Neve FSE: тест этой блочной темы WordPress
Опубликовано: 2023-11-08Блок в шапке вашей страницы. Еще один в вашем нижнем колонтитуле. А поскольку это тоже возможно, вот красивое навигационное меню, полностью состоящее из блоков.
Да, можно создать каждую часть сайта WordPress от А до Я, используя блоки Гутенберга.

Но есть как минимум одно обязательное условие. Вам нужно использовать блочную тему.
В официальном каталоге WordPress один из самых популярных называется Neve FSE . К концу этой статьи вы сможете установить его, настроить и настроить в соответствии со своими потребностями.
Вы также узнаете, подходит ли она вам (такая тема не для всех) и можете ли вы использовать ее для будущих проектов.
Обзор
- Что такое Неве ФСЕ?
- Как выглядит тема Neve FSE?
- Как установить Неве ФСЕ
- Как выглядит интерфейс темы?
- Какие параметры доступны для настройки внешнего вида темы Neve FSE?
- Как изменить верхний и нижний колонтитулы
- Как создавать собственные макеты
- Производительность, SEO, оперативность: более пристальный взгляд на 3 основных аспекта
- Цены и поддержка пользователей
- Каковы альтернативы Neve FSE?
- Наш последний обзор Neve FSE
Что такое Неве ФСЕ?
Обзор
Neve FSE — бесплатная блочная тема WordPress, совместимая с редактором сайтов WordPress.
Он содержит готовые к использованию шаблоны, макеты и шаблоны блоков для разработки различных типов сайтов : витрины, блога, магазина электронной коммерции, портфолио и т. д.
Neve FSE, запущенный в июне 2023 года, построен с использованием блоков Гутенберга, а также специальных блоков, предоставляемых плагином Otter Blocks. Последний предлагает Themeisle, компания, стоящая за Neve FSE.
Что такое ФСЕ?
Читая эти первые несколько строк, вы, возможно, задаетесь вопросом, что означает аббревиатура FSE. Вот несколько объяснений, которые помогут вам понять.
FSE означает полное редактирование сайта . Этот проект был запущен одновременно с WordPress 5.9, в январе 2022 года.
FSE позволяет создавать и редактировать всю структуру сайта (включая шапку, подвал, меню и шаблоны страниц, а не только его контент) с помощью блоков редактора контента (Gutenberg) .
Это приближает редактор контента WordPress к работе конструктора страниц.
По причинам перевода и для более простого и четкого описания в ноябре 2022 года «Полное редактирование сайта» было переименовано в «Редактор сайта» .
Однако многие пользователи по-прежнему называют редактор сайта «Полное редактирование сайта» (FSE). Вероятно, поэтому Neve добавила эту аббревиатуру к названию своей темы.
Вам это яснее? В заключение небольшое, но важное техническое пояснение:
Для работы редактора сайта требуется версия WordPress не ниже 5.9 .
Это также означает, что вам нужна версия 5.9 или выше, чтобы активировать блочную тему… например, Neve FSE. Это также относится и к новейшим собственным темам WordPress, например, таким как Twenty Twenty-Three.
В чем разница между темами Neve FSE и Neve?
Нива, Нива. Это имя кажется знакомым. И не без оснований! Themeisle уже предлагает ультрапопулярную тему ( более 300 тыс. активных установок) под названием Neve.
Но будьте осторожны: это не то же самое, что Neve FSE. В ее описании в официальном каталоге тем говорится: «Neve FSE — экспериментальная родственная тема Neve».
Хотя их общее видение схоже (обе предлагают легкий, оптимизированный по производительности код), архитектура и подход этих двух тем не одинаковы. Они также не нацелены на одну и ту же категорию пользователей:
- Neve — «классическая» тема, то есть она не блочная. Вы используете Customizer для его настройки, и эта тема, прежде всего, отличается удобством для компоновщика страниц. Например, он предлагает несколько готовых к использованию шаблонов, совместимых с конструктором страниц Elementor (партнерская ссылка).
- По словам Темейсла, с Neve FSE вы сможете «больше контролировать дизайн и настройки вашего веб-сайта». Основанная на блоках, эта тема может быть настроена только с помощью редактора сайтов WordPress и ориентирована, прежде всего, на людей, освоивших этот инструмент со всеми его тонкостями.
Если вы уже используете Neve и хотели бы перейти на Neve FSE, существуют определенные возможности совместимости. Темейсл, например, указывает, что «Neve FSE попытается использовать глобальные цвета, предопределенные в Neve, некоторые параметры типографики и настройки кнопок».
Наконец, стоит отметить, что Themeisle не новичок в темах, совместимых с редактором сайтов. Он также предлагает следующие темы:
- Raft : более 10 тыс. активных установок.
- Форк : 3 тыс.+ активных установок.
- Берег реки : 4K+ активных установок.
- Джексон : 4K+ активных установок.
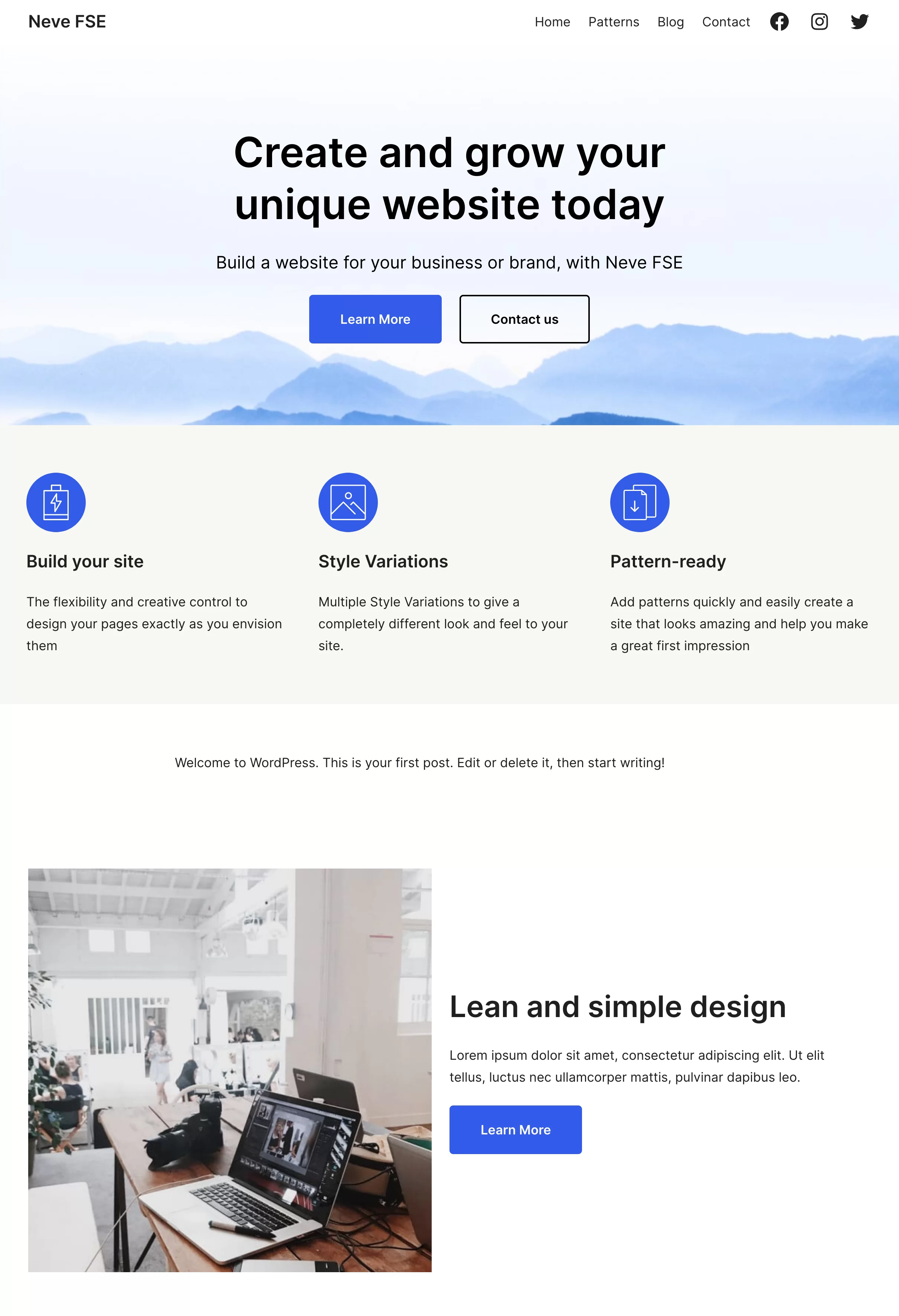
Как выглядит тема Neve FSE?
Основываясь на демо-презентации темы Neve FSE, можно выделить несколько основных особенностей:
- Его современный, минималистичный вид .
- Светлая цветовая палитра синего, серого и белого цветов.
- Заголовок, состоящий из логотипа слева и значков перенаправления на социальные сети (Facebook, Instagram и т. д.) справа.
- Прямоугольные и квадратные блоки контента .
- Пустое пространство дает вам возможность дышать и подчеркивает ощущение воздушности.
- Использование шрифта «Интер», без засечек и адаптированного для чтения на экранах.

Демо-версия предназначена для того, чтобы дать вам законченное визуальное представление о теме, но вы, конечно, можете изменить ее основные характеристики (цвета, типографику, типы блоков и т. д.), манипулируя темой.
Прежде чем показать вам, как это сделать, давайте начнем с основ: установки темы и знакомства с ее интерфейсом.
Как установить Неве ФСЕ
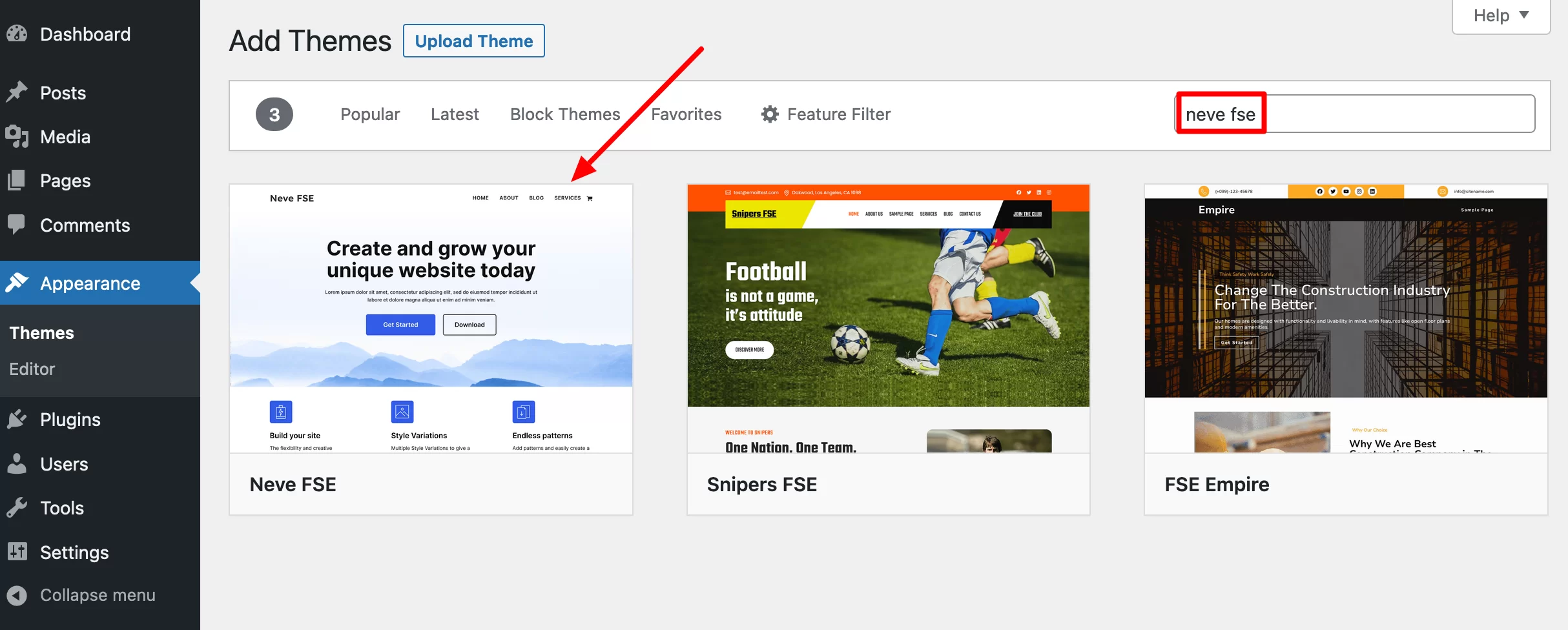
В бэк-офисе выберите «Внешний вид» > «Темы» .
Нажмите кнопку «Добавить новый» вверху страницы. В строке поиска введите «neve fse»:

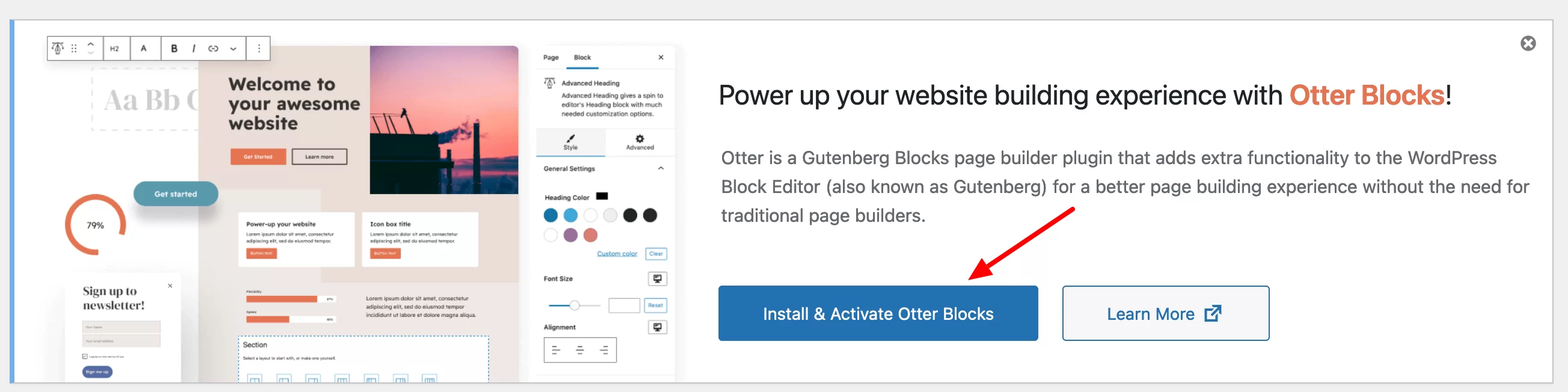
Установите и активируйте тему. Как только это будет сделано, Themeisle также предложит вам активировать собственный плагин Otter Blocks , чтобы воспользоваться дополнительными блоками.
Для целей этого теста я решил активировать его:

