Введение в будущий редактор Гутенберга
Опубликовано: 2018-10-02Если вы являетесь пользователем WordPress, вы, вероятно, слышали некоторые слухи о грядущем редакторе Gutenberg. Мы уже говорили о том, что означает запуск Гутенберга для WordPress. Однако у нас еще не было возможности глубже изучить работу нового редактора.
Поняв основы Gutenberg до его запуска, вы будете готовы приступить к работе к моменту выпуска WordPress 5.0. Кроме того, если вы являетесь пользователем Uncode, вам нужно знать, как опыт Gutenberg будет сравниваться с визуальным конструктором, к которому вы привыкли.
В этой статье мы кратко познакомим вас с редактором Gutenberg. Затем мы рассмотрим, что он может предложить, и сравним его с Uncode. Давай приступим к работе!
Введение в новый редактор Гутенберга
Если вы уже некоторое время используете WordPress, вы должны быть хорошо знакомы с редактором платформы. Он содержит множество функций, которые помогут вам отформатировать ваш контент, добавить к нему медиафайлы и даже улучшить его поисковую оптимизацию (SEO):

Текущий редактор WordPress работает . Тем не менее, справедливо сказать, что ему немного не хватает функциональности, которую предлагают более продвинутые инструменты для создания страниц. Это потому, что редактор WordPress предназначен для создания и редактирования контента, а не для создания пиксельных страниц. Кроме того, он уже давно существует в более или менее нынешнем состоянии.
С Gutenberg WordPress намерен сделать смелый шаг вперед, полностью изменив стиль редактора. Новое обновление будет включать в себя систему блоков и функцию перетаскивания, которые являются двумя основными столпами инструментов для создания страниц.
В двух словах, новый редактор Gutenberg предназначен для предоставления более визуального опыта для создания постов и создания страниц. Вот почему это многообещающий шаг:
- Редактор должен показаться вам знакомым, если вы когда-либо использовали инструмент для создания страниц.
- У вас будет больше контроля над тем, как выглядят ваши сообщения и страницы.
- WordPress будет лучше конкурировать с другими платформами, которые предлагают расширенные функции построения страниц.
На бумаге Гутенберг звучит как фантастическая идея. Тем не менее, реакция сообщества на редактор была очень вялой с тех пор, как была выпущена его бета-версия.
В своем нынешнем виде Гутенберг кажется компромиссом между классическим редактором и решениями для создания страниц. Это не обязательно плохо. Однако, не полностью придерживаясь того или иного пути, новый редактор рискует не удовлетворить многих основных пользователей платформы.
Конечно, Gutenberg еще не вышел, и мы не знаем, как будет выглядеть его окончательный список функций. Однако за последний год он претерпел множество изменений, поэтому стоит проверить его текущее состояние самостоятельно.
Как попробовать редактор Gutenberg
Поскольку новый редактор все еще находится в стадии бета-тестирования, вам необходимо установить плагин Gutenberg, если вы хотите его опробовать. Имейте в виду, что лучше всего делать это на пробном веб-сайте, так как это может вызвать проблемы с вашим действующим сайтом.
