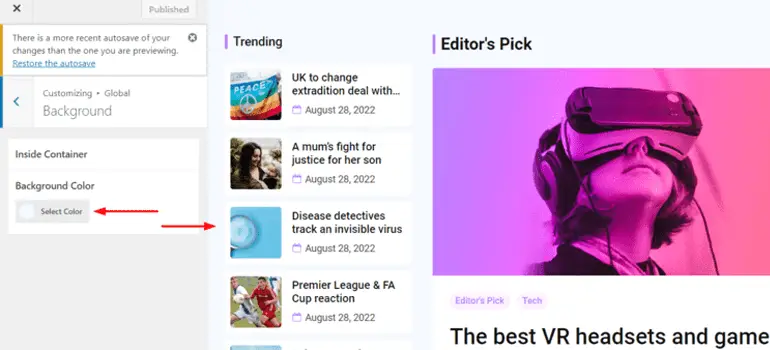
- Фон: позволяет изменить цвет фона внутри контейнера сайта.

2. Настройка заголовка
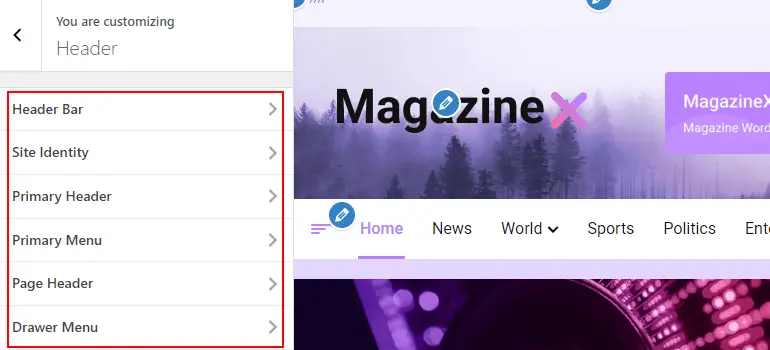
MagazineX имеет простой в настройке вариант заголовка. В разделе « Заголовок » вы можете настроить панель заголовка, идентификатор сайта, основной заголовок, основное меню, заголовок страницы и меню ящика.

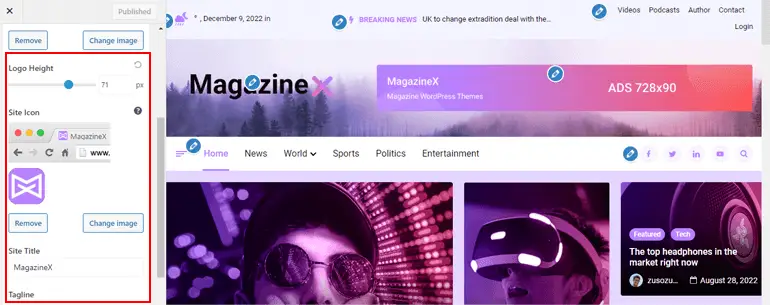
Внутри этих параметров вы можете дополнительно настроить детали заголовка, изменив логотип сайта, заголовок, слоган и цвета для различных параметров заголовка.

Если вам нужна подробная информация о каждом параметре заголовка, мы предлагаем вам просмотреть эту информативную документацию в заголовке MagazineX.
3. Настройка контента
Теперь для настройки контента вы можете настроить свои блоги с помощью функции разбивки на страницы.

Кроме того, есть опция под названием « Одно сообщение », если вы хотите скрыть или отобразить связанные сообщения в своем блоге.

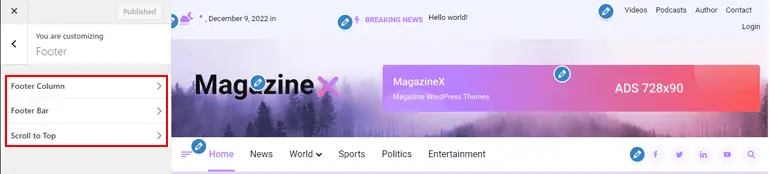
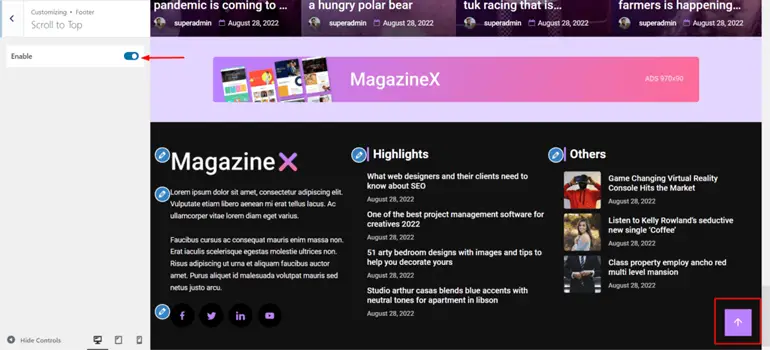
4. Настройка нижнего колонтитула
Настройка параметра нижнего колонтитула также важна на любом веб-сайте, поэтому с помощью MagazineX вы можете настроить столбец нижнего колонтитула, параметр «Прокрутить вверх» и панель нижнего колонтитула .