Еще один возможный способ установки: вы также можете скачать zip-файл темы, нажав кнопку «Скачать» на официальном сайте Neve FSE . Затем загрузите его в интерфейс администрирования и активируйте.
Как выглядит интерфейс темы?
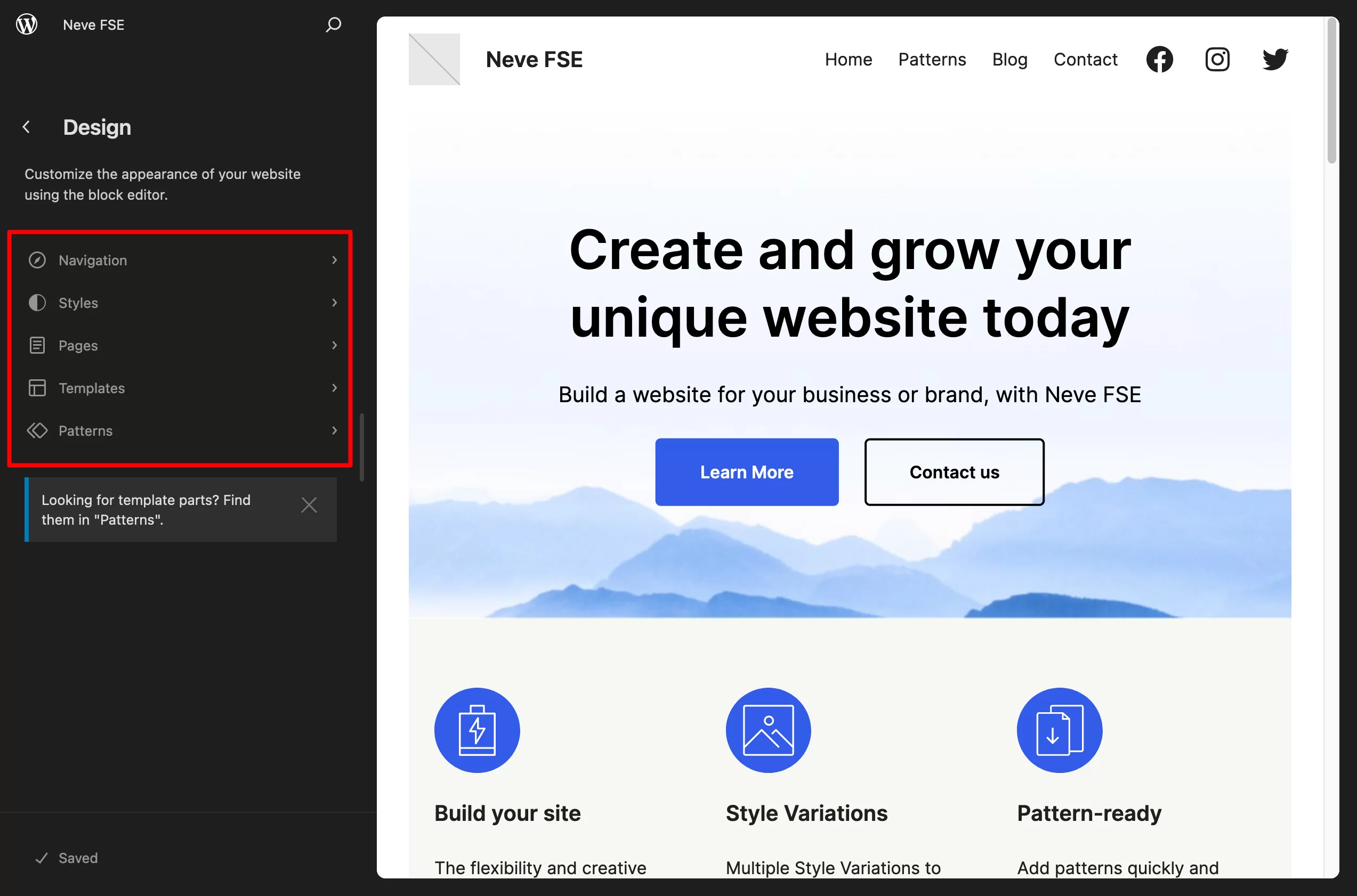
Чтобы просмотреть параметры и меню темы, нажмите «Внешний вид» > «Редактор» .
Вы увидите, что можете настроить 5 различных аспектов (аналогично для каждой блочной темы):
- Навигация
- Стили темы (глобальные цвета)
- Страницы
- Шаблоны
- Выкройки (части шаблона)

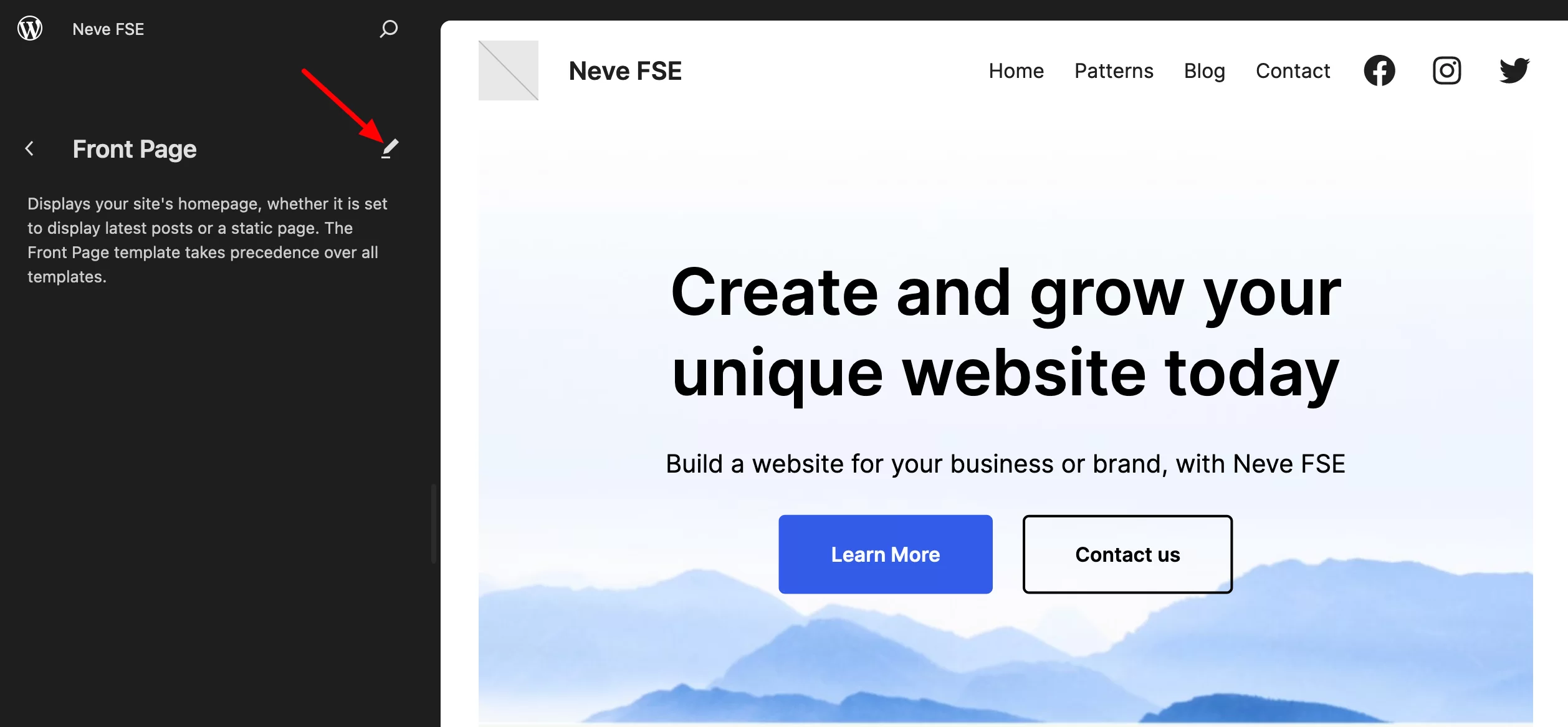
Например, если вы хотите изменить шаблон домашней страницы, выберите его в меню «Шаблоны», затем щелкните маленький значок ручки:

Затем вы будете перенаправлены в редактор сайта, интерфейс которого идентичен интерфейсу редактора контента, который вы, вероятно, используете для оформления своих сообщений и некоторых страниц.
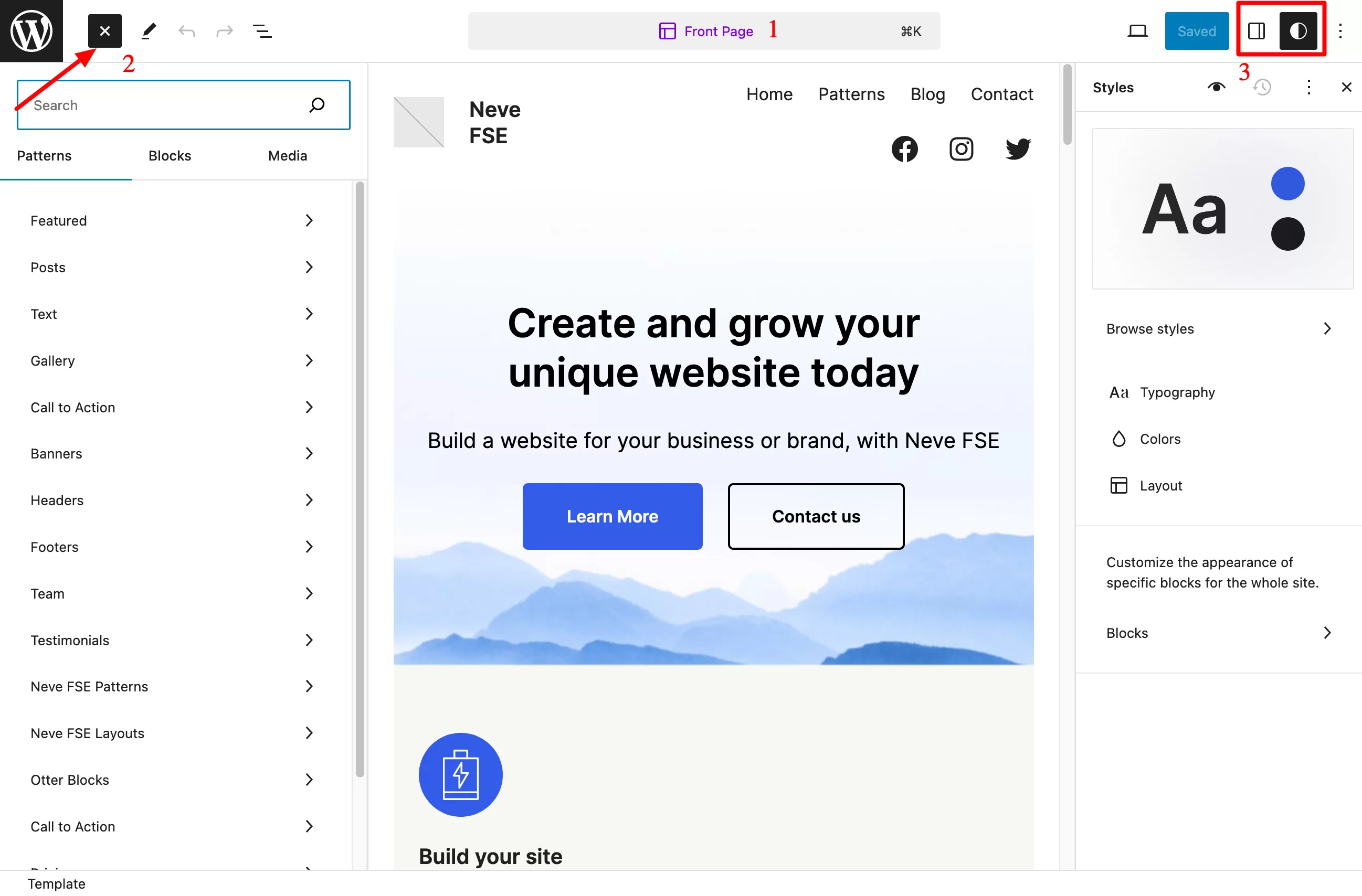
Вот что вы можете увидеть и сделать:
- Шаблон страницы, который вы редактируете, отображается в верхней части интерфейса (рис. 1).
- Добавляйте узоры, блоки и другие материалы из устройства вставки блоков (2). Нажмите или перетащите их в выбранную вами область на странице.
- Измените глобальные стили (типографику, цвета), применимые сразу ко всему вашему сайту, а также внешний вид каждого блока (3).

Вот вам и первое погружение в тему Neve FSE. В следующем разделе я покажу вам доступные варианты изменения внешнего вида темы .
Какие параметры доступны для настройки внешнего вида темы Neve FSE?
Шаблоны страниц
Прежде всего, вы можете создавать или изменять существующие шаблоны страниц для использования на своем сайте.
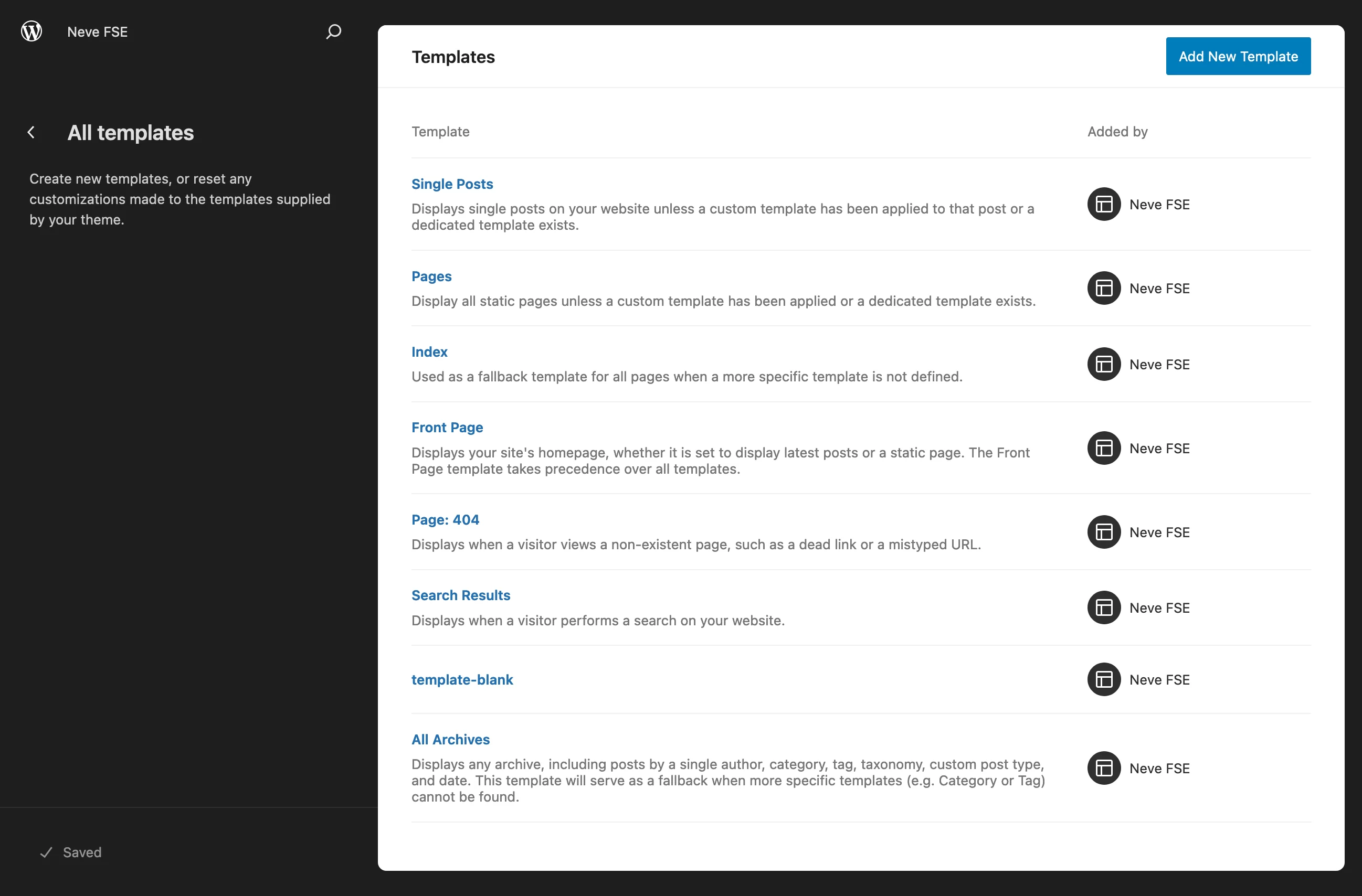
По умолчанию Neve FSE предлагает следующие шаблоны страниц, доступные в разделе «Дизайн» > «Шаблоны» > «Управление всеми шаблонами» :
- Отдельные публикации : страница, которая управляет отображением каждой публикации в блоге.
- Страницы : для стандартных шаблонов страниц, таких как страницы «Контакты» или «О программе».
- Индекс : этот шаблон можно использовать вместо домашней страницы, если вы не установили его в качестве домашней страницы своего сайта по умолчанию.
- Титульная страница
- Страница: 404
- результаты поиска
- Template-blank : отображает все блоки на любой отдельной публикации или странице.
- Все архивы : для страниц вашего архива, таких как категории, теги и т. д.