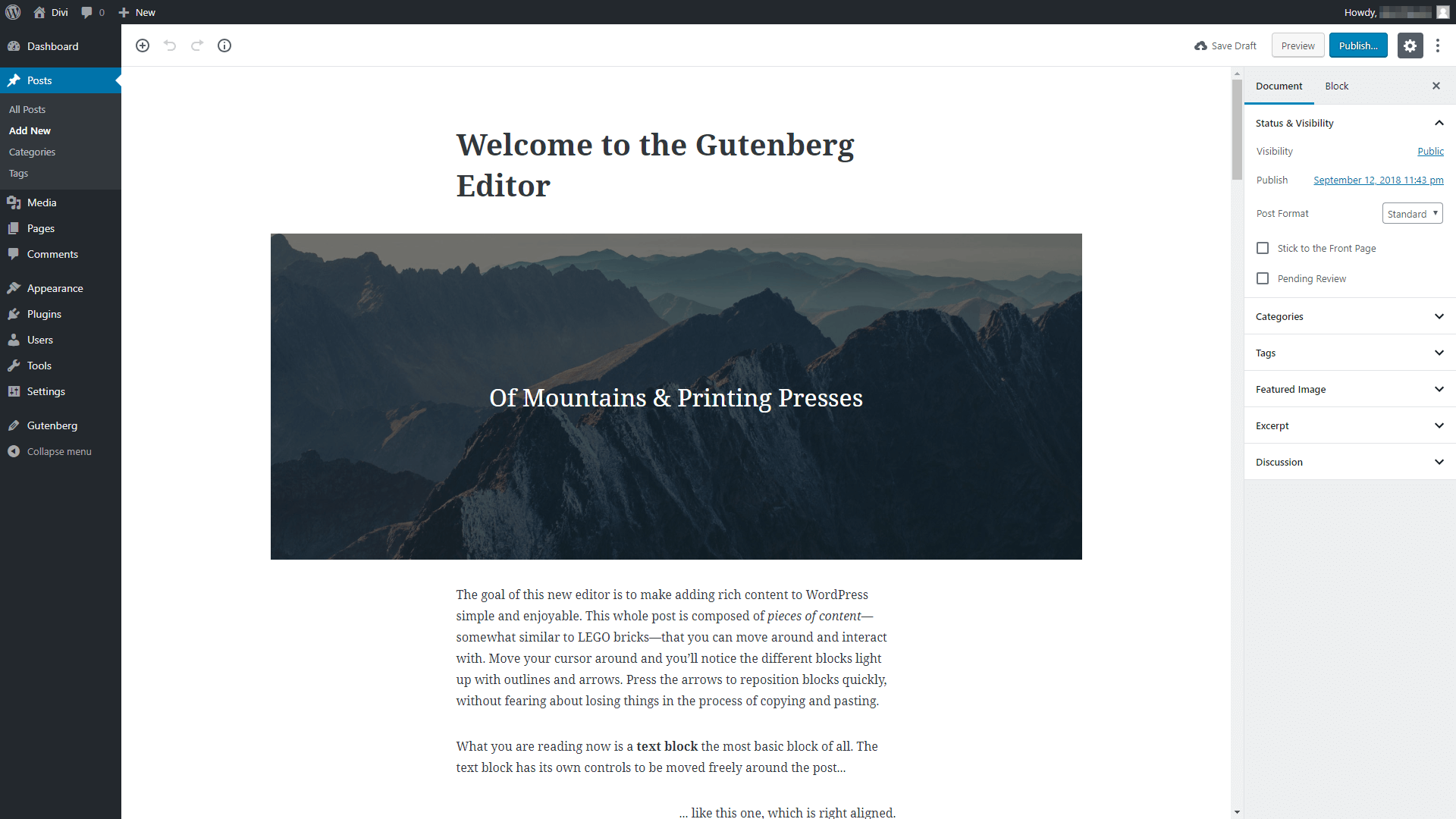
Как только вы активируете плагин, Гутенберг заменит редактор по умолчанию, который появляется при редактировании страницы или поста:

Хотя он выглядит намного изящнее, основные функции редактора WordPress все еще здесь. Например, вы можете использовать центральную колонку, чтобы ввести заголовок и основной текст вашего контента. Справа вы найдете несколько вкладок, включая параметры для добавления категорий, тегов и избранного изображения к вашему контенту.
