Отрицательные координаты в SVG
Опубликовано: 2023-01-17Если вы создаете изображение SVG, вам может быть интересно, можно ли использовать отрицательные координаты. Короткий ответ: да, вы можете поместить отрицательные координаты в файл SVG . Однако при использовании отрицательных координат следует помнить о некоторых вещах. Во-первых, отрицательные координаты могут вызывать проблемы при отображении изображения в некоторых браузерах. Кроме того, некоторые элементы SVG, такие как элемент, не могут отображаться должным образом, если они имеют отрицательные координаты. Несмотря на эти потенциальные проблемы, использование отрицательных координат может быть полезным в определенных ситуациях. Например, если вы создаете изображение, которое будет использоваться в качестве фона, вы можете использовать отрицательные координаты для правильного позиционирования изображения. При использовании отрицательных координат важно протестировать изображение в разных браузерах, чтобы убедиться, что оно отображается правильно. Приложив немного усилий, вы сможете без проблем создавать изображения SVG, использующие отрицательные координаты.
Как работают координаты Svg?

Все элементы в SVG представлены той же системой координат или сеткой, что и в холсте (и во многих других процедурах компьютерного рисования). Верхний левый угол документа считается точкой (0,0), что означает начало чего-то.
(Часть 1) — Введение в системы координат SVG и преобразование. Views, viewBox и saveAspectRatio — это лишь некоторые из свойств. Это первая статья из серии из трех статей о системах координат и преобразованиях в SVG. Чтобы визуализировать концепции и пояснения в статье, я сделал интерактивную демонстрацию. Размер области просмотра задается с помощью атрибутов ширины и высоты внешней оболочки элемента. В sva значение может быть установлено с помощью либо идентификатора единицы измерения, либо идентификатора самого значения. Это значение можно использовать для сравнения единицы, указанной в пользовательских единицах, с тем же количеством единиц, которое было указано в .
Система координат ViewBox используется для рисования графики на холсте. Эта система координат может быть меньше или больше окна просмотра. Представление attributeBox можно использовать для определения вашей собственной пользовательской системы координат. Новое пользовательское пространство также может быть создано с помощью преобразований (например, текущей системы координат). При нажатии Viewbox="0 0 400 300" создается холст меньшего размера. Лучший способ изучить окно просмотра — визуализировать его так же, как это делают карты Google. В этом случае 200 пользовательских единиц сопоставляются с 800 единицами области просмотра, тогда как пользовательская система координат сопоставляется с системой координат области просмотра.
В результате создается эффект увеличения, аналогичный показанному на изображении выше. Когда используется viewBox=”100 100 200 150″, он также используется как обрезка. Графика обрезается и масштабируется, чтобы заполнить цветом всю область просмотра. Атрибут viewBox автоматически сопоставляет прямоугольник в пользовательском пространстве с границами определенной области (часто называемой окном просмотра) в пользовательском пространстве. Обрезанный аспект графики — это просто количество кадров, которые масштабируются, чтобы соответствовать размеру окна просмотра. Спецификация обеспечивает преобразование перевода, которое преобразует изображение в графику размером 100 единиц, а также преобразования кадрирования и масштабирования. Этот класс включает окно просмотра, ширина и высота которого больше, чем ширина и высота области просмотра.
Другое соотношение сторон будет объяснено в следующем разделе. В пользовательской системе координат каждая 1 единица представляет ширину окна просмотра и ширину окна просмотра по вертикали. Y-единица каждого пользователя отображается на 0,66 в окне просмотра. ViewBox = результат его использования. Как указывалось ранее, «0» означает ноль в нашем примере. Это поведение, которое мы будем использовать на протяжении всего приложения. Что такое контроль над поведением?
Благодаря атрибуту saveAspectRatio вы можете увеличить масштаб области просмотра, сохраняя соотношение сторон изображения. Его можно использовать для любого элемента (дополнительную информацию о видовых экранах см. в следующих частях). Размеры коробки попугая представлены значением 0 0 200 300 в окне просмотра. Это выглядело бы так, если бы браузер мог растягивать графику, чтобы заполнить всю область просмотра. Если вы укажете, что весь viewBox не должен быть виден из области просмотра, используется метод MeetOrSlice. Это значение аналогично значению размера, содержащемуся в обложке изображения, и значению размера, содержащемуся в фоновом изображении. Соотношение сторон viewBox будет уменьшено, если оно не соответствует соотношению сторон дисплея.