Чтобы изменить выбранный вами шаблон, нажмите на тот, который вас интересует. А если вы хотите начать с нуля, создайте свой собственный шаблон, нажав синюю кнопку «Добавить новый шаблон».
Выкройки и макеты
Шаблоны Neve FSE
Шаблоны позволяют создать общую структуру структурных страниц вашего сайта.
С помощью шаблонов вы можете добавлять в каждый шаблон отдельные элементы, состоящие из нескольких блоков.
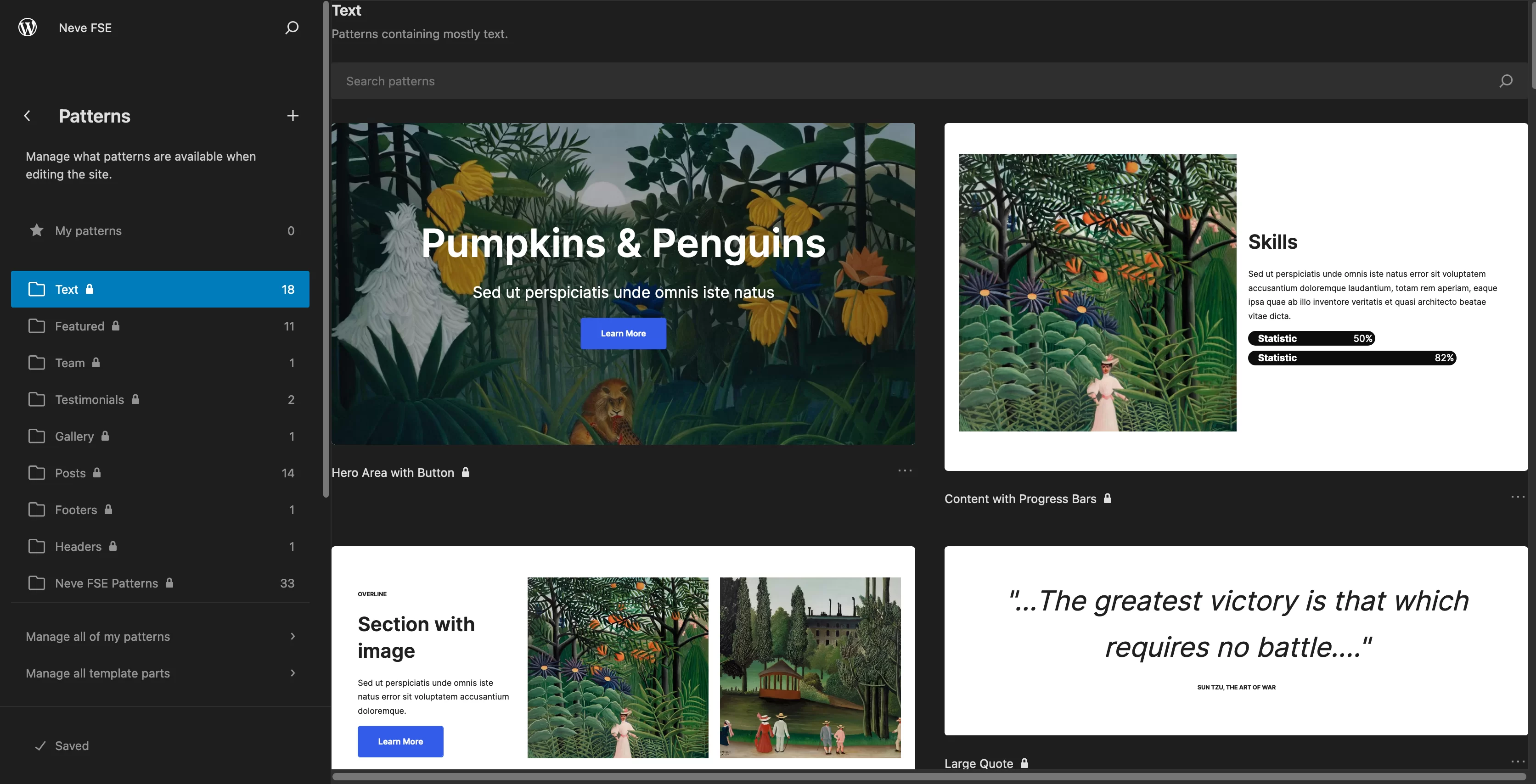
В разделе «Дизайн» > «Шаблоны» вы найдете несколько категорий готовых к использованию разделов в следующих областях: текст, избранное, команда, отзывы, галерея и публикации.

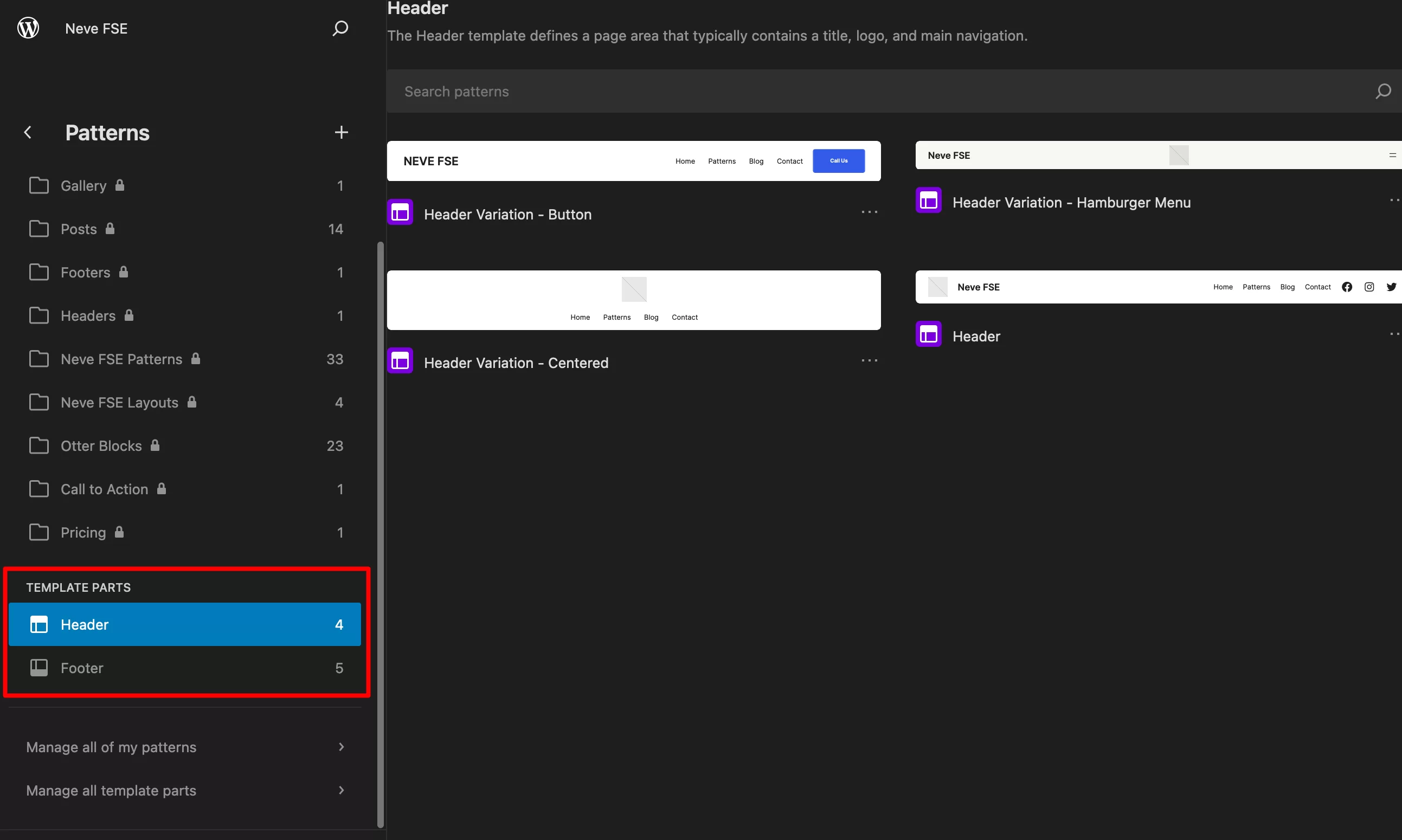
А также шаблоны верхнего (4) и нижнего колонтитула (5):

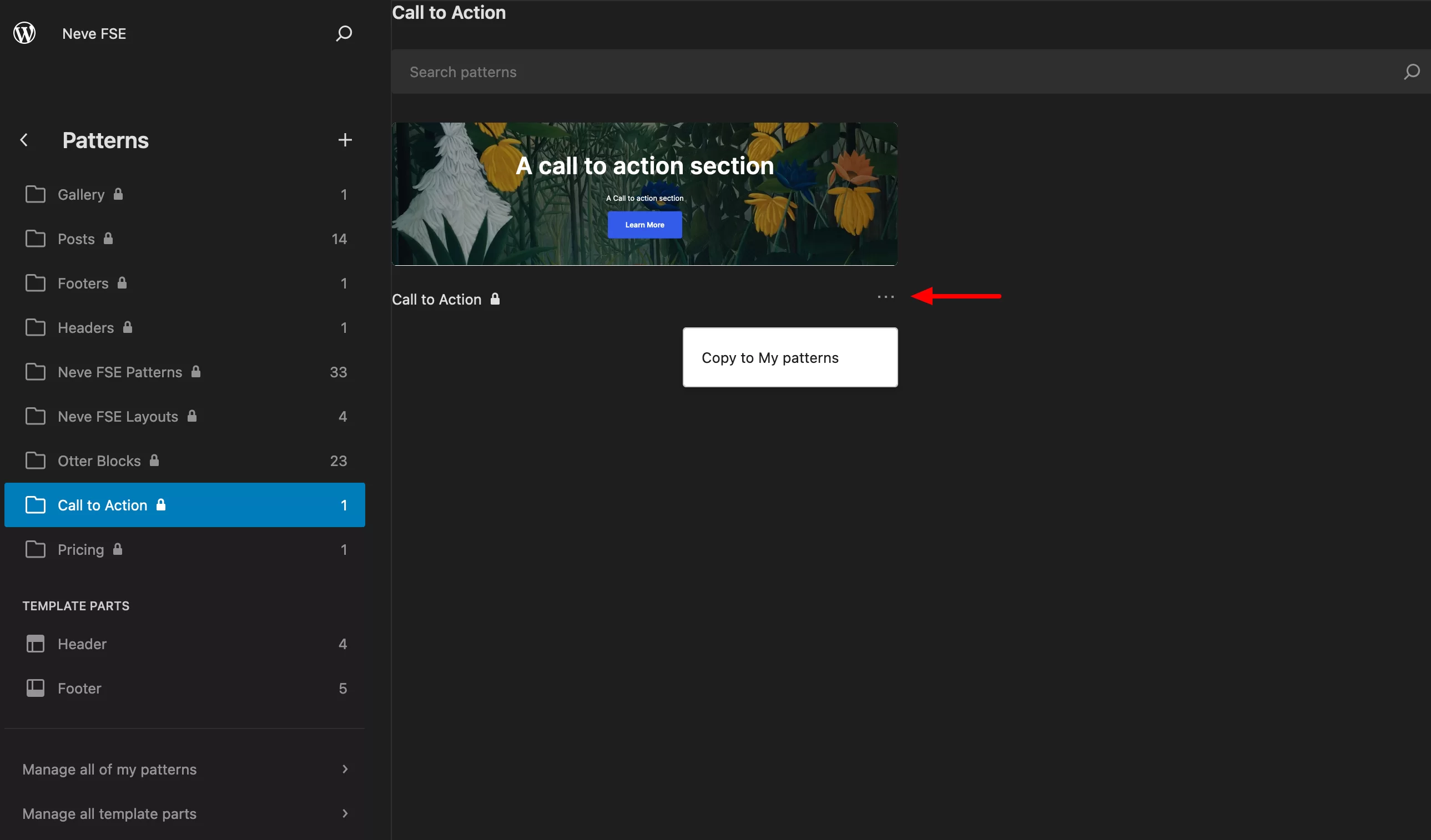
Если вы часто используете определенный узор, вы можете добавить его в папку «Мои узоры», щелкнув три маленькие точки и выбрав «Копировать в мои узоры». После этого вам будет легче найти его в интерфейсе редактора сайта.