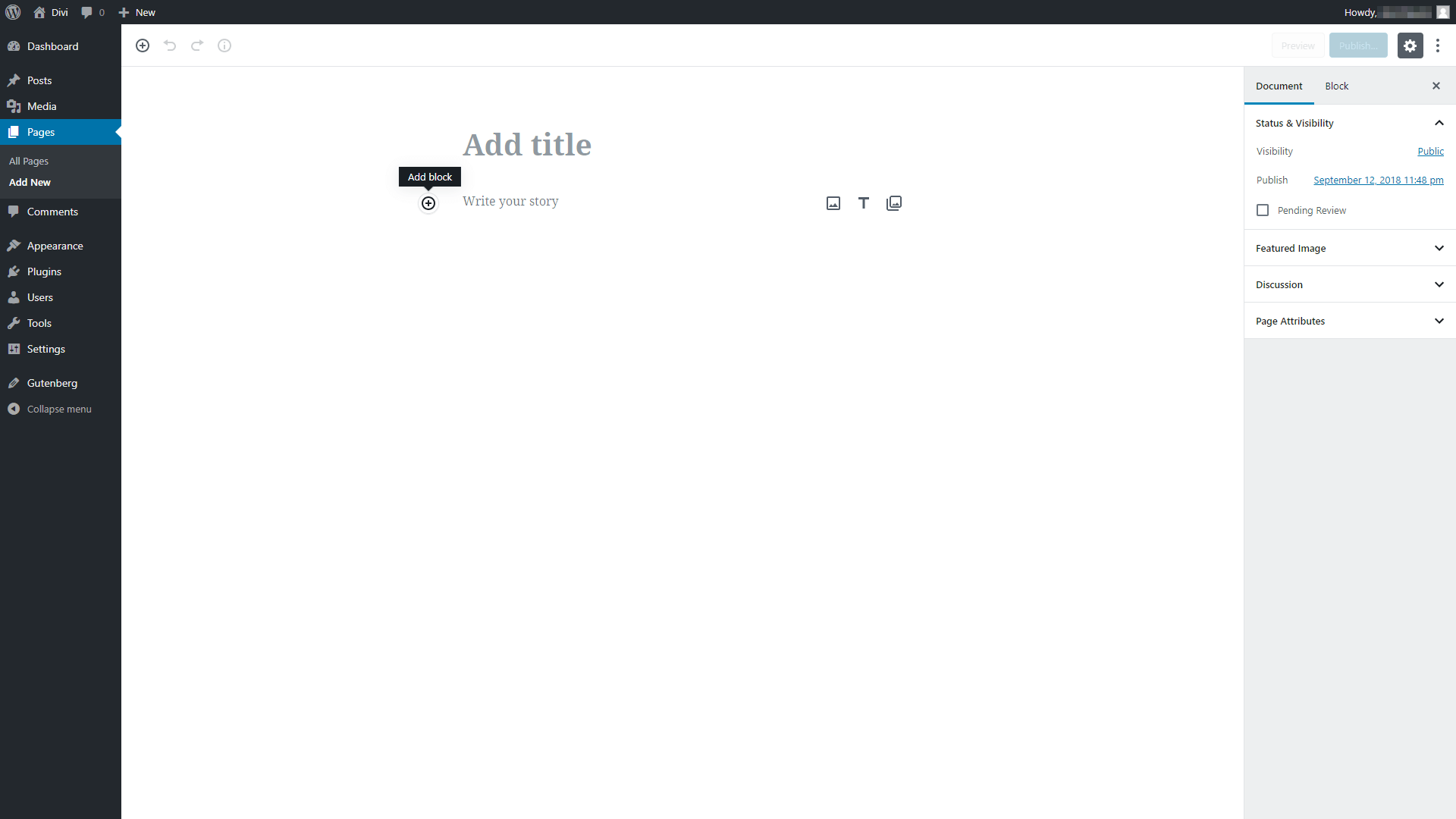
После того, как вы сориентировались, вам нужно взглянуть на основную функциональность Гутенберга, а именно на его систему блоков. Щелкните в любом месте редактора, и вы увидите значок «плюс» с надписью « Добавить блок »:

Если вы нажмете на этот знак плюса, вы увидите список всех блоков, которые вы можете добавить к своему сообщению или странице. Каждый блок представляет отдельный тип содержимого, например текст, изображение, таблицу и т. д. Создание контента в Gutenberg включает в себя создание его по частям, а затем настройку и расположение блоков по мере необходимости.