Для выравнивания параметра используется одно из девяти значений или значение none. Соотношение сторон изображения сохраняется за счет его равномерного масштабирования без каких-либо других значений, кроме нуля. В результате в обоих случаях изображение масштабируется для выравнивания средних осей окна просмотра таким образом, чтобы его средние оси совпадали со средними осями окна просмотра. Значение по умолчанию для выравнивания — xMidYMid, что означает, что изображение масштабируется для выравнивания его средних осей. Значения min-x, max-x и mid-y указывают на выравнивание ограничивающей рамки элемента с его окном просмотра. При необходимости масштабируйте графическое содержимое элемента данного элемента пропорционально (не уменьшая соотношение сторон). Другими словами, viewBox растягивается или сжимается, чтобы соответствовать размеру области просмотра таким образом, что соотношение сторон игнорируется.
Атрибут saveRatioAspect позволяет вам указать, следует ли масштабировать viewBox равномерно и как выровнять его внутри окна просмотра. Легко понять, почему некоторые выравнивания в viewBox=0 0 200 300 из более ранних имеют разные значения выравнивания. В результате значения viewBox 200×300, которые мы здесь используем, также будут сильно отличаться. В моей интерактивной демонстрации я продемонстрировал, как изменить значения этих атрибутов, и увидел результаты. На изображении ниже показано влияние viewBox = на поле просмотра. Вы можете найти оси выравнивания с координатами 100 0 200 300.
Размер области просмотра в Svg
Окно просмотра имеет два числа: min-x, обозначающее крайнее левое положение; и min-y, что обозначает самое верхнее положение. Поскольку последние два числа, ширина и высота, определяют ширину и высоту области просмотра, пользовательское пространство может быть определено.
Что такое Viewbox в Svg?
ViewBox в SVG определяет систему координат, в которой отрисовываются графические элементы. Его можно рассматривать как окно на «холст» изображения SVG. Атрибут viewBox очень полезен, если вы хотите иметь отзывчивое изображение SVG.
Наши SVG могут заполнять любой контейнер, который они хотят, как показано ниже: Мы можем заполнить любой контейнер, который мы хотим, нашими SVG, используя эту технику. При правильном просмотре viewBox на этом изображении будет масштабироваться до размеров контейнера. Когда мы просматриваем изображение в viewBox, мы также можем скрыть его аспект, который очень полезен в анимации. ViewBox позволяет нам очень эффективно обрезать наши изображения. В этом видео мы покажем вам, как использовать его для анимации облака, движущегося по небу. Самый простой способ анимировать это — изменить значение min-x для viewBox. PreserveRatioAspect был опущен в этой статье, потому что он может быть перегружен.

Можете ли вы вложить SVGS?
Да, вы можете вкладывать SVG. Это означает, что вы можете поместить один SVG внутрь другого SVG. Это может быть полезно, если вы хотите повторно использовать определенную графику или создать более сложную графику.
Элемент Defs в Svg
Элемент defs> служит буфером для любых графических объектов, которые будут упоминаться позже в документе в SVG. Однако прямого рендеринга этих объектов нет, но на них необходимо ссылаться с помощью элемента use>.
Как вы масштабируете Svgs?
Существует несколько различных способов масштабирования SVG. Один из способов — изменить атрибут viewBox. Атрибут viewBox определяет систему координат для содержимого SVG. Изменяя атрибут viewBox, вы можете изменить размер SVG. Другой способ масштабирования SVG — использование атрибута преобразования. Атрибут преобразования позволяет применить преобразование к элементу. Вы можете использовать атрибут преобразования для масштабирования SVG.
Первый шаг — понять, как масштабировать векторную графику (SVG). Амелия Беллами-Ройдс делится невероятным опытом масштабирования SVG. Это не так просто, как масштабирование растровой графики, но предоставляет множество интригующих возможностей. Новым пользователям SVG может быть сложно понять, как программа должна вести себя желаемым образом. Соотношение сторон перспективного изображения определяется как отношение его ширины к высоте. Можно заставить браузер рисовать растровое изображение с размером, отличным от его внутренней высоты и ширины, но это приводит к искажению. встроенные SVG отрисовываются в соответствии с размером кода, независимо от размера холста.
ViewBox — это последний компонент, который будет использоваться для создания масштабируемой векторной графики. ViewBox — это атрибут элемента в элементе. Значение состоит из четырех чисел, разделенных пробелами или запятыми: x, y, ширина и высота. Система координат для верхнего левого угла области просмотра задается операторами x и y. Для заполнения необходимой высоты необходимо масштабировать ряд .psc и координат. При создании большого изображения размеры, не соответствующие его соотношению сторон, не будут растягиваться или искажаться. Вы можете использовать новое свойство CSS, подходящее для объекта, для анимации других типов изображений.