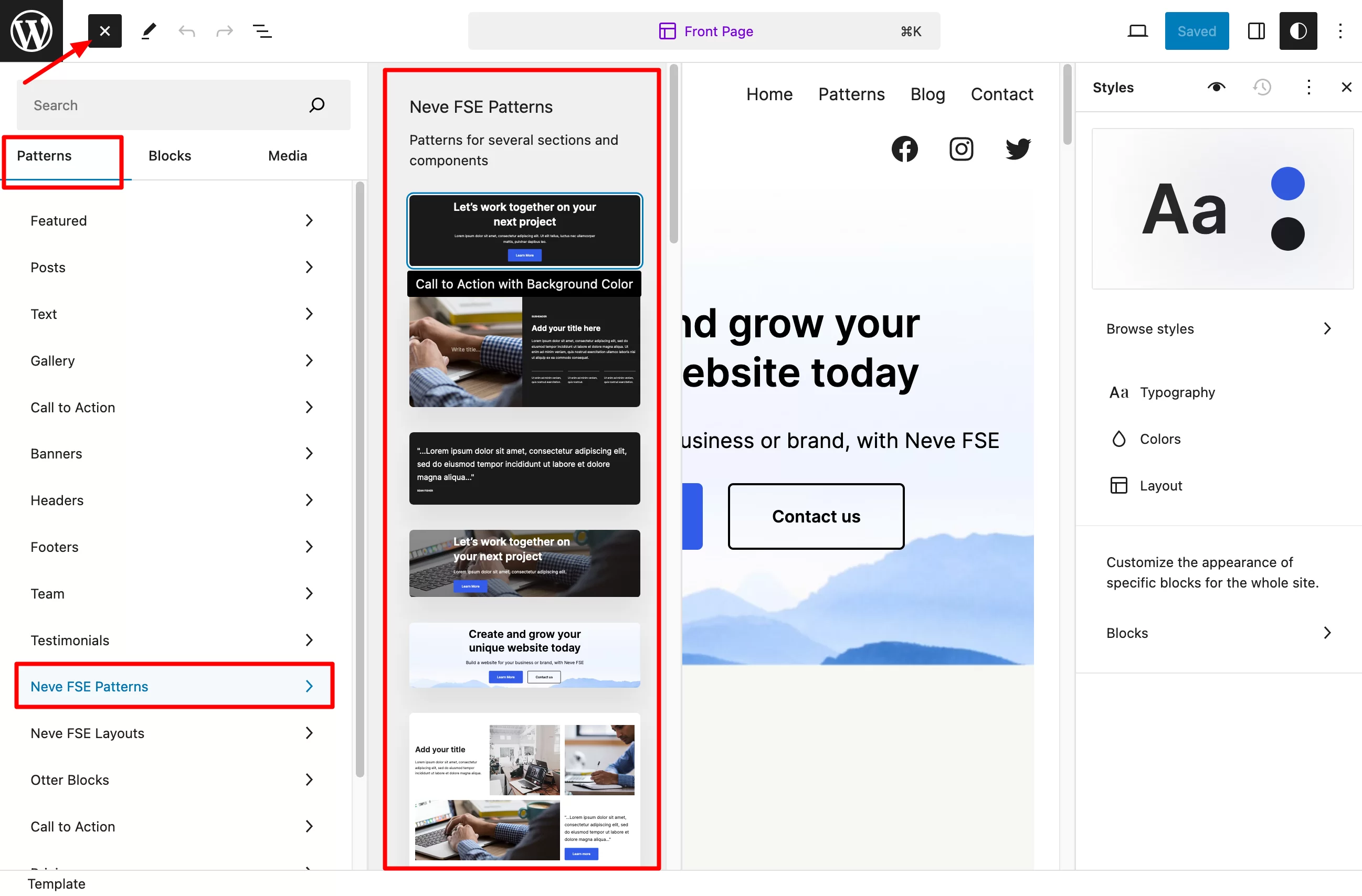
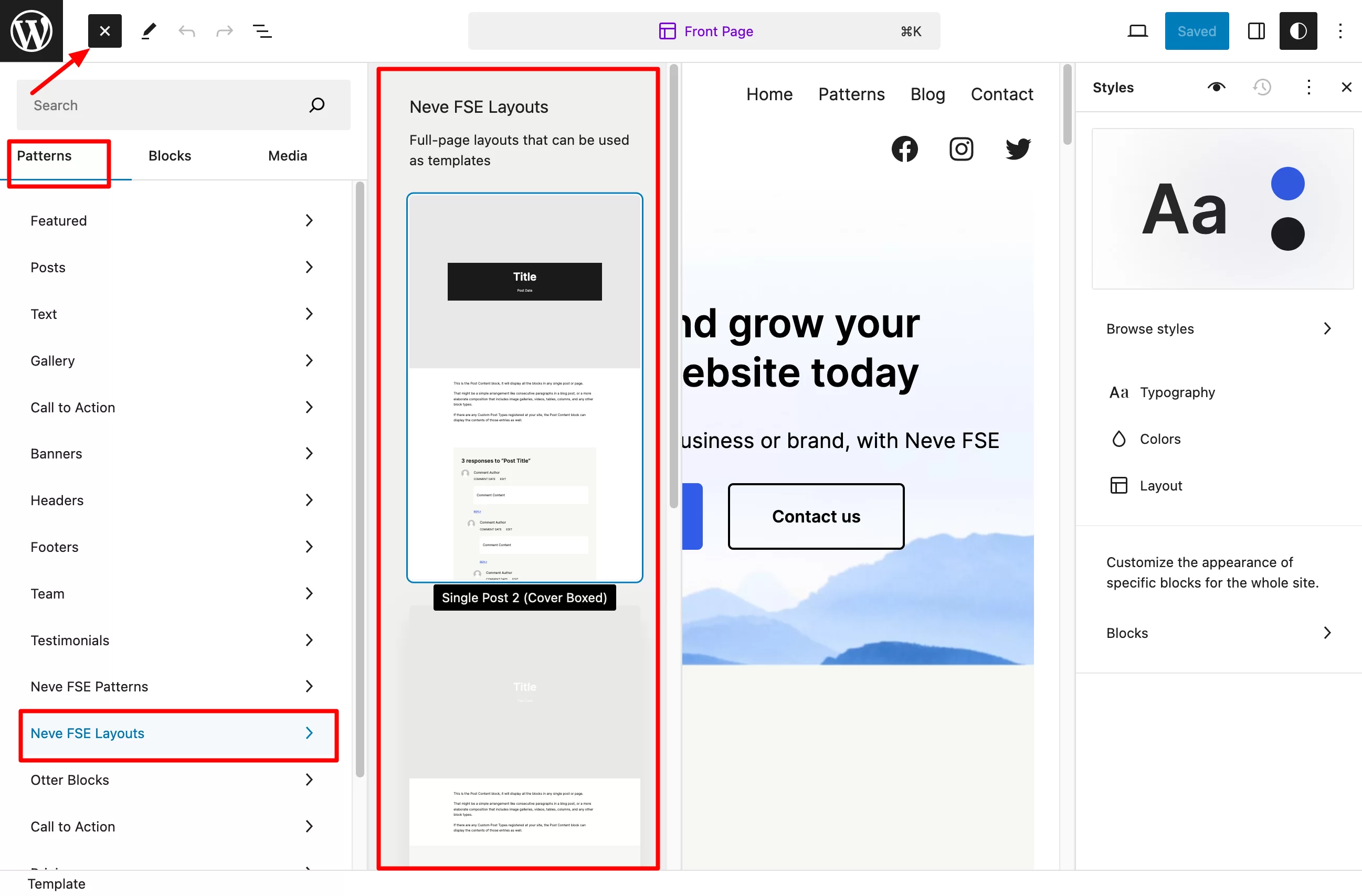
Эти шаблоны, конечно же, также доступны в интерфейсе редактора сайта, в средстве вставки блоков (в меню «Шаблоны» > «Шаблоны Neve FSE» ).
Вы можете использовать их в шаблонах, страницах и сообщениях по вашему выбору:

Макеты страниц
По-прежнему в Редакторе сайта у вас также есть доступ к двум дополнительным макетам для страниц архива и отдельных сообщений (которые используются для отображения одной статьи).
Для страниц архива, помимо макета сетки по умолчанию, вам доступен макет в форматах «Обложка» и «Список».
Для страниц с одним сообщением доступны макеты «Обложка» и «Обложка в рамке» (во всю ширину).
Все это вы найдете в меню «Раскладки Neve FSE» в выкройках:

Глобальные стили
Последний важный элемент, на который вы можете положиться при настройке внешнего вида темы Neve FSE, — это варианты стилей (также известные как глобальные стили).
Это функция, специфичная для редактора сайта, которая позволяет вам задавать общие настройки для ваших блоков и применять их ко всем страницам вашего сайта одновременно, без необходимости настраивать каждый блок по отдельности.
Например, если вы измените цвет кнопки, один и тот же цвет будет применен ко всем вашим кнопкам.
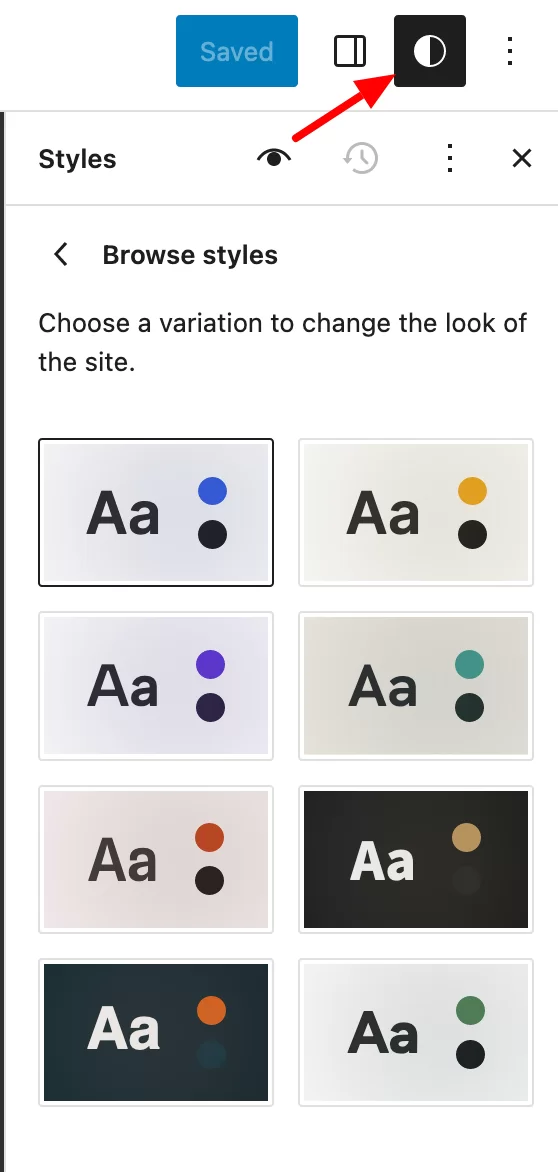
Создатели Neve FSE интегрировали в свою тему 8 вариаций стиля . Доступ к ним можно получить через меню «Стили» в Редакторе сайта.
В разделе «Обзор стилей» вы сначала найдете 8 различных цветовых палитр (темно-пастельный красный, ярко-красный, светло-зеленый, ацтекское золото и т. д.), которые изменят как основные, так и дополнительные цвета темы:

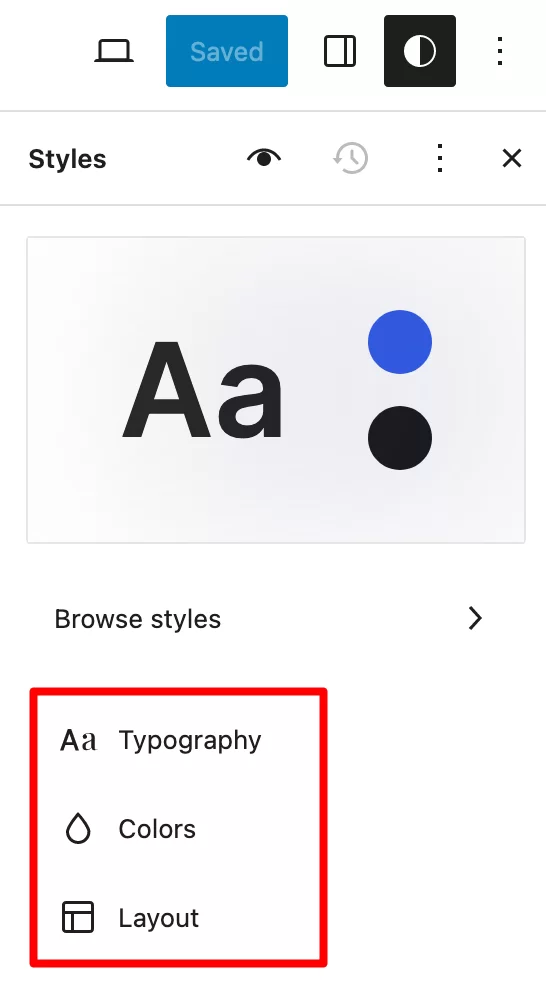
Вы также можете изменить:
- Типографика различных элементов: заголовков, текста, ссылок, подписей и кнопок.
- Цвета вашей палитры , для создания собственных или редактирования различных элементов (фон, заголовки, текст, кнопки и т. д.)
- Макет страницы — для определения ширины основной области содержимого, внутренних полей и расстояния между блоками.

Теперь вы знаете основные параметры настройки дизайна вашей темы. Теперь давайте рассмотрим несколько более конкретных практических примеров, которые могут оказаться полезными для ваших следующих проектов.

Готовы испачкать руки (обещаю, не касаясь кода)? Давайте начнем.
Как изменить верхний и нижний колонтитулы
Помните это? Одним из больших преимуществ редактора сайта (ранее FSE) является то, что он позволяет вам контролировать все области вашего сайта, включая верхний и нижний колонтитулы.
Другими словами, вы можете создать верхний или нижний колонтитул от А до Я без программирования, используя блоки Гутенберга.
Разве это не здорово? Если вы не хотите начинать с нуля, вы можете использовать шаблоны верхнего и нижнего колонтитула, предоставленные Neve FSE .
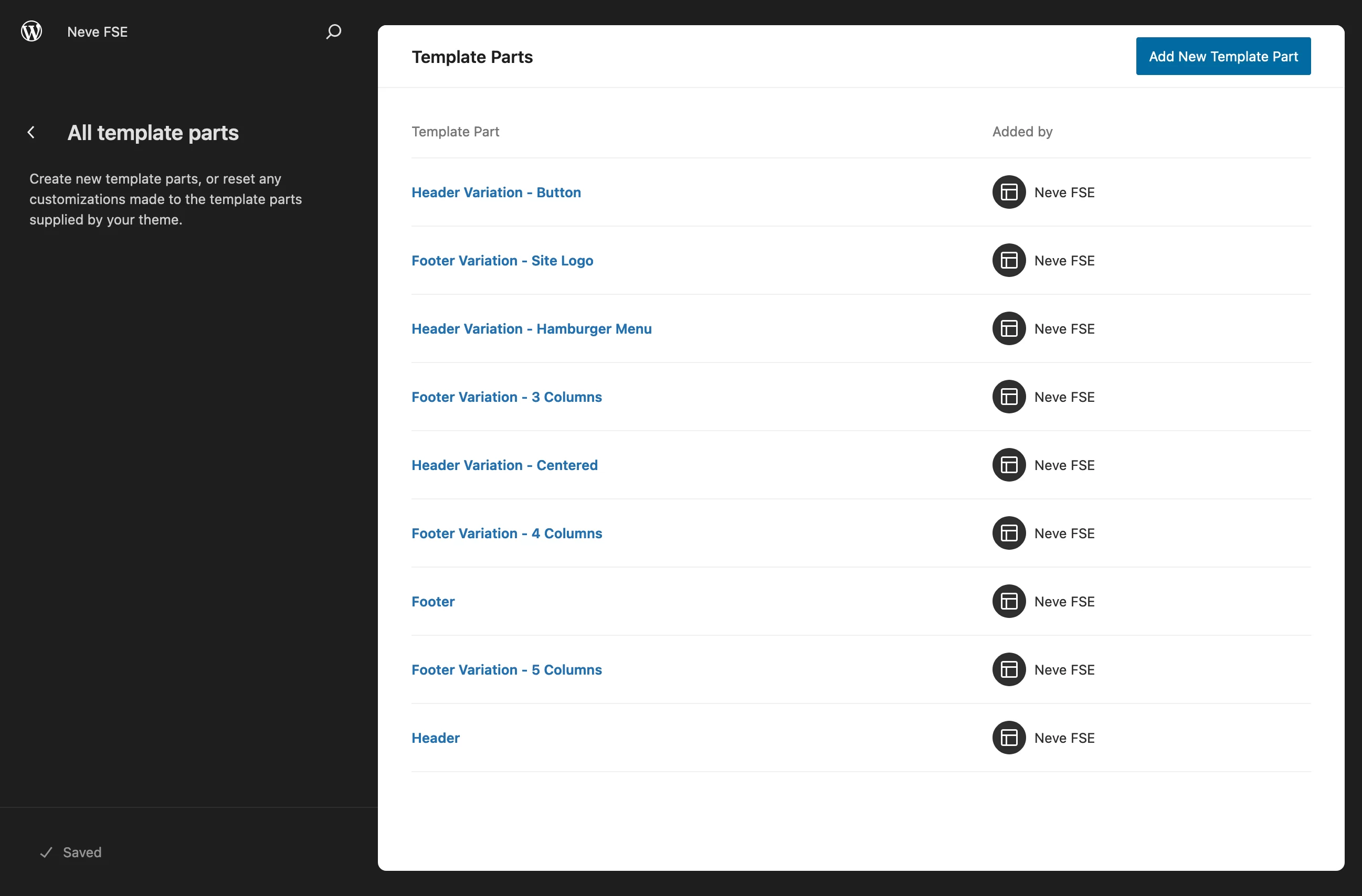
Чтобы получить к ним доступ, перейдите в «Внешний вид» > «Редактор» > «Узоры» > «Управление всеми частями шаблона» .
Вы попадете на эту страницу:

Вы также можете создать заголовок с нуля, нажав кнопку «Добавить новую часть шаблона», а затем выбрав «Заголовок» после присвоения ему имени. Затем интегрируйте блоки по вашему выбору в свой заголовок.
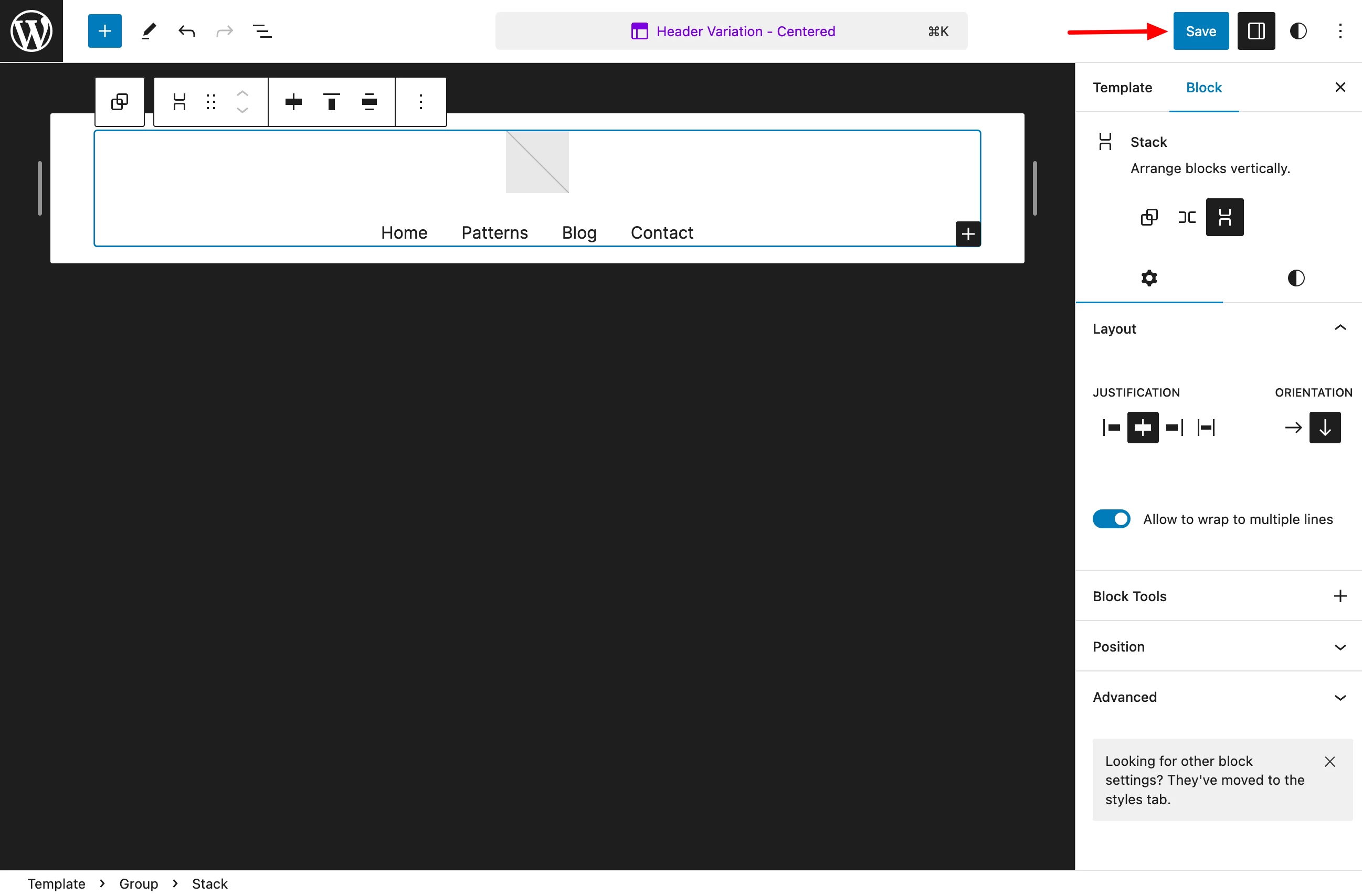
Выберите шаблон по вашему выбору — например, «Вариант заголовка — по центру» — и нажмите на него, чтобы изменить его.
Вы можете изменить каждый элемент по своему усмотрению (например, добавить логотип) и интегрировать дополнительные блоки.
Когда закончите, нажмите «Сохранить»:

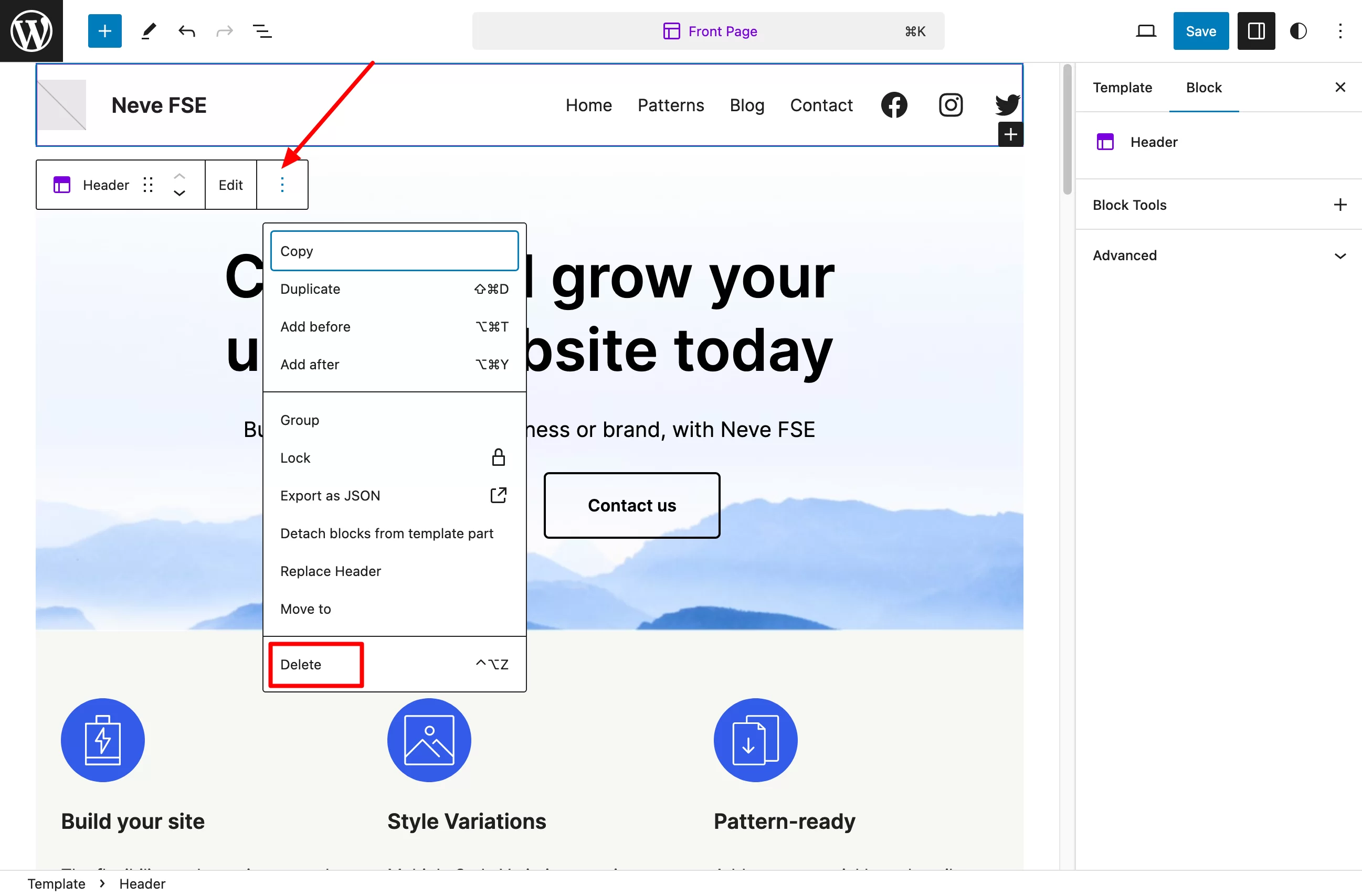
Сделав это, откройте шаблон страницы, к которому вы хотите добавить заголовок. В качестве примера возьмем домашнюю страницу.
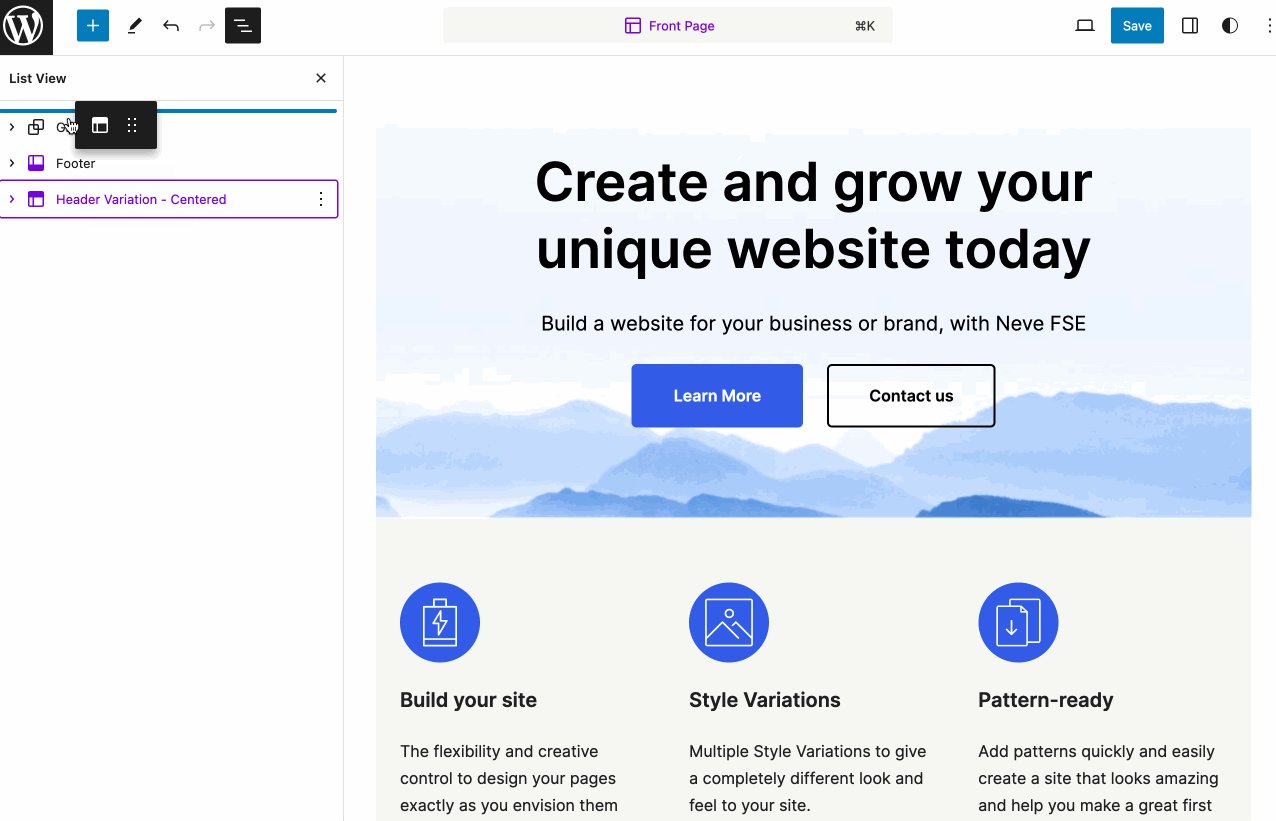
Выберите текущий заголовок и удалите его, нажав на 3 точки :