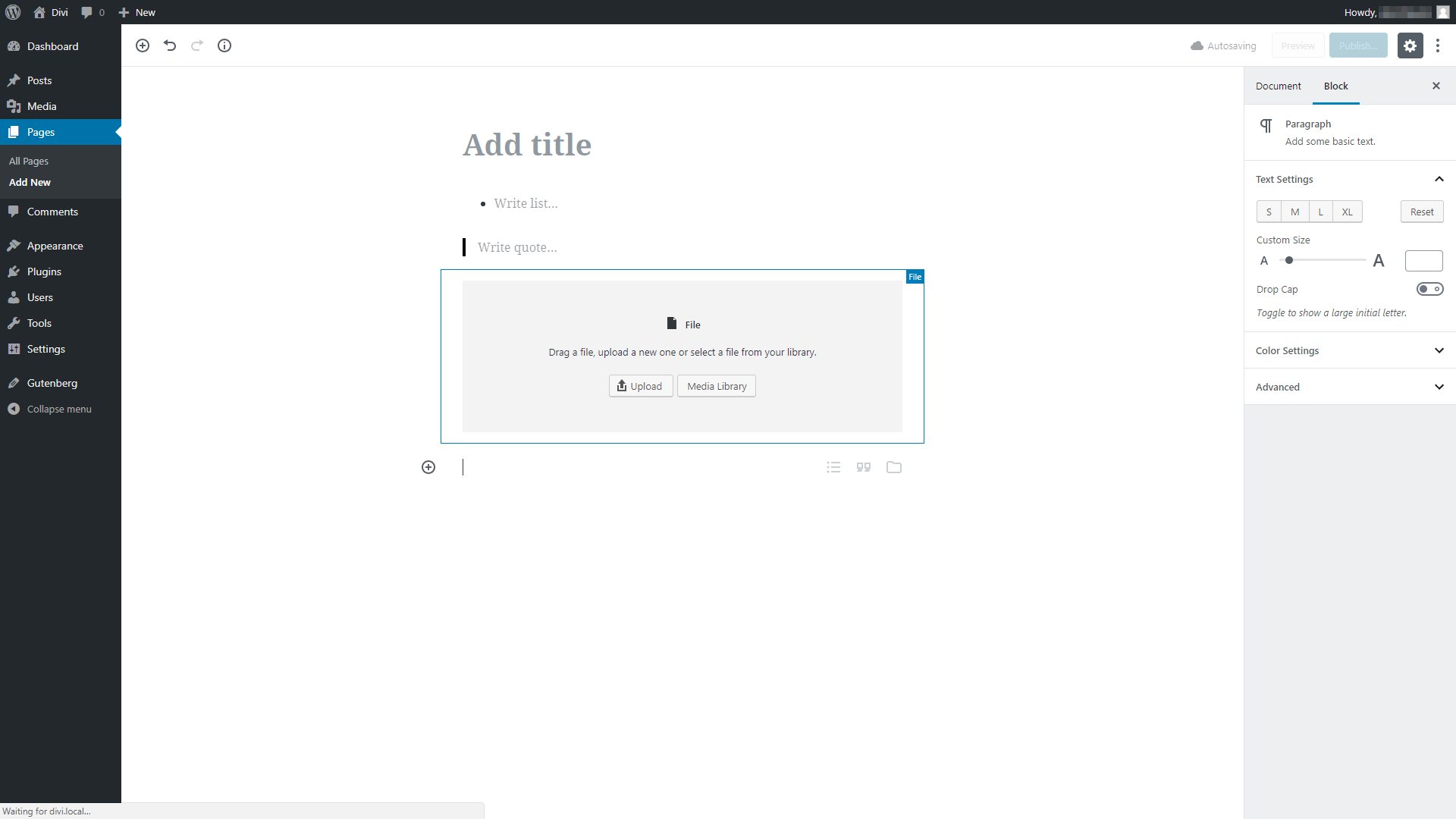
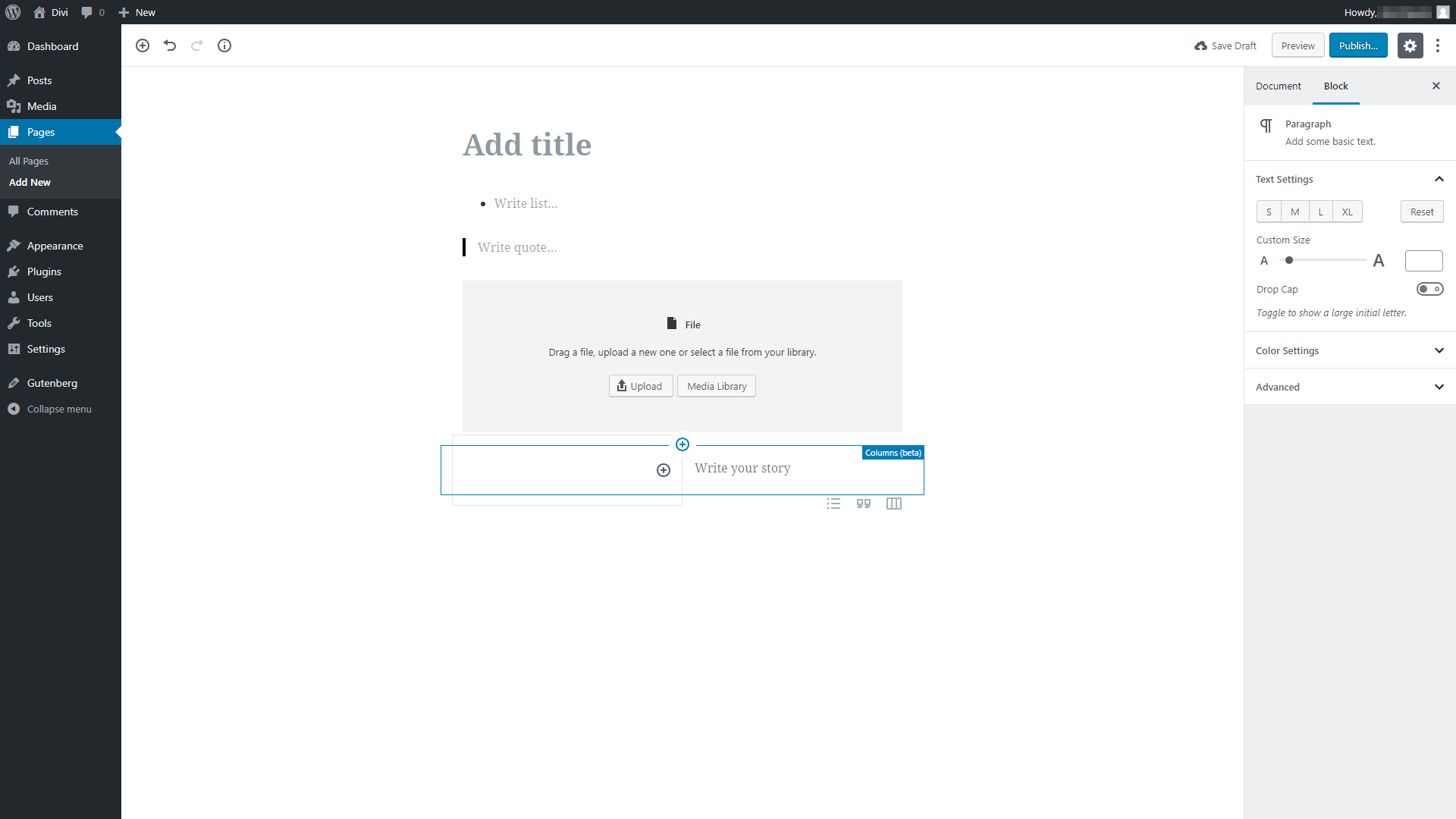
Как только вы выберете блок, он появится в редакторе. В приведенном ниже примере мы добавили список, цитату и встроенный файл один за другим:

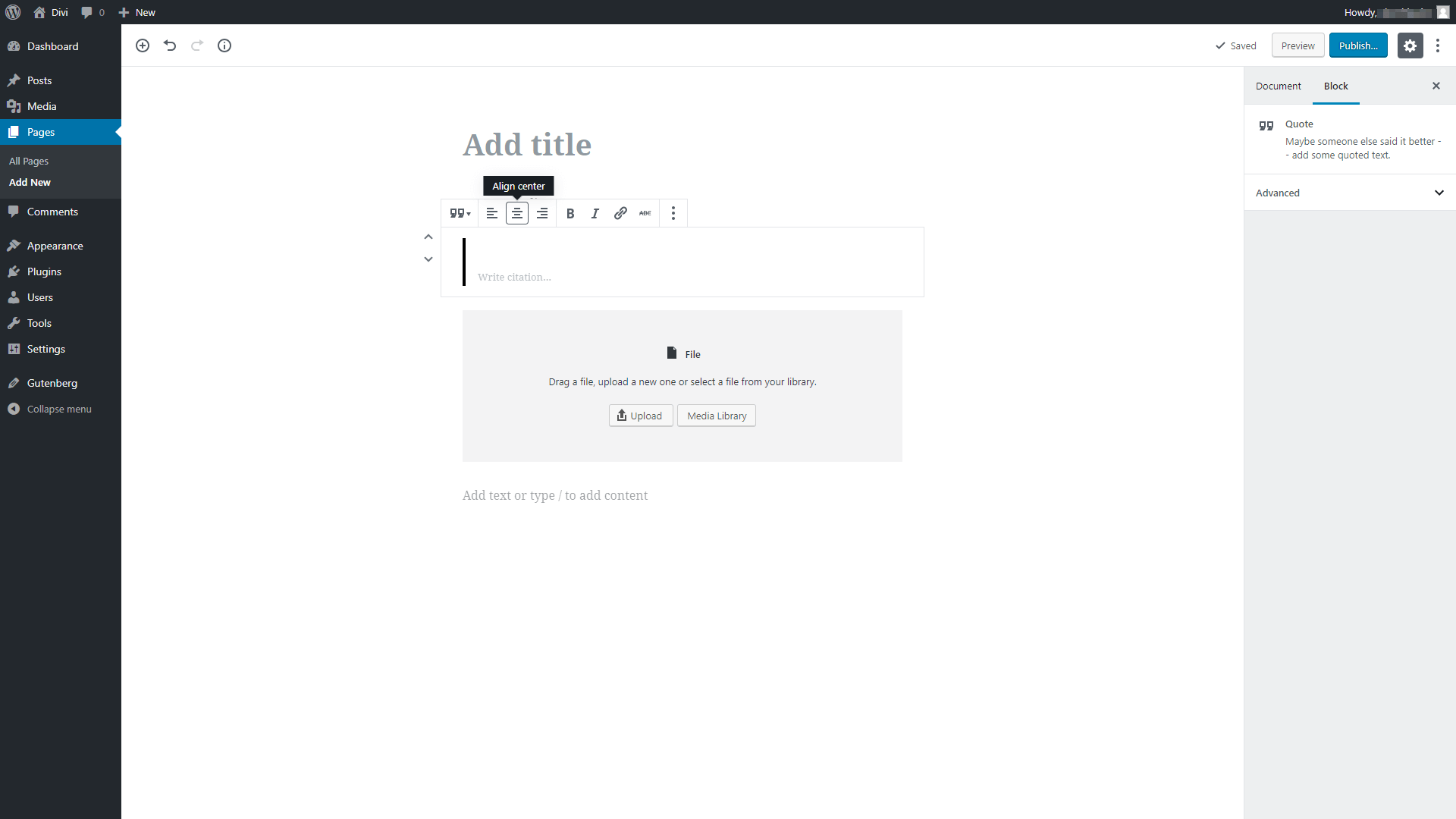
Нажав на каждый блок, вы увидите список уникальных параметров для его настройки. Например, блок кавычек позволяет изменить его выравнивание и отформатировать текст внутри:

Вы также можете переупорядочивать блоки, перетаскивая их, что является нормой, если вы раньше использовали конструктор страниц. Что еще более важно, Гутенберг экспериментирует с системой столбцов, которая позволит вам добавлять элементы рядом друг с другом, а не только вертикально:

Однако функция столбца все еще находится в разработке, поэтому не ожидайте, что в данный момент она будет работать идеально.
Привыкнуть к Гутенбергу удивительно просто, независимо от того, использовали ли вы ранее плагин для создания страниц. Однако также очевидно, что в своем нынешнем состоянии он не может заменить полнофункциональный инструмент для создания страниц. Здесь есть все основы, включая блочную систему, столбцы и функции перетаскивания. Тем не менее, выбор блоков все еще несколько мал. Кроме того, редактор предлагает несколько вариантов настройки (хотя это может измениться в будущем!).