В дополнение к тому, что ваша графика может масштабироваться точно так же, как растровое изображение, вы можете сохранить AspectRatio=none. растровые изображения имеют набор масштабов, которые можно задать для достижения определенной высоты или ширины. Как лучше всего использовать sva для этого? Есть множество проблем. В этом случае использование автоматического изменения размера изображения с изображением в andlt;img> является хорошей отправной точкой, но вам нужно немного изменить его, чтобы заставить его работать. Чтобы установить соотношение сторон элемента, используйте различные свойства CSS, включая высоту и поля. ViewBox всегда будет включен в других браузерах; однако такое поведение не указано в спецификациях.
Если вы используете самую последнюю версию браузера Firefox/Blink, ваше изображение будет отлично смотреться внутри viewBox. Если вы не укажете ни высоту, ни ширину, эти браузеры будут отображать размеры по умолчанию, как обычно. Для встроенного SVG, а также заменяемых элементов, таких как <object> и других элементов, проще всего использовать элемент-контейнер. Во встроенной графике официальная высота будет равна нулю (по крайней мере, нулю в данном случае). Значение conserveRatioAspect сведет графику к нулю. Другими словами, вы хотите, чтобы ваша графика растягивалась, чтобы покрыть всю ширину, которую вы указали, а затем выливалась в область отступов с правильным соотношением сторон. Атрибуты ViewBox и saveRatioAspect чрезвычайно легко адаптируются. вложенный элемент, который может иметь собственные атрибуты масштабирования, можно использовать для назначения различных частей масштаба изображения одному и тому же элементу. Если вы используете этот метод, изображение заголовка можно растянуть, чтобы покрыть широкоэкранный дисплей, не чувствуя себя тесно или неуместно.
SVG в координаты
Файл SVG — это графический файл, в котором используется формат двумерной векторной графики, созданный Консорциумом World Wide Web (W3C). Файлы SVG — это текстовые файлы с набором XML-тегов, описывающих изображение. Теги XML могут быть прочитаны текстовыми редакторами и веб-браузерами. Преимущество использования файлов SVG заключается в том, что их можно масштабировать до любого размера без потери качества.
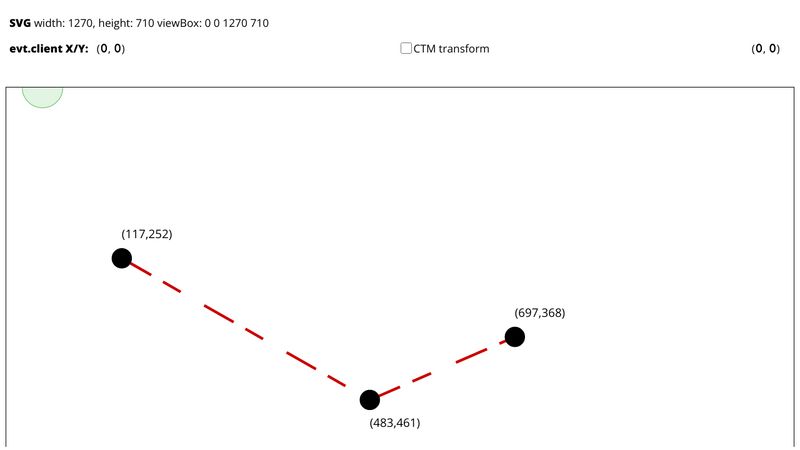
Вы можете использовать SVG для различных функций, пока не сможете смешивать DOM и векторные взаимодействия. Точно так же, как другие элементы сериализуются в DOM, можно манипулировать HTML-вставками SVG. Если элементы DOM элемента размещены поверх элемента, может потребоваться наложение элементов DOM. Вы можете определить абсолютное местоположение страницы, перетащив window.scrollX влево и окно. Чтобы перейти к началу страницы, прокрутите Y вверх. Объект обработчика событий предоставляет координаты пикселей DOM.clientX и.clientY, но они должны быть переведены в SVG. Стоит отметить, что векторные сети предоставляют собственный матричный факторный механизм для преобразования координат.
Метод getScreenCTM() можно использовать для применения к любому элементу, а также к SVG. Процесс включает в себя перемещение, масштабирование, вращение и/или искажение полученных координат. В результате координаты следующего слоя в четыре раза меньше, чем у предыдущего слоя, потому что он в четыре раза больше, чем стандартные единицы SVG .
Как центрировать путь в Svg?
Когда путь находится в центре, атрибут svg viewBox можно изменить. В этом случае вам не нужно преобразовывать какие-либо пути svg в их свойства. Смещение по оси y такое же, как в ответе Пола на viewBox=0 15,674 144 144 в вашем примере.
Что такое область просмотра SVG?
Окно просмотра — это место, где изображение SVG отображается в средстве просмотра. Теоретически возможно создать SVG-изображение любой ширины или высоты, но в каждый момент времени может быть видна только одна часть изображения. Окно просмотра — это область интереса, которая видна. Размер области просмотра можно определить с помощью атрибутов ширины и высоты элемента.