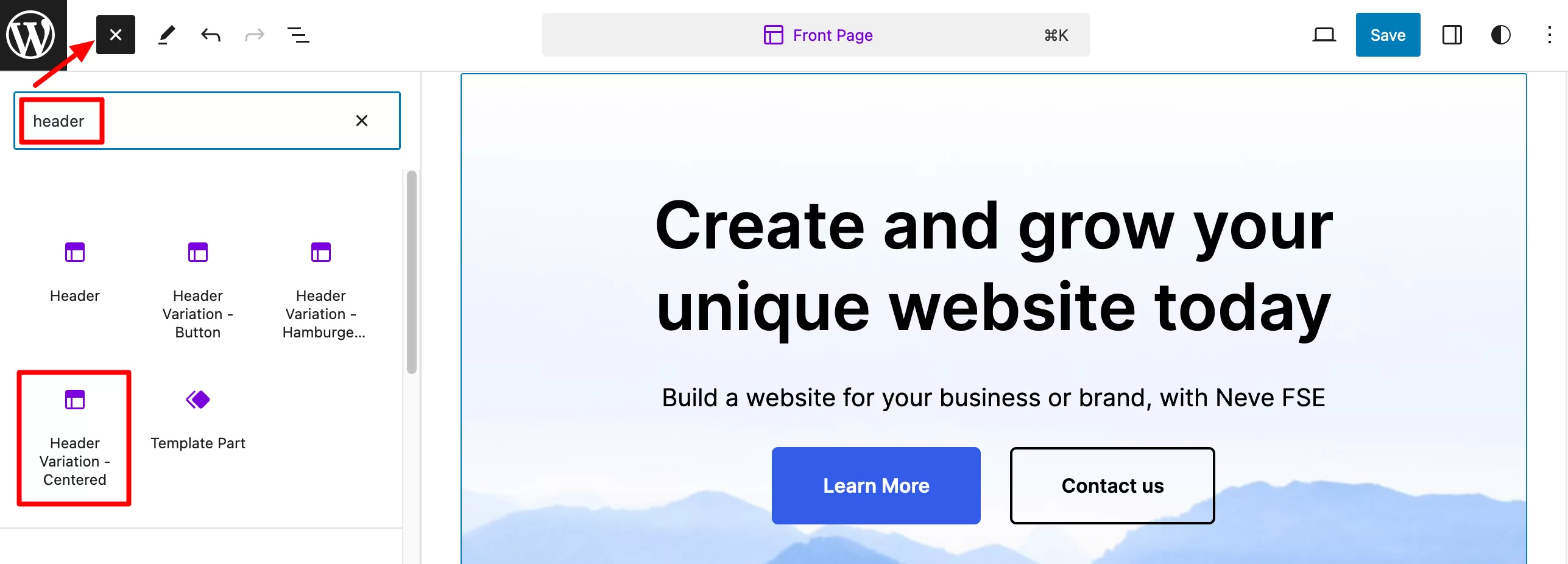
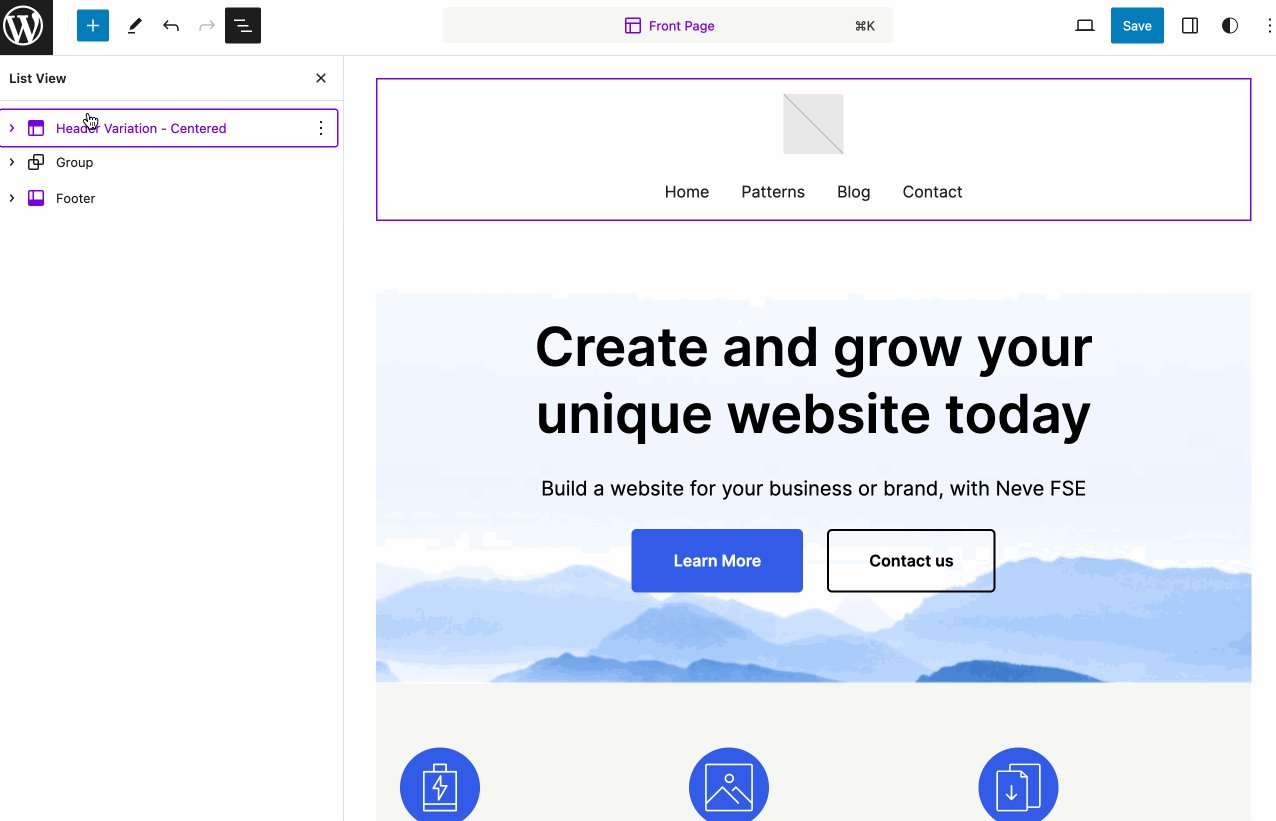
Затем в средстве вставки блоков введите «заголовок» в строке поиска. Выберите «Вариант заголовка – По центру» и нажмите на него:

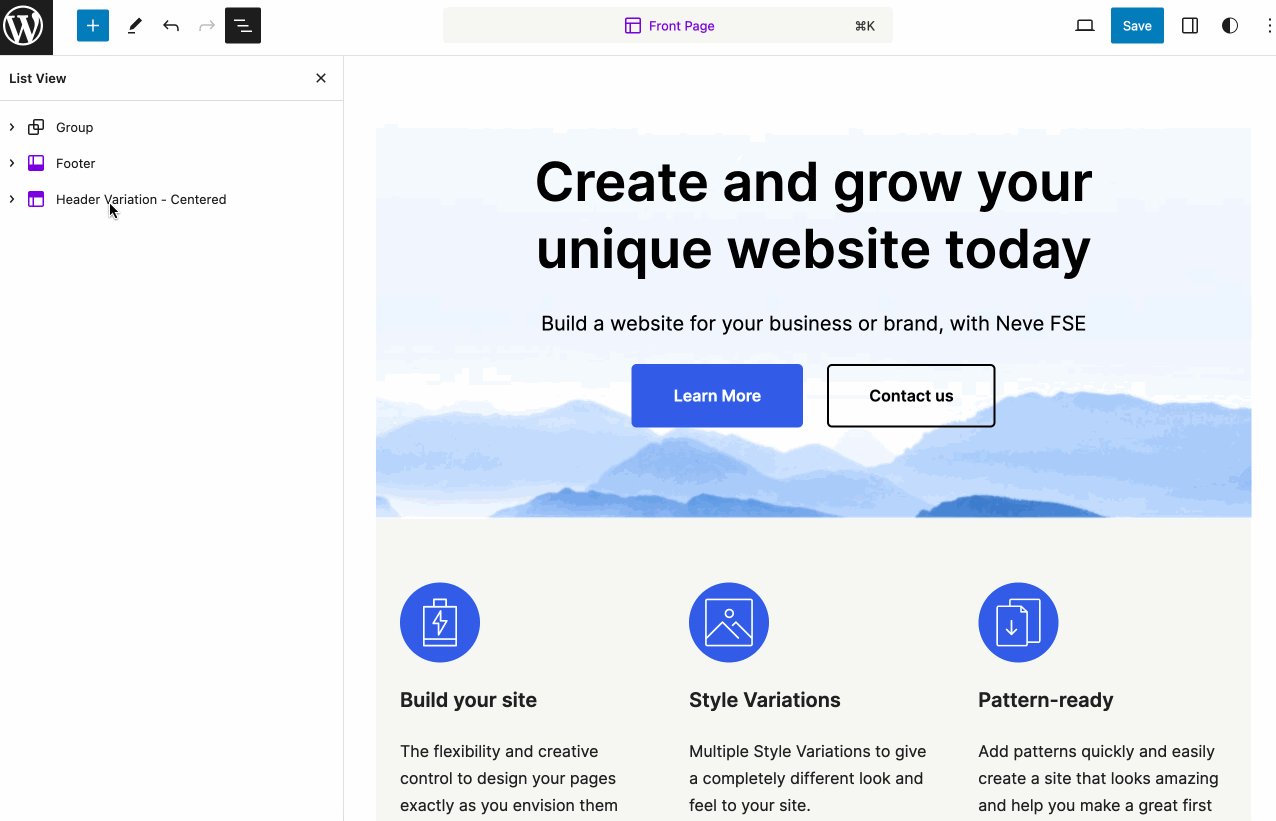
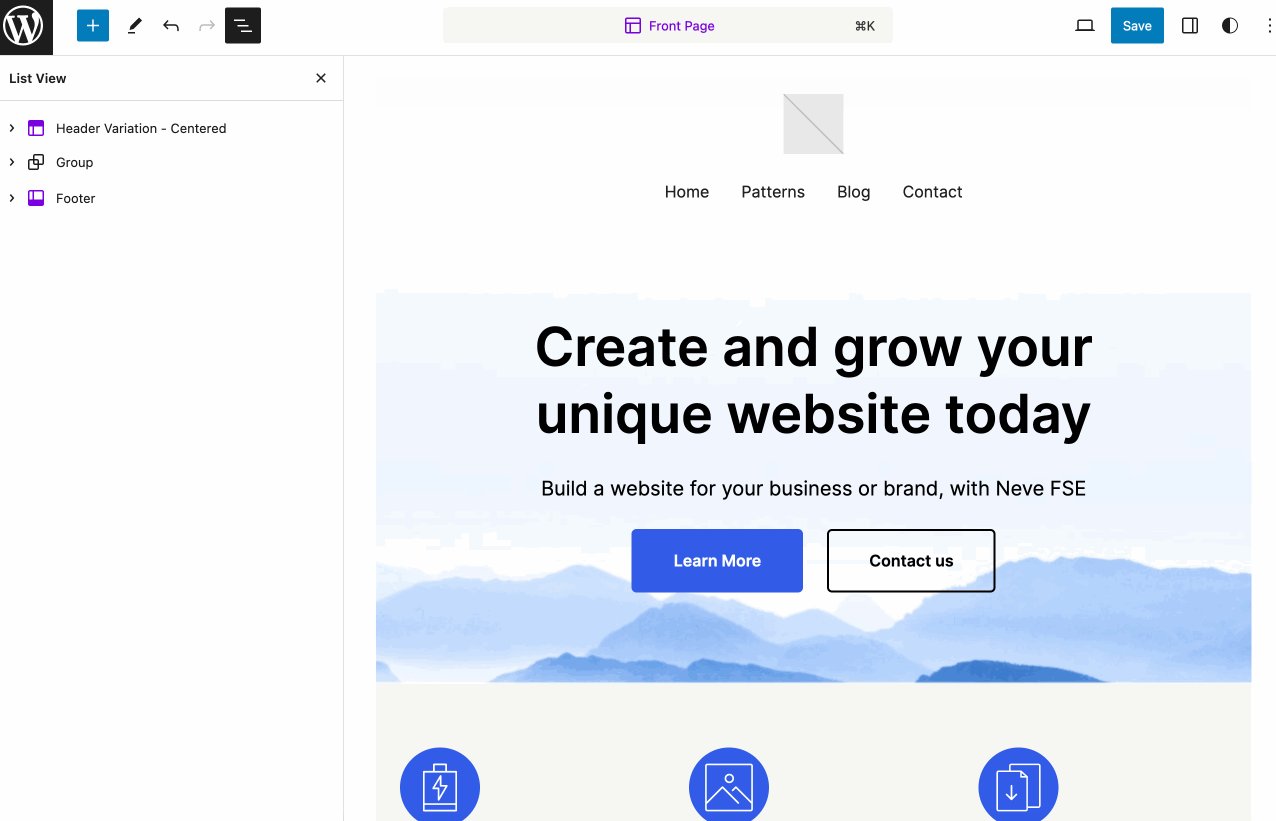
По умолчанию ваш шаблон будет добавлен внизу страницы. Чтобы переместить его вверх, перейдите в «Просмотр списка» и переместите его в верхнюю часть страницы. Затем не забудьте сохранить, чтобы изменения вступили в силу:

Как создавать собственные макеты
Далее давайте посмотрим, как создавать шаблоны страниц и воспользоваться преимуществами различных шаблонов, предлагаемых Neve FSE.
Как создать собственный шаблон с помощью Neve FSE?
Чтобы настроить собственный шаблон с помощью Neve FSE, перейдите в меню «Шаблоны» и выберите «Управление всеми шаблонами».
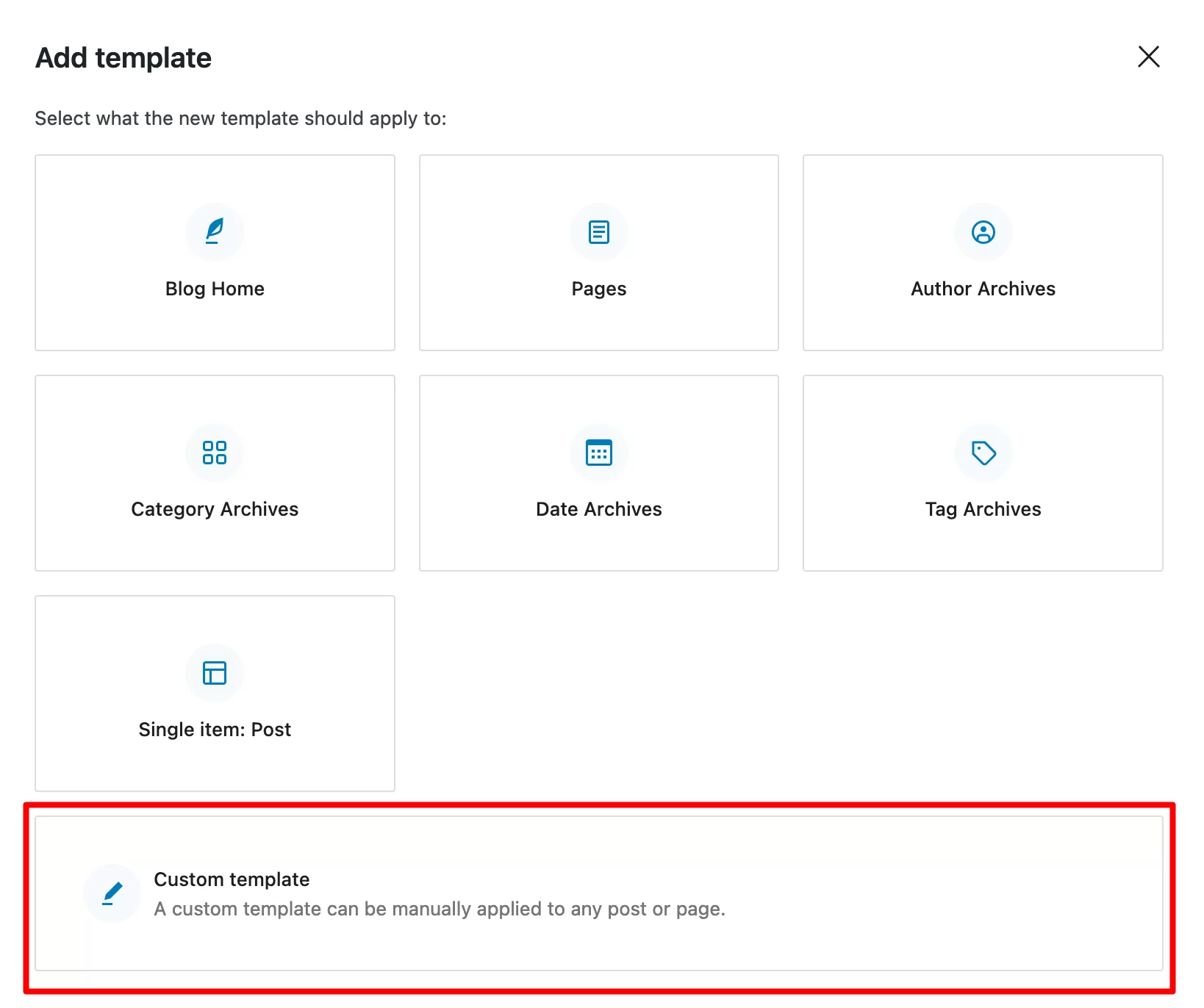
В правом верхнем углу нажмите синюю кнопку «Добавить шаблон», затем поле «Пользовательский шаблон» :