Редактор Uncode: альтернатива Гутенбергу
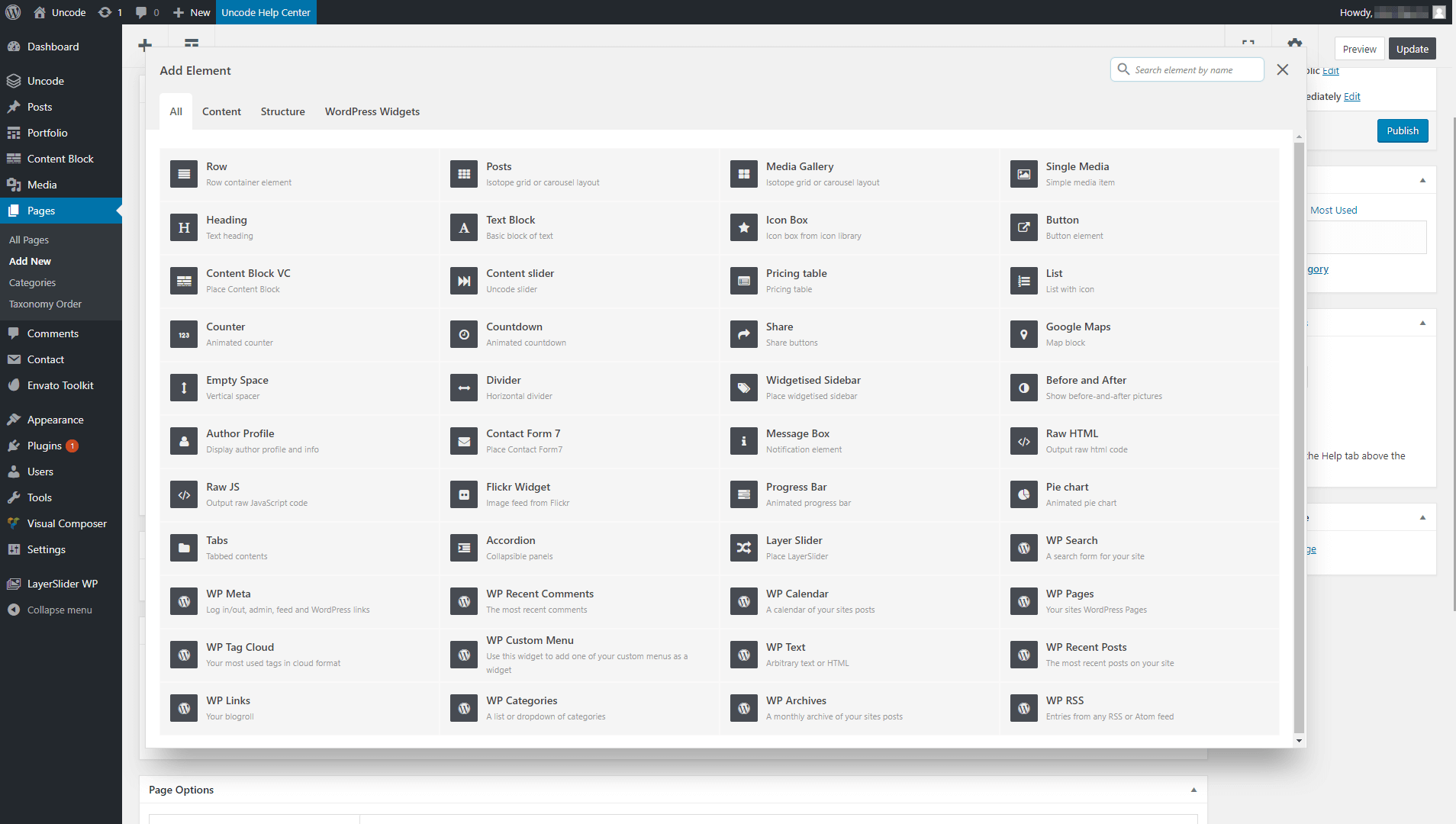
Гутенберг может быть будущим WordPress, но если вы хотите получить всесторонний опыт создания страниц прямо сейчас, вам придется искать в другом месте. Конструктор страниц Uncode, например, предоставляет вам гораздо больше возможностей, когда речь идет о блоках (или «элементах», как мы их называем):

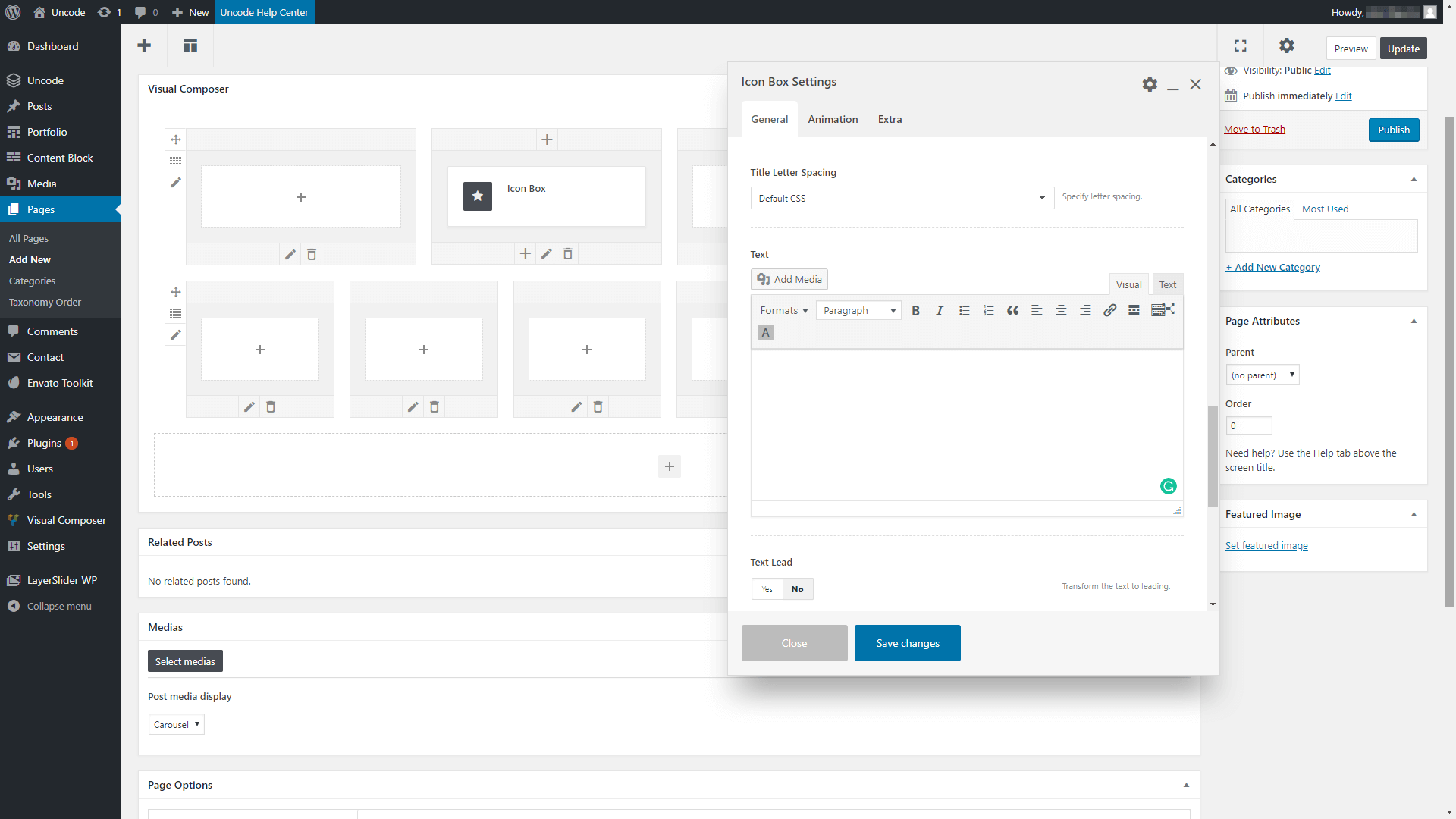
Вы можете не только выбирать из десятков элементов, но и каждый из них включает в себя широкий спектр настроек настройки. На практике это означает, что у вас может быть две страницы с одинаковым макетом и элементами, но они могут выглядеть совершенно по-разному с помощью нескольких простых настроек:

Наконец, система компоновки Uncode намного более глубокая, чем та, что предлагает Gutenberg в ее текущем состоянии. Просто посмотрите несколько примеров того, что вы можете делать с простыми строками и столбцами:

В конечном счете, хотя визуальный конструктор Uncode и Gutenberg имеют много общего, на данный момент они предлагают совершенно разные возможности. Короче говоря, если вы являетесь пользователем Uncode, мы не рекомендуем вам сразу переходить на Gutenberg, так как вы потеряете доступ ко многим ключевым функциям. Если вы еще не пробовали Uncode раньше и не удовлетворены тем, что может предложить Gutenberg, сейчас самое подходящее время, чтобы попробовать нашу тему.
Вывод
Запуск Gutenberg — одно из самых захватывающих событий в экосистеме WordPress за последние годы. Старый редактор WordPress скоро уйдет в прошлое, хотя вы все равно сможете его использовать, если захотите (благодаря специальному плагину).
Однако, если вы являетесь пользователем Uncode, будьте уверены, что мы продолжим работу над визуальным редактором нашей флагманской темы. В нынешнем состоянии Gutenberg далеко не готов заменить полноценное решение для компоновки страниц. В какой-то момент мы, вероятно, интегрируем визуальный конструктор Uncode с новым редактором. А пока мы рекомендуем вам сидеть сложа руки и продолжать работать в обычном режиме.
У вас есть вопросы о том, как работает редактор Gutenberg? Давайте поговорим о них в разделе комментариев ниже!