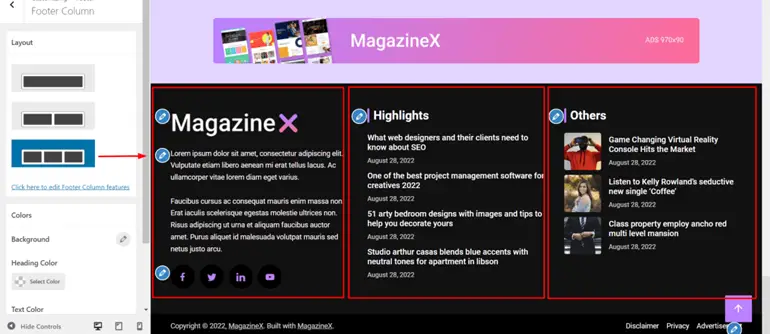
В столбце нижнего колонтитула вы можете выбрать один из 3 макетов столбцов и изменить фон, заголовок, текст и цвет ссылки.

Теперь, как следует из названия, вы можете включить переключатель, чтобы разрешить прокрутку вверх. И, наконец, с настройкой нижнего колонтитула вы можете изменить цвета нижнего колонтитула.

Помимо обсуждаемых параметров, вы можете настроить меню, виджеты и настройки домашней страницы, а также добавить дополнительный CSS в соответствии с потребностями вашего сайта.
Итак, стоит ли использовать тему MagazineX?
Мы достигли точки, когда мы почти уверены, что вы знаете все, что вам нужно знать о MagazineX.
Но если вы хотите быстро разобраться, когда использовать темы, а когда нет, вот краткий анализ!
Прежде всего, вы должны использовать MagazineX для создания своего сайта, если вам строго нужна тема на основе Гутенберга.
Кроме того, если вы не хотите тратить время на кодирование и хотите, чтобы тема с чистым кодом была безопасной с точки зрения безопасности, то MagazineX должен стать вашим окончательным ответом.
Специализированная и опытная служба поддержки очень полезна для создания любого сайта. При этом со службой поддержки MagazineX легко связаться, и в ней работают опытные профессионалы. Они помогут вам, независимо от того, насколько мала или обширна ваша проблема.
Итак, если вы столкнулись с какими-либо проблемами со службой поддержки, вы можете легко положиться на MagazineX.
Теперь, переходя к тому, когда не использовать тему, нам не о чем думать, поскольку MagazineX настолько надежен во многих отношениях.
В любом случае, если вы хотите одновременно изучить несколько демонстраций журналов для своего сайта, у MagazineX на данный момент есть два.
Но мы нашли простое решение и для этого. Если вам нужно больше демонстраций для вашего сайта журнала, то ColorMag — тема номер 1 WordPress для журналов — это решение вашей проблемы.

Тема имеет более 25 демонстраций, посвященных сайту журнала, с возможностью использования бесплатной и профессиональной версии. ColorMag наиболее известен своей уникальной почтовой системой, потрясающими стартовыми готовыми к импорту демоверсиями, совместимостью с компоновщиком страниц и многим другим!
Лучше всего то, что это полная поддержка популярного конструктора страниц Elementor. Если вы поклонник Elementor, ColorMag поможет вам!
Подведение итогов!
В нашей статье кратко изложено, как максимально использовать тему MagazineX для создания веб-сайта в стиле журнала.
Как мы упоминали ранее, тема бесплатна и имеет все важные функции, необходимые для создания желаемого сайта.
Если вы хотите узнать больше или решить какую-либо проблему, вы всегда можете просмотреть подробную документацию MagazineX в их базе знаний. Кроме того, если у вас есть какие-либо вопросы после настройки темы, вы можете связаться с их дружелюбным и активным форумом поддержки для получения дополнительной помощи.
Кроме того, если вы хотите получать все обновления, не забывайте оставаться на связи через наши Twitter и Facebook.
Приятного чтения!
Отказ от ответственности: некоторые ссылки в посте могут быть партнерскими ссылками. Поэтому, если вы покупаете что-либо по ссылке, мы получаем партнерскую комиссию.