Дайте ему имя, а затем добавьте блоки по вашему выбору на страницу, отображаемую на экране .
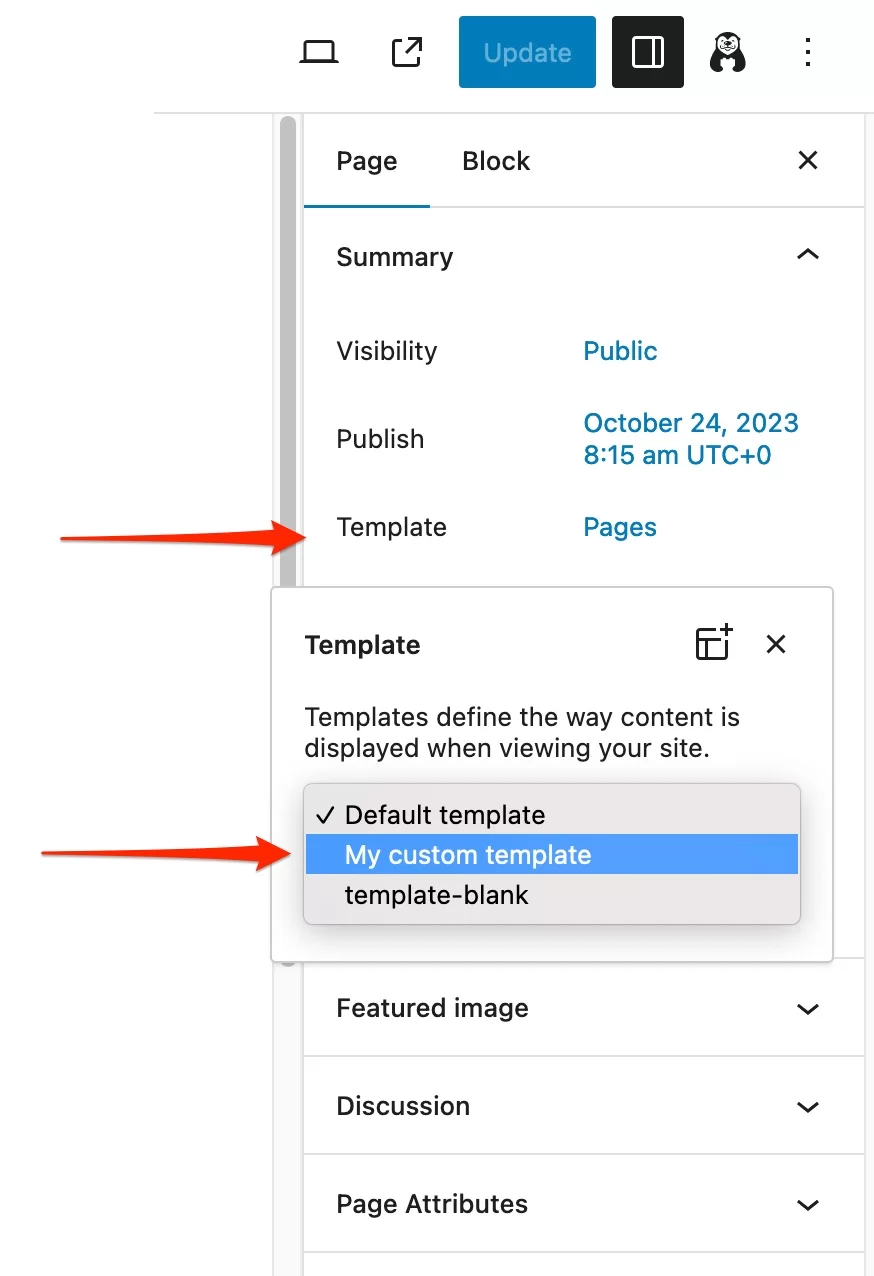
Чтобы применить только что созданный шаблон к выбранной вами странице, выберите его. Затем на вкладке «Страница» редактора WordPress нажмите «Страницы» в разделе «Шаблоны».
Наконец, выберите шаблон по вашему выбору из раскрывающегося меню (например, «Мой собственный шаблон»):

Как использовать готовый макет?
Второй вариант — использовать готовый макет. Например, предположим, что вы хотите применить определенный макет к сообщению в блоге.
В меню «Управление всеми моими шаблонами» нажмите «Добавить шаблон». Выберите «Один элемент: Опубликовать», затем «Опубликовать для определенного элемента».
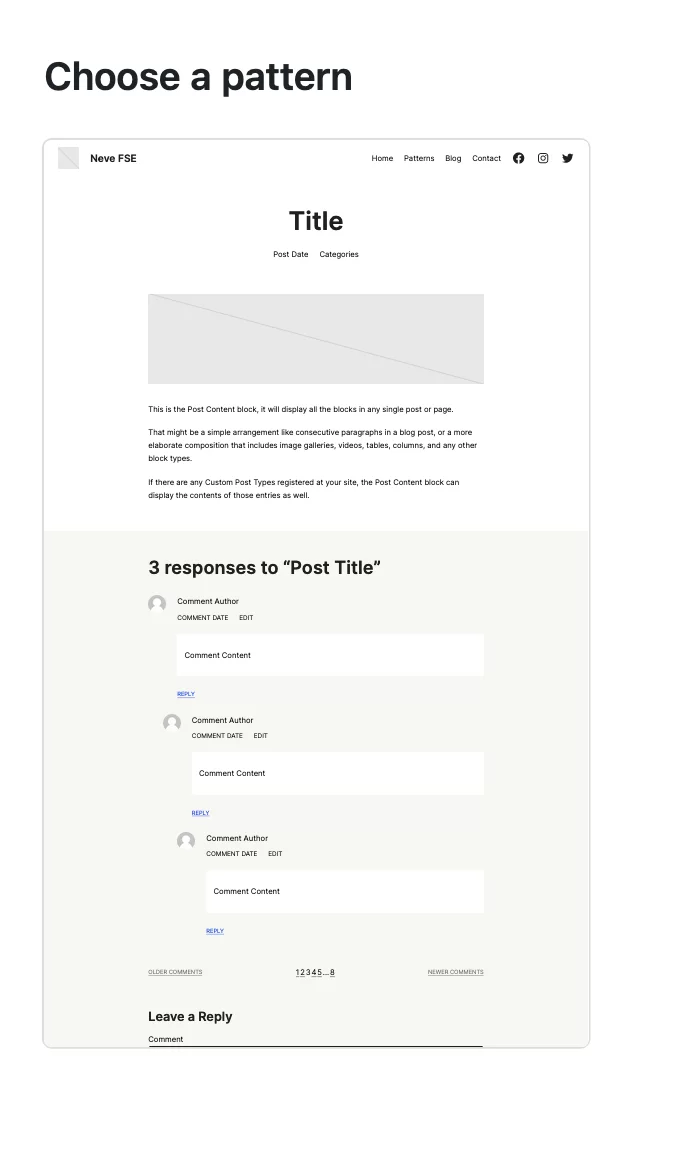
Нажмите на публикацию, которую хотите изменить. Затем выберите шаблон выкройки, предложенный Neve FSE :

Вы, конечно, можете придерживаться предложенного макета, но также можете настроить его по своему усмотрению, добавляя новые блоки, узоры и другие настройки стиля.
Сохраните изменения, когда закончите, и все!
Если вы хотите, чтобы все сообщения в вашем блоге имели одинаковый макет, выполните те же действия, чтобы настроить шаблон «Отдельные сообщения» .
У вас все готово? Потому что мы собираемся заняться еще одной важной частью этого теста. Читай дальше, чтобы узнать больше.
Производительность, SEO, оперативность: более пристальный взгляд на 3 основных аспекта
Скорость загрузки
« Наслаждайтесь тем же оптимизированным по производительности и легким кодом, который сделал Neve такой популярной» , — сообщает Themeisle на домашней странице своей темы Neve FSE.
Это очень хороший знак, потому что в нашем тесте Neve тема действительно попала в цель, когда дело дошло до скорости загрузки. На самом деле это одна из самых быстрых тем на рынке.
Его «сестра» Neve FSE не разочарует вас. Тот факт, что он создан для работы со встроенным редактором сайтов WordPress, означает, что он может избежать лишнего веса. Это гарантированно сделает все простым и легким .
С Neve FSE вы начинаете с чистой основы, которая необходима для управления пользовательским опытом. Но будь осторожен; это не все, что вам нужно.
Чтобы не испортить все, не забудьте применить следующие рекомендации, которые мы более подробно рассмотрели в нашей статье «Как ускорить сайт WordPress, не нарушая при этом денег»:
- Используйте быстрый и высокопроизводительный веб-хостинг, например bluehost (партнерская ссылка).
- Оптимизируйте вес ваших изображений с помощью Imagify.
- Активируйте последнюю версию PHP .
- Активируйте плагин кэша WP Rocket (партнерская ссылка).
- Не используйте лишние плагины и деактивируйте те, которые вы больше не используете .
- Проверьте скорость загрузки страницы с помощью такого инструмента, как Google PageSpeed Insights.
Хотя службы оценки производительности полезны, вам не следует слишком сильно фокусироваться на оценке, которую они вам дают, а скорее на «фактическом времени загрузки вашего сайта» и «впечатлении от гибкости».
SEO-оптимизация
Когда дело доходит до SEO, не ждите многого от Neve. Он утверждает, что выполняет свою работу, будучи «по умолчанию оптимизированным для SEO» благодаря легкому и чистому коду.
Это означает, что вы не будете мешать роботам поисковых систем сканировать ваш сайт, но это также не гарантирует, что вы окажетесь в самом верху их страниц результатов.
Чтобы оптимизировать SEO на странице вашего сайта WordPress, активируйте плагин SEO, такой как Yoast, Rank Math или SEOPress.
Если вы хотите разработать точно настроенную стратегию SEO для своего сайта, стремясь занять первое место в Google, ознакомьтесь с нашим руководством по SEO.
Адаптивный дизайн
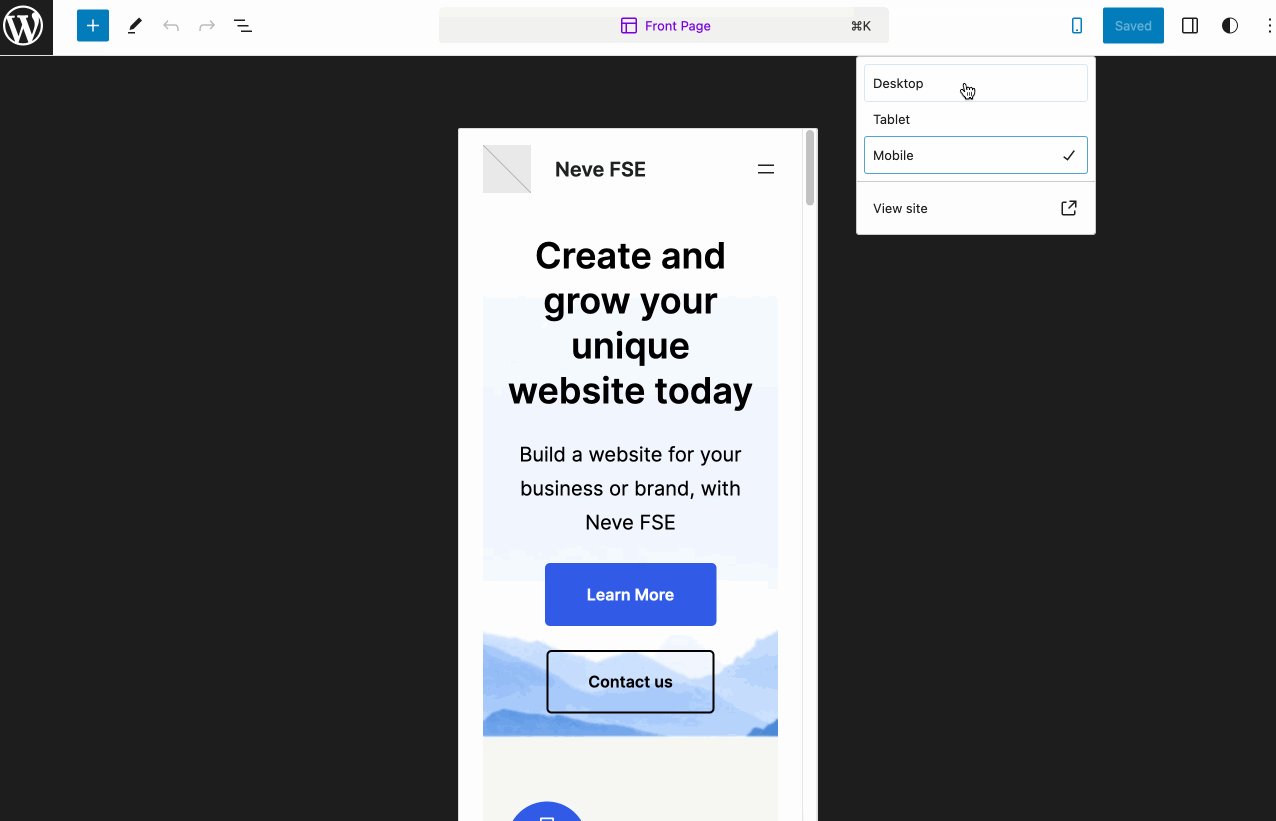
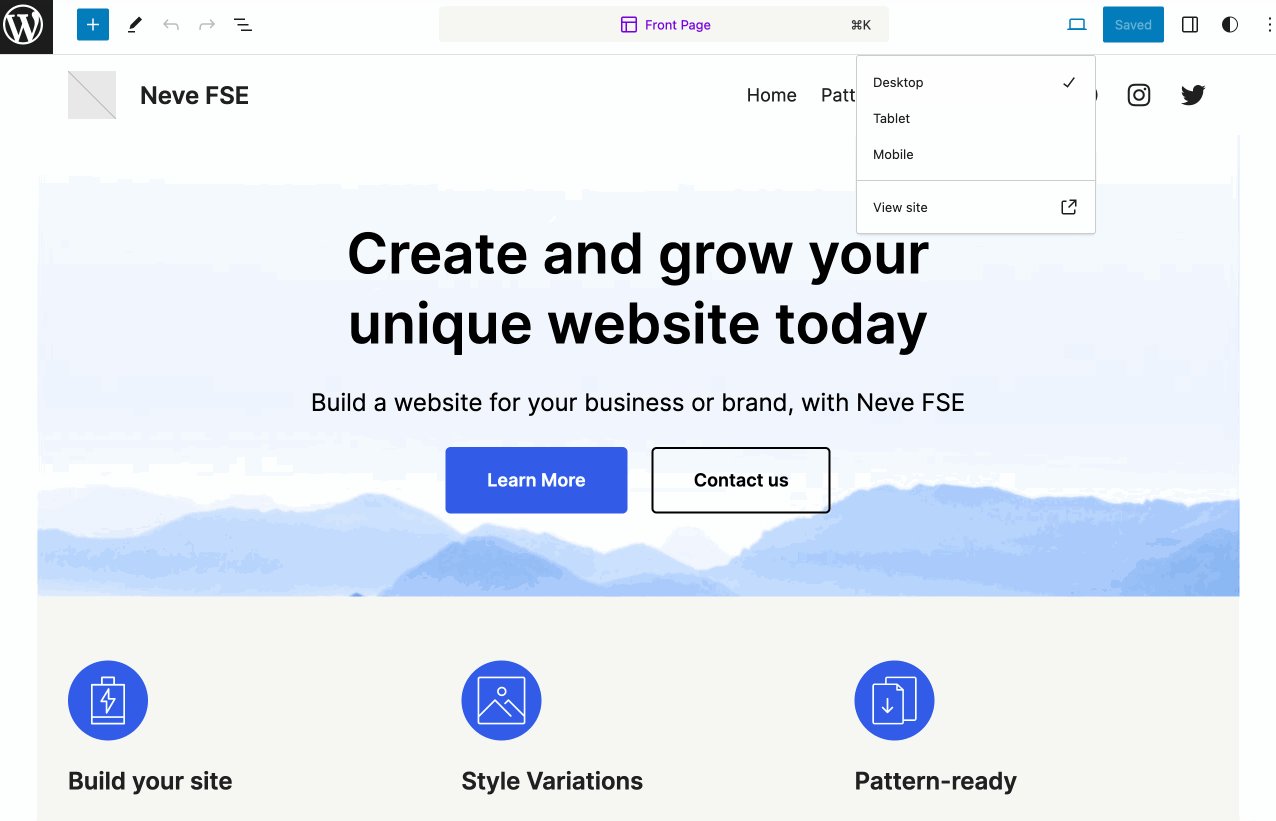
Еще одним важным элементом, за которым следует внимательно следить, является правильное отображение вашего сайта на всех экранах (настольный компьютер, смартфон или планшет). На жаргоне это называется адаптивным дизайном.
На момент написания подавляющее большинство тем WordPress по умолчанию адаптивны.
Другими словами, если не считать нескольких незначительных настроек, обеспечивающих безупречное отображение, рендеринг зачастую уже оптимален.
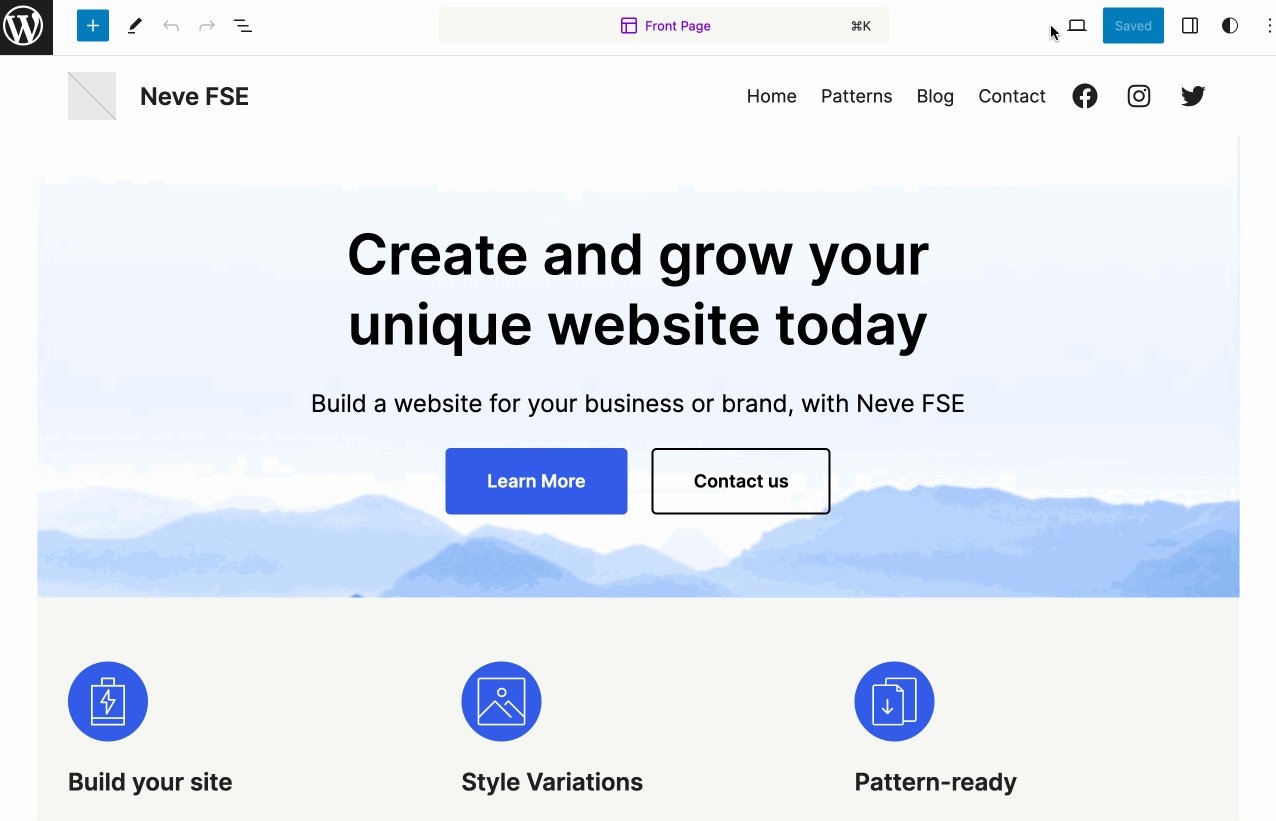
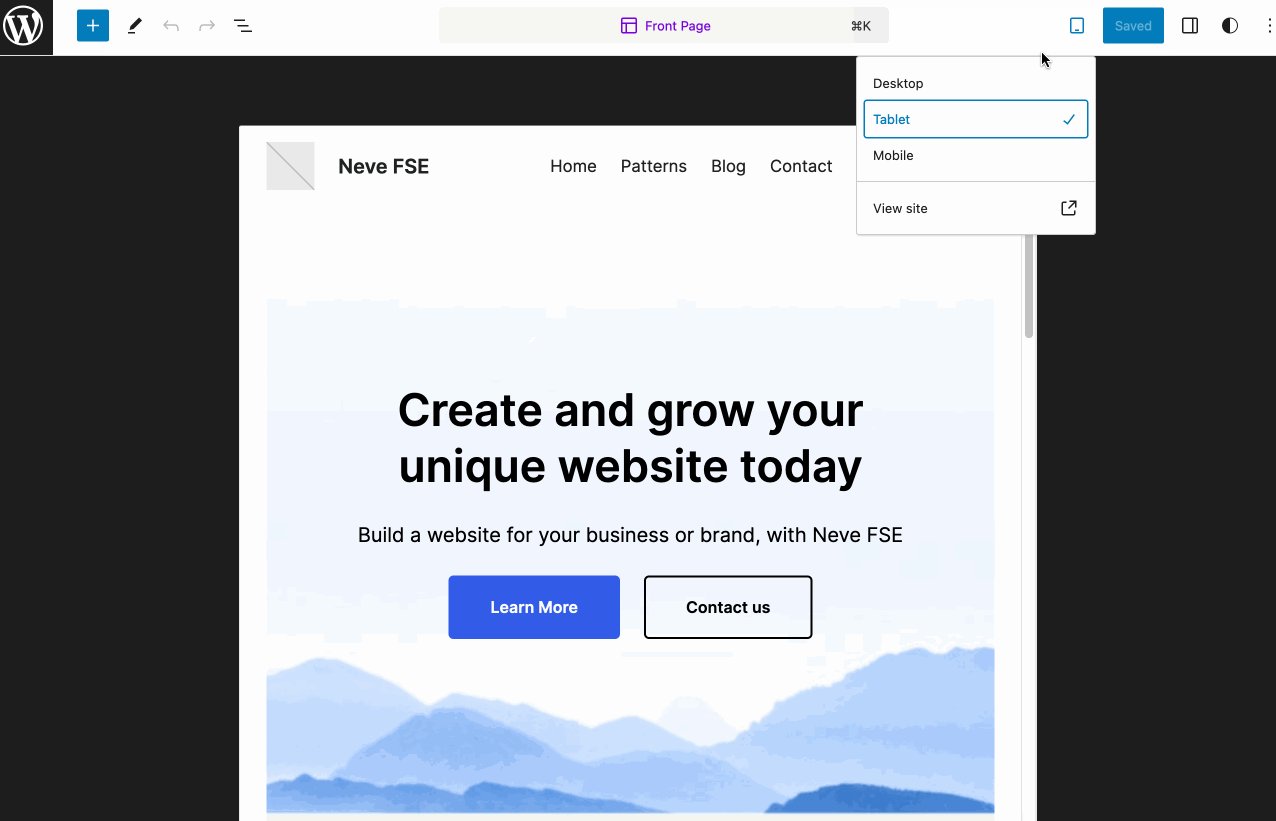
Так обстоит дело с Neve FSE. Вы можете увидеть (и настроить) это, щелкнув адаптивный значок в Редакторе сайта при редактировании страницы:

На первый взгляд, ничего предосудительного нет. После того как вы завершили настройку и ваш сайт появился в сети, вам все равно следует проверить адаптивность с помощью теста мобильной оптимизации Google (бесплатно).
Цены и поддержка пользователей
Что касается цен, здесь нет неприятных сюрпризов. На момент написания Neve FSE бесплатен, без каких-либо скрытых затрат.
Это отличная новость для вашего кошелька. Однако тот факт, что это бесплатно, означает, что у вас нет доступа, например, к персонализированной поддержке по электронной почте .
Если вы когда-нибудь столкнетесь с проблемой, вам придется пройти через общедоступный форум темы с его случайным временем ответа. Альтернативно, вы можете найти ответ самостоятельно в очень скудной документации Neve FSE или в специализированных ресурсах (статьях, видео и т. д.).
Однако на практике основная трудность заключается не в самой теме, а в редакторе сайтов WordPress, на который опирается Neve FSE.
Для освоения этого редактора требуется некоторое обучение и солидные навыки (подробнее об этом в заключении ниже).
Чтобы помочь вам, ознакомьтесь с этим ресурсом, который поможет вам продолжить работу с Редактором сайта.
Каковы альтернативы Neve FSE?
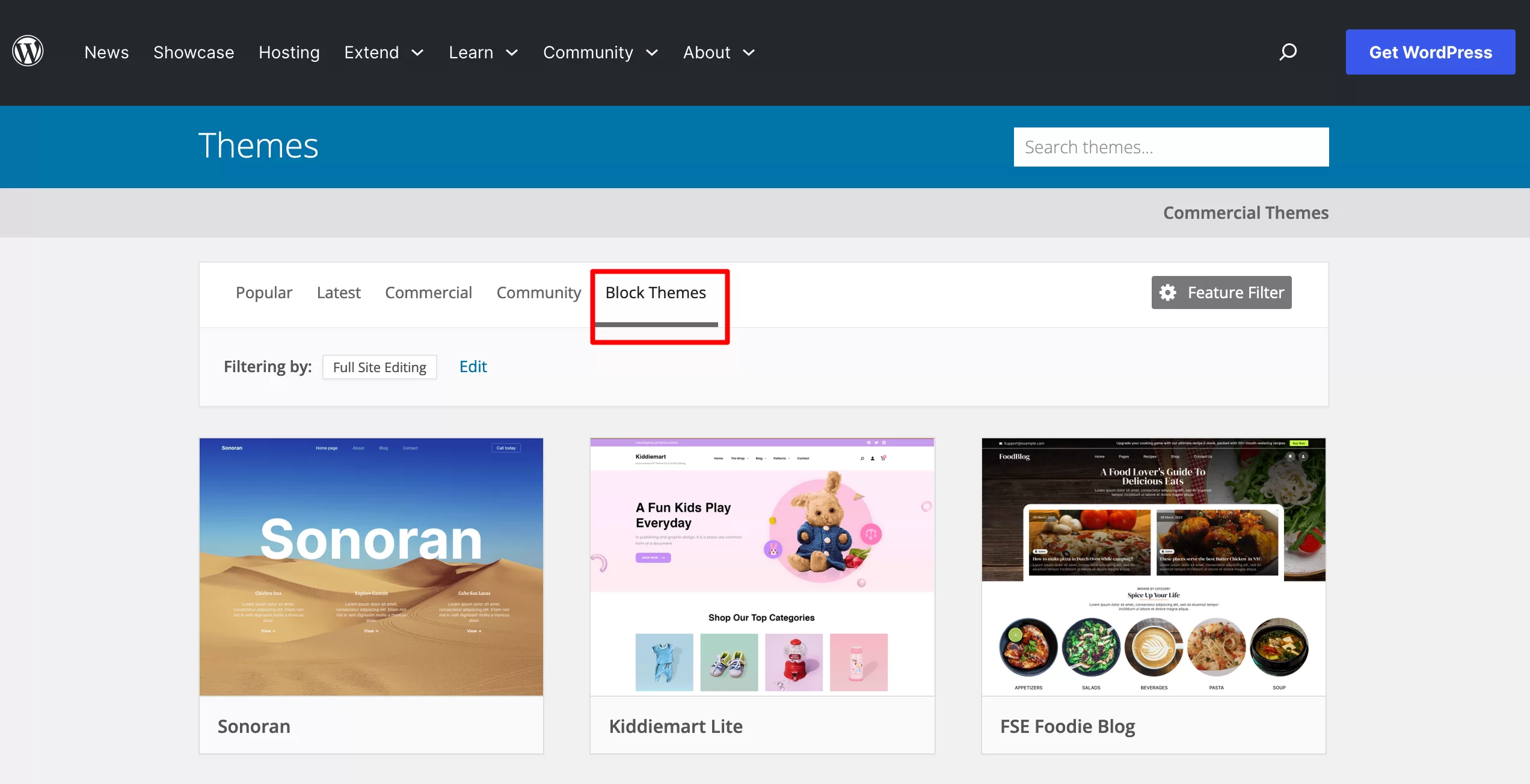
Neve FSE не для вас, но вы все равно хотели бы воспользоваться редактором сайтов WordPress? Другие бесплатные темы вы найдете в официальном каталоге WordPress.
Выберите вкладку «Блокировать темы», чтобы найти полный список.

На данный момент вы заметите, что выбор очень мал (несколько сотен вариантов) по сравнению с классическими темами (Astra, GeneratePress, Kadence и т. д.), число которых исчисляется тысячами.
Я не тестировал каждую тему по отдельности. Однако есть несколько хороших вариантов, которые я бы рассмотрел в качестве альтернативы Neve FSE:
- Другие темы FSE от Themeisle, такие как Raft.
- Олли
- Темы Андерса Норена, такие как Туве или По
- И, конечно же, родные темы WordPress, в частности долгожданная Twenty Twenty-Four, которая появится (или уже появится к моменту, когда вы это читаете) вместе с WordPress 6.4 в ноябре 2023 года.
Готовы переключиться на блочную тему или, может быть, хотите попробовать? Прочтите наш тест #темы #Neve FSE, совместимой с редактором сайта #WordPress.
Наш последний обзор Neve FSE
Neve FSE — очень интересная тема, адаптированная под требования редактора сайтов WordPress.
Лично мне понравился его минималистичный, лаконичный вид, а также различные готовые к использованию шаблоны.
И еще последний вопрос: можете ли вы использовать эту тему в своих будущих проектах? Ответ зависит от ваших стремлений и, прежде всего, от вашего текущего уровня навыков.
На момент написания редактор сайта все еще находился в стадии полной разработки. Это инструмент, требующий глубоких технических знаний, как в области шаблонов, так и в области веб-дизайна.
Поскольку Neve FSE полагается на редактор сайта, я бы не рекомендовал эту тему новичкам, открывающим для себя WordPress , если только у вас нет большой жажды обучения и вы не готовы бросить вызов своему мозгу.
Потому что освоение редактора сайта потребует долгих часов обучения.
Но это, конечно, возможно — решать вам. Если вы только начинаете работать с WordPress, классическая тема, такая как Astra, возможно, в сочетании с конструктором страниц, таким как Elementor, кажется мне более простым выбором для начала (хотя освоение конструктора страниц тоже требует много времени).
Однако, если вы опытный пользователь и хорошо знаете, как работает редактор сайта, Neve FSE может вам понравиться.
С нетерпением жду Вашего ответа. Вы уже используете Neve FSE или планируете начать? Оставьте свое мнение в комментариях.